
本公开涉及移动终端技术领域,尤其涉及移动终端的网页刷新方法及装置。
背景技术:
在通过移动终端浏览网页的过程中,常常需要刷新当前的内容。常见的刷新方式为用手指向下拖动网页进行刷新,也就是通常所说的下拉刷新。相关技术中,使用网页前端技术实现下拉刷新通过包括以下步骤:第一步,建立DOM(Document Object Model,文档对象模型)结构,包括一个外层组件(outter)以及一个嵌套在outter内的内存结构(inner)。当执行下拉刷新时,实际上拉动的是inner部分。第二步,监听outter的touchstart(触摸开始)事件,记录当前触点的pageY属性(即触点相对于HTML(HyperText Markup Language,超文本标记语言)文档的上边沿的位置),并将当前触点的pageY作为起始位置保存以备用。第三步,监听outter的touchmove(触摸移动)事件,当touchmove事件被触发时,执行页面拉动操作。第四步,监听outter的touchend(触摸结束)事件,当touchend事件被触发时,记录当前触点的pageY属性,并根据第二步保存的起始位置,计算出下拉距离,以判断是否执行刷新操作。
相关技术中,在inner滑动过程中,outter的touchmove事件不断地被触发。执行页面拉动操作会消耗一定的性能,并且会持续一小段时间。相关技术中,在inner滑动过程中,由于outter的touchmove事件被触发的频率很高,导致上一次的页面拉动操作还没有执行完毕,又执行了一次页面拉动操作,由此导致多次页面拉动操作同时进行,不仅造成滑动位置的检测不准确,还会导致移动终端性能极大的开销,从而使下拉过程出现卡顿现象。
技术实现要素:
为克服相关技术中存在的问题,本公开提供一种移动终端的网页刷新方法及装置。
根据本公开实施例的第一方面,提供一种移动终端的网页刷新方法,包括:
在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值;
在所述第一全局变量的值不为第一预设值的情况下,将所述第一全局变量的值设置为所述第一预设值,并执行页面拉动操作;
在检测到所述页面拉动操作执行完毕的情况下,将所述第一全局变量的值设置为第二预设值;
根据所述用户下拉操作对所述网页进行刷新控制。
对于上述方法,在一种可能的实现方式中,在获取第一全局变量的值之前,所述方法还包括:
创建所述第一全局变量。
对于上述方法,在一种可能的实现方式中,所述第一全局变量为boolean类型。
对于上述方法,在一种可能的实现方式中,所述方法还包括:
在检测到针对所述网页的下拉事件被触发的情况下,判定检测到针对所述网页的用户下拉操作。
对于上述方法,在一种可能的实现方式中,根据所述用户下拉操作对所述网页进行刷新控制,包括:
在所述用户下拉操作对应的下拉距离大于第三预设值的情况下,对所述网页进行刷新。
根据本公开实施例的第二方面,提供一种移动终端的网页刷新装置,包括:
获取模块,用于在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值;
第一设置模块,用于在所述第一全局变量的值不为第一预设值的情况下,将所述第一全局变量的值设置为所述第一预设值,并执行页面拉动操作;
第二设置模块,用于在检测到所述页面拉动操作执行完毕的情况下,将所述第一全局变量的值设置为第二预设值;
刷新控制模块,用于根据所述用户下拉操作对所述网页进行刷新控制。
对于上述装置,在一种可能的实现方式中,所述装置还包括:
创建模块,用于创建所述第一全局变量。
对于上述装置,在一种可能的实现方式中,所述第一全局变量为boolean类型。
对于上述装置,在一种可能的实现方式中,所述装置还包括:
判定模块,用于在检测到针对所述网页的下拉事件被触发的情况下,判定检测到针对所述网页的用户下拉操作。
对于上述装置,在一种可能的实现方式中,所述刷新控制模块用于:
在所述用户下拉操作对应的下拉距离大于第三预设值的情况下,对所述网页进行刷新。
根据本公开实施例的第二方面,提供一种移动终端的网页刷新装置,包括:
处理器;
用于存储处理器可执行指令的存储器;
其中,所述处理器被配置为:
在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值;
在所述第一全局变量的值不为第一预设值的情况下,将所述第一全局变量的值设置为所述第一预设值,并执行页面拉动操作;
在检测到所述页面拉动操作执行完毕的情况下,将所述第一全局变量的值设置为第二预设值;
根据所述用户下拉操作对所述网页进行刷新控制。
本公开的实施例提供的技术方案可以包括以下有益效果:通过在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值,在第一全局变量的值不为第一预设值的情况下,将第一全局变量的值设置为第一预设值,并执行页面拉动操作,在检测到页面拉动操作执行完毕的情况下,将第一全局变量的值设置为第二预设值,并根据用户下拉操作对网页进行刷新控制,由此在当前页面拉动操作执行完毕前,不会有新的页面拉动操作被执行,从而能够准确检测用户下拉操作的下拉位置,并能节省移动终端性能的开销,使下拉过程更顺畅,避免下拉过程出现卡顿现象,提升用户体验。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
图1是根据一示例性实施例示出的一种移动终端的网页刷新方法的流程图。
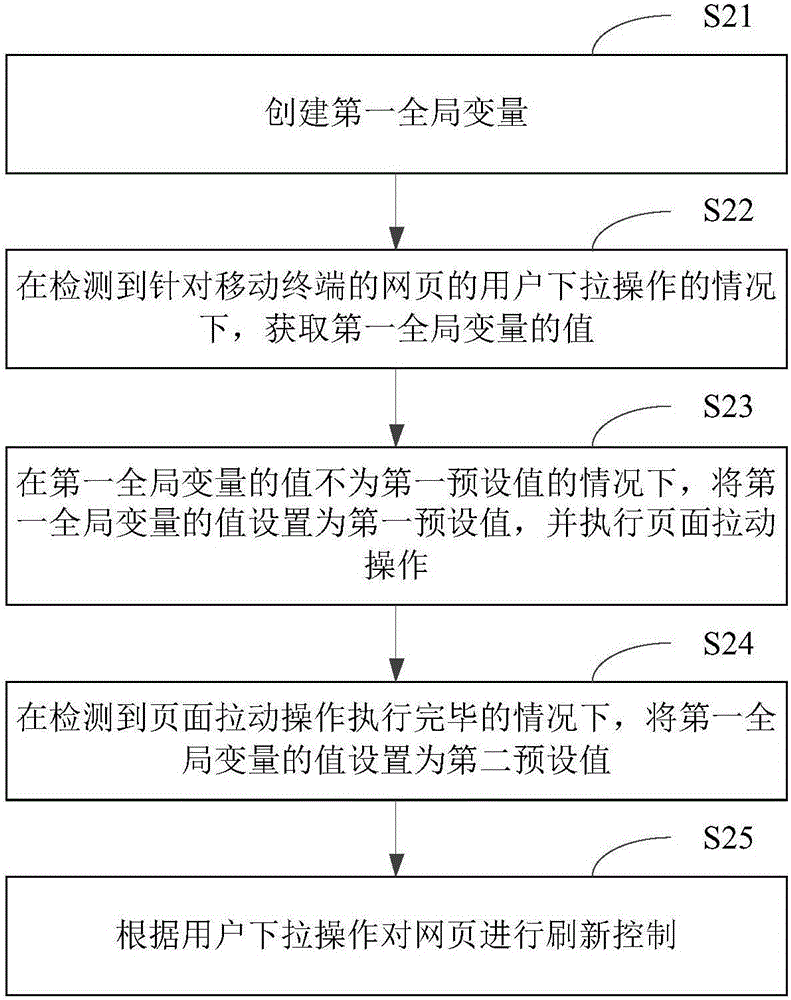
图2是根据一示例性实施例的一个示例示出的一种移动终端的网页刷新方法的流程图。
图3是根据一示例性实施例示出的一种移动终端的网页刷新装置的框图。
图4是根据一示例性实施例的一个示例示出的一种移动终端的网页刷新装置的框图。
图5是根据一示例性实施例示出的一种用于移动终端的网页刷新的装置800的框图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
图1是根据一示例性实施例示出的一种移动终端的网页刷新方法的流程图。该方法可以应用于移动终端中。如图1所示,该方法包括以下步骤。
在步骤S11中,在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值。
在用户通过移动终端浏览一些网页时,可以通过下拉网页实现刷新。在本实施例中,在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值,并判断第一全局变量的值是否为第一预设值。
在一种可能的实现方式中,该方法还包括:在检测到针对网页的下拉事件被触发的情况下,判定检测到针对网页的用户下拉操作。例如,在网页的外层结构(outter)的下拉事件(例如touchmove事件)被触发的情况下,判定检测到针对网页的用户下拉操作。
在步骤S12中,在第一全局变量的值不为第一预设值的情况下,将第一全局变量的值设置为第一预设值,并执行页面拉动操作。
在本实施例中,在检测到针对移动终端的网页的用户下拉操作的情况下,若第一全局变量的值不为第一预设值,则将第一全局变量的值设置为第一预设值,并执行页面拉动操作。在检测到针对移动终端的网页的用户下拉操作的情况下,若第一全局变量为第一预设值,则保持第一全局变量的值为第一预设值,且不执行页面拉动操作。其中,第一全局变量的值为第一预设值,表示当前有页面拉动操作正在执行。
例如,第一预设值可以为false。在检测到针对移动终端的网页的用户下拉操作的情况下,若第一全局变量的值为true,则将第一全局变量的值设置为false,并通过网页的内层结构(inner)执行页面拉动操作;在检测到针对移动终端的网页的用户下拉操作的情况下,若第一全局变量的值为false,则保持第一全局变量的值为false,且不执行页面拉动操作。
在步骤S13中,在检测到页面拉动操作执行完毕的情况下,将第一全局变量的值设置为第二预设值。
在本实施例中,在检测到页面拉动操作执行完毕的情况下,将第一全局变量的值设置为第二预设值。其中,第一全局变量的值为第二预设值,表示当前无页面拉动操作正在执行。例如,第二预设值可以为true。
在步骤S14中,根据用户下拉操作对网页进行刷新控制。
在一种可能的实现方式中,根据用户下拉操作对网页进行刷新控制可以包括:在用户下拉操作对应的下拉距离大于第三预设值的情况下,对网页进行刷新。其中,用户下拉操作对应的下拉距离可以根据初始触碰点的坐标和最后一触碰点的坐标确定。在该实现方式中,在检测到用户下拉操作的过程中,可以控制内层结构跟随手指滑动,在刷新完成后,可以控制内层结构归位。在该实现方式中,根据用户下拉操作对网页进行刷新控制还可以包括:在用户下拉操作对应的下拉距离小于或等于第三预设值的情况下,不对网页进行刷新。
通过在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值,在第一全局变量的值不为第一预设值的情况下,将第一全局变量的值设置为第一预设值,并执行页面拉动操作,在检测到页面拉动操作执行完毕的情况下,将第一全局变量的值设置为第二预设值,并根据用户下拉操作对网页进行刷新控制,由此在当前页面拉动操作执行完毕前,不会有新的页面拉动操作被执行,从而能够准确检测用户下拉操作的下拉位置,并能节省移动终端性能的开销,使下拉过程更顺畅,避免下拉过程出现卡顿现象,提升用户体验。
图2是根据一示例性实施例的一个示例示出的一种移动终端的网页刷新方法的流程图。如图2所示,该方法包括:
在步骤S21中,创建第一全局变量。
在一种可能的实现方式中,第一全局变量为boolean类型。该第一全局变量可以为一个全局可访问的boolean(布尔)类型的变量,例如canSetMarginTop。该第一全局变量作为一个开关,用于决定是否执行页面拉动操作。
在步骤S22中,在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值。
其中,对步骤S22参见上文对步骤S11的描述。
在步骤S23中,在第一全局变量的值不为第一预设值的情况下,将第一全局变量的值设置为第一预设值,并执行页面拉动操作。
其中,对步骤S23参见上文对步骤S12的描述。
在步骤S24中,在检测到页面拉动操作执行完毕的情况下,将第一全局变量的值设置为第二预设值。
其中,对步骤S24参见上文对步骤S13的描述。
在步骤S25中,根据用户下拉操作对网页进行刷新控制。
其中,对步骤S25参见上文对步骤S14的描述。
在该示例中,通过创建第一全局变量来控制页面拉动操作被执行的频率,以确保在每次页面拉动操作执行完毕前,不会有新的页面拉动操作被执行,从而能够准确检测用户下拉操作的下拉位置,并能节省移动终端性能的开销,使下拉过程更顺畅,避免下拉过程出现卡顿现象,提升用户体验。
图3是根据一示例性实施例示出的一种移动终端的网页刷新装置的框图。参照图3,该装置包括获取模块31、第一设置模块32、第二设置模块33和刷新控制模块34。该获取模块31被配置为在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值。该第一设置模块32被配置为在第一全局变量的值不为第一预设值的情况下,将第一全局变量的值设置为第一预设值,并执行页面拉动操作。该第二设置模块33被配置为在检测到页面拉动操作执行完毕的情况下,将第一全局变量的值设置为第二预设值。该刷新控制模块34被配置为根据用户下拉操作对网页进行刷新控制。
图4是根据一示例性实施例的一个示例示出的一种移动终端的网页刷新装置的框图。参照图4:
在一种可能的实现方式中,装置还包括创建模块35。该创建模块35被配置为创建第一全局变量。
在一种可能的实现方式中,第一全局变量为boolean类型。
在一种可能的实现方式中,装置还包括判定模块36。该判定模块36被配置为在检测到针对网页的下拉事件被触发的情况下,判定检测到针对网页的用户下拉操作。
在一种可能的实现方式中,刷新控制模块35被配置为在用户下拉操作对应的下拉距离大于第三预设值的情况下,对网页进行刷新。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
通过在检测到针对移动终端的网页的用户下拉操作的情况下,获取第一全局变量的值,在第一全局变量的值不为第一预设值的情况下,将第一全局变量的值设置为第一预设值,并执行页面拉动操作,在检测到页面拉动操作执行完毕的情况下,将第一全局变量的值设置为第二预设值,并根据用户下拉操作对网页进行刷新控制,由此在当前页面拉动操作执行完毕前,不会有新的页面拉动操作被执行,从而能够准确检测用户下拉操作的下拉位置,并能节省移动终端性能的开销,使下拉过程更顺畅,避免下拉过程出现卡顿现象,提升用户体验。
图5是根据一示例性实施例示出的一种用于移动终端的网页刷新的装置800的框图。例如,装置800可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等。
参照图5,装置800可以包括以下一个或多个组件:处理组件802,存储器804,电源组件806,多媒体组件808,音频组件810,输入/输出(I/O)的接口812,传感器组件814,以及通信组件816。
处理组件802通常控制装置800的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件802可以包括一个或多个处理器820来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件802可以包括一个或多个模块,便于处理组件802和其他组件之间的交互。例如,处理组件802可以包括多媒体模块,以方便多媒体组件808和处理组件802之间的交互。
存储器804被配置为存储各种类型的数据以支持在装置800的操作。这些数据的示例包括用于在装置800上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器804可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(SRAM),电可擦除可编程只读存储器(EEPROM),可擦除可编程只读存储器(EPROM),可编程只读存储器(PROM),只读存储器(ROM),磁存储器,快闪存储器,磁盘或光盘。
电源组件806为装置800的各种组件提供电力。电源组件806可以包括电源管理系统,一个或多个电源,及其他与为装置800生成、管理和分配电力相关联的组件。
多媒体组件808包括在所述装置800和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(LCD)和触摸面板(TP)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件808包括一个前置摄像头和/或后置摄像头。当装置800处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件810被配置为输出和/或输入音频信号。例如,音频组件810包括一个麦克风(MIC),当装置800处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器804或经由通信组件816发送。在一些实施例中,音频组件810还包括一个扬声器,用于输出音频信号。
I/O接口812为处理组件802和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件814包括一个或多个传感器,用于为装置800提供各个方面的状态评估。例如,传感器组件814可以检测到装置800的打开/关闭状态,组件的相对定位,例如所述组件为装置800的显示器和小键盘,传感器组件814还可以检测装置800或装置800一个组件的位置改变,用户与装置800接触的存在或不存在,装置800方位或加速/减速和装置800的温度变化。传感器组件814可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件814还可以包括光传感器,如CMOS或CCD图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件814还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件816被配置为便于装置800和其他设备之间有线或无线方式的通信。装置800可以接入基于通信标准的无线网络,如WiFi,2G或3G,或它们的组合。在一个示例性实施例中,通信组件816经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件816还包括近场通信(NFC)模块,以促进短程通信。例如,在NFC模块可基于射频识别(RFID)技术,红外数据协会(IrDA)技术,超宽带(UWB)技术,蓝牙(BT)技术和其他技术来实现。
在示例性实施例中,装置800可以被一个或多个应用专用集成电路(ASIC)、数字信号处理器(DSP)、数字信号处理设备(DSPD)、可编程逻辑器件(PLD)、现场可编程门阵列(FPGA)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述方法。
在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器804,上述指令可由装置800的处理器820执行以完成上述方法。例如,所述非临时性计算机可读存储介质可以是ROM、随机存取存储器(RAM)、CD-ROM、磁带、软盘和光数据存储设备等。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。