一种基于浏览器的网页内容采集系统及其采集方法与流程

本发明涉及互联网数据应用技术领域,尤其涉及一种基于浏览器的网页内容采集系统及其采集方法。
背景技术:
目前,基于互联网数据的应用越来越广泛,常见的应用有垂直搜索、舆情系统等。这类应用有一个最基本的工作环节,就是针对互联网数据的采集。互联网数据最主要的一个来源就是各个网站的网页内容。
众所周知,每个网站都会有自己的设计风格,网页结构不可能完全相同。尽管很多网页内容可以通过一些通用的采集规则来完成采集工作。可是依然存在大量需要手动提取采集规则的网页资源。
为了因应这个需求,市场上出现了很多基于桌面客户端的采集工具,例如火车采集器等。也有公司研发了一些基于浏览器插件的采集工具。
但是,现有技术存在以下不足之处:
无法跨平台是众多客户端应用都存在的先天性不足,基于桌面客户端的采集工具自然也不例外。客户端应用在windowsxp时代曾经无比辉煌,但随着windows平台的更新换代,以及苹果系统、安卓系统甚至各种linux桌面系统的普及,客户端应用在跨平台上的短板越来越清晰地暴露出来。现在的用户希望随时随地都能处理自己的工作,而不被时间、地点甚至具体的设备所束缚。这也正是如今基于云端的应用越来越受欢迎的原因。而基于浏览器插件的采集工具一直未能普及,其原因在于该工具对于具体的浏览器种类甚至版本有过度的依赖。这类工具只适用于在小范围内安装使用,不利于推广。
现有的网页内容采集工具之所以使用桌面客户端形式或浏览器插件形式,最主要的原因就是浏览器的同源策略导致跨域获取网页内容受阻,从而无法直接使用浏览器来提取采集规则。
基于互联网数据的应用是否能有好的使用效果,很大程度上取决于数据的及时性和准确性。而作为采集目标的网站或许随时都会发生变化,大到网站改版,小到网页优化。这些变化促使从事采集工作的人员不得不及时去更新采集规则。为了随时随地能处理自己的工作,这些工作人员往往需要在不同设备上安装、升级和维护相关的客户端软件。而现在的人们不会只使用同一种智能终端,甚至不会只使用同一种操作系统平台。这样解决问题的方法越来越不被接受。
技术实现要素:
本发明针对上述现有技术的不足,提供了一种基于浏览器的网页内容采集系统及其采集方法,其可以在不安装任何插件或客户端工具的情况下直接使用浏览器提取采集规则,成功地解决了现有技术在跨平台上存在的问题。
为解决现有技术中存在的问题,采用的具体技术方案是:
一种基于浏览器的网页内容采集系统,其包括云端程序模块和前端程序模块,所述云端程序模块用于模拟浏览器向对应的采集目标发起访问请求,以及将接收到的内容格式化后返回给调用其接口的前端程序模块;所述前端程序模块根据外部应用的需求,针对指定的网页提取采集规则和验证采集规则;所述云端程序模块提供了两个接口:网页代理访问接口和引用资源代理访问接口;所述前端程序模块提供了两个接口:与工作区相连的工作区接口和与跨域通讯组件相连的跨域通讯组件接口。
前端程序模块是指在浏览器端运行的程序部分,云端程序模块是指在服务器上运行的程序部分,外部应用指的是使用本发明的相关程序,采集目标是指外部应用需要采集内容的网站。
优选的方案,所述工作区以网页的形式提供给外部应用通过iframe嵌套调用。
进一步优选的方案,所述工作区在被调用时可传入多个控制参数:包括待采集页网址、待采集标签范围、待采集属性范围。
更进一步优选的方案,工作区可以直接与用户进行交互,为用户提供可视化的操作体验。
再进一步优选的方案,所述跨域通讯组件以脚本资源形式由外部应用通过引用的方式调用,外部应用可通过跨域通讯组件与前端程序模块进行通讯,以此来间接控制前端程序模块为其提供服务。
本发明还提供了一种基于浏览器的网页内容采集系统的采集方法,其包括工作区初始化和工作区操作两大步骤,其中,
工作区初始化的流程为:
a1、外部应用通过iframe方式调用前端程序模块,调用时可传递相关参数,参数中必须包括待采集网页的网址;
a2、前端程序模块创建工作区,并将待采集网页的网址转发给云端程序模块;
a3、云端程序模块模拟浏览器访问位于采集目标上的待采集网页,并将接收到的网页内容格式化处理后发送给前端程序模块;格式化处理是把该网页中的引用资源地址修改为云端程序模块的相应的接口地址;
a4、前端程序模块将接收到的网页内容加载到工作区,在加载过程中,前端程序模块会逐一将引用资源的网址转发云端程序模块;
a5、云端程序模块模拟浏览器访问位于采集目标上的引用资源,并将接收到的内容格式化处理后发送给前端程序模块;格式化处理是把该引用资源中影响工作区操作的内容进行优化;
a6、前端程序模块将接收到的引用资源内容加载到工作区,加载完成后,对工作区进行预处理;预处理包括重新规划网页元素事件和开通跨域通讯功能;
a7、前端程序模块通过跨域通讯功能向外部应用发送通知,告知工作区已准备就绪;跨域通讯功能是基于html5消息机制而创建的跨域通讯方式;
a8、外部应用通过跨域通讯功能接收到来自前端程序模块的消息后,继续执行外部应用流程;外部应用的跨域通讯功能来源于前端程序模块提供的接口程序,跨域通讯组件;外部应用不仅可通过跨域通讯功能接收通知,还可通过该功能向前端程序模块发送通知;
工作区操作的流程包括提取采集规则流程和验证采集规则流程,其中,
所述提取采集规则流程为:
b1、用户在工作区点击需采集的内容;
b2、前端程序模块将工作区中被点击区域的内容高亮显示,以方便用户确认操作效果;若用户对选区内容不认可,可以重复步骤b1,直到符合用户要求为止;
b3、用户对选区内容认可后,可通过在工作区回车或由外部应用向前端程序模块发送确认选区的通知;
b4、前端程序模块根据选区内容提取采集规则,并向外部应用发送通知,报告采集规则;
b5、外部应用接收通知后,继续执行外部应用流程;
验证采集规则的流程为:
b6、外部应用将采集规则通过跨域通讯功能发送给前端程序模块;
b7、前端程序模块分析接收到的采集规则,并根据采集规则在工作区高亮显示采集内容;
b8、前端程序模块向外部应用发送通知,报告采集内容;
b9、外部应用接收通知后,继续执行外部应用流程。
通过采用上述方案,本发明的一种基于浏览器的网页内容采集系统及其采集方法与现有技术相比,其技术效果在于:
本发明采用云端技术与浏览器相结合的方式,成功地解决了现有技术在跨平台上存在的问题。基于本发明的产品不依赖具体的操作系统和具体的浏览器。从事采集工作的人员只要身边有一台可上网的智能终端,终端上安装了支持html5的浏览器,就可以及时地使用基于本发明的产品来完成他的工作。
附图说明
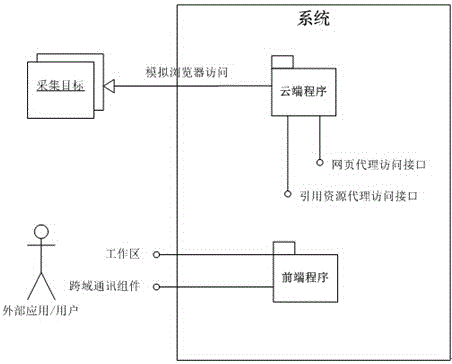
图1为本发明一种基于浏览器的网页内容采集系统的系统结构示意图;
图2为本发明一种基于浏览器的网页内容采集系统的采集方法中工作区初始化流程示意图;
图3为本发明一种基于浏览器的网页内容采集系统的采集方法中工作区操作流程示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚明了,下面结合具体实例并参照附图,对本发明进一步详细说明。应该理解,这些描述只是示例性的,而并非要限制本发明的范围。此外,在以下说明中,省略了对公知结构和技术的描述,以避免不必要地混淆本发明的概念。
本发明一种基于浏览器的网页内容采集系统由云端程序模块和前端程序模块两部分组成,请参考图1。
云端程序模块主要用于模拟浏览器向对应的采集目标发起访问请求,以及将接收到的内容格式化后返回给调用其接口的前端程序模块。云端程序模块共提供两个接口,网页代理访问接口和引用资源代理访问接口。
前端程序模块的主要功能是根据外部应用的需求,针对指定的网页提取采集规则和验证采集规则。前端程序模块也提供了两个接口,一个是工作区,一个是跨域通讯组件。
工作区以网页形式提供给外部应用通过iframe嵌套调用。工作区在被调用时可传入多个控制参数,包括待采集页网址、待采集标签范围、待采集属性范围等。基于网页形式的特性,工作区可以直接与用户进行交互,为用户提供可视化的操作体验。
跨域通讯组件以脚本资源形式由外部应用通过引用的方式调用。外部应用可通过该组件与前端程序模块进行通讯,以此间接控制前端程序模块为其提供服务。
本发明采集方法包括工作区初始化和工作区操作两部分运行流程,分别如图2和图3所示。以下分别对两部分流程进行详细描述。
参与工作区初始化流程的有前端程序模块、云端程序模块、外部应用和采集目标,请参考图2。前端程序模块是指在浏览器端运行的程序部分,云端程序模块是指在服务器上运行的程序部分,外部应用指的是使用本发明的相关程序,采集目标是指外部应用需要采集内容的网站。
1、外部应用通过iframe方式调用前端程序模块,调用时可传递相关参数,参数中必须包括待采集网页的网址。
2、前端程序模块创建工作区,并将待采集网页的网址转发云端程序模块。
3、云端程序模块模拟浏览器访问位于采集目标上的待采集网页,并将接收到的网页内容格式化处理后发送给前端程序模块。格式化处理主要是把该网页中的引用资源地址修改为云端程序模块的相应接口地址。
4、前端程序模块将接收到的网页内容加载到工作区。在加载过程中,前端程序模块会逐一将引用资源的网址转发云端程序模块。
5、云端程序模块模拟浏览器访问位于采集目标上的引用资源,并将接收到的内容格式化处理后发送给前端程序模块。格式化处理主要是把该引用资源中影响工作区操作的内容进行优化。
6、前端程序模块将接收到的引用资源内容加载到工作区。加载完成后,对工作区进行预处理。预处理主要包括重新规划网页元素事件和开通跨域通讯功能等。
7、前端程序模块通过跨域通讯功能向外部应用发送通知,告知工作区已准备就绪。跨域通讯功能是基于html5消息机制而创建的跨域通讯方式。
8、外部应用通过跨域通讯功能接收到来自前端程序模块的消息后,继续执行外部应用流程。外部应用的跨域通讯功能来源于前端程序模块提供的接口程序,跨域通讯组件。外部应用不仅可通过跨域通讯功能接收通知,还可通过该功能向前端程序模块发送通知。
参与工作区操作流程的有用户、外部应用和前端程序模块,请参考图3。
工作区操作流程包括提取采集规则流程和验证采集规则流程。
提取采集规则流程详述如下:
1、用户在工作区点击需采集的内容。
2、前端程序模块将工作区中被点击区域的内容高亮显示,以方便用户确认操作效果。若用户对选区内容不认可,可以重复步骤一,直到符合用户要求为止。
3、用户对选区内容认可后,可通过在工作区回车或由外部应用向前端程序模块发送确认选区的通知。
4、前端程序模块根据选区内容提取采集规则,并向外部应用发送通知,报告采集规则。
5、外部应用接收通知后,继续执行外部应用流程。
验证采集规则流程详述如下:
1、外部应用将采集规则通过跨域通讯功能发送给前端程序模块。
2、前端程序模块分析接收到的采集规则,并根据采集规则在工作区高亮显示采集内容。
3、前端程序模块向外部应用发送通知,报告采集内容。
4、外部应用接收通知后,继续执行外部应用流程。
本发明适用于所有支持html5的浏览器,对操作系统平台没有要求。
以上所述仅为本发明的较佳实施例而已,并不用以限制本发明的保护范围,凡在本发明的精神和原则之内,所作的任何修改、等同替换、均包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!