一种生成UI插件的方法及装置与流程

本发明涉及计算机技术领域,特别涉及一种生成ui插件的方法及装置。
背景技术:
随着计算机技术的快速发展,越来越多的软件被开发出来,其中,ui插件是非常重要部分。在现有技术中,当需要ui插件时,开发人员需要针对需要开发的ui插件编写相应的代码,开发过程比较复杂。
技术实现要素:
本发明实施例提供了一种生成ui插件的方法及装置,能够更加方便地生成ui插件。
一方面,本发明实施例提供了一种生成ui插件的方法,包括:预先设置至少一种ui框架,针对每种ui框架设置至少一个ui组件;
根据用户输入的框架选择指令,确定用户选择的目标ui框架;
根据用户输入的组件选择指令,确定用户从所述目标ui框架对应的至少一个ui组件中选择的至少一个目标ui组件;
根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件。
优选地,
所述ui框架中包括:框架css(层叠样式表,cascadingstylesheets)样式表文件、框架javascript脚本文件和框架html(超文本标记语言,hypertextmarkuplanguage)标记语言文件;
所述ui组件中包括:组件代码、组件css样式和html元素;
所述根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件,包括:
将每个所述目标ui组件的组件代码写入到所述目标ui框架的框架javascript脚本文件中,生成插件javascript脚本文件;
将每个所述目标ui组件的组件css样式加入到所述目标ui框架的框架css样式表文件中,生成插件css样式表文件;
将每个所述目标ui组件的html元素添加到所述目标ui框架的框架html标记语言文件,生成插件html标记语言文件;
根据所述插件javascript脚本文件、所述插件css样式表文件和所述插件html标记语言文件,生成所述目标ui插件。
优选地,
在所述根据用户输入的组件选择指令,确定用户从所述目标ui框架对应的至少一个ui组件中选择的至少一个目标ui组件之后,进一步包括:
接收用户输入的针对所述至少一个目标ui组件的组件间关系;
所述根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件,包括:
根据所述目标ui框架、所述至少一个目标ui组件和所述组件间关系,生成所述目标ui插件,其中,在所述目标ui插件中,所述至少一个目标ui组件满足所述组件间关系。
优选地,
所述根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件,包括:
将所述至少一个目标ui组件填充到所述目标ui框架中,生成所述目标ui插件。
优选地,
在所述根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件之后,进一步包括:
生成所述目标ui插件的下载链接,向外部提供所述下载链接。
优选地,
所述ui框架中包括:插件的界面风格、数据处理方法、组件插槽。
另一方面,本发明实施例提供了一种生成ui插件的装置,包括:
保存单元,用于保存预先设置的至少一种ui框架,以及,针对每种ui框架设置的至少一个ui组件;
配置界面,用于根据用户输入的框架选择指令,确定用户选择的目标ui框架,根据用户输入的组件选择指令,确定用户从所述目标ui框架对应的至少一个ui组件中选择的至少一个目标ui组件;
生成单元,用于根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件。
优选地,
所述ui框架中包括:框架css样式表文件、框架javascript脚本文件和框架html标记语言文件;
所述ui组件中包括:组件代码、组件css样式和html元素;
所述生成单元,用于:
将每个所述目标ui组件的组件代码写入到所述目标ui框架的框架javascript脚本文件中,生成插件javascript脚本文件;
将每个所述目标ui组件的组件css样式加入到所述目标ui框架的框架css样式表文件中,生成插件css样式表文件;
将每个所述目标ui组件的html元素添加到所述目标ui框架的框架html标记语言文件,生成插件html标记语言文件;
根据所述插件javascript脚本文件、所述插件css样式表文件和所述插件html标记语言文件,生成所述目标ui插件。
优选地,
所述配置界面,进一步用于接收用户输入的针对所述至少一个目标ui组件的组件间关系;
所述生成单元,用于根据所述目标ui框架、所述至少一个目标ui组件和所述组件间关系,生成所述目标ui插件,其中,在所述目标ui插件中,所述至少一个目标ui组件满足所述组件间关系。
优选地,
所述生成单元,用于将所述至少一个目标ui组件填充到所述目标ui框架中,生成所述目标ui插件。
优选地,
该装置进一步包括:
下载单元,用于生成所述目标ui插件的下载链接,向外部提供所述下载链接。
优选地,
所述ui框架中包括:插件的界面风格、数据处理方法、组件插槽。
在本发明实施例中,预先设置了至少一种ui框架,针对每种ui框架设置了至少一个ui组件,用户只需选择需要的目标ui框架和目标ui组件即可自动生成目标ui插件,无需编写代码,能够更加方便地生成ui插件。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
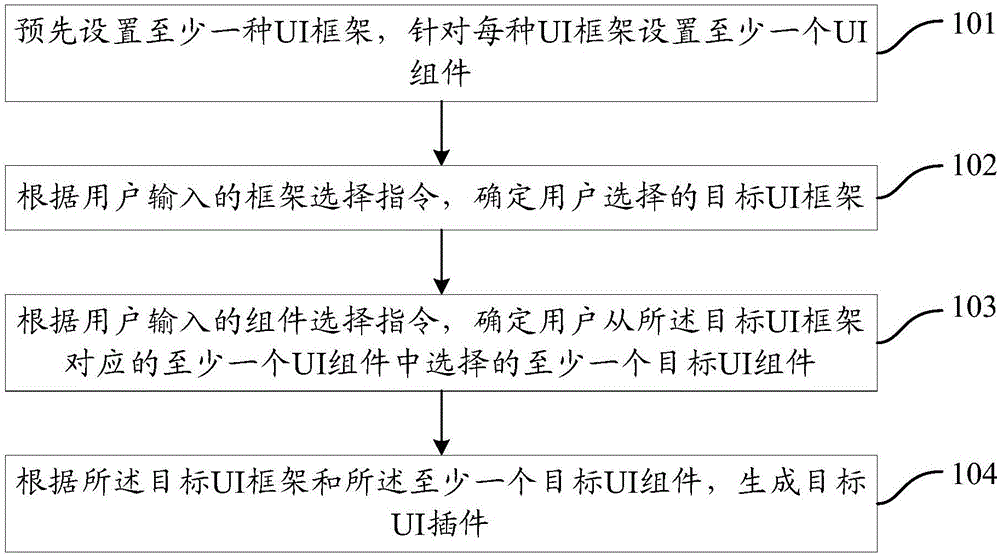
图1是本发明一实施例提供的一种生成ui插件的方法的流程图;
图2是本发明一实施例提供的另一种生成ui插件的方法的流程图;
图3是本发明一实施例提供的一种生成ui插件的装置的示意图;
图4是本发明一实施例提供的另一种生成ui插件的装置的示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例,基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
如图1所示,本发明实施例提供了一种生成ui插件的方法,该方法可以包括以下步骤:
步骤101:预先设置至少一种ui框架,针对每种ui框架设置至少一个ui组件;
步骤102:根据用户输入的框架选择指令,确定用户选择的目标ui框架;
步骤103:根据用户输入的组件选择指令,确定用户从所述目标ui框架对应的至少一个ui组件中选择的至少一个目标ui组件;
步骤104:根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件。
在本发明实施例中,预先设置了至少一种ui框架,针对每种ui框架设置了至少一个ui组件,用户只需选择需要的目标ui框架和目标ui组件即可自动生成目标ui插件,无需编写代码,能够更加方便地生成ui插件。
在本发明一实施例中,所述ui框架中包括:框架css样式表文件、框架javascript脚本文件和框架html标记语言文件;
所述ui组件中包括:组件代码、组件css样式和html元素;
所述根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件,包括:
将每个所述目标ui组件的组件代码写入到所述目标ui框架的框架javascript脚本文件中,生成插件javascript脚本文件;
将每个所述目标ui组件的组件css样式加入到所述目标ui框架的框架css样式表文件中,生成插件css样式表文件;
将每个所述目标ui组件的html元素添加到所述目标ui框架的框架html标记语言文件,生成插件html标记语言文件;
根据所述插件javascript脚本文件、所述插件css样式表文件和所述插件html标记语言文件,生成所述目标ui插件。
在本发明实施例中,ui框架通过框架css样式表文件、框架javascript脚本文件和框架html标记语言文件来实现,ui组件通过组件代码、组件css样式和html元素来实现。
在组件代码中实现了该ui组件的javascript控制逻辑。
生成插件javascript脚本文件、插件css样式表文件和插件html标记语言文件之后,将插件javascript脚本文件、插件css样式表文件和插件html标记语言文件进行组合,生成ui插件包,通过该ui插件包实现目标ui插件。
在本发明一实施例中,在所述根据用户输入的组件选择指令,确定用户从所述目标ui框架对应的至少一个ui组件中选择的至少一个目标ui组件之后,进一步包括:
接收用户输入的针对所述至少一个目标ui组件的组件间关系;
所述根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件,包括:
根据所述目标ui框架、所述至少一个目标ui组件和所述组件间关系,生成所述目标ui插件,其中,在所述目标ui插件中,所述至少一个目标ui组件满足所述组件间关系。
在本发明实施例中,组件间关系规定了各个组件之间是如何配合工作的。其中,组件间关系可以包括:联动关系、互斥关系等。其中,联动关系包括:一个ui组件执行操作a时,与其具有联动关系的ui组件也会执行与操作a相配合的操作b。互斥关系包括:一个ui组件执行操作c时,与其具有互斥关系的ui组件无法执行操作d。
在本发明一实施例中,所述根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件,包括:
将所述至少一个目标ui组件填充到所述目标ui框架中,生成所述目标ui插件。
在本发明实施例中,用户可以将目标ui组件拖动到目标ui框架中,在目标ui框架中进行布局。
在本发明一实施例中,在所述根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件之后,进一步包括:
生成所述目标ui插件的下载链接,向外部提供所述下载链接。
在本发明实施例中,可以将目标ui插件保存到服务器上,外部可以通过下载链接下载目标ui插件。
在本发明一实施例中,所述ui框架中包括:插件的界面风格、数据处理方法、组件插槽。
在本发明实施例中,数据处理方法包括:对接收的数据进行处理(包含网络请求返回的数据)和数据的上报方法(包含网络请求)等。
如图2所示,本发明实施例提供了一种生成ui插件的方法,该方法可以包括以下步骤:
步骤201:预先设置至少一种ui框架,针对每种ui框架设置至少一个ui组件,其中,ui框架中包括:框架css样式表文件、框架javascript脚本文件和框架html标记语言文件,ui组件中包括:组件代码、组件css样式和html元素。
具体地,每个ui组件即为一个控制单元,包含了样式,触发事件,数据的绑定等。组件指的是可自由组合,独立存在的模块。
组件代码是一套描述组件样式,事件监听,数据展示的脚本语言。组件代码属于数据类型,载体为数据库。
ui组件可以以文本数据的方式保存在数据库或者数据存储单元中。
框架javascript脚本文件包含了与云端进行数据交换的数据处理模块,该模块对请求到的数据进行解析,并分发到各个组件中,框架javascript脚本文件还包含了数据的上报方法等。框架javascript脚本文件提供了数据的上报方法、一些通用的方法或函数,各个ui组件可以使用框架javascript脚本文件提供的数据的上报方法、一些通用的方法或函数。
举例来说,该至少一种ui框架包括:冰箱的ui框架、洗衣机的ui框架、空调的ui框架等。ui组件可以包括:温度组件,风速组件、模式组件、摆风组件等。
ui组件中包含此组件的图标,样式,以及触发事件的监听,等逻辑。各个ui组件统一了编码风格,可以按照需求方便快捷地插入ui框架内,满足用户需求。
步骤202:根据用户输入的框架选择指令,确定用户选择的目标ui框架。
步骤203:根据用户输入的组件选择指令,确定用户从目标ui框架对应的至少一个ui组件中选择的至少一个目标ui组件。
另外,在确定出目标ui框架和目标ui组件之后,用户可以对目标ui框架和目标ui组件进行设置。用户可以设置ui组件的参数,例如:ui组件的参数包括:触发组件进行某项操作的阈值等。可以设置组件间关系,例如:联动关系和互斥关系等。
用户可以设置ui框架的风格样式,数据获取上报逻辑等。
步骤204:将每个目标ui组件的组件代码写入到目标ui框架的框架javascript脚本文件中,生成插件javascript脚本文件。
具体地,实现组件状态数据的绑定和控制事件的绑定。
步骤205:将每个目标ui组件的组件css样式加入到目标ui框架的框架css样式表文件中,生成插件css样式表文件。
步骤206:将每个目标ui组件的html元素添加到目标ui框架的框架html标记语言文件,生成插件html标记语言文件。
具体地,实现在框架html标记语言文件加入ui组件的标识节点,也就是在html标记语言文件中添加每个目标ui组件的节点标签。
步骤207:根据插件javascript脚本文件、插件css样式表文件和插件html标记语言文件,生成目标ui插件。
如图3、图4所示,本发明实施例提供了一种生成ui插件的装置。装置实施例可以通过软件实现,也可以通过硬件或者软硬件结合的方式实现。从硬件层面而言,如图3所示,为本发明实施例提供的一种生成ui插件的装置所在设备的一种硬件结构图,除了图3所示的处理器、内存、网络接口、以及非易失性存储器之外,实施例中装置所在的设备通常还可以包括其他硬件,如负责处理报文的转发芯片等等。以软件实现为例,如图4所示,作为一个逻辑意义上的装置,是通过其所在设备的cpu将非易失性存储器中对应的计算机程序指令读取到内存中运行形成的。本实施例提供的一种生成ui插件的装置,包括:
保存单元401,用于保存预先设置的至少一种ui框架,以及,针对每种ui框架设置的至少一个ui组件;
配置界面402,用于根据用户输入的框架选择指令,确定用户选择的目标ui框架,根据用户输入的组件选择指令,确定用户从所述目标ui框架对应的至少一个ui组件中选择的至少一个目标ui组件;
生成单元403,用于根据所述目标ui框架和所述至少一个目标ui组件,生成目标ui插件。
在本发明一实施例中,所述ui框架中包括:框架css样式表文件、框架javascript脚本文件和框架html标记语言文件;
所述ui组件中包括:组件代码、组件css样式和html元素;
所述生成单元,用于:
将每个所述目标ui组件的组件代码写入到所述目标ui框架的框架javascript脚本文件中,生成插件javascript脚本文件;
将每个所述目标ui组件的组件css样式加入到所述目标ui框架的框架css样式表文件中,生成插件css样式表文件;
将每个所述目标ui组件的html元素添加到所述目标ui框架的框架html标记语言文件,生成插件html标记语言文件;
根据所述插件javascript脚本文件、所述插件css样式表文件和所述插件html标记语言文件,生成所述目标ui插件。
在本发明一实施例中,所述配置界面,进一步用于接收用户输入的针对所述至少一个目标ui组件的组件间关系;
所述生成单元,用于根据所述目标ui框架、所述至少一个目标ui组件和所述组件间关系,生成所述目标ui插件,其中,在所述目标ui插件中,所述至少一个目标ui组件满足所述组件间关系。
在本发明一实施例中,所述生成单元,用于将所述至少一个目标ui组件填充到所述目标ui框架中,生成所述目标ui插件。
在本发明一实施例中,该装置进一步包括:
下载单元,用于生成所述目标ui插件的下载链接,向外部提供所述下载链接。
在本发明一实施例中,所述ui框架中包括:插件的界面风格、数据处理方法、组件插槽。
上述装置内的各单元之间的信息交互、执行过程等内容,由于与本发明方法实施例基于同一构思,具体内容可参见本发明方法实施例中的叙述,此处不再赘述。
本发明实施例提供了一种可读介质,包括执行指令,当存储控制器的处理器执行所述执行指令时,所述存储控制器执行本发明实施例提供的任意一种生成ui插件的方法。
本发明实施例提供了一种存储控制器,包括:处理器、存储器和总线;
所述存储器用于存储执行指令,所述处理器与所述存储器通过所述总线连接,当所述存储控制器运行时,所述处理器执行所述存储器存储的所述执行指令,以使所述存储控制器执行本发明实施例提供的任意一种生成ui插件的方法。
本发明各个实施例至少具有如下有益效果:
在本发明实施例中,预先设置了至少一种ui框架,针对每种ui框架设置了至少一个ui组件,用户只需选择需要的目标ui框架和目标ui组件即可自动生成目标ui插件,无需编写代码,能够更加方便地生成ui插件。
需要说明的是,在本文中,诸如第一和第二之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同因素。
本领域普通技术人员可以理解:实现上述方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成,前述的程序可以存储在计算机可读取的存储介质中,该程序在执行时,执行包括上述方法实施例的步骤;而前述的存储介质包括:rom、ram、磁碟或者光盘等各种可以存储程序代码的介质中。
最后需要说明的是:以上所述仅为本发明的较佳实施例,仅用于说明本发明的技术方案,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内所做的任何修改、等同替换、改进等,均包含在本发明的保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!