一种应用于移动设备告警的响应式布局方法、客户端、服务端及系统与流程

本发明属于电力系统技术领域,具体涉及一种应用于移动设备告警的响应式布局方法、客户端、服务端及系统。
背景技术:
随着移动互联网的发展,移动终端设备具有携带方便,以及可随时随地接入互联网的优势,现有技术中,对于同一个网页,其在不同尺寸的移动设备屏幕上的显示效果是不同的。
电力系统的告警信息数据海量,这些大量的告警信息通过网络传送到客户端就需要很大的带宽。如何让告警窗兼容多个移动终端设备,同时降低带宽的占用率,减少接收告警的等待时间是个重要的课题。
技术实现要素:
针对上述问题,本发明提出一种应用于移动设备告警的响应式布局方法、客户端、服务端及系统,能够实现适应不同的移动终端设备,实时接收告警信息,降低网络带宽的占用率。
实现上述技术目的,达到上述技术效果,本发明通过以下技术方案实现:
一种应用于移动设备告警的响应式布局方法,移动设备内安装有基于浏览器的告警窗,包括:
移动设备通过告警窗发送告警信息访问请求;
告警窗首先判断出移动设备的类型,然后根据接收到的由服务端反馈的告警信息,调用响应式布局模块针对不同类型的移动设备进行页面布局,并将最终的显示页面通过移动设备显示。
进一步地,所述告警窗首先判断出移动设备的类型,然后根据接收到的由服务端反馈的告警信息,调用响应式布局模块针对不同类型的移动设备进行页面布局,并将最终的显示页面通过移动设备显示,具体包括以下步骤:
2.1告警窗采集移动设备屏幕的宽度数据或者显示分辨率数据,并根据移动设备屏幕的宽度数据或者显示分辨率数据判断出移动设备的类型;
2.2当告警窗判断出移动设备是手机或者平板电脑时,根据接收到的由服务端反馈的告警信息,调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局,并将最终的显示页面发送给移动设备;
或者,还包括:
2.3当告警窗判断出移动设备是pc端时,根据接收到的由服务端反馈的告警信息,调用自适应布局模块对告警窗页面采用自适应布局,以适应pc端不同的显示器分辨率,并将最终的显示页面通过移动设备显示。
进一步地,所述告警窗调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局,具体过程为:
2.1.1将告警窗页面分为多个功能区块;
2.1.2各个功能区块的位置均采用浮动式设置,以使得功能区块内部的宽度和高度是相对固定的;
2.1.3将告警窗页面上的文字和图片使用弹性布局;采用相对长度单位和动态更改图像的最大宽度值使得文字和图片能适应不同显示分辨率下的各个功能区块;
2.1.4根据不同的设备类型,动态调整各个区块的显示位置,对区块内容不做缩放,以使得适应不同显示分辨率的移动设备。
进一步地,所述告警窗还包括告警过滤模块,用于根据设定的过滤条件过滤掉不相关的告警信息。
进一步地,所述设定的过滤条件包括:责任区、告警类型、告警状态。
进一步地,所述服务端包括中间层服务器和服务层服务器;
告警窗与中间层服务器之间基于comet框架,构建了基于http长连接的推送方式;
服务层的服务器与中间层服务器之间设有始终保持连通的socket通道;
所述告警信息通过以下步骤获取:
服务层的服务器从电力系统的消息通道中接收告警信息;
服务层的服务器将告警信息通过中间层的服务器自动推送至告警窗,以使得告警窗以推送方式刷新告警信息。
一种应用于移动设备告警的响应式布局系统的客户端,所述客户端包括移动设备和安装在移动设备上的基于浏览器的告警窗;
所述移动设备用于通过告警窗发送告警信息访问请求;
所述告警窗用于首先判断出移动设备的类型,然后根据接收到的由服务端反馈的告警信息,调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局,并将最终的显示页面通过移动设备显示。
进一步地,所述告警窗调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局,具体过程为:
2.1.1将告警窗页面分为多个功能区块;
2.1.2各个功能区块的位置均采用浮动式设置,以使得区块内部的宽度和高度是相对固定的;
2.1.3将告警窗页面上的文字和图片使用弹性布局;采用相对长度单位和动态更改图像的最大宽度值使得文字和图片能适应不同显示分辨率下的各个功能区块;
2.1.4根据不同的设备类型,动态调整各个区块的显示位置,对区块内容不做缩放,以使得适应不同显示分辨率的显示设备。
一种应用于移动设备告警的响应式布局系统的服务端,包括中间层服务器和服务层服务器;
中间层服务器与前述的告警窗之间基于comet框架,构建了基于http长连接的推送方式;
服务层的服务器与中间层服务器之间设有始终保持连通的socket通道;
服务层的服务器从电力系统的消息通道中接收告警信息;
服务层的服务器将告警信息通过中间层的服务器自动推送至告警窗,以使得告警窗以推送方式刷新告警信息。
一种应用于移动设备告警的响应式布局系统,包括前述的客户端和前述的服务端,客户端与服务端之间通信连接。
本发明的有益效果:
(1)本发明能够智能适应不同的移动终端,对用户友好;
(2)只需要维护同一套源代码,维护成本低;
(3)告警推送方式实时性好,服务器资源占用少,能支持大量用户访问;
(4)告警基于浏览器的b/s架构,与底层的操作系统关系不大,支持跨平台浏览实时告警;
(5)告警满足mvc(modelviewcontroller,mvc)的设计模式,各模块之间耦合性低,重用性高,可维护性高。
附图说明
图1为本发明一种实施例的告警架构图;
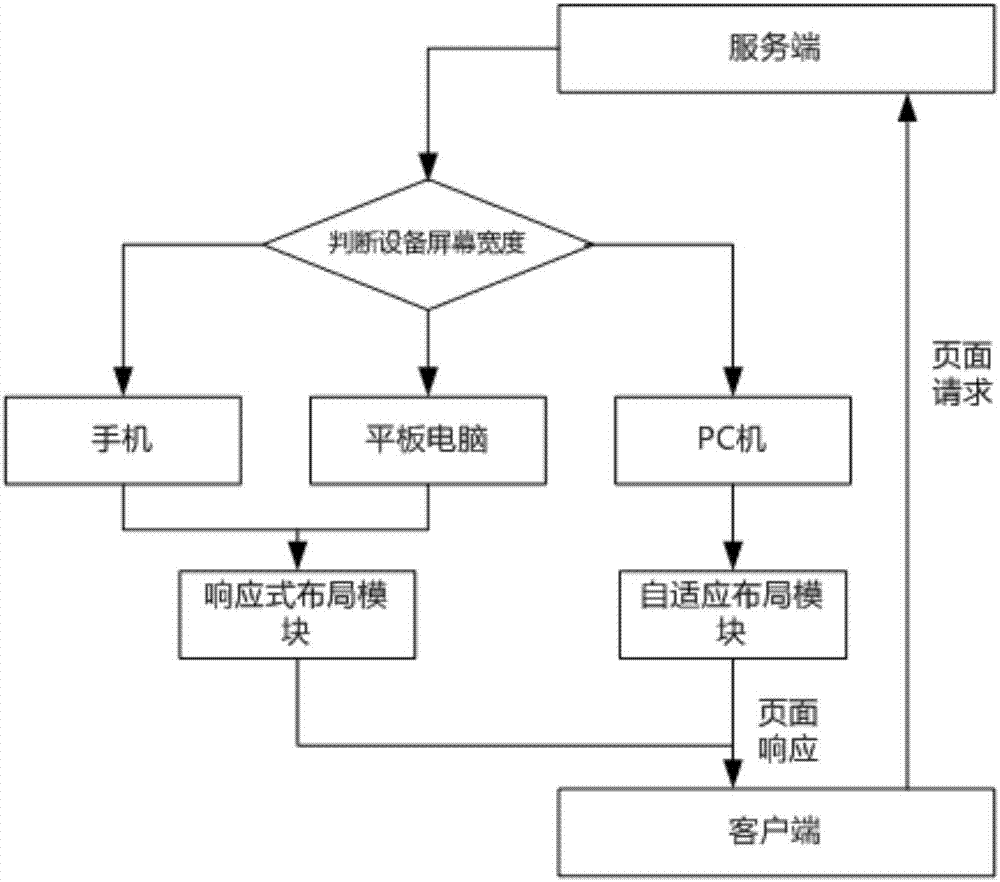
图2为本发明一种实施例的告警窗处理流程示意图;
图3为本发明一种实施例的告警推送流程示意图。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
下面结合附图对本发明的应用原理作详细的描述。
实施例一
一种应用于移动设备告警的响应式布局方法,所述的移动设备内安装有基于浏览器的告警窗,包括:
s1:移动设备通过告警窗发送告警信息访问请求;
s2:告警窗首先判断出移动设备的类型,然后根据接收到的由服务端反馈的告警信息,调用响应式布局模块针对不同类型的移动设备进行页面布局,并将最终的显示页面通过移动设备显示。
优选地,步骤s2可以包括以下步骤:
2.1告警窗采集移动设备屏幕的宽度数据,并根据移动设备屏幕的宽度数据判断出移动设备的类型;
具体判断过程为:
首先设定各种宽度范围与各种类型移动设备的对应关系,并保存;
判断实际所采集到的宽度数据落在哪个宽度范围内,然后找出与这个宽度范围相对应的移动设备的类型,完成判断过程;
在本发明的其他实施方式中,还可以通过采集显示分辨率数据来判断移动设备的类型。
本实施例中的移动设备不限于pad、手机,可以是具有任何显示分辨率的显示设备;
2.2当告警窗判断出移动设备是手机或者平板电脑时,根据接收到的由服务端反馈的告警信息,调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局,并将最终的显示页面发送给移动设备;
其中,所述告警窗调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局,具体过程为:
2.1.1将告警窗页面分为多个功能区块,优选地,包括页面标题区块(用来显示页面标题)、动态标签页区块(告警窗根据告警标签页的定义动态生成告警标签页,以实现多目标放置,告警信息在相应的告警标签页显示,告警标签页是在电力系统的告警定义工具中定义的)、工具栏区块(用于对告警信息进行交互操作)、提示信息区块(用于显示提示性的文字信息)和告警信息区块(用于显示告警信息);
2.1.2各个功能区块的位置均采用浮动式设置,以使得区块内部的宽度和高度是相对固定的;
2.1.3将告警窗页面上的文字和图片使用弹性布局,采用相对长度单位和动态更改图像的最大宽度值使得文字和图片能适应不同的显示分辨率;
2.1.4动态检测设备的显示分辩率,确定设备类型,根据不同的设备类型,动态调整各个区块的显示位置,对区块内容不做缩放。
或者,还包括:
2.3当告警窗判断出移动设备是pc端时,根据接收到的由服务端反馈的告警信息,调用自适应布局模块对告警窗页面采用自适应布局,以适应pc端不同的显示器像素,并将最终的显示页面通过移动设备显示;前述的自适应布局采用的是现有技术,此处不赘述。
综上:本发明能够智能适应不同的移动终端,对用户友好;响应式布局模块支持在不同的移动设备上正常显示告警窗口,只需要维护同一套源代码,维护成本低。
进一步地,为了降低带宽的占用率,减少接收告警的等待时间,所述告警窗还包括告警过滤模块,用于根据设定的过滤条件过滤掉不相关的告警信息;所述设定的过滤条件包括:所属责任区、告警类型(如遥信变位)和状态(开关的分合状态);此时,所述步骤s2中的告警窗调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局所针对的告警信息是经过告警过滤模块过滤过的告警信息。
参见图1所示的告警架构图,所述服务端包括中间层服务器和服务层服务器;
告警窗与中间层服务器之间基于comet框架,构建基于http长连接的推送方式,用于实现将告警信息由中间层服务器推送到告警窗;即告警信息推送方式是基于开源框架实现“服务器推”技术,该架构非常适合事件驱动的web应用,以及对交互性和实时性要求很强的应用;
服务层的服务器与中间层服务器之间设有永久的单一的socket通道,该socket通道用于实现服务层的服务器向中间层的服务器发送告警信息,当socket通道断开后,服务层的服务器与中间层的服务器会自动重新连接通道;
服务端向告警窗反馈告警信息的具体过程为:
告警窗初始化时,先请求加入到推送通道;
服务端把告警信息推送到通道中,告警窗会从通道中读取告警信息;更具体地为:服务层的服务器从电力系统的消息通道中接收告警信息;服务层的服务器将告警信息通过中间层的服务器自动推送至告警窗,以使得告警窗以推送方式刷新告警信息。
优选地,服务端与告警窗之间的数据传输格式为json(javascriptobjectnotation)数据传输格式(即告警信息以json格式编码),是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,json做为数据包格式传输的时候具有更高的效率,从而减少同等数据流量的情况下网络的传输压力。
综上:
告警推送方式实时性好,服务器资源占用少,能支持大量用户访问;
告警基于浏览器的b/s架构,与底层的操作系统关系不大,支持跨平台浏览实时告警;
告警满足mvc(modelviewcontroller,mvc)的设计模式,各模块之间耦合性低,重用性高,可维护性高。
实施例二
一种应用于移动设备告警的响应式布局系统的客户端,所述客户端包括移动设备和安装在移动设备上的基于浏览器的告警窗;
所述移动设备用于通过告警窗发送告警信息访问请求;
所述告警窗用于首先判断出移动设备的类型,然后根据接收到的由服务端反馈的告警信息,调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局,并将最终的显示页面通过移动设备显示;
优选地,告警窗的具体工作过程为:
2.1告警窗采集移动设备屏幕的宽度数据,并根据移动设备屏幕的宽度数据判断出移动设备的类型;
2.2当告警窗判断出移动设备是手机或者平板电脑时,根据接收到的由服务端反馈的告警信息,调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局,并将最终的显示页面发送给移动设备;
所述告警窗调用响应式布局模块针对不同类型的移动设备进行页面布局,具体过程为:
2.1.1将告警窗页面分为多个功能区块,包括页面标题区块、动态标签页区块、工具栏区块、提示信息区块和告警信息区块;
2.1.2各个功能区块的位置均采用浮动式设置,以使得区块内部的宽度和高度是相对固定的;
2.1.3将告警窗页面上的文字和图片使用弹性布局;采用相对长度单位和动态更改图像的最大宽度值使得文字和图片能适应不同的显示分辨率;
2.1.4动态检测设备的显示分辩率,确定设备类型,根据不同的设备类型,动态调整各个区块的显示位置,对区块内容不做缩放。
或者,还包括:
2.3当告警窗判断出移动设备是pc端时,根据接收到的由服务端反馈的告警信息,调用自适应布局模块对告警窗页面采用自适应布局,以适应pc端不同的显示器像素,并将最终的显示页面通过移动设备显示。
进一步地,为了降低带宽的占用率,减少接收告警的等待时间,所述告警窗还包括告警过滤模块,用于根据设定的过滤条件过滤掉不相关的告警信息;优选地,所述设定的过滤条件包括:责任区、告警类型和状态;此时,所述步骤s2中的告警窗调用响应式布局模块针对不同类型的移动设备对其告警窗页面进行页面布局所针对的告警信息是经过告警过滤模块过滤过的告警信息。
实施例三
一种应用于移动设备告警的响应式布局系统的服务端,包括中间层服务器和服务层服务器;
中间层服务器与实施例二中的所述告警窗之间基于comet框架,构建了基于http长连接的推送方式;
服务层的服务器与中间层服务器之间设有socket通道,当socket通道断开后,服务层的服务器与中间层的服务器会自动重新连接通道;
服务层的服务器从电力系统的消息通道中接收告警信息;
服务层的服务器将告警信息通过中间层的服务器自动推送至告警窗,以使得告警窗以推送方式刷新告警信息。
实施例四
一种应用于移动设备告警的响应式布局系统,包括实施例二所述的客户端和实施例三中所述的服务端;
参照附图1,分为三层架构,包括基于浏览器的告警窗、中间层和服务层;中间层和服务层分别设有对应的服务器;
基于浏览器的告警窗,采用响应式布局方式智能适应不同的显示设备(手机或者平板电脑),告警窗以推送方式刷新告警信息,并提供工具栏对告警信息进行交互操作,还具有告警过滤模块,用于根据责任区、告警类型和状态过滤掉不相关的告警信息。
中间层的服务器和告警窗之间基于comet框架,构建了基于http长链接的推送方式,实现告警信息由中间层推送到服务器层;
服务层的服务器从电力系统的消息通道中接收告警信息,服务层的服务器和中间层的服务器之间保持永久的单一的socket通道,该通道实现了服务层向中间层发送告警信息;当通道断开后,服务层与中间层会自动重新连接通道。
优选地,告警信息以json格式在各层之间通信。
参照附图2,客户端向服务端请求访问的页面,告警窗会判断访问的移动设备是属于哪一类别;
当告警窗检测到移动设备是手机或者平板电脑时,告警窗会调用响应式布局模块,对告警窗页面采用响应式布局,并将最终的显示页面在移动设备上显示。
当告警窗检测到移动设备是pc端时,告警窗调用自适应布局模块,适应pc端不同的显示器像素,并将最终的显示页面在移动设备上显示。
对照附图3,告警窗初始化时,先请求加入到推送通道。
服务端把告警信息推送到通道中,客户端会从通道中读取告警信息。
服务端采用了http长连接的方式在告警窗和服务端之间维持了一个心跳,保证了推送通道是一直连通的。
告警窗和服务端各有一层推送框架代理,在推送框架基础上实现了告警信息推送。
以上显示和描述了本发明的基本原理和主要特征和本发明的优点。本行业的技术人员应该了解,本发明不受上述实施例的限制,上述实施例和说明书中描述的只是说明本发明的原理,在不脱离本发明精神和范围的前提下,本发明还会有各种变化和改进,这些变化和改进都落入要求保护的本发明范围内。本发明要求保护范围由所附的权利要求书及其等效物界定。
- 还没有人留言评论。精彩留言会获得点赞!