浏览器跨域通信方法及装置与流程

本发明涉及通信技术,具体的讲是一种浏览器跨域通信方法及装置。
背景技术:
web技术从1991年发展到今天,构建出了丰富多彩的互联网。到目前为止,浏览器已经是互联网最大的入口,大多数企业应用都会选择通过web网站向用户提供服务,而绝大多数用户也会选择使用浏览器与web网站进行交互。web网站的蓬勃发展,也催生出一种前端复杂的通信需求,即父子页面之间的通信。比如,在父页面中打开子页面后,如果想在子页面某一区域显示父页面的特色信息,那么父页面需要传递数据给子页面用于显示,这是父页面向子页面通信的典型场景;同样,子页面也有向父页面通信的需求,比如父页面打开一个子页面用于获取客户输入的数据,客户在子页面输入完毕后,子页面需要把数据传递给父页面,父页面再进行后续的处理。对于复杂一点的web网站来说,上述父子页面通信需求很普遍。
现有技术中,浏览器的同源策略却一定程度上限制了父子页面通信的范围。但是,企业正常需求情况下确实需要实现跨域双方的通信。现有技术中,存在由于主域名不同,无法实现通信浏览器同源策略的方案,或者新的浏览器同源策略方案不适用于现有常用的浏览器,支持的浏览器范围小,或者对服务器及页面运行性能都有损耗。
技术实现要素:
为解决现有技术中的问题,实现浏览器的跨域通信,同时提供运行性能,本发明实施例提供了一种浏览器跨域通信方法,包括:
采集浏览器特征数据和页面特征数据;
根据所述浏览器特征数据确定浏览器内核信息;
根据所述的页面特征数据确定浏览器的渲染模式;
根据所述的浏览器内核信息和浏览器的渲染模式确定浏览器跨域通信接口以实现浏览器跨域通信。
本发明实施例中,所述的浏览器特征数据包括:浏览器版本号、浏览器所用的内核及浏览器渲染引擎数据;
所述的页面特征数据包括:meta属性数据、doctype属性数据。
本发明实施例中,所述的根据所述的浏览器内核信息和浏览器的渲染模式确定浏览器跨域通信接口以实现浏览器跨域通信包括:
根据所述的浏览器内核信息、浏览器的渲染模式以及预设的选择逻辑确定浏览器跨域通信方式;
根据确定的浏览器跨域通信方式确定浏览器通信接口以实现浏览器跨域通信。
本发明实施例中,所述根据所述的浏览器内核信息、浏览器的渲染模式以及预设的选择逻辑确定浏览器跨域通信方式包括:
根据所述浏览器内核信息、浏览器的渲染模式确定浏览器为chrome、firefox、safari或ie8以上版本内核的浏览器,确定浏览器通信方式为postmessage方式;
根据所述浏览器内核信息、浏览器的渲染模式确定浏览器为ie8以下版本内核的浏览器且父子页面主域相同,确定浏览器通信方式为document.domain方式;
根据所述浏览器内核信息、浏览器的渲染模式确定浏览器为ie8以下版本内核的浏览器且父子页面主域不同,确定浏览器通信方式为location.hash+代理页面方式。
本发明实施例中,所述的根据所述的浏览器内核信息和浏览器的渲染模式确定浏览器跨域通信接口以实现浏览器跨域通信还包括:
对确定的浏览器跨域通信接口进行埋点,以获取通信数据;
存储所述的通信数据。
同时,本发明还提供一种浏览器跨域通信装置,包括:
数据采集模块,用于采集浏览器特征数据和页面特征数据;
浏览器特征分析模块,根据所述浏览器特征数据确定浏览器内核信息;
页面特征分析模块,用于根据所述的页面特征数据确定浏览器的渲染模式;
通信模块,用于根据所述的浏览器内核信息和浏览器的渲染模式确定浏览器跨域通信接口以实现浏览器跨域通信。
本发明实施例中,所述的通信模块包括:
通信方式确定单元,用于根据所述的浏览器内核信息、浏览器的渲染模式以及预设的选择逻辑确定浏览器跨域通信方式;
接口确定单元,用于根据确定的浏览器跨域通信方式确定浏览器通信接口以实现浏览器跨域通信。
本发明实施例中,所述通信方式确定单元根据所述浏览器内核信息、浏览器的渲染模式确定浏览器为chrome、firefox、safari或ie8以上版本内核的浏览器,确定浏览器通信方式为postmessage方式;
本发明实施例中,所述通信方式确定单元根据所述浏览器内核信息、浏览器的渲染模式确定浏览器为ie8以下版本内核的浏览器且父子页面主域相同,确定浏览器通信方式为document.domain方式;
本发明实施例中,所述通信方式确定单元根据所述浏览器内核信息、浏览器的渲染模式确定浏览器为ie8以下版本内核的浏览器且父子页面主域不同,确定浏览器通信方式为location.hash+代理页面方式。
本发明实施例中,所述通信模块包括:
埋点单元,用于对确定的浏览器跨域通信接口进行埋点,以获取通信数据;
存储单元,用于存储所述的通信数据。
同时,本发明还提供一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,处理器执行计算机程序时实现上述方法。
同时,本发明还提供一种计算机可读存储介质,计算机可读存储介质存储有执行上述方法的计算机程序。
本发明解决了目前web网站中父子页面跨域通信因浏览器同源策略而支持不足的缺点,提供了一种能够自动识别运行环境并提供跨域通信能力的处理系统及方法,有效支撑了企业web应用的发展,且实现成本低,运行效果好,更适用于目前的企业需求。
为让本发明的上述和其他目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附图式,作详细说明如下。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
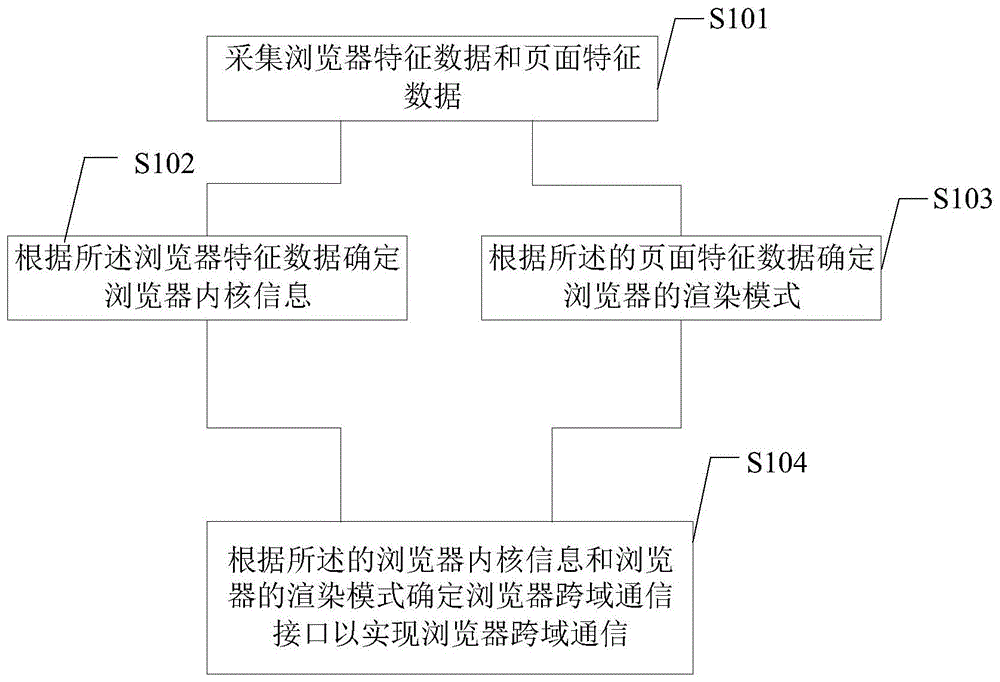
图1为本发明提供的浏览器跨域通信方法的流程图;
图2为本发明实施例提供的一种实现浏览器自动跨域通信处理系统的结构图;
图3为本发明实施例中的框图;
图4为本发明实施例中的框图;
图5为本发明实施例中的框图;
图6为本发明实施例中的浏览器自动跨域通信系统工作流程图;
图7为本发明提供的浏览器跨域通信装置的框图;
图8为本发明实施例中的电子设备图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明实施例提供了一种浏览器跨域通信方法,如图1所示,本发明的方法包括:
步骤s101,采集浏览器特征数据和页面特征数据;
步骤s102,根据所述浏览器特征数据确定浏览器内核信息;
步骤s103,根据所述的页面特征数据确定浏览器的渲染模式;
步骤s104,根据所述的浏览器内核信息和浏览器的渲染模式确定浏览器跨域通信接口以实现浏览器跨域通信。
本发明提供的浏览器跨域通信方法,其主要实现思路是:客户在网页打开时即开始采集浏览器和页面特征数据,并基于采集的数据,从组合的跨域通信技术中,选择出一种最适合当前运行环境的跨域通信方式。
本发明实施例中,浏览器特征数据包括:浏览器版本号、浏览器所用的内核及浏览器渲染引擎数据;页面特征数据包括:meta属性数据、doctype属性数据。
根据浏览器内核信息、浏览器的渲染模式以及预设的选择逻辑确定浏览器跨域通信方式;
根据确定的浏览器跨域通信方式确定浏览器通信接口以实现浏览器跨域通信。
目前,浏览器的同源策略要求两个通信网页的域名、协议和端口号都相同,而如果有一项不相同,则双方之间不能相互通信。浏览器的同源策略最早是由netscape公司提出,是浏览器提供的基本安全功能。如果缺少同源策略,那么浏览器的正常功能会受到影响。比如一个恶意网站故意嵌入一个银行的登录页面,形成父子页面关系,两者属于不同源,如果没有同源策略,那么恶意网站上的javascript脚本就可以在用户登录时窃取到用户名和密码,从而引发网站的安全问题。
可以看出,浏览器的同源策略是为了保护web网站的安全而出现的。但是,正如前面所列举的父子通信的两个应用场景,企业正常需求情况下确实需要实现跨域双方的通信。目前,现有的浏览器同源策略的方案,根据实践来看,每种技术方案都只适用有限的使用场景。
比如,document.domain通信方式将父子页面的主域名设置为相同就可实现跨域通信,但是这种方式只限于父子页面主域名一致的情况下,比如银行网站中想嵌入某证券厂商网站以售卖理财产品,因为主域名不同,即使使用document.domain相互之间也无法实现通信。另外,一旦采用document.domain技术,那么该父页面中的所有子页面都需要一同修改,不管是同域还是跨域,因而扩大了影响范围。
postmessage技术是h5中的一种新技术,它把父子页面的通信当做事件来处理,而且增加了通信源的判断,因此可以便捷、安全地实现跨域通信。但是,因为h5技术出现较晚,目前存在的ie6、ie7等常用浏览器尚不支持postmessage技术,导致支持的浏览器范围小。
location.hash+代理页面方案是实现父子页面跨域通信的一项老技术,它的解决思路是当父页面向子页面通信时,父页面中动态创建一个iframe,其src属性指向子页面地址,然后通过location中hash值来向子页面传递数据。反过来,当子页面向父页面通信时,子页面中隐式创建一个iframe,其src属性指向一个与父页面具有相同域名的页面,然后写入location的hash值,在父页面中创建一个定时器,每间隔一定时间就去读取location.hash值,以此实现父子页面间的跨域通信。location.hash+代理页面技术支持的浏览器范围广,但不足之处是每次通信都要重写一次url造成一次网络请求,会对服务器及页面运行性能都有不少损耗。可见,现有技术中并没有一种完美的解决方案实现浏览器的跨域通信。
本发明提供的浏览器跨域通信方法及装置,将多种跨域通信技术进行组合,当网页运行时,会根据当前网页的运行环境自动选择出最合适的跨域通信方式,此处,最合适的含义中包括了运行效率好、对原页面影响范围小、安全性好等方面。另外,在实际应用中,当前网页的运行环境并不容易判断,比如ie8内核的浏览器本身是支持h5的postmessage技术,但是在根据浏览器useragent判断出版本号是8之后,经常还会报出postmessage技术不可用的情况。究其原因,浏览器版本号单一因素并不足以判断浏览器最终运行时的环境,还需要结合其他因素共同来判断,依据长期经验,本发明设计出了数据采集逻辑,可以获取到影响浏览器运行环境的多种因素,并结合起来判断,有效提升了跨域通信方式选择的准确性。
下面结合具体的实施方式对本发明技术方案作进一步详细说明。
本实施例涉及的实现浏览器自动跨域通信的处理系统及方法,其主要实现思路是:客户在网页打开时即开始采集浏览器和页面特征数据,并基于采集的数据,从组合的跨域通信技术中,选择出一种最适合当前运行环境的跨域通信方式。
图2所示是本实施例的一种实现浏览器自动跨域通信处理系统的结构图,本实施例的系统包括:数据设置和采集模块1、初始化模块2、通信模块3、存储及发送模块4。初始化模块2分别与数据设置和采集模块1、通信模块3相连接,存储及发送模块4与通信模块3相连接。
数据设置和采集模块1负责首先判断当前浏览器环境是否需要新增可信站点,如果需要的话,则和客户进行交互以获得客户授权许可,然后开始负责采集跨域通信所在的环境特征数据,具体包括浏览器特征数据和页面特征数据两类维度数据。
初始化模块2负责依据采集的环境特征数据来选择当前最合适的跨域通信方式,并对该方式进行初始化操作,为后续的通信操作做好准备,本发明实施例中,利用postmessage完成绑定message事件的初始化操作;利用document.domain将父子页面的主域名初始设置为相同;利用location.hash+代理页面完成在父子页面创建隐藏iframe的初始化操作。
通信模块3负责具体支持web页面中父子页面的跨域通信。
存储及发送模块4负责记录(支持采样)跨域通信的交互数据,存储在浏览器缓存中,页面中可以调用模块提供的方法发送到指定后台地址,可用于后续的监控和统计等用途。
具体包括:1)客户端的数据设置和采集模块采集环境特征数据,包括两类数据:浏览器特征数据和页面特征数据,可以从两个维度较全面的描述跨域通信运行时所依赖的环境。另外,实践中发现,ie8内核以下浏览器,父子页面如果有一方在可信站点,一方不在可信站点,不管使用哪一种跨域通信技术都行不通,只有父子页面都在可信站点后,才有可能实现跨域通信,而可信站点的设置涉及客户的浏览器属性设置,需要经过客户授权许可。因此,本实施例中的数据设置和采集模块中的用户交互单元会首先判断是否需要新增可信站点,如果需要,则与客户进行交互,获得客户许可后才会继续进行采集数据;
2)初始化模块根据已采集的环境特征信息选择一种最合适的跨域通信方式,目前组合的跨域通信技术库中包括三种方式,第一种是document.domain,适用于ie8内核以下版本浏览器;第二种是postmessage技术,适用于ie8内核及以上、以及chrome、firefox等对h5技术支持较好的浏览器;第三种是location.hash+代理页面技术,适用于ie8内核以下浏览器且docuemnt.domain技术无法解决的父子页面不同域名的场景。然后,初始化模块进行该种方式的通信准备操作;
3)页面中调用通信模块进行父子页面的跨域通信;4)页面中进行的通信交互数据都会被存储及发送模块拦截记录下来(支持采样),如果页面开发方需要后续用于监控或者统计等用途,可以调用模块提供的方法发送给指定后台地址。
下面将详细介绍本实施例的跨域通信系统中各个模块的组织结构,通过这些模块的协同合作,实现了浏览器自动跨域通信处理系统的正常运转。
数据设置和采集模块1:
图3是本实施例中数据设置和采集模块1的结构图,包括用户交互单元100、浏览器特征数据采集单元101和页面特征数据采集单元102。数据设置和采集模块1部署在客户端中,以js文件方式引入。当客户打开一个页面后,数据设置和采集模块1即开始工作,用户交互单元100负责获取用户的授权许可,而两种维度数据分别由浏览器特征数据采集单元101和页面特征数据采集单元102负责采集,下面详细介绍。
用户交互单元100负责采集前与用户的交互处理。当判断需要对客户的浏览器进行可信站点设置才能实现跨域通信时,该单元开始启动,并提示客户需要的授权操作,只有得到客户的许可后,才能继续进行数据采集,以保护客户的隐私安全。
浏览器特征数据采集单元101负责采集浏览器的特征数据,具体包括浏览器的版本号、浏览器所用内核和渲染引擎等数据,这些数据主要通过页面对象navigator的useragent方法获得,可以准确识别跨域通信所依赖的浏览器环境。
页面特征数据采集单元102负责采集跨域通信脚本所在页面的特征数据,其又分两类信息,第一类信息用于辅助判断浏览器最终运行环境,因为在实际应用中发现浏览器特征数据不足以全面描述运行环境,这里又采集了页面的一些特征信息,具体包括meta和doctype属性,辅以这些页面信息后,就可以描述出跨域通信运行的环境;第二类信息用于跨域通信准备时使用,比如网页的地址,在document.domain和postmessage技术中都会使用到。
初始化模块2:
本实施例中,初始化模块2部署在客户端,交易页面以js文件方式引入。负责依据数据设置和采集模块1采集的环境特征数据来选择当前运行环境下最合适的跨域通信方式,并对该方式进行初始化操作,为后续的通信操作做好准备。初始化模块2也是在页面加载阶段完成,待数据设置和采集模块1执行完成后即启动操作。如图4所示,为本实施例中,初始化模块的框图,其中,选择跨域通信方式由判断选择单元200负责;初始化操作由通信准备单元201负责,下面分别介绍。
判断选择单元200负责选择出当前环境最合适的跨域通信方式,而其所依据的环境数据是由数据设置和采集模块1已采集的浏览器特征数据和页面特征数据。目前,判断选择单元里的具体选择逻辑如下,对于chrome、firefox、safari等非ie浏览器、ie8内核及以上浏览器,选择h5的postmessage技术,因为该技术对原有页面影响最小,且使用方便、安全;对于ie8内核以下浏览器分两种情况,如果父子页面主域相同,则选择document.domain技术,因为这些浏览器不支持postmessage技术,而document.domain使用较简单,对页面运行性能比location.hash+代理页面也有很大优势,如果父子页面主域不相同,则选择location.hash+代理页面技术,因为该技术对低版本浏览器都能支持。
通信准备单元201根据判断选择单元200已经选出的跨域通信方式,负责跨域通信前的准备工作。每种跨域通信方式对应的通信准备操作如下,postmessage技术需要事先绑定接收消息的message事件;document.domain技术需要将父子页面的主域名提前设置为相同。此外,如果ie8以下浏览器存在可信站点问题,则先启动数据设置和采集模块1中用户交互单元100获取客户授权许可,再使用active空间注册表添加可信站点规则;location.hash+代理页面技术需要事先在父子页面创建好代理页面。
通信模块3:
通信模块3部署在客户端中,交易页面以js文件方式引入。通信模块3负责提供具体的跨域通信功能。为了页面中方便调用,通讯模块3保证对外接口的一致性,不管是父页面调用子页面,还是子页面调用父页面,其实都涉及到两个接口,一个是发送数据接口,另一个是接收数据接口。目前,各种跨域通信技术实现的方式各不一样,其中,postmessage技术是通过利用其自有的post接口来发送数据,其参数包括接口消息对象、通信数据和消息传送目的地;而接收数据是使用绑定的message事件,事件的参数即是接收到的数据;document.domain技术是直接调用数据接收方中的函数实现通信,发送数据接口和接收数据接口都是数据接收方的函数,参数只有通信数据;location.hash+代理页面技术,发送数据是通过location地址中附上的hash值,接收数据是通过页面中定时器绑定的事件来接收的,发送数据只是通过js脚本,不涉及接口,而接收数据和postmessage技术类似,是通过事件来接收的。为了使用的便捷性,在通信模块中,本实施例将发送数据统一以接口方式提供,只有一个通信数据参数,接口具体实现中分为三个分支,如果是postmessage技术,则调用post接口,而post接口所需的接口消息对象和消息传送目的地参数已由通讯准备单元准备完毕;如果是document.domain分支,则调用子页面方法,方法名称使用约定的callchild方法;如果是location.hash+代理页面分支,将通信数据参数拼接到子页面地址上,再将地址赋值给子页面iframe的src属性;另外将接收数据接口统一以绑定事件方式提供,事件的参数即是通信数据。
存储及发送模块4:
图5所示为本实施例中存储及发送模块4的结构图,包括埋点单元400、存储数据单元401、发送数据单元402三部分。存储及发送模块4部署在客户端中,交易页面以js方式引入,该模块为可选模块,如果调用方不需要用于监控、统计等用途,可选择不引入该模块。存储及发送模块4负责对通信方法进行埋点,并将拦截到的通信数据存储到浏览器缓存中,并提供接口给页面调用方发送给后台指定地址。
埋点单元400负责对父子页面通信方法进行拦截,并植入埋点逻辑,每次通信方法被调用时,都会先进入埋点逻辑,获取到通信的数据,再执行原来通信的逻辑。埋点单元支持采样拦截,比如每10次调用拦截一次,以尽量减少对页面的影响。
存储数据单元401负责将埋点单元400拦截到的通信数据保存在浏览器缓存中,为了避免数据量变得过大影响页面执行速度,存储数据单元支持传入时间或大小阈值参数,即每间隔多长时间并在调用方没有发送的情况下,清空已保存的埋点数据,或保存数据大小达到一定阈值后即清空。
发送数据单元402负责将保存的数据发送给指定后台。页面调用方只需调用一次该接口,并传入间隔时间参数。后续,每隔一定时间后,即会将保存的数据发送到后台,以用于后续的监控、统计等用途。
以上是本发明实施例中实现浏览器自动跨域通信处理系统的四个重要模块。通过这些模块的协同合作,完成了浏览器页面中父子页面跨域通信的处理。
图6所示为本发明实施例中实现浏览器自动跨域通信处理系统的工作流程图:
步骤s600:数据设置和采集模块1获取客户许可:在采集数据开始前,先判断当前浏览器页面的地址是否在可信站点,如果不在可信站点,且需要实现跨域通信时,该模块弹出提示框提醒用户确认,用户点击同意后,会将当前浏览器页面地址新增到可信站点,该操作完毕后才可继续进行采集操作。先判断是否需要新增浏览器可信站点配置。
步骤s601:数据设置和采集模块1采集数据:客户打开页面,在页面加载完毕触发事件中,该模块开始采集两类数据,一是浏览器特征数据,包括浏览器版本号、浏览器所用内核和渲染引擎等数据;二是页面特征数据,其又分为两类信息:第一类信息用于辅助判断浏览器最终运行环境,具体包括meta、doctype等;第二类信息用于跨域通信准备时使用,包括网页地址等。
步骤s602:初始化模块2判断选择跨域通信方式:当获取到步骤s601中采集到的浏览器特征和页面特征两类数据后,其中,浏览器特征数据包括浏览器版本号、浏览器所用内核和渲染引擎,根据这些信息,可以基本确认跨域通信所用的浏览器内核信息;页面特征数据包括meta和doctype属性,根据这两个属性,可以判断出跨域通信最后运行时浏览器的渲染模式。
根据浏览器内核信息和渲染模式,判断选择单元选择出一种最合适的跨域通信方式,本实施例中提供的选择逻辑为:对于chrome、firefox、safari等非ie浏览器、ie8内核及以上浏览器,选择h5的postmessage技术,因为该技术对原有页面影响最小,且使用方便、安全;对于ie8内核以下浏览器分两种情况,如果父子页面主域相同,则选择document.domain技术,因为这些浏览器不支持postmessage技术,而document.domain使用较简单,对页面运行性能比location.hash+代理页面也有很大优势,如果父子页面主域不相同,则选择location.hash+代理页面技术,因为该技术对低版本浏览器支持性好。
步骤s603:初始化模块2进行跨域通信前的准备:选择完跨域通信方式后,通信准备单元针对该通信方式进行准备操作。
步骤s604通信模块3进行跨域通信:页面调用方调用通信模块提供的一致性接口即可完成父子页面跨域通信。
步骤s605存储及发送模块4进行埋点拦截:对跨域通信接口进行埋点,当接口调用时,会被拦截以获取通信数据。
步骤s606存储及发送模块4将埋点数据进行存储:将埋点获取的通信数据保存到浏览器缓存中。
步骤s607存储及发送模块4发送埋点数据:将保存的跨域通信数据发送到调用方指定的后台地址上,以用于后续的监控、统计等用途。
经过以上步骤的处理,即可实现浏览器自动跨域通信处理系统从开始数据设置和采集、到选择最合适的跨域通信方式,再到调用接口进行通信,并将埋点拦截到的通讯数据进行存储并发送,完成了一套完整的浏览器自动跨域通信的运行过程。
以下两个实例为本系统的运用场景,涉及在某一页面中正常运行和切换到另一个页面运行的全流程。
1、系统正常运行全流程:
执行步骤s600,数据设置和采集模块1在需要修改客户浏览器可信站点设置时,与用户进行交互获取用户许可,才可继续采集数据。
执行步骤s601,数据设置和采集模块1采集浏览器特征和页面特征两类数据。
执行步骤s602,初始化模块2根据数据设置和采集模块1采集到的数据,选择当前页面环境下最合适的通讯方式。
执行步骤s603,初始化模块2根据选择的跨域通信方式,进行通信前的准备操作。
执行步骤s604,通信模块3提供页面调用方通信接口以完成父子页面跨域通信。
执行步骤s605,存储及发送模块4对跨域通信接口进行拦截,获取到正在通信的数据。
执行步骤s606,存储及发送模块4将埋点拦截到的跨域通信数据保存到浏览器缓存中。
执行步骤s607,存储及发送模块4将保存的跨域通信数据发送到调用方指定的后台地址。
2、跳转到另一个页面时运行全流程:
执行步骤s600,数据设置和采集模块1在执行前,会先调用存储及发送模块4的清空缓存数据接口完成前一页面的数据清除,然后开始判断是否需要新增浏览器可信站点设置,如果需要,则与用户进行交互获取用户授权许可,才可继续采集数据。
执行步骤s601,用户设置和采集模块1开始采集浏览器特征和页面特征两类数据。
执行步骤s602,初始化模块2根据数据设置和采集模块1采集到的数据,选择当前页面环境下最合适的通讯方式。
执行步骤s603,初始化模块2根据选择的跨域通信方式,进行通信前的准备操作。
执行步骤s604,通信模块3提供页面调用方通信接口以完成父子页面跨域通信。
执行步骤s605,存储及发送模块4对跨域通信接口进行拦截,获取到正在通信的数据。
执行步骤s606,存储及发送模块4将埋点拦截到的跨域通信数据保存到浏览器缓存中。
执行步骤s607,存储及发送模块4将保存的跨域通信数据发送到调用方指定的后台地址。
本发明实施例实现了一种实现浏览器自动跨域通信的处理,根据长期的实践经验,将多种跨域通信技术进行组合,并通过采集浏览器和页面两类维度的特征数据,选择出当前环境最合适的一种跨域通信方式,来实现父子页面跨域通信。
同时,本发明还提供一种浏览器跨域通信装置,如图7所示,包括:
数据采集模块701,用于采集浏览器特征数据和页面特征数据;
浏览器特征分析模块702,根据所述浏览器特征数据确定浏览器内核信息;
页面特征分析模块703,用于根据页面特征数据确定浏览器的渲染模式;
通信模块704,用于根据浏览器内核信息和浏览器的渲染模式确定浏览器跨域通信接口以实现浏览器跨域通信。
本发明实施例还提供一种电子设备,该电子设备可以是台式计算机、平板电脑及移动终端等,本实施例不限于此。在本实施例中,该电子设备的实施可以参照前述实施例,其内容被合并于此,重复之处不再赘述。
图8为本发明实施例的电子设备400的系统构成的示意框图。如图8所示,该电子设备400可以包括处理器401和存储器402;存储器402通过总线403耦合到处理器401。值得注意的是,该图是示例性的;还可以使用其他类型的结构,来补充或代替该结构,以实现电信功能或其他功能。
一实施例中,浏览器跨域通信功能可以被集成到处理器401中。其中,中央处理器100可以被配置为进行如下控制:采集浏览器特征数据和页面特征数据;根据浏览器特征数据确定浏览器内核信息;根据页面特征数据确定浏览器的渲染模式;根据浏览器内核信息和浏览器的渲染模式确定浏览器跨域通信接口以实现浏览器跨域通信。
本发明实施例还提供一种计算机可读程序,其中当在电子设备中执行所述程序时,程序使得计算机在所述电子设备中执行如上面所述的跨区块链的资产转移方法。
本发明实施例还提供一种存储有计算机可读程序的存储介质,其中计算机可读程序使得计算机在电子设备中执行上面实施例所述的跨区块链的资产转移。
本发明具有以下效果和优点:
选择性好,本发明中决定跨域通信方式的数据来自于采集的两类数据:浏览器特征数据和页面特征数据,分别从两个维度、全面地描述了跨域通信所在的环境。特别是,通过长期应用的经验,发现只采集浏览器useragent中的版本号、渲染引擎等数据并不足以判断跨域通信当时的运行环境,本实施例又对meta、doctype等页面特征数据进行采集,结合起来判断,可以更加全面描述当时的运行环境,因此选择出的跨域通信方式也更加准确。据实践结果来看,目前使用该浏览器自动跨域通信的web页面调用方,均可实现跨域通信,生产环境中尚未出现因选择错误而跨域通信失败的情况,以低成本获得了不错的效果。
支持场景广,本发明克服了某一类跨域通信技术只适用部分场景的不足,比如docuemt.domain不支持跨域双方不同域名的场景;postmessage不支持ie8内核以下对h5支持不足的浏览器;location.hash+代理页面虽然支持浏览器广,但是对性能要求高的页面不太适合。而本发明中的方案,不仅支持目前业界几乎所有浏览器,包括chrome、firefox、safari和ie的所有版本,以及使用chrome和ie内核的360和遨游等国产浏览器,也支持跨域双方不同域名、不同时处在可信站点等情形中,因此,可以有效满足企业的web跨域通信需求。
功能模块化,本发明中,将功能整体划分为两类,一类是跨域通信的实现,另一类是跨域通信数据的利用。这两类模块以两个js文件区分开,允许客户根据自身需求来动态选择,尽量减少无需功能给页面带来的性能损耗。
易用性,本发明实施例中提供的组件本身具有很好的封装性,同时接口保持一致性,不管页面种类有多少,最终选择的跨域通信是哪种方式,接口都是一致的。同时,页面调用方只需引入js文件,无需配置即可自动实现父子页面的跨域通信,对开发者完全透明。
以上参照附图描述了本发明的优选实施方式。这些实施方式的许多特征和优点根据该详细的说明书是清楚的,因此所附权利要求旨在覆盖这些实施方式的落入其真实精神和范围内的所有这些特征和优点。此外,由于本领域的技术人员容易想到很多修改和改变,因此不是要将本发明的实施方式限于所例示和描述的精确结构和操作,而是可以涵盖落入其范围内的所有合适修改和等同物。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
本发明中应用了具体实施例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 还没有人留言评论。精彩留言会获得点赞!