页面呈现方法和装置、页面数据处理方法和客户端与流程

本申请涉及互联网技术领域,尤其涉及一种页面呈现方法和装置、页面数据处理方法和客户端。
背景技术:
现在的网页,可视面积越来越大,一张网页上往往包含着十多个甚至于几十个对象模块,而页面的呈现也得等待服务器全部完成对象计算后再呈现。
现有技术中,接收到用户发送的页面请求之后,服务器对该页面所需的对象逻辑分别进行处理,待处理完成后一并返回,这样必须等到页面所需的所有对象逻辑均处理完成后才会呈现页面,从而导致页面长时间空白,用户的等待时间较长,体验较差。
技术实现要素:
本申请的目的旨在至少在一定程度上解决相关技术中的技术问题之一。
为此,本申请的第一个目的在于提出一种页面呈现方法。该方法实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
本申请的第二个目的在于提出一种页面呈现装置。
为了实现上述目的,本申请第一方面实施例的页面呈现方法,包括:将用户发送的页面请求发送给服务器;接收所述服务器发送的所述页面请求所请求页面的页面结构,并呈现所述页面结构,所述页面结构包括至少两个对象区块;向所述服务器发送针对所述至少两个对象区块所需的数据的至少两个请求,以使所述服务器对所述至少两个请求分别进行处理;分别接收所述服务器在处理完每个请求之后发送的数据,并分别呈现所述接收的数据对应的对象区块。
本申请实施例的页面呈现方法中,将用户发送的页面请求发送给服务器之后,接收上述服务器发送的上述页面请求所请求页面的页面结构,并呈现上述页面结构,然后向上述服务器发送针对上述页面结构包括的至少两个对象区块所需的数据的至少两个请求,分别接收上述服务器在处理完每个请求之后发送的数据,并分别呈现上述接收的数据对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
为了实现上述目的,本申请第二方面实施例的页面呈现方法,包括:接收浏览器发送的页面请求;将所述页面请求所请求页面的页面结构发送给所述浏览器,以便所述浏览器呈现所述页面结构,所述页面结构包括至少两个对象区块;接收所述浏览器发送的针对所述至少两个对象区块所需的数据的至少两个请求;分别对所述至少两个请求进行处理,在处理完每个请求之后,将处理完成的请求获得的数据发送给所述浏览器,以便所述浏览器分别呈现所述接收的数据所对应的对象区块。
本申请实施例的页面呈现方法中,接收浏览器发送的页面请求之后,将上述页面请求所请求页面的页面结构发送给上述浏览器,以便上述浏览器呈现上述页面结构,然后接收上述浏览器发送的针对上述至少两个对象区块所需的数据的至少两个请求,分别对上述至少两个请求进行处理,在处理完每个请求之后,将处理完成的请求获得的数据发送给浏览器,以便上述浏览器分别呈现上述接收的数据所对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
为了实现上述目的,本申请第三方面实施例的页面呈现装置,包括:发送模块,用于将用户发送的页面请求发送给服务器;接收模块,用于接收所述服务器发送的所述页面请求所请求页面的页面结构;呈现模块,用于呈现所述接收模块接收的页面结构,所述页面结构包括至少两个对象区块;所述发送模块,还用于向所述服务器发送针对所述至少两个对象区块所需的数据的至少两个请求,以使所述服务器对所述至少两个请求分别进行处理;所述接收模块,还用于分别接收所述服务器在处理完每个请求之后发送的数据;所述呈现模块,还用于分别呈现所述接收模块接收的数据对应的对象区块。
本申请实施例的页面呈现装置中,发送模块将用户发送的页面请求发送给服务器之后,接收模块接收上述服务器发送的上述页面请求所请求页面的页面结构,呈现模块呈现上述页面结构,然后发送模块向上述服务器发送针对上述页面结构包括的至少两个对象区块所需的数据的至少两个请求,接收模块分别接收上述服务器在处理完每个请求之后发送的数据,并由呈现模块分别呈现上述接收的数据对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
为了实现上述目的,本申请第四方面实施例的页面呈现装置,包括:接收模块,用于接收浏览器发送的页面请求;发送模块,用于将所述页面请求所请求页面的页面结构发送给所述浏览器,以便所述浏览器呈现所述页面结构,所述页面结构包括至少两个对象区块;所述接收模块,还用于接收所述浏览器发送的针对所述至少两个对象区块所需的数据的至少两个请求;处理模块,用于分别对所述接收模块接收的至少两个请求进行处理;所述发送模块,还用于在所述处理模块处理完每个请求之后,将处理完成的请求获得的数据发送给所述浏览器,以便所述浏览器分别呈现所述接收的数据所对应的对象区块。
本申请实施例的页面呈现装置中,接收模块接收浏览器发送的页面请求之后,发送模块将上述页面请求所请求页面的页面结构发送给上述浏览器,以便上述浏览器呈现上述页面结构,然后接收模块接收上述浏览器发送的针对上述至少两个对象区块所需的数据的至少两个请求,处理模块分别对上述至少两个请求进行处理,在处理完每个请求之后,发送模块将处理模块处理完成的请求获得的数据发送给浏览器,以便上述浏览器分别呈现上述接收的数据所对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
本申请附加的方面和优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本申请的实践了解到。
附图说明
本申请上述的和/或附加的方面和优点从下面结合附图对实施例的描述中将变得明显和容易理解,其中:
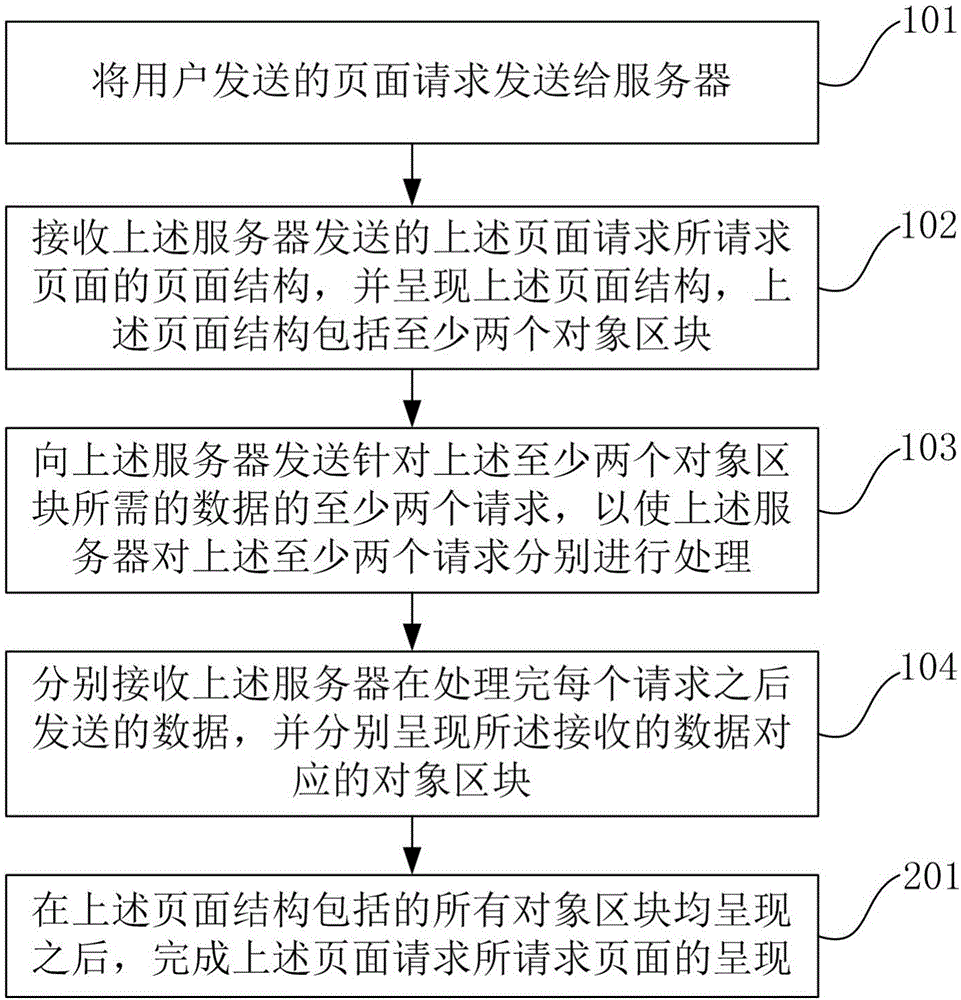
图1为本申请页面呈现方法一个实施例的流程图;
图2为本申请页面呈现方法另一个实施例的流程图;
图3为本申请页面呈现方法再一个实施例的流程图;
图4为传统页面呈现模式的示意图;
图5为本申请页面呈现方法中的页面呈现一个实施例的示意图;
图6为本申请页面呈现装置一个实施例的结构示意图;
图7为本申请页面呈现装置另一个实施例的结构示意图;
图8为本申请一个实施方式提供的页面呈现方法处理流程图;
图9为本申请一个实施方式中所有对象区块都未呈现时的页面结构示意图;
图10为本申请一个实施方式中所有对象区块都呈现时的页面结构示意图;
图11为本申请一个实施方式中部分对象区块呈现时的页面结构示意图;
图12为具体应用本申请实施方式提供的页面呈现方法的实施示意图;
图13为具体应用本申请实施方式提供的页面呈现方法的时具体数据流示意图;
图14为本申请一个实施方式提供的客户端的结构模块图;
图15为本申请一个实施方式提供的另一个页面数据处理方法处理流程图。
具体实施方式
下面详细描述本申请的实施例,所述实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的元件或具有相同或类似功能的元件。下面通过参考附图描述的实施例是示例性的,仅用于解释本申请,而不能理解为对本申请的限制。相反,本申请的实施例包括落入所附加权利要求书的精神和内涵范围内的所有变化、修改和等同物。
图1为本申请页面呈现方法一个实施例的流程图,如图1所示,该页面呈现方法可以包括:
步骤101,将用户发送的页面请求发送给服务器。
步骤102,接收上述服务器发送的上述页面请求所请求页面的页面结构,并呈现上述页面结构,上述页面结构包括至少两个对象区块。
也就是说,本实施例中,浏览器将用户发送的页面请求发送给服务器之后,服务器不会对上述页面请求所需的对象逻辑进行处理,而是直接返回上述页面请求所请求页面的页面结构,这样就大幅减少了页面对象的逻辑计算。
步骤103,向上述服务器发送针对上述至少两个对象区块所需的数据的至少两个请求,以使上述服务器对上述至少两个请求分别进行处理。
其中,针对上述至少两个对象区块所需的数据的至少两个请求各自独立,具有各自的处理流程。
本实施例中,在上述页面请求所请求页面的页面结构呈现完成之后,浏览器向上述服务器发送针对上述至少两个对象区块所需的数据的至少两个请求,上述至少两个请求各自独立,具有各自的处理流程。
接收到上述至少两个请求之后,服务器对上述至少两个请求分别进行处理。
步骤104,分别接收上述服务器在处理完每个请求之后发送的数据,并分别呈现所述接收的数据对应的对象区块。
具体地,服务器对上述至少两个请求分别进行处理,在处理完一个请求之后,服务器便会向浏览器返回处理完的请求所获得的数据,浏览器接收到服务器在处理完每个请求之后发送的数据之后,就可以呈现接收的数据对应的对象区块,不必等待所有对象区块对应的请求均处理完成,再一并呈现所有的对象区块,而是处理完成一个请求,服务器就向浏览器返回相应的数据,浏览器就呈现上述数据对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
图2为本申请页面呈现方法另一个实施例的流程图,如图2所示,步骤104之后,还可以包括:
步骤201,在上述页面结构包括的所有对象区块均呈现之后,完成上述页面请求所请求页面的呈现。
也就是说,本实施例中,在浏览器分别呈现接收的数据对应的对象区块之后,如果上述页面结构包括的所有对象区块均呈现完毕,则完成了上述页面请求所请求页面的呈现。
上述页面呈现方法中,将用户发送的页面请求发送给服务器之后,接收上述服务器发送的上述页面请求所请求页面的页面结构,并呈现上述页面结构,然后向上述服务器发送针对上述页面结构包括的至少两个对象区块所需的数据的至少两个请求,分别接收上述服务器在处理完每个请求之后发送的数据,并分别呈现上述接收的数据对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
图3为本申请页面呈现方法再一个实施例的流程图,如图3所示,可以包括:
步骤301,接收浏览器发送的页面请求。
步骤302,将上述页面请求所请求页面的页面结构发送给上述浏览器,以便上述浏览器呈现上述页面结构,上述页面结构包括至少两个对象区块。
也就是说,本实施例中,服务器接收浏览器发送的页面请求之后,服务器不会对上述页面请求所需的对象逻辑进行处理,而是直接返回上述页面请求所请求页面的页面结构,这样就大幅减少了页面对象的逻辑计算。
步骤303,接收上述浏览器发送的针对上述至少两个对象区块所需的数据的至少两个请求。
其中,针对上述至少两个对象区块所需的数据的至少两个请求各自独立,具有各自的处理流程。
本实施例中,在浏览器完成上述页面请求所请求页面的页面结构的呈现之后,服务器会接收到浏览器发送的针对上述至少两个对象区块所需的数据的至少两个请求。
步骤304,分别对上述至少两个请求进行处理,在处理完每个请求之后,将处理完成的请求获得的数据发送给上述浏览器,以便上述浏览器分别呈现上述接收的数据所对应的对象区块。
具体地,服务器分别对上述至少两个请求进行处理,在处理完每个请求之后,服务器便会向浏览器返回处理完的请求所获得的数据,浏览器接收到服务器在处理完每个请求之后发送的数据之后,就可以呈现接收的数据对应的对象区块,不必等待所有对象区块对应的请求均处理完成,再一并呈现所有的对象区块,而是处理完成一个请求,服务器就向浏览器返回相应的数据,浏览器就呈现上述数据对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
上述页面呈现方法中,接收浏览器发送的页面请求之后,将上述页面请求所请求页面的页面结构发送给上述浏览器,以便上述浏览器呈现上述页面结构,然后接收上述浏览器发送的针对上述至少两个对象区块所需的数据的至少两个请求,分别对上述至少两个请求进行处理,在处理完每个请求之后,将处理完成的请求获得的数据发送给浏览器,以便上述浏览器分别呈现上述接收的数据所对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
图4为传统页面呈现模式的示意图,如图4所示,接收到用户浏览器发送的页面请求之后,服务器对该页面所需的业务逻辑分别进行处理,待处理完成所有的业务逻辑后再一并返回,这样浏览器必须等到页面所需的所有业务逻辑均处理完成后才会呈现页面,从而导致页面长时间空白,用户的等待时间较长,体验较差。
图5为本申请页面呈现方法中的页面呈现一个实施例的示意图,如图5所示,本申请提供的页面呈现方法中,接收到浏览器发送的页面请求之后,服务器不会对该页面请求所需的业务逻辑进行处理,而是直接返回上述页面请求所请求页面的页面结构,由浏览器先呈现上述页面请求所请求页面的页面结构,这样就大幅减少了页面业务的逻辑计算。在浏览器呈现完成上述页面请求所请求页面的页面结构之后,浏览器再发起针对上述页面结构包括的至少两个对象区块所需的数据的至少两个请求,上述至少两个请求各自独立,具有各自的处理流程。服务器分别对上述至少两个请求处理完成之后,便会向浏览器返回处理完成的请求获得的数据,由浏览器呈现接收的数据对应的业务区块,不必等待所有业务区块对应的请求均处理完成,再一并呈现所有的业务区块,而是处理完成一个请求,服务器就向浏览器返回相应的数据,浏览器就呈现上述数据对应的对象区块,从而实现了业务区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
参见图5,图5中,页面结构发起了3个业务请求,分别为业务1请求、业务2请求和业务3请求,服务器分别处理上述3个业务请求,在处理完业务1请求之后,呈现业务1请求对应的业务区块;在处理完业务3请求之后,呈现业务3请求对应的业务区块;最后,在处理完业务2请求之后,呈现业务2请求对应的业务区块,至此完成了用户发起的页面请求所请求页面的呈现。
图6为本申请页面呈现装置一个实施例的结构示意图,本实施例中的页面呈现装置可以作为浏览器,或者浏览器的一部分实现本申请图1和图2所示实施例的流程。如图6所示,上述页面呈现装置可以包括:发送模块61、接收模块62和呈现模块63;
发送模块61,用于将用户发送的页面请求发送给服务器;
接收模块62,用于接收上述服务器发送的上述页面请求所请求页面的页面结构;
呈现模块63,用于呈现接收模块62接收的页面结构,上述页面结构包括至少两个对象区块;
也就是说,本实施例中,发送模块61将用户发送的页面请求发送给服务器之后,服务器不会对上述页面请求所需的对象逻辑进行处理,而是直接返回上述页面请求所请求页面的页面结构,这样就大幅减少了页面对象的逻辑计算。
发送模块61,还用于向上述服务器发送针对上述至少两个对象区块所需的数据的至少两个请求,以使上述服务器对上述至少两个请求分别进行处理。
其中,发送模块61发送的针对上述至少两个对象区块所需的数据的至少两个请求各自独立,具有各自的处理流程。
本实施例中,在呈现模块63呈现完成上述页面请求所请求页面的页面结构之后,发送模块61向上述服务器发送针对上述至少两个对象区块所需的数据的至少两个请求,上述至少两个请求各自独立,具有各自的处理流程。
接收到上述至少两个请求之后,服务器对上述至少两个请求分别进行处理。
接收模块62,还用于分别接收上述服务器在处理完每个请求之后发送的数据;
呈现模块63,还用于分别呈现接收模块62接收的数据对应的对象区块。
具体地,服务器对上述至少两个请求分别进行处理,在处理完一个请求之后,服务器便会向浏览器返回处理完的请求所获得的数据,接收模块62接收到服务器在处理完每个请求之后发送的数据之后,呈现模块63就可以呈现接收的数据对应的对象区块,不必等待所有对象区块对应的请求均处理完成,再一并呈现所有的对象区块,而是处理完成一个请求,服务器就向浏览器返回相应的数据,呈现模块63就呈现上述数据对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
进一步地,呈现模块63,还用于在呈现上述接收的数据对应的对象区块之后,当上述页面结构包括的所有对象区块均呈现之后,完成上述页面请求所请求页面的呈现。
也就是说,本实施例中,在呈现模块63分别呈现接收的数据对应的对象区块之后,如果上述页面结构包括的所有对象区块均呈现完毕,则完成了上述页面请求所请求页面的呈现。
上述页面呈现装置中,发送模块61将用户发送的页面请求发送给服务器之后,接收模块62接收上述服务器发送的上述页面请求所请求页面的页面结构,并由呈现模块63呈现上述页面结构,然后发送模块61向上述服务器发送针对上述页面结构包括的至少两个对象区块所需的数据的至少两个请求,接收模块62分别接收上述服务器在处理完每个请求之后发送的数据,并由呈现模块63分别呈现上述接收的数据对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
图7为本申请页面呈现装置另一个实施例的结构示意图,本实施例中的页面呈现装置可以作为服务器,或者服务器的一部分实现本申请图3所示实施例的流程。如图7所示,上述页面呈现装置可以包括:接收模块71、发送模块72和处理模块73;
其中,接收模块71,用于接收浏览器发送的页面请求;
发送模块72,用于将上述页面请求所请求页面的页面结构发送给上述浏览器,以便上述浏览器呈现上述页面结构,上述页面结构包括至少两个对象区块;
也就是说,本实施例中,接收模块71接收浏览器发送的页面请求之后,服务器不会对上述页面请求所需的对象逻辑进行处理,而是由发送模块72直接返回上述页面请求所请求页面的页面结构,这样就大幅减少了页面对象的逻辑计算。
接收模块71,还用于接收上述浏览器发送的针对上述至少两个对象区块所需的数据的至少两个请求;其中,接收模块71接收的针对上述至少两个对象区块所需的数据的至少两个请求各自独立,具有各自的处理流程。
本实施例中,在浏览器完成上述页面请求所请求页面的页面结构的呈现之后,接收模块71会接收到浏览器发送的针对上述至少两个对象区块所需的数据的至少两个请求。
处理模块73,用于分别对接收模块71接收的至少两个请求进行处理;
发送模块72,还用于在处理模块73处理完每个请求之后,将处理完成的请求获得的数据发送给上述浏览器,以便上述浏览器分别呈现上述接收的数据所对应的对象区块。
具体地,处理模块73分别对上述至少两个请求进行处理,在处理模块73处理完每个请求之后,发送模块72便会向浏览器返回处理完的请求所获得的数据,浏览器接收到服务器在处理完每个请求之后发送的数据之后,就可以呈现接收的数据对应的对象区块,不必等待所有对象区块对应的请求均处理完成,再一并呈现所有的对象区块,而是处理完成一个请求,发送模块72就向浏览器返回相应的数据,浏览器就呈现上述数据对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
上述页面呈现装置中,接收模块71接收浏览器发送的页面请求之后,发送模块72将上述页面请求所请求页面的页面结构发送给上述浏览器,以便上述浏览器呈现上述页面结构,然后接收模块71接收上述浏览器发送的针对上述至少两个对象区块所需的数据的至少两个请求,处理模块73分别对上述至少两个请求进行处理,在处理完每个请求之后,发送模块72将处理完成的请求获得的数据发送给浏览器,以便上述浏览器分别呈现上述接收的数据所对应的对象区块,从而实现了对象区块的异步呈现,减少了页面空白的时间和用户的等待时间,提高了用户体验度。
请参阅图8。本申请实施方式还提供一种页面呈现方法。所述方法用于客户端展示所请求的页面。其实施可以包括以下步骤。
其中,所述客户端可以是用户操作使用的终端设备或者软件。具体的,客户端可以是智能手机、平板电脑、笔记本电脑、台式计算机、智能手表或者其它可穿戴设备等终端设备。当然,客户端也可以是能运行于上述终端设备中的软件。例如:手机淘宝、支付宝或者浏览器等应用软件。
步骤S801:响应用户操作向服务器发送页面请求。
在本实施方式中,所述服务器可以是由具有数据存储和数据处理功能的一个计算机或多个计算机组成。其中,所述服务器和所述客户端一般可以通过移动网络、有线网络或者无线网络等互联网络进行数据交互。具体地,所述数据交互可以包括:客户端发送某个具体请求给服务器,服务器将该请求对应的数据结果反馈给客户端等。
在本实施方式中,所述页面请求可以是一种按照预设格式编写的代码。其中,该代码按照预设格式编写,并符合网络通信协议,以使得上述代码可以被对应的服务器识别、处理。此外,该页面请求内还可以包含有用户请求呈现页面的基本信息。具体地,所述基本信息可以包括:该页面的存储地址、用户发送该页面请求的客户端名称等。
在本实施方式中,响应用户操作,可以为客户端接收用户的操作后,产生以及发送该页面的页面请求的行为。其中,用户操作具体可以是用户通过客户端的输入设备,对客户端内部对象的控制。例如,用户通过客户端的触摸式显示器,点击客户端提供的虚拟按钮;或者,用户通过客户端的鼠标,点击客户端提供的虚拟按钮;或者,用户点击键盘上的特定按钮等等。在一个具体的示例中,用户在软件手机淘宝上,访问某个商品的页面,可以用手指触碰手机屏幕上的对应该商品的控件,手机在检测到对应该控件的位置发生点击事件后,表明用户要访问该控件对应的商品页面,向服务器发出页面请求。
步骤S802:接收所述服务器发送的所述页面请求所请求页面的页面结构;其中所述页面结构包括至少一个对象区块。
在本实施方式中,所述页面结构可以是一种针对所请求呈现页面的页面布局信息。具体地,该页面结构可以如图9所示,包含了该页面中对象区块的数量、对象区块的位置和对象区块的几何大小等信息。例如,图9中的页面结构可以具体包括10个对象区块,其中每个对象区模块都具有一定的几何大小和大致位置。
在本实施方式中,所述的对象区块可以是页面中的各个用于呈现具体区块内容的独立模块。对象区块可以指示在该页面中,对应的区块数据显示时的位置以及大小。具体的,例如图9所示,该页面可以包括:区块1、区块2······和区块10,在页面中指示出了整个页面的基本框架结构。在后续接收到服务器的区块数据后,可以在相应的对象区块中显示区块数据所表示的内容。
在本实施方式中,所述页面结构可以根据具体业务需求的需要,在页面结构中设置一定数量的对象区块。具体的,例如在一些活动信息介绍的页面中,整个页面结构可以包括一个对象区块。在产品功能的导航页面中,页面结构中可以包括多个对象区块。例如图9中,该页面就包括10个对象区块,在接收了10个对象区块的区块数据,完成10个对象区块的区块内容呈现,才得到了如图10所示的页面,从而完成了该页面的呈现。随着技术的发展,计算机处理能力的提高,一个页面可以包含十多个甚至几十个对象区块。例如淘宝网首页就包含几十个对象区块,各个对象区块里呈现的是可以是打折促销的消息,可以某个商品的信息,可以是具体优惠活动的通告,也可以是商品的分类或者目录。因此,一个页面的对象区块数量可以是一个也可以是多个,由实际情况和具体需求决定。但无论该页面存在一个对象区块还是多个对象区块,本发明实施方式都能够适用。在此,对于页面结构所包含的对象区块的数量,本申请不做限定。
在本实施方式中,接收服务器发送的页面请求所请求页面的页面结构。具体地,可以是客户端接收服务器根据页面请求发送的对应的页面结构的数据代码。由于该页面结构的具体信息是由一种按照特定规则编写的数据代码所表达的,因此,通过解析这种按照特定规则编写的数据代码,客户端可以还原获取该数据代码所表示的页面结构及该页面结构所携带的其他信息。例如,用户在通过触碰手机淘宝图标向服务器发送了淘宝首页的页面请求后,服务器接收到该页面的页面请求,在解析该页面请求后,可以根据页面请求内的信息搜索到服务器中存储的对应页面,并将该页面的页面结构及该页面结构的其他信息通过以一种按照特定规则编写的数据代码的形式反馈到用户手机。用户手机接收获取该数据代码对应的页面结构以及该页面结构所携带的其他相关信息。
步骤S803:从所述页面结构中分别解析出所述至少一个对象区块的区块标识,向所述服务器发出至少一个区块数据获取请求;其中,所述区块数据获取请求附带所述区块标识。
在本实施方式中,所述区块标识用于标识对象区块,使得在区块标识和对象区块之间存在对应关系。具体地,该区块标识可以是在开发过程中,为对象区块指定的编号或者代号。该区块标识可以标识一个具体的对象区块,使得二者具有对应关系。具体的,例如图9中的区块1的区块标识可以为“qukuai1”,区块2的区块标识可以为“qukuai2”,区块3的区块标识可以为“bianhua”等。在此不再针对其他对象区块进行列举赘述。
在本实施方式中,从页面结构中解析区块标识,可以为在分析执行页面结构的代码过程中,从代码中得到记载的每个对象区块的区块代码。或者,每个对象区块为一个控件,该控件可以作为其他页面元素的容器。每个所述控件具有一个控件名称,则该控件名称可以作为区块标识使用。
在本实施方式中,所述区块数据获取请求可以为基于网络通信协议配置的代码。例如,可以基于HTTP协议、TCP/IP协议或者FTP协议。其本身可以具有特征的格式,比如采用“request”作为开始字符串。再者,还可以基于socket(套接字)方式发出区块数据获取请求。
在本实施方式中,所述区块数据获取请求附带所述区块标识。可以是区块标识作为区块数据获取请求本身内容的一部分;还可以为区块标识作为区块数据获取请求的附带参数。具体的,区块标识本身可以为一个按照一定格式编制的字符串。其本身用于标识一个对象区块。在服务器接收到到该区块标识时,便可以对应获取该对象区块对应的区块数据。
在本实施方式中,向服务器发出至少一个区块数据获取请求。可以是针对每个区块标识,均对应发出一个区块数据获取请求,可以由每个区块数据获取请求附带一个对应的区块标识。还可以是一个区块数据获取请求附带多个区块标识,区块标识之间可以采用预定的符号进行分隔。具体的,例如页面结构中包括有两个对象区块,第一对象区块的区块标识可以为“qukuai1”,第二对象区块的区块标识可以为“qukuai2”。可以基于HTTP协议制定两个区块数据获取请求,并分别附带“qukuai1”和“qukuai2”。还可以为基于HTTP协议制定一个区块数据获取请求,同时附带“qukuai1”和“qukuai2”,其中,在该区块数据获取请求中,可以附带有“qukuai1&qukuai2”。即“qukuai1”和“qukuai2”之间可以用“&”分隔。服务器接收到区块数据获取请求之后,得到“qukuai1&qukuai2”,并根据预定的符号“&”得到“qukuai1”和“qukuai2”,从而分别准备“qukuai1”和“qukuai2”对应的区块数据,分别发送给发出该区块数据获取请求的客户端。
步骤S804:接收所述服务器反馈的区块数据,分别在所述至少一个对象区块呈现区块数据。
在本实施方式中,服务器响应区块数据获取请求,反馈的数据为对应区块标识的区块数据。如此,根据区块标识与对象区块的对应关系,实现区块数据与对象区块之间对应。在本实施方式中,服务器反馈的区块数据用于在客户端的页面上展示。使得区块数据表示的内容可以包括:视频、图像、文字中的任意一个或者组合,具体可以参阅图11。
在本实施方式中,在对象区块中呈现区块数据,可以为客户端接收到一个完整的区块数据之后,便在对应的对象区块中呈现。如此,便可以实现了不同对象区块异步呈现区块数据。如此,减少了页面处于显示页面结构的时间,减少了用户的等待时间。在另一个实施方式中,客户端也可以完成接收全部的区块数据之后,统一在对应的对象区块中显示。如此,使得页面显示的一致性较好。
由上可见,本申请实施方式提供了一种页面显示方法,在页面数据获取的过程中,分开两次从服务器获取页面数据的技术方案。客户端首先从服务器获取页面结构,再从服务器获取页面结构中对象区块的区块数据,进而完成显示。本申请提供的上述页面显示方法,可以让页面数据的获取过程更加灵活,为现有系统的功能设计提供了更多的选择,拓展了现有的数据获取方式。
在一个具体场景示例中,具体可以参阅图12和图13的场景示意图。用户在用手指触碰手机屏幕的手机淘宝图标后,手机启动手机淘宝开启手机淘宝首页的同时,通过互联网络向手机淘宝首页对应的服务器发送了关于该首页的页面请求。服务器可以根据该页面请求,将该页面的页面结构发送到用户手机。用户手机在接收到该页面的页面结构后,解析并显示页面结构可以如图9所示。客户端从页面结构中可以获得该页面中各个对象区块的区块标识。其中,这些对象区块可以是手机淘宝首页上商品的信息区块,也可以是手机淘宝首页上优惠活动的通告区块,还可以是手机淘宝首页上分类目录区块。手机根据各个对象区块的区块标识,分别向淘宝服务器发送区块数据获取请求。即每个区块数据获取请求附带一个区块标识。手机在接收到服务器反馈的各个对象区块的区块数据后,根据接收到的对象区块的区块数据,在手机屏幕上分别呈现对应的对象区块的区块内容。由于每个对象区块的区块数据不同,使得区块数据的数据量也不相同。如此,服务器针对区块数据的发送准备,以及整个发送过程,针对每个区块数据所需的时间长度也不相同。在一些情况下,客户端中一些对象区块的区块数据已经完成接收,而另一些对象区块的区块数据还在接收中。在这样的情况下,接收完成的区块数据的对象区块可以先行呈现区块数据。如图10所示区块5、区块6、区块7和区块10尚未完成区块数据的接收和显示。因此,客户在启动手机淘宝时,在等待整个首页页面刷新完成的过程中,首页中各个对象区块的区块内容会陆续呈现。例如,根据预设的处理的规则,一般数据量较小的区块数据可能会先完成处理先发送给客户端,所以在用户的手机屏幕上会先呈现出只含文字内容的对象区块,然后呈现数据量相对较小的含图片内容的对象区块,最后呈现数据量相对较大的含视频内容的对象区块。待接收完所有的区块数据后,并在该页面上呈现出所有对象区块的区块内容后,完成对该页面的完整呈现,参阅图11。从而,可以有效避免客户在等待首页页面完全呈现的过程中,手机屏幕一直处于空白状态导致的用户体验感差的问题。
在本申请的一个实施方式中,在客户端接收服务器发送的页面结构后,还包括:显示所述页面结构。
在本实施方式中,所述显示所述页面结构,可以是客户端根据已经接收的页面结构,通过客户端的显示器或其他可呈现电子数据内容的设备,先将该页面结构呈现给用户,以减少用户的空白等待时间。具体地,例如,用户手机在接收到淘宝服务器发送的淘宝首页页面结构后,可以根据该页面结构,通过手机屏幕先向用户呈现该首页类似图9的页面结构。由于该页面中各个对象区块对应的区块数据尚未传送到手机,因此该页面中各个对象区块还处于空白状态。但用户可以通过该页面结构先直观地了解该页面即将呈现的对象区块数量和各个对象区块在该页面中的大致布局和尺寸大小等。从而,达到改善用户体验的效果。
在本申请的一个实施方式中,在向服务器发出区块数据获取请求的步骤中,分别对应每个区块标识,分别生成一个区块数据获取请求。
在本实施方式中,所述分别对应每个区块标识,分别生成一个区块数据获取请求,可以是客户端在向服务器发出区块数据获取请求时,可以是针对每个区块标识,均对应发出一个区块数据获取请求。其中,每个区块数据获取请求附带一个对应的区块标识。例如,页面结构中包括有两个对象区块,其中,第一对象区块的区块标识可以为“qukuai1”,第二对象区块的区块标识可以为“qukuai2”。客户端可以基于HTTP协议生成两个区块数据获取请求,区块1数据获取请求和区块2数据获取请求。其中,区块1数据获取请求附带“qukuai1”,区块2数据获取请求附带“qukuai2”。
在本申请的一个实施方式中,在向服务器发出区块数据获取请求的步骤中,向所述服务器发出一个区块数据获取请求,所述区块数据获取请求附带所述至少一个区块标识,所述区块标识之间采用预设符号分隔。
在本实施方式中,向所述服务器发出一个区块数据获取请求,所述区块数据获取请求附带所述至少一个区块标识,所述区块标识之间采用预设符号分隔。可以是客户端在向服务器发出区块数据获取请求时,可以是针对至少一个区块标识,发出一个区块数据获取请求。其中,这个区块数据获取请求附带着多个区块标识,而区块标识之间可以采用预定的符号进行分隔。例如,页面结构中包括有两个对象区块,其中,第一对象区块的区块标识可以为“qukuai1”,第二对象区块的区块标识可以为“qukuai2”。客户端可以基于HTTP协议只生成一个区块数据获取请求,这个区块数据获取请求同时附带“qukuai1”和“qukuai2”。具体地,在该区块数据获取请求中,可以附带有“qukuai1&qukuai2”。即“qukuai1”和“qukuai2”之间可以用“&”这样的预定的符号分隔。服务器接收到区块数据获取请求之后,得到“qukuai1&qukuai2”,并根据预定的符号“&”得到“qukuai1”和“qukuai2”,从而分别准备“qukuai1”和“qukuai2”对应的区块数据,再分别发送给发出该区块数据获取请求的客户端。
请参阅图14。本申请实施方式还提供一种客户端。所述客户端可以包括:网络通信模块1401、显示器1402、输入设备1403和处理器1404。其中客户端内部可以设置有总线,以在各个部分之间传输数据。
网络通信模块1401,用于进行网络数据通信。
在本实施方式中,所述网络通信模块1401可以是客户端中能够根据网络通信协议接收或发送符合网络通信协议的电子数据的电子集成模块。例如,用户手机的网络通信模块可以是手机上的数据收发模块。具体地,手机上的网络通信模块可以根据网络通信协议通过手机移动网或者Wifi网等接收或者发送符合网络通信协议的电子数据。
显示器1402,用于显示页面数据。
在本实施方式中,所述显示器1402可以是一种将电子数据所包含的具体内容信息以用户可以接收的方式呈现给用户的显示设备。具体地,可以是客户端上用于呈现电子数据对应的具体内容的屏幕或者其他数据输出/呈现装置。例如,用户手机的显示器就可以是手机屏幕。用户电脑的显示器就可以是该电脑的显示屏。
输入设备1403,用于接收用户输入。
在本实施例中,所述输入设备1403可以是客户端中提供给用户操作的设备,客户端通过输入设备1403与用户进行交互。具体地,例如用户手机的输入设备就可以是手机的触摸显示屏。在一个具体的示例中,用户在浏览网页新闻,想要了解其中一条新闻的具体内容时,可以用手指触碰手机触摸显示屏上该条新闻标题所在的位置,手机触摸显示屏在检测到该位置发生的点击事件后,表明用户想要访问该条新闻内容,从而生成打开该条新闻标题对应内容页面的指令。当然,输入设备不限于集成与显示器1402的触摸感应功能。输入设备还可以为机械式键盘。
处理器1404,用于根据输入设备1403接收的用户操作;通过网络通信模块1401向服务器发送页面请求。通过网络通信模块1401接收服务器发送的所述页面请求所请求页面的页面结构;其中,该页面结构包括至少一个对象区块;从该页面结构中可以分别解析出所述至少一个对象区块的区块标识,通过网络通信模块1401向所述服务器发出至少一个区块数据获取请求,其中,区块数据获取请求附带所述区块标识;通过网络通信模块1401接收服务器反馈的数据;控制所述显示器1402分别在所述至少一个对象区块中呈现区块数据。
在本实施方式中,所述处理器1404可以是客户端具体进行逻辑控制和数据处理的设备。具体地,处理器可以根据输入设备产生的指令,相应调用、控制客户端的其他设备如:显示器和网络通信模块,协同完成客户请求。例如,当用户想要启动手机上的淘宝软件,可以用手指触碰手机触摸显示屏上的淘宝的图标,触摸显示屏根据淘宝图标位置上的触碰操作产生启动该触碰位置处的淘宝软件的启动指令。手机处理器根据启动指令,通过手机的网络通信模块向淘宝服务器发送淘宝首页的页面请求。同样,通过手机网络通信模块接收服务器发送的淘宝首页的页面结构。手机处理器对该页面结构进行处理,解析出该页面中各个对象区块的区块标识后,再根据区块标识通过手机网络通信模块向淘宝服务器发出对应的区块数据获取请求。之后,再通过手机网络通信模块接收服务器反馈的对应的区块数据。手机处理器再根据区块数据,通过手机显示屏分别呈现该淘宝页面中每个对象区块的区块数据,最终为用户完成所请求页面的页面呈现。
上述实施方式公开的客户端,其网络通信模块1401、显示器1402、输入设备1403和处理器1404实现的具体功能,可以与本申请的上述方法实施方式相对照解释。
请参阅图15。本申请实施方式还提供一种页面数据处理方法。所述页面数据处理方法可以包括:
步骤S1501:接收客户端发出的页面请求。
在本实施方式中,所述接收客户端发出的页面请求可以是服务器根据网络通信协议接收获取客户端按照预设格式生成并发送的符合网络通信协议的页面请求的代码。例如,淘宝服务器可以按照网络通信协议接收用户手机发送的对淘宝网上某一件商品信息页面发出的页面请求。
步骤S1502:将所述页面请求所请求页面的页面结构发送给客户端;其中,所述页面结构包括至少一个对象区块;所述对象区块具有区块标识。
在本实施方式中,服务器可以将页面请求指向的页面的页面结构发送给客户端。在开发阶段,可以将网页页面中的元素分开发布,如此便可以实现服务器在反馈给客户端的数据时,可以先反馈页面结构。具体的,例如,可以将页面结构作为一个整体进行发布,然后将页面结构中不同对象区块的区块数据进行单独发布。如此,通过在客户端访问一个具体页面时,先行反馈页面结构部分,通过在页面结构部分集成了区块数据的区块标识。使得客户端可以再根据区块标识,从服务器获取相应的区块数据。
在本实施方式中,所述对象区块具有区块标识,可以是该页面结构所包括的各个对象区块都有着对应的区块标识,用于标识对象区块,使得在区块标识和对象区块之间存在对应关系,以区别其他不同的对象区块。具体地,该区块标识可以是在开发过程中,为对象区块指定的编号或者代号。该区块标识可以用于标识一个具体的对象区块,使得二者间具有对应关系。具体的,例如一个页面结构可以包括3个对象区块:区块1、区块2和区块3。其中每个对象区块都具有对应的区块标识。区块1具有区块标识“qukuai1”。区块2具有区块标识“qukuai2”。区块3具有区块标识“bianhua”。
步骤S1503:接收所述客户端发送的至少一个区块数据获取请求;所述区块数据获取请求附带有区块标识。
在本实施方式中,所述接收所述客户端发送的至少一个区块数据获取请求;所述区块数据获取请求附带有区块标识。可以是服务器端按照网络通信协议接收获取客户端针对每个对象区块发送的多个区块数据获取请求,其中每个区块数据获取请求中携带有对应的区块标识。这里的所述附带有区块标识可以是区块标识作为区块数据获取请求本身内容的一部分;还可以为区块标识作为区块数据获取请求的附带参数。具体的,区块标识本身可以为一个按照一定格式编制的字符串。具体地,例如淘宝服务器可以基于HTTP协议接收用户手机发送的3个针对淘宝网某个商品的价格区块数据获取请求,商品展示区块数据获取请求和商品评价区块数据获取请求。上述每个区块获取请求又各自附带对应的区块标识,例如,商品的价格区块数据获取请求就附带有“jiage”的区块标识,商品展示区块数据获取请求就附带有“maijiatupian”的区块标识,而商品评价区块数据获取请求就附带有“pingjia”的区块标识。
当然,也可以是服务器端按照网络通信协议接收获取客户端发送的一个区块数据获取请求,而这一个区块数据获取请求附带有该页面各个对象区块的区块标识,其中,各个区块标识具体又被预定的符号分隔开。具体地,例如淘宝服务器可以基于HTTP协议接收用户手机发送的1个包含有分别针对淘宝网某个商品的价格区块、商品展示区块和商品评价区块的区块数据获取请求。这个区块数据获取请求具体附带了上述3个对象区块的区块标识“jiage&maijiatupian&pingjia”,其中各个区块标识被分隔符“&”分隔开。服务器可以识别分隔符,进而获取对应的3个区块标识“jiage”、“maijiatupian”和“pingjia”,即的商品的价格区块的区块标识、商品展示区块的区块标识和商品评价区块的区块标识。
步骤S1504:将所述区块标识对应对象区块的区块数据发送给所述客户端。
在本实施方式中,所述将所述区块标识对应对象区块的数据发送给所述客户端。可以是服务器根据区块标识准备完成对应对象区块的区块数据后,将该对象区块的区块数据发送给客户端。例如,淘宝服务器可以根据区块标识“jiage”,准备该商品的价格区块的区块数据,并将该商品的价格区块的区块数据发送给用户手机。
在本申请的一个实施方式中,在接收至少一个区块数据获取请求的步骤中,每个所述区块数据获取请求附带一个区块标识;相应的,在将区块标识对应的对象区块的数据发送给客户端的步骤中可以包括:分别响应每个所述区块数据获取请求,将所述区块数据获取请求附带的区块标识对应的对象区块的区块数据,发送给所述客户端。
在本实施方式中,可以是服务器接收的是客户端针对各个对象区块的区块标识发出的多个区块数据获取请求。其中,每个区块数据获取请求分别附带对应的对象区块的区块标识。服务器可以识别并响应各个区块数据获取请求,并根据各个区块数据获取请求中的区块标识,准备对应对象区块的区块数据,从而将区块数据分别发送给客户端。具体地,当页面有区块1和区块2两个页面时,服务器接收到客户端发送的区块1区块数据获取请求和区块2区块数据获取请求,其中,区块1区块数据获取请求附带有区块标识“qukuai1”。区块2区块数据获取请求附带有区块标识“qukuai2”。服务器根据“qukuai1”和“qukuai2”分别准备对应的区块1区块数据和区块2区块数据,再分别将区块1区块数据和区块2区块数据分别发送给客户端。例如,淘宝某页面包括3个对象区块,分别可以是商品1区块、商品2区块和优惠通告区块。淘宝服务器接收到用户手机发送的该页面的3个区块数据获取请求:商品1区块的区块数据获取请求、商品2区块的区块数据获取请求和优惠通告区块的区块数据获取请求。其中,商品1区块的区块数据获取请求附带有区块标识“shangpin1”,商品2区块的区块数据获取请求附带有区块标识“shangpin2”,优惠通告区块的区块数据获取请求附带有区块标识“youhui”。淘宝服务器接收到这3个区块数据获取请求后,可以获得对应的区块标识:“shangpin1”、“shangpin2”和“youhui”。根据这3个区块标识,分别搜索到商品1区块的区块数据、商品2区块的区块数据和优惠通告区块的区块数据。再分别将上述不同对象区块的区块数据发送给用户手机。
在本申请的一个实施方式中,在接收至少一个区块数据获取请求的步骤中,接收一个区块数据获取请求,所述区块数据获取请求附带至少一个区块标识,所述区块标识之间采用预设符号分隔;相应的,在将区块标识对应的对象区块的数据发送给客户端的步骤中包括:分别获取每个所述区块标识对应的对象区块的区块数据,并分别将所述对象区块的区块数据发送给所述客户端。
在本实施方式中,可以是服务器接收的是客户端针对各个对象区块的区块标识发出的一个区块数据获取请求。其中,这个区块数据获取请求同时附带该页面各个对象区块的区块标识。各个区块标识间又通过预定的分隔符分隔。服务器可以识别该分隔符,并获取该区块数据获取请求中所携带的各个区块标识,进而根据各个区块标识,准备对应对象区块的区块数据,从而将对应的区块数据分别发送给客户端。具体地,当页面有区块1和区块2两个区块时,服务器接收到客户端发送的1个区块数据获取请求。该区块数据获取请求附带有区块标识“qukuai1&qukuai2”,其中,“qukuai1”对应区块1,“qukuai2”对应区块2,“&”是区块标识之间的分隔符。服务器可以识别分隔符“&”,进而可以识别区块标识“qukuai1”和区块标识“qukuai2”,再根据“qukuai1”和“qukuai2”分别搜索到对应的区块1的区块数据和区块2的区块数据,分别将区块1的区块数据和区块2的区块数据发送至客户端。例如,淘宝某页面包括3个对象区块,分别可以是商品1区块、商品2区块和优惠通告区块。淘宝服务器接收到用户手机发送的该页面的1个区块数据获取请求,其中该区块数据请求携带有“shangpin1&shangpin2&youhui”标识。淘宝服务器可以识别出标识中的分隔符“&”,进而可以获得区块标识“shangpin1”、“shangpin2”和“youhui”,根据这3个区块标识可以搜索到对应的商品1区块的区块数据、商品2区块的区块数据和优惠通告区块的区块数据,再分别将商品1区块的区块数据、商品2区块的区块数据和优惠通告区块的区块数据发送给用户手机。
由上可见,本申请实施方式提供了一种页面显示方法,在页面数据获取的过程中,分开两次从服务器获取页面数据的技术方案。客户端首先从服务器获取页面结构,再从服务器获取页面结构中对象区块的区块数据,进而完成显示。本申请提供的上述页面显示方法,可以让页面数据的获取过程更加灵活,为现有系统的功能设计提供了更多的选择,拓展了现有的数据获取方式。此外,本申请实施方式还允许在接收到页面结构后,可以根据已接收的页面结构,先通过客户端的显示器呈现该页面的页面结构,待客户端接收到对象区块的区块数据后,再分别呈现各个对象区块的区块内容,从而,进一步改善用户体验。另外,客户端在向服务器发送页面中各个对象区块的区块数据获取请求时,可以针对每个对象区块分别发送对应的区块数据获取请求;也可以只向服务器发送一个区块获取请求,而该区块获取请求中包含了各个对象区块对应的区块标识,其中,不同的区块标识可以通过预定分隔符分隔,从而达到了减少客户端的任务发送量的效果。
需要说明的是,在本申请的描述中,术语“第一”、“第二”等仅用于描述目的,而不能理解为指示或暗示相对重要性。此外,在本申请的描述中,除非另有说明,“多个”的含义是两个或两个以上。
流程图中或在此以其他方式描述的任何过程或方法描述可以被理解为,表示包括一个或更多个用于实现特定逻辑功能或过程的步骤的可执行指令的代码的模块、片段或部分,并且本申请的优选实施方式的范围包括另外的实现,其中可以不按所示出或讨论的顺序,包括根据所涉及的功能按基本同时的方式或按相反的顺序,来执行功能,这应被本申请的实施例所属技术领域的技术人员所理解。
应当理解,本申请的各部分可以用硬件、软件、固件或它们的组合来实现。在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(Programmable Gate Array;以下简称:PGA),现场可编程门阵列(Field Programmable Gate Array;以下简称:FPGA)等。
本技术领域的普通技术人员可以理解实现上述实施例方法携带的全部或部分步骤是可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,该程序在执行时,包括方法实施例的步骤之一或其组合。
此外,本申请各个实施例中的各功能模块可以集成在一个处理模块中,也可以是各个模块单独物理存在,也可以两个或两个以上模块集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读取存储介质中。
上述提到的存储介质可以是只读存储器,磁盘或光盘等。
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本申请的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
尽管上面已经示出和描述了本申请的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本申请的限制,本领域的普通技术人员在本申请的范围内可以对上述实施例进行变化、修改、替换和变型。
- 还没有人留言评论。精彩留言会获得点赞!