一种同步缓存zTree树实现树节点快速检索的方法与流程

本发明属于javaweb技术领域,特别涉及一种同步缓存ztree树实现树节点快速检索的方法。
背景技术:
目前,在javaweb开发项目的应用中,程序员经常会使用到ztree的插件在页面上实现树状图的展示或者操作,主要用于菜单栏,权限配置,地区配置,部门、用户和角色配置等数据范畴里面。如果遇到大量数据的等级分类,如何实现树结构的快速构建,以及从树结构中快速找到并选取出自己想要的数据,成了影响产品功能稳定性和交互体验的重要因素。
现有解决方案分为两种,一种通过ajax异步请求技术,逐层点击ztree树节点,依次获取父节点下面所对应的子节点信息;另外一种则通过同步加载方式,页面每次请求,从后台构造完整的树节点集合返回前端,ztree插件再将数据转换为树菜单展示。
第一种方案通过ajax异步请求,可实现每次只加载当前点击节点下的子节点数据。多次请求,每次传输数据量较小,可完成大数据量树信息的加载展示。但此方案的优点也是其最大的缺点,就是树数据没有预先加载完成,从而对树节点的级联勾选和模糊搜索等将不能很好的实现。
第二种方案同步加载虽然解决了第一种方案的弊端,但每次请求都从后台重新构造大量数据返回到前端。页面中ztree插件虽然可对树数据进行缓存,但刷新页面后首次点击时依然将从后台请求数据,页面可能存在迟滞卡顿现象,用户体验将不太友好。
综合以上,目前的实现方式都只完成了对树菜单的加载展示,未对ztree插件重写封装,集成搜索功能等应用场景。
技术实现要素:
本发明的目的,在于提供一种同步缓存ztree树实现树节点快速检索的系统及方法,其可解决同步请求构建树结构耗时的问题,同时解决了找寻节点数据需要反复点击展开下级节点这种费时费力操作的问题,能够提高用户实际使用的交互体验。
为了达成上述目的,本发明的解决方案是:
一种同步缓存ztree树实现树节点快速检索的系统,包括:
树结构初始化模块,在页面中创建树菜单引用对象,然后绑定树菜单函数,并对其配置初始化参数;
树信息构建模块,接收树结构初始化模块请求,创建出树结构信息,然后返回给前端页面,并将其缓存到内存中;
树结构展示模块,ztree插件解析处理后台返回来的树结构数据,实现树菜单的创建展示;以及,
搜索功能模块,实现搜索输入框即时输入关键字,自动模糊匹配出符合条件的节点,并展开及高亮标示。
基于如前所述的一种同步缓存ztree树实现树节点快速检索的系统的方法,包括如下步骤:
步骤1,树结构初始化模块对要添加树菜单功能的页面,引入封装了搜索功能的js文件,然后在页面添加树菜单的地方,获取jquery对象,对其绑定已重写扩展为jquery成员函数的树菜单函数”ztreemenu”;接着给ztreemenu设置初始化参数,定制树菜单如何展示以及从后台请求数据的地址;
步骤2,树信息构建模块接收树结构初始化模块请求,从数据库获取相关数据,创建出树结构信息;然后封装到list<treenode>中,返回给前端页面,并将树数据缓存到内存中;
步骤3,ztree插件将后台返回来的list<treenode>放到znode里,然后根据初始化模块setting里的配置,实现树菜单的创建展示;
步骤4,搜索功能模块封装于对ztree插件重写的js文件中,里面添加了搜索功能输入框及搜索效果样式,通过初始化模块中配置参数filter控制开关;检索时通过键盘事件自动获取搜索输入框中的内容,并调用集成的搜索功能方法模糊匹配出符合条件的节点,然后对匹配出的节点位置展开并高亮标示出来。
采用上述方案后,本发明具有以下有益效果:
(1)本发明应用内存技术,在后台构建树结构模型时将树节点信息保存到内存中,提高查询构建的效率;
(2)本发明具有通用性,表现在:对于内存中保存树结构信息,缓存一次,后续请求可直接取用;对于树节点快速检索功能,通过对树插件重写,封装集成搜索页面和业务处理功能的js脚本,在需要使用的地方通过引入js文件,就可直接使用。同时在调用处简单配置参数就可实现定制化展示,适用性较广;
(3)应用前端ztree插件技术,封装使用其api方法,实现树节点的快速锁定。
附图说明
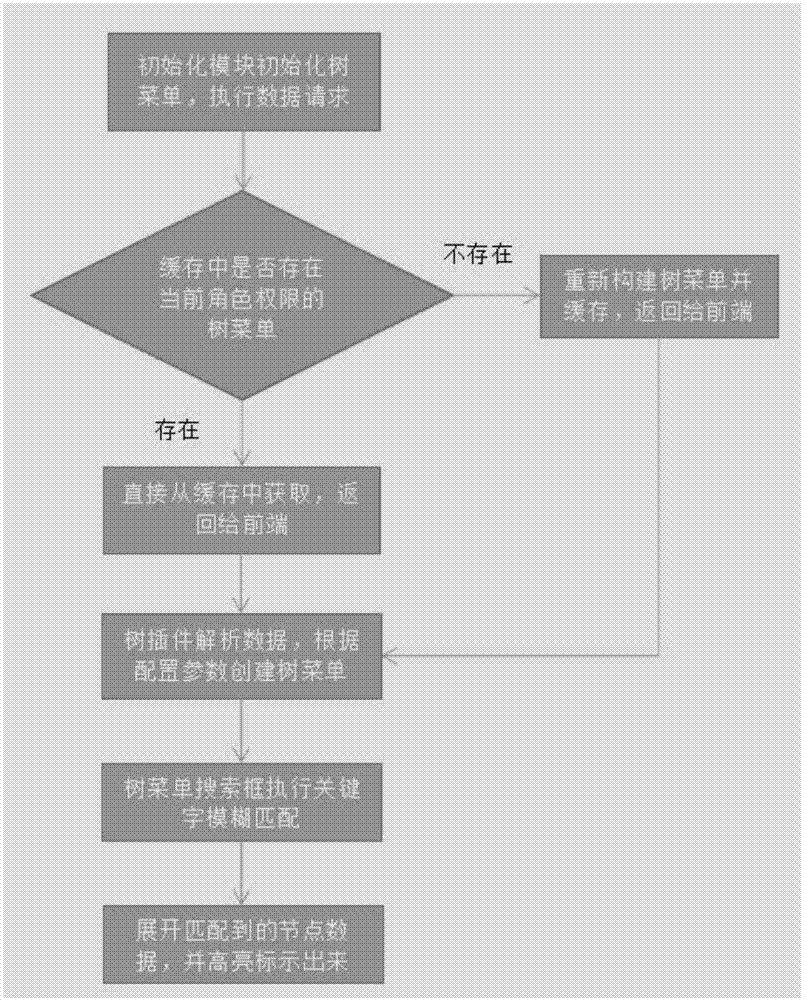
图1是本发明的流程图。
具体实施方式
以下将结合附图,对本发明的技术方案及有益效果进行详细说明。
本发明提供一种同步缓存ztree树实现树节点快速检索的系统,通过4个模块的配合实现,分别是树结构初始化模块、树信息构建模块、树结构展示模块、搜索功能模块:
树结构初始化模块,在页面中创建树菜单引用对象,然后绑定树菜单函数,并对其配置初始化参数。
树信息构建模块,主要接收初始化模块请求,创建出树结构信息,然后返回给前端页面,并将其缓存到内存中。
树结构展示模块,ztree插件解析处理后台返回来的树结构数据,实现树菜单的创建展示。
搜索功能模块,实现搜索输入框即时输入关键字,自动模糊匹配出符合条件的节点,并展开及高亮标示。
配合图1所示,本发明还提供一种同步缓存ztree树实现树节点快速检索的方法,具体的工作过程是:
1、树结构初始化模块首先需要对要添加树菜单功能的页面,引入封装了搜索功能的js文件,然后在页面添加树菜单的地方,获取jquery对象,对其绑定已重写扩展为jquery成员函数的树菜单函数”ztreemenu”;接着给ztreemenu设置初始化参数,定制树菜单如何展示以及从后台请求数据的地址。
2、树信息构建模块,接收初始化模块请求,从数据库获取相关数据,创建出树结构信息。然后封装到list<treenode>中,返回给前端页面,并将树数据缓存到内存中。具体方法如下:
创建树结构信息时,首先创建treenode对象为泛型的list集合。treenode对象中主要定义了ztree插件创建树需要的类型字段。然后从顶级父节点开始,从数据库查询出数据,调用树结构数据处理工具类,将数据封装到treenode对象中,再将对象放入list集合中。接着以父对象中的关键字段,例如id,查询出其下级子节点的数据,然后遍历子节点数据,依次封装到treenode对象中,再将对象添加到list集合。从父节点开始,对于后续子节点的查询可以采用递归的算法(此为公知技术),实现自动循环获取所有子节点,并封装后依次添加到list中。
对于树信息的缓存,初始化模块请求时,首先从内存中查询获取。若内存中不存在,则执行查询创建,然后缓存起来,后续则直接从内存中取用。对于用户、部门等因为新增、修改和删除导致的树结构变化时,则在变更的地方执行缓存清除操作,下次请求从缓存中获取不到时,则重新创建并缓存。特殊的对于用户和部门等受角色权限限制的树信息的构建和缓存(即不同角色的用户页面中,树菜单中只展示权限范围内的节点数据),需作如下特殊处理:
①构建时,对于用户树,可以加入部门层级,部门在treenode中的nocheck为true,即为不可勾选状态。只可对部门下的用户勾选。创建用户树结构时,顶级父节点为部门,然后递归加载部门下的用户和子部门。对于用户树和部门树查询下级部门时,同时过滤掉没有角色权限的部门。由于用户挂载在部门下,部门没有权限展示,其下的用户也就同时屏蔽掉了。
②缓存时,虽然对于不同的用户可能权限不一样,进而展示的树结构范围可能不同,但是并不用对每个用户都缓存对应的用户树和部门树。只需对不同角色的用户单独进行缓存,因为继承同一角色权限的用户树结构相同。
3、树结构展示模块中,ztree插件将后台返回来的list<treenode>放到znode里,然后根据初始化模块setting里的配置,实现树菜单的创建展示。
4、搜索功能模块,封装于对ztree插件重写的js文件中。里面添加了搜索功能输入框及搜索效果样式等,可通过初始化模块中配置参数filter控制开关。检索时通过键盘事件自动获取搜索输入框中的内容,并调用集成的搜索功能方法模糊匹配出符合条件的节点,然后对匹配出的节点位置展开并高亮标示出来。
以上实施例仅为说明本发明的技术思想,不能以此限定本发明的保护范围,凡是按照本发明提出的技术思想,在技术方案基础上所做的任何改动,均落入本发明保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!