一种网页游戏加载方法及装置与流程

本发明涉及网页游戏技术领域,尤其是一种网页游戏加载方法及装置。
背景技术:
网页游戏具有跨系统、跨终端、跨平台、具有多流量入口和即点即玩的优势,能够满足需要小憩的人群的需要。
传统的网页游戏流行于pc端的浏览器,通过pc端的信息处理能力和大显示屏,能够提供快速的网页反应速度和显示效果;但是,相对于电脑,更习惯使用手机等移动智能终端的年轻世代也在增加,现有的智能终端的浏览器在加载网页游戏时,其资源加载依赖于网络环境及硬件设备,当网络环境恶劣或硬件设备不能支持网页游戏快速加载时,则会影响游戏运行的流畅性,降低用户体验效果。
技术实现要素:
本发明旨在至少在一定程度上解决上述相关技术中的技术问题之一。为此,本发明的一个目的是提供一种网页游戏加载方法和装置。
本发明实施例所采用的技术方案是:
第一方面,提供一种网页游戏加载方法,适用于使用android系统的装置,包括:判定url符合预设的字符规则;创建webview;加载配置模板,根据所述配置模板加载缓存api以接收并存储游戏设置数据;根据url的具体字符选择游戏设置数据的加载路径,根据所述游戏设置数据生成游戏界面。
优选地,所述数据加载路径包括本地加载和网络加载;根据url的具体字符选择游戏设置数据的加载路径包括:根据具体字符的不同选择对应的游戏设置数据的加载路径;生成加载路径链接;为所述加载路径链接拼接特定标记。
优选地,还包括:将生成的所述游戏界面的html文本保存在所述使用android系统的装置的本地。
优选地,加载配置模板包括:从指定地址异步下载所述配置模板,加载配置模板;当所述配置模板不能被正常加载,从所述指定地址获取网页渲染参数,根据所述网页渲染参数生成游戏界面。
优选地,所述创建webview包括初始化和完成初始化,初始化所述webview的同时,从所述指定地址异步下载所述配置模板。
优选地,还包括:拦截所述webview输出的网页刷新请求,异步获取网页游戏服务器提供的实时数据;调用javascript渲染所述实时数据。
优选地,所述游戏设置数据包括静态资源和配置文件。
优选地,从指定的内容分发网络下载所述游戏设置数据的压缩包。
第二方面,提供一种网页游戏加载装置,包括:判定模块,用于判定url符合预设的字符规则;webview组件,用于创建webview;控制模块,用于加载配置模板,根据所述配置模板加载缓存api以接收并存储游戏设置数据;根据url的具体字符选择游戏设置数据的加载路径;渲染模块,用于根据所述游戏设置数据生成游戏界面。
第三方面,提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机可执行指令,所述计算机可执行指令用于使计算机执行上述的方法。
本发明实施例的有益效果是:
上述主要技术方案通过判定url符合预设的字符规则,能够获取对应的数据来源,创建webview以提高浏览器网页的构成速度,加载配置模板,通过缓存api以接收并存储游戏设置数据,根据url的具体字符选择游戏设置数据的加载路径以适应不同的数据获取需求,根据所述游戏设置数据生成游戏界面以实现网页加载,能够克服网络环境不良或者硬件环境性能较弱的问题,提高网页游戏加载的速度,提高用户的使用体验。
上述优选方案通过从指定地址获取网页渲染参数以生成游戏界面,可以避免在无法加载配置模板的情况下正常启动网页游戏;还通过本地保存的已生成的游戏界面的html文本,通过html文本,能提供下一次启动网页所需的具体的参数,提高再一次启动网页的速度。
附图说明
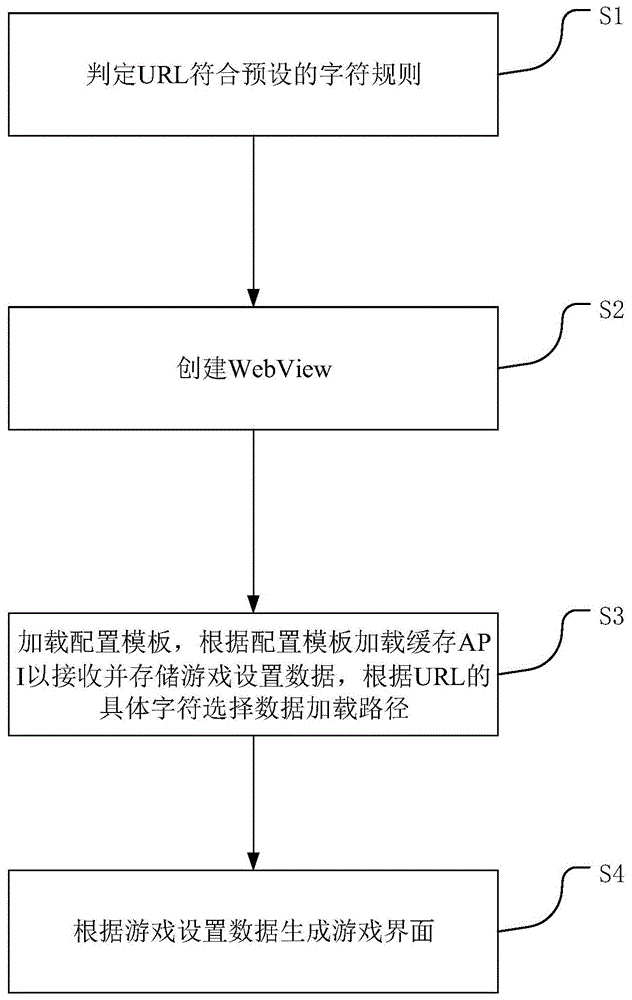
图1是本发明一个实施例的一种网页游戏加载方法示意图;
图2是本发明一个实施例的网页游戏加载流程示意图;
图3是本发明一个实施例的服务器处理流程示意图;
图4是本发明一个实施例的一种网页游戏加载装置示意图。
具体实施方式
需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。
实施例涉及的专业术语包括:
url,uniformresourcelocator,即统一资源定位符。
webview即网络视图,一个基于webkit引擎、用于展现web页面的控件。
api,applicationprogramminginterface,应用程序编程接口,是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
javascript,即js,为一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言。
ajax即“asynchronousjavascriptandxml”,异步javascript和xml,是指一种创建交互式网页应用的网页开发技术。
实施例1。
本实施例的目的在于提供如图1所示的一种网页游戏加载方法,适用于使用android系统的装置,包括:
s1、判定url符合预设的字符规则;
s2、创建webview;
s3、加载配置模板,根据配置模板加载缓存api以接收并存储游戏设置数据,根据url的具体字符选择游戏设置数据的加载路径;
s4、根据所述游戏设置数据生成游戏界面。
实际的实施过程包括:
启动智能终端(例如手机、平板等,即使用android系统的装置),打开其自设的浏览器,浏览器进行web页面的初始化,输入url,web页面解析url,判断url是否符合预设的字符规则,判断的目的包括两个,一个是访问正确的数据来源,另一个是确定正确的游戏设置数据的压缩包的来源;
当确定url符合字符规则,则智能终端同时执行两个:
1)主线程创建webview,是应用于android系统的浏览器的组件;
2)加载配置模板,配置模板具体用于提供接口的配置指导,其目的是协调智能终端的各个接口,该配置模板的压缩包可以是预先下载完成的,也可以是在webview初始化的同时,根据url从指定地址(即cdn)异步下载,同时,如果压缩包不能正常被解包或者压缩包不能正常被下载(即配置模板不能被正常加载,具体的情景包括压缩包对应的游戏版本过低、服务器异常等原因),则认为压缩包的来源本身出现异常,则采取正常的网页游戏加载模式,即从指定的地址(即游戏供应商/服务器)获取网页游戏需要网页渲染参数,根据网页渲染参数完成游戏页面的渲染,其目的是在不能根据本实施例1所提供的特定的方式进行加载时,仍然能进行正常的加载以生成游戏界面,如此就能不影响到用户对游戏的正常的利用。
对应的网页游戏加载流程如图2所示:
s01、判定url符合预设的字符规则;
s02、创建webview,同时下载配置模板;
s03、加载配置模板时,如果模板被正常加载,则执行s04,否则执行s06;
s04、根据配置模板加载缓存api以接收并存储游戏设置数据,根据url的具体字符选择游戏设置数据的加载路径,执行s05;
s05、根据所述游戏设置数据生成游戏界面;
s06、从指定的地址获取网页渲染参数以完成游戏页面的渲染(即启动ajax模式)。
s03的加载配置模板的目的是确定游戏设置数据的获取,所述获取包括下载和下载后的数据的应用流程,具体包括:
1)加载缓存的api接口数据,做内存缓存处理,异步请求该页面的api接口并自动缓存内容接口的数据,即从预设的路径下载/存储的所述游戏设置数据,根据实际的情况,游戏设置数据可能存在于本地,也可能是cdn,关键看是否有预先下载对应的数据的压缩包;
2)判断是否有完整html缓存,即所述游戏设置数据,有缓存则加载html缓存,或者加载本地存储的游戏设置数据,可以是预先下载的数据,例如,智能终端之前已经进行过该网页游戏,因此在本地留有对应的网页游戏所需要的各种数据和参数,根据这些数据和参数可以重新建立游戏的网页,同时启用内存缓存机制。
webview在初始化完成之后,由webview接管网页的建立,具体的:
webview采用loadhtml:baseurl:的方式加载api;
判断url上是否带有mywtb_fileonly=1参数,即根据具体字符选择游戏设置数据的加载路径;
如果fileonly=1则baseurl采用file://host/template_path/page.html这种本地路径的方式,即本地加载,用于加载本地存储的游戏设置数据或者加载本地的静态资源;
如果url上没有带字符fileonly=1,则baseurl采用http://host/news.html这种原始的weburl路径的方式,即网络加载,用于从网页游戏的服务器获取数据,例如,有一些静态资源是智能设备的本地资源所不具有的,需要从服务器获取;
生成baseurl后,为baseurl拼接上mywtb_loading=1,即特定标记,标示客户端已采用模板化加载的方式,其目的是根据客户的类型选择对应的游戏设置数据,其目的是通过分类客户,不同分类的客户从不同的通道游戏设置数据,能降低对于服务器的负担。
本发明为提高首屏的加载速度,可以减少接口数据的解析成dom标签的这一步,当然也可以支持完整的html缓存策略;还可以在页面渲染完之后,web端可主动调用协议让客户端缓存完整html文本到模板包的目录下,即在使用android系统的装置的本地保存已生成的游戏界面的html文本。
网页游戏的服务器处理/生成配置模板和游戏设置数据,如图3所示的服务器处理流程,具体包括:
s11、获取静态资源路径并自动做资源压缩及整合处理,其中,压缩为正常的压缩处理,其目的为降低数据的传输量;整合包括同类、同一的数据进行合并和对应的引用链接关系的设置,其目的也是为了降低数据的传输量;
s12、根据当前游戏目录关系生成静态模板配置文件即所述配置文件,其目的是根据游戏的目录进行静态资源的调用)将静态资源(html、css、js、image等)和配置文件自动打包成zip模式,形成游戏设置数据的压缩包;
s13、将zip包传至cdn(contentdeliverynetwork,即内容分发网络),自动配置游戏入口地址url至web资源匹配后台(资源匹配后台即游戏的供应商/服务器);
s14、获取游戏url匹配关键字与后台下发的模板包(即游戏设置数据的压缩包)相匹配并选择是否启动静态资源加载,选择启动则执行步骤s15,选择不启动则终止;
s15、客户端在启动时采用单线程队列去预下载zip包并解压到本地;
s16、客户端加载采用异步队列的方式,下载并解压每个模板包,尽量减少对cpu影响;
s17、客户端初始化webview的同时异步去请求接口并取得数据以用于界面渲染,以此减少打开页面时,以及下载模板包的网络耗时问题。
实施例2。
本实施例的目的在于描述加载完成后的延伸流程:
首先,更新游戏界面,后续的数据,即完成游戏界面的设置后,从网页游戏服务器传来的数据,来源包括:
异步请求接口从服务器获取的数据和加载已缓存的数据,如果异步请求接口获取的数据的速度比加载缓存的数据更快,则采取异步请求接口的数据覆盖缓存数据,其目的在于,同时测试两个来源,以最有利于网页更新的来源作为当前的来源,此时,如果采用异步请求接口的数据,通过web(浏览器)本身的机能进行网页的构建,否则通过webview基于缓存数据进行渲染。
其次,如后续用户通过智能终端执行reload重加载,下拉刷新等操作(即网页刷新请求),游戏的客户端会拦截webview的请求,重新异步请求接口数据,然后继续调用javascript渲染实时获得的接口数据。
实施例3。
本发明提供了一种网页游戏加载装置,适用于实施例1和2所述方法,包括:
判断模块1,用于判定url符合预设的字符规则;
webview组件2,具体为android系统内核提供的机能,用于创建webview;
控制模块3,用于加载配置模板,根据配置模板加载缓存api以接收并存储游戏设置数据;根据url的具体字符选择游戏设置数据的加载路径;
渲染模块4,用于根据所述游戏设置数据生成游戏界面。
本发明还提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机可执行指令,所述计算机可执行指令用于使计算机执行如上述的方法。
以上是对本发明的较佳实施进行了具体说明,但本发明创造并不限于所述实施例,熟悉本领域的技术人员在不违背本发明精神的前提下还可做出种种的等同变形或替换,这些等同的变形或替换均包含在本申请权利要求所限定的范围内。
- 还没有人留言评论。精彩留言会获得点赞!