基于Vue.js的表单校验方法及其系统与流程

本发明涉及校验技术领域,尤其涉及一种基于vue.js的表单校验方法及其系统。
背景技术:
目前常用的表单校验大都是基于jquery。市面上有一款基于vue.js的vue-validator(vue验证器)。vue-validator核心实现方案是将规则绑定在vue.js实例上,从vue.js实例上取的规则进行校验和报错。
jquery是dom操作的库,而vue.js是基于数据驱动的,vue.js的性能和组件化能力都强于jquery。vue-validator它支持绝大多表单校验场景,但是表单元素、错误信息、以及校验规则都是独立分开的。在管理后台系统中,大量增删改查的业务场景还是需要编写大量的html的代码,复用性还是稍有不足。
技术实现要素:
本发明所要解决的技术问题是:提出一种可扩展、易用性强的基于vue.js的表单校验方法及其系统。
为了解决上述技术问题,本发明采用的技术方案为:一种基于vue.js的表单校验方法,包括:
创建表单元素组件;
预设与所述表单元素组件对应的校验规则信息;
若一表单元素组件的输入值发生改变,则根据所述一表单元素组件对应的校验规则信息,对所述一表单元素组件的输入值进行校验。
本发明还涉及一种基于vue.js的表单校验系统,包括:
第一创建模块,用于创建表单元素组件;
预设模块,用于预设与所述表单元素组件对应的校验规则信息;
校验模块,用于若一表单元素组件的输入值发生改变,则根据所述一表单元素组件对应的校验规则信息,对所述一表单元素组件的输入值进行校验。
本发明的有益效果在于:通过将表单元素、校验规则和错误信息关联起来,能够极大提高表单校验的性能;并且几乎不用编写html代码,只需要定义简单的vue.js对象,就能够创建表单,并完成表单的校验功能,使得代码易于维护,且保持扩展性;同时能够自定义表单元素组件和校验规则,极大提高开发效率。
附图说明
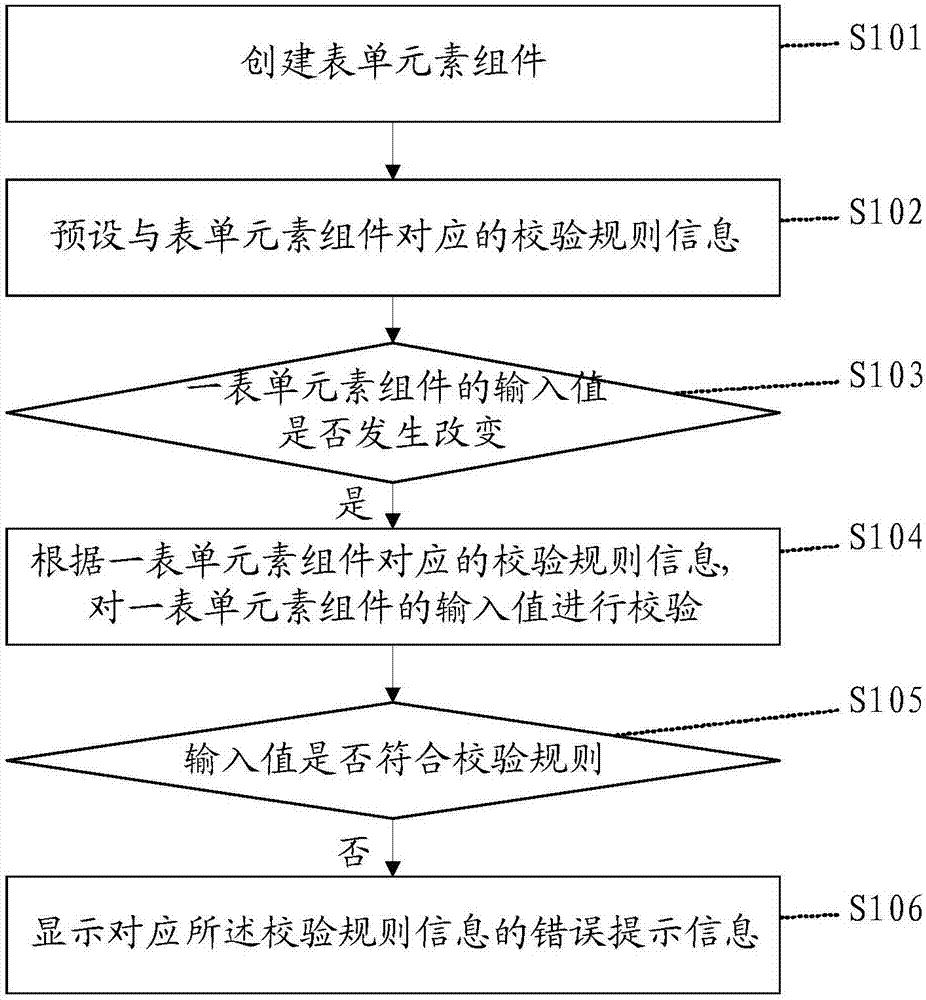
图1为本发明一种基于vue.js的表单校验方法的流程图;
图2为本发明实施例一的方法流程图;
图3为本发明实施例二的方法流程图;
图4为本发明实施例二步骤s102的方法流程图;
图5为本发明实施例二步骤s104的方法流程图;
图6为本发明实施例二的架构示意图;
图7为本发明一种基于vue.js的表单校验系统的结构示意图;
图8为本发明实施例四的系统结构示意图。
标号说明:
100、表单元素组件;200、表单容器组件;300、表单元素适配器;
400、表单校验插件;
1、第一创建模块;2、预设模块;3、校验模块;4、第一显示模块;5、第二创建模块;6、注册模块;7、第一实例化模块;8、第二实例化模块;9、比对模块;10、第二显示模块;
21、创建单元;22、预设单元;23、第一保存单元;24、第二保存单元;
31、判断单元;32、获取单元;33、校验单元;34、发送单元。
具体实施方式
为详细说明本发明的技术内容、所实现目的及效果,以下结合实施方式并配合附图详予说明。
本发明最关键的构思在于:基于vue.js,组件化表单元素,整合表单和表单元素校验。
名词解释:
vue.js:一套构建用户界面的渐进式框架。
组件:组件是vue.js的支持的功能,是整合了ui和功能的一个模块。
插件:vue.js支持插件功能,支持给组件注册属性和方法。
属性入参:vue.js组件提供的props功能,父组件用来传递数据的一个自定义属性。
表单校验插件:在vue.js中注册的一个支持表单校验的插件。
表单元素组件:表单中需要被校验的元素,常用有input组件、radio组件。
表单容器组件:包裹所有表单元素的组件,通常是form组件。
表单元素适配器:将所有的表单元素组件的属性入参以及公有的方法统一,使得所有表单组件对外暴露的接口保持一致。
请参阅图1,一种基于vue.js的表单校验方法,包括:
创建表单元素组件;
预设与所述表单元素组件对应的校验规则信息;
若一表单元素组件的输入值发生改变,则根据所述一表单元素组件对应的校验规则信息,对所述一表单元素组件的输入值进行校验。
从上述描述可知,本发明的有益效果在于:能够极大提高表单校验的性能;且代码易于维护,扩展性强;同时能够自定义表单元素组件和校验规则,极大提高开发效率。
进一步地,所述“根据所述一表单元素组件对应的校验规则信息,对所述一表单元素组件的输入值进行校验”之后,进一步包括:
若所述输入值不符合校验规则,则显示对应所述校验规则信息的错误提示信息。
由上述描述可知,通过显示错误提示信息,提示用户重新输入。
进一步地,所述“创建表单元素组件”之后,进一步包括:
创建表单容器组件和表单元素适配器;
将所述表单元素组件通过所述表单元素适配器注册到所述表单容器组件上;
根据表单容器组件中预设的配置信息,实例化所述表单容器组件;
根据表单元素组件中预设的配置信息,实例化所述表单元素组件。
进一步地,所述“预设与所述表单元素组件对应的校验规则信息”具体为:
创建表单校验插件;
预设与表单元素组件对应的校验规则信息,得到关联关系;
将所述关联关系保存至所述表单校验插件中;
将所述校验规则信息保存至所述表单容器组件中。
进一步地,所述“若一表单元素组件的输入值发生改变,则根据所述一表单元素组件对应的校验规则信息,对所述一表单元素组件的输入值进行校验”具体为:
判断一表单元素组件的输入值是否发生改变;
若是,则表单校验插件根据所述关联关系,从表单容器组件中获取与所述一表单元素组件对应的校验规则信息;
表单校验插件根据所述对应的校验规则信息,对所述一表单元素组件的输入值进行校验,得到校验结果;
表单校验插件将所述校验结果发送至表单容器组件。
进一步地,所述“表单校验插件将所述校验结果发送至表单容器组件”之后,还包括:
表单容器组件将所述校验结果与预设的符合校验规则的结果进行比对,判断是否一致;
若不一致,则显示对应所述校验规则信息的错误提示信息。
由上述描述可知,将表单校验系统模块化为表单元素组件、表单容器组件、表单元素适配器和表单校验插件,通过上述组件和插件之间的信息交互,实现响应式、可扩展、易用性强的表单校验功能。
请参照图7,本发明还提出一种基于vue.js的表单校验系统,包括:
第一创建模块,用于创建表单元素组件;
预设模块,用于预设与所述表单元素组件对应的校验规则信息;
校验模块,用于若一表单元素组件的输入值发生改变,则根据所述一表单元素组件对应的校验规则信息,对所述一表单元素组件的输入值进行校验。
进一步地,还包括:
第一显示模块,用于若所述输入值不符合校验规则,则显示对应所述校验规则信息的错误提示信息。
进一步地,还包括:
第二创建模块,用于创建表单容器组件和表单元素适配器;
注册模块,用于将所述表单元素组件通过所述表单元素适配器注册到所述表单容器组件上;
第一实例化模块,用于根据表单容器组件中预设的配置信息,实例化所述表单容器组件;
第二实例化模块8,用于根据表单元素组件中预设的配置信息,实例化所述表单元素组件。
进一步地,所述预设模块包括:
创建单元,用于创建表单校验插件;
预设单元,用于预设与表单元素组件对应的校验规则信息,得到关联关系;
第一保存单元,用于将所述关联关系保存至所述表单校验插件中;
第二保存单元,用于将所述校验规则信息保存至所述表单容器组件中。
进一步地,所述校验模块包括:
判断单元,用于判断一表单元素组件的输入值是否发生改变;
获取单元,用于若是,则表单校验插件根据所述关联关系,从表单容器组件中获取与所述一表单元素组件对应的校验规则信息;
校验单元,用于表单校验插件根据所述对应的校验规则信息,对所述一表单元素组件的输入值进行校验,得到校验结果;
发送单元,用于表单校验插件将所述校验结果发送至表单容器组件。
进一步地,还包括:
比对模块,用于表单容器组件将所述校验结果与预设的符合校验规则的结果进行比对,判断是否一致;
第二显示模块,用于若不一致,则显示对应所述校验规则信息的错误提示信息。
实施例一
请参照图2,本发明的实施例一为:一种表单校验方法,所述方法基于vue.js的开源框架,包括如下步骤:
s101:创建表单元素组件;具体地,使用vue.js的组件化特性,创建表单元素组件。
s102:预设与所述表单元素组件对应的校验规则信息;校验规则可以为必要性校验、长度限制校验、是否为空校验等等。
s103:判断一表单元素组件的输入值是否发生改变,若是,则执行步骤s104。改变的原因可能是由于用户重新输入或者其他方式。
s104:根据所述一表单元素组件对应的校验规则信息,对所述一表单元素组件的输入值进行校验。
s105:判断所述输入值是否符合校验规则,若否,则执行步骤s106。具体地,预先存储了符合校验规则的结果,通过将校验结果与预存的结果进行比较,即可判断出输入值是否符合校验规则。
s106:显示对应所述校验规则信息的错误提示信息。
表单元素组件可以为文本输入组件、下拉组件、上传组件、日期组件等等,在这些组件的输入值发生变化的时候即会触发校验。
例如,一文本输入组件要求必填,即要求输入值不为空,当该组件的输入值发生变化时,则对输入值是否为空进行判断,当为空时,校验结果为true,当不为空时,校验结果为false;预存的符合校验规则的结果为false,因此,当输入值为空时,校验结果与预存的结果不同,则判定该输入值不满足要求,即会显示对应的错误提示信息。
本实施例通过将表单元素、校验规则和错误信息关联起来,能够极大提高表单校验的性能;并且几乎不用编写html代码,只需要定义简单的vue.js对象,就能够创建表单,并完成表单的校验功能,使得代码易于维护,且保持扩展性;同时能够自定义表单元素组件和校验规则,极大提高开发效率。
实施例二
本实施例为实施例一的进一步拓展。
如图3所示,在步骤s101创建表单元素组件之后,还包括如下步骤:
s201:创建表单容器组件和表单元素适配器;具体地,同样使用vue.js的组件化特性进行创建。其中,表单容易组件提供两个属性入参,一个是配置信息参数,根据参数信息渲染需要的表单元素组件,如错误提示信息、表单元素类型名称等,还可以包括预设的校验规则信息;另一个是表单初始数据参数,用来恢复展示保存过的表单数据。
s202:将所述表单元素组件通过所述表单元素适配器注册到所述表单容器组件上。表单元素适配器使用vue.js自带的is属性,在运行时根据表单元素组件的名称来动态渲染表单元素组件,表单元素适配器提供注册方法,只有注册的表单元素组件,才会在名称匹配的情况下被渲染,表单元素适配器支持多个表单元素组件的注册。
s203:根据表单容器组件中预设的配置信息,实例化所述表单容器组件。
s204:根据表单元素组件中预设的配置信息,实例化所述表单元素组件。
如图4所示,步骤s102具体包括如下步骤:
s1021:创建表单校验插件;表单校验插件是基于vue.js的插件特性创建的。
s1022:预设与表单元素组件对应的校验规则信息,得到关联关系。
s1023:将所述关联关系保存至所述表单校验插件中。
s1024:将所述校验规则信息保存至所述表单容器组件中。
如图5所示,步骤s104具体包括如下步骤:
s1041:表单校验插件根据所述关联关系,从表单容器组件中获取与所述一表单元素组件对应的校验规则信息;
s1042:表单校验插件根据所述对应的校验规则信息,对所述一表单元素组件的输入值进行校验,得到校验结果;
s1043:表单校验插件将所述校验结果发送至表单容器组件。
进一步地,步骤s105具体为表单容器组件将所述校验结果与预设的符合校验规则的结果进行比对,判断是否一致;若不一致,则执行步骤s106。
在上述步骤创建了表单元素组件100、表单容器组件200、表单元素适配器300和表单校验插件400之后,其架构示意图如图6所示;进一步地,图6中的表单元素组件100可以为多个。
在表单容器组件和表单元素组件实例化后,将表单元素组件通过表单元素适配器注册到表单容器组件上,表单校验插件在组件的init生命周期搜索表单容器组件,并递归其下的表单元素组件,收集各表单元素组件对应的校验规则信息,然后统一发送到表单容器组件,由表单容器组件存储,表单校验插件只需保存表单元素组件和校验规则信息的关联关系,保证后续可根据表单元素组件获取到其对应的校验规则信息即可;然后表单校验插件根据对应的校验规则信息对表单元素组件的输入值进行校验,将校验结果返回至表单容器组件,由表单容器组件进行判断,并进行后续处理。
实施例三
本实施例是上述实施例的一具体应该场景。
基于vue.js的开源框架,创建并注册表单校验插件,该插件会通过validator属性识别某一个表单容器组件,并自顶向下遍历表单容器组件下的所有表单元素组件,在组件的init生命周期给每一个表单元素组件注册一个$validate方法和$validation属性,$validation用来存储校验结果。
创建cformcell组件,即表单元素适配器,该组件内容使用带有is属性的component组件,加上一个用于显示错误的信息的span标签。具体的表单元素类型由外部传入,component组件根据该类型来实例化具体的组件。
创建cform.vue组件,即表单容器组件;cform.vue外层是form标签。该组件内容使用v-for指令循环表单元素组件。
创建表单元素组件,混合了mfield中的公共属性和方法,很容易实现各种各样的表单元素组件,比如文本输入、下拉、单选多选、时间选择、文件上传等。以ctextfield.vue为例,该组件混合了公共属性value,validatevalue,validate校验信息等属性。使用vue.js双向绑定的特性,在输入框发生变化的时候,value值也发生变化,这时会触发表单校验插件进行校验。
在cformcell注册表单元素组件。在cformcell的components属性中注册组件,组件名称就是组件类型。组件的is属性就可以通过组件类型的值找到对应的表单的组件。
在相关业务的组件,只需要引入cform组件,传入cells对象,就可以渲染得到一个表单元素组件,并能够在用户输入的时候实时校验表单元素数据是否合法,并在页面上显示校验结果信息。
例如,给表单容器组件传入以下入参属性值:
该配置参数含有一个标题字段,type为textfield说明该标题是从文本输入框获取输入值。这个文本输入框拥有两个校验规则,分别为必要性校验和长度限制校验,message是在校验不通过会显示的提示语。表单元素组件得到这些入参属性值,会渲染一个文本输入的表单元素组件。在文本输入框的值发生变化时,会调用触发该组件的校验方法,该校验方法根据validate提供的校验规则查询对应校验规则方法进行校验,如果对文本输入框的值校验失败,在文本输入框的下方,会显示对应规则的错误提示信息。
实施例四
请参照图8,本实施例是对应上述实施例的一种基于vue.js的表单校验系统,包括:
第一创建模块1,用于创建表单元素组件;
预设模块2,用于预设与所述表单元素组件对应的校验规则信息;
校验模块3,用于若一表单元素组件的输入值发生改变,则根据所述一表单元素组件对应的校验规则信息,对所述一表单元素组件的输入值进行校验。
进一步地,还包括:
第一显示模块4,用于若所述输入值不符合校验规则,则显示对应所述校验规则信息的错误提示信息。
进一步地,还包括:
第二创建模块5,用于创建表单容器组件和表单元素适配器;
注册模块6,用于将所述表单元素组件通过所述表单元素适配器注册到所述表单容器组件上;
第一实例化模块7,用于根据表单容器组件中预设的配置信息,实例化所述表单容器组件;
第二实例化模块8,用于根据表单元素组件中预设的配置信息,实例化所述表单元素组件。
进一步地,所述预设模块2包括:
创建单元21,用于创建表单校验插件;
预设单元22,用于预设与表单元素组件对应的校验规则信息,得到关联关系;
第一保存单元23,用于将所述关联关系保存至所述表单校验插件中;
第二保存单元24,用于将所述校验规则信息保存至所述表单容器组件中。
进一步地,所述校验模块3包括:
判断单元31,用于判断一表单元素组件的输入值是否发生改变;
获取单元32,用于若是,则表单校验插件根据所述关联关系,从表单容器组件中获取与所述一表单元素组件对应的校验规则信息;
校验单元33,用于表单校验插件根据所述对应的校验规则信息,对所述一表单元素组件的输入值进行校验,得到校验结果;
发送单元34,用于表单校验插件将所述校验结果发送至表单容器组件。
进一步地,还包括:
比对模块9,用于表单容器组件将所述校验结果与预设的符合校验规则的结果进行比对,判断是否一致;
第二显示模块10,用于若不一致,则显示对应所述校验规则信息的错误提示信息。
综上所述,本发明提供的一种基于vue.js的表单校验方法及其系统,通过将表单元素、校验规则和错误信息关联起来,能够极大提高表单校验的性能;并且几乎不用编写html代码,只需要定义简单的vue.js对象,就能够创建表单,并完成表单的校验功能,使得代码易于维护,且保持扩展性;同时能够自定义表单元素组件和校验规则,极大提高开发效率。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等同变换,或直接或间接运用在相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!