信息处理的方法及装置、电子设备、存储介质与流程

本申请涉及移动终端技术领域,特别是涉及一种信息处理的方法及装置、电子设备、存储介质。
背景技术:
随着科学技术的发展,移动终端日益普及,用户可以采用移动终端进行网页访问,针对部分网页,用户可能需要在短时间内进行重复访问。
在现有技术中,通常可以将需要在短时间内进行重复访问的网页收纳在浮窗中,当需要再次访问时,直接点击浮窗即可访问该网页,但这种方式通常只限于收纳单个网页,当收纳另一网页时会覆盖前一网页。
技术实现要素:
鉴于上述问题,提出了本申请以便提供克服上述问题或者至少部分地解决上述问题的信息处理的方法及装置、电子设备、存储介质,包括:
一种信息处理的方法,通过在移动终端的处理器上执行软件应用并在所述移动终端的触控显示器上渲染得到图形用户界面,所述方法包括:
在所述图形用户界面上提供一浮窗,所述浮窗被配置为收纳有至少一个候选信息页面;
响应于操作介质在所述浮窗前方第一预设距离范围内的第一非接触式操作,从所述浮窗收纳的至少一个候选信息页面中确定目标信息页面;
响应于所述操作介质在所述图形用户界面上的第一接触式操作,释放所述目标信息页面。
可选地,还包括:
当所述浮窗中未收纳候选信息页面时,控制所述浮窗显示为第一状态;
当所述浮窗中收纳有候选信息页面时,控制所述浮窗显示为第二状态;其中,所述浮窗在所述第二状态与在所述第一状态下存在显示区别。
可选地,在所述第一状态下,所述浮窗的边框显示为虚线,在所述第二状态下,所述浮窗的边框显示为实线。
可选地,还包括:
在所述第二状态下,控制所述浮窗显示为最近一次收纳的候选信息页面的标识。
可选地,所述第一非接触式操作包括第一子操作和第二子操作,所述响应于操作介质在所述浮窗前方第一预设距离范围内的第一非接触式操作,从所述浮窗收纳的一个或多个候选信息页面中确定目标信息页面的步骤包括:
响应于所述操作介质在所述浮窗前方第一预设距离范围内的第一子操作,在所述图形用户界面上显示所述浮窗收纳的至少一个候选信息页面对应的候选页面图标;
响应于所述操作介质在所述候选页面图标前方第一预设距离范围内的第二子操作,确定所述候选页面图标对应的候选信息页面为目标信息页面。
可选地,还包括:
在所述图形用户界面上提供一预览控件,所述预览控件用于显示所述目标信息页面的内容预览。
可选地,还包括:
在所述图形用户界面上提供一删除控件;
响应于所述操作介质在所述删除控件上的第二接触式操作,取消对所述目标信息页面的收纳。
可选地,所述响应于所述操作介质在所述图形用户界面上的第一接触式操作,释放所述目标信息页面的步骤包括:
响应于所述操作介质在所述目标页面图标或所述预览控件上的第一接触式操作,加载所述目标页面图标对应的目标信息页面。
可选地,所述加载所述目标页面图标对应的目标信息页面的步骤包括:
获取所述目标页面图标对应的目标链接地址;
加载所述目标链接地址,显示所述目标链接地址对应的目标信息页面。
可选地,还包括:
获取所述目标页面图标对应的目标页面锚点;
在显示所述目标链接地址对应的目标信息页面时,跳转至所述目标信息页面中所述目标页面锚点对应的位置。
可选地,还包括:
响应于所述操作介质在所述图形用户界面前方第二预设距离范围内的第二非接触式操作,将所述图形用户界面中显示的当前信息页面收纳为候选信息页面。
可选地,所述第二非接触式操作包括第三子操作和第四子操作,所述响应于所述操作介质在所述图形用户界面中前方第二预设距离范围内的第二非接触式操作,将所述图形用户界面中显示的当前信息页面收纳为候选信息页面的步骤包括:
响应于所述操作介质在所述图形用户界面前方第二预设距离范围内的第三子操作,在所述图形用户界面中显示一浮窗触发区域,并控制所述浮窗显示在所述浮窗触发区域内;
响应于所述操作介质在所述浮窗触发区域前方第二预设距离范围内的第四子操作,将所述当前信息页面作为候选信息页面收纳于所述浮窗。
可选地,还包括:
响应于所述第四子操作的结束,取消显示所述浮窗触发区域,并控制所述浮窗显示在图形用户界面中。
一种信息处理的装置,通过在移动终端的处理器上执行软件应用并在所述移动终端的触控显示器上渲染得到图形用户界面,所述装置包括:
浮窗提供模块,用于在所述图形用户界面上提供一浮窗,所述浮窗被配置为收纳有至少一个候选信息页面;
第一非接触式操作响应模块,用于响应于操作介质在所述浮窗前方第一预设距离范围内的第一非接触式操作,从所述浮窗收纳的至少一个候选信息页面中确定目标信息页面;
第一接触式操作响应模块,用于响应于所述操作介质在所述图形用户界面上的第一接触式操作,释放所述目标信息页面。
一种电子设备,包括处理器、存储器及存储在所述存储器上并能够在所述处理器上运行的计算机程序,所述计算机程序被所述处理器执行时实现如上所述的信息处理的方法的步骤。
一种计算机可读存储介质,所述计算机可读存储介质上存储计算机程序,所述计算机程序被处理器执行时实现如上所述的信息处理的方法的步骤。
本申请实施例具有以下优点:
在本申请实施例中,通过在图形用户界面上提供一浮窗,浮窗被配置为收纳有至少一个候选信息页面,响应于操作介质在浮窗前方第一预设距离范围内的第一非接触式操作,从浮窗收纳的至少一个候选信息页面中确定目标信息页面,并响应于操作介质在图形用户界面上的第一接触式操作,释放目标信息页面,实现了采用非接触式操作与接触式操作的结合来处理信息页面,能够同时收纳多个信息页面,且能够选择性地进行页面释放。
附图说明
为了更清楚地说明本申请的技术方案,下面将对本申请的描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
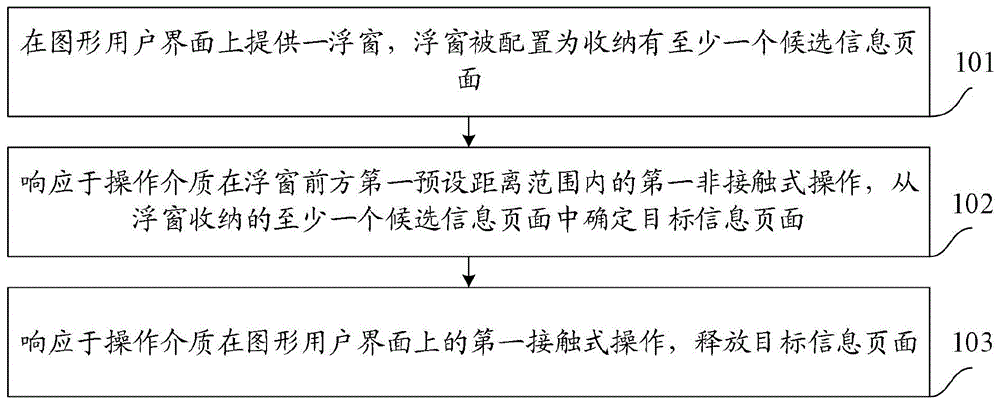
图1是本申请一实施例提供的一种信息处理的方法的步骤流程图;
图2a是本申请一实施例提供的一种图形用户界面(浮窗在第一状态下)的示意图;
图2b是本申请一实施例提供的另一种图形用户界面(浮窗在第二状态下)的示意图;
图3a是本申请一实施例提供的另一种图形用户界面(第一子操作前)的示意图;
图3b是本申请一实施例提供的另一种图形用户界面(第一子操作后)的示意图;
图3c是本申请一实施例提供的另一种图形用户界面(显示预览控件和删除控件)的示意图;
图4a是本申请一实施例提供的另一种图形用户界面(第三子操作)的示意图;
图4b是本申请一实施例提供的另一种图形用户界面(第四子操作)的示意图;
图5是本申请一实施例提供的一种信息处理的装置的结构框图。
具体实施方式
为使本申请的上述目的、特征和优点能够更加明显易懂,下面结合附图和具体实施方式对本申请作进一步详细的说明。显然,所描述的实施例是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
参照图1,示出了本申请一实施例提供的一种信息处理的方法的步骤流程图,通过在移动终端的处理器上执行软件应用并在移动终端的触控显示器上渲染得到图形用户界面,具体可以包括如下步骤:
步骤101:在所述图形用户界面上提供一浮窗,所述浮窗被配置为收纳有至少一个候选信息页面;
步骤102:响应于操作介质在所述浮窗前方第一预设距离范围内的第一非接触式操作,从所述浮窗收纳的至少一个候选信息页面中确定目标信息页面;
步骤103:响应于所述操作介质在所述图形用户界面上的第一接触式操作,释放所述目标信息页面。
在本申请的示例性实施例中,通过在图形用户界面上提供一浮窗,浮窗被配置为收纳有至少一个候选信息页面,响应于操作介质在浮窗前方第一预设距离范围内的第一非接触式操作,从浮窗收纳的至少一个候选信息页面中确定目标信息页面,并响应于操作介质在图形用户界面上的第一接触式操作,释放目标信息页面,实现了采用非接触式操作与接触式操作的结合来处理信息页面,能够同时收纳多个信息页面,且能够选择性地进行页面释放。
在步骤101中,在图形用户界面上提供一浮窗,浮窗被配置为收纳有至少一个候选信息页面;
其中,浮窗即为悬浮窗口,其可以为在图形用户界面中任意预设位置显示的一控件,可以设置为圆形或正方形等,可以根据开发者或用户的具体需求进行设置,本实施例不局限于此。
在实际应用中,如新闻应用、阅读应用、社交应用,为了便于用户在多个页面之间的重复访问,可以在图形用户界面中提供一浮窗,浮窗可以被设置为收纳有一个或多个候选信息页面,如多媒体网页信息、文本信息、图片信息等。
在本申请一实施例中,还可以包括如下步骤:
当浮窗中未收纳候选信息页面时,控制浮窗显示为第一状态;当浮窗中收纳有候选信息页面时,控制浮窗显示为第二状态;其中,浮窗在第二状态与在第一状态下存在显示区别。
具体地,为了区分图形用户界面中浮窗在未收纳候选信息页面以及收纳有候选信息页面的两种不同情况,可以分别控制浮窗显示为第一状态以及第二状态,以给予用户充分的视觉反馈提示。
例如,如图2a所示,在第一状态下,浮窗21的边框可以显示为虚线;如图2b所示,在第二状态下,浮窗21的边框可以显示为实线。
在本申请一实施例中,在第二状态下,即浮窗收纳有候选信息页面,控制所述浮窗显示为最近一次收纳的候选信息页面的标识。如图2a所示,用户当前浏览的是页面fc1,而此时浮窗并未收纳任何的页面,浮窗以虚线边框显示,当用户完成当前页面(即fc1)的收纳后,如图2b所示,浮窗以实线边框显示,相应的图标上显示有已收纳的信息页面fc1。
具体地,根据用户的习惯,可以将浮窗的显示设置为最近一次收纳的候选信息页面的标识,该标识可以是该候选信息页面的标题、缩小后的图片、关键字段或者收纳的时间中的至少之一,从而向用户提示浮窗最近所收纳的页面信息,便于用户进行后续的操作。
在步骤102中,响应于操作介质在浮窗前方第一预设距离范围内的第一非接触式操作,从浮窗收纳的至少一个候选信息页面中确定目标信息页面。
作为一示例,操作介质可以为手指、触控笔、手写设备,其可基于移动终端执行接触式操作和/或非接触式操作。例如,具体对于接触式/非接触式操作的定义可以是:操作介质在移动终端的触控显示器上进行点击、长按、重按或滑动则为接触式操作,操作介质悬浮于移动终端的触控显示器前方预设距离范围内的操作则判定为非接触式操作。
由于浮窗收纳有至少一个候选信息页面,当需要释放某个候选信息页面时,用户可以在浮窗前方第一预设距离范围内执行第一非接触式操作,图形用户界面上显示浮窗已收纳的一个或多个候选页面,进而可以从浮窗收纳的一个或多个候选信息页面中,选定用户期望的目标信息页面。
其中,第一预设距离范围可以为1-5cm,具体可以根据开发者或用户的需求或者设备所配置感应器的感应范围进行设置。
此外,响应于图形用户界面前方预设距离范围的非接触式操作,可以在图形用户界面上提供一光标,如图2a所示的圆形光标,该光标的位置跟随操作介质执行的非接触式操作的移动而移动,用于向用户提供非接触式操作映射于界面上的视觉反馈,其具体形状可以是圆形、方形、箭头等,本实施例不局限于此。
在本申请一实施例中,第一非接触式操作可以包括第一子操作和第二子操作,则步骤102可以包括如下子步骤:
子步骤11:响应于操作介质在浮窗前方第一预设距离范围内的第一子操作,在图形用户界面上显示浮窗收纳的至少一个候选信息页面对应的候选页面图标;
子步骤12:响应于操作介质在候选页面图标前方第一预设距离范围内的第二子操作,确定候选页面图标对应的候选信息页面为目标信息页面。
具体地,若浮窗当前收纳有3个候选信息页面,分别为fc0、fc1、fc2,如图3a所示,响应于操作介质在浮窗21前方4cm的第一子操作,在图形用户界面上显示操作介质对应的光标,当检测到操作介质对应的光标位于浮窗21上时,则如图3b所示,在图形用户界面上显示3个候选信息页面fc0、fc1、fc2对应的候选页面图标211、212、213。
在界面上显示至少一个候选页面图标后,用户可以通过第二子操作将操作介质移动至某一候选页面图标前方第一预设距离范围内,则响应于第二子操作,可以将该候选页面图标对应的候选信息页面为目标信息页面。
如图3b所示,当用户通过第二子操作,将操作介质移动至候选页面fc2对应的候选页面图标213前方第一预设距离范围内时,操作介质对应的光标显示于候选页面图标213上,则可以将候选页面图标213对应的候选页面fc2作为目标信息页面。
在本申请一实施例中,还可以包括如下步骤:
在图形用户界面上提供一预览控件,预览控件用于显示所述目标信息页面的内容预览。
如图3b,可以在图形用户界面上提供一预览控件22,当确定某个候选信息页面为目标信息页面时,在预览控件内显示目标信息页面的内容预览。如图3c所示,可以在目标信息页面图标下方设置一预览控件22,并将候选页面图标213对应的候选页面fc2作为目标信息页面时,在预览控件22中显示目标信息页面fc2对应的内容预览。
在本申请一实施例中,还可以包括如下步骤:
在图形用户界面上提供一删除控件,响应于操作介质在删除控件上的第二接触式操作,取消对目标信息页面的收纳。
如图3c,可以在预览控件22在下方设置一删除控件23,若用户阅读预览控件内目标信息页面相应的内容,判定为过期信息或无意义信息,即无需继续收纳于浮窗中,则响应于操作介质在删除控件前方预设距离范围内的第二非接触式操作,可以在浮窗中删除目标信息页面,以取消对该目标信息页面的收纳。
在步骤103中,响应于操作介质在图形用户界面上的第一接触式操作,释放目标信息页面。
在确定目标信息页面后,用户可以在图形用户界面上进行第一接触式操作,如点击或长按操作,则响应于第一接触式操作,可以释放目标信息页面,即在图形用户界面上加载目标信息页面对应的内容,或者由当前界面跳转至目标信息页面。
在本申请一实施例中,步骤103可以是:
响应于操作介质在目标页面图标或预览控件上的第一接触式操作,加载目标页面图标对应的目标信息页面。
在具体实现中,用户可以在目标页面图标或目标预览控件上进行第一接触式操作,如点击目标预览控件或点击目标页面图标,则可以在界面或跳转至浏览器应用中加载目标页面图标对应的目标信息页面。
在本申请一实施例中,加载目标页面图标对应的目标信息页面的步骤包括:
获取目标页面图标对应的目标链接地址;加载目标链接地址,显示目标链接地址对应的目标信息页面。
在具体实现中,浮窗作为一个收纳控件,可以存储目标信息页面对应的目标链接地址,在加载目标信息页面时,通过获取目标链接地址,然后可以加载目标链接地址,得到目标信息页面。
在本申请一实施例中,还可以包括如下步骤:
获取所述目标页面图标对应的目标页面锚点;在显示所述目标链接地址对应的目标信息页面时,跳转至所述目标信息页面中所述目标页面锚点对应的位置。
在具体实现中,浮窗作为收纳控件还可以存储目标信息页面对应的目标页面锚点,目标页面锚点可以根据用户最近一次查看该信息页面的位置确定,然后可以在目标信息页面中,跳转至目标页面锚点对应的位置,以保存查看记录。
更进一步地,本申请的具体实施方式还包括对信息页面的收纳操作:
在本申请一实施例中,还可以包括如下步骤:
响应于操作介质在图形用户界面中前方第二预设距离范围内的第二非接触式操作,将图形用户界面中显示的当前信息页面收纳为候选信息页面。
作为一示例,为了区别第一非接触式操作与第二非接触式操作,将其有效操作的范围分别设置为第一预设距离范围和第二预设距离范围。其中,例如,第一预设范围可以设置为图形用户界面前方的1~3cm,而第二预设距离范围可以设置为图形用户界面前方的3.5~5cm,从而达到区分两个非接触式操作的目的。
在查看信息页面的过程中,用户可以通过当前信息页面前方第二预设距离范围内的第二非接触式操作,则可以将当前界面显示的信息页面收纳在浮窗中,作为候选信息页面,以便后续查看。
在本申请一实施例中,第二非接触式操作包括第三子操作和第四子操作,则响应于操作介质在图形用户界面中前方第二预设距离范围内的第二非接触式操作,将图形用户界面中显示的当前信息页面收纳为候选信息页面的步骤包括:
响应于所述操作介质在所述图形用户界面前方第二预设距离范围内的第三子操作,在所述图形用户界面中显示一浮窗触发区域,并控制所述浮窗显示在所述浮窗触发区域内;响应于所述操作介质在所述浮窗触发区域前方第二预设距离范围内的第四子操作,将所述当前信息页面作为候选信息页面收纳于所述浮窗。
在具体实现中,用户可以通过操作介质在图形用户界面中进行第三子操作,如操作介质的向右移动操作,则可以在图形用户界面中显示浮窗触发区域,如图4a中,用户将操作介质在当前信息页面fc1前方向右移动,则操作介质对应的光标显示在当前信息页面fc1上,并可以在图形用户界面的右侧显示浮窗触发区域24,在显示浮窗触发区域24后,可以将图形用户界面中显示的浮窗21移动至浮窗触发区域24中进行显示,以方便用户完成后续的收纳操作。
当显示浮窗触发区域后,用户可以通过操作介质在浮窗触发区域前方第二预设距离范围内进行第四子操作,如图4b中,用户继续将操作介质向右移动,当检测到操作介质对应的光标位于触控显示区域24内,且位于在触控显示区域24中显示的浮窗21上时,则可以将当前信息页面作为候选信息页面收纳于浮窗中。
在本申请一实施例中,还可以包括如下步骤:
响应于第四子操作的结束,取消显示浮窗触发区域,并控制浮窗显示在图形用户界面中。
在具体实现中,当检测到第四子操作的结束时,如控制操作介质远离触控显示器,使得操作介质不在浮窗触发区域前方第二预设距离范围内,则可以取消显示浮窗触发区域,并将浮窗显示在图形用户界面中。
在本申请实施例中,通过在图形用户界面上提供一浮窗,浮窗被配置为收纳有至少一个候选信息页面,响应于操作介质在浮窗前方第一预设距离范围内的第一非接触式操作,从浮窗收纳的至少一个候选信息页面中确定目标信息页面,并响应于操作介质在图形用户界面上的第一接触式操作,释放目标信息页面,实现了采用非接触式操作与接触式操作的结合来处理信息页面,能够同时收纳多个信息页面,且能够选择性地进行页面释放。
需要说明的是,对于方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本申请实施例并不受所描述的动作顺序的限制,因为依据本申请实施例,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作并不一定是本申请实施例所必须的。
参照图5,示出了本申请一实施例提供的一种信息处理的装置,通过在移动终端的处理器上执行软件应用并在所述移动终端的触控显示器上渲染得到图形用户界面,具体可以包括如下模块:
浮窗提供模块501,用于在所述图形用户界面上提供一浮窗,所述浮窗被配置为收纳有至少一个候选信息页面;
第一非接触式操作响应模块502,用于响应于操作介质在所述浮窗前方第一预设距离范围内的第一非接触式操作,从所述浮窗收纳的至少一个候选信息页面中确定目标信息页面;
第一接触式操作响应模块503,用于响应于所述操作介质在所述图形用户界面上的第一接触式操作,释放所述目标信息页面。
在本申请一实施例中,还包括:
第一状态显示模块,用于当所述浮窗中未收纳候选信息页面时,控制所述浮窗显示为第一状态;
第二状态显示模块,用于当所述浮窗中收纳有候选信息页面时,控制所述浮窗显示为第二状态;其中,所述浮窗在所述第二状态与在所述第一状态下存在显示区别。
在本申请一实施例中,在所述第一状态下,所述浮窗的边框显示为虚线,在所述第二状态下,所述浮窗的边框显示为实线。
在本申请一实施例中,还包括:
在所述第二状态下,控制所述浮窗显示为最近一次收纳的候选信息页面的标识。
在本申请一实施例中,所述第一非接触式操作包括第一子操作和第二子操作,所述第一非接触式操作响应模块502包括:
第一子操作响应子模块,用于响应于所述操作介质在所述浮窗前方第一预设距离范围内的第一子操作,在所述图形用户界面上显示所述浮窗收纳的至少一个候选信息页面对应的候选页面图标;
第二子操作子模块,用于响应于所述操作介质在所述候选页面图标前方第一预设距离范围内的第二子操作,确定所述候选页面图标对应的候选信息页面为目标信息页面。
在本申请一实施例中,还包括:
预览控件提供模块,用于在所述图形用户界面上提供一预览控件,所述预览控件用于显示所述目标信息页面的内容预览。
在本申请一实施例中,还包括:
删除控件提供模块,用于在所述图形用户界面上提供一删除控件;
取消收纳模块,用于响应于所述操作介质在所述删除控件上的第二接触式操作,取消对所述目标信息页面的收纳。
在本申请一实施例中,所述第一接触式操作响应模块503包括:
目标信息页面加载子模块,用于响应于所述操作介质在所述目标页面图标或所述预览控件上的第一接触式操作,加载所述目标页面图标对应的目标信息页面。
在本申请一实施例中,所述目标信息页面加载子模块包括:
目标链接地址获取单元,用于获取所述目标页面图标对应的目标链接地址;
目标链接地址加载单元,用于加载所述目标链接地址,显示所述目标链接地址对应的目标信息页面。
在本申请一实施例中,还包括:
目标页面锚点获取模块,用于获取所述目标页面图标对应的目标页面锚点;
目标页面锚点跳转模块,用于在显示所述目标链接地址对应的目标信息页面时,跳转至所述目标信息页面中所述目标页面锚点对应的位置。
在本申请一实施例中,还包括:
第二非接触式操作响应模块,用于响应于所述操作介质在所述图形用户界面前方第二预设距离范围内的第二非接触式操作,将所述图形用户界面中显示的当前信息页面收纳为候选信息页面。
在本申请一实施例中,所述第二非接触式操作包括第三子操作和第四子操作,所述第二非接触式操作响应模块包括:
第三子操作响应子模块,用于响应于所述操作介质在所述图形用户界面前方第二预设距离范围内的第三子操作,在所述图形用户界面中显示一浮窗触发区域,并控制所述浮窗显示在所述浮窗触发区域内;
第四子操作响应子模块,用于响应于所述操作介质在所述浮窗触发区域前方第二预设距离范围内的第四子操作,将所述当前信息页面作为候选信息页面收纳于所述浮窗。
在本申请一实施例中,还包括:
第四子操作结束响应模块,用于响应于所述第四子操作的结束,取消显示所述浮窗触发区域,并控制所述浮窗显示在图形用户界面中。
对于装置实施例而言,由于其与方法实施例基本相似,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
本申请一实施例还提供了电子设备,可以包括处理器、存储器及存储在存储器上并能够在处理器上运行的计算机程序,计算机程序被处理器执行时实现如上信息处理的方法的步骤。
本申请一实施例还提供了计算机可读存储介质,计算机可读存储介质上存储计算机程序,计算机程序被处理器执行时实现如上信息处理的方法的步骤。
本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。
本领域内的技术人员应明白,本申请实施例的实施例可提供为方法、装置、或计算机程序产品。因此,本申请实施例可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请实施例可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本申请实施例是参照根据本申请实施例的方法、终端设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理终端设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理终端设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理终端设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理终端设备上,使得在计算机或其他可编程终端设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程终端设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
尽管已描述了本申请实施例的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例做出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本申请实施例范围的所有变更和修改。
最后,还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者终端设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者终端设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者终端设备中还存在另外的相同要素。
以上对本申请所提供的信息处理的方法及装置、电子设备、存储介质,进行了详细介绍,本文中应用了具体个例对本申请的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本申请的方法及其核心思想;同时,对于本领域的一般技术人员,依据本申请的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本申请的限制。
- 还没有人留言评论。精彩留言会获得点赞!