一种电力供电区域采集数据可视化展示的方法与流程

本发明涉及电力供电区域采集技术领域,特别涉及需要在地图上用散点图进行展示的一种电力供电区域采集数据可视化展示的方法。
背景技术:
为了实现在用电信息采集系统中能够直观地展示供电区域数据的效果,需要在页面中添加地图,同时在相应地图位置添加相应的展示数据。通过查询数据库中的数据,将供电区域的信息实时地展示在屏幕,并对数据进行相应的颜色标注,做到使供电区域的信息一目了然的效果。
目前,采集数据可视化展示主要使用的技术为svg绘制地图,使用svg地图主要有以下缺点:1、由于svg的地图为手工绘制,需要针对每个地市进行绘制,开发效率低;2、开发周期长,开发的时间大部分浪费在地图的绘制上以及各种逻辑的编写;3、学习成本高,开发地图需要掌握svg的绘制;4、实现的效果比较差。
技术实现要素:
为解决上述技术问题,本发明提供一种电力供电区域采集数据可视化展示的方法,借助echarts的json地图数据和业务需要的散点坐标数据并融入供电单位编码、供电区域类型等业务数据,对echarts的api进行了相应的封装。本发明的方案底层基于echarts,主要用到了echarts对象的geo、scatter、map三个模块,为了方便开发进行了二次封装。其中,geo用来显示地图、并配合scatter散点图做数据展示的功能,map主要作为地图的阴影来使用、实现地图的阴影效果。本发明所采用的技术方案如下:
一种电力供电区域采集数据可视化展示的方法,包括以下步骤:
步骤1、获取地图json数据;
步骤2、获取散点坐标数据,散点坐标数据为根据采集业务数据可视化展示的需要整理的json格式的文件,按照目前业务需要,为了展现散点图,以市为单位组织散点坐标的json文件,散点坐标文件json名与地市名相同;
步骤3、通过eclipse建立web工程,新建jsp页面用于进行页面展示,该方法可以根据传进的地图编码来获取服务器中的地图json数据和散点图需要的散点坐标数据;
步骤4、基于echarts的api,融入供电单位编码、供电区域、采集数据,封装js方法,避免了代码的重复编写,简化了开发步骤;
步骤5、在页面引入map.js方法完成地图创建并展示。
优选地,步骤4所述的封装js方法包括以下步骤:
步骤4.1、通过封装初始化方法initmap(),根据传入的id生成echarts对象,同时调用初始化参数方法initparam()初始化相关的参数;
步骤4.2、在完成地图容器的初始化方法之后,封装一个新的方法registmap()用于地图注册;
步骤4.3、地图注册完毕后,封装获取地图数据的方法gettmpdata();
步骤4.4、封装创建地图方法createtown();
步骤4.5、封装地图展示方法gettowndata();
步骤4.6、封装下转next()方法和返回back()方法,实现从全国地图到省再到市的收缩效果;
步骤4.7、将步骤4.1-4.6中的方法再次封装成map.js,在使用的时候引入该map.js文件,map.js会在页面加载过程中自动创建一个map对象,页面调用的时候就可以调用该对象中的方法。
优选地,步骤4.2所述的一个新的方法registmap()底层使用echarts自身的地图注册方法,同时加入用电信息采集系统的业务需要,重新封装地区编码、地区名称和地区类别三个参数。
优选地,步骤4.4所述的创建地图方法createtown()底层基于echarts的方法进行重新封装,在该方法中动态地拼接echarts创建地图需要的参数、并使用setoption()方法创建地图。
优选地,步骤4.5所述的地图展示方法gettowndata()根据传进的参数发送异步请求,通过jdbc查询数据库中的真实数据,等数据返回后将数据写入地图进行展示。
优选地,步骤4.1所述的根据传入的id生成echarts对象,包括:操作对象option、数据对象data、地图对象geocoordmap、区域颜色areacolor。
优选地,步骤1所述的获取地图json数据的方法是:地图json数据为echarts官网提供,根据电力供电区域采集业务数据可视化展示的需要下载相应的json文件。
本发明的有益效果:
1、本发明将绘制地图的方法进行了整合,同时该方法并不拘泥于现在整合的api,可以根据需要自行添加以适应不同的要求,并可使用于其他echarts组件的整合,为二次开发整合拓宽了思路。
2、通过与echart原生方法比较,使用极少的代码即可完成地图展示的编写,极大地提高了开发效率,适合基础较薄弱的开发者使用,降低了学习成本。
3、系统后台自动根据编号到指定文件夹找到对应编号的地图json文件并进行地图注册生成地图,同时会获取地图坐标数据,并加载模板数据,展示出坐标文件中的各个供电所的位置。同时发送ajax请求查询真实数据并在数据成功返回后重新加载散点数据,加载的时候只刷新散点数据,数据加载效率高。
4、设计了散点地图json文件名跟供电区域地市编码相同的方案,实现了动态的加载数据。
5、设计了坐标文件的组织格式,解决了地图数据初始化问题。
说明书附图
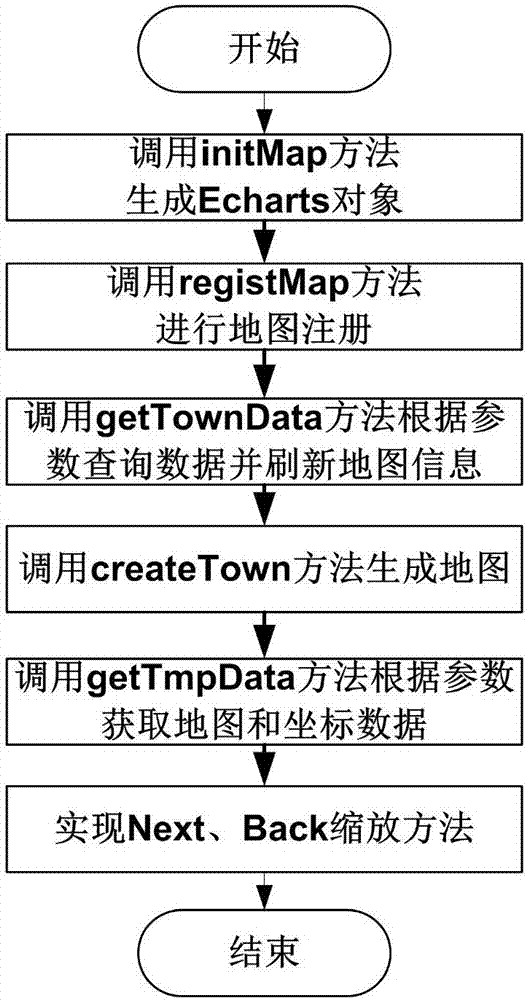
图1是本发明的逻辑流程框图;
图2是本发明的步骤4封装js方法的逻辑流程框图。
具体实施方式
下面结合附图,具体说明本发明的实施方式。
如图1所示,是本发明的逻辑流程框图。一种电力供电区域采集数据可视化展示的方法,本方法最终提供给使用者的是一个map.js,通过在使用页面的源码中引入该文件,即可调用相应的方法,即便没有学过echarts使用方法也可以轻松使用。具体包括以下步骤:
步骤1、获取地图json数据;地图json数据为echarts官网提供,根据电力供电区域采集业务数据可视化展示的需要下载相应的json文件。数据格式为标准的json格式,包括“type”、“features”、“id”、“properties”、“name”、“cp”、“childnum”、“geometry”、“coordinates”等属性。该文件保存在业务系统的约定好目录中,以供电单位编号.json命名。
具体实例:通过访问echarts官网下载四川省成都市地图json数据,重命名为5140100.json。保存入e200pro_web\src\main\webapp\js\dp\map\json\目录下,以备s4.3使用。文件格式内容如下:
步骤2、获取散点坐标数据,以市为单位组织散点坐标的json文件,散点坐标文件json名与地市名相同。将地图json文件与数据库中地市的编号对应,以供电单位编号.json命名,并将json文件统一放入指定的文件夹中,这样数据库便跟地图文件形成了一一对应的关系,通过城市编码便能获取对应的地图json文件进行注册绘制最后展示在页面。
该json文件中存放的是一个json数组,数组中放着市区各个区县的数据,其中每个区县数据中包含区县名称、编号和geo、datatemp,其中区县编号用于和地图匹配使用,geo用于地图上供电所的坐标定位,datatemp为模拟数据,为了避免数据库没有数据的时候地图展示空白。geo加载完城后每个坐标都会带供电所编号,datatemp中的数据便通过org_no来与坐标匹配,加载出散点图。散点图中的数据为data中的值,散点图上名称则为datatemp中的name字段。
具体实例:按照业务需要,编写整理成都市供电区域的散点坐标数据。保存为51401.json文件,存在e200pro_web\src\main\webapp\js\dp\map\geo\目录下,以备s4.3使用。文件格式内容如下:
步骤3、通过eclipse建立web工程e200pro_web,新建jsp页面desktop.jsp用于进行页面展示,该方法可以根据传进的地图编码来获取服务器中的地图json数据和散点图需要的散点坐标数据,这两部分数据已经在步骤1和步骤2中获取。
步骤4、基于echarts的api,融入供电单位编码、供电区域、采集数据,封装js方法,如图2所示,包括以下步骤:
步骤4.1、通过封装初始化方法initmap(),根据传入的id生成echarts对象,同时调用初始化参数方法initparam()初始化相关的参数,在初始化参数的时候优先考虑将需要重复使用的参数放到该方法中以减少重复创建,提高效率;通过传入id生成echarts的对象,包括:操作对象option、数据对象data、地图对象geocoordmap、区域颜色areacolor等;通过调用initparam()方法,根据生成不同的地图颜色方案,包括:默认颜色方案、在线人数颜色方案、台区线损率颜色方案等。
步骤4.2、在完成地图容器的初始化方法之后,封装一个新的方法registmap()用于地图注册;该方法底层使用echarts自身的地图注册方法,同时加入了用电信息采集系统的业务需要,重新封装了地区编码、地区名称和地区类别三个参数。地区编码用于获取对应的地图数据和坐标数据以及作为后台查询数据库的参数使用,地区名称用来展示当前位置,地区类别用去区分省地县等区域类别。其中地区编码和类型用于在数据库中查找数据,同时根据地图编码找到地图的数据文件和散点图坐标文件,文件名格式为org_no.json,其中org_no为变量,根据所传参数拼接不同的文件名来查找对应的文件,并根据找到的json文件进行地图的注册,区县名称用于在地图上显示当前区县名称。自动调用s4.3中的gettmpdata()方法。
步骤4.3、地图注册完毕后,封装获取地图数据的方法gettmpdata();根据传进的地图编码该方法可以获取服务器中的地图数据和散点图需要的地图坐标数据。其中地图数据需要从echarts官网下载,地图坐标数据则根据实际业务需要情况,按照着要求的json格式自行组织。完成数据准备后,便可以自动调用s4.4中的createtown()方法。
步骤4.4、封装创建地图方法createtown();调用完成后,系统后台根据编号到指定文件夹找到对应编号的地图json文件并进行地图注册生成地图,同时会获取地图坐标数据,并加载模板数据,展示出坐标文件中的各个供电区域的位置。同时发送ajax请求查询真实数据并在数据成功返回后重新加载散点数据。完成数据加载后,便可以自动调用s4.5中的gettowndata()方法。
步骤4.5、封装地图展示方法gettowndata();该方法会根据传进的参数发送异步请求,通过jdbc来查询数据库中的真实数据,等数据返回后将数据再次刷入地图,不同于第一次,此次刷新之刷入数据,与数据无关的其他参数不再重复输入,保证了地图刷新的效率。
步骤4.6、封装下转next()方法和返回back()方法,实现从全国地图到省再到市的收缩效果;
步骤4.7、将步骤4.1-4.6中的方法再次封装成map.js,在使用的时候引入该map.js文件,map.js会在页面加载过程中自动创建一个map对象,页面调用的时候就可以调用该对象中的方法。
为便于应用的便捷性,上述技术方案中的步骤4.1-4.6方法步骤之间自动进行了逐级调用,在实现的时候只需要两个步骤,一是调用初始化方法initmap()用于生成地图容器,二是地图注册registmap()方法用于生成地图数据,系统自动再加上步骤1、2准备的地图json数据和散点坐标数据即可完成地图的创建,中间环节的方法不需要再关注。首先在desktop.jsp页面中引入map.js页面,然后调用map.initmap(“city”),此方法传进变量city所以会将id为city的div初始化为echarts容器,最后调用map.registmap(区县编码,区县类型,区县名称),完成地图创建。
步骤5、在页面引入map.js方法完成地图创建并展示。
- 还没有人留言评论。精彩留言会获得点赞!