基于APP的网页间数据交互方法、系统及存储介质与流程

本发明涉及数据通讯技术领域,尤其是基于app的网页间数据交互方法、系统及存储介质。
背景技术:
随着便携式终端设备(如智能手机、平板电脑)技术的发展,终端设备所能够处理及存储的信息量也日益增加,用户在终端上安装的应用程序(app,application)的数量也日益增多,每一种app的界面展示方式都是各种各样的。对同一app的不同界面进行展示可以通过对应的展示算法来进行实现;开发人员将已有的不同界面展示所对应的展示算法预先加载于app的安装包中,终端用户可以在安装完成app对应的安装包之后,根据自身需要选择已有的展示算法来对app的界面展示进行选择。
但是,当某一app额外增加一种界面展示方式时,或者更新app中的数据时,用户需要对该app进行完整的安装包升级,这样会造成终端用户耗费较大的数据流量;而且,进行升级的完整安装包通常是由开发人员进行统一的开发和封装,加大了开发人员的工作量,其也无法包括符合用户个人操作习惯的界面展示算法,从而导致无法向用户提供个性化的界面展示,也极大地影响了用户的体验。
因此,目前一些app会在内部嵌入网页展示功能,通过h5网页的形式来对一些更新频率较高的界面进行动态展示,由于网页页面的开发难度比app功能模块的开发难度小,通过这种方式可以降低开发人员的开发工作量,同时,网页的展示形式可以为用户提供个性化的展示界面,能够提高用户体验。
目前,对于app内嵌的网页,其在实现不同网页之间的页面切换时,需要通过调用浏览器的方式来进行网页间的数据通讯以及页面切换,这种数据交互方式的通讯效率较低,且无法在网页上应用当前app的功能,不够实用。
技术实现要素:
有鉴于此,本发明实施例提供一种交互效率高且实用性高的,基于app的网页间数据交互方法、系统及存储介质。
第一方面,本发明实施例提供了基于app的网页间数据交互方法,包括以下步骤:
通过app加载内嵌的第一网页页面;
根据第一网页页面获取的指令信号,触发js脚本指令;
根据js脚本指令,调用app中的接收方法接收第一网页页面发送的js数据;
通过app将接收到的js数据转换成目标数据;
通过html的get参数方式唤起app内部的第二网页页面;
通过第二网页页面接收目标数据,并进行解析展示。
进一步,所述通过app将接收到的js数据转换成目标数据这一步骤,包括以下步骤:
通过app对接收到的js数据进行解密处理;
对解密处理的结果进行解码处理;
对解码处理的结果进行数据加工处理,得到目标数据。
进一步,所述通过html的get参数方式唤起app内部的第二网页页面这一步骤,包括以下步骤:
通过app将目标数据传入第二网页页面;
根据目标数据,通过html的get参数方式唤起app内部的第二网页页面。
进一步,还包括以下步骤:
第一网页页面将js数据传给第二网页页面,然后由第二网页页面进行解析展示。
进一步,所述目标数据为结构化数据。
进一步,所述结构化数据包括视频播放地址、视频封面截图地址、视频标题、视频时长、视频创建时间、所属频道、视频节目所属类型以及视频中的语音识别结果。
第二方面,本发明实施例提供了基于app的网页间数据交互系统,包括:
加载模块,用于通过app加载内嵌的第一网页页面;
指令模块,用于根据第一网页页面获取的指令信号,触发js脚本指令;
调用模块,用于根据js脚本指令,调用app中的接收方法接收第一网页页面发送的js数据;
转换模块,用于通过app将接收到的js数据转换成目标数据;
唤起模块,用于通过html的get参数方式唤起app内部的第二网页页面;
展示模块,用于通过第二网页页面接收目标数据,并进行解析展示。
进一步,所述转换模块包括:
解密单元,用于通过app对接收到的js数据进行解密处理;
解码单元,用于对解密处理的结果进行解码处理;
加工单元,用于对解码处理的结果进行数据加工处理,得到目标数据。
第三方面,本发明实施例提供了基于app的网页间数据交互系统,包括:
至少一个处理器;
至少一个存储器,用于存储至少一个程序;
当所述至少一个程序被所述至少一个处理器执行,使得所述至少一个处理器实现所述的基于app的网页间数据交互方法。
第四方面,本发明实施例还提供了一种存储介质,其中存储有处理器可执行的指令,所述处理器可执行的指令在由处理器执行时用于执行所述的基于app的网页间数据交互方法。
上述本发明实施例中的一个或多个技术方案具有如下优点:本发明的实施例通过app实现内嵌的第一网页页面与第二网页页面之间的数据交互通讯,使得第一网页页面可以通过获取指令信号来使用app的内置功能,实用性高;另外,本发明无需调用外部浏览器来实现网页之间的数据通讯,提高了数据交互的通讯效率。
附图说明
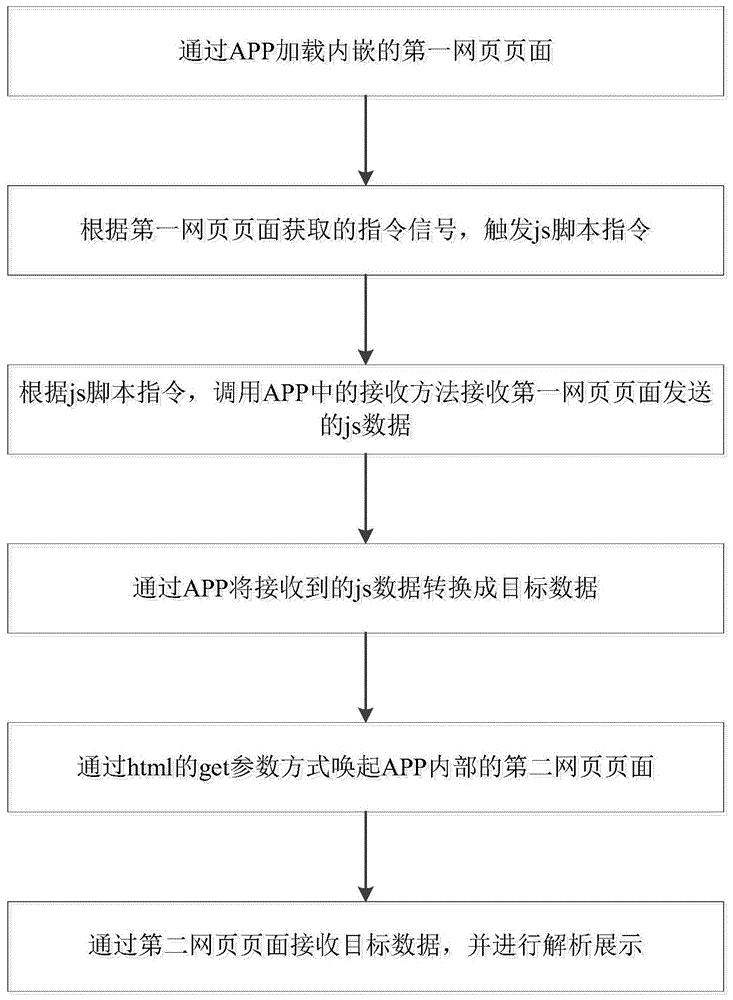
图1为本发明实施例的步骤流程图。
具体实施方式
下面结合说明书附图和具体实施例对本发明作进一步解释和说明。对于本发明实施例中的步骤编号,其仅为了便于阐述说明而设置,对步骤之间的顺序不做任何限定,实施例中的各步骤的执行顺序均可根据本领域技术人员的理解来进行适应性调整。
参照图1,本发明实施例提供了基于app的网页间数据交互方法,包括以下步骤:
通过app加载内嵌的第一网页页面;
根据第一网页页面获取的指令信号,触发js脚本指令;
根据js脚本指令,调用app中的接收方法接收第一网页页面发送的js数据;
通过app将接收到的js数据转换成目标数据;
通过html的get参数方式唤起app内部的第二网页页面;
通过第二网页页面接收目标数据,并进行解析展示。
进一步作为优选的实施方式,所述通过app将接收到的js数据转换成目标数据这一步骤,包括以下步骤:
通过app对接收到的js数据进行解密处理;
对解密处理的结果进行解码处理;
对解码处理的结果进行数据加工处理,得到目标数据。
进一步作为优选的实施方式,所述通过html的get参数方式唤起app内部的第二网页页面这一步骤,包括以下步骤:
通过app将目标数据传入第二网页页面;
根据目标数据,通过html的get参数方式唤起app内部的第二网页页面。
进一步作为优选的实施方式,还包括以下步骤:
第一网页页面将js数据传给第二网页页面,然后由第二网页页面进行解析展示。
进一步作为优选的实施方式,所述目标数据为结构化数据。
进一步作为优选的实施方式,所述结构化数据包括视频播放地址、视频封面截图地址、视频标题、视频时长、视频创建时间、所属频道、视频节目所属类型以及视频中的语音识别结果。
与图1的方法相对应,本发明实施例提供了基于app的网页间数据交互系统,包括:
加载模块,用于通过app加载内嵌的第一网页页面;
指令模块,用于根据第一网页页面获取的指令信号,触发js脚本指令;
调用模块,用于根据js脚本指令,调用app中的接收方法接收第一网页页面发送的js数据;
转换模块,用于通过app将接收到的js数据转换成目标数据;
唤起模块,用于通过html的get参数方式唤起app内部的第二网页页面;
展示模块,用于通过第二网页页面接收目标数据,并进行解析展示。
进一步作为优选的实施方式,所述转换模块包括:
解密单元,用于通过app对接收到的js数据进行解密处理;
解码单元,用于对解密处理的结果进行解码处理;
加工单元,用于对解码处理的结果进行数据加工处理,得到目标数据。
与图1的方法相对应,本发明实施例提供了基于app的网页间数据交互系统,包括:
至少一个处理器;
至少一个存储器,用于存储至少一个程序;
当所述至少一个程序被所述至少一个处理器执行,使得所述至少一个处理器实现所述的基于app的网页间数据交互方法。
与图1的方法相对应,本发明实施例还提供了一种存储介质,其中存储有处理器可执行的指令,所述处理器可执行的指令在由处理器执行时用于执行所述的基于app的网页间数据交互方法。
下面详细描述本发明基于app的网页间数据交互方法的具体实施步骤:
s1、通过app加载内嵌的第一网页页面;
s2、根据第一网页页面获取的指令信号,触发js脚本指令;
s3、根据js脚本指令,调用app中的接收方法接收第一网页页面发送的js数据;
s4、通过app将接收到的js数据转换成目标数据;
具体地,所述步骤s4包括以下步骤:
s41、通过app对接收到的js数据进行解密处理;
s42、对解密处理的结果进行解码处理;
s43、对解码处理的结果进行数据加工处理,得到目标数据。
s5、通过html的get参数方式唤起app内部的第二网页页面;
具体地,所述步骤s5包括以下步骤:
s51、通过app将目标数据传入第二网页页面;
s52、根据目标数据,通过html的get参数方式唤起app内部的第二网页页面。
s6、通过第二网页页面接收目标数据,并进行解析展示。
综上所述,本实施例利用了app和html/html5均支持的javascript进行数据传递的方法:
首先由app加载展示出页面a,页面a进行自我加载;
用户手动点击页面a中的如某按钮,触发js脚本工作,此时js直接调用app中用于接收js数据的方法m,同时将页面a的js数据传递给app的方法m;
m接收到数据进行解密、解码、加工等一系列必要处理;
m将传递内容解释成app可识别的数据(即目标数据);并根据业务,对数据进行再加工;
以html的get参数方式直接唤起页面b,同时将数据作为入口参数传递给页面b;
页面b进行解析展示等。
另外,如果在两张html页面直接传递参数,可直接由a唤起b,并将参数以get方式直接传入,并不需要其他操作。本实施例则是通过借用app的功能,在两张html页之间模拟了网页间明文传递参数的过程,并且保证了数据的再加工形式及减少了网络访问的次数以及风险。
本实施例以短视频段数据为例,所述目标数据的数据结构中包括视频播放地址、视频封面截图地址、视频标题、视频时长、视频创建时间、所属频道、视频节目所属类型、视频中的语音识别结果等。
综上所述,本发明基于app的网页间数据交互方法、系统及存储介质具有以下优点:
本发明通过app实现内嵌的第一网页页面与第二网页页面之间的数据交互通讯,使得第一网页页面可以通过获取指令信号来使用app的内置功能,实用性高;另外,本发明无需调用外部浏览器来实现网页之间的数据通讯,提高了数据交互的通讯效率。
在一些可选择的实施例中,在方框图中提到的功能/操作可以不按照操作示图提到的顺序发生。例如,取决于所涉及的功能/操作,连续示出的两个方框实际上可以被大体上同时地执行或所述方框有时能以相反顺序被执行。此外,在本发明的流程图中所呈现和描述的实施例以示例的方式被提供,目的在于提供对技术更全面的理解。所公开的方法不限于本文所呈现的操作和逻辑流程。可选择的实施例是可预期的,其中各种操作的顺序被改变以及其中被描述为较大操作的一部分的子操作被独立地执行。
此外,虽然在功能性模块的背景下描述了本发明,但应当理解的是,除非另有相反说明,所述的功能和/或特征中的一个或多个可以被集成在单个物理装置和/或软件模块中,或者一个或多个功能和/或特征可以在单独的物理装置或软件模块中被实现。还可以理解的是,有关每个模块的实际实现的详细讨论对于理解本发明是不必要的。更确切地说,考虑到在本文中公开的装置中各种功能模块的属性、功能和内部关系的情况下,在工程师的常规技术内将会了解该模块的实际实现。因此,本领域技术人员运用普通技术就能够在无需过度试验的情况下实现在权利要求书中所阐明的本发明。还可以理解的是,所公开的特定概念仅仅是说明性的,并不意在限制本发明的范围,本发明的范围由所附权利要求书及其等同方案的全部范围来决定。
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
在流程图中表示或在此以其他方式描述的逻辑和/或步骤,例如,可以被认为是用于实现逻辑功能的可执行指令的定序列表,可以具体实现在任何计算机可读介质中,以供指令执行系统、装置或设备(如基于计算机的系统、包括处理器的系统或其他可以从指令执行系统、装置或设备取指令并执行指令的系统)使用,或结合这些指令执行系统、装置或设备而使用。就本说明书而言,“计算机可读介质”可以是任何可以包含、存储、通信、传播或传输程序以供指令执行系统、装置或设备或结合这些指令执行系统、装置或设备而使用的装置。
计算机可读介质的更具体的示例(非穷尽性列表)包括以下:具有一个或多个布线的电连接部(电子装置),便携式计算机盘盒(磁装置),随机存取存储器(ram),只读存储器(rom),可擦除可编辑只读存储器(eprom或闪速存储器),光纤装置,以及便携式光盘只读存储器(cdrom)。另外,计算机可读介质甚至可以是可在其上打印所述程序的纸或其他合适的介质,因为可以例如通过对纸或其他介质进行光学扫描,接着进行编辑、解译或必要时以其他合适方式进行处理来以电子方式获得所述程序,然后将其存储在计算机存储器中。
应当理解,本发明的各部分可以用硬件、软件、固件或它们的组合来实现。在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
以上是对本发明的较佳实施进行了具体说明,但本发明并不限于所述实施例,熟悉本领域的技术人员在不违背本发明精神的前提下还可做作出种种的等同变形或替换,这些等同的变形或替换均包含在本申请权利要求所限定的范围内。
- 还没有人留言评论。精彩留言会获得点赞!