用于处理页面数据的方法及用于处理页面数据的装置与流程

本发明涉及网络通信技术,尤其涉及一种基于版本管理的用于处理页面数据的方法及用于处理页面数据的装置。
版权申明
本专利文件披露的内容包含受版权保护的材料。该版权为版权所有人所有。版权所有人不反对任何人复制专利与商标局的官方记录和档案中所存在的该专利文件或者该专利披露。
背景技术:
在当今的互联网应用中,几乎任何的人机交互都需要通过页面完成,页面向人们呈现各种各样的信息数据,数以千万的人每天通过浏览器、手机终端等获得信息,页面上展示的信息越来越多,我们通常查看电商网站或者新闻门户网站都需要在浏览器上翻看很多屏才能到达结尾。这会导致网络数据传输量的增大,并加重网络负担。
技术实现要素:
为了解决上述的以及其他潜在的技术问题,本发明的实施例提供了用于处理页面数据的方法及用于处理页面数据的装置。
本发明的第一方面提供了一种用于处理页面数据的方法的实施例,其包括:接收页面的总版本号,所述页面包括至少一个区域模块,并且所述总版本号包含所述至少一个区域模块的模块版本号;比较所述模块版本号和所述至少一个区域模块的本地版本号;响应于所述模块版本号与所述本地版本号不同,接收对应于所述模块版本号的数据信息。
本发明的第二方面提供了一种用于处理页面数据的方法的实施例,其包括:提供页面的总版本号,所述页面包括至少一个区域模块,并且所述总版本号包含所述至少一个区域模块的模块版本号;响应于所述模块版本号与终端设备中的本地版本号不同,提供对应于所述模块版本号的数据信息。
本发明的第三方面提供了一种用于处理页面数据的装置的实施例,其包括:第一接收模块,用于接收页面的总版本号,所述页面包括至少一个区域模块,并且所述总版本号包含所述至少一个区域模块的模块版本号;比较模块,用于比较所述模块版本号和所述至少一个区域模块的本地版本号;第二接收模块,用于响应于所述模块版本号与所述本地版本号不同,接收对应于所述模块版本号的数据信息。
本发明的第四方面提供了一种用于处理页面数据的装置的实施例,其包括:第一提供模块,用于提供页面的总版本号,所述页面包括至少一个区域模块,并且所述总版本号包含所述至少一个区域模块的模块版本号;第二提供模块,用于响应于所述模块版本号与终端设备中的本地版本号不同,提供对应于所述模块版本号的数据信息。
本发明的第五方面提供了一种用于处理页面数据的设备的实施例,所述设备包括处理器,所述处理器用于:接收页面的总版本号,所述页面包括至少一个区域模块,并且所述总版本号包含所述至少一个区域模块的模块版本号;比较所述模块版本号和所述至少一个区域模块的本地版本号;响应于所述模块版本号与所述本地版本号不同,接收对应于所述模块版本号的数据信息。
本发明的第六方面提供了一种用于处理页面数据的设备的实施例,所述设备包括处理器,所述处理器用于:提供页面的总版本号,所述页面包括至少一个区域模块,并且所述总版本号包含所述至少一个区域模块的模块版本号;响应于所述模块版本号与终端设备中的本地版本号不同,提供对应于所述模块版本号的数据信息。
本发明的第七方面提供了一种存储介质的实施例,用于存储机器可读程序指令,当所述机器可读程序指令运行时,执行根据本发明的第一方面所述的方法。
本发明的第八方面提供了一种存储介质的实施例,用于存储机器可读程序指令,当所述机器可读程序指令运行时,执行根据本发明的第二方面所述的方法。
根据本发明的实施例的技术方案,使用版本号代替整个页面的内容,当局部页面发生变化时,则只需重新获取变化数据即可,无需整体页面重新获取,减小数据载荷量,降低网络负担,节省用户流量。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明实施例中所提供的第一方面的用于处理页面数据的方法的第一种实施方式的操作流程图。
图2为本发明实施例中所提供的第一方面的用于处理页面数据的方法的第二种实施方式的操作流程图。
图3为本发明实施例中所提供的第一方面的用于处理页面数据的方法的第三种实施方式的操作流程图。
图4为本发明实施例中所提供的第一方面的用于处理页面数据的方法的第四种实施方式的操作流程图。
图5是本发明实施例中所提供的第二方面的用于处理页面数据的方法的操作流程图。
图6是本发明实施例中所提供的第三方面的用于处理页面数据的装置的第一种实施方式的功能模块示意图。
图7是本发明实施例中所提供的第三方面的用于处理页面数据的装置的第二种实施方式的功能模块示意图。
图8是本发明实施例中所提供的第三方面的用于处理页面数据的装置的第三种实施方式的功能模块示意图。
图9是本发明实施例中所提供的第四方面的用于处理页面数据的装置的功能模块示意图。
图10是本发明实施例中所提供的第三方面的用于处理页面数据的装置与第四方面的用于处理页面数据的装置的第一种实施例的功能模块总图。
图11为本发明实施例中所提供的第三方面的用于处理页面数据的装置与第四方面的用于处理页面数据的装置的第一种实施例的信令交互图。
图12是本发明实施例中所提供的第三方面的用于处理页面数据的装置与第四方面的用于处理页面数据的装置的第二种实施例的功能模块总图。
图13为本发明实施例中所提供的第三方面的用于处理页面数据的装置与第四方面的用于处理页面数据的装置的第二种实施例的信令交互图。
具体实施方式
以下通过特定的具体实例说明本发明的实施方式,本领域技术人员可由本说明书所揭露的内容轻易地了解本发明的其他优点与功效。本发明还可以通过另外不同的具体实施方式加以实施或应用,本说明书中的各项细节也可以基于不同观点与应用,在没有背离本发明的精神下进行各种修饰或改变。
需要说明的是,本说明书所附图式所绘示的结构、比例、大小等,均仅用以配合说明书所揭示的内容,以供熟悉此技术的人士了解与阅读,并非用以限定本发明可实施的限定条件,故不具技术上的实质意义,任何结构的修饰、比例关系的改变或大小的调整,在不影响本发明所能产生的功效及所能达成的目的下,均应仍落在本发明所揭示的技术内容得能涵盖的范围内。同时,本说明书中所引用的如“上”、“下”、“左”、“右”、“中间”及“一”等的用语,亦仅为便于叙述的明了,而非用以限定本发明可实施的范围,其相对关系的改变或调整,在无实质变更技术内容下,当亦视为本发明可实施的范畴。
纵观目前的电商网页的做法,我们能够通过在浏览器中查看源代码或者开启调试模式进行查看,发现几乎都是通过加载全部网页或者部分网页源代码的方式来完成用户访问页面的响应,将数据渲染成为页面展示给用户的。虽然网络基础设施及通信技术的发展能够允许在更短的时间内传输更多的数据,但是效果不佳。
本发明的实施例提供了用于处理页面数据的方法及用于处理页面数据的装置,能够通过减少网络数据的传递量来减轻网络负担、加快用户访问网页速度、减少用户网络流量消耗。
下面结合附图及具体实施方式对本发明作进一步详细的说明。
实施例一:
图1是本发明实施例中所提供的第一方面的用于处理页面数据的方法的第一种实施方式的操作流程图,该方法适用于终端设备,如web浏览器或手机终端,且该终端设备与服务器网络交互。其中,该终端设备用于:接收页面的总版本号,该页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;比较该模块版本号和该至少一个区域模块的本地版本号;响应于该模块版本号与该本地版本号不同,接收对应于该模块版本号的数据信息。
如图1所示,本发明实施例中提供了一种用于处理页面数据的方法,其包括:
101:接收页面的总版本号,该页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;
102:比较该模块版本号和该至少一个区域模块的本地版本号;
103:响应于该模块版本号与该本地版本号不同,接收对应于该模块版本号的数据信息。
其中,总版本号为:使用一串字符来代表当前访问的页面的数据信息,该串字符即为“总版本号”,并且,每个总版本号由若干小字符串通过某一特殊字符(比如“-”)连接而成;每一个小字符串,代表页面上某一区域模块的数据信息,即“模块版本号”。
这样通过模块版本号就能匹配到页面中对应区域模块的数据信息,终端设备通过比对模块版本号与对应区域模块的本地版本号,就能判断出两者的异同,进而只需从服务器获取存异的模块版本号的数据信息,无需获取整个页面的数据信息,减小了数据载荷量,降低了网络负载,也节省了用户流量。
在一些实施方式中,上述总版本号包括页面中的所有区域模块的模块版本号。即使用总版本号代表整个页面的内容,通过总版本号能匹配到页面中的所有区域模块的数据信息。终端设备通过比对总版本号与页面中所有区域模块的本地版本号,就能判断出发生变化的区域模块的模块版本号,进而只需从服务器获取该发生变化的区域模块的模块版本号的数据信息,无需获取整个页面的数据信息,减小了数据载荷量,降低了网络负载,也节省了用户流量。
由以上技术方案可见,本发明实施例中所提供的第一方面的用于处理页面数据的方法,使用版本号代替页面内容,当局部页面发生变化时,则只需重新获取变化数据即可,无需整体页面重新获取,减小数据载荷量,降低网络负担,节省用户流量。
实施例二:
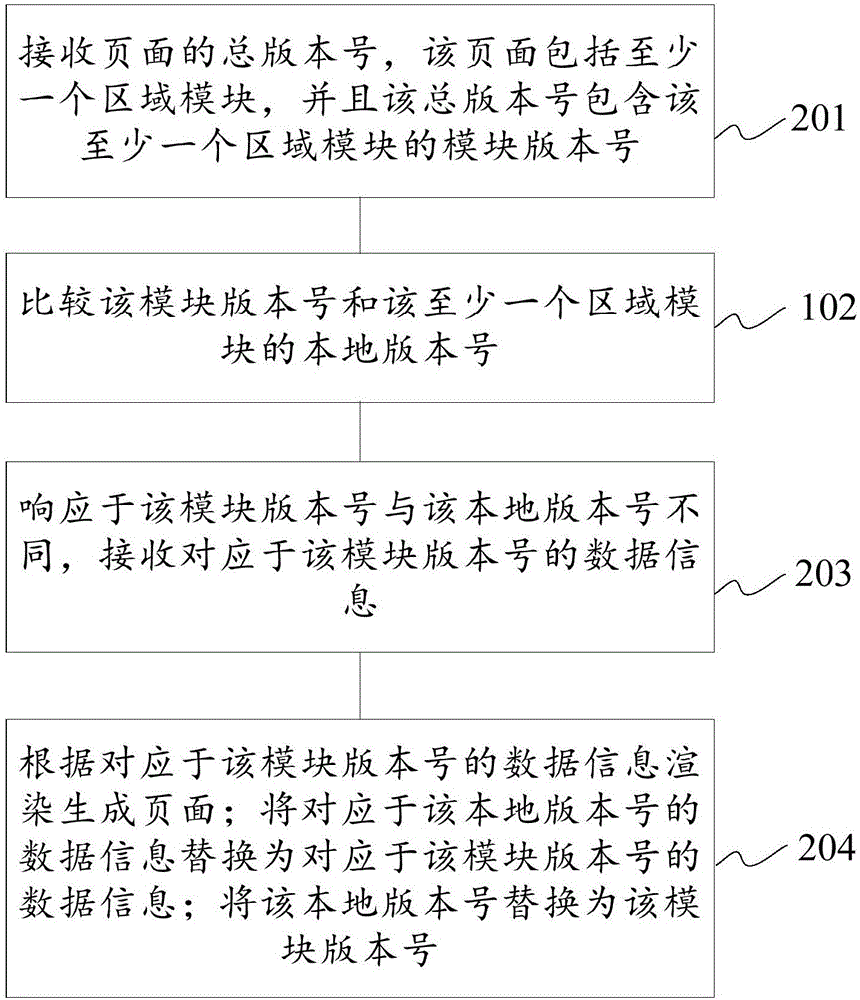
图2为本发明实施例中所提供的第一方面的用于处理页面数据的方法的第二种实施方式的操作流程图,该方法同样适用于终端设备,如web浏览器或手机终端,且该终端设备与服务器网络交互。
如图2所示,本发明实施例中提供了一种用于处理页面数据的方法,其包括:
201:接收页面的总版本号,该页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;
202:比较该模块版本号和该至少一个区域模块的本地版本号;
203:响应于该模块版本号与该本地版本号不同,接收对应于该模块版本号的数据信息;
204:根据对应于该模块版本号的数据信息渲染生成页面;
将对应于该本地版本号的数据信息替换为对应于该模块版本号的数据信息;
将该本地版本号替换为该模块版本号。
由以上技术方案可见,终端设备在接收到更新的模块版本号的数据信息后,可根据对应于更新的模块版本号的数据信息渲染生成页面,以进行页面展现;而且,终端设备在渲染生成页面的同时,对本地缓存的数据信息和模块版本号进行更新,以便下一次在接收到对应该模块版本号时,可以直接获取本地缓存的该模块版本号的数据信息。
实施例三:
图3为本发明实施例中所提供的第一方面的用于处理页面数据的方法的第三种实施方式的操作流程图,该方法同样适用于终端设备,如web浏览器或手机终端,且该终端设备与服务器网络交互。
如图3所示,本发明实施例中提供了一种用于处理页面数据的方法,其包括:
301:接收页面的总版本号,该页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;
302:比较该模块版本号和该至少一个区域模块的本地版本号;
303:响应于该模块版本号与该本地版本号相同,获取对应于该本地版本号的数据信息。
304:根据对应于该本地版本号的数据信息渲染生成页面。
由以上技术方案可见,若接收到的对应区域模块的模块版本号与终端设备中对应该区域模块的本地版本号相同(若该本地版本号不具有完好的、与之相应的数据信息,则视为模块版本号与本地版本号不同,进行上述实施例一的后续操作),此时,终端设备只需直接获取对应其本地版本号的数据信息,无需再向服务器获取数据信息。这样即使没有网络支持,页面也能展现,且页面响应速度较快。
实施例四:
图4为本发明实施例中所提供的第一方面的用于处理页面数据的方法的第四种实施方式的操作流程图,该方法同样适用于终端设备,如web浏览器或手机终端,且该终端设备与服务器网络交互。
如图4所示,本发明实施例中提供了一种用于处理页面数据的方法,其包括:
401:接收页面的总版本号,该页面包括至少两个区域模块,并且该总版本号包含该至少两个区域模块的模块版本号;
402:比较同一区域模块的模块版本号和该区域模块的本地版本号;
403:响应于同一区域模块的模块版本号与其本地版本号不同,接收对应于该模块版本号的数据信息;响应于同一区域模块的模块版本号与其本地版本号相同,获取对应于该本地版本号的数据信息。
404:根据上述对应于该模块版本号的数据信息和上述对应于该本地版本号的数据信息渲染生成页面;
将对应于该本地版本号的数据信息替换为对应于该模块版本号的数据信息;
将该本地版本号替换为该模块版本号。
由以上技术方案可见,当总版本号中的部分模块版本号与终端设备中对应区域的本地版本号不同时,向服务器获取该些不同的模块版本号的数据信息;而当总版本号中的另一部分的模块版本号与终端设备中对应区域的本地版本号相同时,则直接获取对应于该本地版本号的数据信息,而无需向服务器再获取该部分模块版本号的数据信息。而且,在步骤03中,向服务器获取版本号不同的模块版本号的数据信息的步骤与直接获取版本号相同的本地版本号的数据信息的步骤,两个步骤可同时进行,因此,版本号相同的那部分区域模块的数据信息所对应的页面会较快响应,而版本号不同的那部分区域模块的数据信息所对应的页面会相对晚一点响应,并且在获取版本号不同的那部分模块版本号的数据信息的同时,就能先进行版本号相同的那部分模块版本号的数据信息的输出,即在获取到更新的数据信息之前,无需更新的页面可先进行渲染生成,待获取到更新的数据信息后,再根据更新的数据信息渲染生成对应的页面,使得页面可不间断展示,提升用户体验,缩短用户等待页面响应的时间。
另一方面,终端设备在渲染生成页面的同时,对本地缓存的数据信息和模块版本号进行更新,以便下一次在接收到对应该模块版本号时,可以直接获取本地缓存的该模块版本号的数据信息。
实施例五:
图5是本发明实施例中所提供的第二方面的用于处理页面数据的方法的操作流程图,该方法适用于服务器,如CMS(Content Management System,内容管理系统)服务器,CMS技术具有处理图片、Flash动画、声像流、图像甚至电子邮件档案等较多功能。该服务器与前述终端设备网络交互。
其中,该服务器用于:提供页面的总版本号,该页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;响应于该模块版本号与终端设备中的本地版本号不同,提供对应于该模块版本号的数据信息。
如图5所示,本发明实施例中提供了一种用于处理页面数据的方法,其包括:
501:提供页面的总版本号,该页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;
502:响应于该模块版本号与终端设备中的本地版本号不同,提供对应于该模块版本号的数据信息。
其中,总版本号为:使用一串字符来代表当前访问的页面的数据信息,该串字符即为“总版本号”,并且,每个总版本号由若干小字符串通过某一特殊字符(比如“-”)连接而成;每一个小字符串,代表页面上某一区域模块的数据信息,即“模块版本号”。
上述实施例中的总版本号可以为包括页面中的一个或多个区域模块的一个或多个模块版本号;或者,上述总版本号也可以为包括页面中的所有区域模块的模块版本号。
由以上技术方案可见,本发明实施例中所提供的第二方面的用于处理页面数据的方法,服务器一方面通过提供总版本号,来代替提供整个页面的数据信息,即利用版本号代替页面内容,使用基于版本号的数据交互,其本身数据载荷小,网络负载低,节省用户流量。
服务器另一方面,响应于模块版本号与终端设备中的本地版本号不同,来提供对应于模块版本号的数据信息。因此,只需提供模块版本号与终端设备中的本地版本号不同的那部分模块版本号的数据信息,而无需提供整个页面的数据信息,减小了数据载荷量,降低了网络负载,也节省了用户流量。
实施例六:
图6是本发明实施例中所提供的第三方面的用于处理页面数据的装置的第一种实施方式的功能模块示意图,该装置适用于前述本发明实施例中所提供的第一方面的用于处理页面数据的方法的各个实施例。该装置设置于终端设备,如web浏览器或手机终端。且该终端设备与服务器网络交互。
如图6所示,本发明实施例中提供了一种用于处理页面数据的装置,其包括:
第一接收模块11,用于接收页面的总版本号,其中,页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;
比较模块12,用于比较上述模块版本号和上述至少一个区域模块的本地版本号;
第二接收模块13,用于响应于上述模块版本号与上述本地版本号不同,接收对应于上述模块版本号的数据信息。
其中的第一接收模块11与服务器网络交互,以接收来自于服务器的页面的总版本号。
其中的第二接收模块13与服务器网络交互,以接收来自于服务器的数据信息。
其中,总版本号为:使用一串字符来代表当前访问的页面的数据信息,该串字符即为“总版本号”,并且,每个总版本号由若干小字符串通过某一特殊字符(比如“-”)连接而成;每一个小字符串,代表页面上某一区域模块的数据信息,即“模块版本号”。
这样通过模块版本号就能匹配到页面中对应区域模块的数据信息,终端设备通过比较模块12来比对模块版本号与对应区域模块的本地版本号,就能判断出两者的异同,进而只需从服务器获取存异的模块版本号的数据信息,无需获取整个页面的数据信息,减小了数据载荷量,降低了网络负载,也节省了用户流量。
在一些实施方式中,上述总版本号包括页面中的所有区域模块的模块版本号。使用总版本号代表页面中的所有区域模块的数据信息,以便于利用总版本号来处理整个页面的数据信息。
由以上技术方案可见,本发明实施例中所提供的第三方面的用于处理页面数据的装置,使用版本号代替页面内容,当局部页面发生变化时,则只需重新获取变化数据即可,无需整体页面重新获取,减小数据载荷量,降低网络负担,节省用户流量。
实施例七:
图7是本发明实施例中所提供的第三方面的用于处理页面数据的装置的第二种实施方式的功能模块示意图,该装置适用于前述本发明实施例中所提供的第一方面的用于处理页面数据的方法的各个实施例。该装置设置于终端设备,如web浏览器或手机终端。且该终端设备与服务器网络交互。
如图7所示,本发明实施例中提供了一种用于处理页面数据的装置,其包括:第一接收模块11,用于接收页面的总版本号,其中,页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;比较模块12,用于比较上述模块版本号和上述至少一个区域模块的本地版本号;第二接收模块13,用于响应于上述模块版本号与上述本地版本号不同,接收对应于上述模块版本号的数据信息。渲染生成模块14,用于根据对应于上述模块版本号的数据信息渲染生成页面;以及替换模块15,用于将对应于上述本地版本号的数据信息替换为对应于上述模块版本号的数据信息,并且用于将上述本地版本号替换为上述模块版本号。
由以上技术方案可见,渲染生成模块14在第二接收模块13接收到更新的模块版本号的数据信息后,可根据对应于更新的模块版本号的数据信息渲染生成页面,以进行页面展现;并且,终端设备在渲染生成页面的同时,替换模块15对本地缓存的数据信息和模块版本号进行更新,以便下一次在接收到对应该模块版本号时,可以直接获取本地缓存的该模块版本号的数据信息。
实施例八:
图8是本发明实施例中所提供的第三方面的用于处理页面数据的装置的第三种实施方式的功能模块示意图,该装置适用于前述本发明实施例中所提供的第一方面的用于处理页面数据的方法的各个实施例。该装置设置于终端设备,如web浏览器或手机终端。且该终端设备与服务器网络交互。
如图8所示,本发明实施例中提供了一种用于处理页面数据的装置,其包括:第一接收模块11,用于接收页面的总版本号,其中,页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;比较模块12,用于比较上述模块版本号和上述至少一个区域模块的本地版本号;第二接收模块13,用于响应于上述模块版本号与上述本地版本号不同,接收对应于上述模块版本号的数据信息。获取模块16,用于响应于上述模块版本号与上述本地版本号相同,获取对应于上述本地版本号的数据信息。渲染生成模块14,用于根据对应于上述模块版本号的数据信息和上述对应于上述本地版本号的数据信息渲染生成页面;以及替换模块15,用于将对应于上述本地版本号的数据信息替换为对应于上述模块版本号的数据信息,并且用于将上述本地版本号替换为上述模块版本号。
由以上技术方案可见,当比较模块12的比较结果为总版本号中的模块版本号与终端设备中对应区域的本地版本号不同时,则向服务器获取该些不同的模块版本号的数据信息;而当比较模块12的比较结果为总版本号中的模块版本号与终端设备中对应区域的本地版本号相同时,则直接获取对应于该本地版本号的数据信息,而无需向服务器再获取该模块版本号的数据信息。而且,在第二接收模块13向服务器获取版本号不同的模块版本号的数据信息的同时,获取模块16可同步获取版本号相同的本地版本号的数据信息,第二接收模块13和获取模块16可在响应到对应信息时同时异步进行。因此,版本号相同的那部分区域模块的数据信息所对应的页面会较快响应,而版本号不同的那部分区域模块的数据信息所对应的页面会相对晚一点响应,并且在获取版本号不同的那部分模块版本号的数据信息的同时,就能先进行版本号相同的那部分模块版本号的数据信息的输出,即在获取到更新的数据信息之前,无需更新的页面可先进行渲染生成,待获取到更新的数据信息后,再根据更新的数据信息渲染生成对应的页面,使得页面可不间断展示,提升用户体验,缩短用户等待页面响应的时间。
另一方面,终端设备在渲染生成页面的同时,对本地缓存的数据信息和模块版本号进行更新,以便下一次在接收到对应该模块版本号时,可以直接获取本地缓存的该模块版本号的数据信息。
实施例九:
图9是本发明实施例中所提供的第四方面的用于处理页面数据的装置的功能模块示意图,该装置适用于前述本发明实施例中所提供的第二方面的用于处理页面数据的方法。该装置设置于服务器,如CMS(Content Management System,内容管理系统)服务器,CMS技术具有处理图片、Flash动画、声像流、图像甚至电子邮件档案等较多功能。且该服务器与前述终端设备网络交互。
如图9所示,本发明实施例中提供了一种用于处理页面数据的装置,其包括:第一提供模块21,用于提供页面的总版本号,其中,页面包括至少一个区域模块,并且总版本号包含至少一个区域模块的模块版本号;第二提供模块22,用于响应于上述模块版本号与终端设备中的本地版本号不同,提供对应于上述模块版本号的数据信息。其中,总版本号为:使用一串字符来代表当前访问的页面的数据信息,该串字符即为“总版本号”,并且,每个总版本号由若干小字符串通过某一特殊字符(比如“-”)连接而成;每一个小字符串,代表页面上某一区域模块的数据信息,即“模块版本号”。
上述实施例中的总版本号可以为包括页面中的一个或多个区域模块的一个或多个模块版本号;或者,上述总版本号也可以为包括页面中的所有区域模块的模块版本号。
由以上技术方案可见,本发明实施例中所提供的第四方面的用于处理页面数据的装置,一方面利用第一提供模块21提供总版本号,来代替提供整个页面的数据信息,即利用版本号代替页面内容,使用基于版本号的数据交互,其本身数据载荷小,网络负载低,节省用户流量。
另一方面利用第二提供模块22,响应于模块版本号与终端设备中的本地版本号不同,来提供对应于模块版本号的数据信息。因此,只需提供模块版本号与终端设备中的本地版本号不同的那部分模块版本号的数据信息,而无需提供整个页面的数据信息,减小了数据载荷量,降低了网络负载,也节省了用户流量。
实施例十:
图10是本发明实施例中所提供的第三方面的用于处理页面数据的装置(采用终端设备)与第四方面的用于处理页面数据的装置(采用服务器)的第一种实施例的功能模块总图,图11为本发明实施例中所提供的第三方面的用于处理页面数据的装置(采用终端设备)与第四方面的用于处理页面数据的装置(采用服务器)的第一种实施例的信令交互图。
如图10所示,终端设备包括前述实施例六中所提及的第一接收模块11、比较模块12和第二接收模块13。服务器包括前述实时例九中所提及的第一提供模块21和第二提供模块22。其中,第一接收模块11与第一提供模块21网络交互,用于接收来自于服务器的页面的总版本号;第二接收模块13与第二提供模块22网络交互,用于接收来自于服务器的数据信息。
结合图11所示,首先,终端设备通过“获取总版本号”的信令请求向服务器请求页面的总版本号,以代替直接向服务器请求页面的数据信息。
服务器在接收到来自于终端设备的“获取总版本号”的信令请求后,通过其第一提供模块21向终端设备发出“提供总版本号”的信令响应,以返回页面的总版本号,代替直接将页面的数据信息返回给终端设备。
终端设备的第一接收模块11接收到来自于服务器的页面的总版本号,其中,页面包括至少一个区域模块,并且总版本号包含至少一个区域模块的模块版本号。
接着,终端设备的比较模块12对第一接收模块11接收到的总版本号中的模块版本号与页面中对应区域模块的本地版本号进行比较;会得到以下两种比较结果:
比较结果一:模块版本号和对应区域模块的本地版本号不同;则向服务器发出“获取模块版本号的数据信息”的信令请求;
比较结果二:模块版本号和对应区域模块的本地版本号相同;则直接获取对应于本地版本号的数据信息,无需再向服务器发送信令请求。
服务器的第二提供模块22响应于模块版本号和对应区域模块的本地版本号不同,向终端设备发出“提供模块版本号的数据信息”的信令返回,以提供对应模块版本号的数据信息。
最后,终端设备的第二接收模块13接收该返回的模块版本号的数据信息。
实施例十一:
图12是本发明实施例中所提供的第三方面的用于处理页面数据的装置(采用终端设备)与第四方面的用于处理页面数据的装置(采用服务器)的第二种实施例的功能模块总图,图13为本发明实施例中所提供的第三方面的用于处理页面数据的装置(采用终端设备)与第四方面的用于处理页面数据的装置(采用服务器)的第二种实施例的信令交互图。
如图12所示,终端设备包括前述实施例八中所提及的第一接收模块11、比较模块12、第二接收模块13、渲染生成模块14、替换模块15和获取模块16。服务器包括前述实时例九中所提及的第一提供模块21和第二提供模块22。其中,第一接收模块11与第一提供模块21网络交互,用于接收来自于服务器的页面的总版本号;第二接收模块13与第二提供模块22网络交互,用于接收来自于服务器的数据信息。
结合图13所示,首先,终端设备通过“获取总版本号”的信令请求向服务器请求页面的总版本号,以代替直接向服务器请求页面的数据信息。
服务器在接收到来自于终端设备的“获取总版本号”的信令请求后,通过其第一提供模块21向终端设备发出“提供总版本号”的信令响应,以返回页面的总版本号,代替直接将页面的数据信息返回给终端设备。
终端设备的第一接收模块11接收到来自于服务器的页面的总版本号,其中,页面包括至少一个区域模块,并且总版本号包含至少一个区域模块的模块版本号。
接着,终端设备的比较模块12对第一接收模块11接收到的总版本号中的模块版本号与页面中对应区域模块的本地版本号进行比较;会得到以下两种比较结果:
比较结果一:模块版本号和对应区域模块的本地版本号不同;则向服务器发出“获取模块版本号的数据信息”的信令请求;
比较结果二:模块版本号和对应区域模块的本地版本号相同;则直接获取对应于本地版本号的数据信息,无需再向服务器发送信令请求。
服务器的第二提供模块22响应于模块版本号和对应区域模块的本地版本号不同,向终端设备发出“提供模块版本号的数据信息”的信令返回,以提供对应模块版本号的数据信息。
对于上述比较结果一:服务器的第二提供模块22响应于模块版本号和对应区域模块的本地版本号不同,向终端设备发出“提供模块版本号的数据信息”的信令返回,以提供对应模块版本号的数据信息。终端设备的第二接收模块13接收该返回的模块版本号的数据信息。
对于上述比较结果二:终端设备的获取模块16直接获取本地缓存的本地版本号的版本信息,无需向服务器发送信令请求。
最后,终端设备的渲染生成模块14根据上述从服务器获取的对应于模块版本号的数据信息和上述直接从本地缓存中获取的对应于本地版本号的数据信息渲染生成页面,进行页面展现。并且,渲染生成模块14可先对本地版本号的数据信息渲染生成页面,在从服务器获取的对应于模块版本号的数据信息后,再渲染生成模块该部分数据信息所对应的区域模块的页面,以确保页面可不间断展现,提升用户体验,缩短用户等待页面响应的时间。
同时,终端设备中的替换模块15将对应于本地版本号的数据信息替换为对应于模块版本号的数据信息;将本地版本号替换为模块版本号。以便下一次在接收到对应该模块版本号时,可以直接获取本地缓存的该模块版本号的数据信息。
本发明实施例中采用在终端设备进行总版本号与本地版本号之间的版本号比对,相对于在服务器上进行版本号比对,会更加安全并且高效。具体的,终端设备和服务器之间的交互通常需要经过在互联网当中的CDN(Content Delivery Network,内容分发网络),所以在实际应用中,终端设备的绝大部分请求并不会到达服务器,分布在各个地理区域的CDN就会完成请求结果的数据返回,这样对于终端设备的响应就会更加高效,而且对于服务器来说几乎没有性能压力。
此外,CDN的基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决Internet网络拥挤的状况,提高用户访问网站的响应速度。
因此,CDN还能完成请求参数的过滤(可通过在CDN设置完成)。如果在服务器进行版本号比对,那么CDN就不能进行请求参数过滤,服务器就会面临恶意请求的风险,从而降低了服务器的安全性;而使用在终端设备进行版本比对,并在CDN开启参数过滤,在CDN对终端设备渲染展现的访问页面的页面信息进行参数过滤,那么就可以避免这种风险,使客户端服务器上渲染展现的页面更加稳定并且安全。
本发明的第五方面提供了一种用于处理页面数据的设备的实施例,该设备包括处理器,其中,处理器用于:接收页面的总版本号,该页面包括至少一个区域模块,并且总版本号包含该至少一个区域模块的模块版本号;比较该模块版本号和该至少一个区域模块的本地版本号;响应于该模块版本号与该本地版本号不同,接收对应于该模块版本号的数据信息。
其中的处理器例如可以是中央处理器、微处理器、数字信号处理器以及其他处理芯片。
在一些实施例中,该处理器用于:响应于该模块版本号与该本地版本号相同,获取对应于该本地版本号的数据信息。
在一些实施例中,该处理器用于:根据该对应于该模块版本号的数据信息和该对应于该本地版本号的数据信息渲染生成该页面。
在一些实施例中,该总版本号包括该页面中的所有区域模块的模块版本号。
在一些实施例中,该处理器用于:将对应于该本地版本号的数据信息替换为对应于该模块版本号的数据信息;将该本地版本号替换为该模块版本号。
本发明的第六方面提供了一种用于处理页面数据的设备的实施例,该设备包括处理器,其中,处理器用于:提供页面的总版本号,该页面包括至少一个区域模块,并且该总版本号包含该至少一个区域模块的模块版本号;响应于该模块版本号与终端设备中的本地版本号不同,提供对应于该模块版本号的数据信息。
其中的处理器例如可以是中央处理器、微处理器、数字信号处理器以及其他处理芯片。
在一些实施例中,该总版本号包括该页面中的所有区域模块的模块版本号。
本发明的第七方面提供了一种存储介质的实施例,用于存储机器可读程序指令,当该机器可读程序指令运行时,执行根据本发明的第一方面所述的方法。其中的存储介质例如可以是ROM、RAM、移动硬盘、磁碟、光盘、U盘等。
本发明的第八方面提供了一种存储介质的实施例,用于存储机器可读程序指令,当该机器可读程序指令运行时,执行根据本发明的第二方面所述的方法。其中的存储介质例如可以是ROM、RAM、移动硬盘、磁碟、光盘、U盘等。
下面以一具体的操作实例,来展现本发明实施例中的第一方面和第二方面的用于处理页面数据的方法的实施效果,具体内容如下:
比如对于WEB浏览器(终端设备),请求的总版本号地址如下
http://cms.qbao.com/hp/pc/version.html
这个接口会返回如下的数据:
versionCB({"data":"A:65-B:51-C:100-D:27-E:59-F:903-G:213-H:20-I:537-J:6-L1:5027_29-L2:854_471-L3:1769_300-L4:1980_86-L5:971_299-L6:971_193-L7:920_122-L8:971_108-L9:0-L10:0-L11:0-L12:0","success":true})
其中每个字母表示的含义如下:
A:弹框
B:页面样式
C:顶通
D:logo(网站标识)
E:搜索区
F:搜索热词
G:目录
H:导航
I:banner(广告位)
J:今日大牌
L1-L12:楼层1到楼层12
对于非楼层部分的版本信息,冒号后面跟着的是这个模块的版本号,比如“A:65”,表示弹框部分,当前的版本号是65;而楼层部分的版本号是由两部分组成的,楼层ID和楼层版本号,比如“L1:5027_29”,表示楼层1的ID是5027,而这个ID所对应的楼层内容的版本号是29。
客户端服务器拿到这个版本号后,会和本地已经缓存的总版本号进行对比,找出其中的不同,然后请求相应模块(第二获取模块)获得发生变化的模版内容信息,再把新获得的总版本号缓存起来。比如本地Banner(相应的字母是I)的版本号是536,而获得的版本号是537,那么会请求Banner的内容接口:https://cms.qbao.com/hp/pc/banner.html,从而获得以下内容
bannerCB({"data":"{\"active\":1,\"list\":[{\"bgColor\":\"#e51d00\",\"imgUrl\":\"https://qn-cms.qbcdn.com/FuMYtZfV_AM_uqhUifp1THoBJ02b\",\"linkUrl\":\"https://promotion.qbao.com/activity/nianpc.html\",\"seq\":2},{\"bgColor\":\"#e51d00\",\"imgUrl\":\"https://qn-cms.qbcdn.com/Ft_6bP4DAv1az7LtjfP-eeHnLsN7\",\"linkUrl\":\"https://bc.qbao.com/zt/1030.html\",\"seq\":3},{\"bgColor\":\"#e51d00\",\"imgUrl\":\"https://qn-cms.qbcdn.com/FgT2UoIxle6NhGvRvWaBgQ9DI8w5\",\"linkUrl\":\"https://bc.qbao.com/zt/1032.html\",\"seq\":5},{\"bgColor\":\"#e51d00\",\"imgUrl\":\"https://qn-cms.qbcdn.com/FgR-_qaHFGtlKoMyKlabpNLLML_m\",\"linkUrl\":\"https://bc.qbao.com/zt/1023.html\",\"seq\":6},{\"bgColor\":\"#e51d00\",\"imgUrl\":\"https://qn-cms.qbcdn.com/Fgbwb-vKKo3VXwl451qdf7XavIkC\",\"linkUrl\":\"https://bc.qbao.com/zt/1031.html\",\"seq\":8}],\"version\":\"537\"}","success":true})
这些内容,则是最新Banner的数据,HTML页面进行渲染,并将最新的版本号更新缓存起来,以备下次再进行比对。
以上所述仅是本发明的较佳实施例而已,并非对本发明做任何形式上的限制,虽然本发明已以较佳实施例揭露如上,然而并非用以限定本发明,任何熟悉本专业的技术人员,在不脱离本发明技术方案的范围内,当可利用上述揭示的技术内容作出些许更动或修饰为等同变化的等效实施例,但凡是未脱离本发明技术方案的内容,依据本发明的技术实质对以上实施例所作的任何简单修改、等同变化与修饰,均仍属于本发明技术方案的范围内。
- 还没有人留言评论。精彩留言会获得点赞!