浏览器的渲染方法和系统、计算机设备、计算机存储介质与流程

本发明涉及互联网技术领域,特别是涉及一种浏览器的渲染方法和系统、计算机设备、计算机存储介质。
背景技术:
随着移动互联网的爆发式增涨,web(网页)技术的发展也日新月异,尤其是前端技术。随着技术的发展,web应用系统的复杂度不断提升,传统开发模式总是存在着开发效率低,产品实际运行效率低、维护成本高等的弊端。为了解决这样的问题,业界推出了组件化的解决方案。组件化是指将基础逻辑功能、公共样式、稳定的业务逻辑封装成为一个可独立运行、可重复利用的模块。web页面是由不同的组件组合、嵌套组成的。目前主流的组件化框架,例如angularjs、vue.js、react.js这些前端框架中,都支持了组件化的开发。
目前,主流组件化开发框架都不支持ie7/ie8等特定浏览器,目前ie7/ie8在一些企业用户,特别是金融业用户中还是占较高的比例,而上述组件化开发技术仅能对部分浏览器进行渲染等处理,具有局限性。
技术实现要素:
基于此,有必要针对传统方案仅能对部分浏览器进行渲染等处理,具有局限性的技术问题,提供一种浏览器的渲染方法和系统、计算机设备、计算机存储介质。
一种浏览器的渲染方法,包括:
在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片;其中,所述特定浏览器为脚本代码不包括指定元素添加事件函数的浏览器;
将所述垫片添加至浏览器脚本对应的图像处理组件中,确定浏览器所对应的组件顺序和各个组件信息,将所述组件信息传入引擎;
在所述引擎中根据所述组件信息创建业务逻辑组件实例,调用所述浏览器的api函数根据所述组件顺序和业务逻辑组件实例渲染浏览器页面。
上述浏览器的渲染方法,可以在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片,将垫片添加至浏览器脚本对应的图像处理组件中,再确定浏览器所对应的组件顺序和各个组件信息,将所述组件信息传入引擎,以在所述引擎中根据所述组件信息创建业务逻辑组件实例,再调用所述浏览器的api函数根据所述组件顺序和业务逻辑组件实例渲染浏览器页面,实现对上述特定浏览器的页面渲染,可以简化对上述特定浏览器进行相应渲染的过程,完善浏览器组件化处理的功能。
在其中一个实施例中,所述在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片的过程之前,还包括:
解析浏览器提供给引擎的脚本代码,检测所述脚本代码是否包含指定元素添加事件函数;
若否,则判定所述浏览器为特定浏览器。
本实施例可以对ie7浏览器、ie8浏览器等无法直接进行组件化开发的特定浏览器进行准确识别。
在其中一个实施例中,在识别到加载的浏览器为特定浏览器之后,还包括:
识别所述特定浏览器的版本,若所述版本为设定版本,则创建用于处理字体图标的垫片。
本实施例可以有效提高对特定浏览器中设定版本的浏览器的渲染效果,进一步完善相应的组件开发功能。
在其中一个实施例中,所述在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片的过程之前,还包括:
加载浏览器页面,创建用于对所述浏览器进行组件化开发的引擎。
在其中一个实施例中,所述调用所述浏览器的api函数根据所述组件顺序和业务逻辑组件实例渲染浏览器页面的过程包括:
所述组件顺序和业务逻辑组件实例调用浏览器的api函数生成所述特定浏览器对应的渲染对象,将所述渲染对象添加至浏览器的运行环境,完成所述特定浏览器页面的渲染。
本实施例可以保证对特定浏览器进行页面渲染的效果。
在其中一个实施例中,所述创建用于对网页对象进行图像增强处理的垫片的过程包括:
在所述浏览器的页面引用用于对网页对象进行图像处理的脚本代码,并所浏览器中解析执行所添加的脚本代码,完成所述浏览器的垫片创建。
本实施例中,对网页对象进行图像处理具体可以包括对网页中的字体图像进行支持处理,对网页事件进行增强处理等图像增强处理过程,这样使所创建的垫片可以为特定浏览器的组件化渲染过程提供图像增强处理功能,有效完善了浏览器组件化处理的功能。
在其中一个实施例中,所述特定浏览器包括ie7浏览器和ie8浏览器。
本实施例可以实现各类浏览器的组件化渲染,可以完善浏览器的渲染功能,提升相应的用户体验。
一种浏览器的渲染系统,包括:
创建模块,用于在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片;其中,所述特定浏览器为脚本代码不包括指定元素添加事件函数的浏览器;
添加模块,用于将所述垫片添加至浏览器脚本对应的图像处理组件中,确定浏览器所对应的组件顺序和各个组件信息,将所述组件信息传入引擎;
调用模块,用于在所述引擎中根据所述组件信息创建业务逻辑组件实例,调用所述浏览器的api函数根据所述组件顺序和业务逻辑组件实例渲染浏览器页面。
上述浏览器的渲染系统,可以在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片,将垫片添加至浏览器脚本对应的图像处理组件中,再确定浏览器所对应的组件顺序和各个组件信息,将所述组件信息传入引擎,以在所述引擎中根据所述组件信息创建业务逻辑组件实例,再调用所述浏览器的api函数根据所述组件顺序和业务逻辑组件实例渲染浏览器页面,实现对上述特定浏览器的页面渲染,可以简化对上述特定浏览器进行相应渲染的过程,完善浏览器组件化处理的功能。
一种计算机设备,包括存储器、处理器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述任一实施例提供的浏览器的渲染方法。
一种计算机存储介质,其上存储有计算机程序,其特征在于,该程序被处理器执行时实现上述任一实施例提供的浏览器的渲染方法。
根据本发明的浏览器的渲染方法,本发明还提供一种计算机设备和计算机存储介质,用于通过程序实现上述浏览器的渲染方法。上述计算机设备和计算机存储介质能够简化对ie7浏览器、ie8浏览器等特定浏览器进行相应渲染的过程,完善浏览器组件化处理的功能。。
附图说明
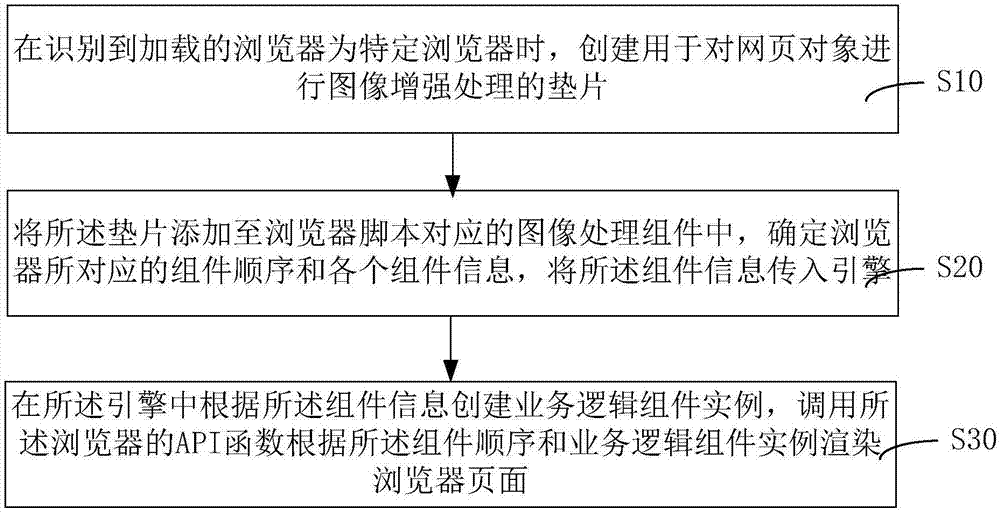
图1为一个实施例的浏览器的渲染方法流程图;
图2为一个实施例的浏览器的渲染系统结构示意图;
图3为一个实施例的计算机系统模块图。
具体实施方式
为使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步的详细说明。应当理解,此处所描述的具体实施方式仅仅用以解释本发明,并不限定本发明的保护范围。
需要说明的是,本发明实施例所涉及的术语“第一\第二\第三”仅仅是区别类似的对象,不代表针对对象的特定排序,可以理解地,“第一\第二\第三”在允许的情况下可以互换特定的顺序或先后次序。应该理解“第一\第二\第三”区分的对象在适当情况下可以互换,以使这里描述的本发明的实施例能够以除了在这里图示或描述的那些以外的顺序实施。
本发明实施例的术语“包括”和“具有”以及它们任何变形,意图在于覆盖不排他的包含。例如包含了一系列步骤或模块的过程、方法、系统、产品或设备没有限定于已列出的步骤或模块,而是可选地还包括没有列出的步骤或模块,或可选地还包括对于这些过程、方法、产品或设备固有的其它步骤或模块。
在本文中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本申请的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域技术人员显式地和隐式地理解的是,本文所描述的实施例可以与其它实施例相结合。
在本文中提及的“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
参考图1所示,图1为一个实施例的浏览器的渲染方法流程图,包括:
s10,在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片;其中,所述特定浏览器为脚本代码不包括指定元素添加事件函数的浏览器;
上述特定浏览器可以包括缺少图像增强处理等功能模块,无法直接进行组件化开发的浏览器,如ie7浏览器、ie8浏览器等等。由于ie7/ie8这些特定浏览器相对于其他浏览器可能缺少图像增强处理等功能模块,为了同一套代码能在这些旧浏览器上能运行,可以通过另外添加功能垫片来完善功能模块。上述垫片是指在低级环境(如ie7/ie8浏览器)中,通过低级环境语言去模拟高级环境的功能。垫片可以是一个独立完整的javascript脚本,通过在页面上引用垫片对应的javascript脚本等脚本代码,然后浏览器进行解析执行,完成垫片的创建动作。
上述用于对网页对象进行图像增强处理的垫片可以包括javascript对象功能增强、字体图标支持处理模块、事件处理模块等类型的垫片。
s20,将所述垫片添加至浏览器脚本对应的图像处理组件中,确定浏览器所对应的组件顺序和各个组件信息,将所述组件信息传入引擎;
组件是指可独立运行的逻辑单元,前端组件是指由视图、数据、逻辑组成的可独立运行的、可复用的单元,前端组件化的优势是提高了前端界面的可维护性、运行性能。浏览器脚本对应对相应浏览器进行各方面开发的多个组件,上述步骤将创建的垫片添加至浏览器脚本对应的图像处理组件中,使相应的组件具备开发处理特定浏览器的能力。
上述引擎可以为react.js引擎,上述react.js引擎可以采用javascript标准(如es5的javascript标准)进行开发,具体较高的开发效率和开发效果。上述步骤可以将浏览器所对应的组件顺序和各个组件信息分别传入引擎,以用于后续浏览器的组件化处理。
s30,在所述引擎中根据所述组件信息创建业务逻辑组件实例,调用所述浏览器的api函数根据所述组件顺序和业务逻辑组件实例渲染浏览器页面。
上述引擎可以设置用于存储引擎运行期间创建的内部组件及管理对象的存储管理模块和对特定浏览器进行功能增强处理的兼容处理模块。具体可以通过访问上述存储管理模块,获取浏览器对应的组件树,根据组件树的顺序、逻辑(业务逻辑组件实例),调用浏览器的api函数以及引擎的兼容处理模块,生成ie7/ie8等特定浏览器可以识别的渲染对象,并且将这些对象添加进入浏览器的运行环境中,完成页面的渲染。
本实施例提供的浏览器的渲染方法,可以在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片,将垫片添加至浏览器脚本对应的图像处理组件中,再确定浏览器所对应的组件顺序和各个组件信息,将所述组件信息传入引擎,以在所述引擎中根据所述组件信息创建业务逻辑组件实例,再调用所述浏览器的api函数根据所述组件顺序和业务逻辑组件实例渲染浏览器页面,实现对上述特定浏览器的页面渲染,可以简化对上述特定浏览器进行相应渲染的过程,完善浏览器组件化处理的功能。
在一个实施例中,所述在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片的过程之前,还包括:
解析浏览器提供给引擎的脚本代码,检测所述脚本代码是否包含指定元素添加事件函数;
若否,则判定所述浏览器为特定浏览器。
上述指定元素添加事件函数可以为addeventlistener;具体地,可以根据浏览器提供给javascri的运行环境,判断其中的脚本代码是否包含addeventlistener这个函数来,获取当前是否为ie浏览器等特定浏览器。如果是在特定浏览器下面,则可以调用引擎垫片模块添加所创建的垫片模块(如对象属性增强模块、事件处理模块)。
本实施例可以对ie7浏览器、ie8浏览器等无法直接进行组件化开发的特定浏览器进行准确识别。
在一个实施例中,在识别到加载的浏览器为特定浏览器之后,还包括:
识别所述特定浏览器的版本,若所述版本为设定版本,则创建用于处理字体图标的垫片。
本实施例可以通过浏览器提供的api函数获取当前特定浏览器的版本标识,判断是否为设定版本。上述设定版本可以为ie浏览器中的ie7,用于处理字体图标的垫片可以为包括字体图标处理模块的垫片,在创建用于对网页对象进行图像增强处理的垫片的基础上,再创建用于处理字体图标的垫片,可以有效提高对特定浏览器中设定版本的浏览器的渲染效果,进一步完善相应的组件开发功能。
在一个实施例中,所述在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片的过程之前,还包括:
加载浏览器页面,创建用于对所述浏览器进行组件化开发的引擎。
上述引擎可以为react.js引擎,react.js的组件化思想十分合理,且react提供的jsx语法为组件化开发提供了便捷的实现方式;本实施例可以使用react.js提供的jsx语法,支持组件化开发,通过自建引擎进行解析渲染,解决兼容问题和组件化问题。
上述浏览器页面可以包括由若干组件,在加载浏览器页面时,浏览器可以将页面脚本按照编写的业务逻辑及顺序进行拆解,得到具有顺序的若干组件。
具体地,上述创建所需引擎以及通过引擎实现特定浏览器渲染的过程中可以设置如下模块,通过如下模块实现:
初始化模块:随着浏览器页面的加载,首先先加载引擎模块,此时可以调用到引擎模块的初始化模块。初始化模块可以准备运行环境相关所需要的内存空间、全局对象、常量、对象等引擎运行必须依赖。
存储管理模块:在执行完成初始化模块后,开始执行引擎创建动作。先调用存储管理模块,存储管理模块在初始化时通过脚本声明,向浏览器内存请求申请内存存储空间,用于存储引擎运行期间创建的内部组件及管理对象。
组件生成模块:创建组件工厂对象,组件工厂对象负责根据外界传入的组件信息,生成统一规格的组件类对象。
解析处理模块:其为使用es3标准写的功能模块,用于解析基于jsx语法编译后的脚本,经过解析处理模块,把业务逻辑解析转换成基于es3标准的javascript脚本,最终输出有一棵有顺序、有结构的抽象组件树,并将这个抽象组件树通过存储模块存储在内存存储空间。
兼容处理模块:根据浏览器相关信息的判断,去进行基础功能模块增强,主要是针对ie7/ie8等特定浏览器进行功能增强,例如对数组对象的方法增强、对事件监听调用机制的兼容等。
组件渲染模块:创建组件渲染工厂对象,由组件渲染工厂对象负责将组件渲染至浏览器中。具体工作流程是通过访问存储管理模块,获取解析引擎存储的组件树,根据组件树的顺序、逻辑,调用浏览器相关的api以及引擎兼容处理模块,生成ie7/ie8浏览器可以识别的渲染对象,并且将这些对象添加进入浏览器的运行环境中,完成页面的渲染。
在一个实施例中,所述调用所述浏览器的api函数根据所述组件顺序和业务逻辑组件实例渲染浏览器页面的过程包括:
根据所述组件顺序和业务逻辑组件实例调用浏览器的api函数生成所述特定浏览器对应的渲染对象,将所述渲染对象添加至浏览器的运行环境,完成所述特定浏览器页面的渲染。
本实施例可以保证对特定浏览器进行页面渲染的效果。
在一个实施例中,所述创建用于对网页对象进行图像增强处理的垫片的过程包括:
在所述浏览器的页面引用用于对网页对象进行图像处理的脚本代码,并所浏览器中解析执行所添加的脚本代码,完成所述浏览器的垫片创建。
本实施例中,对网页对象进行图像处理具体可以包括对网页中的字体图像进行支持处理,对网页事件进行增强处理等图像增强处理过程,这样使所创建的垫片可以为特定浏览器的组件化渲染过程提供图像增强处理功能,有效完善了浏览器组件化处理的功能。
在一个实施例中,所述特定浏览器包括ie7浏览器和ie8浏览器。
由于ie7浏览器和ie8浏览器相对于其他现代化的浏览器缺少很多功能模块,这这些浏览器在企业用户中的使用频率极高,设置针对这一类特定浏览器进行组件化渲染的垫片,将其添加至浏览器脚本对应的图像处理组件中,使同一套代码能在这些旧浏览器等各类浏览器上能运行,实现各类浏览器的组件化渲染,可以完善浏览器的渲染功能,提升相应的用户体验。
作为一个实施例,针对ie7浏览器或者ie8浏览器这样的运行环境,可以通过所创建的垫片进行兼容性处理,模拟高级运行环境所具备的功能。兼容处理模块主要是处理ie7浏览器或者ie8浏览器下面与现代化浏览器之间的api差异。在兼容处理模块加载时,可以判断当前浏览器是否在ie7浏览器或者ie8浏览器下面,如果是,则加载包括各功能增强模块的垫片。在原生的对象上,对比现在化浏览器原生对象存在的api接口,将ie7浏览器或者ie8浏览器没有的一些api接口一一进行实现,达到对原生对象的增强效果。包括原生的数组对象、方法体对象、事件处理对象等。在ie7这一设定版本的浏览器下面还可以另外再添加字体图标处理模块这一用于处理字体图标的垫片,用于兼容ie7下面使用字体图标的问题。上述针对ie7浏览器或者ie8浏览器进行组件化处理的过程可以包括:
创建兼容处理模块。
判断浏览器版本:调用浏览器提供的api,获取浏览器版本信息,根据取得的浏览器版本信息,判断当前运行的浏览器是不是ie7或者ie8。如果当前浏览器非ie7/ie8,则不需要进行兼容处理,直接结束创建兼容处理模块的动作。如果为ie7/ie8,则开始加载垫片。
加载原生对象增强模块垫片:引擎调用在引擎创建时置入的对象增强模块垫片,提升ie7/ie8浏览器下面javascript对象拥有高级别浏览器下面的运行能力及功能。
加载原生事件监听处理模块垫片:引擎调用在引擎创建时置入的事件监听处理模块垫片,增加ie7/ie8浏览器下面事件监听的声明方式拥有高级别浏览器下面的声明方式。
判断浏览器是否为ie7:如果不是ie7,直接完成兼容处理模块的创建。如果是ie7,则还需调用字体图标处理模块垫片模块。
加载字体图标处理模块垫片模块:引擎调用在引擎创建时置入的事件监听处理模块垫片,修复了ie7浏览器无法使用字体图标的问题。
参考图2,图2所示为一个实施例的浏览器的渲染系统结构示意图,包括:
创建单元10,用于在识别到加载的浏览器为特定浏览器时,创建用于对网页对象进行图像增强处理的垫片;其中,所述特定浏览器为脚本代码不包括指定元素添加事件函数的浏览器;
添加单元20,用于将所述垫片添加至浏览器脚本对应的图像处理组件中,确定浏览器所对应的组件顺序和各个组件信息,将所述组件信息传入引擎;
调用单元30,用于在所述引擎中根据所述组件信息创建业务逻辑组件实例,调用所述浏览器的api函数根据所述组件顺序和业务逻辑组件实例渲染浏览器页面。
在一个实施例中,上述浏览器的渲染系统结构示意图还可以包括:
解析单元,用于解析浏览器提供给引擎的脚本代码,检测所述脚本代码是否包含指定元素添加事件函数;
判定单元,用于若否,则判定所述浏览器为特定浏览器。
在一个实施例中,上述浏览器的渲染系统结构示意图还可以包括:
识别单元,用于识别所述特定浏览器的版本,若所述版本为设定版本,则创建用于处理字体图标的垫片。
在一个实施例中,上述浏览器的渲染系统结构示意图还可以包括:
加载单元,用于加载浏览器页面,创建用于对所述浏览器进行组件化开发的引擎。
在一个实施例中,所述调用单元进一步用于:
所述组件顺序和业务逻辑组件实例调用浏览器的api函数生成所述特定浏览器对应的渲染对象,将所述渲染对象添加至浏览器的运行环境,完成所述特定浏览器页面的渲染。
在一个实施例中,所述创建单元进一步用于:
在所述浏览器的页面引用用于对网页对象进行图像处理的脚本代码,并所浏览器中解析执行所添加的脚本代码,完成所述浏览器的垫片创建。
在一个实施例中,所述特定浏览器包括ie7浏览器和ie8浏览器
图3为能实现本发明实施例的一个计算机系统1000的模块图。该计算机系统1000只是一个适用于本发明的计算机环境的示例,不能认为是提出了对本发明的使用范围的任何限制。计算机系统1000也不能解释为需要依赖于或具有图示的示例性的计算机系统1000中的一个或多个部件的组合。
图3中示出的计算机系统1000是一个适合用于本发明的计算机系统的例子。具有不同子系统配置的其它架构也可以使用。例如有大众所熟知的台式计算机、笔记本等类似设备可以适用于本发明的一些实施例。但不限于以上所列举的设备。
如图3所示,计算机系统1000包括处理器1010、存储器1020和系统总线1022。包括存储器1020和处理器1010在内的各种系统组件连接到系统总线1022上。处理器1010是一个用来通过计算机系统中基本的算术和逻辑运算来执行计算机程序指令的硬件。存储器1020是一个用于临时或永久性存储计算程序或数据(例如,程序状态信息)的物理设备。系统总线1020可以为以下几种类型的总线结构中的任意一种,包括存储器总线或存储控制器、外设总线和局部总线。处理器1010和存储器1020可以通过系统总线1022进行数据通信。其中存储器1020包括只读存储器(rom)或闪存(图中都未示出),以及随机存取存储器(ram),ram通常是指加载了操作系统和应用程序的主存储器。
计算机系统1000还包括显示接口1030(例如,图形处理单元)、显示设备1040(例如,液晶显示器)、音频接口1050(例如,声卡)以及音频设备1060(例如,扬声器)。
计算机系统1000一般包括一个存储设备1070。存储设备1070可以从多种计算机可读介质中选择,计算机可读介质是指可以通过计算机系统1000访问的任何可利用的介质,包括移动的和固定的两种介质。例如,计算机可读介质包括但不限于,闪速存储器(微型sd卡),cd-rom,数字通用光盘(dvd)或其它光盘存储、磁带盒、磁带、磁盘存储或其它磁存储设备,或者可用于存储所需信息并可由计算机系统1000访问的任何其它介质。
计算机系统1000还包括输入装置1080和输入接口1090(例如,io控制器)。用户可以通过输入装置1080,如键盘、鼠标、显示装置1040上的触摸面板设备,输入指令和信息到计算机系统1000中。输入装置1080通常是通过输入接口1090连接到系统总线1022上的,但也可以通过其它接口或总线结构相连接,如通用串行总线(usb)。
计算机系统1000可在网络环境中与一个或者多个网络设备进行逻辑连接。网络设备可以是个人电脑、服务器、路由器、平板电脑或者其它公共网络节点。计算机系统1000通过局域网(lan)接口1100或者移动通信单元1110与网络设备相连接。局域网(lan)是指在有限区域内,例如家庭、学校、计算机实验室、或者使用网络媒体的办公楼,互联组成的计算机网络。wifi和双绞线布线以太网是最常用的构建局域网的两种技术。wifi是一种能使计算机系统1000间交换数据或通过无线电波连接到无线网络的技术。移动通信单元1110能在一个广阔的地理区域内移动的同时通过无线电通信线路接听和拨打电话。除了通话以外,移动通信单元1110也支持在提供移动数据服务的2g,3g或4g蜂窝通信系统中进行互联网访问。
应当指出的是,其它包括比计算机系统1000更多或更少的子系统的计算机系统也能适用于发明。如上面详细描述的,适用于本发明的计算机系统1000能执行浏览器的渲染方法的指定操作。计算机系统1000通过处理器1010运行在计算机可读介质中的软件指令的形式来执行这些操作。这些软件指令可以从存储设备1070或者通过局域网接口1100从另一设备读入到存储器1020中。存储在存储器1020中的软件指令使得处理器1010执行上述的浏览器的渲染方法。此外,通过硬件电路或者硬件电路结合软件指令也能同样实现本发明。因此,实现本发明并不限于任何特定硬件电路和软件的组合。
本发明的浏览器的渲染系统与本发明的浏览器的渲染方法一一对应,在上述浏览器的渲染方法的实施例阐述的技术特征及其有益效果均适用于浏览器的渲染系统的实施例中。
基于如上所述的示例,在一个实施例中还提供一种计算机设备,该计算机设备包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,其中,处理器执行所述程序时实现如上述各实施例中的任意一种浏览器的渲染方法。
上述计算机设备,通过所述处理器上运行的计算机程序,实现了特定浏览器的组件化渲染,完善浏览器组件化处理的功能。
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的程序可存储于一非易失性的计算机可读取存储介质中,如本发明实施例中,该程序可存储于计算机系统的存储介质中,并被该计算机系统中的至少一个处理器执行,以实现包括如上述浏览器的渲染方法的实施例的流程。其中,所述的存储介质可为磁碟、光盘、只读存储记忆体(read-onlymemory,rom)或随机存储记忆体(randomaccessmemory,ram)等。
据此,在一个实施例中还提供一种计算机存储介质,其上存储有计算机程序,其中,该程序被处理器执行时实现如上述各实施例中的任意一种浏览器的渲染方法。
上述计算机存储介质,通过其存储的计算机程序,能够简化对ie7浏览器、ie8浏览器等特定浏览器进行相应渲染的过程,提升相应的用户体验。
以上所述实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。
以上所述实施例仅表达了本发明的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对发明专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本发明构思的前提下,还可以做出若干变形和改进,这些都属于本发明的保护范围。因此,本发明专利的保护范围应以所附权利要求为准。
- 还没有人留言评论。精彩留言会获得点赞!