一种数据管理方法及装置与流程

本发明涉及计算机技术,尤指一种数据管理方法及装置。
背景技术:
在现代前端开发中,通常会使用基于mvvm(model-view-viewmodel)模式的现代web(worldwideweb全球广域网,也称为万维网)框架,web框架例如react(软件行业名词)、vue(3d渲染解决方案产品)等。其中,react主要用于构建ui。在react里传递多种类型的参数,如声明代码,帮助渲染ui、也可以是静态的htmldom(htmldocumentobjectmodel,文档对象模型)元素、也可以传递动态变量、甚至是可交互的应用组件。由于此类web框架提供ui层的渲染,需要搭配一个专门管理数据的组件。比如,vue框架搭配vuex管理数据的组件,react框架搭配redux管理数据的组件。由于数据管理组件只考虑了数据的创建,所以目前的数据管理方法是在数据管理组件中保存全局通用的数据,而用于局部的视觉组件中特有的数据往往是下发到所属的视觉组件中单独管理。这种管理方法导致了数据管理比较混乱。因此,亟待需要提供一种数据管理方法,将所有数据委托给数据管理组件进行统一管理,实现了数据统一管理。
技术实现要素:
为了解决上述技术问题,本发明提供了一种数据管理方法及装置,能够实现数据统一管理。
为了达到本发明目的,本发明提供了一种数据管理方法,包括:
预先创建路由与数据管理组件的映射关系表;
监控所述路由的运行状态;
根据所述路由的运行状态和所述映射关系表对所述数据管理组件中的数据执行相应的管理操作。
一种示例性的实施例中,所述映射关系表用于表示所述路由与初始数据的对应关系。
一种示例性的实施例中,所述路由的运行状态,包括:进入路由和离开路由。
一种示例性的实施例中,所述根据所述路由的运行状态和所述映射关系表对所述数据管理组件中的数据执行相应的管理操作,包括:
当进入路由时,根据所述映射关系表对所述数据管理组件中的数据进行初始化;
当离开路由时,删除所述数据管理组件中的数据。
一种示例性的实施例中,所述根据所述映射关系表对所述数据管理组件中的数据进行初始化后,还包括:
加载视觉组件的数据;
所述数据管理组件呈现所述视觉组件的数据。
为了解决上述问题,本发明还提供了一种数据管理装置,包括:存储器和处理器;
所述存储器,用于保存用于数据管理的程序;
所述处理器,用于读取执行所述用于数据管理的程序,执行如下操作:
预先创建路由与数据管理组件的映射关系表;
监控所述路由的运行状态;
根据所述路由的运行状态和所述映射关系表对所述数据管理组件中的数据执行相应的管理操作。
一种示例性的实施例中,所述映射关系表用于表示所述路由与初始数据的对应关系。
一种示例性的实施例中,所述路由的运行状态,包括:进入路由和离开路由。
一种示例性的实施例中,所述根据所述路由的运行状态和所述映射关系表对所述数据管理组件中的数据执行相应的管理操作,包括:
当进入路由时,根据所述映射关系表对所述数据管理组件中的数据进行初始化;
当离开路由时,删除所述数据管理组件中的数据。
一种示例性的实施例中,所述处理器读取执行所述用于数据管理的程序,还执行如下操作:
所述根据所述映射关系表对所述数据管理组件中的数据进行初始化后,
加载视觉组件的数据;
所述数据管理组件呈现所述视觉组件的数据。
与现有技术相比,本发明包括预先创建路由与数据管理组件的映射关系表;监控所述路由的运行状态;根据所述路由的运行状态和所述映射关系表对所述数据管理组件中的数据执行相应的管理操作。通过本发明的方案,提出了一种数据管理方法,能够实现统一的管理数据。
本发明的其它特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点可通过在说明书、权利要求书以及附图中所特别指出的结构来实现和获得。
附图说明
附图用来提供对本发明技术方案的进一步理解,并且构成说明书的一部分,与本申请的实施例一起用于解释本发明的技术方案,并不构成对本发明技术方案的限制。
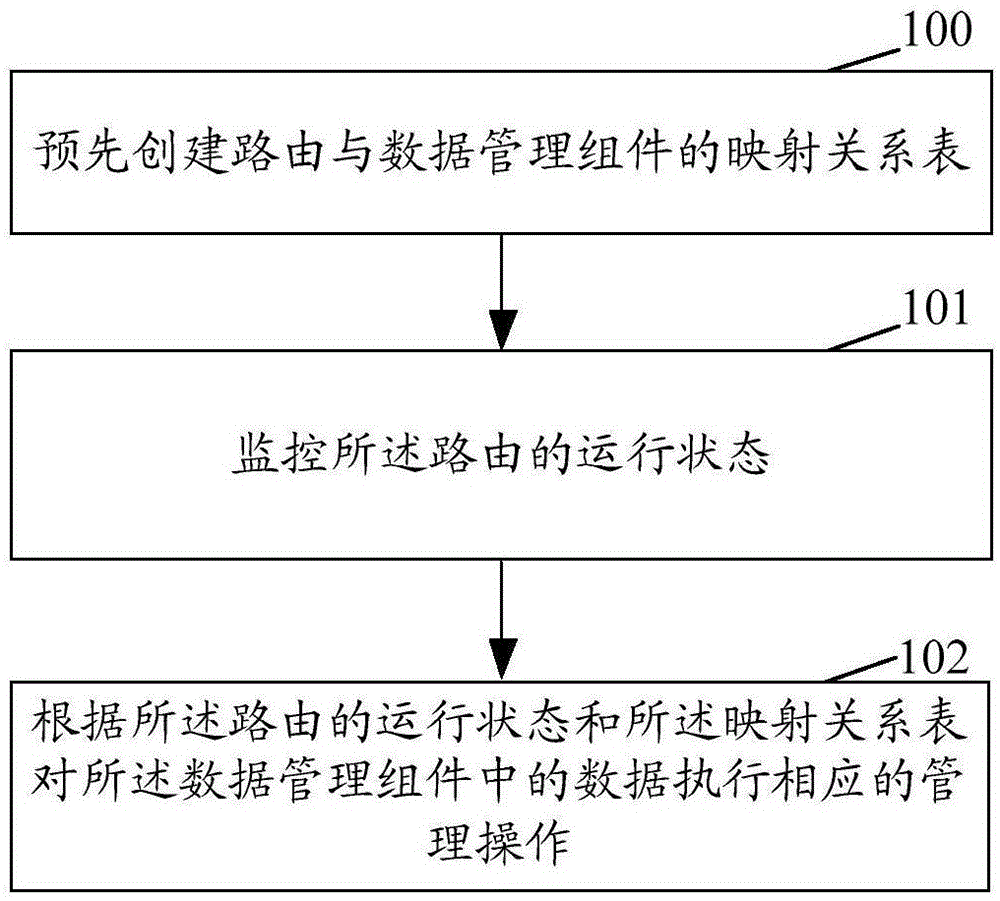
图1为本发明数据管理方法的流程图;
图2为本发明数据管理装置的示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚明白,下文中将结合附图对本发明的实施例进行详细说明。需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互任意组合。
在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行。并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
图1是本发明的数据管理方法的流程图,根据该流程图,本实施例的数据管理方法,包括:
步骤100:预先创建路由与数据管理组件的映射关系表。
在本实施例中,创建路由与数据管理组件映射关系表rm(route-model)。也就是说在web开发中,将数据管理组件与路由通过映射关系表进行绑定。
一种示例性的实施例中,所述映射关系表可用于表示所述路由与初始数据的对应关系;即映射关系表定义了特定路由下对应的初始数据。该路由与数据管理组件映射关系表可以是由一个路径与数据管理组件中的数据建立的映射关系表,每一个特定的url(统一资源定位符)链接就是一个路由;例如:‘/path/test’:{name:‘a’,age:12};其中,冒号前为路径,冒号后为数据管理组件中的初始数据。
步骤101:监控所述路由的运行状态。
在本实施例中,监控路由的运行状态。监控路由的运行状态可采用现有技术,例如:vue-router(vue路由)和react-router(react路由)都可以提供监听的功能来实现监听路由的状态变化。在本实施例中,监控路由的运行状态,具体实现可以采用本领域技术人员的熟知技术实现,并不用于限定本发明的保护范围,这里不再赘述。
一种示例性的实施例中,所述路由的运行状态,包括:进入路由和离开路由。路由变化可以是url路径变化,例如:从链接/path/test1跳转到/path/test2。
步骤102:根据所述路由的运行状态和所述映射关系表对所述数据管理组件中的数据执行相应的管理操作。
在本实施例中,根据路由的运行状态和所述映射关系表对所述数据管理组件中的数据执行相应的管理操作。
一种示例性的实施例中,所述路由的运行状态,包括:进入路由和离开路由。
一种示例性的实施例中,当进入路由时,根据所述映射关系表对所述数据管理组件中的数据进行初始化;对所述数据管理组件中的数据进行初始化后,加载视觉组件的数据,并将所述视觉组件的数据进行呈现。也就是说当加载所述视觉组件的数据时,将所述视觉组件的数据进行呈现;未加载所述视觉组件的数据时,使用初始化数据。在本实施例中,将所述数据进行呈现,具体实现方式可以采用本领域技术人员的熟知技术实现,并不用于限定本发明的保护范围,这里不再赘述。
当离开路由时,删除所述数据管理组件中的数据。离开路由可以是指url链接发生了跳转;当离开路由时,删除所述数据管理组件中的数据,该路由继续使用初始数据。
另外,本申请提供了一种数据管理的装置的一个实施例,该装置实施例与图1所示的方法实施例对应,该装置具体可以应用于各种电子设备中。
如图2所示,还提供了一种数据管理装置,包括:存储器和处理器;
所述存储器,用于保存用于数据管理的程序;
所述处理器,用于读取执行所述用于数据管理的程序,执行如下操作:
预先创建路由与数据管理组件的映射关系表;
监控所述路由的运行状态;
根据所述路由的运行状态和所述映射关系表对所述数据管理组件中的数据执行相应的管理操作。
一种示例性的实施例中,所述映射关系表用于表示所述路由与初始数据的对应关系。
一种示例性的实施例中,所述路由的运行状态,包括:进入路由和离开路由。
一种示例性的实施例中,所述根据所述路由的运行状态和所述映射关系表对所述数据管理组件中的数据执行相应的管理操作,包括:
当进入路由时,根据所述映射关系表对所述数据管理组件中的数据进行初始化;
当离开路由时,删除所述数据管理组件中的数据。
一种示例性的实施例中,所述处理器读取执行所述用于数据管理的程序,还执行如下操作:
所述根据所述映射关系表对所述数据管理组件中的数据进行初始化后,
加载视觉组件的数据;
所述数据管理组件呈现所述视觉组件的数据。
一种示例性的实施例的实施过程如下:
步骤01:预先创建路由与数据管理组件的映射关系表;其中,所述映射关系表用于表示所述路由与初始数据的对应关系。
步骤02:监控所述路由的运行状态;
监控路由变化可以是监控url路径的变化;例如:路由变化可以是url路径变化,例如:从链接/path/test1跳转到/path/test2。
所述路由的运行状态,包括:进入路由和离开路由。
步骤03:当进入路由时,使用映射关系表rm对数据管理组件进行初始化,当视觉组件挂载完成后加载api数据,数据管理组件最终呈现相应的数据。
步骤04:当离开路由时,删除所述数据管理组件中的数据。
在本示例性的实施例中,步骤03和步骤04的执行顺序不分先后,根据监控url路径的变化执行相应的步骤。
本发明是将web开发中的数据管理组件与路由进行绑定,通过监听路由的变换过程,实现自动化且合理的管理数据,可以自动销毁保存在数据管理组件中对应的数据,也以便我们可以将web开发中用到的所有数据放到数据管理组件中进行管理。
本领域普通技术人员可以理解,上文中所公开方法中的全部或某些步骤、系统、装置中的功能模块/单元可以被实施为软件、固件、硬件及其适当的组合。在硬件实施方式中,在以上描述中提及的功能模块/单元之间的划分不一定对应于物理组件的划分;例如,一个物理组件可以具有多个功能,或者一个功能或步骤可以由若干物理组件合作执行。某些组件或所有组件可以被实施为由处理器,如数字信号处理器或微处理器执行的软件,或者被实施为硬件,或者被实施为集成电路,如专用集成电路。这样的软件可以分布在计算机可读介质上,计算机可读介质可以包括计算机存储介质(或非暂时性介质)和通信介质(或暂时性介质)。如本领域普通技术人员公知的,术语计算机存储介质包括在用于存储信息(诸如计算机可读指令、数据结构、程序模块或其他数据)的任何方法或技术中实施的易失性和非易失性、可移除和不可移除介质。计算机存储介质包括但不限于ram、rom、eeprom、闪存或其他存储器技术、cd-rom、数字多功能盘(dvd)或其他光盘存储、磁盒、磁带、磁盘存储或其他磁存储装置、或者可以用于存储期望的信息并且可以被计算机访问的任何其他的介质。此外,本领域普通技术人员公知的是,通信介质通常包含计算机可读指令、数据结构、程序模块或者诸如载波或其他传输机制之类的调制数据信号中的其他数据,并且可包括任何信息递送介质。
- 还没有人留言评论。精彩留言会获得点赞!