一种面向用户情感的情绪板界面设计方法与流程

本发明涉及界面设计技术领域,尤其涉及面向用户情感的情绪板界面设计方法。
背景技术:
情绪板设计方法是通过语义联想将模糊的情感词汇与图像相联系,并从图像中提取设计元素进行设计的过程。情绪板设计方法分为词汇概念提取部分和设计应用两部分,现有的情绪板设计方法具体设计过程为:确定原生词(即设计主题);根据原生词联想得出映射词汇;将映射词汇按照视觉映射、心理映射、物理映射三方向分类;根据映射词汇收集相应图像;根据图像提取设计元素进行设计输出。
情绪板设计方法虽然能够促进创意的产生,但在实际运用于界面设计领域中发现,由于情绪板设计方法适用性较广泛,难免造成界面设计优化不全面,产生一些问题:人的联想有时会思维局限现象,由原生情感词不易直接想到映射词汇。同时,由图像提取设计元素的过程对于初学者而言可能过于抽象,缺少具体的设计指导步骤。此外,虽然现阶段情绪板能够很好的应用于视觉设计,但对交互动画设计的体现不明显。为了更好的解决以上问题,可以在传统的设计方法中引入计算机数据处理方法提高设计效率。
文本分析是指对文本的表示及其特征项的选取;文本分析是文本挖掘、信息检索的一个基本问题,它把从文本中抽取出的特征词进行量化来表示文本信息。人类可以通过自己的经验来判断哪些是词,哪些不是词。计算机需要借助文本分析技术来完成该工作。
聚类分析指将物理或抽象对象的集合分组为由类似的对象组成的多个类的分析过程。它是一种重要的人类行为。聚类分析的目标就是在相似的基础上收集数据来分类。这种技术方法被用作描述数据,衡量不同数据源间的相似性,以及把数据源分类。
技术实现要素:
本发明的目的在于克服现有技术不足而提供一种面向用户情感的情绪板界面设计方法,其目的在于增强情绪板界面设计方法对于用户情感表达的准确性,提供更详细的指导方法从而提高设计效率。
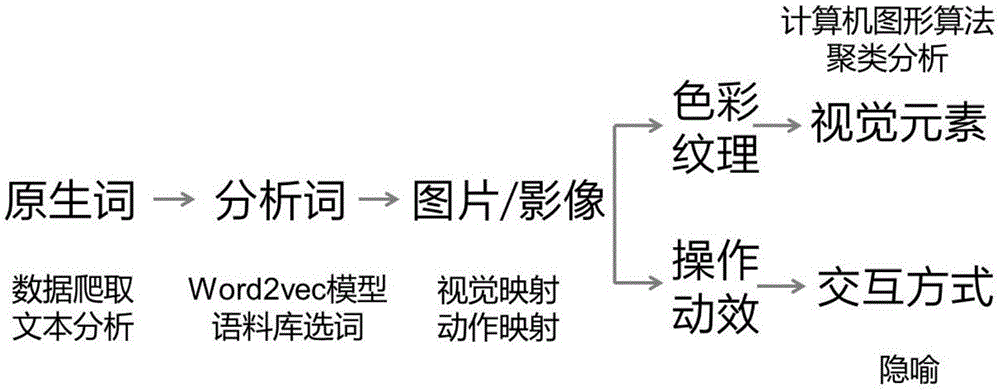
面向用户情感的情绪板界面设计方法,包括如下步骤:
1)通过文本分析法确定最能代表用户情感需求的相关情感语义词汇作为原生词;
2)通过机器学习和文本分析法根据原生词得出视觉映射和动作映射的分析词;
3)利用网络根据分析词收集相应图像;提取选取的图片生成情绪板;其中,图片作为情绪板视觉映射部分便于提取视觉设计元素,影像作为情绪板动作映射部分便于提取交互动画设计元素;
4)通过聚类分析法根据图像得出纹理、色彩、操作动效等设计要素;
5)依据提取出的配色方案、图案元素等设计元素进行设计界面的色彩、图标、构图等设计。
步骤1)具体过程如下:
a.通过网络爬虫系统获取大量的消费者对于app的在线评论,并对其进行整理,去除重复的评论和无意义的评论。
b.借助隐含狄利克雷分布主题抽取方法lda文本分析技术,选用python包scikit-learn中的lda模块,对在线评论数据进行主题抽取,选取形容词作为用户关注的产品情感词,其中出现频率排名前三的形容词为原生词。
步骤2)得出视觉映射和动作映射的分析词的具体过程如下:
a.将语料库输入word2vec模型通过计算机训练,把词汇转化为向量,语意词汇的关联度越高,向量余弦相似度越大,余弦距离越大。通过确定余弦距离得到与原生词关联度最高的三个词汇。输入多个词,一共有c个单词:x1k,x2k,...,-xck,每个xx都是one-hot表示。这样隐层的hh的计算就是取出ww中输入的所有c个单词的词向量,然后取平均如下:
后面隐层到输出层的过程包括目标函数定义,反向传播训练等,依旧是每次都需要更新所有的行:
隐层神经元的梯度:
将hh的梯度均摊到每个词上,因此每次训练会更新ww中的c行:
得到词向量后每次找到与原生词向量余弦相似度最大的3个词向量,对应词汇即为语义关联度最高的单词,余弦距离计算如下:
b.通过python包scikit-learn中的lda模块文本分析的方法选出多个名词和动名词作为分析词。名词分析词作为原生词的视觉映射,动名词分析词作为原生词的动作映射。
步骤4)具体过程如下:
a.图案提取:通过算法分析情绪板中较高频的视觉图像素材,采用颜色的k均值算法将源纹理图像分割成独立且不连通的图像子块区域,并以此构建图像子块区域之间的连通关系,从而捕获具有外观相似特征的纹理元素生成纹理素材;
k均值算法将n个样本划分到k个簇c={c1,c2,c3…ck},使得簇内样本具有较高相似度,簇间样本具有较低相似度;设v={v1,v2,…vk},
k个类对应的类中心,其中vk是第ck个簇中样本平均值,每个簇可以由对应的类原型来表示,k均值算法通过最小化类内误差平方和准则函数来对数据进行划分,其函数表示如下:
在此ck包含所有到第k个类中心vk距离最小的样本点,描述如下:
将纹理素材通过简化、变形、拉伸等方式提取设计元素,作为界面设计的图标部分;
b.色彩提取:分别提取视觉情绪板中所有图像的颜色模式要素rgb(红绿蓝)进行与图片一至的k均值聚类分析方法,提取出可以代表整个情绪板视觉图片的综合色彩意象的若干特征色;在特征色之间建立配色网络:以特征色为节点,以该特征色的出现频率为节点权值,基于同一幅图中的共现频率建立节点之间的连接,从而形成配色方案;
c.动画提取:依据动作映射中出现的视频片段通过隐喻进行行为与动画结合的表达,营造相应情感体验。
本发明的有益效果是:本发明综合利用情绪板方法、大数据和文本分析技术、多种图像数据处理方法,帮助设计师特别是缺乏经验的新手设计师,在app界面设计过程中,更快、更准确地迎合用户的情感需求,并提高获取设计元素的效率。
附图说明
图1为本发明专利的步骤流程图。
图2为本发明专利的案例分析词获取。
图3为本发明专利的案例设计效果图。
具体实施方式
下面结合实施例对本发明做进一步描述。下述实施例的说明只是用于帮助理解本发明。应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以对本发明进行若干改进和修饰,这些改进和修饰也落入本发明权利要求的保护范围内。
实施例:以发明方法对文玩类电商“微拍堂app”进行优化,包括以下步骤:
(1)确定原生词
首先,利用网络爬虫系统pyspider爬取论坛中,知乎等多个渠道用户对“微拍堂app”在线评论,并对其进行整理,去除重复的评论和无意义的评论。然后通过隐含狄利克雷分布主题抽取方法lda文本分析技术,选用python包scikit-learn中的lda模块,对在线评论数据进行主题抽取,选取形容词作为用户关注的产品情感词,其中选取出现频率排名前三的形容词为原生词,本案例选取的衍生词为“正品的”、“古典的”、“贵重的”。
(2)分析词
将语料库输入word2vec模型通过计算机训练,把“正品的”、“古典的”、“贵重的”词汇转化为向量,语意词汇的关联度越高,向量余弦距离越短,根据需求确定向量距离,从而找到与三个原生词相关的词汇。输入语料库中多个词,一共有c个单词:x1k,x2k,...,-xck,每个xx都是one-hot表示。这样隐层的hh的计算就是取出ww中输入的所有c个单词的词向量,然后取平均如下:
后面隐层到输出层的过程包括目标函数定义,反向传播训练等,依旧是每次都需要更新所有的行:
隐层神经元的梯度:
将hh的梯度均摊到每个词上,因此每次训练会更新ww中的c行:
得到词向量后每次找到与原生词向量弦相似度最高的3个词向量,对应词汇即为语义关联度最高的单词,余弦距离计算如下:
其中,我们通过训练得到了“古典的”词向量为(0.74,0.18,0.88,0.44,0.25),与之余弦相似度最高的三个词汇分别是“古董”、“名人字画”和“皇宫”,对应的余弦距离分别是0.9354813,0.9306384,0.9281675,从而确定与红色关联程度最高的词汇是“古董”、“名人字画”和“皇宫”。然后,通过python包scikit-learn中的lda模块文本分析的方法选出多个名词和动名词作为分析词。名词分析词作为原生词的视觉映射,动名词分析词作为原生词的动作映射。得到的分析词如图2所示。
(3)视觉映射、动作映射
根据得到的分析词进行图片和图像的搜索,充分利用网络收集对应的图片,然后提取选取的图片生成贴近拍卖行业的情绪板。依据app的功能分别作出界面的视觉映射部分和动画动作映射部分。
(4)设计要素提取
依据上文提出的设计方法进行设计元素提取。通过算法分析“正品的”情绪板中的拍卖锤素材,采用颜色的k均值算法将源纹理图像分割成独立且不连通的图像子块区域,并以此构建图像子块区域之间的连通关系,从而捕获拍卖锤外型作为品牌logo。
k均值算法将图像中n个样本划分到k个簇c={c1,c2,c3…ck},使得簇内样本具有较高相似度,簇间样本具有较低相似度。在本方法中,k=5即可对于大多数图像得满意的结果,设v={v1,v2,…v5},5个类对应的类中心,其中v5是第c5个簇中样本平均值,每个簇可以由对应的类原型来表示,k均值算法通过最小化类内误差平方和准则函数来对数据进行划分,其函数表示如下:
在此c5包含所有到第5个类中心v5距离最小的样本点,从而通过k均值算法将图像像素分类计算出图像中拍卖棰图像轮廓元素。
以同样方法将背景运用“古典的”情绪板中米黄色宣纸纹理表现历史文化感,选取古董瓶身的花纹生成图案表现贵重感,将纹理素材作为界面设计的图标部分。
分别提取视觉情绪板中所有图像的颜色模式要素rgb(红绿蓝)进行与图片一至的k均值聚类分析方法,提取出可以代表整个情绪板视觉图片的综合色彩意象的深红色,黑色,米黄色等特征色。在特征色之间建立配色网络:以特征色为节点,以该特征色的出现频率为节点权值,基于同一幅图中的共现频率建立节点之间的连接,从而提取出了深红色,米黄色,形成该界面设计的主色及辅助色。将出现频率最高的深红色作为导航配色。
在交互动画设计中,在随机淘宝页面设计了打开宝箱的小动画,在决定拍下宝贝按钮处设计了拍卖锤交互动作,即按下按键时按钮由普通状态改变为敲下拍卖锤状态。从而提取出多种界面设计元素。
(5)设计界面
设计师根据从情绪板中提取的设计元素进行视觉设计和交互动画设计,设计改版后的部分页面视觉效果如图3所示。其中多处运用了情绪板中得到的设计元素进行设计,与产品主题功能相匹配。
- 还没有人留言评论。精彩留言会获得点赞!