客户端自定义表单生成方法、存储介质与流程

本发明涉及移动端ui设计领域,具体说的是一种客户端自定义表单生成方法、存储介质。
背景技术:
移动端(客户端)ui设计中经常会有许多需要展示信息或填写资料的页面,如实名认证表单(包括姓名、手机号码、身份证职业等信息)的生成、填写和递交。这些页面不需要下拉刷新或加载更多。表单由很多行组成,每一行可能是一个单选框、多选框、输入框或下拉弹窗等。
现有的基于移动端的表单通常开发起来都是一些xml文件的堆积,毫无技术含量又费时费力,而且固定的xml又不能根据需求自由变换每一行的内容。
因此,有必要提供一种客户端自定义表单渲染和提交方法,节省不必要的体力劳动,提高开发效率以及代码的复用能力。
技术实现要素:
本发明所要解决的技术问题是:提供一种客户端自定义表单生成方法、存储介质,实现自定义生成表单,提高开发效率和代码的复用能力。
为了解决上述技术问题,本发明采用的技术方案为:
移动端自定义表单生成方法,包括:
在服务端配置生成表单数据及其对应的表单id;
客户端依据表单id向服务端请求获取对应的表单数据;
客户端解析接收到的表单数据,渲染得到对应的表单列表;
客户端接收用户对应所述表单列表的操作,生成表单用户数据,并将其提交至服务端;
服务端生成对应所述表单用户数据的表单用户数据id。
本发明提供的另一个技术方案为:
一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现以下步骤:
在服务端配置生成表单数据及其对应的表单id;
客户端依据表单id向服务端请求获取对应的表单数据;
客户端解析接收到的表单数据,渲染得到对应的表单列表;
客户端接收用户对应所述表单列表的操作,生成表单用户数据,并将其提交至服务端;
服务端生成对应所述表单用户数据的表单用户数据id。
本发明的有益效果在于:本发明通过表单配置人员事先在服务端添加表单配置,生成表单数据及其对应的表单id;客户端依据表单的标识表单id向服务端请求已经配置好的表单数据,并解析渲染得到可交互的表单列表;客户端接收用户对表单的操作后将其提交至服务端,通过服务端生成表单用户数据对应的表单用户数据id。配置人员可以根据接口中的字段来自由组合各种控件,再通过客户端与服务端的交互,优化移动端表单ui的生成方法,实现客户端具备自定义表单组件功能,服务端具备自定义表单功能;由此省去现有表单开发过程中很多不必要的体力劳动,以及重复的代码堆积,进而提高开发效率,以及代码的复用能力,提高表单配置的灵活性。
附图说明
图1为本发明一种客户端自定义表单生成方法的流程示意图;
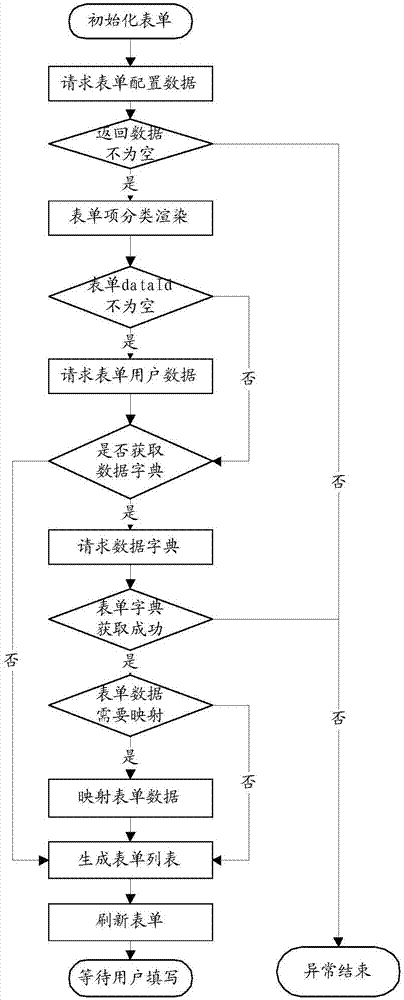
图2为本发明实施例一中客户端解析表单数据的流程示意图;
图3为本发明实施例一中提交表单后的流程示意图。
具体实施方式
为详细说明本发明的技术内容、所实现目的及效果,以下结合实施方式并配合附图予以说明。
本发明最关键的构思在于:配置人员可以根据接口中的字段来自由组合各种控件,再通过客户端与服务端的交互,优化客户端表单ui的生成方法,实现客户端具备自定义表单组件功能,服务端具备自定义表单功能。
请参照图1,本发明提供一种客户端自定义表单生成方法,包括:
在服务端配置生成表单数据及其对应的表单id;
客户端依据表单id向服务端请求获取对应的表单数据;
客户端解析接收到的表单数据,渲染得到对应的表单列表;
客户端接收用户对应所述表单列表的操作,生成表单用户数据,并将其提交至服务端;
服务端生成对应所述表单用户数据的表单用户数据id。
从上述描述可知,本发明的有益效果在于:优化移动端表单ui的生成方法,避免重复的代码堆积,提高开发效率,提高代码的复用能力;提高表单配置的灵活性,用户可以动态配置表单内容,减少重新开发和发布工作。
进一步的,所述表单数据包括表单列表中各表单项的类型,类型中包括对应的数据校验方式;
所述客户端接收用户对应所述表单列表的操作,生成用户数据,并将其提交至服务端,具体为:
客户端接收对应所述表单列表的表单用户数据;
客户端枚举所有表单项,依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否符合要求,若否,则报错;
若是,则将所述表单用户数据提交至服务端。
由上述描述可知,客户端将对用户录入、编辑的表单用户数据检验是否符合要求,提高表单用户数据的有效性。
进一步的,所述数据校验方式包括是否为必填和数据格式正则判断;
所述客户端枚举所有表单项,依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否符合要求,若否,则报错,具体为:
客户端枚举所有表单项,依据当前表单项的类型对应的校验信息判断当前的表单项是否为必填,若是,则判断是否存在对应的表单用户数据,若否,则报错;
依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否合法,若否,则报错。
由上述描述可知,验证包括是否所有必填表单项都已填入表单用户数据,以及各项表单的用户数据是否合法,实现全面、准确地验证表单用户数据。
进一步的,所述若是之后,所述提交之前,还包括:
若客户端判断有文件需要上传,则将所述文件上传至服务端;
若上传失败,则报错。
由上述描述可知,同时支持表单中文件上传功能,并验证上传是否成功,实现表单功能多样化。
进一步的,所述数据校验方式还包括数据字典;
所述客户端解析接收到的表单数据,渲染得到对应的表单列表,具体为:
客户端解析接收到的表单数据,对其进行分类渲染,得到对应的表单项,所述表单项为单选框、多选框、下拉框、时间选择框以及图片选择框其中的一种或多种;
若当前表单项为多选框或下拉框,则依据对应的表单数据是否存在数据字典,判断当前表单项是否进行映射;
若是,则完成当前表单项中选项的数据映射。
由上述描述可知,通过数据字典实现多选项框以及下拉框中选项的数据映射,方便国际化翻译。
进一步的,还包括:
客户端依据表单id和表单用户数据id向服务端请求获取对应的表单数据和表单用户数据;
客户端解析接收到的表单id和表单用户id,渲染得到对应的表单列表以及表单列表内的表单用户数据。
由上述描述可知,可通过客户端直接依据表单用户数据id获取提交过的表单用户数据,实现表单内容的再现。
进一步的,还包括:
客户端接收用户对应所述表单用户数据的修改,得到新的表单用户数据,并将其提交至服务端;
服务端依据所述新的表单用户数据,生成对应的新的表单用户数据id。
由上述描述可知,可对表单中的数据进行修改,生成新的表单用户数据并更新对应的表单用户数据id,实现表单内容的更新。
本发明提供的另一个技术方案为:
一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现以下步骤:
在服务端配置生成表单数据及其对应的表单id;
客户端依据表单id向服务端请求获取对应的表单数据;
客户端解析接收到的表单数据,渲染得到对应的表单列表;
客户端接收用户对应所述表单列表的操作,生成表单用户数据,并将其提交至服务端;
服务端生成对应所述表单用户数据的表单用户数据id。
进一步的,所述表单数据包括表单列表中各表单项的类型,类型中包括对应的数据校验方式;
所述客户端接收用户对应所述表单列表的操作,生成用户数据,并将其提交至服务端步骤具体为:
客户端接收对应所述表单列表的表单用户数据;
客户端枚举所有表单项,依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否符合要求,若否,则报错;
若是,则将所述表单用户数据提交至服务端。
进一步的,所述数据校验方式包括是否为必填和数据格式正则判断;
所述客户端枚举所有表单项,依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否符合要求,若否,则报错步骤,具体为:
所述客户端枚举所有表单项,依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否符合要求,若否,则报错,具体为:
客户端枚举所有表单项,依据当前表单项的类型对应的校验信息判断当前的表单项是否为必填,若是,则判断是否存在对应的表单用户数据,若否,则报错;
依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否合法,若否,则报错。
实施例一
本实施例提供一种客户端自定义表单生成方法,优化客户端(移动端)表单ui的生成方式,能避免重复的代码堆积和带来不必要的体力劳动,实现开发效率以及代码复用能力的显著提高,同时还能提高表单配置的灵活性,实现动态配置表单内容。
本实施例的方法包括:
s1:表单配置人员在服务端添加表单配置,生成表单数据,以及对应的表单id(formid)。
可选的,所述表单数据中包括表单列表的类型,每种类型中包含数据校验方式(是否为必填、数据格式正则判断、数据字典等)。即表单json数据中包含相关校验信息。
其中,所述表单数据优选为json格式数据,json数据格式比较简单,易于读写,格式都是压缩的,占用带宽小,且易于客户端解析;所述表单id作为表单的唯一标识,供用户在获取表单数据时使用(formid是由36位数字构成的字符串,作为表单的唯一标识,客户端将formid作为参数向服务端请求获取对应表单的json数据)。
s2:客户端依据表单id向服务端请求获取对应的表单数据。
需要说明的是,用户首次待填写表单时(即用户未填入数据的空白表单),服务端是还未存储有对应该用户填写表单后生成的表单用户数据的(表单用户数据同样为json格式),而在用户编辑表单并提交一次后,服务端将存储有对应该用户填写的表单内容的表单用户数据,并生成对应的表单用户id(dataid)。所述表单用户id用于提交和查询表单中的用户json数据(表单用户数据),表单创建时未生成,用户提交一次表单后生成。
因此,该步骤可选的,用户可以通过查询表单服务端数据库或请求表单服务端来获取相应的formid和dataid,再将formid和dataid作为参数向表单服务端发起请求获取相应的表单json数据以及对应的表单用户json数据。其中,首次填写表单情况一般只获取formid,只将其作为参数向服务端发起请求;若是已递交过表单的的用户,可以同时将formid和dataid作为参数。
s3:客户端解析接收到的表单数据,渲染得到对应的表单列表。
具体的,若客户端只接收到表单数据,则解析表单json数据,渲染表单,生成相应表单列表,如单选框、多选框、下拉框、时间选择框、图片选择框等。若客户端同时接收到表单数据以及表单用户数据,则解析得到表单以及表单内数据。
可选的,请参阅图2,所述s3可以包括以下子步骤:
s301:客户端接收表单json数据,对表单项进行分类渲染,生成相应的表单列表,如单选框、多选框、下拉框、时间选择框、图片选择框等;
s302:判断表单dataid是否为空,若是,则将接收到的表单用户数据将作为表单列表中数据的回填;即用户同时向服务端请求对应一表单用户id的表单用户数据,并接收到表单用户数据;执行s303;
若表单dataid为空,即用户未向服务端发送表单dataid时,执行s303;
s303:客户端根据是否获取数据字典,判断表单数据是否进行映射,如果需要映射,则完成多选框和下拉框中的选项的数据映射,使用数据字典的目的在于方便国际化翻译。
s304:表单json数据(或表单数据以及表单用户数据一起)解析完成,生成表单列表,等待用户操作。
s4:客户端接收用户对应所述表单列表的操作,生成表单用户数据,并将其提交至服务端。
具体的,如表单已有数据,用户可进行修改;如果表单为空白,则用户进行编辑填写。用户完成对表单的操作,提交表单数据,如果是新增表单(首次填写该表单),服务端请求成功后将生成新的dataid,如果是修改表单,服务端将表单数据保存到表单对应的dataid数据库保存。
可选的,该步骤可以包括以下子步骤:
s401:用户对表单列表进行录入、编辑和提交操作;客户端接收用户对应所述表单列表的表单用户数据,即所述操作对应的数据;
s402:客户端接收用户提交表单的请求;具体请查阅图3;
客户端枚举所有表单项,依据当前表单项的类型对应的校验信息判断当前的表单项是否为必填,若否,则继续枚举,继续判断一下表单项;
若是,则判断当前表单项是否存在对应的表单用户数据,若不存在,则报错;若存在,则依据表单项的类型对应的校验信息判断表单用户数据是否合法(如密码项的字符个数以及字符类型是否符合要求等,即判断是否符合表单配置人员预先配置的表单项要求),若否,则报错;若是,则继续枚举,继续判断一下表单项,直至遍历所有表单项全部;
s403:客户端判断是否有文件需要上传,若有,则将所述文件上传至服务端;若上传失败,则报错;若上传成功,则继续执行表单数据提交,执行s405;如果表单报错则执行步骤404;
s404:用户对表单的报错信息进行勘误,修改表单数据,重新提交,返回执行s402;
s405:表单提交成功,则通知用户表单已成功提交并退出表单编辑页面.
s5:服务端生成对应所述表单用户数据的表单用户数据id。
具体的,服务端接收客户端提交的表单用户数据,并生成对应的表单用户数据id;同时将表单用户数据及其对应的表单用户数据id存入数据库中。
实施例二
本实施例对应实施例一,提供一具体运用场景。
本实施例的运用场景为实名认证表单的实现。
背景:许多的软件或系统都需要用户进行实名认证后才能使用,此时用户需要填写表单,并提交到后台,进行实名认证的判断。表单的内容通常包括姓名、手机号码、身份证(号码及正反面照片)、民族、姓名、出生日期、职业等,后台在设置表单时,对这些表单项的属性要求可能不一致,排列顺序校验规则等都有不同,这时采用自定义表单的渲染和提交方案可以很好的解决这个问题。
实现步骤:
表单配置人员在服务端配置生成实名认证表单fromid,该表单包含选项有:姓名(必填)、性别(必填)、手机号码(必填)、身份证号码(必填)、身份证正反面图片(必填)、民族(使用数据字典)、职业(使用数据字典),表单配置人员将实名认证表单formid配置到实名认证的服务端数据库,以便客户端获取。
客户端向实名认证服务端请求,获取实名认证状态,其中认证状态包含:未认证、已提交、未通过、已实名。
未认证状态:客户端向实名认证服务端发起请求获取实名认证表单formid,客户端再将实名认证表单formid作为参数向自定义表单服务端发起请求,获取表单json数据,客户端使用表单json数据渲染表单列表,用户输入表单数据,提交表单生成表单用户数据dataid,等待审核人员审核。
已提交状态:显示审核中;
未通过状态:显示失败原因,用户重新提交审核,客户端向实名认证服务端发起请求获取实名认证表单formid和表单用户数据dataid,客户端再将formid和dataid作为参数向表单服务端发起请求获取表单json数据和表单用户json数据,客户端使用json数据完成表单列表渲染,用户修改表单,提交表单数据到dataid,等待审核人员审核。
已实名:显示已实名。
实施例三
本实施例对应实施例一,提供一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现以下步骤:
在服务端配置生成表单数据及其对应的表单id;其中,所述表单数据包括表单列表中各表单项的类型,类型中包括对应的数据校验方式;所述数据校验方式包括是否为必填和数据格式正则判断、数据字典;
客户端依据表单id向服务端请求获取对应的表单数据;
客户端解析接收到的表单数据,渲染得到对应的表单列表;
客户端接收用户对应所述表单列表的操作,生成表单用户数据,并将其提交至服务端;
服务端生成对应所述表单用户数据的表单用户数据id。
还包括:
客户端依据表单id和表单用户数据id向服务端请求获取对应的表单数据和表单用户数据;
客户端解析接收到的表单id和表单用户id,渲染得到对应的表单列表以及表单列表内的表单用户数据。
还包括:
客户端接收用户对应所述表单用户数据的修改,得到新的表单用户数据,并将其提交至服务端;
服务端依据所述新的表单用户数据,生成对应的新的表单用户数据id。
可选的,所述客户端接收用户对应所述表单列表的操作,生成用户数据,并将其提交至服务端步骤具体为:
客户端接收对应所述表单列表的表单用户数据;
客户端枚举所有表单项,依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否符合要求,若否,则报错;
若是,则将所述表单用户数据提交至服务端。
具体的,所述客户端枚举所有表单项,依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否符合要求,若否,则报错,具体为:
客户端枚举所有表单项,依据当前表单项的类型对应的校验信息判断当前的表单项是否为必填,若是,则判断是否存在对应的表单用户数据,若否,则报错;
依据各表单项的类型对应的校验信息判断各表单项对应的表单用户数据是否合法,若否,则报错。
可选的,所述若是之后,所述提交之前,还包括:
若客户端判断有文件需要上传,则将所述文件上传至服务端;
若上传失败,则报错。
可选的,所述客户端解析接收到的表单数据,渲染得到对应的表单列表,具体为:
客户端解析接收到的表单数据,对其进行分类渲染,得到对应的表单项,所述表单项为单选框、多选框、下拉框、时间选择框以及图片选择框其中的一种或多种;
若当前表单项为多选框或下拉框,则依据对应的表单数据是否存在数据字典,判断当前表单项是否进行映射;
若是,则完成当前表单项中选项的数据映射。
综上所述,本发明提供的移动端自定义表单生成方法、存储介质,优化移动端表单ui的生成方法,避免重复的代码堆积,提高开发效率,提高代码的复用能力;提高表单配置的灵活性,用户可以动态配置表单内容,减少重新开发和发布工作。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等同变换,或直接或间接运用在相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!