一种页面元素显示方法、装置及设备与流程

本发明涉及智能交互平板领域,尤其涉及一种页面元素显示方法、装置及设备。
背景技术:
教学白板的使用,实现了信息技术与学科教学新的融合,促进了教学中师生的互动,充分发挥其功能,更利于提高课堂效益。教学白板就是教师和学生在电脑上共享一块白色电子书写板。随着远程家教地发展,教学白板地使用也越来越广泛,在网络家教中是用这种白板来代替原来教室里的黑板的,教师和学生在白板上的演示就像原来在教室的黑板上演示一样方便,教学白板在老师和学生的电脑上显示是同步的,学生书写老师立刻能看清楚,老师演示学生也是立刻就能看清楚的。
在教学白板授课软件中,往往会内置有多种页面元素用于辅助教学,比如单词卡、公式、化学式等等,在教师进行备课添加了多种页面元素时,展现的效果比较混乱,同时,教师在授课讲解的时候,在找某个页面元素,可能需要花费较多时间才能找到。
技术实现要素:
本发明实施例提供了一种页面元素显示方法、装置及设备,本发明能够方便页面元素的管理以及在添加多种页面元素时以更好的呈现方式展示。
第一方面,本发明实施例提供一种页面元素显示方法,包括:
生成包含有至少一个元素收集器的第一用户界面;其中,所述元素收集器用于以可视化的方式收容页面元素;
检测在第一用户界面上的相应于所述元素收集器位置处的滑动操作;
获取在滑动过程中所经过的页面元素,并将正在经过的所述页面元素从第一显示状态切换至第二显示状态;
当检测到对处于第二显示状态的页面元素的确认选择操作时,将所述页面元素显示到所述第一用户页面上。
进一步地,在获取在滑动过程中所经过的页面元素,并将正在经过的所述页面元素从第一显示状态切换至第二显示状态之后,还包括:
在检测到经过所述页面元素后,将所述页面元素从第二显示状态切换回第一显示状态。
进一步地,所述当检测到对处于第二显示状态的页面元素的确认选择操作时,将所述页面元素显示到所述第一用户页面上,具体包括:
当检测到对处于第二显示状态的页面元素的选择操作时,显示用于对所选中的页面元素进行常驻属性配置的配置界面;
接收用户基于所述配置界面为所述页面元素配置的常驻属性;
将所述页面元素显示到所述第一用户界面上,并根据所述常驻属性对所述页面元素进行标记;
则在当检测到对处于第二显示状态的页面元素的确认选择操作时,将所述页面元素显示到所述第一用户界面上之后,还包括:
获取当前在所述第一用户界面上显示的与所述元素收集器相关联的其他页面元素;
获取所述其他页面元素的常驻属性;
当所述其他页面元素的常驻属性为非常驻时,将所述其他页面元素回收至所述元素收集器内;
当所述其他页面元素的常驻属性为常驻时,保留所述其他页面元素显示在第一用户界面上。
进一步地,还包括:
接收在第一用户界面上的相应于元素收集器位置处的第一触控操作;
当判断所述元素收集器内的页面元素的数量为零时,根据所述第一触控操作,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内;
当判断所述元素收集器内所关联的页面元素都在所述元素收集器内时,将所述元素收集器内的所有页面元素显示到所述第一用户界面上。
进一步地,还包括:
接收在第一用户界面上的相应于元素收集器位置处的第一手势;
当所述第一手势与预置的回收手势相匹配时,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内;
当所述第一手势与预置的释放手势相匹配时,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素显示到所述第一用户界面上。
进一步地,还包括:
接收用于生成元素收集器的操作;
根据所述操作生成元素收集器的配置界面;
接收用户基于所述配置界面配置的元素收集器的属性;其中,所述属性至少包括所述元素收集器所收集的元素的类型;
根据所配置的属性生成并显示所述元素收集器。
更进一步地,还包括:
检测用户对位于第一用户界面上的页面元素的拖动操作;
当检测到所述页面元素被拖动至元素收集器所在的区域内时,判断所述页面元素的类型与所述元素收集器的类型是否匹配;
若匹配,则将所述页面元素收容至所述元素收集器内;
若不匹配,则维持所述页面元素的悬浮状态或者显示无法放置的提醒标识。
进一步地,所述获取在滑动过程中所经过的页面元素,并将正在经过的所述页面元素从第一显示状态切换至第二显示状态,具体包括:
根据所述元素收集器内的页面元素的个数n,将所述元素收集器的可拖动区域分为n个子区域;其中,每个子区域对应于一个页面元素;
获取在滑动过程中所经过的位置,并判断所述位置对应的子区域;
将所述子区域对应的页面元素从第一显示状态切换至第二显示状态。
第二方面,本发明实施例提供了一种页面元素显示装置,包括:
生成单元,用于生成包含有至少一个元素收集器的第一用户界面;其中,所述元素收集器用于以可视化的方式收容页面元素;
检测单元,用于检测在第一用户界面上的相应于所述元素收集器位置处的滑动操作;
切换单元,用于获取在滑动过程中所经过的页面元素,并将正在经过的所述页面元素从第一显示状态切换至第二显示状态;
显示单元,用于当检测到对处于第二显示状态的页面元素的确认选择操作时,将所述页面元素显示到所述第一用户页面上。
进一步地,所述切换单元,还用于在检测到经过所述页面元素后,将所述页面元素从第二显示状态切换回第一显示状态。
进一步地,所述显示单元具体包括:
配置界面模块,用于当检测到对处于第二显示状态的页面元素的选择操作时,显示用于对所选中的页面元素进行常驻属性配置的配置界面。
接收模块,用于接收用户基于所述配置界面为所述页面元素配置的常驻属性。
标记模块,用于将所述页面元素显示到所述第一用户界面上,并根据所述常驻属性对所述页面元素进行标记。
进一步地,所述显示单元还包括:
获取其他页面元素模块,用于获取当前在所述第一用户界面上显示的与所述元素收集器相关联的其他页面元素。
获取其他页面元素的常驻属性模块,用于获取所述其他页面元素的常驻属性;
回收模块,用于当所述其他页面元素的常驻属性为非常驻时,将所述其他页面元素回收至所述元素收集器内;
显示模块,用于当所述其他页面元素的常驻属性为常驻时,保留所述其他页面元素显示在第一用户界面上。
进一步地,还包括:
接收第一触控操作模块,用于接收在第一用户界面上的相应于元素收集器位置处的第一触控操作;
第一判断模块,用于当判断所述元素收集器内的页面元素的数量为零时,根据所述第一触控操作,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内;
第二判断模块,用于当判断所述元素收集器内所关联的页面元素都在所述元素收集器内时,将所述元素收集器内的所有页面元素显示到所述第一用户界面上。
进一步地,还包括:
第一手势接收模块,用于接收在第一用户界面上的相应于元素收集器位置处的第一手势;
回收手势模块,用于当所述第一手势与预置的回收手势相匹配时,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内;
释放手势模块,用于当所述第一手势与预置的释放手势相匹配时,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素显示到所述第一用户界面上。
进一步地,还包括:
操作接收模块,用于接收用于生成元素收集器的操作;
生成配置界面模块,用于根据所述操作生成元素收集器的配置界面;
属性接收模块,用于接收用户基于所述配置界面配置的元素收集器的属性;其中,所述属性至少包括所述元素收集器所收集的元素的类型;
生成并显示模块,用于根据所配置的属性生成并显示所述元素收集器。
更进一步地,还包括:
拖动操作检测模块,用于检测用户对位于第一用户界面上的页面元素的拖动操作;
第三判断模块,用于当检测到所述页面元素被拖动至元素收集器所在的区域内时,判断所述页面元素的类型与所述元素收集器的类型是否匹配;
匹配模块,用于在判断匹配时,将所述页面元素收容至所述元素收集器内;
不匹配模块,用于在判断不匹配时,维持所述页面元素的悬浮状态或者显示无法放置的提醒标识。
进一步地,切换单元具体包括:
切分模块,用于根据所述元素收集器内的页面元素的个数n,将所述元素收集器的可拖动区域分为n个子区域;其中,每个子区域对应于一个页面元素;
获取位置模块,用于获取在滑动过程中所经过的位置,并判断所述位置对应的子区域;并将所述子区域对应的页面元素从第一显示状态切换至第二显示状态。
第三方面,本发明的实施例提供了一种页面元素显示设备,包括处理器、存储器以及存储在所述存储器内的计算机程序,所述计算机程序能够被所述处理器执行以实现如第一方面所述的页面元素显示方法。
实施本发明实施例,具有如下有益效果:
本实施例提供的页面元素显示方法,通过设置一个可以收集页面元素的元素收集器,通过滑动操作以及确认选择操作后将需要的页面元素呈现在第一用户界面上,从而便于用户找到需要的元素,而不需要事先一个一个拖动寻找,节省时间。
附图说明
为了更清楚地说明本发明的技术方案,下面将对实施方式中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施方式,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
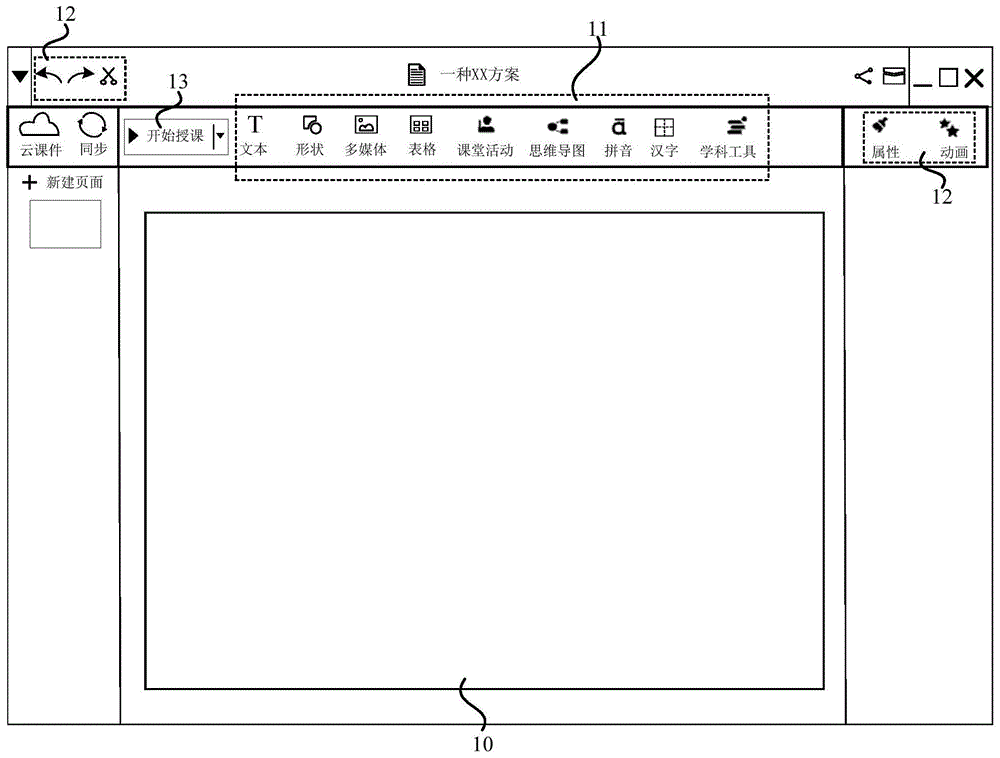
图1是本发明第一实施例提供的在页面元素显示设备上显示的课件编辑页面的示意图。
图2为本发明第二实施例提供的一种页面元素显示的流程示意图。
图3为本发明第二实施例提供的元素收集器的结构示意图。
图4为本发明图3的元素收集器滑动操作的结构示意图。
图5为本发明第二实施例提供的第一用户界面和元素收集器的结构示意图
图6为本发明第三实施例提供的一种页面元素显示装置的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明提供了一种页面元素显示方法、装置及设备,通过设置一个可以收集页面元素的元素收集器,在用户界面显示的时候能够将用户预先设置的页面元素呈现在用户界面上,便于用户找到需要的页面元素,而不需要事先一个一个拖动寻找,节省时间。以下分别进行详细的描述,其中,为了便于对本发明的理解,下面先介绍本发明的页面元素显示设备。
在本发明的第一实施例中,所述页面元素显示设备(以下简称设备)可以是两个或多个物理实体构成,也可以是一个物理实体构成。一般而言,该设备具备电子白板功能,例如,个人电脑、手机、平板电脑或智能交互平板等。
为了便于理解,本实施例中以智能交互平板为该设备进行示例性描述。其中,智能交互平板可以是通过触控技术对显示在显示平板上的内容进行操控和实现人机交互操作的一体化设备,其集成了投影机、电子白板、幕布、音响、电视机以及视频会议终端等一种或多种功能。一般而言,智能交互平板的显示屏可以是电容屏、电阻屏或者电磁屏。用户可以通过手指或者触控笔对智能交互平板进行触控操作。
进一步的,智能交互平板中安装有操作系统自带的应用软件,同时,也安装有从第三方设备或者服务器中下载的应用软件,其中,应用软件的具体类型及内容可以根据实际情况设定,通常,该应用软件具有电子白板功能,其可以通过电子白板功能实现:书写、绘图、批注、课件制作以及展示播放等功能。实施例中设定电子白板功能具有课件制作及展示播放功能,其中,课件制作是指在智能交互平板上通过用户在课件编辑页面中进行的页面元素输入或插入操作,具体地,课件编辑页面是指智能交互平板中具备编辑画布、可输入元素栏、编辑设置选项以及展示播放按钮的编辑页面,可输入元素栏中包含了用户输入一定操作后可以显示的要素。例如,图1为课件编辑页面的内容示意图,参考图1,编辑画布10具体用于当前用户进行页面元素的输入编辑,可输入元素栏11中给出了当前用户可在课件编辑页面中输入的页面元素,其包括:文本、图形形状、多媒体、表格、课堂活动、思维导图、拼音、汉字以及学科工具。其中,学科工具可以是函数编辑器以及公式等。可以理解的是,可输入元素栏11的具体内容可以根据实际情况设定和更改,实施例对此不作限定。
同时,编辑设置选项中包含了用户编辑过程中对所编辑页面元素进行设置的选项按钮,同样参考图1,编辑设置选项12中给出了当前用户可在课件编辑页面中设置调控的按钮,其包括:正向撤销、反向撤销、剪切、属性以及动画等设置按钮,其中,属性可以用于对所编辑的页面元素的显示状态进行个性化设置,如对思维导图的属性设置,对文本的属性设置以及对当前编辑页面排版的属性设置等,动画可以用于对所编辑元素的播放动画轨迹进行个性化设置,如,对可编辑元素在演示播放场景下的出现动画轨迹、消失动画轨迹以及展示动作的动作轨迹进行设置。
此外,展示播放具体可指将课件编辑页面中内容在授课模式下作为演示播放页面进行的课件演示,展示播放具体可通过演示播放按钮触发,图1中还给出了演示播放按钮13的一种,即开始授课按钮,用户触发开始授课按钮后就可以在演示模式下对编辑画布10中的内容进行演示播放。
进一步地,本实施例优选应用场景为具有课件编辑并展示编辑内容的演示类应用软件,且课件编辑主要通过课件编辑页面进行,其中,课件编辑页面中的页面元素的具体生成方式实施例不作限定。本实施例中,以课件编辑页面中已经显示有至少一个元素收集器,元素收集器内包含至少一个页面元素为场景进行描述。
参见图1以及图5,本发明第二实施例提供一种页面元素显示方法,参见图2,其可由上述实施例的页面元素显示设备来执行,特别的,由页面元素显示设备内的一个或多个处理器来执行,并至少包括如下步骤:
s10,生成包含有至少一个元素收集器的第一用户界面;其中,元素收集器用于以可视化的方式收容页面元素。
在本实施例中,如图3示出了一种元素收集器,所述元素收集器显示于第一用户界面上且所述元素收集器内包含至少一个页面元素,所述页面元素可以为:文本、图形形状、多媒体、表格、课堂活动、思维导图、拼音、汉字以及学科工具等。为便于说明,以下以所述元素收集器内收容有3个页面元素(记为元素1、元素2、元素3)为例进行说明,但应当理解的是,所述元素收集器内收集的页面元素是根据用户的操作设置的,本发明不做具体限定。
s20,检测在第一用户界面上的相应于元素收集器位置处的滑动操作。
s30,获取在滑动过程中所经过的页面元素,并将正在经过的页面元素从第一显示状态切换至第二显示状态。
如图3所示,在本实施例中,当左右滑动元素收集器上的滑动区域时,在滑动过程中所经过元素1时,所述元素1会从第一显示状态切换至第二显示状态。需要说明的是,所述第二显示状态可以根据实际情况进行设定例如,可能是升高状态、颜色变亮状态、颜色变暗状态等,本发明不做具体限制。为了便于说明,以下将所述页面元素从第一显示状态切换至第二显示状态为页面元素从元素收集器升高为例进行说明。
s40,当检测到对处于第二显示状态的页面元素的确认选择操作时,将页面元素显示到第一用户页面上。
如图4以及图5所示,在本实施例中,用户还可以对位于所述第二显示状态的页面元素执行确认选择操作,所述页面元素显示设备在检测到所述确认选择操作后,响应于所述确认选择操作以使得元素1能从元素收集器呈现在所述第一用户界面上,使得观看者能够在第一用户界面上看到元素1。
需要说明是,所述确认选择操作可以是用户通过触摸操作、拖动操作、长按操作以及手势操作等来触发确认选择元素1显示于第一用户界面上的选择操作,当然,还可以有其他确认选择操作,其可根据实际需要和具体情况进行设置,本发明不做具体限定。此外,用户还可以对位于所述第一用户界面上的页面元素进行编辑,例如,增加、删除、修改等。
综上所述,本实施例提供的页面元素显示方法,通过设置一个可以收集页面元素的元素收集器,通过滑动操作将用户需要的页面元素以比之前更明显的方式展现,便于用户更容易观察到,经过再次确认选择操作后将需要的页面元素呈现在第一用户界面上,从而便于用户找到需要的页面元素。
在上述实施例的基础上,在一个优选实施例中,还包括:
在检测到经过所述页面元素后,将所述页面元素从第二显示状态切换回第一显示状态。
如图3所示,在本实施例中,当左右滑动元素收集器上的滑动区域时,在滑动过程中所经过元素1时,所述元素1会从第一显示状态切换至第二显示状态,即元素1会从元素收集器内升高至升高状态,使得需要的元素1以较明显可见的方式或者比原先显示的显示状态更容易被观察到,方便用户寻找以及以更好方式展现需要的页面元素。但是,当用户继续向前滑动经过元素2时,确认元素1为用户不需要的页面元素时,元素1从第二显示状态切换至第一显示状态。
在上述实施例的基础上,在一个优选实施例中,步骤s40,具体包括:
当检测到对处于第二显示状态的页面元素的选择操作时,显示用于对所选中的页面元素进行常驻属性配置的配置界面;
接收用户基于所述配置界面为所述页面元素配置的常驻属性;
将所述页面元素显示到所述第一用户界面上,并根据所述常驻属性对所述页面元素进行标记;
则在当检测到对处于第二显示状态的页面元素的确认选择操作时,将所述页面元素显示到所述第一用户界面上之后,还包括:
获取当前在所述第一用户界面上显示的与所述元素收集器相关联的其他页面元素;
获取所述其他页面元素的常驻属性;
当所述其他页面元素的常驻属性为非常驻时,将所述其他页面元素回收至所述元素收集器内;当所述其他页面元素的常驻属性为常驻时,保留所述其他页面元素显示在第一用户界面上。
在具体实现时,所述元素收集器可设置两个集合:集合a用于存储所有的页面元素,且每个页面元素均有标志位,标志该页面元素是显示还是隐藏。集合b用于存储常驻属性为常驻的页面元素,表示该页面元素显示之后,再次选中元素收集器中的其它页面元素时,该页面元素不会被替换,依旧显示。当对页面选择执行选择操作时,此时会生成配置界面以触发页面元素的常驻选择操作,如果选择常驻(即选择常驻属性为常驻),则会将该页面元素从a集合中剔除,并存储到b集合中,并将该页面元素置为显示状态;如果选择的是非常驻(即选择常驻属性为非常驻),则将该页面元素的状态置位为显示状态即可,此时该页面元素显示之后,再次选中元素收集器中的其它页面元素时,该页面元素会被替换,即会被回收至元素收集器内。
在本实施例中,通过设置页面元素的常驻属性,可以更灵活的操作页面元素,以满足多种教学场景的需求。
例如,在一种应用场景中,在进行错题讲解时,老师可预先将错误的答案对应的第一页面元素显示在第一用户界面上,并设置其常驻属性为非常驻,则当老师需要用正确的答案对应的第二页面元素替换第一页面元素时,其只需要在元素收集器内选择出第二页面元素即可实现自动替换,无需手动将第一页面元素拖动回元素收集器或者删除第一页面元素,简化了老师的操作。
再例如,在另一种应用场景中,在进行关联讲解时,老师可预先将作为关联的第一页面元素显示在第一用户界面上,并设置其常驻属性为常驻。当老师需要在第一用户界面上展示作为关联的第二页面元素时,其在元素收集器内选择出第二页面元素,此时第一页面元素不会被收回元素编辑器内,从而实现第一页面元素和第二页面元素的同时展示。
在上述实施例的基础上,在一个优选实施例中,还包括:
接收在第一用户界面上的相应于元素收集器位置处的第一触控操作;
当判断所述元素收集器内的页面元素的数量为零时,根据所述第一触控操作,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内;
当判断所述元素收集器内所关联的页面元素都在所述元素收集器内时,将所述元素收集器内的所有页面元素显示到所述第一用户界面上。
在本实施例中,所述触控操作可以是基于触控屏的触控操作(如触控点击或者在触控屏上绘制手势等),也可以是基于鼠标的点击操作或者鼠标绘制手势操作等,本发明不做具体限定。
在本实施例中,当元素收集器中的页面元素都在元素收集器中,而未呈现第一用户界面上的时候,通过触发元素收集器,可以将所有页面元素可以一次性呼出;当所有页面元素呈现在第一用户界面上的时候,通过触发元素收集器,可以将所有页面元素一次性回收至所述元素收集器内。使得用户能够方便用户回收和释放页面元素,而不需要一个一个操作的呈现于用户界面上或者一个一个操作的回收至元素收集器内。
在上述实施例的基础上,在一个优选实施例中,还包括:
接收在第一用户界面上的相应于元素收集器位置处的第一手势;
当所述第一手势与预置的回收手势相匹配时,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内;
当所述第一手势与预置的释放手势相匹配时,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素显示到所述第一用户界面上。
在本实施例中,用户可预先设置回收手势以及释放手势(例如:点两下、点三下、长按或者绘制一个打钩的手势等)。当用户第一手势与预设回收手势匹配,即可将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内。当用户第一手势与预设释放手势匹配,即可将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内。其中,所述回收手势和释放手势可以是系统预定义的,也可以由用户自定义。本实施例使得用户可以方便的根据实际需要进行操作,能够方便用户回收和释放页面元素,而不需要一个一个操作的呈现于用户界面上或者一个一个操作的回收至元素收集器内。
在上述实施例的基础上,在一个优选实施例中,还包括:
接收用于生成元素收集器的操作;
根据所述操作生成元素收集器的配置界面;
接收用户基于所述配置界面配置的元素收集器的属性;其中,所述属性至少包括所述元素收集器所收集的元素的类型;根据所配置的属性生成并显示所述元素收集器。
在本实施例中,在创建页面元素的时候,可以预先设置元素收集器内的页面元素的类型(例如,单词卡、公式、化学式),则该元素收集器只能收容相应类型的页面元素,如此,可以避免元素收集器内放置的页面元素的类型过于混乱而导致用户不方便查找的问题。
在上述实施例的基础上,在一个优选实施例中,还包括:检测用户对位于第一用户界面上的页面元素的拖动操作;
当检测到所述页面元素被拖动至元素收集器所在的区域内时,判断所述页面元素的类型与所述元素收集器的类型是否匹配;
若匹配,则将所述页面元素收容至所述元素收集器内;若不匹配,则维持所述页面元素的悬浮状态或者显示无法放置的提醒标识。
在本实施例中,用户还可以选择拖动页面元素至元素收集器来实现将页面元素回收至元素收集器内,在回收时该元素收集器只能收容相应类型的页面元素。如此,可以避免元素收集器内放置的页面元素的类型过于混乱而导致用户不方便查找的问题。
具体地,在第一实施例的基础上,本发明的一优选实施例中,步骤s30,具体包括:
根据所述元素收集器内的页面元素的个数n,将所述元素收集器的可拖动区域分为n个子区域;其中,每个子区域对应于一个页面元素;获取在滑动过程中所经过的位置,并判断所述位置对应的子区域;将所述子区域对应的页面元素从第一显示状态切换至第二显示状态。
在本实施例中,通过预先划分元素收集器的页面元素的个数以及对应的可拖动区域,方便用户操作。
本发明第三实施例:
参见图6,本发明第三实施例提供了一种页面元素显示装置,包括:
生成单元10,用于生成包含有至少一个元素收集器的第一用户界面;其中,所述元素收集器用于以可视化的方式收容页面元素;
检测单元20,用于检测在第一用户界面上的相应于所述元素收集器位置处的滑动操作;
切换单元30,用于获取在滑动过程中所经过的页面元素,并将正在经过的所述页面元素从第一显示状态切换至第二显示状态;
显示单元40,用于当检测到对处于第二显示状态的页面元素的确认选择操作时,将所述页面元素显示到所述第一用户页面上。
优选地,所述切换单元30,还用于在检测到经过所述页面元素后,将所述页面元素从第二显示状态切换回第一显示状态。
优选地,所述显示单元40具体包括:
配置界面模块,用于当检测到对处于第二显示状态的页面元素的选择操作时,显示用于对所选中的页面元素进行常驻属性配置的配置界面。
接收模块,用于接收用户基于所述配置界面为所述页面元素配置的常驻属性。
标记模块,用于将所述页面元素显示到所述第一用户界面上,并根据所述常驻属性对所述页面元素进行标记。
优选地,所述显示单元40还包括:
获取其他页面元素模块,用于获取当前在所述第一用户界面上显示的与所述元素收集器相关联的其他页面元素。
获取其他页面元素的常驻属性模块,用于获取所述其他页面元素的常驻属性;
回收模块,用于当所述其他页面元素的常驻属性为非常驻时,将所述其他页面元素回收至所述元素收集器内;
显示模块,用于当所述其他页面元素的常驻属性为常驻时,保留所述其他页面元素显示在第一用户界面上。
优选地,还包括:
接收第一触控操作模块,用于接收在第一用户界面上的相应于元素收集器位置处的第一触控操作;
第一判断模块,用于当判断所述元素收集器内的页面元素的数量为零时,根据所述第一触控操作,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内;
第二判断模块,用于当判断所述元素收集器内所关联的页面元素都在所述元素收集器内时,将所述元素收集器内的所有页面元素显示到所述第一用户界面上。
优选地,还包括:
第一手势接收模块,用于接收在第一用户界面上的相应于元素收集器位置处的第一手势;
回收手势模块,用于当所述第一手势与预置的回收手势相匹配时,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素回收至所述元素收集器内;
释放手势模块,用于当所述第一手势与预置的释放手势相匹配时,将所述第一用户界面上的与所述元素收集器相关联的所有页面元素显示到所述第一用户界面上。
优选地,还包括:
操作接收模块,用于接收用于生成元素收集器的操作;
生成配置界面模块,用于根据所述操作生成元素收集器的配置界面;
属性接收模块,用于接收用户基于所述配置界面配置的元素收集器的属性;其中,所述属性至少包括所述元素收集器所收集的元素的类型;
生成并显示模块,用于根据所配置的属性生成并显示所述元素收集器。
优选地,还包括:
拖动操作检测模块,用于检测用户对位于第一用户界面上的页面元素的拖动操作;
第三判断模块,用于当检测到所述页面元素被拖动至元素收集器所在的区域内时,判断所述页面元素的类型与所述元素收集器的类型是否匹配;
匹配模块,用于在判断匹配时,将所述页面元素收容至所述元素收集器内;
不匹配模块,用于在判断不匹配时,维持所述页面元素的悬浮状态或者显示无法放置的提醒标识。
优选地,切换单元30具体包括:
切分模块,用于根据所述元素收集器内的页面元素的个数n,将所述元素收集器的可拖动区域分为n个子区域;其中,每个子区域对应于一个页面元素;
获取位置模块,用于获取在滑动过程中所经过的位置,并判断所述位置对应的子区域;并将所述子区域对应的页面元素从第一显示状态切换至第二显示状态。
本发明第四实施例:
本发明第四实施例提供一种页面元素显示设备,包括处理器、存储器以及存储在所述存储器内的计算机程序,所述计算机程序能够被所述处理器执行以实现如上述任一实施例所述的页面元素显示方法。
示例性地,本发明实施例所述的计算机程序可以被分割成一个或多个模块,所述一个或者多个模块被存储在所述存储器中,并由所述处理器执行,以完成本发明。所述一个或多个模块可以是能够完成特定功能的一系列计算机程序指令段,该指令段用于描述所述计算机程序在所述实现服务器设备中的执行过程。例如,本发明第三实施例中所述的装置。
所称处理器可以是中央处理单元(centralprocessingunit,cpu),还可以是其他通用处理器、数字信号处理器(digitalsignalprocessor,dsp)、专用集成电路(applicationspecificintegratedcircuit,asic)、现成可编程门阵列(field-programmablegatearray,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等,所述处理器是所述页面元素显示方法的控制中心,利用各种接口和线路连接整个所述实现页面元素显示方法的各个部分。
所述存储器可用于存储所述计算机程序和/或模块,所述处理器通过运行或执行存储在所述存储器内的计算机程序和/或模块,以及调用存储在存储器内的数据,实现页面元素显示方法的各种功能。所述存储器可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、文字转换功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、文字消息数据等)等。此外,存储器可以包括高速随机存取存储器,还可以包括非易失性存储器,例如硬盘、内存、插接式硬盘、智能存储卡(smartmediacard,smc)、安全数字(securedigital,sd)卡、闪存卡(flashcard)、至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
其中,所述实现服务设备的模块如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明实现上述实施例方法中的全部或部分流程,也可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一个计算机可读存储介质中,该计算机程序在被处理器执行时,可实现上述各个方法实施例的步骤。其中,所述计算机程序包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、电载波信号、电信信号以及软件分发介质等。需要说明的是,所述计算机可读介质包含的内容可以根据司法管辖区内立法和专利实践的要求进行适当的增减,例如在某些司法管辖区,根据立法和专利实践,计算机可读介质不包括电载波信号和电信信号。
需说明的是,以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。另外,本发明提供的装置实施例附图中,模块之间的连接关系表示它们之间具有通信连接,具体可以实现为一条或多条通信总线或信号线。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
以上所述,仅为本发明较佳的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到的变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应该以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!