网页搭建方法、装置、设备和框架与流程

本发明涉及互联网技术领域,尤其涉及一种网页搭建方法、装置、设备和框架。
背景技术:
当前,网络已经成为人们生活中不可或缺的重要工具,人们可以通过网络获得各种各样的信息,而这些信息中有很大部分是以网页的形式呈现的。也就是实际应用中,用户访问某个网站后可以浏览该网站提供的包含各种数据类型的内容的网页。而用户可视的每个网页是预先基于物料库中提供的各种各样的物料搭建出来的。其中,物料是网页搭建中使用到的组件,组成网页的最小单元,比如包括各种线条、矩形、圆形、输入框、按钮等。
目前,为了提高网页搭建的便利性,可以采用可视化搭建的方式进行网页的搭建。网页的可视化搭建过程简单来说是:网页搭建者可以通过终端设备来加载可视化搭建框架(或者说运行可视化搭建程序)以显示出搭建界面,在该搭建界面中会显示有物料库和画布区域(也可以称为编辑区域或搭建区域等),网页搭建者可以从物料库中选择所需的物料以在画布区域中渲染展示,并且,网页搭建者也可以对画布区域中已经显示的物料进行比如拖拽、选中等操作,从而,网页搭建者通过根据需求在画布区域编辑各种物料,以完成网页的搭建,此时,画布区域需同时提供对网页搭建者的操作行为的响应处理功能以及物料的渲染功能。
因此,目前的网页可视化搭建方式中,物料库与可视化搭建框架或者称为可视化搭建程序是重度耦合的,因为不同物料库往往是基于不同的渲染技术实现的,一种可视化搭建框架仅支持一种物料库,从而,画布区域对网页搭建者的操作行为的响应处理功能的实现也需要与该物料库的实现技术匹配。如此,当需要更换使用另一物料库进行网页搭建时,需要重新开发适用于该物料库的可视化搭建框架,实现不便。
技术实现要素:
有鉴于此,本发明实施例提供一种网页搭建方法、装置、设备和框架,实现了可视化的网页搭建框架的复用,提高了网页搭建框架的普适性,从而可以方便快捷地采用不同物料库进行网页搭建。
第一方面,本发明实施例提供一种网页搭建方法,包括:
根据物料库的选择指示,在网页搭建界面中显示与所述物料库对应的物料库面板和渲染层以及供多个物料库共用的操作层,所述操作层重叠覆盖在所述渲染层上面,所述操作层中包含有操作事件的响应处理逻辑;
响应于所述操作层接收到用户触发的操作事件,通过所述操作层获取所述操作事件对应的物料的操作状态信息;
控制所述渲染层根据所述操作状态信息对所述物料进行渲染,所述物料为所述物料库中的物料。
第二方面,本发明实施例提供一种网页搭建装置,包括:
显示模块,用于根据物料库的选择指示,在网页搭建界面中显示与所述物料库对应的物料库面板和渲染层以及供多个物料库共用的操作层,所述操作层重叠覆盖在所述渲染层上面,所述操作层中包含有操作事件的响应处理逻辑;
操作事件处理模块,用于响应于所述操作层接收到用户触发的操作事件,通过所述操作层获取所述操作事件对应的物料的操作状态信息;
渲染处理模块,用于根据所述操作状态信息控制所述渲染层对所述物料进行渲染,所述物料为所述物料库中的物料。
第三方面,本发明实施例提供一种电子设备,包括处理器和存储器,所述存储器用于存储一条或多条计算机指令,其中,所述一条或多条计算机指令被所述处理器执行时实现上述第一方面中的网页搭建方法。该电子设备还可以包括通信接口,用于与其他设备或通信网络通信。
本发明实施例提供了一种计算机存储介质,用于储存存储计算机程序,所述计算机程序使计算机执行时实现上述第一方面中的网页搭建方法。
第三方面,本发明实施例提供一种网页搭建框架,包括:
物料库,与所述物料库对应的渲染层,以及供多个物料库共用的操作层;
其中,所述操作层重叠覆盖在所述渲染层上面,所述渲染层与所述操作层隔离;
所述渲染层中包括物料渲染引擎;
所述操作层,用于若接收到用户触发的操作事件,则获取所述操作事件对应的物料的操作状态信息以及根据所述操作状态信息控制所述物料渲染引擎对所述物料进行渲染,所述物料为所述物料库中的物料;
所述物料渲染引擎,用于在所述操作层的控制下在所述渲染层中对所述物料进行渲染。
本发明实施例提供的网页搭建方法、装置、设备和框架,在运行本方案提供的可视化的网页搭建框架而显示出的网页搭建界面中显示有物料库面板、渲染层和操作层,其中,物料库面板与用户当前选择的物料库对应,供用户选择其中包含的物料;渲染层也与该物料库对象,提供了对该物料库中物料的渲染功能,且仅用来渲染物料;而操作层是多个物料库可以共用的,提供了对各种物料的公共的操作事件的响应处理功能。将操作层重叠覆盖在渲染层上,从而用户对物料触发的操作事件都由操作层来响应,而渲染层只需在操作层的控制下完成物料的渲染即可。具体地,若操作层接收到用户触发的操作事件,则通过操作层获取该操作事件对应的物料的操作状态信息,进而根据该操作状态信息控制渲染层对相应物料进行渲染。此时,对渲染层的控制主要体现于控制渲染层是否在某个位置渲染该物料。从而,通过将用户的操作事件的响应处理逻辑在操作层实现,渲染层只负责在操作层的控制下渲染物料,如此,当需要使用不同的物料库搭建不同网页时,只需要替换渲染层即可实现对可视化搭建框架的复用,提高了可视化搭建框架的普适性。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的一种网页搭建框架的组成示意图;
图2为本发明实施例提供的网页搭建方法实施例一的流程图;
图3为网页搭建界面的示意图;
图4为本发明实施例提供的网页搭建方法实施例二的流程图;
图5为从物料面板中向渲染层添加物料的用户操作的界面示意图;
图6为本发明实施例提供的网页搭建方法实施例三的流程图;
图7为在操作层上触发选择操作的界面示意图;
图8为在操作层上触发拖拽操作的界面示意图;
图9为本发明实施例提供的网页搭建装置的结构示意图;
图10为与图9所示实施例提供的网页搭建装置对应的电子设备的结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
在本发明实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本发明。在本发明实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义,“多种”一般包含至少两种,但是不排除包含至少一种的情况。
应当理解,本文中使用的术语“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。
应当理解,尽管在本发明实施例中可能采用术语第一、第二、第三等来描述xxx,但这些xxx不应限于这些术语。这些术语仅用来将xxx区分开。例如,在不脱离本发明实施例范围的情况下,第一xxx也可以被称为第二xxx,类似地,第二xxx也可以被称为第一xxx。
取决于语境,如在此所使用的词语“如果”、“若”可以被解释成为“在……时”或“当……时”或“响应于确定”或“响应于检测”。类似地,取决于语境,短语“如果确定”或“如果检测(陈述的条件或事件)”可以被解释成为“当确定时”或“响应于确定”或“当检测(陈述的条件或事件)时”或“响应于检测(陈述的条件或事件)”。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的商品或者系统不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种商品或者系统所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的商品或者系统中还存在另外的相同要素。
另外,下述各方法实施例中的步骤时序仅为一种举例,而非严格限定。
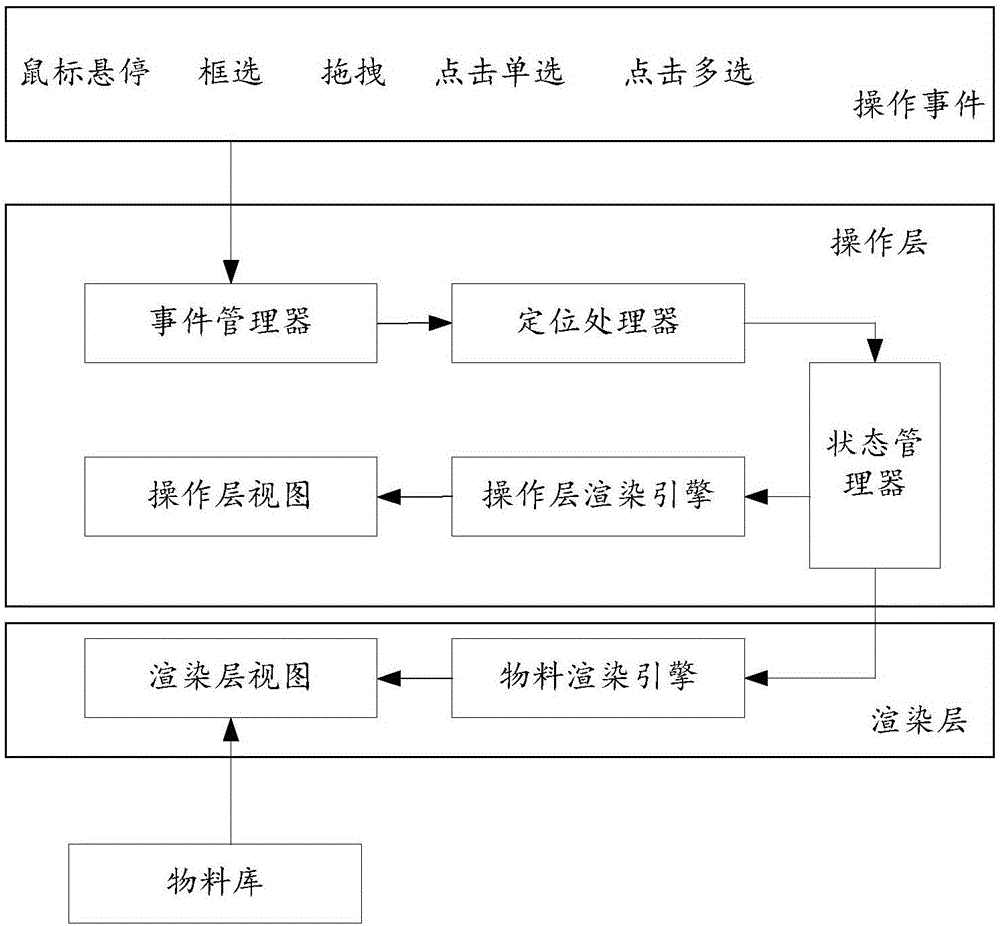
图1为本发明实施例提供的一种网页搭建框架的组成示意图,该网页搭建框架是一种可视化的搭建框架。如图1所示,该网页搭建框架包括物料库,与所述物料库对应的渲染层,以及供多个物料库共用的操作层。其中,操作层重叠覆盖在渲染层上面,渲染层与操作层隔离,渲染层中包括物料渲染引擎。
在网页搭建过程中,操作层,用于若接收到用户触发的操作事件,则获取操作事件对应的物料的操作状态信息以及根据该操作状态信息控制物料渲染引擎对该物料进行渲染,该物料为上述物料库中的物料;物料渲染引擎,用于在操作层的控制下在渲染层中对该物料进行渲染。
本发明实施例中,该网页搭建框架将对物料的操作和渲染分离到两个层上:操作层和渲染层。其中,将用户可以触发的各种操作事件的响应处理逻辑放在一个独立的操作层来处理,同时,将物料的渲染独立到渲染层来实现,并且,通过定位算法来实现两个层的同步。另外,为了实现操作层和渲染层的独立,需要通过隔离技术将两个层隔离开,可选地,可以通过将渲染层置于浮动框架(iframe)中来达到隔离物料的目的。
另外,上述渲染层与物料库对应是指:假设当前搭建网页所使用的物料库为物料库a,则渲染层与该物料库a对应,即其中包含的物料渲染引擎是用于渲染物料库a中物料的。如果需要使用另一个物料库b来搭建网页,只需要替换渲染层即可,将物料渲染引擎更换为与物料库b对应的物料渲染引擎。而且,操作层可以使用与物料完全不同的渲染技术来实现,这样也可以实现了网页搭建技术与物料实现技术之间的解耦,因此可以达到通过替换渲染层来支持不同的物料库的目的。
为了更为直观地了解操作层和渲染层的实现,图1中简单地示意出了一种可选地操作层和渲染层的处理逻辑亦即组成情况示意。其中,操作层中设置有监听/接收操作事件的事件管理器,定位用户的操作事件所对应的物料的定位处理器,管理网页搭建期间各物料状态的状态管理器,用于渲染操作层视图的操作层渲染引擎,操作层视图展示了物料的中间状态的渲染效果或者称为附加渲染效果。而渲染层中仅包括物料渲染引擎和渲染层视图,渲染层视图是渲染引擎对物料渲染后的结果。
由此可知,实际渲染出的搭建网页是由操作层视图和渲染层视图共同组成的,其中,渲染层视图中包含物料的渲染结果,操作层视图中包含有物料的附加渲染效果。比如,假设对于某个物料来说,当用户触发对该物料的选中操作时,假设需要给该物料添加表明被选中的附加渲染对象,假设为特定样式的选中框,则实际的渲染结果由在渲染层上渲染出的该物料和在操作层上渲染出的选中框组成。另外,由此也可知,操作层视图和渲染层视图是完全重叠的,因此操作层是重叠覆盖在渲染层上的,即该操作层是一个蒙层,罩在渲染层之上。
基于上述网页搭建框架的组成,在一可选实施例中,当用户从物料库中选中某个物料进行渲染时,事件管理器,用于接收用户对物料库触发的添加物料的操作事件;状态管理器,用于确定物料在渲染层中的渲染位置以及获取物料的属性信息,并根据物料的属性信息控制物料渲染引擎将物料渲染在渲染位置处。该属性信息用于描述该物料的样式,比如形状、尺寸、颜色等。本实施例中,该物料在渲染层中的渲染位置以及物料的属性信息即构成前述的物料的操作状态信息。
在另一可选实施中,当已经渲染出来一些物料之后,如果用户针对已经渲染出的物料进行某些操作,此时,用户的操作是发生在操作层上的,从而,事件管理器,还用于接收用户在操作层上触发的操作事件。定位处理器,用于获取渲染层中的已渲染物料各自的渲染位置,根据事件管理器接收到的操作事件在操作层上对应的操作位置和获取的渲染位置,从已渲染物料中确定操作事件对应的物料。从而,状态管理器,还用于结合该操作事件的类型获取该物料的操作状态信息。
在一具体可选实施例中,状态管理器具体用于:若操作事件的类型为选择类操作,则根据预先获得的该物料的渲染属性信息生成与所述操作事件对应的附加渲染对象,以及控制操作层渲染引擎在操作层上渲染附加渲染对象,附加渲染对象的渲染位置是操作事件在操作层上对应的操作位置。操作层渲染引擎,用于在状态管理器的控制下在操作位置处渲染附加渲染对象。
在另一具体可选实施例中,状态管理器具体用于:若操作事件的类型为移动类操作,则获取在所述物料操作层上对应的移动位置信息,以及根据移动位置信息控制物料渲染引擎对该物料进行渲染。网页搭建的过程本质上就是上述物料的渲染、操作过程,以上实施例中仅结合网页搭建框架的组成对物料渲染的过程进行了简要介绍,下面结合如下的几个方法实施例,对上述渲染过程进行更加细致的描述,因此,以上实施例中未尽的详细过程可以参考以下方法实施例,不再赘述。
图2为本发明实施例提供的网页搭建方法实施例一的流程图,如图2所示,该方法包括如下步骤:
201、根据物料库的选择指示,在网页搭建界面中显示与选择的物料库对应的物料库面板和渲染层以及供多个物料库共用的操作层,其中,操作层重叠覆盖在渲染层上面,操作层中包含有操作事件的响应处理逻辑。
可选地,当用户在终端设备上加载可视化搭建框架时,可以首先向用户弹出物料库选择框供用户选择所需使用的物料库,用户选中所需的物料库而触发上述选择指示。当然,上述选择指示的触发方式不限于该方式。
如图3所示,假设用户选择了某个物料库a,则在网页搭建界面中可以显示物料库面板、渲染层和操作层。物料库面板独立于渲染层和操作层,可选地,如图中所示,物料库面板可以显示在界面的左侧区域。实际应用中,可以将物料库中的物料进行分类,从而物料库面板上可以显示有多个分类标签,每个分类标签下关联有多个物料。在界面的右侧区域中,显示有渲染层以及重叠覆盖在渲染层上的操作层。操作层中具有对物料可以触发的各种操作事件的响应处理逻辑,这些操作事件可以是不同物料库共用的,即用户对各物料库都可以触发这些操作事件,而这些操作事件的响应处理逻辑针对各物料库也是相同的,是多个物料库共用的。
要实现操作层能够被多个物料库共用,则需要实现操作层和渲染层的隔离,以便能够通过替换渲染层来实现多个物料库复用操作层。该隔离可以通过将渲染层置于iframe中实现。
202、响应于操作层接收到用户触发的操作事件,通过操作层获取操作事件对应的物料的操作状态信息。
203、根据操作状态信息控制渲染层对所述物料进行渲染。
实际搭建网页的过程中,用户对物料触发操作事件的场景可以包括如下两个场景:第一种是用户从物料库面板中选择一个或几个物料添加到渲染层中;第二种是用户对已经渲染在渲染层中的物料触发的操作事件。
在第一种场景下,操作层中的事件管理器所接收到的操作事件可以是物料库面板中的事件管理器通知的;在第二种场景下,操作层中的事件管理器所接收到的操作事件可以是操作层中的事件管理器监听到用户在操作层上触发的操作行为而得到的。其中,用户可以在操作层上触发的操作事件比如包括拖拽、鼠标悬停、框选、点击单选等。
结合图1所示的操作层的组成,在第一种场景下,可选地,操作层接收到的用户触发的操作事件可以是通过如下过程获得的:物料库面板中也具有与操作层相似的事件管理器,当物料库面板中的事件管理器监听到用户对物料库面板中的某物料触发了添加到渲染层的操作事件(比如双击、拖拽物料库面板中的物料)时,向操作层中的事件管理器发送通知消息,该通知消息中可以包括该物料的属性信息,该属性信息用于描述该物料的样式,比如形状、尺寸、颜色等,以告知操作层需要渲染的物料是什么。
当通过操作层接收到用户触发的操作事件,可以结合操作层中该操作事件对应的响应处理逻辑来处理该操作事件,该处理过程主要体现为通过操作层获取操作事件对应的物料的操作状态信息。其中,对应于上述不同场景下触发的不同操作事件,获取的操作状态信息也往往是不同的。也就是说,一般地,不同操作事件需要获得的操作状态信息往往是不同的。
比如,在第一种场景下,该操作状态信息主要体现为用户添加的物料在渲染层中的渲染位置。在第二种场景下,用户触发的操作事件往往会引起物料可视效果的变化,从而,该操作状态信息主要体现为改变物料可视效果的相关信息,比如为物料添加附加渲染对象,改变物料在渲染层中的渲染位置。
后续实施例中会针对上述两种场景详细说明所需获取的操作状态信息是什么,本实施例中仅强调,用户对物料所触发的操作事件在操作层进行响应,从而实现操作事件响应与物料渲染的分离,使得渲染层仅需要负责进行物料的渲染,以便直接通过替换渲染层就可以支持不同物料库复用网页搭建框架。
需要说明的是,本实施例所说的根据物料的操作状态信息控制渲染层对物料进行渲染,应该理解为根据物料的操作状态信息控制渲染层是否在某个渲染位置处渲染该物料,因为渲染层只是负责进行物料本身的渲染。或者说,该操作状态信息对渲染层渲染物料的影响主要体现为是否改变该物料的渲染位置,以及是否渲染出该物料。
当然,如果操作状态信息中还包含需要附加给物料的渲染效果,即包含与物料对应的附加渲染对象,比如将某物料置于选中状态所对应的附加渲染对象,则该附加渲染对象的渲染是在操作层上渲染出的,在后续实施例中会详细描述。
综上,通过将用户的操作事件的响应处理逻辑在操作层实现,渲染层只负责在操作层的控制下渲染物料,如此,当需要使用不同的物料库搭建不同网页时,只需要替换渲染层即可实现对可视化搭建框架的复用,提高了可视化搭建框架的普适性。
下面结合图4和图6针对前述提及到的两种场景进行说明,图4介绍的是第一种场景,图6介绍的是第二种场景。
图4为本发明实施例提供的网页搭建方法实施例二的流程图,如图4所示,可以包括如下步骤:
401、响应于操作层接收到用户在物料库面板上触发的添加物料的操作事件,通过操作层确定物料在渲染层中的渲染位置以及获取物料的属性信息。
402、根据物料的属性信息控制渲染层将物料渲染在渲染位置处。
403、将物料在渲染层中的渲染结果信息存储于操作层中。
如前所述,在第一种场景下,可选地,操作层接收到的用户触发的添加物料的操作事件可以是物料库面板中的事件管理器监听到用户对物料库面板中的某物料触发了添加到渲染层的操作事件时,向操作层中的事件管理器发送通知消息,该通知消息中可以包括该物料的属性信息,以告知操作层需要渲染的物料是什么。
如图5所示,假设用户在物料库面板中针对某个物料a触发了双击操作,该双击操作的作用即为添加该物料到渲染层。
操作层在接收到该操作事件后,需确定物料在渲染层中的渲染位置。
可选地,对于添加物料到渲染层的操作事件,物料在渲染层中的渲染位置的确定可以根据如下规则确定:
若渲染层中的预设位置处未渲染有物料,则确定该预设位置为渲染位置;
若渲染层中的预设位置处已渲染有物料,则以逐次加倍预设距离步长的方式,确定在预设方向上相距预设位置n倍预设距离步长的位置处是否已渲染有物料,n为大于或等于1的整数;
若n倍预设距离步长的位置处未渲染有物料,则确定n倍预设距离步长的位置为渲染位置。
以上述预设位置为渲染层的中央位置、预设方向为右下角方向、预设距离步长为50像素距离为例。渲染层可以是有一定尺寸的区域,比如矩形区域,该矩形区域的中心像素点位置即为该中央位置。由于操作层重叠覆盖在渲染层上,因此,操作层尺寸与该渲染层尺寸完全相同,渲染层的中心位置也是操作层的中心位置。
另外,图1中示意的操作层的组成中包含状态管理器,其可以管理所有渲染在渲染层中的物料的渲染结果信息,该渲染结果信息中包括物料的属性信息以及物料在渲染层中的渲染位置以及该物料与其他已渲染物料的关系等信息。
初始情况下,该状态管理器中没有任何物料的渲染结果信息,当用户添加物料到渲染层中渲染完毕后,会在状态管理器中添加该物料的渲染结果信息,从而使得操作层中能够获得已渲染物料的渲染结果信息。
基于此,操作层在接收到用户触发的添加物料到渲染层的操作事件后,根据已经存储的各已渲染物料的渲染位置(包含于渲染结果信息中)判定渲染层的中央位置处是否已经渲染有物料,即是否存在某个物料的渲染位置覆盖了该中央位置。如果中央位置处未渲染有物料,则确定该中央位置为当前用户添加的物料在渲染层中的渲染位置,从而操作层向渲染层发送渲染指令,该渲染指令中可以携带该渲染位置和物料属性信息,已使渲染层在该渲染位置处渲染该物料。
相反地,如果中央位置处已经渲染有物料,则进而再判断中央位置的右下角方向相距50像素距离的位置处是否已经渲染有物料,如果未渲染有物料,则该位置即为当前需添加物料的渲染位置,如图5所示;如果渲染有物料,则再判断该位置的右下角方向相距50像素距离的位置是否已经渲染有物料,依次判断下去,直到遍历到符合条件的渲染位置或者遍历到渲染层的边界。如果遍历到渲染层的边界还未找到符合条件的渲染位置,则可以以某设定的位置为渲染位置,该设定的位置可以是中央位置或者其他位置。
当操作层确定出当前需要添加的物料在渲染层的渲染位置,并控制渲染层在该渲染位置处渲染出该物料后,将该物料在渲染层的渲染结果信息存储在操作层中,具体是添加到操作层的状态管理器中,以备后续使用,其中,该渲染结果信息包括物料的渲染位置以及物料属性信息。
图6为本发明实施例提供的网页搭建方法实施例三的流程图,如图6所示,可以包括如下步骤:
601、响应于操作层接收到用户在操作层上触发的操作事件,获取渲染层中的已渲染物料各自的渲染位置,根据操作事件在操作层上对应的操作位置和已渲染物料各自的渲染位置,从已渲染物料中确定操作事件对应的物料。
在第二种场景下,用户可以对已经渲染在渲染层中的物料进行各种操作,比如拖拽、鼠标悬停、点击单选等。操作层中的事件管理器可以识别用户在操作层上触发了哪种操作事件,进而可以结合该操作事件的类型,获取该操作事件对应的物料的操作状态信息。可选地,操作事件的类型可以划分为选择类操作和移动类操作,其中,选择类操作比如包括点击单选、鼠标悬停、框选、点击多选等,移动类操作比如包括拖拽等。
而获取该操作事件对应的物料的操作状态信息,首先需要确定该操作事件对应的物料是哪个物料。
具体地,可以根据操作层中状态管理器中存储的各物料的渲染结果信息中包含的渲染位置以及操作事件在操作层中对应的操作位置来确定操作事件对应的物料。
可选地,从状态管理器中获取到已渲染物料各自的渲染位置,操作位置与哪个已渲染物料的渲染位置匹配,则该已渲染物料即可以认为是与当前的操作事件对应的物料。
进一步可选地,还可以结合操作事件的类型和物料的显示优先级确定操作事件对应的物料。此时,操作事件的类型主要是对上述选择类操作事件进一步根据操作位置是位置点还是位置范围来划分,比如点击单选、鼠标悬停、点击多选都属于操作位置为位置点的类型;框选属于操作位置为位置区域的类型。若当前操作事件属于位置区域类型的选择类操作事件时,可选地,落入用户所触发的位置区域内的全部已渲染物料都认为是当前操作事件对应的物料。若当前操作事件属于位置点类型的选择类操作事件时,可选地,当覆盖用户触发的同一位置点的已渲染物料有多个时,可以结合该多个已渲染物料的显示优先级确定当前操作事件对应的物料为多个已渲染物料中具有最高显示优先级的已渲染物料。一般地,多个已渲染物料覆盖同一位置点往往对应于多个已渲染物料存在上下覆盖关系的情形,比如在某个物料a上进一步添加另一个物料b,往往物料b的尺寸小于物料a的尺寸,假设物料b的显示优先级高于物料a的,则物料a和物料b同时覆盖当前操作事件对应的操作位置点时,可以确定物料b为当前操作事件对应的物料。
在确定出当前的操作事件在渲染层中对应的物料后,可以结合操作事件的类型,获取该物料的操作状态信息。
602、若操作事件的类型为选择类操作,则根据预先获得的物料的渲染属性信息生成与操作事件对应的附加渲染对象,控制操作层在操作位置处渲染附加渲染对象。
实际搭建过程中,用户可能需要选中某个物料进而对该物料进行后续的编辑等处理,而为了让用户能够直观地看出其选中了某个物料,需要将用户选中的物料与未选中的物料区别显示,此时,可以为选中的物料添加附加渲染对象,比如为选中的物料添加选中框以与其他未选中物料区别。
因此,在选择类操作事件的响应处理逻辑中,包含有结合操作事件对应的物料以及当前触发的操作事件生成与该操作事件对应的附加渲染对象的处理逻辑。
该处理逻辑比如体现为:在选择类操作事件下,鼠标悬停操作事件对应的附加渲染对象可以是在被选中的物料上显示鼠标图片;点击单选或点击多选操作事件对应的附加渲染对象可以是在被选中的物料边界上显示选中框;框选操作事件对应的附加渲染对象可以是显示用户画出的框选框以及在被框选的物料上显示选中蒙层。由此可知,每种具体的选择类的操作事件可以预先设定了相应的附加渲染对象的形式,但是,需要根据当前操作事件对应的物料来具体确定与该物料对应的附加渲染对象的显示参数,该显示参数比如包括上述举例中提及的选中框的尺寸、框选框的尺寸、选中蒙层的尺寸。
因此,对于当前的操作事件,可以根据预先获得的该物料的渲染结果信息中的物料属性信息,比如物料的尺寸信息,生成与该操作事件对应的附加渲染对象。
在生成与当前操作事件和物料对应的附加渲染对象后,在操作层中的操作位置处渲染该附加渲染对象。
若此时的选择类操作只是为渲染层中某已渲染物料增加与操作事件对应的渲染效果,并不影响渲染层对该物料的渲染结果,因此,此时,渲染层不会更新,只是在操作层渲染出附加的显示效果。
为直观理解上述过程,如图7所示,假设用户对已经渲染在渲染层中的物料a触发了点击单选的操作事件,在操作层确定出该操作事件对应的物料为物料a之后,根据该物料a的尺寸信息生成尺寸匹配的选中框,并在操作层中的操作位置处渲染出该选中框,从而,操作层视图和渲染层视图重叠显示的结果即为物料a处于选中状态的效果:物料a在渲染层中的渲染效果+选中框在操作层中的渲染效果。
603、若操作事件的类型为移动类操作,则获取在操作层上对应的移动位置信息,根据移动位置信息控制渲染层对物料进行渲染。
实际搭建过程中,用户可能需要移动某已渲染物料的在渲染层中的位置,此时,用户可以触发拖拽操作事件实现对该物料的移动。
当在步骤601中操作层根据拖拽操作事件的起始拖拽位置确定对应的物料后,操作层可以伴随用户的拖拽行为实时确定出用户在操作层上触发的移动位置信息,即拖拽轨迹,同时,控制渲染层伴随该拖拽轨迹动态渲染出该物料,从而实现该物料随着用户的拖拽操作而随之改变渲染位置的效果,如图8所示,图中示意了用户对物料a触发了拖拽操作,操作层根据拖拽轨迹控制渲染层动态渲染出物料a。
以下将详细描述本发明的一个或多个实施例的网页搭建装置。本领域技术人员可以理解,这些网页搭建装置均可使用市售的硬件组件通过本方案所教导的步骤进行配置来构成。
图9为本发明实施例提供的网页搭建装置的结构示意图,如图9所示,该装置包括:显示模块11、操作事件处理模块12,渲染处理模块13。
显示模块11,用于根据物料库的选择指示,在网页搭建界面中显示与所述物料库对应的物料库面板和渲染层以及供多个物料库共用的操作层,所述操作层重叠覆盖在所述渲染层上面,所述操作层中包含有操作事件的响应处理逻辑。
操作事件处理模块12,用于响应于所述操作层接收到用户触发的操作事件,通过所述操作层获取所述操作事件对应的物料的操作状态信息。
渲染处理模块13,用于根据所述操作状态信息控制所述渲染层对所述物料进行渲染,所述物料为所述物料库中的物料。
可选地,所述渲染层置于浮动框架iframe中,以与所述操作层隔离。
可选地,所述操作事件处理模块12用于:
响应于所述操作层接收到用户在所述物料库面板上触发的添加所述物料的操作事件,通过所述操作层确定所述物料在所述渲染层中的渲染位置以及获取所述物料的属性信息。
相应地,所述渲染处理模块13,用于根据所述物料的属性信息控制所述渲染层将所述物料渲染在所述渲染位置处。
可选地,所述操作事件处理模块12在确定所述物料在所述渲染层中的渲染位置时,具体用于:
若所述渲染层中的预设位置处未渲染有物料,则确定所述预设位置为所述渲染位置;
若所述渲染层中的所述预设位置处已渲染有物料,则以逐次加倍预设距离步长的方式,确定在预设方向上相距所述预设位置n倍预设距离步长的位置处是否已渲染有物料,n为大于或等于1的整数;
若所述n倍预设距离步长的位置处未渲染有物料,则确定所述n倍预设距离步长的位置为所述渲染位置。
可选地,所述操作事件处理模块12还用于:
将所述物料在所述渲染层中的渲染结果信息存储于所述操作层中。
可选地,所述渲染处理模块13用于:
若所述操作状态信息中包括移动位置信息,则根据所述移动位置信息控制所述渲染层对所述物料进行渲染;
若所述操作状态信息中包括附加渲染对象,则控制所述操作层渲染所述附加渲染对象,所述附加渲染对象在所述操作层上的渲染位置是所述操作事件在所述操作层上对应的操作位置。
可选地,所述操作事件处理模块12用于:
响应于所述操作层接收到用户在所述操作层上触发的操作事件,通过所述操作层实现如下处理:
获取所述渲染层中的已渲染物料各自的渲染位置;根据所述操作事件在所述操作层上对应的操作位置和所述渲染位置,从所述已渲染物料中确定所述操作事件对应的所述物料;结合所述操作事件的类型,获取所述物料的操作状态信息。
可选地,所述操作事件处理模块12在结合所述操作事件的类型,获取所述物料的操作状态信息时,具体用于:
若所述操作事件的类型为选择类操作,则根据预先获得的所述物料的渲染属性信息生成与所述操作事件对应的附加渲染对象;
若所述操作事件的类型为移动类操作,则获取所述物料在所述操作层上对应的移动位置信息。
图9所示装置可以执行图2、图4、图6所示实施例的方法,本实施例未详细描述的部分,可参考对图2、图4、图6所示实施例的相关说明。该技术方案的执行过程和技术效果参见图2、图4、图6所示实施例中的描述,在此不再赘述。
以上描述了网页搭建装置的内部功能和结构,在一个可能的设计中,网页搭建装置的结构可实现为一电子设备,该电子设备比如为终端设备,如图10所示,该电子设备可以包括:处理器21和存储器22。其中,所述存储器22用于存储支持网页搭建装置执行上述图2、图4、图6所示实施例中提供的网页搭建方法的程序,所述处理器21被配置为用于执行所述存储器22中存储的程序。
所述程序包括一条或多条计算机指令,其中,所述一条或多条计算机指令被所述处理器21执行时能够实现如下步骤:
根据物料库的选择指示,在网页搭建界面中显示与所述物料库对应的物料库面板和渲染层以及供多个物料库共用的操作层,所述操作层重叠覆盖在所述渲染层上面,所述操作层中包含有操作事件的响应处理逻辑;
响应于所述操作层接收到用户触发的操作事件,通过所述操作层获取所述操作事件对应的物料的操作状态信息;
控制所述渲染层根据所述操作状态信息对所述物料进行渲染,所述物料为所述物料库中的物料。
可选地,所述处理器21还用于执行前述图2、图4、图6所示实施例中的全部或部分步骤。
其中,所述网页搭建装置的结构中还可以包括通信接口23,用于网页搭建装置与其他设备或通信网络通信。
另外,本发明实施例提供了一种计算机存储介质,用于储存网页搭建装置所用的计算机软件指令,其包含用于执行上述图2、图4、图6所示方法实施例中网页搭建方法所涉及的程序。
以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到各实施方式可借助加必需的通用硬件平台的方式来实现,当然也可以通过硬件和软件结合的方式来实现。基于这样的理解,上述技术方案本质上或者说对现有技术做出贡献的部分可以以计算机产品的形式体现出来,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(cpu)、输入/输出接口、网络接口和内存。
内存可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flashram)。内存是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitorymedia),如调制的数据信号和载波。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!