界面信息的浏览方法及装置、电子设备与流程

本发明涉及浏览技术领域,具体而言,涉及一种界面信息的浏览方法及装置、电子设备。
背景技术:
随着触摸屏移动设备的普及,用户更多的使用移动设备浏览信息,在使用过程中,很容易存在由于信息较长及设备屏幕尺寸有限,导致需要用户通过划动触摸屏滚动浏览信息。当前主流信息采用模块化进行排版,不同的信息功能放置在不同的模块,而不同的模块通常从上到下依次排列。例如新闻类信息正文在前,评论在正文后。用户想要先浏览排列在后面的模块时,通常多次快速划动操作来跳过前面的模块;而当浏览完后面模块后,想要浏览前面模块时,需要返回前面模块的起点。在返回前边的模块时,会存在模块信息量较大,用户需要多次连续快速划动返回,连续多次快速滑动操作繁复,且不能准确定位到预期位置,效率和体验都非常差。
另外,当前用户在移动设备触摸屏上浏览信息时,通常是快速、连续多次划动屏幕,跳过当前不需要的信息;同时在快速划动过程中,用户需要注意滚动中的信息是否发生变化,是否已经到达需要的信息模块起点,如果发现已经到达新的信息模块但位置已经超过模块起点,则反向慢慢滑动,定位到自己需要的信息模块起点。这种浏览方式需要用户频繁多次操作,操作次数多,且浏览准确性较差,快速滑动过程中通常一次无法定位到准确位置;效率和准确度较差。
针对上述的相关技术中在浏览信息时,需要多次滑动屏幕,导致用户无法准确定位到目标浏览信息的技术问题,目前尚未提出有效的解决方案。
技术实现要素:
本发明实施例提供了一种界面信息的浏览方法及装置、电子设备,以至少解决相关技术中在用户浏览信息时,需要多次滑动屏幕,导致用户无法准确定位到目标浏览信息的技术问题。
根据本发明实施例的一个方面,提供了一种界面信息的浏览方法,通过执行预设应用渲染得到图形用户界面,所述图形用户界面中至少包括一用于显示信息内容的信息模块,所述方法包括:检测所述图形用户界面上的滑动操作,根据所述滑动操作控制所述信息内容的滚动显示;获取所述信息内容的滚动速度和滚动方向;在确定所述滚动速度大于第一速度阈值时,根据所述滚动方向在所述图形用户界面上提供一触控按钮;响应于对所述触控按钮的触控操作,触发信息内容跳转显示,以根据预设规则将所述图形用户界面上显示的信息内容更新为目标位置的信息内容,其中,所述目标位置为当前信息模块中的预设位置或其他预设信息模块中的预设位置。
可选地,根据所述滚动方向在所述图形用户界面上提供一触控按钮,包括:判定所述滚动方向为第一方向或第二方向,在所述图形用户界面上所述滚动方向对应的预设区域内显示所述触控按钮,其中,所述第二方向为所述第一方向的相反方向。
可选地,所述滚动方向与所述滑动操作的方向相反。
可选地,所述方法还包括:获取所述滚动方向上待显示的所述信息模块的数量。
可选地,所述根据所述滚动方向在所述图形用户界面上提供一触控按钮包括:根据所述滚动方向,在所述图形用户界面上提供与所述待显示的所述信息模块相同数量的所述触控按钮,所述触控按钮与所述信息模块一一对应;所述根据预设规则将所述图形用户界面上显示的信息内容更新为目标位置的信息内容包括:根据预设规则,将所述图形用户界面上显示的信息内容更新为与所述触控按钮对应的所述待显示的信息模块在所述滚动方向上的所述目标位置的所述信息内容。
可选地,所述方法还包括:根据所述滑动操作的初始位置,分别获取所述初始位置与在所述滚动方向上的n个所述待显示的信息模块的预设位置之间的模块距离,分别记为第一模块距离-第n模块距离;其中,n为大于等于1的正整数。
可选地,所述方法还包括:在所述第一模块距离大于预设距离阈值时,所述根据所述滚动方向在所述图形用户界面上提供一触控按钮包括:在所述图形用户界面上提供n个所述触控按钮;所述根据预设规则将所述图形用户界面上显示的信息内容更新为目标位置的信息内容包括:根据预设规则,所述图形用户界面上显示的信息内容更新为与所述触控按钮对应的待显示的所述信息模块在所述滚动方向上的所述预设位置的信息内容。
可选地,所述方法还包括:当所述第一模块距离小于预设距离阈值且所述预设距离阈值小于第m模块距离时,所述根据所述滚动方向在所述图形用户界面上提供一触控按钮包括:在所述图形用户界面上提供一第m触控按钮,所述根据预设规则将所述图形用户界面上显示的信息内容更新为目标位置的信息内容包括:根据预设规则,所述图形用户界面上显示的信息内容更新为待显示的第m所述信息模块在所述滚动方向上的所述预设位置的信息内容;其中,m为大于等于2的正整数。
可选地,所述方法还包括:当所述信息内容的滚动速度小于第二速度阈值时,隐藏所述触控按钮。
可选地,所述方法还包括:获取所述触控按钮的生成时间,当所述触控按钮的生成时间大于预设时间阈值时,隐藏所述触控按钮。
可选地,所述信息模块中的预设位置为以下之一:所述信息模块的顶部边缘、底部边缘、左侧边缘、以及右侧边缘。
根据本发明实施例的另一方面,还提供了一种界面信息的浏览装置,通过执行预设应用渲染得到图形用户界面,所述图形用户界面中至少包括一用于显示信息内容的信息模块,所述装置包括:检测单元,用于检测所述图形用户界面上的滑动操作,根据所述滑动操作控制所述信息内容的滚动显示;获取单元,用于获取所述信息内容的滚动速度和滚动方向;提供单元,用于在确定所述滚动速度大于第一速度阈值时,根据所述滚动方向在所述图形用户界面上提供一触控按钮;更新单元,用于响应于对所述触控按钮的触控操作,触发信息内容跳转显示,以根据预设规则将所述图形用户界面上显示的信息内容更新为目标位置的信息内容,其中,所述目标位置为当前信息模块中的预设位置或其他预设信息模块中的预设位置。
可选地,所述提供单元包括:判定模块,用于判定所述滚动方向为第一方向或第二方向,在所述图形用户界面上所述滚动方向对应的预设区域内显示所述触控按钮,其中,所述第二方向为所述第一方向的相反方向。
可选地,所述滚动方向与所述滑动操作的方向相反。
可选地,所述界面信息的浏览装置还包括:第一获取模块,用于获取所述滚动方向上待显示的所述信息模块的数量。
可选地,所述提供单元还包括:第一提供模块,用于根据所述滚动方向,在所述图形用户界面上提供与所述待显示的所述信息模块相同数量的所述触控按钮,所述触控按钮与所述信息模块一一对应;更新单元包括:第一更新模块,用于根据预设规则,将所述图形用户界面上显示的信息内容更新为与所述触控按钮对应的所述待显示的信息模块在所述滚动方向上的所述目标位置的所述信息内容。
可选地,所述界面信息的浏览装置还包括:第二获取模块,用于根据所述滑动操作的初始位置,分别获取所述初始位置与在所述滚动方向上的n个所述待显示的信息模块的预设位置之间的模块距离,分别记为第一模块距离-第n模块距离;其中,n为大于等于1的正整数。
可选地,所述界面信息的浏览装置还包括:在所述第一模块距离大于预设距离阈值时,所述提供单元还包括:第二提供模块,用于在所述图形用户界面上提供n个所述触控按钮;所述更新单元还包括:第二更新模块,用于根据预设规则,所述图形用户界面上显示的信息内容更新为与所述触控按钮对应的待显示的所述信息模块在所述滚动方向上的所述预设位置的信息内容。
可选地,所述界面信息的浏览装置还包括:当所述第一模块距离小于预设距离阈值且所述预设距离阈值小于第m模块距离时,所述提供单元还包括:第三提供模块,用于在所述图形用户界面上提供一第m触控按钮,所述更新单元还包括:第三更新模块,用于根据预设规则,所述图形用户界面上显示的信息内容更新为待显示的第m所述信息模块在所述滚动方向上的所述预设位置的信息内容;其中,m为大于等于2的正整数。
可选地,所述界面信息的浏览装置还包括:第一隐藏单元,用于当所述信息内容的滚动速度小于第二速度阈值时,隐藏所述触控按钮。
可选地,所述界面信息的浏览装置还包括:第二隐藏单元,用于获取所述触控按钮的生成时间,当所述触控按钮的生成时间大于预设时间阈值时,隐藏所述触控按钮。
可选地,所述信息模块中的预设位置为以下之一:所述信息模块的顶部边缘、底部边缘、左侧边缘、以及右侧边缘。
根据本发明实施例的另一方面,还提供了一种电子设备,包括:处理器;以及存储器,用于存储所述处理器的可执行指令;其中,所述处理器配置为经由执行所述可执行指令来执行上述任意一项所述的界面信息的浏览方法。
根据本发明实施例的另一方面,还提供了一种存储介质,所述存储介质包括存储的程序,其中,在所述程序运行时控制所述存储介质所在设备执行上述任意一项所述的界面信息的浏览方法。
在本发明中,检测图形用户界面上的滑动操作,根据滑动操作控制信息内容的滚动显示,获取信息内容的滚动速度和滚动方向,在确定滚动速度大于第一速度阈值时,根据滚动方向在图形用户界面上提供一触控按钮,响应于对触控按钮的触控操作,触发信息内容跳转显示,以根据预设规则将图形用户界面上显示的信息内容更新为目标位置的信息内容。在本发明中,可以依据滑动操作控制信息内容的滚动显示,并且可以依据信息内容的滚动速度和滚动方向,提供触控按钮,这样用户就可以根据提供的触控按钮,确定是否前往图形用户界面的当前信息模块的预设位置或者其他预设信息模块的预设位置,以查看到图形用户界面上目标位置的信息内容,在具体浏览时,用户在页面信息模块滚动过程中,可以直接点击触控按钮,前往各个信息模块的预设位置(包括信息模块的顶部边缘、底部边缘、左侧边缘、以及右侧边缘),尤其是对于同一个信息模块内容较长的情况,可以直接滑动到想要的位置,即定位到浏览信息的目标位置,从而解决相关技术中在用户浏览信息时,需要多次滑动屏幕,导致用户无法准确定位到目标浏览信息的技术问题。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成本申请的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
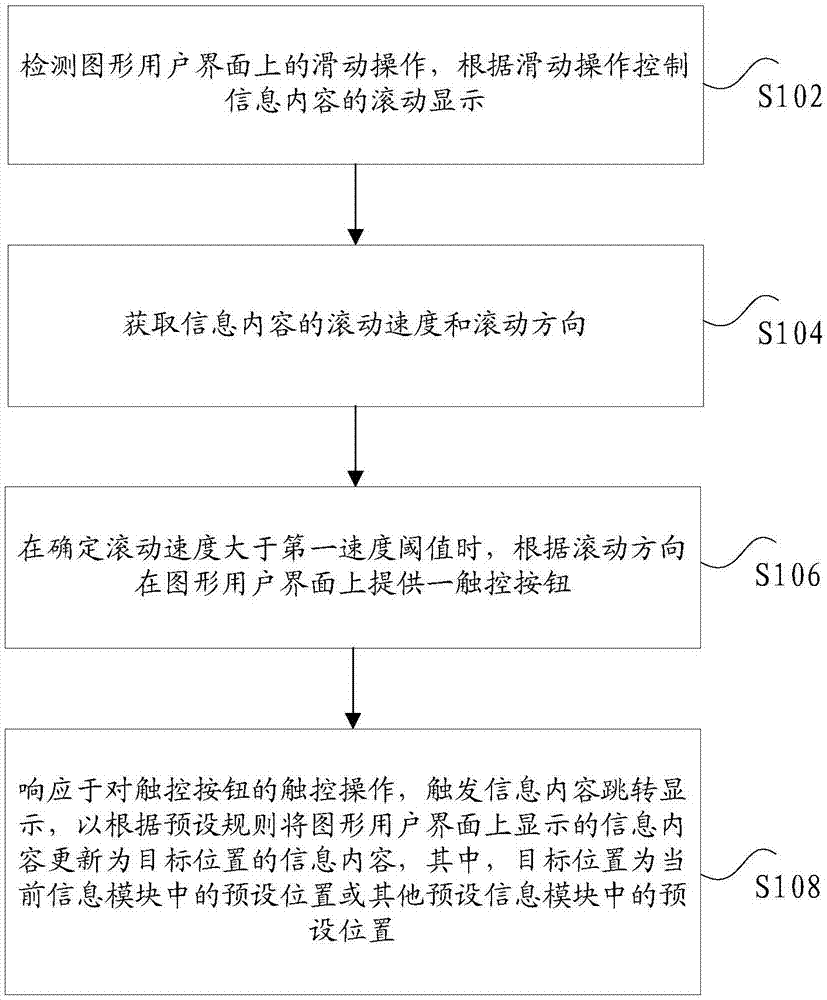
图1是根据本发明实施例的一种界面信息的浏览方法的流程图;
图2是根据本发明实施例的一种图形用户界面的示意图(一);
图3是根据本发明实施例的一种图形用户界面的示意图(二);
图4是根据本发明实施例的一种可选的图形用户界面的示意图;
图5是根据本发明实施例的另一种图形用户界面的浏览示意图一;
图6(a)是根据本发明实施例的另一种可选的图形用户界面的浏览示意图二;
图6(b)是根据本发明实施例的另一种可选的图形用户界面的浏览示意图三;
图7是根据本发明实施例的另一种可选的图形用户界面的浏览示意图四;
图8是根据本发明实施例的另一种界面信息的浏览装置的示意图。
具体实施方式
为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分的实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本发明保护的范围。
需要说明的是,本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本发明的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
本发明下述实施例可以应用于各种电子设备中,尤其是移动设备、电脑或者ipad等设备中,通常,用户会通过电子设备来浏览信息,如通过安装于电子设备上的各种浏览器浏览信息,在浏览时,用户会对感兴趣的内容阅读,对不感兴趣的内容直接滑动跳过,这时可能会存在滑动多次但仍定位不到用户想要的信息内容的情况,浏览效率低下。且当前的浏览界面中,提供给用户的浏览控件,通常只有直达网页底部或者返回网页顶部的控件。例如相关技术中,对于淘宝应用中的商品浏览界面会提供向下直达底部的触控按钮,或者提供向上直达顶部的触控按钮,若用户点击该触控按钮会到达页面的顶部或底部,但是对于用户想要浏览的下一模块的内容没有考虑,这样会导致用户在浏览时存在浏览不全面的情况,且当前设置的按钮存在按钮常驻在界面上,在用户不需要的时候也显示出来,遮挡界面信息,影响界面美观,同时也容易引发误触。
实施例一
根据本发明实施例,提供了一种界面信息的浏览方法实施例,需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
图1是根据本发明实施例的一种界面信息的浏览方法的流程图,通过执行预设应用渲染得到图形用户界面,图形用户界面中至少包括一用于显示信息内容的信息模块,如图1所示,该方法包括如下步骤:
步骤s102,检测图形用户界面上的滑动操作,根据滑动操作控制信息内容的滚动显示。
在本示例性实施例,图形用户界面可以是移动终端上的交互界面,也可以是电脑或其它电子设备上的交互界面,在图形用户界面上可以显示浏览器应用或者其它信息提供应用(如购物应用、视频应用、新闻应用、外卖应用、文本阅读应用等)。图形用户界面中至少包括一用于显示信息内容的信息模块。可选的,每个信息模块中包含的内容在本发明实施例中并不做具体限定,其可以包括但不限于:新闻、视频、动画、小说、娱乐等。此外,开发者在进行此类应用的开发时,会考虑到图形用户界面(即电子设备的显示屏)的大小,从而将界面中所显示的信息内容设置为一个或依次排列的多个信息模块,例如,可根据信息内容显示类型(如娱乐、杂志、新闻、视频等)来确定信息模块的数量。在文本阅读应用中,由于所显示的内容信息皆为文字,因此可以只设置一个信息模块;而在网页浏览器中,新闻页面所显示的内容信息可包括文字、图片、评论区等等,针对各部分内容的类型或长短,可相应地设置多个依次排列的信息模块对上述内容进行分别管理和处理,以实现更为优化的显示效果。信息模块的具体设置可以由开发者或者用户根据自己的浏览习惯进行设置,本发明不局限于此。
其中,图形用户界面上的滑动操作,可以是基于手指在移动设备的触摸屏上执行的触控滑动操作,或者基于外部输入设备,如触控笔、鼠标滚轮,控制相应终端的输入动作,以控制图形用户界面中显示内容的滚动。
步骤s104,获取信息内容的滚动速度和滚动方向。
在本发明实施例中,信息内容的滚动速度可以与滑动操作的速度相映射,而根据常规习惯,滚动方向通常设置为与滑动操作的方向相反。滑动操作的方向可根据滑动操作的轨迹,确定滑动向量,滑动向量的方向即为滑动操作的方向。例如,用户触发向下的滑动操作时,相应地界面所显示的内容向上滚动。此外,开发者可根据电子设备显示器的长度和宽度比,以及电子设备的界面中信息模块的排列方式来确定显示的排布,如对于显示器长度较长、宽度较短的电子设备(如智能手机),其信息模块排列方式是上下排列,或者对于显示器长度较短,宽度较长的电子设备(如ipad),此时其信息模块排列方式可能是左右排列。在本发明各实施例中主要阐述的是通过信息模块的纵向排列来调整的,即以向上和向下来说明本发明实施例的滚动方向。
步骤s106,在确定滚动速度大于第一速度阈值时,根据滚动方向在图形用户界面上提供一触控按钮。
可选的,第一速度阈值可以是根据历史过程中用户滑动信息模块的速度自行调整设置的,也可以是由开发者在开发时设置的预设速度阈值,本发明不局限于此。当信息内容的滚动速度大于设定的第一速度阈值时,在图形用户界面上提供触控按钮,利用该触控按钮,可以直接调整图形用户界面上的信息内容。其中,界面中显示的触控按钮可以配置为响应于用户的触控操作,触发图形用户界面上的信息内容的调整。
在本发明一可选的实施例中,根据所述滚动方向在所述图形用户界面上提供一触控按钮,包括:判定滚动方向为第一方向或第二方向,在图形用户界面上滚动方向对应的预设区域内显示触控按钮,其中,第二方向为第一方向的相反方向。
在本发明一可选的实施例中,滚动方向与滑动操作的方向相反。例如,用户触发的滑动操作的方向为向上,相应地内容信息的滚动方向(即第一方向)为向下,则在图形用户界面的下方预设区域内显示触控按钮,根据内容的滚动方向来设置触控按钮的显示位置,符合用户的操作习惯,并且可以更便捷地触发相应的操作。进一步地,在触控按钮上可以显示一视觉标识,视觉标识可以是与滚动方向相同的指示箭头,以便用户识别后续可执行操作的方向。
步骤s108,响应于对触控按钮的触控操作,触发信息内容跳转显示,以根据预设规则将图形用户界面上显示的信息内容更新为目标位置的信息内容,其中,目标位置为当前信息模块中的预设位置或其他预设信息模块中的预设位置。
具体地,用户点击触控按钮,从而触发图形用户界面中信息内容的跳转显示,以根据预设规则将图形用户界面上显示的信息内容更新为目标位置的信息内容。若界面中只设置有一个当前信息模块,则所述目标位置即为当前信息模块中的预设位置;若界面中设置有多个信息模块,则所述目标位置为多个信息模块中的一预设信息模块中的预设位置。
在本发明一可选的实施例中,所述信息模块中的预设位置为以下之一:所述信息模块的顶部边缘、底部边缘、左侧边缘、以及右侧边缘。用户在图形用户上执行滑动操作时,根据滑动操作的方向和速度判定用户意图快速浏览或定位至界面中未显示的信息模块的信息内容,预设位置可以设置为界面中信息内容的滚动方向上相应的信息模块的边缘,例如信息内容滚动方向为向上,则预设位置可以设置为信息模块的顶部边缘。此外,根据各模块的不同类型,例如新闻网页评论区的信息模块,也可以将预设位置设置为评论区中最热门评论条目的所在位置,具体可以根据开发者或用户进行设置,本发明不局限于此。本发明中可以针对浏览时的一个或多个信息模块之间依次排列的特性,根据用户的滑动操作,提供相应的触控按钮,从而触发界面所显示的信息内容的更新,界面所显示的信息内容快速定位至某一信息模块中的预设位置的相应信息内容。
通过上述步骤,可以检测图形用户界面上的滑动操作,根据滑动操作控制信息内容的滚动显示,获取信息内容的滚动速度和滚动方向,在确定滚动速度大于第一速度阈值时,根据滚动方向在图形用户界面上提供一触控按钮,响应于对触控按钮的触控操作,触发信息内容跳转显示,以根据预设规则将图形用户界面上显示的信息内容更新为目标位置的信息内容。在本发明中,可以依据滑动操作控制信息内容的滚动显示,并且可以依据信息内容的滚动速度和滚动方向,提供触控按钮,这样用户就可以根据提供的触控按钮,确定是否前往图形用户界面的当前信息模块的预设位置或者其他预设信息模块的预设位置,以查看到图形用户界面上目标位置的信息内容,在具体浏览时,用户在页面信息模块滚动过程中,可以直接点击触控按钮,前往各个信息模块的预设位置(包括信息模块的顶部边缘、底部边缘、左侧边缘、以及右侧边缘),尤其是对于同一个信息模块内容较长的情况,可以直接滚动至想要的位置,即定位到浏览信息的目标位置,从而解决相关技术中在用户浏览信息时,需要多次滑动屏幕,导致用户无法准确定位到目标浏览信息的技术问题。
在本发明一可选的实施例中,所述方法还包括:获取所述滚动方向上待显示的所述信息模块的数量。
具体地,界面中通常只能显示一个信息模块的局部,或者只显示部分信息模块,当检测到向下的滑动操作时,信息模块的内容相应地向上滚动,此时,若整个页面只设置有一个信息模块,则滚动方向上待显示的信息模块数量为1。在另一种实施例中,如图2所示,整个页面中可设置有3个信息模块,当前界面中显示的是部分第二信息模块(如图2中在黑色线条指示的终端屏幕内所显示的部分信息模块2)的信息内容,无论检测到向上或向下的滑动操作,在相应的滚动方向上的待显示的信息模块数量都为2个。
在本发明一可选的实施例中,根据滚动方向在图形用户界面上提供一触控按钮包括:根据滚动方向,在图形用户界面上提供与待显示的所述信息模块相同数量的触控按钮,触控按钮与信息模块一一对应;
根据预设规则将图形用户界面上显示的信息内容更新为目标位置的信息内容包括:根据预设规则,将图形用户界面上显示的信息内容更新为与触控按钮对应的待显示的信息模块在滚动方向上的目标位置的信息内容。
根据滚动方向上的待显示信息模块的数量,在图形用户界面上提供与待显示信息模块的数量相同的触控按钮,每个触控按钮与信息模块一一对应。例如,如图3所示,在滚动方向为向上,该方向上的待显示信息模块的数量为2个,即为信息模块1和信息模块2,相应地在图形用户界面的下方可显示上下排列的两个触控按钮a1和a2,点击触控按钮a1,可设置为触发当前界面显示的信息内容更新为信息模块1的底部边缘(如图3中p1指示的位置),点击触控按钮a2,触发当前界面显示的信息内容更新为信息模块2的底部边缘(如图3中p2指示的位置)。在本示例性实施例中,界面上相应地显示与待显示信息模块数量相同的触控按钮,以让用户能选择前往任意一个信息模块,用户可以快速且准确地将界面中所显示的信息内容定位至各个信息模块的目标位置,从而提高浏览信息的精确度。
在本发明的另一可选的示例中,所述方法还包括:根据滑动操作的初始位置,分别获取初始位置与在滚动方向上的n个待显示的信息模块的预设位置之间的模块距离,分别记为第一模块距离-第n模块距离;其中,n为大于等于1的正整数。
在本发明的实施例中,根据模块距离控制图形用户界面上触控按钮的显示包括以下两种:
第一种,图形用户界面上提供n个触控按钮。
在本示例性实施例中,所述方法还包括:在第一模块距离大于预设距离阈值时,根据滚动方向在图形用户界面上提供一触控按钮包括:在图形用户界面上提供n个触控按钮;根据预设规则将图形用户界面上显示的信息内容更新为目标位置的信息内容包括:根据预设规则,图形用户界面上显示的信息内容更新为与触控按钮对应的待显示的信息模块在滚动方向上的预设位置的信息内容。
其中,预设距离阈值可以为程序开发者或者用户自行设置的一个距离值,通过该预设距离阈值确定当前滚动到的信息内容所处的位置是否为信息模块的边缘位置(如滚动到信息模块的底部/顶部),如果小于预设距离阈值,则指示当前滚动距离就能到达信息模块的目标位置,并不需要通过触发触控按钮来到达目标位置。
而第一模块距离大于预设距离阈值时,指示当前滚动距离无法到达信息模块的预设位置,这时,就可以通过在图形用户界面上提供n个触控按钮,每一个触控按钮与信息模块的边缘位置预先建立映射关系,当触摸介质点击某一个触控按钮后,就可以依据该映射关系,直达与该触控按钮对应的信息模块。即在第一模块距离大于预设距离阈值时,就需要在图形用户界面上显示触控按钮。
对于上述的预设规则,可以指示当在图形用户界面上提供n个触控按钮时,若需要更新图形用户界面上的信息内容,根据触控操作所指示的触控按钮,来确定出滚动方向所指示到达的目标信息模块,并显示该目标信息模块的信息内容,在本实施例中,可以将该预设规则定义为第一预设子规则。
第二种,图形用户界面上提供第m个触控按钮。
所述方法还包括:当第一模块距离小于预设距离阈值且预设距离阈值小于第m模块距离时,根据滚动方向在图形用户界面上提供一触控按钮包括:在图形用户界面上提供一第m触控按钮,根据预设规则将图形用户界面上显示的信息内容更新为目标位置的信息内容包括:根据预设规则,图形用户界面上显示的信息内容更新为待显示的第m信息模块在滚动方向上的预设位置的信息内容;其中,m为大于等于2的正整数。
在本示例性实施例中,若要显示第m触控按钮,则需要确认第一模块距离小于预设距离阈值,且预设距离阈值小于第m模块距离。即当前浏览到的信息内容的位置快要到达当前信息模块的边缘,而用户想要前往第m信息模块,在用户点击了第m触控按钮后,界面上显示的信息内容可以跳转为第m信息模块的信息内容。
在该实施方式中,预设规则可以指示第m触控按钮和第m信息模块预先建立映射关系,通过该映射关系,在用户点击第m触控按钮后,可以跳转界面上的信息内容,该预设规则可以定义为第二预设子规则。
其中,上述m可以指示大于等于2的正整数,如m为2,则第m信息模块指示与当前信息模块排列连接的下一信息模块,若预设位置为顶部,则在用户点击第m触控按钮后,可以前往第m信息模块的顶部位置,显示出该第m信息模块的顶部位置的信息内容。
在本发明另一可选的示例中,所述方法还包括:当信息内容的滚动速度小于第二速度阈值时,隐藏触控按钮。
其中,第二速度阈值小于第一速度阈值,该第二速度阈值指示信息模块以滚动较慢的速度进行滚动,在信息内容的滚动速度小于第二速度阈值时,表示当前用户想在当前显示的信息模块浏览内容,并做出缓慢的滑动操作,此时可以隐藏触控按钮,从而使得界面简洁、美观,给予用户更多的时间查看到当前内容。
在本发明另一可选的示例中,所述方法还包括:获取触控按钮的生成时间,当触控按钮的生成时间大于预设时间阈值时,隐藏触控按钮。
在本示例性实施例中,触控按钮的生成时间大于预设时间阈值,指示触控按钮在界面已经显示较长时间,而用户一直未点击触控按钮,表示用户并不想进行跳转至相应内容位置(例如,相应模块的顶部或底部)进行浏览,此时也可以因此触控按钮,让用户自行浏览当前页面。
本发明实施例中,可以根据电子设备的信息模块化上下依次排版的特性,在检测到用户快速划动屏幕滚动信息内容,且滚动速度达到一定速度时候,根据滚动方向及所处信息位置,屏幕上显示对应操作按钮,供玩家点击操作,前往预期信息位置,触控按钮在信息内容由于惯性持续滚动过程中存续;如果信息内容滚动小于另一特定速度后,用户仍未点击操作按键,则按钮会自动隐藏,达到了能够根据用户操作方式识别用户意图,在用户有对应需求时提供功能,并且触控按钮在用户需要的时候显示,用户不需要的时候隐藏,不会引发误触,同时也不会遮挡界面中的其他信息。
实施例二
下面通过一个具体实施例来说明本发明。
图4是根据本发明实施例的一种可选的图形用户界面的示意图,如图4所示,用户使用手指竖直方向划动来滚动信息内容进行浏览。首先检测滚动速度v0及滚动方向d0,其次检测滚动起点信息的位置p0到滚动方向d0反方向当前信息模块的结束点p1(对应于实施例一种的当前信息模块的顶部或当前信息模块的底部)的距离s1,及p0到整个信息内容的结束位置p2的距离s2,允许只有一个信息模块,即p1,p2重合,s1等于s2。
可选的,图4中示出的显示屏可以为移动设备的显示屏,该图4中示出了两个信息模块,包括信息模块1和信息模块2。其中,图4中手指所指示的位置可以为p0,即初始点位置。图4中的箭头指示了滑动操作的方向,在图4中的初始滑动方向d0为向上。
可选的,使用检测到的滚动速度v0与预先设定的最低速度v进行比较。如果v0<=v,则速度未达到要求,则常规滚动内容,无其他变化。
如果滚动速度达v0>v,则比对距离,设定最小距离为s,如果s1>s,则显示前往当前信息结束点按钮a1及前往整个信息结束点按钮a2;根据滚动方向d0确定按钮是向上还是向下前往指定位置。点击a1则快速滚动至当前信息模块的结束点p1,点击a2则快速滚动至整个信息的结束点p2。
图5是根据本发明实施例的另一种图形用户界面的浏览示意图一,如图5所示,显示了在图4示出的内容确定出的。设定最小距离值s、初始点位置p0到当前信息模块1结束的位置的距离值s1,以及p0到整个图形用户界面的最后一个信息模块2的结束位置p2的距离值s2。
图6(a)是根据本发明实施例的另一种可选的图形用户界面的浏览示意图二,如图6(a)所示,在确定滚动速度v0大于v时,可以显示前往当前信息结束点按钮a1和前往整个信息结束点按钮a2,其中,a1和a2都会有按钮方向,通过箭头来指示滚动方向,a1通过一个箭头指示,a2通过两个箭头指示。
图6(b)是根据本发明实施例的另一种可选的图形用户界面的浏览示意图三,如图6(b)所示,在用户点击a2后,会前往整个信息的底部,即信息模块2的底部。
可选的,在滚动速度v0大于v时,如果s1<=s,s2>s则只显示前往整个信息结束点按钮a2;根据滚动方向d0确定按钮是向上还是向下前往指定位置。点击a2则返回当前信息模块的结束点p2。
图7是根据本发明实施例的另一种可选的图形用户界面的浏览示意图四,如图7所示,显示了在滚动速度v0大于v时,如果s1<=s,s2>s,如图7左侧所示,只显示前往整个信息结束点按钮a2,如图7右侧所示,在用户点击该按钮a2后,则可以直接前往整个信息的底部,即信息模块2的底部,此时,可以继续检测信息滚动速度v0和滑动方向d0。
另一种可选的实施方式,如果v0>v,s1<=s,s2<=s则常规滚动内容,无其他变化。
可选的,如果显示了前往按钮a1和a2或者只显示a2,但是用户不再进行其他操作,信息内容会由于惯性持续滚动一段时间,然后慢慢停止下来,如果滚动速度小于另一个设定速度v1则按钮消失。
在本发明实施例中,可以检测每次滑动操作时的速度v0,以及s1,s2,根据当前操作时候的数据判断速度v0是否大于v,s1是否大于s,s2是否大于s,或者v0是否大于v,s1小于等于s,s2大于s是否成立,成立则使用上述的图形用户界面的浏览的实施交互逻辑。因此用户某次操作满足条件则使用上述逻辑。如果用户滑动后显示了触控按钮,然后玩家使用其他操作,如点击、按住或者其他方式交互使得不满足条件,则终止该交互逻辑,按钮消失。
对于本发明实施例来说,滑动触屏界面时,信息模块的滚动内容具有惯性,玩家滑动后手指离开屏幕后,可以保持足够的时间(该时间可以是依据历史时长自行设置的)继续滚动,有足够时间显示前往按钮供玩家操作;上述说明及图示只用两个信息模块作为范例进行说明,该交互方式对1个及大于2个信息模块同样适用;滚动速度进行时时监控,任何时候满足该交互逻辑的条件则执行该交互逻辑。因此,用户先慢速划动然后快速划动也会进行相应。
本发明实施例中,可以通过检测用户浏览信息时候的滑动操作的速度及所处信息位置,根据用户操作方式识别用户的操作意图,在用户有需求时候提供功能(如提供触控按钮,本发明实施例中提供的功能更加完整强大,提供向上向下前往指定位置功能,而且本发明实施例中,可以智能显示和消失触控按钮,在无需求时候隐藏,不会误触,不遮挡信息,无多余按键更加简洁美观。
实施例三
下述实施例中涉及到界面信息的浏览装置,该装置对应了实施例一中的界面信息的浏览方法,装置中包括了多个单元,每个单元对应了实施例一的各个步骤。
图8是根据本发明实施例的另一种界面信息的浏览装置的示意图,通过执行预设应用渲染得到图形用户界面,图形用户界面中至少包括一用于显示信息内容的信息模块,如图8,该装置可以包括:检测单元81、获取单元82、提供单元83、更新单元84,其中,
检测单元81,用于检测所述图形用户界面上的滑动操作,根据所述滑动操作控制所述信息内容的滚动显示;
获取单元82,用于获取所述信息内容的滚动速度和滚动方向;
提供单元83,用于在确定所述滚动速度大于第一速度阈值时,根据所述滚动方向在所述图形用户界面上提供一触控按钮;
更新单元84,用于响应于对所述触控按钮的触控操作,触发信息内容跳转显示,以根据预设规则将所述图形用户界面上显示的信息内容更新为目标位置的信息内容,其中,所述目标位置为当前信息模块中的预设位置或其他预设信息模块中的预设位置。
在本发明示出的装置中,通过检测单元81检测图形用户界面上的滑动操作,根据滑动操作控制信息内容的滚动显示,通过获取单元82获取信息内容的滚动速度和滚动方向,通过提供单元83在确定滚动速度大于第一速度阈值时,根据滚动方向在图形用户界面上提供一触控按钮,通过更新单元84响应于对触控按钮的触控操作,触发信息内容跳转显示,以根据预设规则将图形用户界面上显示的信息内容更新为目标位置的信息内容。在本发明中,可以依据滑动操作控制信息内容的滚动显示,并且可以依据信息内容的滚动速度和滚动方向,提供触控按钮,这样用户就可以根据提供的触控按钮,确定是否前往图形用户界面的当前信息模块的预设位置或者其他预设信息模块的预设位置,以查看到图形用户界面上目标位置的信息内容,在具体浏览时,用户在页面信息模块滚动过程中,可以直接点击触控按钮,前往各个信息模块的预设位置(包括信息模块的顶部边缘、底部边缘、左侧边缘、以及右侧边缘),尤其是对于同一个信息模块内容较长的情况,可以直接滑动到想要的位置,即定位到浏览信息的目标位置,从而解决相关技术中在用户浏览信息时,需要多次滑动屏幕,导致用户无法准确定位到目标浏览信息的技术问题。
在本示例性实施例中,提供单元包括:判定模块,用于判定滚动方向为第一方向或第二方向,在图形用户界面上滚动方向对应的预设区域内显示触控按钮,其中,第二方向为第一方向的相反方向。
在本示例性实施例中,滚动方向与滑动操作的方向相反。
在本示例性实施例中,界面信息的浏览装置还包括:第一获取模块,用于获取滚动方向上待显示的信息模块的数量。
在本示例性实施例中,提供单元还包括:第一提供模块,用于根据滚动方向,在图形用户界面上提供与待显示的信息模块相同数量的触控按钮,触控按钮与信息模块一一对应;更新单元包括:第一更新模块,用于根据预设规则,将图形用户界面上显示的信息内容更新为与触控按钮对应的待显示的信息模块在滚动方向上的目标位置的信息内容。
在本示例性实施例中,界面信息的浏览装置还包括:第二获取模块,用于根据滑动操作的初始位置,分别获取初始位置与在滚动方向上的n个待显示的信息模块的预设位置之间的模块距离,分别记为第一模块距离-第n模块距离;其中,n为大于等于1的正整数。
在本示例性实施例中,界面信息的浏览装置还包括:在第一模块距离大于预设距离阈值时,提供单元还包括:第二提供模块,用于在图形用户界面上提供n个触控按钮;更新单元还包括:第二更新模块,用于根据预设规则,图形用户界面上显示的信息内容更新为与触控按钮对应的待显示的信息模块在滚动方向上的预设位置的信息内容。
在本示例性实施例中,界面信息的浏览装置还包括:当第一模块距离小于预设距离阈值且预设距离阈值小于第m模块距离时,提供单元还包括:第三提供模块,用于在图形用户界面上提供一第m触控按钮,更新单元还包括:第三更新模块,用于根据预设规则,图形用户界面上显示的信息内容更新为待显示的第m信息模块在滚动方向上的预设位置的信息内容;其中,m为大于等于2的正整数。
在本示例性实施例中,界面信息的浏览装置还包括:第一隐藏单元,用于当信息内容的滚动速度小于第二速度阈值时,隐藏触控按钮。
在本示例性实施例中,界面信息的浏览装置还包括:第二隐藏单元,用于获取触控按钮的生成时间,当触控按钮的生成时间大于预设时间阈值时,隐藏触控按钮。
在本示例性实施例中,信息模块中的预设位置为以下之一:信息模块的顶部边缘、底部边缘、左侧边缘、以及右侧边缘。
根据本发明实施例的另一方面,还提供了一种电子设备,包括:处理器;以及存储器,用于存储处理器的可执行指令;其中,处理器配置为经由执行可执行指令来执行上述任意一项的界面信息的浏览方法。
可选的,上述的处理器的可执行指令,包括如下步骤:检测图形用户界面上的滑动操作,根据滑动操作控制信息内容的滚动显示;获取信息内容的滚动速度和滚动方向;在确定滚动速度大于第一速度阈值时,根据滚动方向在图形用户界面上提供一触控按钮;响应于对触控按钮的触控操作,触发信息内容跳转显示,以根据预设规则将图形用户界面上显示的信息内容更新为目标位置的信息内容,其中,目标位置为当前信息模块中的预设位置或其他预设信息模块中的预设位置。
根据本发明实施例的另一方面,还提供了一种存储介质,存储介质包括存储的程序,其中,在程序运行时控制存储介质所在设备执行上述任意一项的界面信息的浏览方法。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
在本发明的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
在本申请所提供的几个实施例中,应该理解到,所揭露的技术内容,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如所述单元的划分,可以为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可为个人计算机、服务器或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!