一种测试用例动态配置、加载、运行的方法与流程

本发明涉及一种测试用例动态配置、加载、运行的方法。
背景技术:
在现有的测试套件中,测试用例代码(指以代码或脚本等形式来表达测试目的的测试用例)与测试框架的关系和联系往往是以硬编码方式而存在的。测试代码与测试框架的关系与联系包括:将测试代码配置到测试框架;测试框架加载并运行已配置到测试框架中的测试代码等。现有的硬编码方式使得测试代码的配置、加载、运行等都是固化在测试框架代码中的,每当测试需求发生变化时(如,需要增加或减少一个测试模块和测试用例),都需要在测试框架代码的相应处进行增、删、改等调整。这种方式既增加了不必要的手工调整代码的工作量,极大降低了测试工作的整体效率,也难免会造成相应的错误和遗漏,显然,无法灵活地适应外部测试需求的变化。
为了解决上述问题,我们迫切希望发明一种方法,以不通过修改测试代码与测试框架间的配置、加载、运行等关系和联系的代码的方式来实现动态配置、加载、运行测试代码等目的,以提高测试用例代码的可配置性和测试框架的稳定性。
技术实现要素:
本发明的目的在于提供一种测试用例动态配置、加载、运行的方法,该方法以不通过修改测试代码与测试框架间的配置、加载、运行等关系和联系的代码的方式来实现动态配置、加载、运行测试代码等目的,以提高测试用例代码的可配置性和测试框架的稳定性。
为实现上述目的,本发明的技术方案是:一种测试用例动态配置、加载、运行的方法,包括如下步骤,
S1:在测试套件中引入外部配置文件,通过配置解析器读取并解析外部配置文件来实现对测试模块和测试用例的动态配置;
S2:根据配置解析器返回的数据,通过动态加载器为测试框架动态生成相应的加载测试模块和测试用例的语句块来实现对测试模块和测试用例的动态加载;
S3:通过测试执行引擎来实现测试用例的动态执行。
在本发明一实施例中,该方法通过JavaScript实现。
在本发明一实施例中,所述外部配置文件包括一测试用例库,所述测试用例库由若干个测试模块组成,所述测试模块以文件夹方式存在,且该测试模块由一个测试模块主文件和若干该测试模块的具体测试用例文件组成。
在本发明一实施例中,所述外部配置文件为json配置文件,其中一个json对象即一个测试模块。
在本发明一实施例中,所述配置解析器实现外部配置文件解析的过程如下,
S51:通过Ajax加载json配置文件,加载成功后,执行步骤S52;否则,结束解析过程;
S52:解析modules下的json对象;
S53:拼接测试模块路径,生成相应数据结构;
S54:解析json对象下的cases字段,以逗号分割字符串,返回cases数组;
S55:读取cases数组中数据,拼接测试用例路径,生成相应数据结构;判断cases数组是否遍历完毕,若是,执行步骤S56;否则,返回步骤S54;
S56:判断modules下的json对象是否解析完毕,若是,执行步骤S57;否则,返回步骤S52;
S57:返回数据结构,结束解析过程。
在本发明一实施例中,所述动态加载器实现对测试模块和测试用例的动态加载的过程如下,
S61:读取配置解析器返回的数据结构;
S62:加载路径,若路径加载成功,则执行步骤S63;否则,返回步骤S61;
S63:从数据结构中去掉被加载过的路径,并且数据结构中元素个数减一;
S64;判断数据结构中元素个数是否为0,若是,结束动态加载过程;否则,返回步骤S61。
在本发明一实施例中,所述测试执行引擎实现测试用例动态执行的过程如下,
S71:通过自定义define函数注册测试模块和测试用例js文件;
S72:通过自定义require函数获取注册过的测试模块和测试用例js文件对象;
S73:通过测试用例执行引擎入口函数实现对不同测试用例入口函数的调度。
相较于现有技术,本发明具有以下有益效果:
本发明方法实现了:
1、测试用例代码可配置性:本发明方法在测试套件中引入配置文件,只需根据不同测试需求,在外部配置文件中完成对测试模块和测试用例的配置,配置解析器会自动解析出相应的配置数据信息,无需再在相应代码中对配置数据信息进行手工修改;
2、测试框架的稳定性:本发明方法通过引入配置文件并设计了动态加载器和测试用例执行引擎,可以动态处理测试框架和测试用例库代码之间的原有以硬编码方式存在的耦合代码,使得二者间可能发生变化的关系和联系得到了解耦。当测试模块和测试用例需要进行重新配置时,只需要通过外部文件进行配置或修改即可,不再需要对测试框架相应代码进行修改,从而增强了测试框架的稳定性。
附图说明
图1为本发明配置解析器实现外部配置文件解析流程示意图。
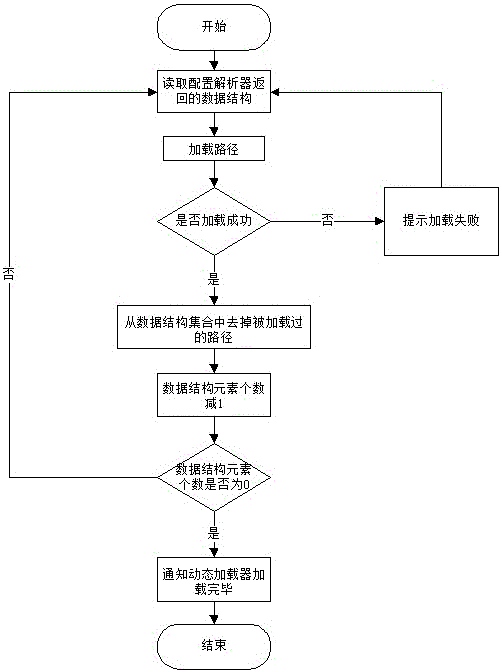
图2为本发明动态加载器的动态加载流程示意图。
图3为本发明定义define函数的具体流程示意图。
图4为本发明定义require函数的具体流程示意图。
具体实施方式
下面结合附图,对本发明的技术方案进行具体说明。
如图1-4所示,本发明的一种测试用例动态配置、加载、运行的方法,包括如下步骤,
S1:在测试套件中引入外部配置文件,通过配置解析器读取并解析外部配置文件来实现对测试模块和测试用例的动态配置;
S2:根据配置解析器返回的数据,通过动态加载器为测试框架动态生成相应的加载测试模块和测试用例的语句块来实现对测试模块和测试用例的动态加载;
S3:通过测试执行引擎来实现测试用例的动态执行。
该方法通过JavaScript实现。
所述外部配置文件包括一测试用例库,所述测试用例库由若干个测试模块组成,所述测试模块以文件夹方式存在,且该测试模块由一个测试模块主文件和若干该测试模块的具体测试用例文件组成。所述外部配置文件为json配置文件,其中一个json对象即一个测试模块。
所述配置解析器实现外部配置文件解析的过程如下,
S51:通过Ajax加载json配置文件,加载成功后,执行步骤S52;否则,结束解析过程;
S52:解析modules下的json对象;
S53:拼接测试模块路径,生成相应数据结构;
S54:解析json对象下的cases字段,以逗号分割字符串,返回cases数组;
S55:读取cases数组中数据,拼接测试用例路径,生成相应数据结构;判断cases数组是否遍历完毕,若是,执行步骤S56;否则,返回步骤S54;
S56:判断modules下的json对象是否解析完毕,若是,执行步骤S57;否则,返回步骤S52;
S57:返回数据结构,结束解析过程。
所述动态加载器实现对测试模块和测试用例的动态加载的过程如下,
S61:读取配置解析器返回的数据结构;
S62:加载路径,若路径加载成功,则执行步骤S63;否则,返回步骤S61;
S63:从数据结构中去掉被加载过的路径,并且数据结构中元素个数减一;
S64;判断数据结构中元素个数是否为0,若是,结束动态加载过程;否则,返回步骤S61。
所述测试执行引擎实现测试用例动态执行的过程如下,
S71:通过自定义define函数注册测试模块和测试用例js文件;
S72:通过自定义require函数获取注册过的测试模块和测试用例js文件对象;
S73:通过测试用例执行引擎入口函数实现对不同测试用例入口函数的调度。
以下为本发明一具体实施例。
本发明方法配置解析器、动态加载器和测试用例执行引擎的具体实现会因采用的代码语言不同而有所差异。以下给出以JavaScript为实现语言的实施例。
配置解析器的设计
1.1配置文件的格式设计与字段定义。测试用例库是由若干个测试模块组成,测试模块以文件夹方式存在。每个测试模块又由一个测试模块主文件和若干具该模块的具体测试用例文件组成。配置文件的格式设计与字段定义应确保配置解析器能根据它所提供的数据信息生成各种后续动态加载器和测试用例执行引擎所需要的数据结构。比如,可以有如下设计(json配置文件为例):
{ "modules": [ { "name":"card", "title":"卡类测试(card)", "cases":"1,2,3,4" }, { "name":"printer", "title":"打印测试(printer)", "cases":"1,2,3" },
] }
在本例中,每一个json对象就是一个测试模块,模块下name字段为模块名称,cases字段包含需要测试的测试用例编号集。通过这样的设计,就可以构造出测试模块js文件路径(name/name.js)和测试用例js文件路径(name/name+测试用例编号.js)等数据信息,以供后续程序使用。
1.2配置解析器的设计。配置解析器用于对外部配置文件进行解析并生成各种后续动态加载器和测试用例执行引擎所需要的数据结构。在JavaScript为实现语言的实施例中,我们选用Ajax技术来加载json文件,加载成功后,解析配置文件中modules下的json对象,拼接测试模块路径(name+’/’_+name+’.js’)生成相应数据结构;接着,读取cases字段中的数据,以逗号分割字符串,返回cases数组,依次读取cases数组中数据,拼接测试用例路径(name+’/’_+name+cases数组里的测试用例编号+’.js’)生成相应数据结构。如此反复,直到所有json对象解析完毕,就完整地得到了后续动态动作所需的各种数据结构了。具体流程如图1所示。
动态加载器的设计
依次读取配置解析器返回的数据结构,Ajax技术加载js文件,加载成功后,把加载成功的路径从数据结构集合中去掉,并且数据结构中元素个数减一,当数据结构元素个数为0时,通知动态加载器加载完毕。可见,只有相应数据结构中存在的测试模块和测试用例(也即在外部配置文件中依据规定格式配置了的测试模块和用例)才会被动态加载器加载,而没有在外部配置文件中配置的测试模块和用例是不会被动态加载器加载的。动态加载器依据相应的数据结构(从数据源头上说,也可以说是依据外部配置文件)实现了对测试用例的动态加载。具体流程如图2所示。
测试用例执行引擎的设计
要使测试用例可以动态运行,需要设计一个测试用例执行引擎,实现对测试模块js文件和测试用例js文件的管理和调度。在执行引擎中,通过自定义define函数注册测试模块和测试用例js文件,通过自定义require函数获取注册过的测试模块和测试用例js文件对象,通过测试用例执行引擎入口函数实现对不同测试用例入口函数的调度。为了实现统一的动态调用,我们要求:测试用例入口函数命名要一致。
3.1.定义define函数
define函数负责注册一个模块js或测试用例js,define函数有2个参数,一个是id唯一标识(id标识测试模块可以为测试模块名,测试用例可以为测试模块名+测试用例编号),另一个参数是一个函数,js文件的变量和函数都写在这个函数中。测试模块和测试用例在定义的时候,调用执行引擎的define函数,传入唯一标识id和函数体,这样执行引擎就可以管理所有的模块js文件和测试用例js文件。并且把define函数管理的js文件都存入一个变量对象数据结构中,每个对象通过id唯一标识来识别。具体流程如图3所示。
3.2.定义require函数
require函数可以通过传入define函数的id参数标识,找到被define管理的测试模块和测试用例,从而调用测试模块和测试用例的入口执行函数。具体流程如图4所示。
3.3. 定义测试执行引擎入口函数
测试执行引擎入口函数的思想是:通过测试执行引擎的require函数,传入不同的id标识,得到具体测试用例对象,再通过具体的测试用例对象调用对应的测试入口函数。为了实现统一的动态调用,我们要求:测试用例入口函数命名要一致。
伪代码如下:
Function 测试执行引擎入口函数(){
var 具体测试用例对象= 测试执行引擎.require(‘测试模块名+用例编号’);
具体测试用例对象.测试用例入口函数();
}
这样,测试框架就只要通过调用测试用例执行引擎的函数,就可以实现动态运行不同的测试用例。
以上是本发明的较佳实施例,凡依本发明技术方案所作的改变,所产生的功能作用未超出本发明技术方案的范围时,均属于本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!