为呼出菜单设置皮肤的方法、装置及终端与流程

本发明实施例涉及终端技术领域,特别涉及一种为呼出菜单设置皮肤的方法、装置及终端。
背景技术:
界面皮肤(以下简称“皮肤”)是指界面的背景内容的显示样式,在实际应用中,可以将一张图片设置为界面皮肤,以满足用户的个性化需求。
在相关技术中,提供了对终端的桌面、应用程序的主界面、应用程序的其它功能界面的皮肤进行自定义设置和更换的功能。但通知栏的显示样式较为单一。
技术实现要素:
本发明实施例提供了一种为呼出菜单设置皮肤的方法、装置及终端,用以解决相关技术中通知栏的显示样式过于单一的问题。所述技术方案如下:
第一方面,提供了一种为呼出菜单设置皮肤的方法,所述方法包括:
在获取到对应于侧边菜单的呼出指示时,显示所述侧边菜单,所述侧边菜单中包括第一操作控件;
在获取到对应于所述第一操作控件的触发信号之后,显示皮肤设置界面,所述皮肤设置界面中包括至少一张皮肤图片的预览图和至少一个编辑控件,每一个编辑控件用于调节所述皮肤图片的一个维度的参数;
获取对应于目标预览图的选择信号;
将所述目标预览图对应的目标皮肤图片应用于所述侧边菜单。
第二方面,提供了一种为呼出菜单设置皮肤的装置,所述装置包括:
第一显示模块,用于在获取到对应于侧边菜单的呼出指示时,显示所述侧边菜单,所述侧边菜单中包括第一操作控件;
第二显示模块,用于在获取到对应于所述第一操作控件的触发信号之后,显示皮肤设置界面,所述皮肤设置界面中包括至少一张皮肤图片的预览图和至少一个编辑控件,每一个编辑控件用于调节所述皮肤图片的一个维度的参数;
第一获取模块,用于获取对应于目标预览图的选择信号;
应用模块,用于将所述目标预览图对应的目标皮肤图片应用于所述侧边菜单。
第三方面,提供了一种终端,所述终端包括处理器和存储器,所述存储器中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或指令集由所述处理器加载并执行以实现如第一方面所述的为呼出菜单设置皮肤的方法。
第四方面,提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或指令集由处理器加载并执行以实现如第一方面所述的为呼出菜单设置皮肤的方法。
第五方面,提供了一种计算机程序产品,当该计算机程序产品被执行时,其用于执行上述第一方面所述的为呼出菜单设置皮肤的方法。
本发明实施例提供的技术方案可以带来如下有益效果:
本发明实施例提供了为终端的侧边菜单设置和更换皮肤的功能,使得用户能够自定义侧边菜单的显示样式,丰富侧边菜单的显示样式。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明一个实施例提供的为呼出菜单设置皮肤的方法的流程图;
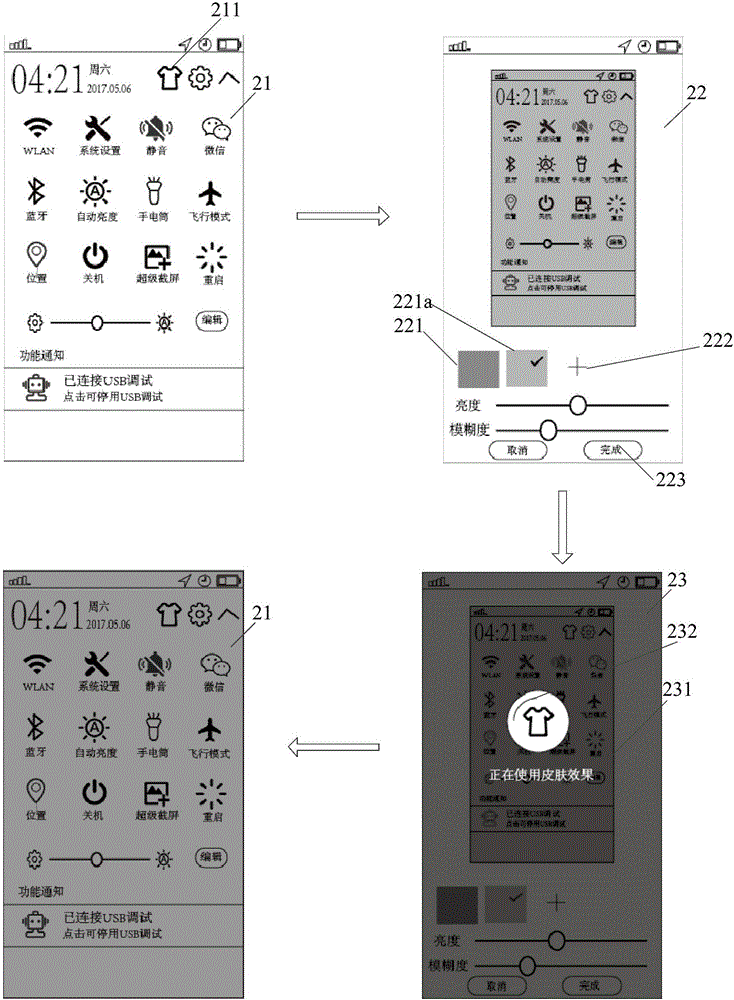
图2是图1实施例所涉及的界面示意图;
图3是本发明另一个实施例提供的为呼出菜单设置皮肤的方法的流程图;
图4是图3实施例所涉及的界面示意图;
图5是本发明一个实施例提供的生成本地皮肤图片的预览图的流程图;
图6是图5实施例所涉及的界面示意图;
图7是本发明一个实施例提供的生成网络皮肤图片的预览图的流程图;
图8是本发明一个实施例提供的为呼出菜单设置皮肤的装置的框图;
图9是本发明一个实施例提供的终端的结构方框图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明实施方式作进一步地详细描述。
在本发明实施例中,提供了为终端的侧边菜单设置和更换皮肤的功能,使得用户能够自定义侧边菜单的显示样式,丰富侧边菜单的显示样式。侧边菜单是指从屏幕侧边呼出显示的用户界面(userinterface,ui),由于侧边菜单通常可以被呼出显示,因此侧边菜单也称之为“呼出菜单”。侧边菜单在被呼出显示之后,通常以浮窗的形式叠加显示于屏幕的当前显示界面的上层。侧边菜单可以包括从屏幕上边缘下拉显示的通知栏或者菜单栏,还可以包括从屏幕左侧边缘向右拉动显示的通知栏或者菜单栏,还可以包括从屏幕右侧边缘向左拉动显示的通知栏或者菜单栏,以及从屏幕下边缘上拉显示的通知栏或者菜单栏。其中,通知栏是指用于显示诸如短消息、来电、应用推送消息、邮件等通知信息的用户界面,菜单栏是指用于显示诸如无线网络开关控件、亮度调节控件、相机控件、手电筒控件等功能控件的用户界面。
本发明实施例提供的方法,各步骤的执行主体为终端。可选地,终端中安装有用于实现设置和更换侧边菜单的皮肤的应用程序,各步骤的执行主体也可以是该应用程序。另外,上述终端可以是手机、平板电脑、电子书阅读器、多媒体播放设备、可穿戴设备、膝上型便携计算机等电子设备。为了便于说明,在下述方法实施例中,仅以各步骤的执行主体是终端为例进行介绍说明,但对此不构成限定。
请参考图1,其示出了本发明一个实施例提供的为呼出菜单设置皮肤的方法的流程图。该方法可以包括如下几个步骤。
步骤101,在获取到对应于侧边菜单的呼出指示时,显示侧边菜单。
呼出指示用于触发显示侧边菜单。示例性地,当侧边菜单为下拉显示的通知栏时,呼出指示是从屏幕上边缘开始执行的下拉操作。在实际应用中,用于触发显示侧边菜单的呼出指示的实现形式可以是滑动操作、点击操作、按压操作、语音信号等等,本发明实施例对此不作限定。
侧边菜单中包括第一操作控件。第一操作控件用于触发显示皮肤设置界面。第一操作控件可以是按钮(button)控件。结合参考图2,其示例性示出了一种侧边菜单21的示意图,侧边菜单21中包括第一操作控件211。
步骤102,在获取到对应于第一操作控件的触发信号之后,显示皮肤设置界面。
皮肤设置界面用于对侧边菜单的皮肤进行设置。例如,更换皮肤图片、改变皮肤图片的亮度、改变皮肤图片的模糊度,等等。其中,皮肤图片是指可被设置为侧边菜单的皮肤的图片。
皮肤设置界面中包括至少一张皮肤图片的预览图。上述至少一张皮肤图片的预览图包括:至少一张本地皮肤图片的预览图,和/或,至少一张网络皮肤图片的预览图。其中,本地皮肤图片是指从终端本地的相册中选择的皮肤图片。网络皮肤图片是指从云端的服务器中下载获取的皮肤图片。有关皮肤图片的预览图的生成方式,将在下文进行介绍说明。
皮肤设置界面中还包括至少一个编辑控件,每一个编辑控件用于调节皮肤图片的一个维度的参数。例如,上述至少一个编辑控件包括第一编辑控件和/或第二编辑控件,第一编辑控件用于调节皮肤图片的亮度,第二编辑控件用于调节皮肤图片的模糊度。在实际应用中,上述至少一个编辑控件还可以包括以下至少一种:用于调节皮肤图片的对比度的编辑控件、用于调节皮肤图片的背景虚化程度的编辑控件、用于调节皮肤图片的色彩饱和度的编辑控件等等,本发明实施例对此不作限定。在本发明实施例中,编辑控件可以是滑动控件,也可以是输入框,或者是其它任意形式的能够改变皮肤图片的参数的操作控件。例如,编辑控件为滑动控件,滑动控件包括滑动条以及在滑动条上滑动的滑块,假设该编辑控件用于调节皮肤图片的亮度,则当用户调节滑块在滑动条上的位置时,皮肤图片的亮度也随之变化。再例如,编辑控件为输入框,假设该编辑控件用于调节皮肤图片的模糊度,用户在输入框内输入0-100之间的任意数值,此时皮肤图片的模糊度也随之变化。
可选地,皮肤设置界面中还包括第二操作控件,第二操作控件用于触发显示相册图片列表,相册图片列表用于展示相册图片,用户可以在相册图片列表中选择相册图片,作为应用于侧边菜单的皮肤图片。相册图片是指终端的相册应用中存储的图片。
可选地,皮肤设置界面中还包括第三操作控件,第三操作控件用于触发完成对侧边菜单的皮肤图片的设置。
结合参考图2,用户点击侧边菜单21中的第一操作控件211,终端在获取到对应于第一操作控件211的触发信号之后,显示皮肤设置界面22,皮肤设置界面22中包括至少一张皮肤图片的预览图221、第二操作控件222和第三操作控件223。
步骤103,获取对应于目标预览图的选择信号。
目标预览图是用户从皮肤设置界面所显示的预览图中,选择的任意一张预览图。如图2所示,终端在获取到对应于预览图221a的选择信号(如点击信号)之后,将预览图221a确定为目标预览图。
步骤104,将目标预览图对应的目标皮肤图片应用于侧边菜单。
可选地,终端在获取到对应于第三操作控件的触发信号之后,将目标预览图对应的目标皮肤图片应用于侧边菜单。
可选地,终端在获取到对应于第三操作控件的触发信号之后,在皮肤设置界面上层叠加显示皮肤应用界面,皮肤应用界面中包括提示信息和进度条,该提示信息用于指示正在将目标皮肤图片应用于侧边菜单,进度条用于指示对目标皮肤图片进行处理的进度。在对目标皮肤图片处理完成之后,显示侧边菜单,该侧边菜单的皮肤即为上述处理后的目标皮肤图片。
可选地,步骤104包括如下几个子步骤。
步骤104a,将目标皮肤图片调整为与侧边菜单相适配的适配皮肤图片;
可选地,将目标皮肤图片的尺寸调整至与侧边菜单相同的尺寸,得到适配皮肤图片。
步骤104b,调用预设接口将适配皮肤图片存储于指定路径;
预设接口可以是应用程序编程接口(applicationprogramminginterface,api),该预设接口用于将适配皮肤图片存储于指定路径。该指定路径是指预先设定的用于存储当前所要应用的适配皮肤图片的存储路径。
预设接口可以由终端操作系统提供,也可以由上文介绍的用于实现设置和更换侧边菜单的皮肤的应用程序提供。若该预设接口由操作系统提供,当操作系统的版本发生改变时,该操作系统提供的预设接口也会发生改变,导致对侧边菜单进行换肤时需要重新适配更新后的操作系统所提供的预设接口。若预设接口由上述应用程序提供,则在终端的操作系统的版本发生改变时,无需重新适配预设接口。
步骤104c,向侧边菜单进程发送重启通知,以使得侧边菜单进程在根据重启通知重启之后,从指定路径中获取适配皮肤图片,而后在侧边菜单中加载显示适配皮肤图片。
重启通知用于指示侧边菜单进程重新启动。侧边菜单进程在重启的过程中从上述指定路径读取适配皮肤图片,并在侧边菜单加载显示适配皮肤图片,最终实现对侧边菜单的皮肤进行更新。
结合参考图2,用户点击第三操作控件223之后,终端获取到对应于第三操作控件223的触发信号,终端在皮肤设置界面22的上层叠加显示皮肤应用界面23,皮肤应用界面23中包括提示信息231和进度条232,当进度条232指示的进度达到100%时,终端跳转显示侧边菜单21,此时目标预览图221a对应的目标皮肤图片已成功应用至侧边菜单21。
本发明实施例提供的方法,提供了为终端的侧边菜单设置和更换皮肤的功能,使得用户能够自定义侧边菜单的显示样式,丰富侧边菜单的显示样式。
请参考图3,其示出了本发明另一个实施例提供的为呼出菜单设置皮肤的方法的流程图。该方法可以包括如下几个步骤。
步骤301,在获取到对应于侧边菜单的呼出指示时,显示侧边菜单。
步骤301与图1实施例中的步骤101相同,参见图1实施例中的介绍说明,本实施例对此不再赘述。
步骤302,在获取到对应于第一操作控件的触发信号之后,显示皮肤设置界面。
步骤302与图1实施例中的步骤102相同,参见图1实施例中的介绍说明,本实施例对此不再赘述。
与图1实施例不同的是,在本实施例中,皮肤设置界面中还包括第一编辑控件和第二编辑控件。第一编辑控件用于调节目标预览图对应的目标皮肤图片的亮度,第二编辑控件用于调节目标预览图对应的目标皮肤图片的模糊度。在本发明实施例中,以编辑控件为滑动控件为例进行说明,第一编辑控件也即第一滑动控件,第二编辑控件也即第二滑动控件。
如图4所示,用户点击侧边菜单41中的第一操作控件411,终端在获取到对应于第一操作控件411的触发信号之后,显示皮肤设置界面42。皮肤设置界面42中包括至少一张皮肤图片的预览图421、第二操作控件422和第三操作控件423。有关预览图421、第二操作控件422和第三操作控件423的介绍说明参见图1实施例,本实施例对此不再赘述。如图4所示,皮肤设置界面42中还包括第一滑动控件424和第二滑动控件425。第一滑动控件424包括第一滑动条424a和在第一滑动条424a上滑动的第一滑块424b,通过调节第一滑块424b在第一滑动条424a上的位置,即可调节目标皮肤图片的亮度。第二滑动控件425包括第二滑动条425a和在第二滑动条425a上滑动的第二滑块425b,通过调节第二滑块425b在第二滑动条425a上的位置,即可调节目标皮肤图片的模糊度。
可选地,皮肤设置界面中还包括预览窗口,该预览窗口用于展示将目标预览图对应的目标皮肤图片应用于侧边菜单时的显示效果。如图4所示,皮肤设置界面42中还包括预览窗口426。在用户调节第一滑动控件424和/或第二滑动控件425的过程中,预览窗口426会实时地展现亮度和/或模糊度调节后的显示效果。
步骤303,获取对应于目标预览图的选择信号。
目标预览图是用户从皮肤设置界面所显示的预览图中,选择的任意一张预览图。如图4所示,终端在获取到对应于预览图421a的选择信号(如点击信号)之后,将预览图421a确定为目标预览图。
步骤304,对目标预览图或者目标预览图对应的目标皮肤图片进行缩放,生成与预览窗口相适配的窗口皮肤图片。
与预览窗口相适配的窗口皮肤图片是指该窗口皮肤图片的尺寸与预览窗口的尺寸相同。在一个示例中,由于目标预览图的尺寸通常小于预览窗口的尺寸,因此对目标预览图进行放大,得到适配于预览窗口的窗口皮肤图片。在另一个示例中,由于目标皮肤图片的尺寸通常大于预览窗口的尺寸,因此对目标皮肤图片进行缩小,得到适配于预览窗口的窗口皮肤图片。由于目标预览图是对目标皮肤图片进行压缩后得到的,目标预览图的分辨率较小,因此对目标预览图进行放大得到窗口皮肤图片时,所消耗的处理资源相对较少。
另外,窗口皮肤图片为位图图像(bitmap)。位图图像亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图像。位图图像是可编辑图像,也即可以对位图图像中包含的点的样式(如颜色、alpha通道的值、透明度等)进行更改。
步骤305,复制窗口皮肤图片,并根据预设模糊半径对复制得到的窗口皮肤图片进行模糊处理,得到全模糊图片。
在本发明实施例中,对图片进行模糊处理所采用的算法不作限定,例如高斯模糊算法。所谓模糊处理,可以理解成每一个像素都取周边像素的平均值。在对图片进行模糊处理时,需要用到的一个参数为模糊半径。模糊半径可以是1个像素、2个像素、3个像素,等等。图像的模糊度与模糊半径之间呈正相关关系,也即,模糊半径越大,模糊处理后的图片就越模糊。可选地,预设模糊半径是皮肤图片所能达到的最大模糊度对应的模糊半径。最大模糊度所对应的模糊半径可以预先设定,例如50个像素。
可选地,在复制窗口皮肤图片之后,采用高斯模糊算法根据预设模糊半径对复制得到的窗口皮肤图片进行模糊处理,得到全模糊图片。同样地,全模糊图片也为位图图像。
步骤306,在预览窗口中显示侧边菜单图片、窗口皮肤图片和全模糊图片。
侧边菜单图片用于显示侧边菜单中的全部界面元素。侧边菜单图片的尺寸与预览窗口的尺寸也相同。侧边菜单图片中除侧边菜单的界面元素之外的其它部分的透明度为全透明。同样地,侧边菜单图片也为位图图像。侧边菜单图片可以由相关技术人员预先设计,并将其存储于终端中。
侧边菜单图片、窗口皮肤图片和全模糊图片完全重叠,且侧边菜单图片位于最上层,窗口皮肤图片位于模板图片的下层,全模糊图片位于窗口皮肤图片的下层。通过上述方式,实现在预览窗口中展示将目标预览图对应的目标皮肤图片应用于侧边菜单时的显示效果。
另外,在本发明实施例中,在用户调节第一编辑控件和/或第二编辑控件的过程中,通过实时地改变窗口皮肤图片和全模糊图片的透明度,以实时地展现亮度和/或模糊度调节后的显示效果。下面,通过步骤307至310对窗口皮肤图片和全模糊图片的透明度的调节过程进行介绍说明。
步骤307,获取作用于第一编辑控件的第一调节信号和/或作用于第二编辑控件的第二调节信号。
第一调节信号作用于第一编辑控件,以实现对皮肤图片的亮度进行调节;第二调节信号作用于第二编辑控件,以实现对皮肤图片的模糊度进行调节。
以第一编辑控件为图4所示实施例示出的第一滑动控件,第二编辑控件为图4所示实施例示出的第二滑动控件为例,第一调节信号用于调节第一滑块在第一滑动条上的位置,第二调节信号用于调节第二滑块在第二滑动条上的位置。第一调节信号和第二调节信号可以是在终端屏幕上通过滑动操作所产生的滑动信号。在其它可能的示例中,若第一编辑控件为第一输入框,第二编辑控件为第二输入框,第一调节信号和第二调节信号也可以是在终端屏幕上通过输入操作所产生的输入信号。
步骤308,获取第一编辑控件对应的第一调节值和第二编辑控件对应的第二调节值。
第一调节值是指终端获取到第一调节信号和/或第二调节信号之后第一编辑控件对应的数值;第二调节值是指终端获取到第一调节信号和/或第二调节信号之后第二编辑控件对应的数值。下面以第一编辑控件为图4所示实施例示出的第一滑动控件,第二编辑控件为图4所示实施例示出的第二滑动控件为例,对第一调节值和第二调节值进行说明。
第一调节值是第一滑块和第一滑动条的起始位置之间的距离与第一滑动条的总长度的比值。例如,第一滑块和第一滑动条的起始位置之间的距离为3厘米,第一滑动条的总长度为6厘米,此时第一调节值为0.5。第二调节值是第二滑块和第二滑动条的起始位置之间的距离与第二滑动条的总长度的比值。例如,第二滑块和第二滑动条的起始位置之间的距离为2.5厘米,第二滑动条的总长度为6厘米,此时第二调节值为0.42。
在其它可能的示例中,若第一编辑控件为第一输入框,第二编辑控件为第二输入框,则第一调节值是终端在第一输入框内显示的数值,第二调节值是终端在第二输入框显示的数值。
步骤309,根据预设alpha通道的值、第一调节值和第二调节值,分别计算第一alpha通道的值和第二alpha通道的值。
alpha通道是argb色彩模式中用于表示灰度的通道,该通道用256级灰度来记录图像中的透明度信息。alpha通道的值的取值范围为[0,255]。其中,预设alpha通道的值可以是alpha通道所能取的最大值,也即255。在本发明实施例中,通过调节窗口皮肤图片和全模糊图片的alpha通道的值,以实现对亮度和/或模糊度进行调节后的显示效果的展示。
具体地,假设第一调节值为p1,第二调节值为p2,则第一alpha通道的值α1可以通过如下公式计算得到:
α1=p1-(1-p1)*p2;
第二alpha通道的值α2可以采用如下公式计算得到:
α2=p1+(1-p1)*p2。
例如,第一调节值为50%,第二调节值为0,根据计算得到α1和α2均为50%。再例如,第一调节值为50%,第二调节值为60%,根据计算得到α1和α2分别为20%与80%。
上述第一alpha通道的值应用于窗口皮肤图片,第二alpha通道的值应用于全模糊图片。
步骤310,将窗口皮肤图片的alpha通道的值调整为第一alpha通道的值,将全模糊图片的alpha通道的值调整为第二alpha通道的值。
在本发明实施例中,通过生成并在预览窗口中叠加显示窗口皮肤图片和全模糊图片,并在用户调节第一编辑控件和/或第二编辑控件的过程中,对上述两张图片的alpha通道的值进行调整,以模拟亮度和模糊度调节后的显示效果。由于根据模糊半径对图片进行模糊处理的过程较为复杂,其需要消耗较多的时间和处理资源,因此采用上述方式既能够让用户从感官上体验到模糊度调节后的显示效果,又可以节省处理资源,且能够更为及时地呈现调节后的显示效果。
步骤311,在获取到设置完成指示之后,根据预设alpha通道的值和第一调节值计算第三alpha通道的值,并根据预设模糊半径和第二调节值计算调节后的模糊半径。
设置完成指示用于指示用户对侧边菜单的皮肤设置已完成。例如,用户选择目标预览图,并对亮度和/或模糊度进行调节之后,触发设置完成指示。可选地,如图4所示,用户点击第三操作控件425触发设置完成指示,相应地,终端在获取到对应于第三操作控件425的触发信号之后,即获取到设置完成指示。
在获取到设置完成指示之后,终端真正地对目标皮肤图片的亮度和/或透明度进行调节。可选地,第三alpha通道的值为预设alpha通道的值和第一调节值的乘积,例如,预设alpha通道的值为255,第一调节值为0.5,则第三alpha通道的值即为127。可选地,调节后的模糊半径是预设模糊半径和第二调节值的乘积。例如,预设模糊半径为50像素,第二调节值为0.2,则调节后的模糊半径即为10像素。
另外,在步骤311之后,可以依次执行312和313,并在步骤313之后执行步骤316;也可以依次执行314和315,并在步骤315之后执行步骤316。
步骤312,将目标皮肤图片的alpha通道的值调整为第三alpha通道的值,得到第一中间图片。
步骤313,根据调节后的模糊半径对第一中间图片进行模糊处理,得到处理后的目标皮肤图片。
步骤314,根据调节后的模糊半径对目标皮肤图片进行模糊处理,得到第二中间图片。
步骤315,将第二中间图片的alpha通道的值调整为第三alpha通道的值,得到处理后的目标皮肤图片。
在第一种可能的实现方式中,如上述步骤312和步骤313,终端先进行亮度调节,而后进行模糊度调节。在第二种可能的实现方式中,如上述步骤314和步骤315,终端先进行模糊度调节,而后进行亮度调节。
其中,亮度调节是通过改变alpha通道的值实现的。alpha通道的值与亮度值之间存在一一对应的映射关系,也即,改变alpha通道的值可以等同于改变亮度值。模糊度调节可通过采用高斯模糊算法根据调节后的模糊半径对目标皮肤图片进行模糊处理实现。
步骤316,将处理后的目标皮肤图片应用于侧边菜单。
可选地,终端将处理后的目标皮肤图片调整为与侧边菜单相适配的适配皮肤图片,调用预设接口将适配皮肤图片存储于指定路径,向侧边菜单进程发送重启通知,以使得侧边菜单进程在根据重启通知重启之后,从指定路径中获取适配皮肤图片,而后在侧边菜单中加载显示适配皮肤图片。有关本步骤的介绍说明可参见图1实施例中针对步骤104的介绍说明,本实施例对此不再赘述。
结合参考图4,用户点击第三操作控件423之后,终端获取到对应于第三操作控件423的触发信号,终端在皮肤设置界面42的上层叠加显示皮肤应用界面43,皮肤应用界面43中包括提示信息431和进度条432,当进度条432指示的进度达到100%时,终端跳转显示侧边菜单41,此时目标预览图421a对应的目标皮肤图片已成功应用至侧边菜单41。
本发明实施例提供的方法,提供了为终端的侧边菜单设置和更换皮肤的功能,使得用户能够自定义侧边菜单的显示样式,丰富侧边菜单的显示样式。
另外,在本发明实施例中,还提供了对皮肤图片的亮度、模糊度等显示样式进行自定义设置的功能,从而更好地满足用户的个性化需求。
另外,在本发明实施例中,还通过在皮肤设置界面中显示预览窗口,能够使用户更为直观地感受到将目标皮肤图片应用于侧边菜单时的显示效果。
另外,在本发明实施例中,还通过生成并在预览窗口中叠加显示窗口皮肤图片和全模糊图片,并在用户调节第一编辑控件和/或第二编辑控件的过程中,对上述两张图片的alpha通道的值进行调整,以模拟亮度和模糊度调节后的显示效果,采用上述方式,既能够让用户从感官上体验到模糊度调节后的显示效果,又可以节省处理资源,且能够更为及时地呈现调节后的显示效果。
以下实施例用于对本地皮肤图片的预览图的生成过程进行介绍说明。如图5所示,该生成过程包括如下几个步骤。
步骤501,在获取到对应于皮肤设置界面中的第二操作控件的触发信号之后,显示相册图片列表。
可选地,相册图片列表中包含终端本地存储的图片。相册图片列表中包括至少一张相册图片。相册图片列表可以是一个,也可以是多个。终端在获取到对应于皮肤设置界面中的第二操作控件的触发信号之后,调用相册应用,显示相册图片列表。
步骤502,在获取到对应于相册图片列表中的目标相册图片的选择信号之后,将目标相册图片作为本地皮肤图片,并生成本地皮肤图片的预览图。
目标相册图片是用户选择的相册图片。目标相册图片可以是一张,也可以是多张。需要说明的是,若相册图片列表为多个时,则需要先在多个相册图片列表中选择目标图片列表,然后从目标图片列表中选择目标相册图片。
终端在获取到本地皮肤图片之后,对本地皮肤图片进行处理,得到本地皮肤图片的预览图,并将上述预览图保存至预设的存储路径中。需要说明的是,该存储路径所能存储的图片的数量不大于预设数值,在该存储路径中已存储的图片的数量达到预设数值的情况下,若需要继续添加图片,则将该存储路径中最先存储的图片删除。预设数值可以根据实际需求预先设定,例如10。
客户端对本地皮肤图片的处理可以包括压缩处理、尺寸转换、分辨率转换等。其中,压缩处理所采用的算法可以是基于神经网络的压缩算法、jpeg(jointphotographicexpertsgroup,联合图像专家小组)压缩算法等等,本发明实施例对此不作限定。尺寸转换是指将本地皮肤图片的尺寸转换至预览图的尺寸,可以通过对本地皮肤图片的尺寸进行等比例缩放得到。分辨率转换是指将本地皮肤图片的分辨率转换至预览图的分辨率。
步骤503,跳转显示皮肤设置界面,在皮肤设置界面中添加显示本地皮肤图片的预览图。
可选地,相册图片列表的上层显示有用于触发完成选择本地皮肤图片的操作控件,终端在获取到对应于上述操作控件的触发信号之后,跳转显示皮肤设置界面,此时皮肤设置界面中显示有本地皮肤图片的预览图。
结合参考图6,其示出了本发明实施例示出的从相册图片列表中选择本地皮肤图片的界面示意图。皮肤设置界面62中包括第二操作控件622,用户触发第二操作控件622之后,终端跳转显示相册图片列表60,相册图片列表60包括用于指示选择完成的操作控件601和至少一张相册图片602,用户在至少一张相册图片602中选择出目标相册图片603,并点击上述操作控件601,此时终端跳转至皮肤设置界面62,皮肤设置界面62中包括根据目标相册图片603生成的本地皮肤图片的预览图628。
综上所述,本发明实施例提供的方法,可以将本地相册中的相册图片作为应用于侧边菜单的皮肤图片,提供给用户更多应用于侧边菜单的皮肤图片的选择,满足用户的个性化需求。
以下实施例用于对网络皮肤图片的预览图的生成过程进行介绍说明。如图7所示,该生成过程包括如下的几个步骤。
步骤701,从服务器获取皮肤名单。
皮肤名单包括至少一张网络皮肤图片的标识和下载地址。网络皮肤图片的标识用于唯一标识网络皮肤图片。可选地,网络皮肤图片的标识的类型为“int”。可选地,网络皮肤图片的下载地址是该网络皮肤图片对应的统一资源定位符(uniformresourcelocator,url)。可选地,网络皮肤图片的下载地址的类型为“string”。
可选地,皮肤名单中还包括至少一张网络皮肤图片的配置信息。配置信息中可以包括网络皮肤图片的md5(message-digestalgorithm5,信息摘要算法第五版)、用于指示是否显示外部小红点配置的参数,用于显示提醒标签的参数,用于指示网络皮肤图片的优先级的参数,用于指示网络皮肤图片的生效时间段的参数等等,本发明实施例对此不作限定。
可选地,网络皮肤图片的md5由服务器对时间值进行加密得到,时间值是服务器获取该网络皮肤图片的时间。终端可通过网络皮肤图片的md5对网络皮肤图片的来源进行校验,例如,终端对网络皮肤图片的md5进行解密,若能解密,则来源合法,若不能解密,则来源不合法。此外,对于同一张网络皮肤图片,若md5不同,则说明该网络皮肤图片已更新。可选地,网络皮肤图片的md5的类型为“string”。
用于指示是否显示外部小红点配置的参数是指终端接收到新的皮肤名单时,是否在第一操作控件的上层显示小红点,以提醒用户存在新的皮肤名单,进而引导用户对侧边菜单进行换肤操作。可选地,用于指示是否显示外部小红点配置的参数的类型为“int”。
用于显示提醒标签的参数用于对皮肤图片设置提醒标签,提醒标签用于指示该网络皮肤图片是新获取的皮肤图片。例如,终端获取该网络图片的时长小于预设时长,则为该网络皮肤图片设置提醒标签。可选地,用于显示提醒标签的参数的类型为“int”。
可选地,服务器根据网络皮肤图片的有效时长确定网络皮肤图片的优先级,并生成用于指示网络皮肤图片的优先级的参数。可选地,网络皮肤图片的优先级用于指示网络皮肤图片在皮肤设置界面的排列顺序。用于指示网络皮肤图片的优先级的参数的类型为“int”。
可选地,服务器确定每张网络皮肤图片的生效时间段,并生成用于指示网络皮肤图片的生效时间段的参数。后续终端发送用于请求下载该网络皮肤图片的皮肤下载请求之前,先检测当前时间是否处于网络皮肤图片的生效时间段内,若处于上述生效时间段内,则发送皮肤下载请求,若不处于上述生效时间段内,则不发送皮肤下载请求。可选地,用于指示网络皮肤图片的生效时间段的类型为“string”。
终端从服务器获取皮肤名单的方式,包括主动获取方式和被动获取方式。主动获取方式是指终端主动从服务器请求获取皮肤名单。被动获取方式是指服务器每隔预设时间间隔向终端发送皮肤名单。
步骤702,根据网络皮肤图片的下载地址向服务器发送皮肤下载请求。
皮肤下载请求用于请求将网络皮肤图片从服务器下载至终端本地。皮肤下载请求中携带网络皮肤图片的标识。一个皮肤下载请求可以用于请求下载一张网络皮肤图片,也可以请求下载多张网络皮肤图片。
可选地,终端在获取到对应于第一操作控件的触发信号之后,向服务器发送皮肤下载请求。
相应地,服务器接收终端发送的皮肤下载请求,并根据皮肤下载请求中携带的网络皮肤图片的标识向客户端返回相应的网络皮肤图片。
步骤703,接收服务器发送的网络皮肤图片。
步骤704,生成网络皮肤图片的预览图。
终端生成网络皮肤图片的预览图的方式与上文介绍的生成本地皮肤图片的预览图的方式相同,参见上文介绍说明,本实施例对此不再赘述。而后,终端将网络皮肤图片的预览图以及网络皮肤图片保存至预设的存储路径中。该存储路径与保存本地皮肤图片的预览图的存储路径可以相同,也可以不同。
步骤705,在皮肤设置界面中添加显示网络皮肤图片的预览图。
综上所述,本发明实施例提供的方法,可以从服务器中获取应用于侧边菜单的皮肤图片,提供给用户更多应用于侧边菜单的皮肤图片的选择,满足用户的个性化需求。
下述为本发明装置实施例,可以用于执行本发明方法实施例。对于本发明装置实施例中未披露的细节,请参照本发明方法实施例。
请参考图8,其示出了本发明一个实施例提供的为呼出菜单设置皮肤的装置的框图。该装置具有实现上述方法示例的功能,所述功能可以由硬件实现,也可以由硬件执行相应的软件实现。该装置可以包括:第一显示模块801、第二显示模块802、第一获取模块803和应用模块804。
第一显示模块801,用于在获取到对应于侧边菜单的呼出指示时,显示所述侧边菜单,所述侧边菜单中包括第一操作控件。
第二显示模块802,用于在获取到对应于所述第一操作控件的触发信号之后,显示皮肤设置界面,所述皮肤设置界面中包括至少一张皮肤图片的预览图和至少一个编辑控件,每一个编辑控件用于调节所述皮肤图片的一个维度的参数。
第一获取模块803,用于获取对应于目标预览图的选择信号。
应用模块804,用于将所述目标预览图对应的目标皮肤图片应用于所述侧边菜单。
可选地,所述皮肤设置界面中还包括第一编辑控件和第二编辑控件,所述第一编辑控件用于调节所述目标皮肤图片的亮度,所述第二编辑控件用于调节所述目标皮肤图片的模糊度。
可选地,所述皮肤设置界面中还包括预览窗口,所述预览窗口用于展示将所述目标预览图对应的目标皮肤图片应用于所述侧边菜单时的显示效果。
可选地,所述装置还包括:第一生成模块、图片处理模块和第三显示模块(图中未示出)。
第一生成模块,用于对所述目标预览图或者所述目标皮肤图片进行缩放,生成与所述预览窗口相适配的窗口皮肤图片。
图片处理模块,用于复制所述窗口皮肤图片,并采用高斯模糊算法根据预设模糊半径对复制得到的所述窗口皮肤图片进行模糊处理,得到全模糊图片。
第三显示模块,用于在所述预览窗口中显示侧边菜单图片、所述窗口皮肤图片和所述全模糊图片。
可选地,所述装置还包括:第二获取模块、调节值获取模块、第一计算模块和第一调整模块(图中未示出)
第二获取模块,用于获取作用于所述第一编辑控件的第一调节信号和/或作用于所述第二编辑控件的第二调节信号。
调节值获取模块,用于获取第一编辑控件对应的第一调节值和第二编辑控件对应的第二调节值。
第一计算模块,用于根据预设阿尔法alpha通道的值、所述第一调节值和所述第二调节值,分别计算第一alpha通道的值和第二alpha通道的值。
第一调整模块,用于将所述窗口皮肤图片的alpha通道的值调整为所述第一alpha通道的值,将所述全模糊图片的alpha通道的值调整为所述第二alpha通道的值。
可选地,所述装置还包括:第二计算模块和第二调整模块(图中未示出)。
第二计算模块,用于在获取到设置完成指示之后,根据所述预设alpha通道的值和所述第一调节值计算第三alpha通道的值,并根据预设模糊半径和所述第二调节值计算调节后的模糊半径。
第二调整模块,用于将所述目标皮肤图片的alpha通道的值调整为所述第三alpha通道的值,得到第一中间图片,采用高斯模糊算法根据所述调节后的模糊半径对所述第一中间图片进行模糊处理,得到处理后的目标皮肤图片;或者,采用高斯模糊算法根据所述调节后的模糊半径对所述目标皮肤图片进行模糊处理,得到第二中间图片,将所述第二中间图片的alpha通道的值调整为所述第三alpha通道的值,得到处理后的目标皮肤图片;其中,所述处理后的目标皮肤图片应用于所述侧边菜单。
可选地,所述装置还包括:第四显示模块、第二生成模块和第一添加模块(图中未示出)。
第四显示模块,用于在获取到对应于所述皮肤设置界面中的第二操作控件的触发信号之后,显示相册图片列表,所述相册图片列表中包括至少一张相册图片。
第二生成模块,用于在获取到对应于所述相册图片列表中的目标相册图片的选择信号之后,将所述目标相册图片作为本地皮肤图片,并生成所述本地皮肤图片的预览图。
第一添加模块,用于跳转显示所述皮肤设置界面,在所述皮肤设置界面中添加显示所述本地皮肤图片的预览图。
可选地,所述装置还包括:名单获取模块、请求发送模块、图片接收模块、第三生成模块和第二添加模块(图中未示出)。
名单获取模块,用于从服务器获取皮肤名单,所述皮肤名单包括至少一张网络皮肤图片的标识和下载地址。
请求发送模块,根据所述网络皮肤图片的下载地址向所述服务器发送皮肤下载请求,所述皮肤下载请求中携带所述网络皮肤图片的标识。
图片接收模块,用于接收所述服务器发送的所述网络皮肤图片。
第三生成模块,用于生成所述网络皮肤图片的预览图。
第二添加模块,用于在所述皮肤设置界面中添加显示所述网络皮肤图片的预览图。
可选地,所述应用模块804,用于:
将所述目标皮肤图片调整为与所述侧边菜单相适配的适配皮肤图片;
调用预设接口将所述适配皮肤图片存储于指定路径;
向侧边菜单进程发送重启通知,以使得所述侧边菜单进程在根据所述重启通知重启之后,从所述指定路径中获取所述适配皮肤图片,而后在所述侧边菜单中加载显示所述适配皮肤图片。
综上所述,本发明实施例提供的装置,提供了为终端的侧边菜单设置和更换皮肤的功能,使得用户能够自定义侧边菜单的显示样式,丰富侧边菜单的显示样式。
需要说明的是,上述实施例提供的装置,在实现其功能时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的装置与方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
请参考图9,其示出了本发明一个实施例提供的终端的结构示意图。该终端用于实施上述实施例中提供的为呼出菜单设置皮肤的方法。具体来讲:
终端900可以包括rf(radiofrequency,射频)电路910、包括有一个或一个以上计算机可读存储介质的存储器920、输入单元930、显示单元940、传感器950、音频电路960、wifi(wirelessfidelity,无线保真)模块970、包括有一个或者一个以上处理核心的处理器980、以及电源990等部件。本领域技术人员可以理解,图9中示出的终端结构并不构成对终端的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。其中:
rf电路910可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,交由一个或者一个以上处理器980处理;另外,将涉及上行的数据发送给基站。通常,rf电路910包括但不限于天线、至少一个放大器、调谐器、一个或多个振荡器、用户身份模块(sim)卡、收发信机、耦合器、lna(lownoiseamplifier,低噪声放大器)、双工器等。此外,rf电路910还可以通过无线通信与网络和其他设备通信。所述无线通信可以使用任一通信标准或协议,包括但不限于gsm(globalsystemofmobilecommunication,全球移动通讯系统)、gprs(generalpacketradioservice,通用分组无线服务)、cdma(codedivisionmultipleaccess,码分多址)、wcdma(widebandcodedivisionmultipleaccess,宽带码分多址)、lte(longtermevolution,长期演进)、电子邮件、sms(shortmessagingservice,短消息服务)等。
存储器920可用于存储软件程序以及模块,处理器980通过运行存储在存储器920的软件程序以及模块,从而执行各种功能应用以及数据处理。存储器920可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据终端900的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器920可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。相应地,存储器920还可以包括存储器控制器,以提供处理器980和输入单元930对存储器920的访问。
输入单元930可用于接收输入的数字或字符信息,以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。具体地,输入单元930可包括触敏表面931以及其他输入设备932。触敏表面931可以是触摸板、触摸屏。除了触敏表面931,输入单元930还可以包括其他输入设备932。具体地,其他输入设备932可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元940可用于显示由用户输入的信息或提供给用户的信息以及终端900的各种图形用户接口,这些图形用户接口可以由图形、文本、图标、视频和其任意组合来构成。显示单元940可包括显示面板941,可选的,可以采用lcd(liquidcrystaldisplay,液晶显示器)、oled(organiclight-emittingdiode,有机发光二极管)等形式来配置显示面板941。
终端900还可包括至少一种传感器,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板941的亮度,接近传感器可在终端900移动到耳边时,关闭显示面板941和/或背光。作为运动传感器的一种,重力加速度传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于终端900还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路960、扬声器961,传声器962可提供用户与终端900之间的音频接口。音频电路960可将接收到的音频数据转换后的电信号,传输到扬声器961,由扬声器961转换为声音信号输出;另一方面,传声器962将收集的声音信号转换为电信号,由音频电路960接收后转换为音频数据,再将音频数据输出处理器980处理后,经rf电路910以发送给比如另一终端,或者将音频数据输出至存储器920以便进一步处理。音频电路960还可能包括耳塞插孔,以提供外设耳机与终端900的通信。
wifi属于短距离无线传输技术,终端900通过wifi模块970可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图9示出了wifi模块970,但是可以理解的是,其并不属于终端900的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器980是终端900的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器920内的软件程序和/或模块,以及调用存储在存储器920内的数据,执行终端900的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器980可包括一个或多个处理核心;优选的,处理器980可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器980中。
终端900还包括给各个部件供电的电源990(比如电池),优选的,电源可以通过电源管理系统与处理器980逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。电源990还可以包括一个或一个以上的直流或交流电源、再充电系统、电源故障检测电路、电源转换器或者逆变器、电源状态指示器等任意组件。
尽管未示出,终端900还可以包括蓝牙模块等,在此不再赘述。
具体在本实施例中,终端900还包括有存储器,以及至少一条指令、至少一段程序、代码集或指令集,其中所述至少一条指令、至少一段程序、代码集或指令集存储于存储器中,且经配置以由一个或者一个以上处理器执行,以实现上述为呼出菜单设置皮肤的方法中各个步骤的功能。
在示例性实施例中,还提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或指令集由为呼出菜单设置皮肤的设备的处理器加载并执行以实现上述方法实施例中的各个步骤。可选地,上述计算机可读存储介质可以是rom、随机存取存储器(ram)、cd-rom、磁带、软盘和光数据存储设备等。
在示例性实施例中,还提供了一种计算机程序产品,当该计算机程序产品被执行时,其用于实现上述方法实施例中的各个步骤的功能。
应当理解的是,在本文中提及的“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。本文中使用的“第一”、“第二”以及类似的词语并不表示任何顺序、数量或者重要性,而只是用来区分不同的组成部分。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
以上所述仅为本发明的示例性实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!