一种基于ExtJS的窗口部件访问控制方法与流程

本发明涉及一种基于extjs的窗口部件访问控制方法,属于桌面访问控制技术领域。
背景技术:
b/s架构的现代web应用以其与传统桌面应用类似的操作方式、更加美观且易于定制的界面,正在越来越多的应用场合替代后者。然而在访问控制方式上,web应用与传统桌面因其技术细节的根本不同也有所区别。
一般地,我们需要在安全方面与逻辑方面对内容进行访问控制,前者指的是用户是否具有访问当前请求内容的权限;后者指的是在当前条件下,请求内容是否可用(可被访问)。
web应用通过服务端脚本执行安全与逻辑的判断,返回相应的结果(用户请求的内容或拒绝字符串)。web前端依据返回的响应显示内容或错误码。web内容访问控制方式在前端的反馈是被动的,只能在用户发起内容请求后作出。
传统桌面应用中会通过更直观与及时的方式给用户访问控制反馈——窗口部件的禁用与启用。禁用的窗口部件在视觉上显示为灰色,不再具有焦点也不再响应用户的输入操作。不仅如此,传统桌面应用会更即时地反馈逻辑条件与安全条件的变化情况。
extjs是一个javascript库,可以用来开发ria(富客户端)的ajax应用。extjs主要用于创建前端用户界面,是一个与后台技术无关的web前端ajax框架。extjs提供了大量现成的桌面组件与各种辅助类,可以轻松开发出各种丰富的ui,此外,extjs还提供了如plugin与mixin等方式供用户扩展其功能。
技术实现要素:
本发明所要解决的技术问题是克服现有技术的缺陷,提供一种基于extjs的窗口部件访问控制方法,采用extjs实现web前端窗口组件,通过定义authorization插件扩展窗口组件类的安全与逻辑验证功能,实现敏捷的内容访问控制。
为解决上述技术问题,本发明提供一种基于extjs的窗口部件访问控制方法,包括以下步骤:
1)创建authplugin插件类和authproxy抽象类,
所述authplugin插件类可添加到任意component类中,执行授权评估,并对其所在component实例的使能状态进行操作,所述authplugin插件类通过以下函数执行授权评估:
islocal:指出授权操作是在本地还是远程,授权操作在本地评估即由授权代理在用户成功登录后将安全信息载至本地,在本地进行权限比对;授权操作远程评估是指由授权代理将component所需权限传至远端,由远端进行授权评估,再将结果回传至前端;
relatedns:通过配置应用名字空间的方式为授权插件指定其所属应用;
neededperms:用户将授权插件添加至component时,在其配置对象中通过该字段指定所需的权限;
authorized:用来储存当前的授权状态;
ready:用来储存component当前的逻辑条件;
authproxy:授权插件通过授权代理执行授权评估,授权插件在实例化时依据islocal字段创建授权代理实例,将引用保存在authproxy字段;
init():extjs在component实例化的同时实例化该component中配置的插件类,调用插件实例的init()方法,并将component引用作为init()方法的参数传递给插件实例;
destroy():用以销毁插件实例;
authorize():用于对某个设置了授权插件的component实例进行授权评估;
isauthorized():返回当前授权状态;
setready():通知授权插件component实例当前的操作逻辑条件状态;
isready():返回当前操作逻辑条件状态;
所述authproxy抽象类定义授权评估接口,所述授权评估接口通过checkperms(perms,namespace)函数实现,返回true或false表示授权与否,该函数的两个参数分别是component需要的权限与该component所属的应用名字空间;
2)component实例化时调用authplugin插件类的init()方法,初始化授权逻辑,当component渲染结束时,调用authplugin插件类的authorize()方法;
3)authplugin插件类调用authproxy抽象类的checkperms()方法,验证授权;
4)authproxy抽象类返回验证结果;
5)authplugin插件类根据返回的验证结果设置component的启用状态enable()/禁用状态disable()。
前述的component指的是ext.component类及其子类,在extjs中,任何ui类都是ext.component类的子类。
前述的通过设置component类的“plugins”字段,将插件类添加到component类中,该字段的值是单个插件类的配置对象,或者是多个插件类的配置对象数组。
前述的将触发评估操作放在component类的afterrender()方法中,该afterrender()方法由extjs框架在component成功渲染到界面后调用。
前述的在授权插件初始化时覆写enable()/disable()。
前述的当授权插件请求授权时必须标明其所属应用,通过authplugin插件类的relatedns实现。
前述的授权插件在授权状态发生变化时,还应参考当前的逻辑条件再设置component的使能状态。
前述的authproxy抽象类支持本地授权评估和远程授权评估;所述本地授权评估是指注册用户登录事件监听,当用户登录时,将用户所有权限信息载至本地;所述远程授权评估是指将授权请求发送至远端,由远端进行授权评估,再将结果回传至前端。
本发明所达到的有益效果:
(1)本发明通过extjs的plugins机制在不改动component原有功能与接口的前提下,能够灵活地将授权功能加入至需要的访问控制的控件,从而实现基本的内容访问控制。
(2)本发明提供了一种敏捷的,类同于桌面应用的主动访问控制反馈方式,符合用户使用习惯。
附图说明
图1为本发明方法流程图;
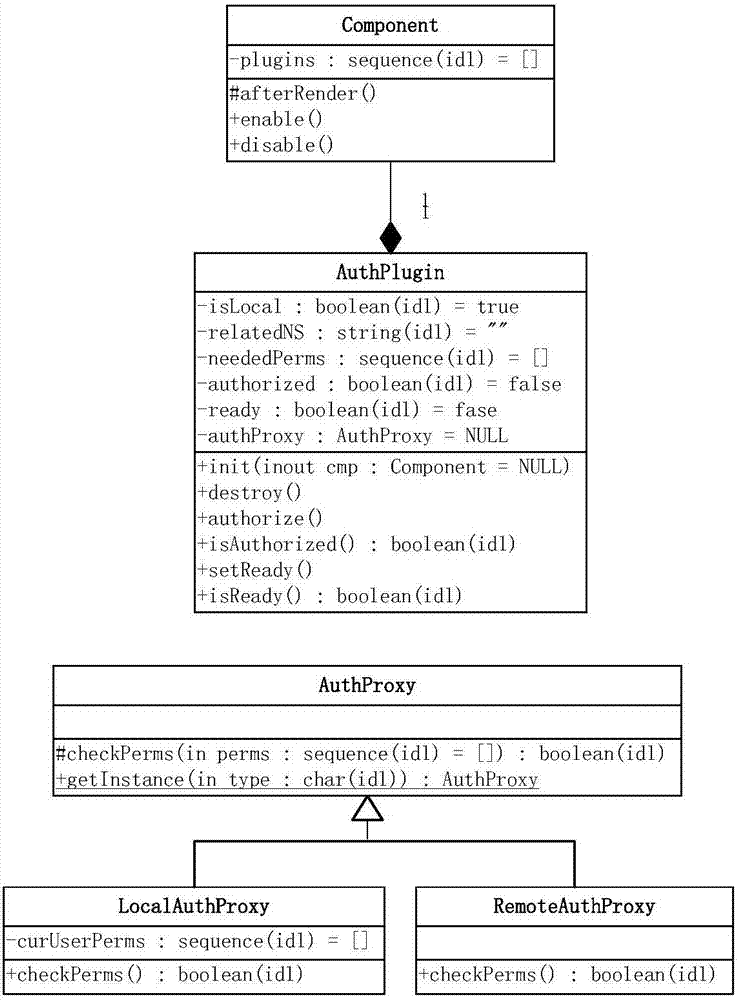
图2为本发明的authplugin插件类与authproxy抽象类框图。
具体实施方式
下面对本发明作进一步描述。以下实施例仅用于更加清楚地说明本发明的技术方案,而不能以此来限制本发明的保护范围。
如图1所示,本发明的基于extjs的窗口部件访问控制方法,包括以下步骤:
步骤1:component实例化时创建authplugin,调用其init()方法,初始化授权逻辑;当component渲染结束时,调用authplugin的authorize()方法。
步骤2:authplugin调用authproxy的checkperms()方法,验证授权。
步骤3:authproxy返回验证结果。
步骤4:authplugin根据结果设置component的启用/禁用状态(enable/disable)。
为实现上述方法,本发明定义了一套授权框架,实现web前端窗口部件的敏捷访问控制。该授权框架由authplugin插件类与authproxy抽象类组成。任何需要授权功能的窗口部件(component)通过extjs的plugins机制集成authorization插件类,从而获得访问控制功能。
结合图2,以下对本发明的窗口部件component,authplugin插件类与authproxy抽象类进行详细说明。
1)component
component指的是ext.component类及其子类,在extjs中,任何ui类都是ext.component类的子类。
plugins:通过设置component类的“plugins”字段,我们将插件类添加到component类中。该字段的值可以是单个插件类(configobject,extjs框架允许用户通过配置一个含有类型信息的javascript对象实例化指定的类型)的配置对象,也可以是多个插件类的配置对象数组,从而允许添加多个插件类至某个component类中。
afterrender():由于每个component类都表示一个ui部件,且评估后需要根据结果禁用或启用该部件,因此,我们将触发评估操作放在component类的afterrender()方法中。该方法由extjs框架在component成功渲染到界面后调用。
enable()/disable():将component设置为可用/禁用。该方法由extjs框架提供,由用户根据运行条件启用/禁用component。但是我们在授权插件初始化时覆写该方法,因为我们还需要考虑当前的授权条件。授权插件指的是authplugin。
afterrender(),enable()/disable()的访问范围为public。
2)authplugin
authplugin是本发明设计的插件类。该插件类可以添加到任意ext.component类中,执行授权评估,并对其所在component实例的使能状态进行操作。该插件类包括以下函数:
islocal:指出授权操作是在本地还是远程。授权操作在本地评估即由授权代理在用户成功登录后将安全信息载至本地,在本地进行权限比对;相对应的,授权操作远程评估是指由授权代理将component所需权限传至远端,由远端进行授权评估,再将结果回传至前端。
relatedns:授权框架支持多应用授权,由于不同应用的权限设置各异,而每一个授权插件实例必定属于唯一的应用,因此当授权插件请求授权时必须标明其所属应用。relatedns通过配置应用名字空间的方式为授权插件指定其所属应用。
neededperms:用户将授权插件添加至component时,在其配置对象中通过该字段指定所需的权限。在本发明中,权限即是一个标识,可以是任意约定了的字符串。
authorized:该字段用来储存当前的授权状态。
ready:该字段用来储存component当前的逻辑条件。每个component实例的使能状态还与当前的逻辑条件相关。授权插件在授权状态发生变化时,还应参考当前的逻辑条件再设置component的使能状态。
authproxy:授权插件通过授权代理执行授权评估。授权插件在实例化时依据islocal字段创建授权代理实例,将引用保存在authproxy字段。
init():extjs在component实例化的同时实例化该component中配置的插件类,调用插件实例的init()方法,并将component引用作为init()方法的参数传递给插件实例。我们在该方法完成了三项工作:为插件实例的状态字段进行了初始赋值;覆写component实例的enable()与disable()方法;监听component实例的afterrender事件。
destroy():extjs在component实例销毁的同时销毁它的插件实例,调用插件实例的destroy()方法。因此,在该方法中我们进行了一些必要的清理工作。
authorize():授权接口,用户通过调用该方法请求对某个设置了授权插件的component实例的授权评估。一般地,我们在component实例的afterrender()事件处理函数中调用该方法。
isauthorized():该方法返回当前授权状态。
setready():该方法通知授权插件component实例当前的操作逻辑条件状态。
isready():该方法返回当前操作逻辑条件状态。
图2中,函数前面的-表示访问范围为private,函数前面的+表示访问范围为public。
3)authproxy
授权代理抽象类。该类中定义了授权评估接口。在本发明中,授权评估可以在本地进行也可以请求远端执行。authproxy中定义了如下调用方法:
checkperms(perms,namespace):授权评估操作的抽象接口,返回true或false表示授权与否。每个authproxy子类都须要实现该方法。该方法的两个参数分别是component需要的权限与该component所属的应用名字空间,这些内容是执行评估操作必须的信息。
getinstance(type):authproxy的静态方法,返回一个具体的代理实例引用。授权插件实例在初始化时,依据自己的islocal字段,调用authproxy的该静态方法,获取相应的代理实例。
authproxy又分为localauthproxy本地授权代理类和remoteauthproxy远程授权代理类。具体的,
localauthproxy本地授权代理类。注册用户登录事件监听,当用户登录时,将用户所有权限信息载至本地。localauthproxy定义了如下方法函数:
curuserperms:以key-value格式存储当前用户所有权限信息。key是应用namespace字符串,value为该用户在应用下的权限。
checkperms(perms,namespace):授权评估操作的本地化实现。
remoteauthproxy远程授权代理类。将授权请求发送至远端完成授权请求。
remoteauthproxy定义了如下方法函数:
checkperms(perms,namespace):授权评估操作的远端实现。将授权请求信息传至远端,由远端进行授权评估,再将结果回传至前端。
图2中,函数前面的-表示访问范围为private,函数前面的+表示访问范围为public。
以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明技术原理的前提下,还可以做出若干改进和变形,这些改进和变形也应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!