一种数据处理方法及装置与流程

本发明实施例涉及数据处理技术领域,尤其涉及一种数据处理方法及装置。
背景技术:
随着智能设备的发展,在各种各样的智能设备中均可以浏览网页,例如:在手机、平板电脑、智能电视中均可以浏览网页,但是,同一网页在不同智能设备中显示时,由于不同智能设备的屏幕尺寸不同,在某个智能设备的屏幕中可能只能显示网页的一部分,例如:在智能电视中可以全部显示的网页,在手机中可能只能显示一部分,则在手机中浏览时,需要用户手动对网页进行缩放,才能浏览整个网页内容,不方便浏览,影响用户体验。
发明人在实现发明的过程中,发现现有技术中在利用智能设备浏览网页时,需要用户手动对网页进行缩放才能浏览整个网页内容,影响用户体验。
技术实现要素:
本发明实施例提供一种数据处理方法及装置,解决现有技术中在利用智能设备浏览网页时,需要用户手动对网页进行缩放才能浏览整个网页内容的问题,提高用户体验。
本发明实施例提供一种数据处理方法,该方法包括:获取请求网页数据的用户终端的屏幕宽度;根据所述用户终端的屏幕宽度,对所述网页数据中的网页宽度进行调整,在确定调整后的网页宽度与所述用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至所述用户终端进行显示。
本发明实施例提供一种数据处理装置,该装置包括:获取单元,用于获取请求网页数据的用户终端的屏幕宽度;处理单元,用于根据所述用户终端的屏幕宽度,对所述网页数据中的网页宽度进行调整,在确定调整后的网页宽度与所述用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至所述用户终端进行显示。
本发明实施例提供的一种数据处理方法及装置,获取请求网页数据的用户终端的屏幕宽度,根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,并在确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至用户终端进行显示,也即根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,使得网页宽度与用户终端的宽度相同,从而在将网页数据发送至用户终端显示时,使得用户终端中显示的网页宽度与用户终端的屏幕宽度相同,无需用户手动对网页进行缩放便可浏览整个网页的内容,与现有技术中在利用智能设备浏览网页时,需要用户手动对网页进行缩放才能浏览整个网页内容相比,本发明实施例通过获取请求网页数据的用户终端的屏幕宽度,根据用户终端的屏幕宽度,调整网页数据中的网页宽度,在网页宽度与用户终端的屏幕宽度之差处于预设范围时,将网页数据发送至用户终端进行显示,实现了根据用户终端的屏幕宽度自适应调整网页数据中的网页宽度,使得在用户终端中显示的网页宽度与用户终端的屏幕宽度相同,无需用户手动对网页进行缩放便可浏览整个网页的内容,提升了用户体验。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的一种数据处理方法的示意流程图;
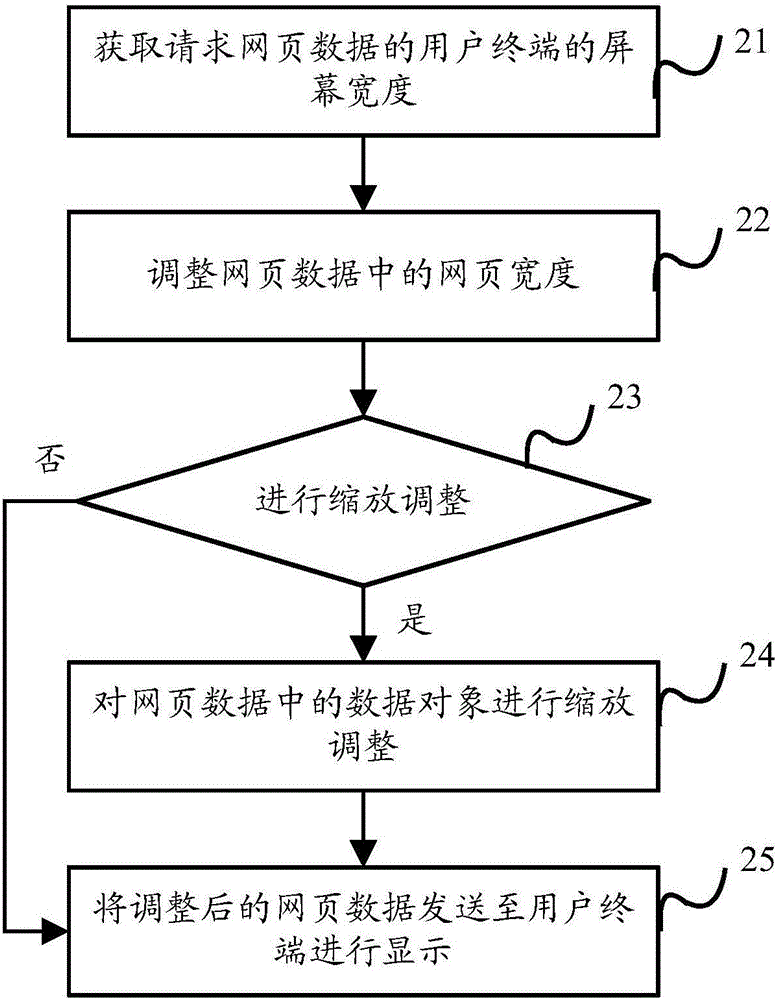
图2为本发明实施例提供的一种数据处理方法的具体流程的示意流程图;
图3为本发明实施例提供的一种数据处理装置的结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明实施例提供一种数据处理方法,如图1所示,该方法包括:
步骤11,获取请求网页数据的用户终端的屏幕宽度;
其中,用户终端的屏幕宽度是指用户终端的屏幕在宽度方向上的像素点数,也即用户终端的屏幕分辨率中较小的数值,例如:用户终端的屏幕分辨率为1366dpi*768dpi,则用户终端的屏幕宽度为768dpi,当然,在本发明的其它实施例中,用户终端的屏幕宽度也可以是用户终端中用于显示网页数据的窗口的宽度,也即用户终端中用于显示网页数据的窗口在宽度方向上的像素点数,例如:用户终端的屏幕分辨率为1366dpi*768dpi,而用户终端中浏览器(用于显示网页数据的应用程序)的窗口分辨率为1280dpi*720dpi,则在该实施例中用户终端的屏幕宽度为720dpi。用户终端可以是各种智能设备,例如:手机、智能家具(例如:智能电视)、电脑(包括台式电脑、笔记本电脑以及平板电脑)以及可穿戴智能设备等。当然,需要说明的是,考虑到某些智能设备有重力感应功能,也即在显示网页数据时,某些智能设备可能旋转显示屏幕进行显示,因此,在本发明的其它实施例中,获取请求网页数据的用户终端的屏幕宽度,也可以替换为获取请求网页数据的用户终端的屏幕长度,较为优选地,获取请求网页数据的用户终端的屏幕宽度和屏幕长度。
具体实施时,获取请求网页数据的用户终端的屏幕宽度,可以从用户终端发送的用于请求网页数据的请求消息中获取,例如:用户终端在发送用于请求网页数据的请求消息时,在请求消息中携带自身的分辨率、屏幕宽度或者设备型号等参数,接收到用户终端发送的请求消息时,从请求消息中获取用户终端的屏幕宽度,或者从请求消息中获取用户终端的屏幕分辨率,并根据用户终端的屏幕分辨率确定用户终端的屏幕宽度,或者从请求消息中获取用户终端的设备型号,并根据用户终端的设备型号确定用户终端的屏幕宽度;当然,获取请求网页数据的用户终端的屏幕宽度,还可以采用用户终端上报自身屏幕宽度的方法,或者采用现有技术中的其它方法,此处不再赘述。
步骤13,根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,在确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至用户终端进行显示。
需要说明的是,用户终端在显示网页数据时,如果网页宽度大于用户终端的屏幕宽度,则用户终端在显示网页数据时,会显示水平滚动条;如果网页长度大于用户终端的屏幕长度,则用户终端在显示网页数据时,会显示垂直滚动条,如果用户终端中显示的网页中存在水平滚动条,则用户查看网页内容时需要滚动水平滚动条才能查看网页的全部内容,或者需要用户手动缩放网页才能查看网页的全部内容,非常不便,影响用户体验。鉴于此,本发明实施例根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,以避免用户终端在显示网页数据时,出现水平滚动条,或者避免出现较长的水平滚动条,具体来说:
根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,在确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至用户终端进行显示。具体实施时,确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围,包括:在确定调整后的网页与用户终端的屏幕,在宽度方向上的像素点数之差处于预设范围时,确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围。其中,预设范围可以自由设定,但是本领域技术人员应当理解的是,预设范围越小,调整后的网页宽度与用户终端的屏幕宽度越接近,例如:预设范围为区间[-2dpi,2dpi]。较为优选地,根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,在确定调整后的网页宽度与用户终端的屏幕宽度相同时,将调整后的网页数据发送至用户终端进行显示。
当然,值得说明的是,调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围时,具体包括以下两种实施例:
实施例一、用户终端的屏幕宽度大于或等于调整后的网页宽度,该实施例中由于用户终端的屏幕宽度大于或等于调整后的网页宽度,因此,在用户终端中显示网页数据时,显示的网页中不存在水平滚动条,用户在查看网页内容时,不需要滚动水平滚动条或者缩放网页即可查看网页全部内容。
实施例二、用户终端的屏幕宽度小于调整后的网页宽度,该实施例中,虽然用户终端的屏幕宽度小于调整后的网页宽度,但是由于用户终端的屏幕宽度与调整后的网页宽度之差非常小,因此,在用户终端中显示网页数据时,显示的网页中虽然存在水平滚动条,但是用户在查看网页内容时,不需要滚动水平滚动条或者缩放网页即可查看网页全部内容。
需要说明的是,在本发明的其它实施例中,根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整后,也可以同时调整出多个网页宽度,并将包含多个网页宽度的网页数据发送至用户终端,由用户终端选择适合的网页宽度进行显示。
本发明实施例提供的方法中,获取请求网页数据的用户终端的屏幕宽度,根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,并在确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至用户终端进行显示,也即根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,使得网页宽度与用户终端的宽度相同,从而在将网页数据发送至用户终端显示时,使得用户终端中显示的网页宽度与用户终端的屏幕宽度相同,无需用户手动对网页进行缩放便可浏览整个网页的内容,与现有技术中在利用智能设备浏览网页时,需要用户手动对网页进行缩放才能浏览整个网页内容相比,本发明实施例通过获取请求网页数据的用户终端的屏幕宽度,根据用户终端的屏幕宽度,调整网页数据中的网页宽度,在网页宽度与用户终端的屏幕宽度之差处于预设范围时,将网页数据发送至用户终端进行显示,实现了根据用户终端的屏幕宽度自适应调整网页数据中的网页宽度,使得在用户终端中显示的网页宽度与用户终端的屏幕宽度相同,无需用户手动对网页进行缩放便可浏览整个网页的内容,提升了用户体验。
在一种可能的实施方式中,本发明实施例提供的方法中,对网页数据中的网页宽度进行调整,包括:对网页数据中的网页宽度进行拉伸调整,和/或对网页数据中的网页宽度进行缩放调整。
具体实施时,如果网页数据中的网页原始宽度与用户终端的屏幕宽度相差较小时,可以通过拉伸调整对网页数据中的网页原始宽度进行调整,例如:用户终端的屏幕宽度为320dpi,而网页数据中网页原始宽度为315dpi,则可以将网页原始宽度在宽度方向上向两侧各拉伸2.5dpi,将网页数据中的网页宽度调整为与用户终端的屏幕宽度相同。但是如果网页数据中的网页原始宽度与用户终端的屏幕宽度相差较大,若采用拉伸调整,则可能导致网页的失真,则此种情况下可以通过缩放调整对网页数据中的网页原始宽度进行调整,例如:用户终端的屏幕宽度为640dpi,而网页数据中网页原始宽度为320dpi,则可以将网页原始宽度放大一倍,也即将网页宽度调整为640dpi,以使网页数据中的网页宽度调整与用户终端的屏幕宽度相同。当然,需要说明的是,具体实施时,对网页数据中的网页宽度进行调整时,拉伸调整与缩放调整可以单独使用,也可以结合使用,在本发明其它实施例中还可以使用其它调整方式,此处并不用于具体限定。
在一种可能的实施方式中,本发明实施例提供的方法中,对网页数据中的网页宽度进行调整包括对网页数据中的网页宽度进行缩放调整时,该方法还包括:根据网页的原始宽度以及缩放后的宽度,确定网页宽度的缩放比例;根据网页宽度的缩放比例,对网页数据中的数据对象进行缩放;其中,网页数据中的数据对象包括以下任意一种或其组合:图片以及文字。
具体实施时,对网页数据中的网页宽度进行拉伸调整时,网页宽度的调整幅度较小,不影响网页中数据对象的显示效果,而在对网页数据中的网页宽度进行缩放调整时,由于网页宽度的调整幅度较大,可能影响网页中数据对象的显示效果,因此,在对网页数据中的网页宽度进行缩放调整时,还需要对网页数据中的数据对象进行缩放调整,其中,网页数据中的数据对象包括以下任意一种或其组合:图片以及文字。
具体实施时,根据网页的原始宽度以及缩放后的宽度,确定网页宽度的缩放比例,也即网页宽度的缩放比例等于网页缩放后的宽度与网页原始宽度之比,在确定网页宽度的缩放比例之后,根据网页宽度的缩放比例,对网页数据中的数据对象进行缩放,对网页数据中的数据对象进行缩放时,缩放比例可以大于网页宽度的缩放比例,以对网页数据中的数据对象进行放大显示,也可以小于网页宽度的缩放比例,以对网页聚中的数据对象进行缩小显示,当然,较为优选地,网页数据中数据对象的缩放比例等于网页宽度的缩放比例,以保证网页数据的显示效果与未调整前的网页数据显示效果相同。作为较为具体的实施例,假设网页宽度的缩放比例为200%,则网页数据中数据对象的缩放比例,可以为150%,也可以为220%,较为优选地,网页数据中数据对象的缩放比例也为200%。
在一种可能的实施方式中,本发明实施例提供的方法中,确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围,包括:在确定调整后的网页与用户终端的屏幕,在宽度方向上的像素点数之差处于预设范围时,确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围。
下面结合图2对本发明实施例提供的数据处理方法进行详细说明,如图2所示,本发明实施例提供的数据处理方法的具体步骤,包括:
步骤21,获取请求网页数据的用户终端的屏幕宽度;具体来说,可以从用户终端发送的用于请求网页数据的请求消息中获取,也可以接收用户终端上报的屏幕宽度。
步骤22,根据用户终端的屏幕宽度,调整网页数据中的网页宽度;具体来说,将网页数据中的网页宽度调整为与用户终端的屏幕宽度相同,或者对网页数据中的网页宽度进行调整,使得网页宽度与用户终端的屏幕宽度之差处于预设范围;其中,对网页宽度进行调整,包括:对网页宽度进行拉伸调整和/或缩放调整。
步骤23,判断是否对网页宽度进行了缩放调整,若是,执行步骤24,否则,执行步骤25。
步骤24,若确定对网页宽度进行了缩放调整,则为了保证网页的显示效果,进一步的对网页数据中的数据对象进行缩放调整,在对网页数据中的数据对象进行缩放调整时,首先根据网页的原始宽度以及缩放后的宽度,确定网页宽度的缩放比例,也即网页宽度的缩放比例等于网页缩放后的宽度与网页原始宽度之比,在确定网页宽度的缩放比例之后,根据网页宽度的缩放比例,对网页数据中的数据对象进行缩放,对网页数据中的数据对象进行缩放时,缩放比例可以大于网页宽度的缩放比例,以对网页数据中的数据对象进行放大显示,也可以小于网页宽度的缩放比例,以对网页聚中的数据对象进行缩小显示,当然,较为优选地,网页数据中数据对象的缩放比例等于网页宽度的缩放比例,以保证网页数据的显示效果与未调整前的网页数据显示效果相同。
步骤25,若确定未对网页宽度进行了缩放调整,或者确定对网页宽度进行了缩放调整,在对网页数据中的数据对象进行缩放调整之后,将调整后的网页数据发送至用户终端进行显示。
本发明实施例提供一种数据处理装置,如图3所示,该装置包括:获取单元31,用于获取请求网页数据的用户终端的屏幕宽度;处理单元33,用于根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,在确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至用户终端进行显示。
本发明实施例提供的装置中,获取请求网页数据的用户终端的屏幕宽度,根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,并在确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至用户终端进行显示,也即根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,使得网页宽度与用户终端的宽度相同,从而在将网页数据发送至用户终端显示时,使得用户终端中显示的网页宽度与用户终端的屏幕宽度相同,无需用户手动对网页进行缩放便可浏览整个网页的内容,与现有技术中在利用智能设备浏览网页时,需要用户手动对网页进行缩放才能浏览整个网页内容相比,本发明实施例通过获取请求网页数据的用户终端的屏幕宽度,根据用户终端的屏幕宽度,调整网页数据中的网页宽度,在网页宽度与用户终端的屏幕宽度之差处于预设范围时,将网页数据发送至用户终端进行显示,实现了根据用户终端的屏幕宽度自适应调整网页数据中的网页宽度,使得在用户终端中显示的网页宽度与用户终端的屏幕宽度相同,无需用户手动对网页进行缩放便可浏览整个网页的内容,提升了用户体验。
在一种可能的实施方式中,本发明实施例提供的装置中,处理单元33对网页数据中的网页宽度进行调整,具体用于:对网页数据中的网页宽度进行拉伸调整,和/或对网页数据中的网页宽度进行缩放调整。
在一种可能的实施方式中,本发明实施例提供的装置中,处理单元33对网页数据中的网页宽度进行缩放调整时,还用于:根据网页的原始宽度以及缩放后的宽度,确定网页宽度的缩放比例;根据网页宽度的缩放比例,对网页数据中的数据对象进行缩放;其中,网页数据中的数据对象包括以下任意一种或其组合:图片以及文字。
在一种可能的实施方式中,本发明实施例提供的装置中,网页数据中数据对象的缩放比例等于网页宽度的缩放比例。
在一种可能的实施方式中,本发明实施例提供的装置中,处理单元33确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围,具体用于:在确定调整后的网页与用户终端的屏幕,在宽度方向上的像素点数之差处于预设范围时,确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围。
本发明实施例提供的数据处理装置,可以集成在服务器中,用于根据用户终端的屏幕宽度,调整发送至用户终端的网页数据中的网页宽度,以实现根据用户终端的屏幕宽度自适应调整网页的宽度,提升用户体验,其中,获取单元31和处理单元33均可以采用CPU等处理器。
本发明实施例提供一种服务器,服务器包括本发明实施例提供的数据处理装置。
本发明实施例提供的服务器中,由于服务器中包括本发明实施例提供的数据处理装置,因此,服务器能够获取请求网页数据的用户终端的屏幕宽度,根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,并在确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至用户终端进行显示,也即根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,使得网页宽度与用户终端的宽度相同,从而在将网页数据发送至用户终端显示时,使得用户终端中显示的网页宽度与用户终端的屏幕宽度相同,无需用户手动对网页进行缩放便可浏览整个网页的内容,与现有技术中在利用智能设备浏览网页时,需要用户手动对网页进行缩放才能浏览整个网页内容相比,本发明实施例通过获取请求网页数据的用户终端的屏幕宽度,根据用户终端的屏幕宽度,调整网页数据中的网页宽度,在网页宽度与用户终端的屏幕宽度之差处于预设范围时,将网页数据发送至用户终端进行显示,实现了根据用户终端的屏幕宽度自适应调整网页数据中的网页宽度,使得在用户终端中显示的网页宽度与用户终端的屏幕宽度相同,无需用户手动对网页进行缩放便可浏览整个网页的内容,提升了用户体验。
本发明实施例提供的一种数据处理方法及装置,获取请求网页数据的用户终端的屏幕宽度,根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,并在确定调整后的网页宽度与用户终端的屏幕宽度之差处于预设范围时,将调整后的网页数据发送至用户终端进行显示,也即根据用户终端的屏幕宽度,对网页数据中的网页宽度进行调整,使得网页宽度与用户终端的宽度相同,实现了根据用户终端的屏幕宽度自适应调整网页数据中的网页宽度,使得在用户终端中显示的网页宽度与用户终端的屏幕宽度相同,无需用户手动对网页进行缩放便可浏览整个网页的内容,提升了用户体验。
以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到各实施方式可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件。基于这样的理解,上述技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在计算机可读存储介质中,如ROM/RAM、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行各个实施例或者实施例的某些部分所述的方法。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!