一种网页的预操作方法、网页浏览终端及存储介质与流程

本发明涉及通信技术领域,特别涉及一种网页的预操作方法、网页浏览终端及存储介质。
背景技术:
随着用户生活节奏的加快、移动互联网的发展,越来越多的用户在日常的生活中使用网页浏览终端,用户可以通过网页浏览终端查看网页。具体地:
用户可以操作网页浏览终端,这样网页浏览终端会根据用户操作打开、滑动或跳转到显示某一网页区域,在这个过程中,网页浏览终端会先计算出该网页区域的网页内容,然后再发起网络请求来获取并显示该网页区域的网页内容。
在现有的网页浏览过程中,如果网页浏览终端所处的网络不够稳定,这样不可避免的存在网络请求响应慢的问题,最终造成网页浏览终端显示网页不流畅的现象。
技术实现要素:
本发明实施例提供一种网页的预操作方法、网页浏览终端及存储介质,实现了根据当前用户界面执行基于网页浏览终端与网页服务器之间网络的预操作。
本发明实施例第一方面提供一种网页的预操作方法,包括:
获取网页浏览终端的当前用户界面的信息;
根据所述当前用户界面的信息,确定所述当前用户界面对应的用户预操作信息;
如果所述用户预操作信息中某一用户预操作信息对应的网页浏览终端的操作为第一类型操作,根据所述某一用户预操作信息进行预操作,并储存相应的预操作结果;其中,所述第一类型操作为基于所述网页浏览终端与网页服务器之间网络的操作。
本发明实施例第二方面提供一种网页浏览终端,包括:
界面信息获取单元,用于获取网页浏览终端的当前用户界面的信息;
用户操作信息确定单元,用于根据所述当前用户界面的信息,确定所述当前用户界面对应的用户预操作信息;
预操作单元,用于如果所述用户预操作信息中某一用户预操作信息对应的网页浏览终端的操作为第一类型操作,根据所述某一用户预操作信息进行预操作,并储存相应的预操作结果;其中,所述第一类型操作为基于所述网页浏览终端与网页服务器之间网络的操作。
本发明实施例第三方面提供一种存储介质,所述存储介质储存多条指令,所述指令适于由处理器加载并执行如本发明实施例第一方面所述的网页的预操作方法。
本发明实施例第四方面提供一种终端设备,包括处理器和存储介质,所述处理器,用于实现各个指令;
所述存储介质用于储存多条指令,所述指令用于由处理器加载并执行如本发明实施例第一方面所述的网页的预操作方法。
可见,在本实施例的方法中,网页浏览终端会根据当前用户界面的信息,确定当前用户界面对应的用户预操作信息,如果某一用户预操作信息对应的网页浏览终端的操作为第一类型操作,可以进行相应的预操作,并储存相应的预操作结果。这样,在用户实际操作之前,网页浏览终端就预先执行了网页浏览终端向用户可能的反馈过程中执行的某些操作,即预操作,因此,可以减少后续用户在发起这些实际操作时网页浏览终端的反馈时间;且由于这些操作是基于网页浏览终端与网页服务器之间网络的操作(即第一类型操作),因此,用户发起这些实际操作时,很大程度减少了网页浏览终端所处的网络对网页浏览终端向用户反馈的影响。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
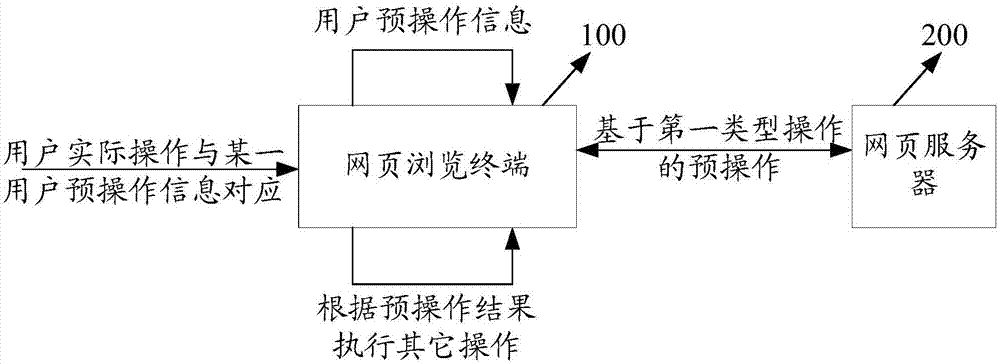
图1是本发明实施例提供的一种网页的预操作方法所应用于的系统的示意图;
图2是本发明一个实施例提供的一种网页的预操作方法的流程图;
图3a是本发明一个实施例中网页浏览终端显示的一个用户界面的示意图;
图3b是本发明一个实施例中网页浏览终端显示的另一个用户界面的示意图;
图4是本发明一个应用实施例提供的网页的预用户操作方法的流程图;
图5是本发明另一个应用实施例提供的网页的预用户操作方法的流程图;
图6是本发明一个实施例提供的一种网页浏览终端的结构示意图;
图7是本发明一个实施例提供的一种终端设备的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本发明的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排它的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
本发明实施例提供一种网页的预操作方法,主要可以应用于如图1所示的系统中,在该系统中包括网页浏览终端100和至少一个网页服务器200(图1中1个为例说明),其中,网页浏览终端100用于根据用户操作,向相应的网页服务器200获取网页信息,并显示网页信息;网页服务器200用于在与网页浏览终端100进行网络连接后,将相应的网页信息发送给网页浏览终端100。具体地,在本实施例中,网页浏览终端100会按照如下步骤实现网页的预操作方法:
获取网页浏览终端100的当前用户界面的信息;根据当前用户界面的信息,确定当前用户界面对应的用户预操作信息;如果用户预操作信息中某一用户预操作信息对应的网页浏览终端100的操作为第一类型操作,根据某一用户预操作信息进行预操作,并储存相应的预操作结果;其中,第一类型操作为基于网页浏览终端100与网页服务器200之间网络的操作。这样,当用户在当前用户界面进行的用户实际操作与上述某一用户预操作信息对应,则网页浏览终端100会根据该网页浏览终端100储存的预操作结果,继续执行该用户预操作信息对应的其它操作。
可见,在用户实际操作之前,网页浏览终端100就预先执行了网页浏览终端100向用户可能的反馈过程中执行的某些操作,即预操作,因此,可以减少后续用户在发起这些实际操作时网页浏览终端100的反馈时间;且由于这些预操作是基于网页浏览终端100与网页服务器200之间网络的操作(即第一类型操作),因此,用户发起这些实际操作时,很大程度减少了网页浏览终端100所处的网络对网页浏览终端100向用户反馈的影响。
本发明一个实施例提供的一种网页的预操作方法,主要是上述的网页浏览终端所执行的方法,流程图如图2所示,包括:
步骤101,获取网页浏览终端的当前用户界面的信息,当前用户界面的信息包括:网页信息和/或网页浏览终端的界面本体信息。
可以理解,用户可以操作网页浏览终端,使得网页浏览终端显示当前用户界面,这样网页浏览终端就可以发起本实施例的流程,先获取当前用户界面的信息,主要包括如下两方面的信息:网页信息和界面本体信息。
其中,网页信息是指网页浏览终端向网页服务器获取的基于某一网站的信息,这些信息主要是网页格式的信息,由于网页浏览终端所包括的显示屏大小的限制,一般情况下,网页浏览终端显示的一个用户界面中只包括一个网页中部分区域的信息,且随着用户在当前用户界面上下滑动,网页浏览终端呈现给用户的用户界面中的网页信息会相应地变化;界面本体信息是指固定储存在网页浏览终端中,且显示(包括隐藏显示)在当前用户界面上的信息,这些信息不需要向网页服务器获取,具体可以包括当前用户界面的任务操作按钮等信息,且随着用户在当前用户界面上下滑动,界面本体信息是不会改变的。
例如图3a所示的网页浏览终端显示的某一用户界面,包括:“向前(图中用向右箭头表示)”按钮、“向后(图中用向左箭头表示)”按钮、网页a的地址、“缩小(图中用一横表示)”按钮、“放大(图中用方框表示)”按钮、“关闭(图中用叉表示)”按钮、网页滑动条(图中用斜线填充的方形表示)及一个网页(即网页a)中某一部分区域的信息,该部分区域的信息中包括n个新闻标题(即网页连接接口信息)等。则网页浏览终端可以获取到该用户界面的网页信息包括网页a中部分区域的信息;界面本体信息包括:该用户界面中各种按钮的信息及网页滑动条的信息。
需要说明的是,界面本体信息中一些信息是直接显示在当前用户界面上的;而为了使得当前用户界面能显示网页中更多区域的信息,另一些信息在当前用户界面上可以隐藏显示,比如,“收藏”、“转发”等按钮,即一般情况下,另一些信息在当前用户界面对用户不可见,而当网页浏览终端在检测到某些特定的用户操作时,可以在当前用户界面上显示另一些信息,使得对用户可见。
步骤102,根据上述当前用户界面的信息,即网页信息和/或界面本体信息,确定当前用户界面对应的用户预操作信息。
这里,用户预操作信息是指用户可能在当前用户界面上的操作信息,例如,对于图3a所示的用户界面,用户预操作信息可以包括对用户界面上各个按钮的点击操作,比如对“向前”等按钮的点击操作,还可以包括对网页信息中的超链接信息的点击操作等。
一种情况下,网页浏览终端在具体确定用户预操作信息时,可以根据网页信息来确定,具体地,网页信息中包括至少一个网页连接接口信息(比如超链接的标题),则确定的用户预操作信息可以包括对这至少一个网页连接接口信息的第一操作信息。
例如,图3a所示的用户界面的网页信息中包括n个新闻标题(即n个网页连接接口信息),则用户预操作信息可以包括对这n个新闻标题的点击操作信息。
另一种情况下,网页浏览终端可以结合网页信息和界面本体信息来确定用户预操作信息,具体地,如果当前用户界面包括的网页信息为某一网页(比如第一网页)中第一部分区域的信息,且在界面本体信息中包括网页滑动接口的信息,则如果该第一部分区域非第一网页的最后一部分区域,网页浏览终端确定的用户预操作信息包括:对网页滑动接口的第二操作信息。
其它情况下,如果在界面本体信息中包括网页内容更新接口的信息,则网页浏览终端会根据网页内容更新接口的信息,确定用户预操作信息包括:对该网页内容更新接口的第三操作信息。
步骤103,如果用户预操作信息中某一用户预操作信息对应的网页浏览终端的操作为第一类型操作,根据某一用户预操作信息进行预操作,并储存相应的预操作结果,其中,第一类型操作为基于网页浏览终端与网页服务器之间网络的操作,即需要用到网页浏览终端与网页服务器之间的网络连接的操作。
具体地,网页浏览终端在进行预操作时,可以包括但不限于如下几种方法:
(1)如果确定的用户预操作信息中包括上述第一操作信息,该第一操作信息对应的网页浏览终端的操作为第一类型操作,则网页浏览终端在进行预操作时,可以分别与至少一个网页连接接口信息中全部网页连接接口信息对应的网页服务器之间建立预连接;或,分别与至少一个网页连接接口信息中部分网页连接接口信息对应的网页服务器之间建立预连接。
具体地,一种情况下,网页浏览终端可以分别与全部的网页连接接口信息对应的网页服务器之间建立预连接;另一种情况下,网页浏览终端会先选取部分网页连接接口信息,然后再分别对这部分网页连接接口信息对应的网页服务器之间建立预连接。
其中,在另一种情况下,网页浏览终端在选取部分网页连接接口信息时,可以先获取在当前用户界面对至少一个网页连接接口信息进行操作的用户历史操作信息,然后再根据用户历史操作信息选择部分网页连接接口信息。
具体地,用户历史操作信息可以包括在当前用户界面对某一类型网页连接接口信息进行操作的次数,如果该次数大于预置值,则可以选择该类型的网页连接接口信息,例如,用户在显示腾讯新闻网页的用户界面点击娱乐类型的新闻的次数大于某一值,则可以选择娱乐类型的网页连接接口信息。
需要说明的是,在这种情况下,当网页浏览终端进行预操作后,当检测到对至少一个网页连接接口信息中某一网页连接接口信息的第一用户操作信息,根据预连接中某一网页连接接口信息对应的预连接,直接获取对应的网页信息,这样省去了与网页服务器之间建立网络连接的时间,减少了网页浏览终端向用户反馈的时间。
(2)如果确定的用户预操作信息中包括上述第二操作信息,该第二操作信息对应的网页浏览终端的操作为第一类型操作,则网页浏览终端在进行预操作时,可以向第一网页对应的网页服务器获取第一网页中第一部分区域之后的其它部分区域(比如第二部分区域)的信息。
其中,如果其它部分区域的信息中包括视频信息,网页浏览终端可以向第一网页对应的网页服务器获取视频信息中初始部分的视频信息,比如开始2分钟的视频信息,而不是获取全部的视频信息。
进一步地,网页浏览终端进行的预操作除了获取其它部分区域的信息之外,还可以根据获取的其它部分区域的信息进行预渲染操作,即根据其它部分区域的信息绘制该网页浏览终端可以显示的用户界面。
需要说明的是,在这种情况下,当网页浏览终端进行预操作后,当在当前用户界面上检测到对网页滑动接口的第二用户操作信息,网页浏览终端会根据获取的其它部分区域的信息显示第一网页的其它部分区域。这样省去了向网页服务器获取信息的时间,减少了网页浏览终端向用户反馈的时间。
例如,网页浏览终端显示的当前用户界面如图3a所示,当网页浏览终端检测到用户向下拉动网页滑动条的操作信息,即检测到第二用户操作信息,如图3b所示,网页浏览终端会根据预操作时获取的其它新闻标题,显示的网页a的另一部分区域的信息中可以包括其它新闻标题,比如新闻标题n+1到新闻标题m,这里m大于n。其中,如果如图3b所示,网页滑动条顶置最下端时,即用户不能向下拉动网页滑动条,表示网页浏览终端当前显示的网页信息为网页a的最后一部分区域。
另外需要说明的是,一般情况下,当前用户界面未显示部分的第一网页的其它部分区域的信息中,有一些信息,例如第一网页的整体代码,包括超文本链接标示语言(hypertextmarkuplanguage,html)脚本文件、层叠样式单表(cascadingstylesheets,css)文件、js脚本文件等,会在网页浏览终端显示该第一网页中第一部分区域的信息时,从网页服务器一次性获取;而另一些信息,例如:各种图片资源、文档资源及网络数据库中存储的资源等信息,只有在需要显示的时候才会向网页服务器获取,而在本实施例中,网页浏览终端可以预先向网页服务器获取这另一些信息,而不是等到需要显示的时候才获取。
(3)如果确定的用户预操作信息中包括上述第三操作信息,该第三操作信息对应的网页浏览终端的操作为第一类型操作,则网页浏览终端在进行预操作时,会向网页信息对应的网页服务器获取对应网页的更新内容。
在这种情况下,当网页浏览终端进行预操作后,当检测到对上述网页内容更新接口的第三用户操作信息,网页浏览终端可以在另一用户界面直接显示获取的更新内容。这样省去了向网页服务器获取更新内容的时间,减少了网页浏览终端向用户反馈的时间。
可见,在本实施例的方法中,网页浏览终端会根据当前用户界面的信息中网页信息和/或界面本体信息,确定当前用户界面对应的用户预操作信息,如果某一用户预操作信息对应的网页浏览终端的操作为第一类型操作,可以进行相应的预操作,并储存相应的预操作结果。这样,在用户实际操作之前,网页浏览终端就预先执行了网页浏览终端向用户可能的反馈过程中执行的某些操作,即预操作,因此,可以减少后续用户在发起这些实际操作时网页浏览终端的反馈时间;且由于这些操作是基于网页浏览终端与网页服务器之间网络的操作(即第一类型操作),因此,用户发起这些实际操作时,很大程度减少了网页浏览终端所处的网络对网页浏览终端向用户反馈的影响。
以下以一个具体的应用实例来说明本发明中网页的预操作方法,流程图如图4所示,包括:
步骤201,用户操作网页浏览终端,使得网页浏览终端显示当前用户界面,网页浏览终端会获取当前用户界面的信息,具体包括网页信息。
步骤202,网页浏览终端判断在获取的网页信息中是否包括多个超链接的信息(即上述的网页连接接口信息),如果包括,则执行步骤203;如果不包括,则结束流程。
其中,每个超链接的信息中可以包括超链接对应的网页服务器的地址信息,比如统一资源定位符(uniformresourcelocator,url),还可以包括超链接在当前用户界面显示的标识信息等。
步骤203,网页浏览终端根据这些超链接的信息,确定对应的用户预操作信息包括:对这些超链接的信息的操作;且确定的用户预操作信息对应的网页浏览终端的操作为:跳转到该超链接的信息对应的网页,为第一类型操作,则网页浏览终端会执行步骤204。
步骤204,网页浏览终端会针对上述网页信息中获取的所有超链接的信息,分别与对应的网页服务器之间建立预连接。
步骤205,网页浏览终端会检测用户实际操作,如果检测到对当前用户界面的某个超链接1的信息进行操作,即点击当前用户界面上超链接1的标识信息,则网页浏览终端会使用上述步骤204建立的预连接,直接向对应的网页服务器获取对应的网页信息。
步骤206,网页浏览终端根据获取的网页信息,结合当前用户界面的信息中包括的界面本体信息,且还需要参考网页浏览终端所包括的显示屏幕的大小等信息,绘制另一用户界面,最后将绘制的另一用户界面进行显示。
以下以另一个具体的应用实例来说明本发明中基于网页的用户操作方法,流程图如图5所示,包括:
步骤301,用户操作网页浏览终端,使得网页浏览终端显示当前用户界面,网页浏览终端会获取当前用户界面的信息,具体包括网页信息和界面本体信息。
步骤302,网页浏览终端判断在获取的网页信息是否是某一网页中第一部分区域的信息,即非该网页的最后一部分区域的信息,如果是,则如果在界面本体信息中包括网页滑动接口的信息,则执行步骤303;如果不是,则结束流程。
具体地,网页浏览终端会判断当前用户界面显示的网页是否能向下滑动,如果可以,则执行步骤303。
步骤303,网页浏览终端确定用户预操作信息包括:对网页滑动接口进行操作的信息,且确定的用户预操作信息对应的网页浏览终端的操作为:显示该网页的其它部分区域,为第一类型操作,则网页浏览终端会执行步骤304。
步骤304,网页浏览终端会针对向相应的网页服务器获取该网页的其它部分区域的信息,且还可以预先根据获取的其它部分区域的信息及界面本体信息等,进行预渲染操作,即绘制另一用户界面。
步骤305,网页浏览终端会检测用户实际操作,如果检测到对当前用户界面上网页滑动接口的操作,比如向下拉动当前用户界面上显示的滑动条,则网页浏览终端会将上述步骤304预渲染过程中绘制的另一用户界面与当前用户界面进行拼接,形成拼接后用户界面。
步骤306,网页浏览终端根据当前用户界面中显示的网页信息,还需要参考网页浏览终端所包括的显示屏幕的大小等信息,截取拼接后用户界面中的部分界面作为最终用户界面,并显示最终用户界面。
本发明实施例还提供一种网页浏览终端,其结构示意图如图6所示,具体可以包括:
界面信息获取单元10,用于获取网页浏览终端的当前用户界面的信息,所述当前用户界面的信息包括:网页信息和/或所述网页浏览终端的界面本体信息;
用户操作信息确定单元11,用于根据所述界面信息获取单元10获取的当前用户界面的信息,即网页信息和/或界面本体信息,确定所述当前用户界面对应的用户预操作信息;
预操作单元12,用于如果所述用户操作信息确定单元11确定的用户预操作信息中某一用户预操作信息对应的网页浏览终端的操作为第一类型操作,根据所述某一用户预操作信息进行预操作,并储存相应的预操作结果;其中,所述第一类型操作为基于所述网页浏览终端与网页服务器之间网络的操作。
在实际应用中,可以包括但不限于如下几种情况:
(1)在一种情况下,如果所述界面信息获取单元10获取的所述网页信息中包括至少一个网页连接接口信息;所述用户操作信息确定单元11,具体用于根据所述至少一个网页连接接口信息,确定用户预操作信息包括对所述至少一个网页连接接口信息的第一操作信息,所述第一操作信息对应的网页浏览终端的操作为第一类型操作;所述预操作单元12,具体用于分别与所述至少一个网页连接接口信息中全部网页连接接口信息对应的网页服务器之间建立预连接;或,分别与所述至少一个网页连接接口信息中部分网页连接接口信息对应的网页服务器之间建立预连接。
进一步地,预操作单元12,还用于在分别与所述至少一个网页连接接口信息中部分网页连接接口信息对应的网页服务器之间建立预连接之前,获取在所述当前用户界面对所述至少一个网页连接接口信息进行操作的用户历史操作信息,根据所述用户历史操作信息在所述至少一个网页连接接口信息中选择部分网页连接接口信息。
且本实施例的网页浏览终端还可以包括操作单元13,用于当检测到对所述至少一个网页连接接口信息中某一网页连接接口信息的第一用户操作信息,根据所述预连接中所述某一网页连接接口信息对应的预连接,获取对应的网页信息。
(2)另一种情况下,所述界面信息获取单元10获取的所述网页信息中包括第一网页中第一部分区域的信息,所述界面本体信息中包括网页滑动接口的信息;所述用户操作信息确定单元11,具体用于如果所述第一部分区域非所述第一网页的最后一部分区域,则根据所述网页滑动接口的信息,确定用户预操作信息包括对所述网页滑动接口的第二操作信息,则所述第二操作信息对应网页浏览终端的操作为第一类型操作;所述预操作单元12,具体用于向所述第一网页对应的网页服务器获取所述第一网页中所述第一部分区域之后的其它部分区域的信息。
其中,如果所述其它部分区域的信息中包括视频信息,预操作单元12会向所述第一网页对应的网页服务器获取所述视频信息中初始部分的视频信息。
且在这种情况下,操作单元13,还用于当在所述当前用户界面上检测到对所述网页滑动接口的第二用户操作信息,根据所述获取的其它部分区域的信息显示所述第一网页的其它部分区域。
(3)在其它情况下,所述界面信息获取单元10获取的所述界面本体信息中包括网页内容更新接口的信息;所述用户操作信息确定单元11,具体用于根据所述网页内容更新接口的信息,确定用户预操作信息包括对所述网页内容更新接口的第三操作信息,所述第三操作信息对网页浏览终端对应的操作为第一类型操作;所述预操作单元13,具体用于向所述网页信息对应的网页服务器获取对应网页的更新内容。
且在这种情况下,操作单元13,还用于当检测到对所述网页内容更新接口的第三用户操作信息,在另一用户界面显示所述获取的更新内容。
可见,在本实施例的网页浏览终端中,用户操作信息确定单元11会根据当前用户界面的信息中网页信息和/或界面本体信息,确定当前用户界面对应的用户预操作信息,如果某一用户预操作信息对应的网页浏览终端的操作为第一类型操作,预操作单元12可以进行相应的预操作,并储存相应的预操作结果。这样,在用户实际操作之前,网页浏览终端就预先执行了网页浏览终端向用户可能的反馈过程中执行的某些操作,即预操作,因此,可以减少后续用户在发起这些实际操作时网页浏览终端的反馈时间;且由于这些操作是基于网页浏览终端与网页服务器之间网络的操作(即第一类型操作),因此,用户发起这些实际操作时,很大程度减少了网页浏览终端所处的网络对网页浏览终端向用户反馈的影响。
本发明实施例还提供一种终端设备,其结构示意图如图7所示,该语终端设备可因配置或性能不同而产生比较大的差异,可以包括一个或一个以上中央处理器(centralprocessingunits,cpu)20(例如,一个或一个以上处理器)和存储器21,一个或一个以上存储应用程序221或数据222的存储介质22(例如一个或一个以上海量存储设备)。其中,存储器21和存储介质22可以是短暂存储或持久存储。存储在存储介质22的程序可以包括一个或一个以上模块(图示没标出),每个模块可以包括对终端设备中的一系列指令操作。更进一步地,中央处理器20可以设置为与存储介质22通信,在终端设备上执行存储介质22中的一系列指令操作。
具体地,在存储介质22中储存的应用程序221包括网页的预操作的应用程序,且该程序可以包括上述网页浏览终端中的界面信息获取单元10,标识单元11,用户操作信息确定单元12,预操作单元13和操作单元14,在此不进行赘述。更进一步地,中央处理器20可以设置为与存储介质22通信,在终端设备上执行存储介质22中储存的基于网页的用户操作的应用程序对应的一系列操作。
上述方法实施例中所述的由网页浏览终端所执行的步骤可以基于该图7所示的终端设备的结构。
本发明实施例还提供一种存储介质,所述存储介质储存多条指令,所述指令适于由处理器加载并执行如上述网页浏览终端所执行的网页的预操作方法。
本发明实施例还提供一种终端设备,包括处理器和存储介质,所述处理器,用于实现各个指令;
所述存储介质用于储存多条指令,所述指令用于由处理器加载并执行如上述网页浏览终端所执行的网页的预操作方法。
本领域普通技术人员可以理解上述实施例的各种方法中的全部或部分步骤是可以通过程序来指令相关的硬件来完成,该程序可以存储于一计算机可读存储介质中,存储介质可以包括:只读存储器(rom)、随机存取存储器ram)、磁盘或光盘等。
以上对本发明实施例所提供的网页的预操作方法、网页浏览终端及存储介质进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 还没有人留言评论。精彩留言会获得点赞!