
本发明涉及互联网技术领域,尤其涉及一种导航类目的页面加载方法及装置。
背景技术:
网页导航表现为网页的栏目菜单设置、辅助菜单、其他在线帮助等形式。网页导航设置是在网页栏目结构的基础上,进一步为用户浏览网页提供的提示系统,由于各个网页设计并没有统一的标准,不仅菜单设置各不相同,打开网页的方式也有区别,有些是在同一窗口打开新网页,有些在新打开一个浏览器窗口,因此仅有网页栏目菜单有时会让用户在浏览网页过程中迷失方向,如无法回到首页或者上一级页面等,还需要辅助性的导航来帮助用户方便地使用网页信息。
目前的导航通常是采用Iframe,Iframe提供了一个简单的方式可以把一个一个子网页通过导航加载到主页面中。但是目前iframe已经过时了,存在很多不值得提倡使用的地方。在性能方面,iframe的创建比其他包括js和css的DOM元素的创建慢了1-2个数量级,iframe还会带来一些onload事件和连接池方面的问题。Onload事件触发浏览器的“忙”指示器停止,告诉用户当前网页已经加载完毕,在onload事件加载延迟后,会导致iframe阻塞页面加载,给用户网页加载非常慢的感觉。window的onload事件需要在所有iframe加载完毕后(包含里面的元素)才会触发。在Safari和Chrome里,通过JavaScript动态设置iframe的SRC可以避免这种阻塞情况。但是,还是无法保证在各种浏览器的最佳体验效果的兼容,仅仅是Safari和chrome是不够的,毕竟在国内IE浏览器的用户占绝大部分。大部分情况下,人们常用iframe来加载广告。这是可以理解的,也是一种符合逻辑的解决方案,用一种简单的办法来加载广告服务。
但iframe会给页面性能带来冲击,从而导致了当异步请求相应类目的内容(html)时,导航所有类目内容需要一次性加载,从而在导航的类目较多时,会造成加载阻塞,导致了页面长时间无法响应等性能的技术问题。
技术实现要素:
本发明实施例提供的一种导航类目的页面加载方法及装置,解决了目前通过iframe进行异步请求相应类目的内容(html)时,由于导航所有类目内容需要一次性加载,从而在导航的类目较多时,会造成加载阻塞,导致的页面长时间无法响应等性能的技术问题。
本发明实施例提供的一种导航类目的页面加载方法,包括:
基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块;
将所述内容模块的路径与所述待创建导航类目的内容文件进行关系映射处理并生成导航类目,使得加载与所述内容文件对应的内容页面时基于所述路径进行页面加载。
可选地,基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块具体包括:
基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块及对应的所述路径。
可选地,将所述内容模块的路径与所述待创建导航类目的内容文件进行关系映射处理并生成导航类目具体包括:
将所述路径与待创建导航类目的对应关系记录在json文件中;
通过所述json文件读取所述内容文件对应的所述路径生成所述导航类目;
在导航中按照顺序给所述导航类目分发对应的类目序号,并将所述类目序号与所述路径相对应。
可选地,在导航中按照顺序给所述导航类目分发对应的类目序号,并将所述类目序号与所述路径相对应之后还包括:
当获取到导航子类目扩展指令时,将相关联扩展导航子类目内容放在同一所述导航类目下,并对导航子类目按照顺序分发对应的子类目序号,并将所述子类目序号与所述导航子类目的所述路径相对应。
可选地,导航类目的页面加载方法还包括:
当获取到导航类目内容或导航子类目加载指令时,根据所述加载指令对应的所述类目序号或所述子类目序号,以及对应的所述路径进行所述导航类目内容加载处理。
本发明实施例提供的一种导航类目的页面加载装置,包括:
创建单元,用于基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块;
导航类目生成单元,用于将所述内容模块的路径与所述待创建导航类目的内容文件进行关系映射处理并生成导航类目,使得加载与所述内容文件对应的内容页面时基于所述路径进行页面加载。
可选地,创建单元,具体用于基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块及对应的所述路径。
可选地,导航类目生成单元具体包括:
记录子单元,用于将所述路径与待创建导航类目的对应关系记录在json文件中;
读取子单元,用于通过所述json文件读取所述内容文件对应的所述路径生成所述导航类目;
对应处理子单元,用于在导航中按照顺序给所述导航类目分发对应的类目序号,并将所述类目序号与所述路径相对应。
可选地,导航类目的页面加载装置还包括:
导航子类目扩展单元,用于当获取到导航子类目扩展指令时,将相关联扩展导航子类目内容放在同一所述导航类目下,并对导航子类目按照顺序分发对应的子类目序号,并将所述子类目序号与所述导航子类目的所述路径相对应。
可选地,导航类目的页面加载装置还包括:
加载单元,用于当获取到导航类目内容或导航子类目加载指令时,根据所述加载指令对应的所述类目序号或所述子类目序号,以及对应的所述路径进行所述导航类目内容加载处理。
从以上技术方案可以看出,本发明实施例具有以下优点:
本发明实施例提供的一种导航类目的页面加载方法及装置,其中,导航类目的页面加载方法,包括:基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块;将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,使得加载与内容文件对应的内容页面时基于路径进行页面加载。本实施例中,通过基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块,再将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,实现了导航类目内容的异步按需加载,解决了目前通过iframe进行异步请求相应类目的内容(html)时,由于导航所有类目内容需要一次性加载,从而在导航的类目较多时,会造成加载阻塞,导致的页面长时间无法响应等性能的技术问题,以及导航的动态配置以及导航类目内容模块化异步按需加载,简化导航类目的扩展,大大缩减了开发成本,增加了代码的可维护性,更重要的是,不会引发严重的性能问题。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其它的附图。
图1为本发明实施例提供的一种导航类目的页面加载方法的一个实施例的流程示意图;
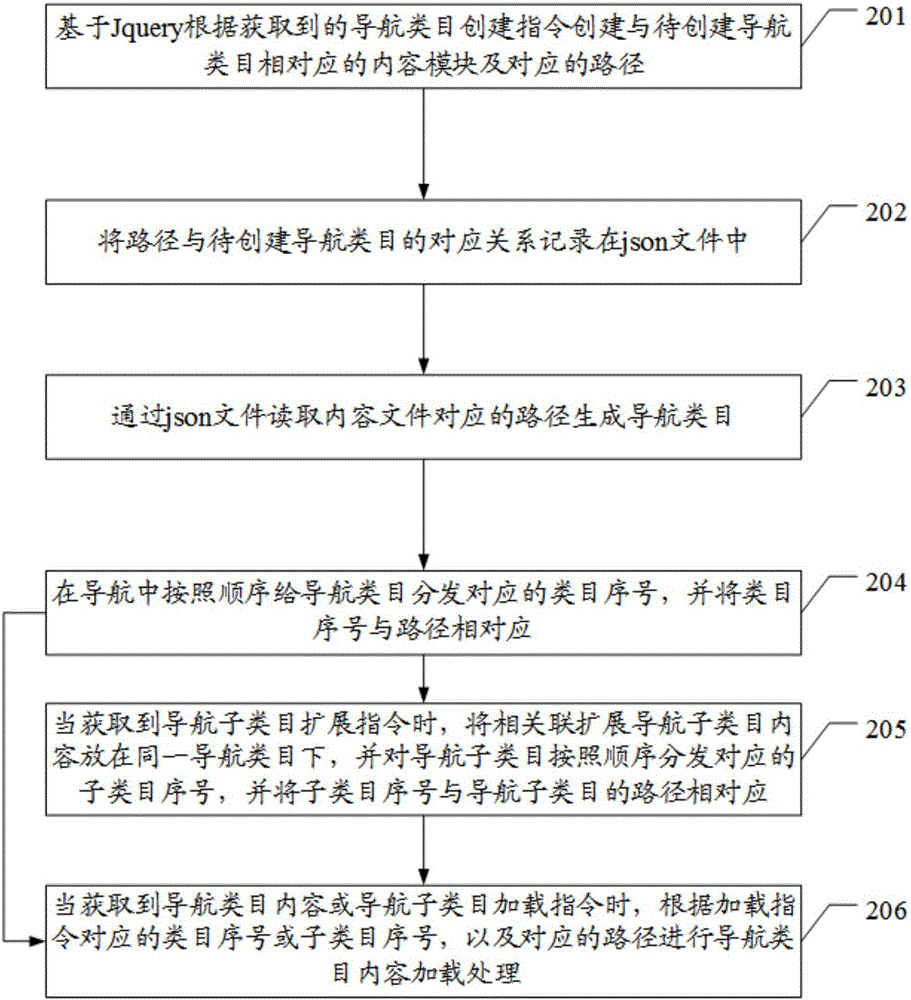
图2为本发明实施例提供的一种导航类目的页面加载方法的另一个实施例的流程示意图;
图3为本发明实施例提供的一种导航类目的页面加载装置的一个实施例的结构示意图;
图4为本发明实施例提供的一种导航类目的页面加载装置的一个实施例的结构示意图;
图5(a)和(b)为图2的应用例示意图。
具体实施方式
本发明实施例提供的一种导航类目的页面加载方法及装置,解决了目前通过iframe进行异步请求相应类目的内容(html)时,由于导航所有类目内容需要一次性加载,从而在导航的类目较多时,会造成加载阻塞,导致的页面长时间无法响应等性能的技术问题。
Jquery作为目前最优秀的轻量级JavaScript库之一,兼容CSS3和各种浏览器(IE 6.0+,FF 1.5+,Safari 2.0+,Opera 9.0+等),能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网页提供AJAX交互,同时能够使用户的html页面(结构)保持代码和html内容(数据)分离,不需要再在html里面插入一堆js来调用命令,只需要定义标签的id或class即可通过选择器来操作DOM元素,实现元素的动态加载。
为使得本发明的发明目的、特征、优点能够更加的明显和易懂,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,下面所描述的实施例仅仅是本发明一部分实施例,而非全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
请参阅图1,本发明实施例提供的一种导航类目的页面加载方法的一个实施例包括:
101、基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块;
本实施例中,当需要对实现导航类目和内容的动态配置时,首先需要基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块。
102、将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,使得加载与内容文件对应的内容页面时基于路径进行页面加载。
当基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块之后,需要将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,使得加载与内容文件对应的内容页面时基于路径进行页面加载。
本实施例中,通过基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块,再将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,实现了导航类目内容的异步按需加载,解决了目前通过iframe进行异步请求相应类目的内容(html)时,由于导航所有类目内容需要一次性加载,从而在导航的类目较多时,会造成加载阻塞,导致的页面长时间无法响应等性能的技术问题,以及导航的动态配置以及导航类目内容模块化异步按需加载,简化导航类目的扩展,大大缩减了开发成本,增加了代码的可维护性,更重要的是,不会引发严重的性能问题。
上面是对导航类目的页面加载方法的过程进行详细的描述,下面将对附加过程进行详细的描述,请参阅图2,本发明实施例提供的一种导航类目的页面加载方法的另一个实施例包括:
201、基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块及对应的路径;
本实施例中,当需要对实现导航类目和内容的动态配置时,首先需要基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块及对应的路径。
前述的路径为内容模块对应html地址。
202、将路径与待创建导航类目的对应关系记录在json文件中;
当基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块及对应的路径之后,需要将路径与待创建导航类目的对应关系记录在json文件中。
203、通过json文件读取内容文件对应的路径生成导航类目;
当将路径与待创建导航类目的对应关系记录在json文件中之后,需要通过json文件读取内容文件对应的路径生成导航类目。
204、在导航中按照顺序给导航类目分发对应的类目序号,并将类目序号与路径相对应;
当通过json文件读取内容文件对应的路径生成导航类目之后,需要在导航中按照顺序给导航类目分发对应的类目序号,并将类目序号与路径相对应。
205、当获取到导航子类目扩展指令时,将相关联扩展导航子类目内容放在同一导航类目下,并对导航子类目按照顺序分发对应的子类目序号,并将子类目序号与导航子类目的路径相对应;
当在导航中按照顺序给导航类目分发对应的类目序号,并将类目序号与路径相对应之后,若获取到导航子类目扩展指令,则将相关联扩展导航子类目内容放在同一导航类目下,并对导航子类目按照顺序分发对应的子类目序号,并将子类目序号与导航子类目的路径相对应。
206、当获取到导航类目内容或导航子类目加载指令时,根据加载指令对应的类目序号或子类目序号,以及对应的路径进行导航类目内容加载处理。
步骤204或步骤205之后,当获取到导航类目内容或导航子类目加载指令时,根据加载指令对应的类目序号或子类目序号,以及对应的路径进行导航类目内容加载处理。
下面以一具体应用场景进行描述,应用例包括:
1、如图5(a)所示,创建导航(NagativeTab.html),包含三个类目,类目三是二级导航,包含两个子类目;
2、创建各个类目的内容模块并与导航类目进行对应配置,部分主要实现代码如下所示:
将内容模块的路径与导航类目的对应关系记录在一个json文件(config.json)中,每次对导航进行扩展,只需要将相应类目内容(html)放在同一目录下,然后在导航中的顺序分发一个序号,在以上代码中,将序号和类目内容的路径相对应,用户需要加载哪个导航类目,只需要调该方法setTabSyn(i);就实现了导航类目内容的异步按需加载。例如,需要加载导航的“贵族特权”类目,执行setTabSyn(2);,如图图5(b)的页面直接成功加载“贵族特权.html”。
因此Jquery可以将页面格局导航的类目来对页面内容进行模块化分解。导航的每一个类目分解成一个独立的Html文件,通过触发导航的切换,异步请求相应类目的内容(html),避免导航所有类目内容的一次性加载。一次性加载,在导航的类目较多时,会造成加载阻塞,导致页面长时间无法响应等性能问题。利用Jquery实现导航类目和内容的模块化,页面根据类目的需要进行内容的加载,类目之间相互独立,类目的增加只需要配置类目对应内容(html)所在路径,即可异步加载内容页面。不需要重新排版,或者在原来密密麻麻的CSS和html中对代码进行大调整。更重要的是不会像过去的iframe一样带来重大的性能问题。同时避免将所有导航类目的内容放在一个文件中,导致文件过大,加载耗时等问题,具有很好的扩展性。
本实施例中,通过基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块,再将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,实现了导航类目内容的异步按需加载,解决了目前通过iframe进行异步请求相应类目的内容(html)时,由于导航所有类目内容需要一次性加载,从而在导航的类目较多时,会造成加载阻塞,导致的页面长时间无法响应等性能的技术问题,以及导航的动态配置以及导航类目内容模块化异步按需加载,简化导航类目的扩展,大大缩减了开发成本,增加了代码的可维护性,更重要的是,不会引发严重的性能问题。
进一步,是为了实现导航类目和内容的动态配置,可以将网页的内容进行更精确的进行模块化(单独写在一个html中),直接通过Json配置网页内容文件(html)的所在位置进行异步按需加载。这样不仅简化了导航扩展的工作,也大大节省了开发时间,避免新增功能和原来的功能混合开发延伸不必要的BUG,更重要的是,把一个巨大的网页根据内容需要进行异步加载,大大提高页面的加载速度,让网页具有更好的用户体验,简化导航类目的扩展,大大缩减了开发成本,增加了代码的可维护性,更重要的是,不会引发严重的性能问题。
请参阅图3,本发明实施例中提供的一种导航类目的页面加载装置的一个实施例包括:
创建单元301,用于基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块;
导航类目生成单元302,用于将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,使得加载与内容文件对应的内容页面时基于路径进行页面加载。
本实施例中,通过创建单元301基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块,导航类目生成单元302再将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,实现了导航类目内容的异步按需加载,解决了目前通过iframe进行异步请求相应类目的内容(html)时,由于导航所有类目内容需要一次性加载,从而在导航的类目较多时,会造成加载阻塞,导致的页面长时间无法响应等性能的技术问题。
上面是对导航类目的页面加载装置的各单元进行详细的描述,下面将对附加单元和子单元进行详细的描述,请参阅图4,本发明实施例中提供的一种导航类目的页面加载装置的另一个实施例包括:
创建单元401,用于基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块,创建单元401,具体用于基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块及对应的路径。
导航类目生成单元402,用于将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,使得加载与内容文件对应的内容页面时基于路径进行页面加载;
导航类目生成单元402具体包括:
记录子单元4021,用于将路径与待创建导航类目的对应关系记录在json文件中;
读取子单元4022,用于通过json文件读取内容文件对应的路径生成导航类目;
对应处理子单元4023,用于在导航中按照顺序给导航类目分发对应的类目序号,并将类目序号与路径相对应。
进一步地,导航类目的页面加载装置还包括:
导航子类目扩展单元403,用于当获取到导航子类目扩展指令时,将相关联扩展导航子类目内容放在同一导航类目下,并对导航子类目按照顺序分发对应的子类目序号,并将子类目序号与导航子类目的路径相对应。
加载单元404,用于当获取到导航类目内容或导航子类目加载指令时,根据加载指令对应的类目序号或子类目序号,以及对应的路径进行导航类目内容加载处理。
本实施例中,通过创建单元401基于Jquery根据获取到的导航类目创建指令创建与待创建导航类目相对应的内容模块,导航类目生成单元402再将内容模块的路径与待创建导航类目的内容文件进行关系映射处理并生成导航类目,实现了导航类目内容的异步按需加载,解决了目前通过iframe进行异步请求相应类目的内容(html)时,由于导航所有类目内容需要一次性加载,从而在导航的类目较多时,会造成加载阻塞,导致的页面长时间无法响应等性能的技术问题,以及导航的动态配置以及导航类目内容模块化异步按需加载,简化导航类目的扩展,大大缩减了开发成本,增加了代码的可维护性,更重要的是,不会引发严重的性能问题。
进一步,是为了实现导航类目和内容的动态配置,可以将网页的内容进行更精确的进行模块化(单独写在一个html中),直接通过Json配置网页内容文件(html)的所在位置进行异步按需加载。这样不仅简化了导航扩展的工作,也大大节省了开发时间,避免新增功能和原来的功能混合开发延伸不必要的BUG,更重要的是,把一个巨大的网页根据内容需要进行异步加载,大大提高页面的加载速度,让网页具有更好的用户体验,简化导航类目的扩展,大大缩减了开发成本,增加了代码的可维护性,更重要的是,不会引发严重的性能问题。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。