控制终端的方法、装置、终端及存储介质与流程

本申请实施例涉及计算机
技术领域:
,特别涉及一种控制终端的方法、装置、终端及存储介质。
背景技术:
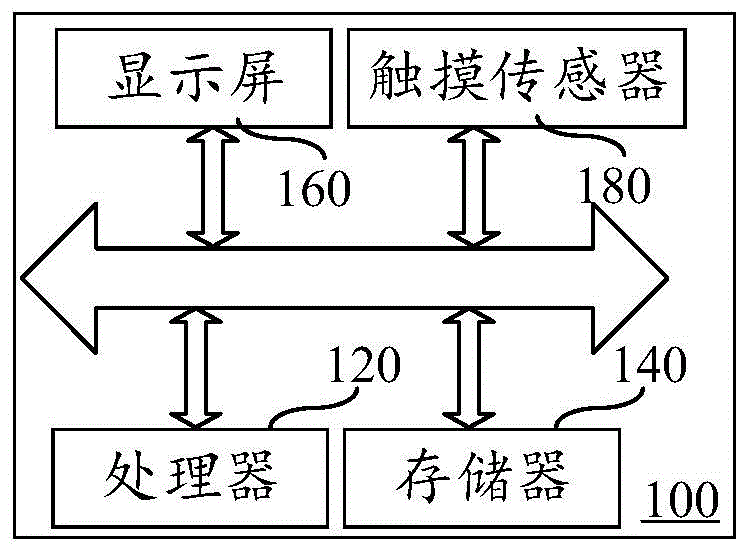
:随着电子技术的发展,终端的功能日益丰富。终端能够通过与用户的交互,为用户提供多种多样的功能。在一些应用场景中,终端能够通过触摸屏接收用户的触摸信号,执行该触摸信号对应的操作,以实现用户通过触摸操作直接控制终端的效果。技术实现要素:本申请实施例提供了一种控制终端的方法、装置、终端及存储介质。所述技术方案如下:根据本申请的一方面内容,提供了一种控制终端的方法,所述方法包括:获取触摸传感器上识别到的滑动距离,所述滑动距离是作用于所述触摸传感器的触摸操作对应的距离;根据预设映射关系,获取所述滑动距离对应的移动速度;控制光标根据所述移动速度移动,所述光标用于控制显示屏中显示的对象;当接收到停止信号时,控制所述光标停止移动。根据本申请的另一方面内容,提供了一种控制终端的装置,所述装置包括:距离获取模块,用于获取触摸传感器上识别到的滑动距离,所述滑动距离是作用于所述触摸传感器的触摸操作对应的距离;速度获取模块,用于根据预设映射关系,获取所述滑动距离对应的移动速度;光标移动模块,用于控制光标根据所述移动速度移动,所述光标用于控制显示屏中显示的对象;停止移动模块,用于当接收到停止信号时,控制所述光标停止移动。根据本申请的另一方面内容,提供了一种终端,所述终端包括处理器和存储器,所述存储器中存储有至少一条指令,所述指令由所述处理器加载并执行以实现如本申请实施提供的控制终端的方法。根据本申请的另一方面内容,提供了一种计算机可读存储介质,所述存储介质中存储有至少一条指令,所述指令由处理器加载并执行以实现如本申请实施提供的控制终端的方法。本申请实施例提供的技术方案带来的有益效果可以包括:本申请实施例能够获取触摸传感器上识别到的滑动距离,该滑动距离是作用于触摸传感器的触摸操作对应的距离,并根据预设映射关系,获取滑动距离对应的移动速度,进而控制光标根据移动速度移动,在接收停止信号时,控制光标停止移动,其中,滑动距离是作用于触摸传感器的触摸操作对应的距离,光标是用于控制显示屏中显示的对象。由于终端能够根据滑动距离获取对应的滑动速度,因此,本实施例提供的方法能够在触摸传感器上接收到一段滑动距离后,持续地控制光标移动,简化了控制光标移动的操作,提高了控制终端的效率。附图说明为了更清楚地介绍本申请实施例中的技术方案,下面将对本申请实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其它的附图。图1是本申请一个示例性实施例提供的终端的结构框图;图2是本申请一个示例性实施例提供的控制终端的方法的流程图;图3是基于图2所示实施例提供的一种用户界面的示意图;图4是本申请另一个示例性实施例提供的控制终端的方法流程图;图5是基于图4所示实施例提供的一种交互示意图;图6是基于图4所示实施例提供的控制终端的方法流程图;图7是基于图6所示实施例提供的一种光标的显示示意图;图8是本申请一个示例性实施例提供的控制终端的装置的结构框图。具体实施方式为使本申请的目的、技术方案和优点更加清楚,下面将结合附图对本申请实施方式作进一步地详细描述。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。在本申请的描述中,需要理解的是,术语“第一”、“第二”等仅用于描述目的,而不能理解为指示或暗示相对重要性。在本申请的描述中,需要说明的是,除非另有明确的规定和限定,术语“相连”、“连接”应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或一体地连接;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连。对于本领域的普通技术人员而言,可以具体情况理解上述术语在本申请中的具体含义。此外,在本申请的描述中,除非另有说明,“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,A和/或B,可以表示:单独存在A,同时存在A和B,单独存在B这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。为了本申请实施例所示方案易于理解,下面对本申请实施例中出现的若干名词进行介绍。滑动距离:指作用于触摸传感器的触摸操作对应的距离。在一种可能的实现方式中,用户通过手指在触摸传感器的表面进行触摸操作。当该触摸操作是滑动操作时,终端通过触摸传感器识别出该滑动距离。例如,当触摸操作触摸传感器的表面滑动32毫米时,终端的触摸传感器通过传感数据,将该检测到的32毫米确定为滑动距离。预设映射关系:该预设映射关系可以是保存对应关系的表格,也可以是函数关系式。该预设映射关系用于指示滑动距离和移动速度的对应关系。在一种可能的方式中,滑动距离和移动速度一一对应。需要说明的是,本申请还能够根据滑动距离对应的方向确定移动速度的方向。滑动距离对应的方向是触摸起点指向触摸终点的方向,该方向可以被确定为移动速度的方向。可交互对象:指能够对触摸操作作出响应的控件,该控件可以以图形的形式显示在显示屏中。可选地,可交互对象可以是启动图标、滑块、复选框、按钮或输入框中至少一种。光标:显示在终端的显示屏中的图标,该图标用于指示当前的操作位置。在一种可能的方式中,在当前显示的用户界面是输入界面时,光标可以是输入界面中闪烁的短线。在另一种可能的方式中,在当前显示的用户界面是桌面或者同时显示多个操作对象的界面时,光标可以是将操作对象突出显示的背景色块,例如加深背景色的操作对象。在又一种可能的实现方式中,光标还可以是显示在当前的用户界面最上层的小图标,例如箭头等小图标。可选地,光标用于控制显示屏中显示的对象,控制操作包括但不限于复制、移动、删除或打开等。示例性地,本申请实施例所示的控制终端的方法,可以应用在终端中,该终端具备显示屏且具备控制终端的功能。终端可以包括手机、平板电脑、膝上型电脑、智数码相机、MP4播放终端、MP5播放终端、学习机、点读机、电纸书、电子词典或车载终端等,本申请实施例对此不作限定。请参考图1,图1是本申请一个示例性实施例提供的终端的结构框图,如图1所示,该终端包括处理器120、存储器140、显示屏160和触摸传感器180,所述存储器140中存储有至少一条指令,所述指令由所述处理器120加载并执行以实现如本申请各个方法实施例所述的控制终端的方法。显示屏160用于显示光标以及图像化的对象。触摸传感器180用于识别用户的触摸操作。在本申请中,终端100是具备通过光标控制终端功能的电子设备。当终端100获取到触摸传感器180上识别到的滑动距离时,终端100能够根据预设映射关系,获取滑动距离对应的移动速度,控制光标根据移动速度移动,光标用于控制显示屏160中显示的对象,当终端100接收到停止信号时,控制光标停止移动。处理器120可以包括一个或者多个处理核心。处理器120利用各种接口和线路连接整个终端100内的各个部分,通过运行或执行存储在存储器140内的指令、程序、代码集或指令集,以及调用存储在存储器140内的数据,执行终端100的各种功能和处理数据。可选的,处理器120可以采用数字信号处理(DigitalSignalProcessing,DSP)、现场可编程门阵列(Field-ProgrammableGateArray,FPGA)、可编程逻辑阵列(ProgrammableLogicArray,PLA)中的至少一种硬件形式来实现。处理器120可集成中央处理器(CentralProcessingUnit,CPU)、图像处理器(GraphicsProcessingUnit,GPU)和调制解调器等中的一种或几种的组合。其中,CPU主要处理操作系统、用户界面和应用程序等;GPU用于负责显示屏所需要显示的内容的渲染和绘制;调制解调器用于处理无线通信。可以理解的是,上述调制解调器也可以不集成到处理器120中,单独通过一块芯片进行实现。存储器140可以包括随机存储器(RandomAccessMemory,RAM),也可以包括只读存储器(Read-OnlyMemory)。可选的,该存储器140包括非瞬时性计算机可读介质(non-transitorycomputer-readablestoragemedium)。存储器140可用于存储指令、程序、代码、代码集或指令集。存储器140可包括存储程序区和存储数据区,其中,存储程序区可存储用于实现操作系统的指令、用于至少一个功能的指令(比如触控功能、声音播放功能、图像播放功能等)、用于实现下述各个方法实施例的指令等;存储数据区可存储下面各个方法实施例中涉及到的数据等。显示屏160可以设置在终端的前面板上。在一种可能的实现方式中,显示屏160中显示处理器120提供的图像。触摸传感器180可以设置在终端的后面板或者侧边框上。在一种可能的实现方式中,触摸触感器180在终端的后面板或者侧边框上设置触摸感应区,用于获取触摸操作。在一种可能的方式中,触摸触感器180可以集成指纹传感器,将指纹传感器和压力传感器叠在一起,共用一个触摸感应区。在一种可能的方式中,压力传感器叠加在指纹传感器的上层。可选地,触摸传感器180能够识别触摸操作的位置、触摸压力或滑动轨迹。请参考图2,图2是本申请一个示例性实施例提供的控制终端的方法的流程图。该控制终端的方法可以应用在上述图1所示的终端中。在图2中,控制终端的方法包括:步骤210,获取触摸传感器上识别到的滑动距离,滑动距离是作用于触摸传感器的触摸操作对应的距离。在本申请实施例中,终端能够获取触摸传感器上识别到的滑动距离。可选地,用户能够在终端的触摸传感器进行点击操作、双击操作、长按操作、滑动操作或拖动操作。在一种可能的实现方式中,当作用于触摸传感器的触摸操作是滑动操作或者拖动操作等产生滑动距离的操作时,终端能够获取触摸传感器上识别到的滑动距离。步骤220,根据预设映射关系,获取滑动距离对应的移动速度。在本申请实施例中,终端在获取到滑动距离后,能够根据预设映射关系,获取到滑动距离对应的移动速度。在一种可能的实现方式中,当预设映射关系是表格时,终端能够在该表格中查找滑动距离,当查找到该滑动距离时,将获取与该滑动距离对应的移动速度。请参见表一,表一示出了一种用于指示滑动距离对应移动速度的表格。表一滑动距离(0,1]毫米(1,2]毫米(2,3]毫米(3,4]毫米(4,5]毫米移动速度2毫米/秒4毫米/秒6毫米/秒8毫米/秒10毫米/秒在表一中,示出了一种用于指示滑动距离和移动速度的对应关系。终端可以预存该表格,当在触摸传感器上获取到滑动距离时,终端可以通过查表的方式获取移动速度。例如,当终端获取到滑动距离是3.2毫米时,终端确定该3.2毫米在(3,4]毫米区间内,并将(3,4]毫米区间对应的移动速度8毫米/秒确定为移动速度。需要说明的是,表一中的滑动距离以区间的形式示出。在其它的实现方式中,滑动距离还可以以具体的数值示出。在另一种可能的实现方式中,当预设映射关系是函数关系式时,终端能够将滑动距离作为自变量输入到该函数关系式中,通过该函数关系式的计算,获得因变量,也即获得移动速度。可选地,滑动距离和移动速度之间的比例可以被用户调整。在一种调整方式中,终端能够在设置界面设置触摸传感器的灵敏度。若保持滑动距离不变,当触摸传感器的灵敏度较高时,终端将获得移动速度的值为V1;当触摸传感器的灵敏度较低时,终端将获得移动速度的值为V2。其中,V1大于V2。步骤230,控制光标根据移动速度移动,光标用于控制显示屏中显示的对象。在本申请实施例中,终端能够按照前述步骤确定的移动速度,控制光标移动。需要说明的是,由于控制光标移动时还需要确定移动速度的方向。在一种可能的方式中,终端将根据触摸操作确定移动速度的方向。例如,终端将触摸操作的起点指向触摸操作的终点的方向,确定为移动速度的方向。在一种可能的实现方式中,终端将根据滑动距离确定移动速度的大小,根据触摸操作确定移动速度的方向。在移动速度的大小和方向均被确定后,终端将控制光标按照移动速度的大小和方向移动。步骤240,当接收到停止信号时,控制光标停止移动。在本申请实施例中,终端能够在接收停止信号时,控制光标停止移动。其中,停止信号可以是终端根据通过触摸传感器接收到的触摸操作触发的,停止信号也可以是光标移动到指定区域触发的。在一种可能的停止信号触发的方式中,停止信号是光标移动到目标边缘触发的信号,目标边缘是显示屏中显示的用户界面的边缘。需要说明的是,目标边缘可以根据显示屏中显示的用户界面的边缘进行设计。例如,当用户界面是矩形界面或者圆角矩形界面时,目标边缘可以是矩形或者圆角矩形的四条边。当用户界面是圆形时,目标边缘可以是该圆形界面的圆周。当用户界面是不规则图形时,目标边缘可以是该不规则图像周侧的边界。当光标移动到该用户界面的边缘时,停止信号被触发。请参见图3,图3是基于图2所示实施例提供的一种用户界面的示意图。在图3所示的用户界面300中,目标边缘包括左侧边缘310、上侧边缘、下侧边缘和右侧边缘。当光标320移动到左侧边缘310时,触发停止信号,此时光标320被终端控制停止移动。需要说明的是,在图3所示的终端的后面板330中,设置有触摸传感器。在另一种可能的停止信号触发的方式中,停止信号是触摸操作停止作用触摸传感器时触发的信号。例如,用户的手指持续接触触摸传感器,当用户的手指离开触摸传感器时,触摸操作停止作用触摸传感器。此时,停止信号被触发。在又一种可能的停止信号触发的方式中,停止信号是触摸操作在触摸传感器的触摸点,恢复到触摸操作的起点时触发的信号。在本申请实施例中,触摸操作可以是持续性触摸操作,该持续性触摸操作可以包括长按操作、滑动操作或拖动操作中至少一种。在上述持续性触摸操作中,由于该持续性触摸操作能够持续作用于触摸传感器,因此,该持续性触摸操作在开始作用触摸传感器时具有一个起点,且该持续性触摸操作在结束作用触摸传感器时具有一个终点。可以理解的是,起点可以指示触摸传感器中的一个位置或者一个区域,终端也可以指示触摸传感器中的一个位置或者一个区域。在该停止信号的触发方式中,当触摸操作在触摸传感器的触摸点从其它位置,恢复到触摸操作的起点时,停止信号将被触发。当终端接收到停止信号时,终端将控制光标停止移动。可选地,在一种可能的方式中,终端将光标持续显示在停止移动的位置。在另一种可能的方式中,终端可以将光标持续显示在停止移动的位置的预定时间后,隐藏该光标。综上所述,本实施例提供的控制终端的方法,能够获取触摸传感器上识别到的滑动距离,该滑动距离是作用于触摸传感器的触摸操作对应的距离,并根据预设映射关系,获取滑动距离对应的移动速度,进而控制光标根据移动速度移动,在接收停止信号时,控制光标停止移动,其中,滑动距离是作用于触摸传感器的触摸操作对应的距离,光标是用于控制显示屏中显示的对象。由于终端能够根据滑动距离获取对应的滑动速度,因此,本实施例提供的方法能够在触摸传感器上接收到一段滑动距离后,持续地控制光标移动,简化了控制光标移动的操作,提高了控制终端的效率。请参见图4,图4是本申请另一个示例性实施例提供的控制终端的方法流程图。该控制终端的方法可以应用在上述图1所示的终端中。在图4中,该控制终端的方法包括:步骤411,当接收到触摸操作,检测显示屏中是否显示有可交互对象。在本申请实施例中,可交互对象用于根据输入信号执行相应的操作的对象,该可交互对象是显示显示屏中的对象的一种。当终端在触摸传感器上接收到触摸操作时,终端将检测显示屏中是否显示有可交互对象。在一种可能实现的方式中,终端能够通过获取当前显示的用户界面的属性来检测,显示屏中是否显示有可交互对象。若终端当前显示的用户界面有且仅有一个,则终端能够根据该用户界面的属性直接判断显示屏中是否显示有可交互对象。若终端当前显示的用户界面有多个,则终端能够根据各个用户界面的属性判断显示屏中是否显示有可交互对象。例如,当终端的显示屏中只显示用户界面ui1时,若用户界面ui1的属性指示该界面中包含可交互对象,则终端确定显示屏中显示有可交互对象;若用户界面ui1的属性指示该界面中不包含可交互对象,则终端确定显示屏中不存在可交互对象。可选地,在一种实现方式中,终端还能够从用户界面ui1的属性中,进一步确定处于显示状态的对象中否存在可交互对象,本申请对此不作限定。当终端的显示屏中显示有用户界面ui1和用户界面ui2时,终端在用户界面ui1的属性指示该界面中不包含可交互对象,并且,用户界面ui2的属性指示该界面中不包含可交互对象时,确定显示屏中不存在可交互对象。终端在用户界面ui1的属性指示该界面中包含可交互对象,或者,用户界面ui2的属性指示该界面中包含可交互对象时,确定显示屏中显示有可交互对象。在另一种可能实现的方式中,终端还能够直接获取显示在显示屏中的对象的属性,通过遍历显示在显示屏中的对象的属性,进而判断当前显示的用户界面中是否显示有可交互对象。例如,显示屏中显示有对象t1、对象t2和对象t3。终端能够获取上述对象t1、对象t2和对象t3各自的属性。当对象t1、对象t2和对象t3中存在可交互对象时,终端将确定显示屏中显示有可交互对象。当对象t1、对象t2和对象t3均不是可交互对象时,终端将确定显示屏中不存在可交互对象。需要说明的是,本实施例应用的终端中包括触摸传感器,该触摸传感器识别触摸操作的区域是识别区域,识别区域位于终端的后面板或者侧边框上,显示屏位于终端的前面板中。步骤412,当显示屏中显示有可交互对象时,在预设位置显示光标。在本申请实施例中,预设位置可以是屏幕的中心,也可以是该可交互对象所在的位置。在一种可能的实现方式中,若显示屏中显示有至少两个可交互对象时,预设位置还可以是以至少两个可交互对象的中心为顶点的多边形的中心。例如,终端的用户界面中显示有可交互对象t4、可交互对象t5和可交互对象t6。有可交互对象t4的中心是点A1,可交互对象t5的中心是点A2,可交互对象t6的中心是点A3,点B是三角形A1A2A3的中心。本申请实施例将点B作为预设位置,以缩短光标移动至可交互对象上的时间。步骤420,获取触摸传感器上识别到的滑动距离。步骤420的执行过程和步骤210的执行过程相同,此处不再赘述。步骤431,获取滑动距离对应的滑动位移,滑动位移是触摸操作对应的位移。在本申请实施例中,终端能够获取滑动距离对应的滑动位移。需要说明的是,终端能够通过触摸传感器获取触摸操作的轨迹。该轨迹包括触摸操作的起点和触摸操作的终点。终端能够根据该触摸操作的起点以及触摸操作的终点,确定滑动位移。例如,若触摸操作的起点的坐标是(1,1),触摸操作的起点的坐标是(4,5),则滑动位移是点(1,1)指向点(4,5)且对应距离是5的位移。步骤432,根据预设的比例系数k和滑动位移,获取移动速度。在本申请的一种可能的实现方式中,终端中可以设置滑动位移和移动速度的对应关系。v=ks,其中,v表示移动速度,k表示比例系数,s表示滑动位移。在本实施例中,v可以和s呈正比例。在其它可能实现的方式中,滑动位移和移动速度可以呈正相关关系。在一种可能的实现方式中,终端能够将位移s拆分为水平位移s1和竖直位移s2,分别通过比例系数k计算水平移动速度v1和竖直移动速度v2。步骤440,控制光标根据移动速度移动。步骤440的执行过程和步骤230的执行过程相同,此处不再赘述。步骤450,当接收到停止信号时,控制光标停止移动。步骤450的执行过程和步骤240的执行过程相同,此处不再赘述。步骤461,当通过触摸传感器识别的触摸压力值不小于第一阈值时,对光标所在的第一位置施加下压操作。在本申请实施例中,触摸传感器还能够采集触摸压力值,并根据触摸压力值对光标进行相应的控制。当通过触摸传感器识别的触摸压力值不小于第一阈值时,终端将对光标所在的第一位置施加下压操作。在一种可能的方式中,若第一位置中存在可交互对象,则终端将针对该可交互对象施加下压操作。步骤462,当通过触摸传感器识别的触摸压力值不大于第二阈值时,对光标所在的第二位置施加抬起操作。在本申请实施例中,终端能够在响应作用于第一位置的下压操作后,继续监测触摸传感器上的触摸压力值,当该触摸压力值不大于第二阈值时,终端将对光标所在的第二位置施加抬起操作。结合前述步骤已对第一位置施加的下压动作,若第一位置中存在可交互对象时,该可交互对象也将在第二位置处接收到终端施加的抬起操作。需要说明的是,第二阈值小于第一阈值。在一种可能的方式中,若第一位置和第二位置之间的距离不大于目标阈值,则终端对可交互对象完成一次点击操作。请参见图5,图5是基于图4所示实施例提供的一种交互示意图。当用户的手指接触终端后面板的触摸传感器中的点511时,终端在显示屏中显示光标521,该光标521位于可交互对象531、可交互对象532和可交互对象533三个对象之间的中心512。需要说明的是,该中心512是以可交互对象531的中心513、可交互对象532的中心514和可交互对象533的中心515为顶点的三角形的中心。当终端检测到作用于触摸传感器上的触摸操作是从点512指向点513的方向时,如滑动到触摸传感器表面的点516,根据预设映射关系,获取移动速度,控制光标521从点512移动至点513。当光标521移动至点513时,用户的手指返回到触摸传感器中的点511,触发了停止信号。终端根据该停止信号,将光标521停留在点513上。此时,终端检测到作用于触摸传感器上的触摸压力值大于第一阈值时,且由于终端检测到光标521停留的第一位置是点513,且该点513上存在可交互对象531,则终端对该可交互对象531施加下压操作。随后,当终端检测到作用于触摸传感器上的触摸压力值不大于第二阈值时,且由于终端检测到光标521停留的第二位置是点513时,终端对点513上存在可交互对象531施加抬起操作,从而实现了对可交互对象531的点击操作。需要说明的是,在该实现方式中,第一位置和第二位置之间的距离小于目标阈值。在一些实现方式中,第一位置可以与第二位置重合。在另一种可能的方式中,若第一位置和第二位置之间的距离大于目标阈值时,则终端对可交互对象完成一次拖动操作。类似于点击操作,终端还能够针对可交互对象执行下压操作后,根据触摸传感器上的滑动移动该可交互对象,再度接收到停止信号时停止移动,再接收到抬起操作时,将该可交互对象拖动到此时可交互对象停止的位置。在另一种可能的方式中,若第一位置不存在可交互对象,终端还可以以该第一位置为矩形框的一个顶点,随着光标的移动出现一个矩形框,当该矩形框覆盖的可交互对象处于选中状态。需要说明的是,当终端对矩形框内的可交互对象施加抬起操作时,终端可以显示候选操作列表。在一种可能的方式中,候选操作列表包括删除、复制、剪切、卸载、杀毒或分享中至少一种操作。步骤471,当显示屏中不存在可交互对象,且用户界面包括显示子区域和未显示子区域时,在预定区域中控制滑块根据第一速度移动。在本申请实施例中,终端能够识别显示屏中是否存在可交互对象。当显示屏中不存在可交互对象时,说明当前显示的内容无法进行交互,该内容用于向用户显示相关的信息。终端在该用户界面中包括显示子区域和未显示子区域时,说明用户界面没有一次完整地显示在显示屏中。需要说明的是,该显示子区域和该未显示子区域同属一个用户界面,该用户界面可以通过移动滑块等方式,将显示子区域和未显示子区域交替显示在显示屏中。在一种可能的实现方式中,显示子区域和未显示子区域是基于指定时刻的概念。在指定时刻,显示在显示屏中的用户界面的部分是显示子区域,未显示在显示屏中的用户界面的部分是未显示子区域。随着滑块的滑动,未显示子区域可能移入显示屏进行显示,从而成为显示子区域。相应的,显示子区域可能移出显示屏,从而成为未显示子区域。例如,用户界面可以是网页、聊天界面、电子书界面或文件管理器界面等任意需要滚动查看的用户界面。需要说明的是,预定区域可以是用户界面的边缘区域,该区域是滑块的显示区域,滑块可以在该预定区域中进行滑动。在一种可能的实现方式中,滑块可以通过高亮、变色、闪烁或彩色的方式进行显示,以实现明显显示的效果。在一种可能的方式中,滑块的移动方向和作用在触摸传感器上的触摸操作的方向相同。在另一种可能的方式中,滑块的移动方向和作用在触摸传感器上的触摸操作的方向相反。步骤472,根据第二速度,控制显示子区域移出显示屏且未显示子区域移入显示屏。在本申请实施例中,第二速度和第一速度的方向相反,第二速度的速率大于第一速度的速率。终端能够根据第二速度,控制显示子区域移出显示屏,同时,控制未显示子区域移入显示屏,使得终端能够通过触摸显示器上的简单操作,实现长页面或者宽页面的查看,简化了用户查看多内容页面的操作,提高了多内容页面的查看效率。综上所述,本实施例令终端在后面板上的触摸传感器检测到触摸操作时,检测显示屏中是否显示有可交互对象,当显示屏中显示有可交互对象时,在预设位置显示光标,其中预设位置可以是距离该可交互对象较近的位置。由于终端能够在该预设位置上显示光标,因此,终端能够缩短光标移动到可交互对象的距离,提高了终端针对可交互对象的操作效率。本实施例提供的控制终端的方法,还能够通过触摸传感器识别触摸压力值,在触摸压力值不小于第一阈值时,对光标所在的第一位置施加下压操作,当触摸传感器识别的触摸压力值不大于第二阈值时,对光标所在的第二位置施加抬起操作。其中,第二阈值小于第一阈值。终端能够通过识别触摸压力值的变化,对终端中的可交互对象施加点击、拖动、框选或者其它操作,在操作对交互对象的同时不遮挡位于前面板的屏幕,提高操作效率的同时扩大了可交互对象的可视区域,增强了终端的操作性。本实施例提供的控制终端的方法,还能够在显示屏中不存在可交互对象,且用户界面中包括显示子区域和未显示子区域时,在预定区域中控制滑块根据第一速度移动,根据第二速度控制显示子区域移出显示屏且未显示子区域移入显示屏。其中,第二速度和第一速度的方向相反,第二速度的速率大于第一速度的速率。由于本申请中的触摸传感器位于终端的后面,因此,本设计能够在用户持握终端时无遮挡地查看终端中多内容页面,提高了终端显示多内容页面的效果。请参见图6,图6是基于图4所示实施例提供的控制终端的方法流程图。该控制终端的方法可以应用在上述图1所示的终端中。图4中的步骤412能够被步骤412a和步骤412b替代。或者,步骤412能够被步骤412c和步骤412d替代。或者,步骤412能够被步骤412e替代。或者,步骤412能够被步骤412f替代。上述步骤陈述如下:步骤412a,当显示屏中显示有可交互对象时,检测是否存在面积小于面积阈值的可交互对象。在本申请实施例中,终端能够在显示屏中显示有可交互对象时,遍历各个可交互对象的面积。可选地,该面积指可交互对象能够被触摸控制的面积。步骤412b,当存在面积小于面积阈值的可交互对象时,在可交互对象的面积最小的对象上显示光标。在本申请实施例中,当显示屏中显示的可交互对象的面积小于面积阈值时,终端将在可交互对象中面积最小的可交互对象上显示光标。例如,当面积阈值是0.5平方厘米时,显示屏中显示的可交互对象O1的面积是0.8平方厘米,可交互对象O2的面积是0.4平方厘米,可交互对象O3的面积是0.3平方厘米。此时,终端将在可交互对象O3上显示图标,以便用户通过光标控制面积最小最难以控制的可交互对象O3。步骤412c,当显示屏中显示有可交互对象时,检测对象间距是否小于间距阈值。在本申请实施例中,终端能够在显示屏中显示有可交互对象时,检测可交互对象两两之间的对象间距。其中,对象间距是两个可交互对象之间的距离。可选地,对象间距是两个可交互对象的可触摸区域之间的距离。步骤412d,当对象间距小于间距阈值时,在对象间距最小的两个可交互对象之间的区域显示光标。在本申请实施例中,当对象间距小于间距阈值时,终端将获取对象间距最小的两个可交互对象,并在这两个可交互对象之间的区域显示光标,以便用户通过光标精确对间距过近的两个可交互对象加以区别的控制。步骤412e,当显示屏中显示有可交互对象时,在单手握持区域外的区域显示光标。在本申请实施例中,单手握持区域指显示屏中被单手握持时手指能够触控的区域。需要说明的是,终端能够在显示屏中显示有可交互对象时,确定终端当前的单手握持区域。首先,终端能够确定用户当前握持终端的是左手还是右手,在确定握持手后,将该握持手对应的单手握持区域确定为终端当前的单手握持区域。随后,在单手握持区域外的区域显示光标。例如,若握持终端的是左手,则终端确定左手对应的单手握持区域是当前的单手握持区域,该区域中是左手手指在单手握持状态下能够触碰到的范围。请参见图7,图7是基于图6所示实施例提供的一种光标的显示示意图。在图7中,当终端确定显示屏中显示有可交互对象时,终端在用户界面中的点710显示光标740。其中,区域720是单手握持区域,区域730是显示屏中除单手握持区域以外的区域,点710是区域730的几何中心。在一种可能的实现方式中,终端在单手握持区域外的区域中的几何中心显示光标。步骤412f,当显示屏中显示有可交互对象时,在可交互对象的区域中心显示光标。在本申请实施例中,区域中心与每一个可交互对象的中心的距离相等。可参见图5,图5中可交互对象包括可交互对象531、可交互对象532和可交互对象533。区域中心512与可交互对象531的中心513的距离,和,区域中心512与可交互对象532的中心514的距离,和,区域中心512与可交互对象533的中心515的距离相等。终端在区域中心512处显示光标。综上所述,本申请公开的实施例能够在可交互对象的面积较小时,在面积最小的可交互对象上显示光标,缩短了光标移动到面积较小的可交互对象的距离,有助于用户快速控制面积较小不宜控制的可交互对象。可选地,本申请还能够在两个可交互对象之间的间距过小时,在该两个可交互对象之间的区域显示光标,缩短了光标与上述两个可交互对象之间的距离,有助于用户快速控制易误触的可交互对象,提高了可交互对象的控制效率。可选地,本申请还能够在用户单手握持终端时,在单手握持区域外的区域显示光标,有利于用户单手控制不易触摸的区域中的可交互对象,在不改变用户界面的分辨率的情况且无遮挡的情况下,提高了用户能够控制的范围。下述为本申请装置实施例,可以用于执行本申请方法实施例。对于本申请装置实施例中未披露的细节,请参照本申请方法实施例。请参考图8,图8是本申请一个示例性实施例提供的控制终端的装置的结构框图。该控制终端的装置可以通过软件、硬件或者两者的结合实现成为终端的全部或一部分。该装置包括:距离获取模块810,用于获取触摸传感器上识别到的滑动距离,所述滑动距离是作用于所述触摸传感器的触摸操作对应的距离;速度获取模块820,用于根据预设映射关系,获取所述滑动距离对应的移动速度;光标移动模块830,用于控制光标根据所述移动速度移动,所述光标用于控制显示屏中显示的对象;停止移动模块840,用于当接收到停止信号时,控制所述光标停止移动。在一个可选的实施例中,所述装置中涉及的停止信号是所述光标移动到目标边缘触发的信号,所述目标边缘是所述显示屏中显示的用户界面的边缘;或,所述停止信号是所述触摸操作停止作用所述触摸传感器时触发的信号;或,所述停止信号是所述触摸操作在所述触摸传感器的触摸点,恢复到所述触摸操作的起点时触发的信号。在一个可选的实施例中,所述装置设置在包括触摸传感器的终端中,所述触摸传感器识别触摸操作的区域是识别区域,所述识别区域位于所述终端的后面板或者侧边框上,所述显示屏位于所述终端的前面板,所述装置还包括对象检测模块和光标显示模块;所述对象检测模块,用于当接收到所述触摸操作,检测所述显示屏中是否显示有可交互对象,所述可交互对象用于根据输入信号执行相应的操作;所述光标显示模块,用于当所述显示屏中显示有所述可交互对象时,在预设位置显示所述光标。在一个可选的实施例中,所述速度获取模块820,用于获取所述滑动距离对应的滑动位移,所述滑动位移是所述触摸操作对应的位移;根据预设的比例系数k和所述滑动位移,获取所述移动速度。在一个可选的实施例中,所述装置包括下压模块和抬起模块,所述下压模块,用于当通过所述触摸传感器识别的触摸压力值不小于第一阈值时,对所述光标所在的第一位置施加下压操作;所述抬起模块,用于当通过所述触摸传感器识别的所述触摸压力值不大于第二阈值时,对所述光标所在的第二位置施加抬起操作,其中,所述第二阈值小于所述第一阈值。在一个可选的实施例中,所述装置还包括滑块移动模块和页面移动模块,所述滑块移动模块用于当所述显示屏中不存在所述可交互对象,且所述用户界面包括显示子区域和未显示子区域时,在预定区域中控制滑块根据第一速度移动;所述页面移动模块,用于根据第二速度,控制所述显示子区域移出所述显示屏且所述未显示子区域移入所述显示屏,其中,所述第二速度和所述第一速度的方向相反,所述第二速度的速率大于所述第一速度的速率。本申请实施例还提供了一种计算机可读介质,该计算机可读介质存储有至少一条指令,所述至少一条指令由所述处理器加载并执行以实现如上各个实施例所述的控制终端的方法。需要说明的是:上述实施例提供的控制终端的装置在执行控制终端的方法时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的控制终端的装置与控制终端的方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。上述本申请实施例序号仅仅为了描述,不代表实施例的优劣。本领域普通技术人员可以理解实现上述实施例的全部或部分步骤可以通过硬件来完成,也可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,上述提到的存储介质可以是只读存储器,磁盘或光盘等。以上所述仅为本申请的能够实现的示例性的实施例,并不用以限制本申请,凡在本申请的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。当前第1页1 2 3
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1