表格展示方法及装置与流程

本申请涉及终端
技术领域:
,尤其涉及一种表格展示方法及装置。
背景技术:
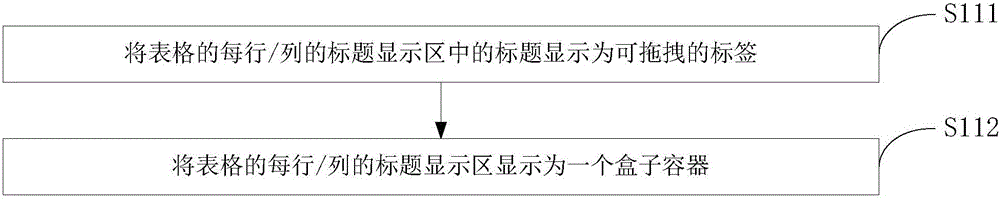
:随着办公自动化的飞速发展,表格成为当今使用非常广泛的一种办公工具,目前的表格通常包含若干行和若干列,在每行和每列中展示相关信息。按照现有的表格展示方法,表格的横向通常会包括多个列标题,表格的纵向通常会包括多个行标题,然后在表格的每行/列的标题下展示对应行/列的信息,当终端显示屏的大小足以展示表格的所有行和所有列时,这种表格展示方式没有任何问题,但是当终端显示屏的大小不足以展示表格的所有行和所有列时,这种表格展示方法就表现出了一定的局限性,需要增加横/纵向滚动条来调节终端显示的行/列。按照上述表格展示方法,当表格的行/列很多且终端显示屏的大小不足以显示表格的所有行/列时,若用户需要同时浏览多行/列时,需要不停地调整横/纵向滚动条才能浏览到所需的信息,有时甚至需要不停地调整横向滚动条和纵向滚动条才能浏览到所需的信息,这种表格展示方法非常不友好,用户操作步骤非常繁琐程度,严重影响用户体验。技术实现要素:本申请实施例提供一种表格展示方法及装置,用以解决相关技术中存在的表格展示方法非常不友好,用户操作步骤非常繁琐程度,严重影响用户体验的问题。根据本申请实施例,提供一种表格展示方法,包括:检测到在表格的第一设定区域内执行的第一设定操作后,将所述表格的每行/列的标题显示区显示为编辑状态;检测到针对第一选定行/列的标题执行的第二设定操作后,将所述第一选定行/列的标题移动到所述第二设定操作结束位置所在的第二选定行/列的标题显示区中;检测到在所述第一设定区域内执行的第三设定操作后,在所述第二选定行/列中合并展示所述第一选定行/列和所述第二选定行/列的信息,且将所述表格的每行/列的标题显示区显示为展示状态。具体的,将所述表格的每行/列的标题显示区显示为编辑状态,具体包括:将所述表格的每行/列的标题显示区中的标题显示为可拖拽的标签;将所述表格的每行/列的标题显示区显示为一个盒子容器。具体的,将所述第一选定行/列的标题移动到所述第二设定操作结束位置所在的第二选定行/列的标题显示区中,具体包括:检测到所述第二设定操作结束后,确定所述第二设定操作结束位置所在的第二选定行/列的盒子容器;将所述第一选定行/列的标题对应的标签移动到所述第二选定行/列的盒子容器中;以选定符号分隔所述第一选定行/列的标题和所述第二选定行/列的标题。可选的,还包括:显示所述第一选定行/列的标题跟随所述第二设定操作的移动轨迹。具体的,在所述第二选定行/列中合并展示所述第一选定行/列和所述第二选定行/列的信息,具体包括:在所述第二选定行/列的单元格中以选定样式同时展示所述第一选定行/列和所述第二选定行/列中相同列/行的单元格的信息。根据本申请实施例,还提供一种表格展示装置,包括:第一显示单元,用于检测到在表格的第一设定区域内执行的第一设定操作后,将所述表格的每行/列的标题显示区显示为编辑状态;移动单元,用于检测到针对第一选定行/列的标题执行的第二设定操作后,将所述第一选定行/列的标题移动到所述第二设定操作结束位置所在的第二选定行/列的标题显示区中;第二显示单元,用于检测到在所述第一设定区域内执行的第三设定操作后,在所述第二选定行/列中合并展示所述第一选定行/列和所述第二选定行/列的信息,且将所述表格的每行/列的标题显示区显示为展示状态。具体的,所述第一显示单元,用于将所述表格的每行/列的标题显示区显示为编辑状态,具体用于:将所述表格的每行/列的标题显示区中的标题显示为可拖拽的标签;将所述表格的每行/列的标题显示区显示为一个盒子容器。具体的,所述移动单元,用于将所述第一选定行/列的标题移动到所述第二设定操作结束位置所在的第二选定行/列的标题显示区中,具体用于:检测到所述第二设定操作结束后,确定所述第二设定操作结束位置所在的第二选定行/列的盒子容器;将所述第一选定行/列的标题对应的标签移动到所述第二选定行/列的盒子容器中;以选定符号分隔所述第一选定行/列的标题和所述第二选定行/列的标题。可选的,所述第二显示单元,还用于:显示所述第一选定行/列的标题跟随所述第二设定操作的移动轨迹。具体的,所述第二显示单元,用于在所述第二选定行/列中合并展示所述第一选定行/列和所述第二选定行/列的信息,具体用于:在所述第二选定行/列的单元格中以选定样式同时展示所述第一选定行/列和所述第二选定行/列中相同列/行的单元格的信息。本申请实施例提供一种表格展示方法及装置,检测到在表格的第一设定区域内执行的第一设定操作后,将所述表格的每行/列的标题显示区显示为编辑状态;检测到针对第一选定行/列的标题执行的第二设定操作后,将所述第一选定行/列的标题移动到所述第二设定操作结束位置所在的第二选定行/列的标题显示区中;检测到在所述第一设定区域内执行的第三设定操作后,将所述表格的每行/列的标题显示区显示为展示状态;以及,在所述第二选定行/列中合并展示所述第一选定行/列和所述第二选定行/列的信息。该方案中,当用户需要同时浏览多行/列的信息时,可以合并展示这些行/列的信息,用户可以只调整横向滚动条或者纵向滚动条就能够浏览到所需的信息,该表格展示方式非常友好,用户操作步骤得到了有效简化,提升用户体验。附图说明此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:图1为本申请实施例中一种表格展示方法的流程图;图2为本申请实施例中s11的流程图;图3为本申请实施例中s12的流程图;图4为本申请实施例中另一种表格展示方法的流程图;图5为本申请实施例中第一选定行/列的标题跟随第二设定操作的移动轨迹的示意图;图6为本申请实施例中一种表格展示装置的结构示意图。具体实施方式为了使本申请所要解决的技术问题、技术方案及有益效果更加清楚、明白,以下结合附图和实施例,对本申请进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本申请,并不用于限定本申请。为了解决相关技术中存在的表格展示方法非常不友好,用户操作步骤非常繁琐程度,严重影响用户体验,本申请实施例提供一种表格展示方法,该方法的执行主体可以但不限于为终端,该方法的流程如图1所示,包括如下步骤:s11:检测到在表格的第一设定区域内执行的第一设定操作后,将表格的每行/列的标题显示区显示为编辑状态。当表格中存在行/列的数量过多、行/列中的信息过长或者行/列的标题中有大图片等等情况时,用户使用这种表格时会产生合并表格中的某些行/列的需求。若用户需要合并展示表格中的多行/列时,可以逐次将需要合并展示的行/列的信息添加到目标行/列中,每次进行合并展示的过程都是相同的,因此,在本实施例中仅介绍合并显示表格中的两行/列的信息的过程。首先,用户需要在表格的第一设定区域内执行第一设定操作,表格的第一设定区域可以但不限于是表格的行/列的标题显示区,第一设定操作可以但不限于是双击操作。当终端检测到用户在表格的第一设定区域内执行的第一设定操作后,将表格的每行/列的标题显示区显示为编辑状态,以便于用户根据实际需要进行行/列的合并显示。下面以用户要合并显示表格1中的第三列和第四列为例进行说明,用户在表格1的标题显示区执行双击操作,当终端检测到该双击操作后,表格1显示为编辑状态,如表格2所示。标题1标题2标题3标题4标题5………xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx表格1表格2s12:检测到针对第一选定行/列的标题执行的第二设定操作后,将第一选定行/列的标题移动到第二设定操作结束位置所在的第二选定行/列的标题显示区中。若用户需要合并显示第一选定行/列与第二选定行/列,可以针对第一选定行/列的标题执行第二设定操作,第二设定操作可以但不限于是拖动操作,终端检测到该第二设定操作后,将第一选定行/列的标题移动到第二设定操作结束位置所在的第二选定行/列的标题显示区中。继续沿用上例,若用户需要合并显示第三列和第四列,可以拖动第四列的标题到第三列的标题显示区中,拖动后的效果具体参见表格3,第三列中有两个标题,而第四列中没有标题。表格3s13:检测到在第一设定区域内执行的第三设定操作后,在第二选定行/列中合并展示第一选定行/列和第二选定行/列的信息,将表格的每行/列的标题显示区显示为展示状态。用户完成针对第一选定行/列的标题执行的第二设定操作后,可以在表格的第一设定区域内执行第三设定操作,表格的第一设定区域可以但不限于是表格的行/列的标题显示区,第三设定操作可以但不限于是双击操作。当终端检测到用户在表格的第一设定区域内执行的第三设定操作后,在第二选定行/列中合并展示第一选定行/列和第二选定行/列的信息,并将表格的每行/列的标题显示区显示为展示状态,以便于用户进行浏览。继续沿用上例,表格3中的第三列与第四列合并展示后的展示状态如表格4所示,表格3中没有标题的一列删除,该列中的信息与第三列中原有的信息合并展示。表格4该方案中,当用户需要同时浏览多行/列的信息时,可以合并展示这些行/列的信息,用户可以只调整横向滚动条或者纵向滚动条就能够浏览到所需的信息,该表格展示方式非常友好,用户操作步骤得到了有效简化,提升用户体验。具体的,上述s11中将表格的每行/列的标题显示区显示为编辑状态的实现过程,如图2所示,具体包括如下步骤:s111:将表格的每行/列的标题显示区中的标题显示为可拖拽的标签。s112:将表格的每行/列的标题显示区显示为一个盒子容器。s111和s112并没有严格的先后执行顺序,可以先执行s111再执行s112,可以先执行s112再执行s111,可以同时执行s111和s112。具体的显示状态如表格2所示。相应地,上述s12中的将第一选定行/列的标题移动到第二设定操作结束位置所在的第二选定行/列的标题显示区中实现过程,如图3所示,具体包括如下步骤:s121:检测到第二设定操作结束后,确定第二设定操作结束位置所在的第二选定行/列的盒子容器。s122:将第一选定行/列的标题对应的标签移动到第二选定行/列的盒子容器中。s123:以选定符号分隔第一选定行/列的标题和第二选定行/列的标题。通过s121-s123可以实现将第一选定行/列的标题移动到第二设定操作结束位置所在的第二选定行/列的标题显示区中,当然实现方式有很多种,这里仅以其中的一种方式进行说明,其他方式不再赘述。其中,选定符号可以是“//”、“/”、“,”、“。”等等符号,可以根据实际需要进行选择。本实施例还提供另一种表格展示方法,该方法的流程如图4所示,在如图1所示的方法的基础上,还包括:s14:显示第一选定行/列的标题跟随第二设定操作的移动轨迹。为了便于用户了解第一选定行/列的标题的移动位置,还可以在检测到在第一设定区域内执行的第三设定操作后,显示第一选定行/列的标题跟随第二设定操作的移动轨迹,从而使用户清晰地了解何时应该结束第二设定操作,具体的移动轨迹如图5所示。具体的,上述s13中的在第二选定行/列中合并展示第一选定行/列和第二选定行/列的信息,具体包括:在第二选定行/列的单元格中以选定样式同时展示第一选定行/列和第二选定行/列中相同列/行的单元格的信息。展示的方式有多种,下面列举两种方式进行说明:第一种,可以将第二选定行/列中的每个单元格拆分为上下两行,在拆分后的上面一行中显示第二选定行/列中相同列/行的单元格中的信息,在拆分后的下面一行中显示第一选定行/列中相同列/行的单元格中的信息;第二种,也可以将第二选定行/列中的每个单元格拆分为左右两列,在拆分后的左面一列中显示第二选定行/列中相同列/行的单元格中的信息,在拆分后的右面一列中显示第一选定行/列中相同列/行的单元格中的信息。上述表4中采用的第一种方式。基于同一发明构思,本申请实施例还提供一种表格展示装置,该装置与如图1所示的方法相对应,该装置的结构如6图所示,包括第一显示单元61、移动单元62和第二显示单元63,其中:上述第一显示单元61,用于检测到在表格的第一设定区域内执行的第一设定操作后,将表格的每行/列的标题显示区显示为编辑状态;上述移动单元62,用于检测到针对第一选定行/列的标题执行的第二设定操作后,将第一选定行/列的标题移动到第二设定操作结束位置所在的第二选定行/列的标题显示区中;上述第二显示单元63,用于检测到在第一设定区域内执行的第三设定操作后,在第二选定行/列中合并展示第一选定行/列和第二选定行/列的信息,且将表格的每行/列的标题显示区显示为展示状态。该方案中,当用户需要同时浏览多行/列的信息时,可以合并展示这些行/列的信息,用户可以只调整横向滚动条或者纵向滚动条就能够浏览到所需的信息,该表格展示方式非常友好,用户操作步骤得到了有效简化,提升用户体验。具体的,上述第一显示单元61,用于将表格的每行/列的标题显示区显示为编辑状态,具体用于:将表格的每行/列的标题显示区中的标题显示为可拖拽的标签;将表格的每行/列的标题显示区显示为一个盒子容器。具体的,上述移动单元62,用于将第一选定行/列的标题移动到第二设定操作结束位置所在的第二选定行/列的标题显示区中,具体用于:检测到第二设定操作结束后,确定第二设定操作结束位置所在的第二选定行/列的盒子容器;将第一选定行/列的标题对应的标签移动到第二选定行/列的盒子容器中;以选定符号分隔第一选定行/列的标题和第二选定行/列的标题。可选的,上述第二显示单元63,还用于:显示第一选定行/列的标题跟随第二设定操作的移动轨迹。具体的,上述第二显示单元63,用于在第二选定行/列中合并展示第一选定行/列和第二选定行/列的信息,具体用于:在第二选定行/列的单元格中以选定样式同时展示第一选定行/列和第二选定行/列中相同列/行的单元格的信息。上述说明示出并描述了本申请的优选实施例,但如前所述,应当理解本申请并非局限于本文所披露的形式,不应看作是对其他实施例的排除,而可用于各种其他组合、修改和环境,并能够在本文所述发明构想范围内,通过上述教导或相关领域的技术或知识进行改动。而本领域人员所进行的改动和变化不脱离本申请的精神和范围,则都应在本申请所附权利要求的保护范围内。当前第1页12
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1