H5网页的页面显示方法、装置、设备和计算机存储介质与流程

本发明涉及网页制作领域,尤其涉及一种基于h5网页的页面显示方法、装置、设备和计算机存储介质。
背景技术
第五代超文本标记语言(html5,h5)可以用于在移动设备中制作网页,移动设备对交互信息的返回结果多以h5网页的形式,如h5天气预报,h5百度百科,h5音乐,h5视频等。目前对于h5网页的加载基于移动设备提供的网页视图(webview),例如,在显示聊天界面时,需要通过列表,每一个列表的一项通过一个webview加载一个h5网页,即每一个h5网页都需要一个webview加载,如果聊天返回结果都是h5网页形式的话,就需要大量的webview加载,将占用大量内存,使界面比较卡顿。
技术实现要素:
本发明实施例提供一种基于h5网页的页面显示方法、装置、设备和计算机存储介质,以至少解决现有技术中的一种或多种技术问题。
第一方面,本发明实施例提供了一种基于h5网页的页面显示的方法,包括:
在网页视图中加载主页面;
获取h5网页的内容;
创建页面标签,所述页面标签包括所述h5网页的内容;以及
在所述主页面中加载所述页面标签。
结合第一方面,本发明实施例在第一方面的第一种实施方式中,所述创建页面标签的步骤包括:
基于javascript和/或css提供的函数,设置所述h5网页的内容的显示样式;以及
根据所述显示样式创建所述页面标签。
结合第一方面,本发明实施例在第一方面的第二种实施方式中,所述创建页面标签的步骤包括:
基于javascript和/或css提供的函数,在所述页面标签中设置操作按钮。
结合第一方面或第一方面的第一种实施方式或第一方面的第二种实施方式,本发明实施例在第一方面的第三种实施方式中,所述获取h5网页的内容的步骤包括:
接收互动信息,所述互动信息包括语音互动信息、文字互动信息和图像互动信息中的至少一种,所述图像互动信息包括手势互动信息;
根据所述互动信息发送请求,所述请求用于获取与所述互动信息相对应的h5网页的内容;以及
接收与所述互动信息相对应的h5网页的内容。
第二方面,本发明实施提供一种基于h5网页的页面显示装置,包括:
主页面加载模块,用于在网页视图中加载主页面;
获取模块,用于获取h5网页的内容;
创建模块,用于创建页面标签,所述页面标签包括所述h5网页的内容;以及
页面标签加载模块,用于在所述主页面中加载所述页面标签。
结合第二方面,本发明实施例在第二方面的第一种实施方式中,所述创建模块包括:
显示样式设置单元,用于基于javascript和/或css提供的函数,设置所述h5网页的内容的显示样式;以及
页面标签创建单元,用于根据所述显示样式创建所述页面标签。
结合第二方面,本发明实施例在第二方面的第二种实施方式中,所述创建模块包括:
操作按钮设置单元,用于基于javascript和/或css提供的函数,在所述页面标签中设置操作按钮。
结合第二方面或第二方面的第一种实施方式或第二方面的第二种实施方式,本发明实施例在第二方面的第三种实施方式中,所述获取模块包括:
互动信息接收单元,用于接收互动信息,所述互动信息包括语音互动信息、文字互动信息和图像互动信息中的至少一种,所述图像互动信息包括手势互动信息;
请求发送单元,用于根据所述互动信息发送请求,所述请求用于获取与所述互动信息相对应的h5网页的内容;以及
内容接收单元,用于接收与所述互动信息相对应的h5网页的内容。
第三方面,在一个可能的设计中,基于h5网页的页面显示装置的结构中包括处理器和存储器,所述存储器用于存储支持基于h5网页的页面显示装置执行上述第一方面中基于h5网页的页面显示方法的程序,所述处理器被配置为用于执行所述存储器中存储的程序。所述基于h5网页的页面显示装置还可以包括通信接口,用于基于h5网页的页面显示装置与其他设备或通信网络通信。
第四方面,本发明实施例提供了一种计算机可读介质,用于存储基于h5网页的页面显示装置所用的计算机软件指令,其包括用于执行上述第一方面的基于h5网页的页面显示方法所涉及的程序。
上述技术方案提供了基于h5网页的页面显示方法,可快速显示h5网页的内容,较少占用内存;还可以自定义显示样式。
上述概述仅仅是为了说明书的目的,并不意图以任何方式进行限制。除上述描述的示意性的方面、实施方式和特征之外,通过参考附图和以下的详细描述,本发明进一步的方面、实施方式和特征将会是容易明白的。
附图说明
在附图中,除非另外规定,否则贯穿多个附图相同的附图标记表示相同或相似的部件或元素。这些附图不一定是按照比例绘制的。应该理解,这些附图仅描绘了根据本发明公开的一些实施方式,而不应将其视为是对本发明范围的限制。
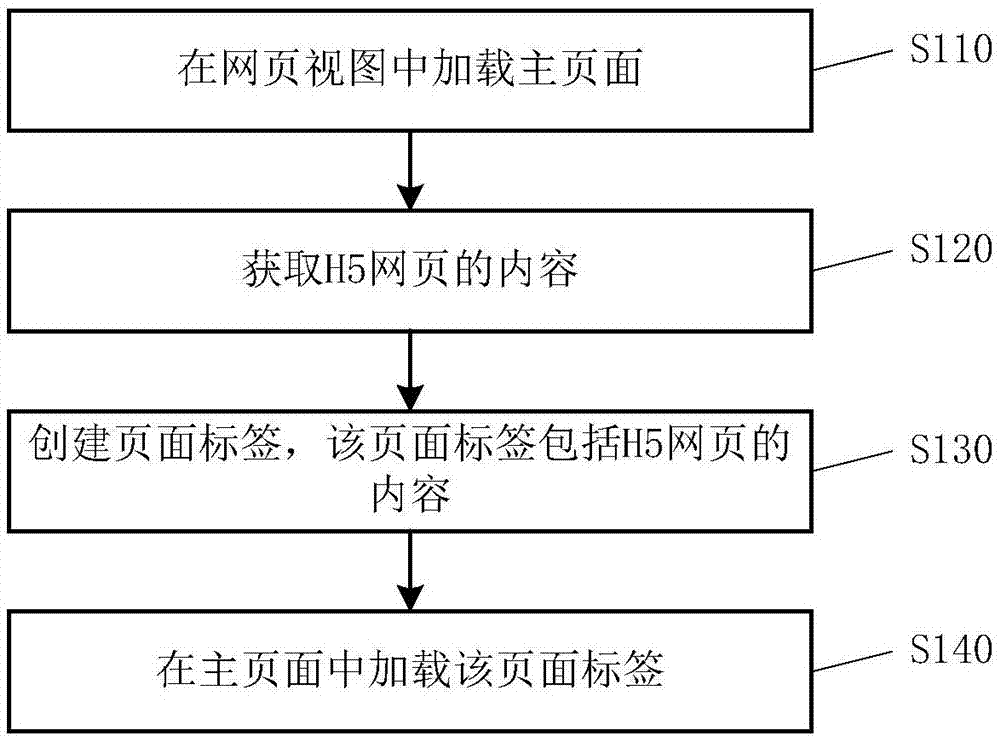
图1为本发明实施例的基于h5网页的页面显示方法的流程图。
图2为本发明实施例的基于h5网页的页面显示方法的另一种实施方式的流程图。
图3为本发明实施例的基于h5网页的页面显示效果示意图。
图4为本发明实施例的基于h5网页的页面显示装置的结构示意图。
图5为本发明实施例的基于h5网页的页面显示装置的另一种实施方式的结构示意图。
图6为本发明实施例的于h5网页的页面显示设备的组成结构示意图。
具体实施方式
在下文中,仅简单地描述了某些示例性实施例。正如本领域技术人员可认识到的那样,在不脱离本发明的精神或范围的情况下,可通过各种不同方式修改所描述的实施例。因此,附图和描述被认为本质上是示例性的而非限制性的。
本发明实施例主要提供一种基于h5网页的页面显示方法和装置,下面进行技术方案的展开描述。
如图1所示,本实施例提供一种基于h5网页的页面显示方法,包括:
步骤s110,在网页视图(webview)中加载主页面(main.html);
步骤s120,获取h5网页的内容;
步骤s130,创建页面标签(htmltag),该页面标签包括所获取的h5网页的内容;以及
步骤s140,在主页面中加载该页面标签。
其中,webview是一个可以用来加载(即显示)网页(web)的控件,可以理解为一个浏览器,main.html是一个主文件,通过加载main.html显示一个主界面。每一个h5网页的内容都可以分别以页面标签的形式加载进入main.html中,进而显示h5网页的内容。当有新的h5网页的内容需要加载时,可以创建一个新的页面标签,这个新的页面标签包括这个新的h5网页的内容,将这个新的页面标签添加至main.html中并加载,从而显示这个新的h5网页的内容。
由于加载一个页面标签将比用一个webview加载一个h5网页具有更快的处理速度,以及占用更小的内存,而本实施例的页面显示方法仅需要一个webview就可以加载所有的h5网页,因此可以加速h5网页的加载速度,并占用较小内存,使页面显示更顺畅。
在一个实施方式中,在步骤s130中,可以基于javascript或css提供的函数,设置h5网页的内容的显示样式,并根据这个显示样式创建页面标签。
在另一个实施方式中,在步骤s130中,可以基于javascript或css提供的函数,在页面标签中设置操作按钮。
javascript是一种直译式脚本语言,可以用来为html网页增加动态功能,css(cascadingstylesheets)是一种可以用来表现html网页的计算机语言。javascript和css可以提供不同的接口,即定义样式的基本功能函数,通过这些函数,可进行显示样式的设置,以灵活控制h5网页的内容的显示样式;通过这些函数,还可在创建页面标签时设置操作按钮(如点击跳转等),以控制与用户的交互方式。
在另一个实施方式中,如图2所示,步骤s120包括:
步骤s121,接收互动信息,其中,互动信息包括语音互动信息、文字互动信息和图像互动信息中的至少一种,图像互动信息包括手势互动信息,互动信息来自于用户,以提供多种交互手段;
步骤s122,根据互动信息发送请求,该请求用于获取与所述互动信息相对应的h5网页的内容,例如通过网络向服务器发送请求;以及
步骤s123,接收与互动信息相对应的h5网页的内容,例如通过网络从服务器接收该h5网页的内容。
以上所述的页面显示方法可以用于移动端的互动界面,比如手机的聊天界面,下面结合图3给出上述页面显示方法在聊天界面中的具体示例。
如图3所示,在步骤s110中,通过webview加载一个main.html,显示聊天界面的主页面,可以通过创建页面标签的形式在主页面中加载用户头像,基于javascript和css提供的函数,可对用户头像的位置进行设置。
在步骤s121中,接收用户的互动信息,例如文字互动信息“天气预报”;在步骤s122中,根据文字互动信息“天气预报”,通过网络向服务器发送获得与“天气预报”相对应“h5天气预报”的内容的请求;在步骤s123中,通过网络从服务器接收“h5天气预报”的内容。
在步骤s130中,创建包括“h5天气预报”的内容的页面标签,可以基于javascript和css提供的函数设置“h5天气预报”的内容的显示样式,例如预览关键信息温度、湿度和地区等;也可以基于javascript和css提供的函数创建操作按钮,例如“查看更多”的操作按钮,点击该操作按钮后跳转至“h5天气预报”的内容详情页,也可以设置操作按钮的位置,如位于右下角或居中。
在步骤s140中,在主页面中加载“h5天气预报”的页面标签,进而以步骤s130中设置的显示样式和操作按钮显示“h5天气预报”的内容。
每一个新的h5网页的内容都以页面标签的形式在主页面中加载,例如,在步骤s121中,接收包括语音互动信息“周杰伦的歌曲”;在步骤s122中,发送请求;在步骤s123中,接收“周杰伦的歌曲”相对应的“h5百科”的内容;在步骤s130中,创建包括“h5百科”的内容的页面标签;在步骤s140中,在主页面加载“h5百科”的页面标签,进而显示“h5百科”的内容。
再例如,在步骤s121中,接收包括语音互动信息“说个笑话”;在步骤s122中,发送请求;在步骤s123中,接收与“说个笑话”相对应的“h5视频”的内容;在步骤s130中,创建包括“h5视频”的内容的页面标签,并基于javascript和css提供的函数创建操作按钮,以及设置操作按钮的显示位置居中;在步骤s140中,在主页面加载“h5视频”的页面标签,以按照步骤s130中设置的显示样式和操作按钮显示“h5百科”的内容。
本发明实施例还提供一种基于h5网页的页面显示装置,如图4所示,包括:
主页面加载模块110,用于在网页视图中加载主页面;
获取模块120,用于获取h5网页的内容;
创建模块130,用于创建与所述h5网页的内容相对应的页面标签;以及
页面标签加载模块140,用于在所述主页面中加载所述页面标签。
其中,创建模块130包括:
显示样式设置单元131,用于基于javascript和/或css提供的函数,设置所述h5网页的内容的显示样式;
页面标签创建单元132,用于根据所述显示样式创建所述页面标签;以及
操作按钮设置单元133,用于基于javascript和/或css提供的函数,在所述页面标签中设置操作按钮。
如图5所示,在一个可实施方式中,本实施例的获取模块120还包括:
互动信息接收单元121,用于接收互动信息,所述互动信息包括语音互动信息、文字互动信息和图像互动信息中的至少一种,所述图像互动信息包括手势互动信息;
请求发送单元122,用于根据所述互动信息发送请求,所述请求用于获取与所述互动信息相对应的h5网页的内容;以及
内容接收单元123,用于接收与所述互动信息相对应的h5网页的内容。
本实施例装置的各模块和单元的功能与上述实施例的基于h5网页的页面显示方法的原理类似,故不再赘述。
本发明实施例还提供一种基于h5网页的页面显示设备,如图6所示,该设备包括:存储器210和处理器220,存储器210内存储有可在处理器220上运行的计算机程序。所述处理器220执行所述计算机程序时实现上述实施例中的基于h5网页的页面显示方法。所述存储器210和处理器220的数量可以为一个或多个。
该设备还包括:
通信接口230,用于与外界设备进行通信,进行数据交互传输。
存储器210可能包含高速ram存储器,也可能还包括非易失性存储器(non-volatilememory),例如至少一个磁盘存储器。
如果存储器210、处理器220和通信接口230独立实现,则存储器210、处理器220和通信接口230可以通过总线相互连接并完成相互间的通信。所述总线可以是工业标准体系结构(isa,industrystandardarchitecture)总线、外部设备互连(pci,peripheralcomponent)总线或扩展工业标准体系结构(eisa,extendedindustrystandardcomponent)总线等。所述总线可以分为地址总线、数据总线、控制总线等。为便于表示,图6中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
可选的,在具体实现上,如果存储器210、处理器220及通信接口230集成在一块芯片上,则存储器210、处理器220及通信接口230可以通过内部接口完成相互间的通信。
本实施例提供上述技术方案,只通过一个webview可以加载所有的h5网页,在提供一个main.html以后,所有的h5网页的内容都可以以html的tag的形式加入到这个文件中,占用内存小,可以快速流畅地显示h5网页的内容;还可以通过javascript和css自定义各界面的显示样式以及和用户的交互方式。
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。而且,描述的具体特征、结构、材料或者特点可以在任一个或多个实施例或示例中以合适的方式结合。此外,在不相互矛盾的情况下,本领域的技术人员可以将本说明书中描述的不同实施例或示例以及不同实施例或示例的特征进行结合和组合。
此外,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或隐含地包括至少一个该特征。在本发明的描述中,“多个”的含义是两个或两个以上,除非另有明确具体的限定。
流程图中或在此以其他方式描述的任何过程或方法描述可以被理解为,表示包括一个或更多个用于实现特定逻辑功能或过程的步骤的可执行指令的代码的模块、片段或部分,并且本发明的优选实施方式的范围包括另外的实现,其中可以不按所示出或讨论的顺序,包括根据所涉及的功能按基本同时的方式或按相反的顺序,来执行功能,这应被本发明的实施例所属技术领域的技术人员所理解。
在流程图中表示或在此以其他方式描述的逻辑和/或步骤,例如,可以被认为是用于实现逻辑功能的可执行指令的定序列表,可以具体实现在任何计算机可读介质中,以供指令执行系统、装置或设备(如基于计算机的系统、包括处理器的系统或其他可以从指令执行系统、装置或设备取指令并执行指令的系统)使用,或结合这些指令执行系统、装置或设备而使用。就本说明书而言,“计算机可读介质”可以是任何可以包含、存储、通信、传播或传输程序以供指令执行系统、装置或设备或结合这些指令执行系统、装置或设备而使用的装置。计算机可读介质的更具体的示例(非穷尽性列表)包括以下:具有一个或多个布线的电连接部(电子装置),便携式计算机盘盒(磁装置),随机存取存储器(ram),只读存储器(rom),可擦除可编辑只读存储器(eprom或闪速存储器),光纤装置,以及便携式只读存储器(cdrom)。另外,计算机可读介质甚至可以是可在其上打印所述程序的纸或其他合适的介质,因为可以例如通过对纸或其他介质进行光学扫描,接着进行编辑、解译或必要时以其他合适方式进行处理来以电子方式获得所述程序,然后将其存储在计算机存储器中。
应当理解,本发明的各部分可以用硬件、软件、固件或它们的组合来实现。在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
本技术领域的普通技术人员可以理解实现上述实施例方法携带的全部或部分步骤是可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,该程序在执行时,包括方法实施例的步骤之一或其组合。
此外,在本发明各个实施例中的各功能单元可以集成在一个处理模块中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读存储介质中。所述存储介质可以是只读存储器,磁盘或光盘等。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到其各种变化或替换,这些都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以所述权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!