信息处理装置、信息处理装置的控制方法及控制程序与流程

本发明涉及包括对显示对象进行显示的显示部和受理用户的触摸操作的触摸操作部的信息处理装置。
背景技术
为了使用户确认在显示画面上没有显示整体的显示对象(例如web页面、大尺寸的图像、多行数的项目列表等)的整体,以往已知一种对应于用户的操作而执行显示对象滚动的信息处理装置。例如,在下述专利文献1中公开了下述技术:在点击画面时,在画面上出现特殊的光标,在该状态下,使用户的手指等指示体保持与画面接触而上下移动,以与使手指移动的方向和距离对应的朝向和速度使显示对象滚动。
现有技术文献
专利文件
专利文献1:日本公开专利公报“特开2012-33058号公报(2012年2月16日公开)”
技术实现要素:
本发明所要解决的技术问题
此处,考虑一种信息处理装置,其不仅以基于指示体的操作滚动显示对象,而且将用于选择显示对象中的内容的指针显示在画面上,以基于指示体的操作使该指针移动或选择内容。在这种信息处理装置的情况下,必须以基于指示体的操作进行显示对象的滚动处理和指针的控制处理。但是,在现有技术中,显示对象的滚动处理和指针的控制处理通过不同的操作来实现。因此,在连续进行显示对象的滚动处理和指针的控制处理的情况下,在通过规定的操作使一方的处理停止后,通过进行不同的操作而开始另一处理,从而用户需要进行两个以上的操作。也就是说,在现有技术中,在连续进行显示对象滚动和指针控制的情况下,无法给予用户顺畅的操作感。
本发明的一个方式是鉴于上述问题点提出的,其目的在于实现在连续进行显示对象滚动和指针控制的情况下给予用户顺畅的操作感的信息处理装置等。
解决问题的方案
为了解决上述技术问题,本发明的一个方式涉及的移动终端为一种信息处理装置,其包括显示显示对象的部分区域的显示部、和受理使指示体接触或接近的触摸操作的触摸操作部,该信息处理装置的特征在于,包括:指针移动部,其在受理使上述指示体保持与上述触摸操作部接触或接近而移动的移动操作时,使用于选择在上述显示部上显示的上述显示对象中的内容的指针对应于该移动操作而移动;以及滚动执行部,其通过该移动操作,在上述指针到达上述显示部的端部的情况下,继续滚动上述显示对象。
另外,为了解决上述技术问题,本发明的一个方式涉及的移动终端的控制方法为一种信息处理装置的控制方法,该信息处理装置包括对显示对象的部分区域进行显示的显示部、和受理使指示体接触或接近的触摸操作的触摸操作部,该控制方法的特征在于,包括:指针移动步骤,在该步骤中,在受理使上述指示体保持与上述触摸操作部接触或接近而移动的移动操作时,使用于选择在上述显示部上的显示的上述显示对象中的内容的指针对应于该移动操作而移动;以及滚动执行步骤,在该步骤中,在通过该移动操作使上述指针到达上述显示部的端部的情况下,继续滚动上述显示对象。
发明效果
根据本发明的一个方式,能够起到给予用户顺畅的操作感的效果。
附图说明
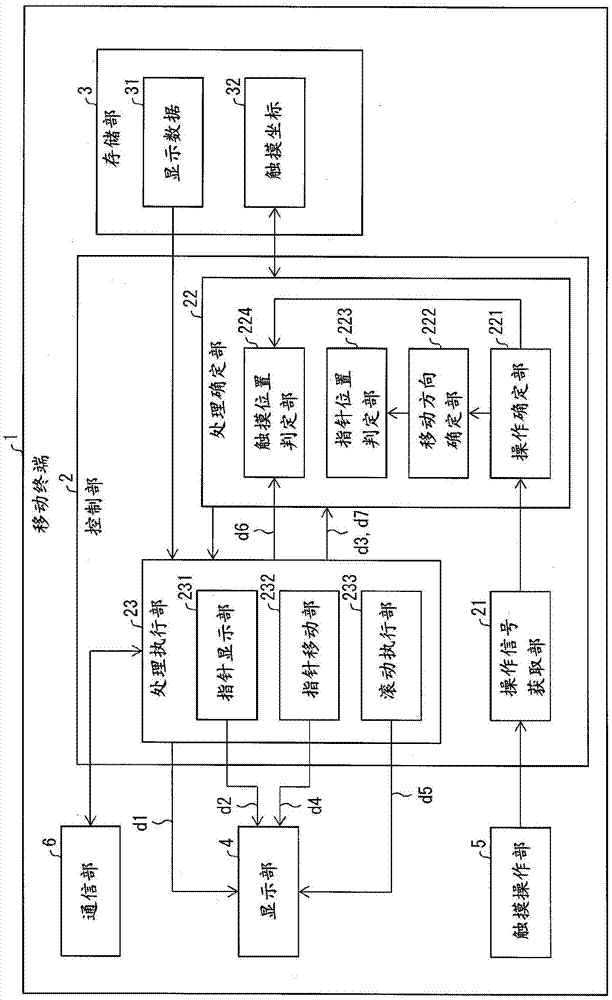
图1是表示本发明的移动终端的要部构成的一例的框图。
图2是图1所示的移动终端的外观图。
图3是表示图1所示的移动终端的本发明的动作概要的图。
图4是表示图1所示的移动终端执行的处理流程的一例的流程图。
图5是表示图4所示的自动滚动处理流程的一例的流程图。
图6是表示第二实施方式的内容选择方法的图。
图7是表示第三实施方式的内容选择方法的图。
图8是表示第四实施方式的内容选择方法的图。
具体实施方式
〔第一实施方式〕
以下基于图1至图5对本发明的第一实施方式进行详细说明。首先,参照图2说明本实施方式的移动终端1(信息处理装置)的外观结构。图2是移动终端1的外观图。
(移动终端1的外观结构)
如图2所示,移动终端1是具有通话功能的所谓的移动电话,包括显示部4及触摸操作部5。另外,如图2所示,移动终端1是由两个壳体(以下称为第一壳体及第二壳体)连结而成的结构,该两个壳体为大致平板状。并且,在第一壳体的一面(图2中最宽的面)上配置有显示部4。另外,在第二壳体的一面(图2中最宽的面)上配置有硬键,在硬键的下方(第二壳体的内部),以与硬键重叠的方式配置有触摸操作部5用的传感器。移动终端1是能够变形为打开状态(图2所示的状态)和闭合状态(未图示)的结构。所谓打开状态是第一壳体及第二壳体仅在连结部分接触的状态。另外,闭合状态是第一壳体的配置有显示部4的面(显示面)及第二壳体的配置有硬键的面(操作面)正对的状态。
显示部4在显示区域内显示显示对象。显示对象能够举出例如web页面、照片、显示应用程序执行结果的画面等,但不限定于这些例子。作为显示部4例如能够使用lcd(液晶显示器),有机el显示器等。
硬键是用于用户操作移动终端1的物理键。硬键输出与用户按下的键对应的信号。作为硬键的具体例子,能够举出十字键、移动键、确定键等,但并不限于这些例子。并且,十字键是用于输入通话对方的电话号码的硬键。另外,移动键是在显示部4显示的多个选项(例如应用程序的图标等)之间使光标移动的硬键。另外,确定键是用于由该光标选择所显示的选项的硬键。
触摸操作部5是用于用户操作移动终端1的输入设备。触摸操作部5具备上述传感器,每隔规定时间检测与触摸操作部5接触的物体(指示体、用户的手指或手写笔(stylus)等),输出表示检测到的位置(触摸位置,例如触摸操作部5上的二维坐标)的触摸位置信息。该触摸位置信息与表示发生了物体接触这一情况的信息(以下称为按下(touchdown)信息)一起被输出。另外,触摸操作部5在物体离开时,输出表示该物体离开这一情况的信息(以下称为松开(touchup)信息)。并且,以下存在将物体与触摸操作部5接触称为按下,而将物体从触摸操作部5离开称为松开的情况。
另外,本实施方式的触摸操作部5对物体的接触进行检测的检测区域,是第二壳体的配置有硬键的整个面(操作面)。即,第二壳体的操作面是触摸操作部5的检测面。并且,触摸操作部5具有的上述传感器是例如静电电容传感器,但不限定于本例。另外,上述传感器也可以是每隔规定时间对与触摸操作部5接近的物体进行检测的器件。也就是说,触摸操作部5是受理使指示体接触或接近的触摸操作的输入设备。
并且,在本说明书中,说明了将本发明的信息处理装置应用于所谓的翻盖式移动电话的移动终端1的例子,但本发明的应用例不限定于移动终端1。例如,也可以是直板式、滑动式、双轴铰链式移动电话。另外,也可以将本发明应用于移动电话以外的、包括进行显示对象显示的显示部和受理用户触摸操作的触摸操作部的多种信息处理装置。作为该信息处理装置的典型例子,能够举出笔记本电脑、移动游戏机、数码相机、数码摄像机、移动音乐播放器、智能手机、平板电脑终端等。
(移动终端1的动作概要)
下面基于图3对移动终端1的动作概要进行说明。图3是表示移动终端1的动作概要的时间变化图。并且,在图示的移动终端1中,将显示部4侧定义为移动终端1的上侧,将触摸操作部5侧定义为移动终端1的下侧。
首先,用户在将图3的(a)所示的菜单画面显示在显示部4上的状态下对移动键52进行操作。移动终端1按照该操作使与在显示部4上显示的图标重叠显示的光标移动。并且,如图3的(a)所示,用户在光标显示于自身希望选择的图标(图示的例子中是用于启动浏览器的应用程序的图标41)的状态按下下确定键51。由此,移动终端1使显示部4显示浏览器。并且,图标41也可以表现为用于阅览web页面的应用程序的图标。
用户操作移动终端1,在浏览器(换言之,显示浏览器的显示部4)上显示希望的web页面(显示对象)。显示部4在该web页面比显示部4的显示区域大的情况下,仅显示web页面的一部分(显示对象的部分区域)。并且,在本实施方式中,移动终端1以使web页面的短边长度与显示部4的显示区域的短边长度一致的方式,使web页面变形并显示在显示部4上。即,用户在阅览该web页面的未在显示部4上显示的部分的情况下,仅执行显示部4的显示区域的长边方向(上下方向)的滚动即可。
接下来,如图3的(b)所示,在web页面显示于显示部4上的状态下,用户进行使指示体(在图示的例子中为用户的手指)与触摸操作部5的任意位置(在图示的例子中为位置p1)接触的按下。移动终端1在检测到按下时,使显示部4显示指针42。并且,显示部4的显示区域中显示指针42的位置成为与进行了按下的触摸操作部5的位置(在图示的例子中为位置p1)对应的位置。并且,移动终端1在检测到松开时也可以不显示指针42。指针42是用于选择显示对象中的内容的指针,更加优选是在没有选择显示对象中任何内容的状态下选择显示对象中的内容的指针。
接下来,如图3的(c)所示,若用户进行使指示体保持与触摸操作部5接触的状态并移动的滑动操作(移动操作),则移动终端1使指针42沿与该滑动操作的方向对应的方向移动。在图示的例子中,对应于向上的滑动操作而使指针42向上移动。并且,滑动操作的方向与指针42的移动方向的对应不限定于图示的例子。
若用户继续进行向一方向(在图示的例子中为向上方向)的滑动操作,则指针42如图3的(d)所示,到达显示部4的显示区域的端部(在图示的例子中为显示区域的上端)。并且,将指针42到达显示区域端部时指示体在触摸操作部5上的位置设为位置p2。若指针42到达显示区域的端部,则移动终端1开始进行web页面的与滑动操作方向对应方向的自动滚动(参照图3的(e))。并且,“自动滚动”表示即使不继续进行web页面滚动的操作(例如滑动操作),web页面也继续滚动。即,用户在自动滚动开始后,即使不对触摸操作部5或硬键进行进一步的操作,也能够使web页面继续滚动。另外,在图示的例子中,与向上滑动操作对应的自动滚动的方向是显示部4的自下而上的方向,但自动滚动方向不限定于该例子。
并且,在自动滚动开始后,在用户不改变方向而继续进行滑动操作的情况下,移动终端1使自动滚动的速度加快。例如,如图3的(e)所示,在用户进行向上滑动操作而使指示体移动至触摸操作部5的位置p3的情况下,移动终端1使自动滚动的速度加快。
接下来,若用户将滑动操作方向设为与之前相反的方向(向下方向),则移动终端1使自动滚动的速度减小。例如,如图3的(f)所示,若通过滑动操作使指示体的位置从位置p3移动至位置p2,则移动终端1随着指示体的位置向位置p2接近而使自动滚动的速度减小。并且,若指示体到达位置p2,则移动终端1使自动滚动停止。
接下来,在自动滚动停止后用户继续进行滑动操作的情况下,移动终端1使指针42沿与该滑动操作方向对应的方向移动。例如,如图3的(g)所示,在进行了向下的滑动操作的情况下,移动终端1使指针42向下移动。并且,在图示的例子中,用户在到达位置p4之前继续进行向下的滑动操作,使指针42的位置与可选择内容43(显示对象中的内容,记为“转向链接对象”的矩形)一致。换言之,用户使指针42与可选择内容43重叠。并且,所谓可选择内容,是指通过用户针对触摸操作部5或硬键的操作(用户操作)进行选择而执行规定处理的内容。
接下来,如图3的(h)所示,在指针42的位置与可选择内容43重叠的状态下,用户执行针对触摸操作部5的点击操作。由此,如图3的(i)所示,设定为可选择内容43的转向链接对象的web页面显示在显示部4上。并且,所谓点击操作,是指在使指示体与触摸操作部5接触后,在规定时间内使指示体从触摸操作部5离开的操作。在图示例子的情况下,是用户使自身的手指与触摸操作部5接触的状态,因此,用户为了进行点击操作而在使自身的手指从触摸操作部5暂时离开后进行点击操作。
最后,若通过规定的用户操作结束应用程序,则结束显示部4上的浏览器显示,如图3的(j)所示显示菜单画面。由此,由于指针42的显示也结束,因此即使用户进行了上述的滑动操作,指针42也不会移动。另外,上述的自动滚动也不会被执行。
如上所述,本实施方式的移动终端1的用户能够以使手指不从触摸操作部5离开的一连串操作,使移动终端1执行指针42的移动和web页面的滚动。从而,在可选择内容43没有在显示部4上显示的情况下(换言之,为了显示可选择内容43而需要使web页面滚动的情况下),能够顺畅地进行可选择内容43的显示和选择。
(移动终端1的要部构成)
下面,基于图1对用于执行上述动作的移动终端1的要部构成进行说明。图1是表示移动终端1的要部构成的一例的框图。移动终端1包括控制部2、存储部3、上述显示部4及触摸操作部5以及通信部6。控制部2对移动终端1的各部分进行统一控制。存储部3存储在移动终端1使用的各种数据。通信部6进行经由互联网的信息收发(例如web页面的接收)。
另外,如图所示,控制部2包含操作信号获取部21、处理确定部22及处理执行部23。另外,存储部3至少存储有表示菜单画面、浏览器、指针42等的显示数据31及表示针对触摸操作部5的触摸操作位置坐标即触摸坐标32。
操作信号获取部21从触摸操作部5获取操作信号。具体来说,操作信号获取部21在针对触摸操作部5进行了按下时,触摸操作部5与按下信息一起获取表示该按下位置的触摸位置信息(在触摸操作部5上虚拟设定的xy平面上的坐标)。并且,在本实施方式中,将与图3所示的触摸操作部5的短边平行的轴设为x轴,将与长边平行的轴设为y轴,将左下顶点设为xy平面的原点(坐标(x,y)=(0,0)的点)。另外,操作信号获取部21在触摸操作部5上进行了松开时,从触摸操作部5获取松开信息。操作信号获取部21将获取到的信息向处理确定部22(具体来说是后述的操作确定部221)输出。并且,触摸位置信息只要是能够确定触摸操作部5上的按下位置的信息即可,不限定于上述的坐标。另外,虽未图示,但操作信号获取部21也获取来自硬键的操作信号,并向处理确定部22输出。
处理确定部22确定移动终端1执行的显示处理的内容,将用于执行所确定的显示处理的指示向处理执行部23输出。具体来说,处理确定部22每当在利用处理执行部23执行显示处理时,从处理执行部23获取表示显示部4上的当前显示内容的显示信息(图1的d3)。由此,处理确定部22能够掌握最新的显示内容。在例如在显示部4上显示有菜单画面的情况下,处理确定部22能够根据显示信息确定各图标的位置及光标在显示部4的显示区域上的位置。并且,处理确定部22根据所获取的显示信息和从操作信号获取部21获取的信息,确定移动终端1执行的显示处理的内容。
更具体来说,处理确定部22基于表示进行了硬键操作这一情况的操作信号及基于最新显示信息确定显示处理的内容,并向处理执行部23指示。例如,在获取到表示按下确定键的操作信号时,最新显示信息表示光标处于与图标41重叠的状态(参照图3的(a))。在该情况下,处理确定部22指示处理执行部23启动应用程序并将浏览器显示在显示部4上。
另外,处理确定部22基于针对触摸操作部5的用户操作确定显示处理的内容,将用于执行所确定的显示处理的指示向处理执行部23输出。并且,关于该具体例子如后所述。另外,处理确定部22包含操作确定部221、移动方向确定部222、指针位置判定部223及触摸位置判定部224。
操作确定部221确定针对触摸操作部5进行的用户操作。具体来说,操作确定部221根据从触摸操作部5获取的信息确定用户操作的种类。例如,操作确定部221在获取到按下信息及触摸位置信息的情况下,确定针对触摸操作部5的按下。另外,例如操作确定部221在获取到松开信息的情况下,确定针对触摸操作部5的松开。
另外,操作确定部221根据针对触摸操作部5连续进行的按下及松开,确定用户操作的种类。例如,操作确定部221在确定了按下后在规定时间内确定了松开的情况下,将针对触摸操作部5进行的用户操作确定为点击操作。另外,例如,操作确定部221在确定了按下之后未确定松开而确定了新的按下的情况下,将针对触摸操作部5进行的用户操作确定为滑动操作。并且,所谓确定了按下之后未确定松开而确定了新的按下的情况,是获取到新的按下信息和与前次获取到的触摸位置信息不同的触摸位置信息的情况。操作确定部221在将用户操作确定为滑动操作的情况下,将连续获取的触摸位置信息保持获取的顺序向移动方向确定部222输出,并且将最新的触摸位置信息向触摸位置判定部224输出。另外,操作确定部221在将用户操作确定为点击操作的情况下,将这一情况向指针位置判定部223通知。并且,上述的用户操作确定例是一个例子,操作确定部221确定的用户操作不限定于该例子。
移动方向确定部222确定滑动操作的方向。具体来说,移动方向确定部222若从操作确定部221获取由操作确定部221连续获取到的触摸位置信息,则根据这两个触摸位置信息的x坐标及y坐标的大小关系确定滑动操作的方向。例如,在两个触摸位置信息的x坐标不变,后获取的触摸位置信息的y坐标的值比先获取的触摸位置信息的y坐标大的情况下,移动方向确定部222将滑动操作的移动方向确定为向上。移动方向确定部222将表示特定的滑动操作移动方向的信息向指针位置判定部223输出。
指针位置判定部223根据最新的显示信息确定表示显示部4上的指针42的当前位置的指针位置信息,判定该指针位置信息表示的位置是否满足规定的条件。具体来说,指针位置判定部223为了判定自动滚动是否开始,从而判定所获取的指针位置信息表示的位置是否到达显示区域的端部。并且,在本实施方式中,指针位置信息是虚拟设定在显示部4的显示区域中的xy平面上的坐标。但是,指针位置信息只要是能够确定显示区域中的指针42的位置的信息即可,不限定于上述坐标。另外,在本实施方式中,将与图3所示的显示部4的短边平行的轴设为x轴,将与长边平行的轴设为y轴,将左下顶点设为xy平面的原点(坐标(x,y)=(0,0)的点)。
并且,如上所述,本实施方式的移动终端1构成为,在指针42到达图3所示的显示部4的显示区域的上端或下端时开始上下方向的滚动。因此,指针位置判定部223只要能够判定指针位置信息表示的位置是否为显示部4的显示区域的上端或下端即可。即,本实施方式的指针位置判定部223若从处理执行部23获取指针位置信息,则判定该指针位置信息的y坐标是否是表示显示部4的显示区域的端部的y坐标。另外,本实施方式的指针位置判定部223在判定为指针位置信息表示的位置为显示部4的显示区域的上端或下端的情况下,确定该位置是显示部4的显示区域的上端还是下端。
另外,指针位置判定部223在由操作确定部221通知了确定点击操作这一内容的情况下,判定指针位置信息表示的位置是否在可选择内容43所表示的范围内。为了进行该判定,指针位置判定部223在接受到通知时,根据最新的显示信息确定表示可选择内容43的显示范围的信息。
触摸位置判定部224判定触摸位置信息表示的触摸操作部5的位置是否满足用于使自动滚动停止的规定条件。具体来说,触摸位置判定部224从操作确定部221获取表示滑动操作的信息和最新的触摸位置信息。然后,当指示处理确定部22进行判定时,触摸位置判定部224判定该触摸位置信息的y坐标与在存储部3中存储的触摸坐标32的y坐标是否一致。
并且,作为触摸坐标32,将显示指针42时表示按下位置的坐标和自动滚动开始时表示按下位置的坐标这样的至少两个坐标存储在存储部3中。以下存在将显示指针42时的表示按下位置的坐标称为坐标(x1,y1)的情况。另外,存在将自动滚动开始时表示按下位置的坐标称为坐标(x2,y2)的情况。触摸位置判定部224从处理执行部23获取表示当前自动滚动速度的信息和表示规定的初始速度v0的信息(以下称为速度信息)(图1的d6),首先对这两个信息表示的速度的大小关系进行判定。
在判定为当前自动滚动的速度大于初始速度v0的情况下,触摸位置判定部224根据触摸坐标32读取坐标(x2,y2),进一步判定最新的触摸位置信息的y坐标与y2的值是否一致。另一方面,在判定为当前自动滚动的速度不大于初始速度v0的情况下,触摸位置判定部224根据触摸坐标32读取坐标(x1,y1),进一步判定最新的触摸位置信息的y坐标与y1的值是否一致。并且,所谓当前自动滚动的速度不大于初始速度v0,是指当前自动滚动的速度为初始速度v0以下。
(基于针对触摸操作部5的用户操作的显示处理的内容确定的具体例)
接下来,对处理确定部22执行的、基于针对触摸操作部5的用户操作的显示处理的内容确定的具体例进行说明。首先,对于最新的显示信息表示在显示部4上显示浏览器而不显示指针42情况进行说明。
在该情况下,若操作确定部221将用户操作确定为按下,则处理确定部22将获取到的触摸位置信息向处理执行部23输出,指示显示指针42。另外,处理确定部22将获取到的触摸位置信息作为触摸坐标32(更具体来说是上述的坐标(x1,y1))存储在存储部3中。
接下来,对于最新的显示信息表示在显示部4上显示浏览器及指针42的情况进行说明。
在该情况下,操作确定部221将用户操作确定为滑动操作,指针位置判定部223判定为指针42没有到达显示部4的显示区域的端部(参照图3的(c))。在如上判定的情况下,处理确定部22将获取到的最新触摸位置信息向处理执行部23输出,并向处理执行部23指示在显示部4上使指针42移动。
另外,操作确定部221将用户操作确定为滑动操作,指针位置判定部223判定为指针42已到达显示部4的显示区域的端部(例如上端)。在如上判定的情况下,处理确定部22确认处理执行部23是否正在执行自动滚动(图1的d7)。在没有执行自动滚动的情况下,处理确定部22向处理执行部23指示沿与由移动方向确定部222确定的滑动操作方向对应的方向执行自动滚动。例如,在移动方向确定部222将滑动操作的移动方向确定为向上的情况下(参照图3的(d)),处理确定部22指示处理执行部23执行从显示部4的下方朝向上方的自动滚动。另外,处理确定部22将此时的最新触摸位置信息(换言之,指针42到达显示部4的显示区域端部时的触摸位置信息)作为触摸坐标32,更具体来说是上述的坐标(x2,y2)存储在存储部3中。
接下来,对处理执行部23执行自动滚动的情况进行说明。在移动方向确定部222确定的滑动操作的方向为触摸操作部5的操作面的外侧方向的情况下,处理确定部22确定该滑动操作的移动距离,指示处理执行部23基于该移动距离使自动滚动的速度加快。在这里,以通过图3的向上滑动操作使指针42到达显示区域的上端从而进行从下向上的自动滚动的状态为例进行说明。在该例子的情况下,在移动方向确定部222进一步确定了向上滑动操作的情况下,处理确定部22指示处理执行部23基于该滑动操作的移动距离使自动滚动的速度加快。
另一方面,在移动方向确定部222确定的滑动操作的方向为触摸操作部5的操作面的内侧方向的情况下,处理确定部22使触摸位置判定部224进行上述的判定。并且,处理确定部22根据触摸位置判定部224的判定结果使自动滚动的速度减小或使自动滚动停止。
具体来说,触摸位置判定部224判定为最新的触摸位置信息的y坐标与作为触摸坐标32存储的坐标(x1,y1)的y1的值或坐标(x2,y2)的y2的值不一致。在该情况下,处理确定部22向处理执行部23指示确定该滑动操作的移动距离并基于该移动距离减小自动滚动的速度。
另一方面,触摸位置判定部224判定为最新触摸位置信息的y坐标与作为触摸坐标32存储的坐标(x1,y1)的y1的值或坐标(x2,y2)的y2的值一致。在该情况下,处理确定部22向处理执行部23指示停止自动滚动。并且,该情况下的最新触摸位置信息表示的位置分别能够表现为“根据开始自动滚动时的指示体的位置确定的位置”、“根据使指针在显示部4上显示时的指示体的位置确定的位置”。
另外,操作确定部221将用户操作确定为点击操作,指针位置判定部223判定指针42位于与可选择内容43重叠的位置。在该情况下(参照图3的(h)),处理确定部22指示处理执行部23执行与可选择内容43对应的显示处理(例如显示在可选择内容43中设定的转向链接对象的web页面)。
并且,上述的处理确定部22进行的针对处理执行部23的指示是一个例子,针对处理执行部23的指示不限定于本例。
处理执行部23执行移动终端1中的处理,特别是针对显示部4的显示处理。处理执行部23包含指针显示部231、指针移动部232及滚动执行部233。处理执行部23如上所述,每当执行显示处理时,将显示部4上的表示当前显示内容的显示信息(图1的d3)向处理确定部22输出。
指针显示部231根据处理确定部22的指示使显示部4显示指针42。具体来说,指针显示部231在由处理确定部22指示显示指针42的情况下,确定与同该指示一起获取到的触摸位置信息表示的位置对应的、显示部4的显示区域的位置。并且,指针显示部231从存储部3的显示数据31中读取指针42的图像数据,在所确定的位置显示指针42(图1的d2)。换言之,指针显示部231在受理了触摸操作时,将用于选择显示对象中的内容的指针42显示在显示部4上。
指针移动部232使通过指针显示部231显示的指针42在显示部4上移动。具体来说,指针显示部231在从处理确定部22指示了指针42的移动的情况下,确定与和该指示一起获取的触摸位置信息表示的位置对应的、显示部4的显示区域的位置。并且,指针移动部232使指针42移动至所确定的位置(图1的d4)。换言之,指针移动部232在受理了使指示体保持与触摸操作部5接触或接近并移动的滑动操作时,使指针42对应于该滑动操作移动。另外,换言之,在自动滚动停止后,以指示体继续接触或接近的状态由触摸操作部5受理滑动操作的情况下,使指针42对应于该滑动操作而移动。
滚动执行部233执行显示对象的滚动。具体来说,滚动执行部233在从处理确定部22指示了自动滚动执行的情况下,开始沿与该指示所指示的滑动操作方向对应的方向(例如显示部4的自下而上的方向)自动滚动(图1的d5)。更具体来说,滚动执行部233以规定的初始速度v0进行自动滚动的方式,连续变更经由通信部6获取到的web页面的显示范围(web页面中的在显示部4上显示的范围)。换言之,滚动执行部233在通过滑动操作使指针42到达显示部4的端部的情况下,使显示对象继续滚动。
另外,滚动执行部233在从处理确定部22指示了自动滚动速度变更的情况下,根据与该指示一起获取到的滑动操作的移动距离确定自动滚动的速度,将自动滚动速度变更为特定的速度。自动滚动速度变更的指示在显示对象的自动滚动开始后,在以继续指示体的接触或接近的状态由触摸操作部5受理滑动操作的情况下进行。滚动执行部233接受上述指示,对应于该滑动操作的方向变更显示对象的自动滚动速度。
另外,滚动执行部233在从处理确定部22指示了自动滚动停止的情况下,使自动滚动停止。自动滚动的停止指示在显示对象的滚动的速度变更后,在指示体通过继续进行指示体的接触或接近的状态下的进一步的滑动操作,而从自动滚动开始时的指示体的位置移动至所确定位置的情况下进行。滚动执行部233接受上述指示,停止自动滚动。另外,换言之,自动滚动的停止指示通过在继续进行指示体的接触或接近的状态下的进一步的滑动操作,使指示体从将指针42显示在显示部4上时的指示体的位置移动至所确定位置的情况下进行。
另外,处理执行部23按照来自处理确定部22的指示,还进行上述以外的显示处理。例如,在从处理确定部22指示显示浏览器的情况下,处理执行部23从存储部3的显示数据31中读取用于显示浏览器的数据,将其显示在显示部4上(图1的d1)。另外,在从处理确定部22指示了显示转向链接对象的web页面的情况下,经由通信部6获取用于显示web页面的信息,将该web页面显示在显示部4上(图1的d1)。
(移动终端1执行的处理的流程)
接下来,基于图4对移动终端1执行的处理的流程进行说明。图4是表示移动终端1执行的处理流程的一例的流程图。并且,图示的流程图是表示显示浏览器及web页面后的处理的流程图。
首先,操作确定部221为了接受来自操作信号获取部21的操作信号而待机(步骤s1,以下省略步骤)。若操作确定部221检测到按下(在s1中为是),则处理确定部22将获取到的触摸位置信息向处理执行部23输出,指示指针42的显示。并且,按下的检测通过从操作信号获取部21获取按下信息和表示该按下位置的触摸位置信息来进行。另外,所谓检测到按下,换言之,是指操作确定部221将用户操作确定为按下。处理执行部23的指针显示部231确定与获取到的触摸位置信息表示的位置对应的显示部4的显示区域的位置,在所确定的位置显示指针42(s2)。另外,处理确定部22将手指的触摸位置坐标(x1,y1)作为触摸坐标32存储在存储部3中(s3)。
接下来,操作确定部221成为等待触摸操作部5中的手指移动的状态(s4)。若操作确定部221检测到手指的移动(换言之,操作确定部221将用户操作确定为滑动操作)(在s4中为是),则移动方向确定部222确定移动方向(s5)。接下来,指针位置判定部223从处理执行部23获取指针位置信息,判定指针42是否到达显示部4的显示区域的端部(s6)。在判定为到达显示区域端部的情况下(在s6中为是),移动终端1执行自动滚动处理(s8)。并且,关于自动滚动处理的详细内容如后所述。
另一方面,在判定为未到达显示区域端部的情况下(在s6中为否),则处理确定部22指示处理执行部23将获取到的最新触摸位置信息向处理执行部23输出,并在显示部4上使指针42移动。处理执行部23的指针移动部232确定与获取到的触摸位置信息表示的位置对应的显示部4的显示区域的位置。并且,指针移动部232使指针42移动至所确定的位置(s7,指针移动步骤)。
接下来,操作确定部221成为等待点击操作的状态(s9)。若操作确定部221检测到点击操作(在s9中为是),则指针位置判定部223根据从处理执行部23获取的显示信息判定指针42是否位于与可选择内容43重叠的位置(s10)。并且,所谓操作确定部221检测到点击操作,换言之,是指操作确定部221将用户操作确定为点击操作。在指针42位于与可选择内容43重叠的位置的情况下(在s10中为是),处理确定部22指示处理执行部23执行与可选择内容43对应的处理。例如,处理确定部22指示处理执行部23显示在可选择内容43中设定的转向链接对象的web页面。并且,处理执行部23执行与处理确定部22对应的处理,例如,执行在可选择内容43中设定的转向链接对象的web页面的显示(s11)。如上所述,图示的流程图所示的处理结束。
并且,在自动滚动处理结束的情况下,图示的处理返回s4。另外,在s4中为否、s9中为否及s10中为否的情况下,均使图示的处理返回s4。s4中为否的情况是没有检测到滑动操作的情况。另外,在s9中为否的情况是没有检测到点击操作的情况。另外,s10中为否的情况是在检测到点击操作时指针不在与可选择内容43重叠的位置的情况。
(自动滚动处理的流程)
接下来,参照图5,对图4中示出的自动滚动处理的流程进行说明。图5是表示图4中示出的自动滚动处理流程的一例的流程图。
首先,在指针位置判定部223判定为指针42已到达显示区域的端部的情况下(在图4的s6中为是),处理确定部22指示处理执行部23执行自动滚动。进而,处理确定部22将指针42已到达显示区域端部时的手指的触摸位置的坐标(x2,y2)作为触摸坐标32存储在存储部3中(s21)。处理执行部23的滚动执行部233朝向基于处理确定部22的指示的方向(即,与移动方向确定部222确定的滑动操作方向对应的方向),开始以规定的初始速度v0的自动滚动(s22,滚动执行步骤)。
接下来,操作确定部221成为等待触摸操作部5上的手指移动的状态(s23)。若操作确定部221检测到手指的移动(换言之,操作确定部221将用户操作确定为滑动操作)(在s23中为是),则移动方向确定部222确定移动方向(s24)。
接下来,处理确定部22判定移动方向确定部222确定的手指移动方向是否为触摸操作部5的操作面的外侧方向(s25)。在判定为外侧方向的情况下(在s25中为是),处理确定部22指示处理执行部23使自动滚动的滚动速度加快。处理执行部23按照该指示使滚动速度加快(s26)。并且,自动滚动处理返回s23。
另一方面,在处理确定部22判定为手指的移动方向不是触摸操作部5的操作面的外侧方向的情况下(在s25中为否),处理确定部22指示触摸位置判定部224进行判定。触摸位置判定部224按照来自处理确定部22的指示,首先,参照从处理执行部23获取的速度信息,判定当前滚动速度是否大于初始速度v0(s27)。在判定为大于初始速度v0的情况下(在s27中为是),触摸位置判定部224进一步判定最新的手指触摸位置的y坐标是否与y2相等(s28)。在判定为相等的情况下(s28中为是),处理确定部22指示处理执行部23停止自动滚动。处理执行部23按照该指示停止自动滚动(s31)。如上所述,自动滚动处理结束。另一方面,在判定为最新的手指触摸位置的y坐标与y2不相等的情况下(在s28中为否),处理确定部22指示处理执行部23减小自动滚动的速度。处理执行部23按照该指示减小滚动速度(s29)。并且,自动滚动处理返回s23。
与此相对,在触摸位置判定部224判定为当前滚动速度不大于初始速度v0的情况下(在s27中为否),触摸位置判定部224进一步判定最新的手指触摸位置的y坐标是否与y1相等(s30)。在判定为相等的情况下(s30中为是),处理确定部22指示处理执行部23停止自动滚动。处理执行部23按照该指示停止自动滚动(s31)。如上所述,自动滚动处理结束。另一方面,在判定为最新的手指触摸位置的y坐标与y1不相等的情况下(在s30中为否),处理确定部22指示处理执行部23减小自动滚动的速度。处理执行部23按照该指示减小滚动速度(s29)。然后,自动滚动处理返回s23。
〔第二实施方式〕
基于图6对本发明的其他实施方式进行说明如下。图6是表示本实施方式的可选择内容43的选择方法示的图。并且,在以下的实施方式中,为了便于说明,对具有与已在上述实施方式中说明的部件相同功能的部件标注相同的附图标记并省略其说明。
在第一实施方式中,通过在使指针42移动至与可选择内容43重叠的位置的状态下,由用户针对触摸操作部5进行点击操作而选择可选择内容43,执行与可选择内容43对应的处理。但是,选择可选择内容43的用户操作不限定于本例。例如,如图6的(a)所示,使指针42移动至与可选择内容43重叠的位置,保持使手指与触摸操作部5接触或接近,用户使手指停止一定时间。也可以由此选择可选择内容43,如图6的(b)所示,将在可选择内容43中设定的转向链接对象的web页面显示在显示部4上。
具体来说,在处理确定部22连续获取到表示相同位置的触摸位置信息的时间超过在存储部3中存储的规定时间(未图示)时,向处理执行部23指示与可选择内容43对应的显示处理。并且,时间的测量使用计时器(未图示)等即可。
〔第三实施方式〕
基于图7,对本发明其他实施方式进行说明如下。图7是表示本实施方式的可选择内容43的选择方法的图。
如图7的(a)所示,使指针42移动至与可选择内容43重叠的位置,保持手指与触摸操作部5接触或接近,用户在触摸操作部5上进行特定的手势,也可以选择可选择内容43。在图示的例子中,用户执行在触摸操作部5上描绘打钩的滑动操作,从而如图7的(b)所示,将在可选择内容43中设定的转向链接对象的web页面显示在显示部4上。
具体来说,处理确定部22判定在存储部3中存储的手势的轨迹(未图示)与所输入的手势的轨迹(换言之,连续的触摸位置信息描绘的轨迹)间的差异是否小于规定值。并且,在小于规定值的情况下,处理确定部22向处理执行部23指示与可选择内容43对应的显示处理。
〔第四实施方式〕
基于图8对本发明的其他实施方式说明如下。图8是表示本实施方式的可选择内容43的选择方法的图。
如图8的(a)所示,在使指针42移动至与可选择内容43重叠的位置的状态下,用户按下硬键的某个键也可以选择可选择内容43。在图示的例子中,按下十字键的“5”,如图8的(b)所示,将在可选择内容43中设定的转向链接对象的web页面显示在显示部4上。并且,按下的键不限定于图示的例子。例如,可以是十字键的其他键,也可以是确定键或移动键。换言之,在本实施方式中,在使指针42移动至与可选择内容43重叠的位置时,只要用户按下手指下方的键就会选择可选择内容43。
具体来说,处理确定部22获取表示硬键中的某个键被按下这一情况的信息。此时,在显示信息表示指针42位于与可选择内容43重叠的位置的情况下,处理确定部22指示处理执行部23与可选择内容43对应的显示处理。
〔变形例〕
在上述的各实施方式(特别是第一实施方式)中,对自动滚动的方向为与图3等所示的显示部4的长边平行的方向(上下方向)的例子进行了说明。但是,自动滚动的方向不限定于上下方向。例如,也可以是与图3等所示的显示部4的短边平行的方向(所谓的左右方向)。并且,在自动滚动的方向为左右方向的情况下,优选用于开始进行自动滚动的滑动操作(换言之,用于使指针42到达显示部4的显示区域端部的滑动操作)的方向也是左右方向。
在该例子的情况下,优选处理确定部22构成为,在判定是否使自动滚动停止时,判定最新的触摸位置信息的x坐标是否与x1或x2一致。另外,指针位置判定部223只要能够判定指针位置信息表示的位置是否为显示部4的显示区域的左端或右端即可。另外,优选指针位置判定部223在判定为指针位置信息表示的位置为显示部4的显示区域的左端或右端的情况下,确定该位置是显示部4的显示区域的左端还是右端。
另外,在第一实施方式中,说明了使自动滚动的速度变更程度与滑动操作的移动距离对应的情况,但自动滚动的速度的变更程度也可以与滑动操作的速度对应。在本例的情况下,触摸操作部5在触摸位置信息的基础上,将表示按下时刻的触摸时刻信息向操作信号获取部21输出。处理确定部22根据滑动操作开始时的触摸时刻信息与结束时的触摸时刻信息确定滑动操作的时间,通过用滑动操作的移动距离除以所确定的时间,确定滑动操作的速度。
另外,自动滚动的速度可以对应于滑动操作的移动距离或速度连续变化,也可以分段变化。在分段变化的构成的情况下,移动终端1预先在存储部3中存储表格,该表格将表示自动滚动速度的数值分别与表示滑动操作的移动距离或速度的多个数值范围建立对应。处理执行部23通过确定滑动操作的移动距离或速度是否包含在该表格的某个数值范围内而确定自动滚动的速度。
另外,在第一实施方式中,说明了在使滚动速度从初始速度v0减小的情况下,为了使自动滚动停止而使指示体移动至显示指针42时的按下位置与y坐标一致的位置的例子。但是,为了使自动滚动停止而使指针42移动的位置不限定于本例。例如,也可以构成为,在使指示体移动至自动滚动开始时的按下位置与y坐标(或x坐标)一致的位置时,使自动滚动停止。另外,也可以构成为,与滚动速度无关,在使指示体移动至显示指针42时的按下位置与y坐标(或x坐标)一致的位置时,停止自动滚动。
另外,也可以构成为,在使指示体沿触摸操作部5的操作面的内侧方向移动时,与移动后的指示体的位置无关,停止自动滚动。并且,该构成也可以表现为,在指示体继续接触或接近的状态下进行了与使指针42到达显示部4端部的滑动操作相反方向的滑动操作的情况下,停止自动滚动。
另外,以在自动滚动开始后的进一步的滑动操作变更滚动速度的构成,在各实施方式的移动终端1中并不是必须的。即,滚动速度在移动终端1也可以是固定的。另外,移动终端1也可以构成为对应于自动滚动的方向确定是否变更滚动速度。具体来说,也可以构成为,在自动滚动的方向为与图3等所示的显示部4的长边平行的方向(上下方向)的情况下,以自动滚动开始后的沿上下方向的进一步滑动操作变更滚动速度。在该情况下,也可以构成为,在沿与图3等所示的显示部4的短边平行的方向(左右方向)的进一步的滑动操作中,不变更滚动速度。并且,也可以构成为,在自动滚动的方向为左右方向的情况下,以沿左右方向的进一步的滑动操作变更滚动速度,而另一方面,在沿上下方向的进一步的滑动操作中不变更滚动速度。
〔基于软件的实现例〕
移动终端1的控制模块(特别是操作信号获取部21、处理确定部22及处理执行部23)可以由在集成电路(ic芯片)等上形成的逻辑电路(硬件)实现,也可以使用cpu(centralprocessingunit)等处理器由软件实现。
在后者的情况下,移动终端1包括执行用于各功能的软件即程序的命令的cpu、以能够由计算机(或cpu)读取的方式记录有上述程序及各种数据的rom(readonlymemory)或存储装置(将其称为“记录介质”)、用于展开上述程序的ram(randomaccessmemory)等。并且,通过由计算机(或cpu)从上述记录介质读取上述程序并执行来实现本发明的目的。作为上述记录介质,能够使用“非暂时性的有形介质”,例如带、盘、卡、半导体存储器、可编程的逻辑电路等。另外,上述程序也可以经由能够传输该程序的任意传输介质(通信网络或广播等)向上述计算机供给。并且,本发明的一方案也可以以通过电子传输实现上述程序的载置于输送波的数据信号的方式实现。
〔总结〕
本发明第的一个方式涉及的信息处理装置(移动终端1)包括:显示部(显示部4),对显示对象的部分区域进行显示;以及触摸操作部(触摸操作部5),其受理使指示体接触或接近的触摸操作,该信息处理装置包括:指针移动部(指针移动部232),其在受理使上述指示体保持与上述触摸操作部接触或接近并移动的移动操作时,使在上述显示部上显示的用于选择上述显示对象中的内容的指针对应于该移动操作而移动;以及滚动执行部(滚动执行部233),在通过该移动操作使上述指针到达上述显示部的端部的情况下,继续滚动上述显示对象。
根据上述构成,在希望执行显示对象滚动的情况下,用户通过移动操作使指针移动至显示部的端部即可。即,在希望执行显示对象滚动的情况下,不需要进行与指针移动不同的操作。从而,能够仅通过移动操作进行从指针的移动切换为显示对象的滚动,在连续进行显示对象滚动和指针控制的情况下,能够给予用户顺畅的操作感。
本发明第二方式的信息处理装置也可以是,在上述第的一个方式涉及的基础上,上述滚动执行部在上述显示对象的滚动开始后继续进行上述指示体的接触或接近的状态下由上述触摸操作部受理了上述移动操作的情况下,对应于该移动操作的方向变更上述显示对象的滚动速度。
根据上述构成,用户能够通过在滚动的开始后进一步进行移动操作来变更滚动速度。从而,能够仅通过移动操作变更滚动的速度,给予用户更顺畅的操作感。
本发明第三方式的信息处理装置也可以是,在上述第一或第二方案的基础上,上述滚动执行部通过在继续进行上述指示体的接触或接近状态下的进一步的上述移动操作,在使上述指示体从上述滚动执行部开始进行上述显示对象的滚动时的上述指示体的位置移动至所确定的位置的情况下,停止上述滚动。
根据上述构成,能够在滚动开始后,通过使指示体从在滚动开始时的上述指示体的位置移动至所确定的位置的简单操作,使滚动停止。并且,所谓“从上述滚动执行部开始进行上述显示对象的滚动时的上述指示体的位置到所确定的位置”,例如是如下位置:虚拟设定基于与矩形的触摸操作部的一边平行的轴(x轴)及垂直的轴(y轴)的xy平面坐标,在通过与x轴(或y轴)平行方向的移动操作而沿与该移动操作的方向相同的方向继续执行滚动的情况下,滚动显示对象的滚动开始时的指示体的位置与x坐标(或y坐标)一致的位置。也就是说,在该情况下,用户通过移动操作而使指针到达显示部的端部,在使信息处理装置执行了显示对象的滚动后,进行移动操作来变更指示体的位置。然后,通过进行朝向使指针到达显示部端部时的触摸操作部上的指示体的位置与x坐标(或y坐标)一致的位置的进一步的移动操作,使滚动停止。
本发明第四方式的信息处理装置也可以是,在上述第一至第三方案中的任的一个方式涉及的基础上,还具有指针显示部,其在受理了上述触摸操作时,使上述指针显示在上述显示部上,上述滚动执行部通过在继续进行上述指示体的接触或接近状态下的进一步的上述移动操作,在使上述指示体从上述指针显示部将上述指针显示在上述显示部上时的上述指示体的位置移动至所确定的位置的情况下,停止上述滚动。
根据上述构成,能够以使指示体从显示指针时的位置移动至所确定的位置的简单操作停止滚动。并且,“从指针显示部将指针显示在显示部上时的指示体的位置到所确定的位置”,例如是以下位置:虚拟地设定基于与矩形的触摸操作部的一边平行的轴(x轴)及垂直的轴(y轴)的xy平面坐标,在通过与x轴(或y轴)平行的方向的移动操作沿与该移动操作的方向相同的方向继续执行滚动的情况下,使指针显示在显示部上时的指示体的位置与x坐标(或y坐标)一致的位置。也就是说,在该情况下,用户在通过移动操作使指针到达显示部的端部并使信息处理装置执行显示对象的滚动后,通过进行朝向使将指针显示在显示部上时的位置与x坐标(或y坐标)一致的位置的移动操作而停止滚动。
本发明第五方式的信息处理装置也可以是,在上述第一或第二方案的基础上,上述滚动执行部在继续进行上述指示体的接触或接近的状态下,进行了与使上述指针到达上述显示部的端部的移动操作相反方向的移动操作的情况下,停止上述滚动。
根据上述构成,能够使指示体以使指针到达显示部端部的移动操作停止滚动,换言之以为了执行自动滚动而进行的与移动操作相反方向的移动操作的简单操作停止滚动。另外,由于仅改变移动操作的方向即可,因此无需意识到指示体的移动目的地就能够使滚动停止。
本发明第六方式的信息处理装置也可以是,在上述上述第三至第五方案中的任一项的基础上,上述指针移动部在上述滚动的停止后,在继续进行上述指示体的接触或接近的状态下由上述触摸操作部受理了上述移动操作的情况下,对应于该移动操作使上述指针移动。
根据上述构成,在滚动停止后,通过使指示体的接触或接近继续状态的移动操作而使在显示部上显示的指针移动。由此,用户在执行滚动将希望的内容显示在显示部上并在使该滚动停止后,继续此前进行的移动操作,从而能够使指针移动,将希望的内容设为可选择状态(例如,使指针与该内容重叠的状态)。也就是说,用户能够仅通过移动操作进行从向显示部的内容显示至该内容可选择状态的实现。从而,能够给予用户顺畅的操作感。
本发明第七方式的信息处理装置的控制方法为包括对显示对象的部分区域进行显示的显示部、和受理使指示体接触或接近的触摸操作的触摸操作部的信息处理装置的控制方法,其包括:指针移动步骤(s7),在该步骤中,在受理使上述指示体保持与上述触摸操作部接触或接近并移动的移动操作时,使在上述显示部上显示的用于选择上述显示对象中的内容的指针对应于该移动操作而移动;以及滚动执行步骤(s22),在该步骤中,在通过该移动操作使上述指针到达上述显示部的端部的情况下继续滚动上述显示对象。
根据上述构成,第七方案的信息处理装置的控制方法具有与第的一个方式涉及的信息处理装置相同的作用效果。
本发明各方案的信息处理装置也可以由计算机实现,在该情况下,通过使计算机作为上述信息处理装置具有的各部分(软件要素)动作而由计算机实现上述信息处理装置的信息处理装置的控制程序及记录该控制程序的计算机可读取的记录介质也纳入本发明的范畴。
本发明的一方案不限定于上述各实施方式,能够在权利要求所示的范围内进行多种变更,对于将在不同实施方式中分别公开的技术手段适当组合得到的实施方式也包含在本发明的技术范围内。此外,通过将在各实施方式中分别公开的技术手段组合能够形成新的技术特征。
附图标记说明
1移动终端(信息处理装置)
4显示部
5触摸操作部
231指针显示部
232指针移动部
233滚动执行部
s7指针移动步骤
s22滚动执行步骤
- 还没有人留言评论。精彩留言会获得点赞!