页面显示方法及装置、存储介质、电子装置与流程

[0001]
本发明涉及页面显示领域,具体而言,涉及一种页面显示方法及装置、存储介质、电子装置。
背景技术:
[0002]
随着移动互联网的发展,各类应用程序中都有大量页面。页面中存在很多的页面文件。应用在打开页面时,需要通过网络访问服务器进行远程加载、解析以及渲染等流程。用户有较长的等待时间,影响用户的体验。
[0003]
针对上述页面加载时间比较长的问题,目前尚未提出有效的解决方案。
技术实现要素:
[0004]
本发明实施例提供了一种页面显示方法及装置、存储介质、电子装置,以至少解决相关技术中页面加载时间比较长的技术问题。
[0005]
根据本发明实施例的一个方面,提供了一种页面显示方法,包括:在终端上安装的目标应用中获取页面显示指令,其中,上述页面显示指令用于请求显示目标页面;解析上述目标页面的目标地址,确定出目标离线包标识;获取与上述目标离线包标识对应的目标离线包,其中,上述目标离线包包括上述目标页面的主页面文件以及上述主页面文件所引用的资源和脚本文件;在上述目标应用中加载上述目标离线包,以在上述目标应用中显示上述目标页面。
[0006]
根据本发明实施例的另一方面,还提供了一种页面显示装置,包括:第一获取模块,用于在终端上安装的目标应用中获取页面显示指令,其中,上述页面显示指令用于请求显示目标页面;第一确定模块,用于解析上述目标页面的目标地址,确定出目标离线包标识;第二获取模块,用于获取与上述目标离线包标识对应的目标离线包,其中,上述目标离线包包括上述目标页面的主页面文件以及上述主页面文件所引用的资源和脚本文件;第一加载模块,在上述目标应用中加载上述目标离线包,以在上述目标应用中显示上述目标页面。
[0007]
可选地,上述目标页面为上述目标应用中目标界面中的目标页面,其中,上述第一加载模块,包括:第一显示单元,用于在上述目标应用中显示上述目标界面,并在上述目标界面中的目标区域中显示加载上述目标离线包得到的上述目标页面,其中,上述目标区域为上述目标界面中的部分或全部区域。
[0008]
可选地,上述装置还包括:第三获取模块,用于在上述终端上安装的目标应用中获取上述页面显示指令之前,获取上述服务器发送的上述目标离线包的标识信息;处理模块,用于从上述服务器中下载上述标识信息所标识的上述目标离线包、并保存在上述终端上。
[0009]
可选地,上述目标页面为目标h5页面,其中,上述装置还包括:第一检测模块,用于在上述目标应用中加载上述目标离线包,以在上述目标应用中显示上述目标页面之后,在上述目标h5页面中检测到交互操作;第一显示模块,用于在上述目标应用中显示响应于上
述交互操作的操作结果。
[0010]
可选地,上述第一加载模块,包括:第一生成单元,在上述目标应用中生成上述目标离线包的加载地址,其中,上述加载地址中包括上述目标页面的主页面文件以及上述主页面文件所引用的资源和脚本文件的在上述终端中的存储地址;第一获取单元,用于从上述存储地址中获取上述主页面文件以及上述主页面文件所引用的资源和脚本文件,并在上述目标应用中加载上述主页面文件以及上述主页面文件所引用的资源和脚本文件,以在上述目标应用中显示上述目标页面。
[0011]
可选地,上述装置还包括:第一发送模块,用于向上述服务器发送上述目标离线包的第一版本信息,其中,上述服务器用于将上述第一版本信息与第二版本信息进行比对,上述第二版本信息对应的离线包是上述目标离线包的待更新离线包;第二下载模块,用于在上述第一版本信息与上述第二版本信息不相同的情况下,从上述服务器中下载上述待更新离线包的二进制补丁;更新模块,用于将上述二进制补丁更新至上述目标离线包中。
[0012]
可选地,上述装置还包括:第四获取模块,用于获取上述服务器发送的校验信息集合的加密信息,其中,上述校验信息集合中包括上述目标离线包的第一校验值,上述加密信息是使用第一加密密钥对上述校验信息集合进行加密得到的信息;第二确定模块,用于使用与上述第一加密密钥对应的第一解密密钥对上述加密信息进行解密,得到上述校验信息集合;第三确定模块,用于在上述终端上保存的上述目标离线包的第二检验值与上述第一校验值不一致的情况下,确定出上述目标离线包被篡改;第四确定模块,用于在上述第二检验值与上述第一校验值一致的情况下,确定出上述目标离线包未被篡改。
[0013]
可选地,第一确定模块包括:第二获取单元,用于获取上述服务器发送的上述目标页面的目标地址;提取单元,用于在确定出上述目标地址中包括标识信息的情况下,从上述目标地址中提取出上述标识信息,以确定出上述目标离线包标识。
[0014]
根据本发明实施例的又一方面,还提供了一种存储介质,该存储介质中存储有计算机程序,其中,该计算机程序被设置为运行时执行上述页面显示方法。
[0015]
根据本发明实施例的又一方面,还提供了一种电子装置,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,其中,上述处理器通过计算机程序执行上述的页面显示方法。
[0016]
在本发明实施例中,采用在终端上安装的目标应用中获取页面显示指令,查找与目标地址对应的目标离线包,其中,目标离线包包括目标页面的主页面文件以及主页面文件所引用的资源和脚本文件;解析目标页面的目标地址,确定出目标离线包标识,获取与目标离线包标识对应的目标离线包,在目标应用中加载目标离线包,以在目标应用中显示目标页面的方式,通过加载保存在终端上的目标离线包显示目标页面,达到了减少目标页面打开时间的目的,从而实现了快速打开目标页面的技术效果,进而解决了相关技术中页面加载时间比较长的技术问题。
附图说明
[0017]
此处所说明的附图用来提供对本发明的进一步理解,构成本申请的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
[0018]
图1是根据本发明实施例的一种可选的页面显示方法的应用环境的示意图;
[0019]
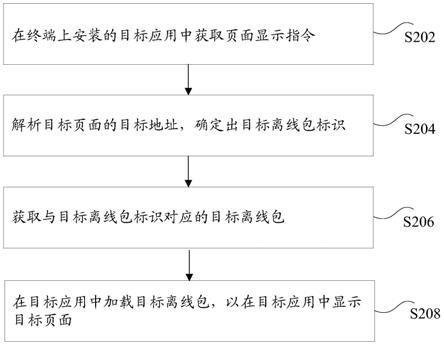
图2是根据本发明实施例的一种可选的页面显示方法的流程示意图;
[0020]
图3是根据本发明实施例的一种可选的社交软件的示意图;
[0021]
图4是根据本发明实施例的一种可选的离线包目录层级结构的示意图;
[0022]
图5是本实施例中终端加载目标离线包的流程图;
[0023]
图6是根据本发明实施例的一种可选的加载离线包的示意图;
[0024]
图7是根据本发明实施例的一种可选的更新离线包的示意图;
[0025]
图8是根据本发明实施例的一种可选的校验离线包的示意图(一);
[0026]
图9是根据本发明实施例的一种可选的校验离线包的示意图(二);
[0027]
图10是根据本发明实施例的一种可选的页面显示装置的结构示意图;
[0028]
图11是根据本发明实施例的一种可选的电子装置的结构示意图。
具体实施方式
[0029]
为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分的实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本发明保护的范围。
[0030]
需要说明的是,本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本发明的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
[0031]
根据本发明实施例的一个方面,提供了一种页面显示方法,可选地,作为一种可选的实施方式,上述页面显示方法可以但不限于应用于如图1所示的环境中。
[0032]
图1中目标应用108可以运行在终端102中,可以显示目标页面。终端102中包含有存储器104,用于存储运行数据以及目标离线包110、处理器106,用于处理运行数据。终端102与服务器114可以通过网络112进行数据交互。服务器114中包含有数据库116,用于存储运行数据以及目标离线包110、处理引擎118,用于处理运行数据。如图1所示,可以在终端102上安装的目标应用中获取页面显示指令,其中,页面显示指令用于请求显示目标应用中目标地址所指示的目标页面;终端102可以查找与目标地址对应的目标离线包110,其中,目标离线包包括目标页面的主页面文件以及主页面文件所引用的资源和脚本文件,目标离线包是目标应用在获取页面显示指令之前从目标应用的服务器114下载的、并保存在终端102上的离线包;终端102在查找到目标离线包110的情况下,在目标应用108中加载目标离线包110,以在目标应用108中显示目标页面。
[0033]
可选地,上述页面显示方法可以但不限于应用于可以计算数据的终端102上所运行的客户端中,上述终端102可以为手机、平板电脑、笔记本电脑、pc机等,上述网络112可以包括但不限于无线网络或有线网络。其中,该无线网络包括:wifi及其他实现无线通信的网
络。上述有线网络可以包括但不限于:广域网、城域网、局域网。上述服务器114可以包括但不限于任何可以进行计算的硬件设备。
[0034]
可选地,作为一种可选的实施方式,如图2所示,上述页面显示方法包括:
[0035]
s202:在终端上安装的目标应用中获取页面显示指令,其中,页面显示指令用于请求显示目标页面;
[0036]
s204:解析目标页面的目标地址,确定出目标离线包标识;
[0037]
s206:获取与目标离线包标识对应的目标离线包,其中,目标离线包包括目标页面的主页面文件以及主页面文件所引用的资源和脚本文件;
[0038]
s208:在目标应用中加载目标离线包,以在目标应用中显示目标页面。
[0039]
可选地,上述中的目标离线包包括但不限于包括目标页面的主页面文件以及主页面文件所引用的资源和脚本文件的压缩包。例如,目标离线包中由html文件、js文件、图片、css样式文件等共同压缩打包构成。或者,由将较大的静态资源(如高分辨率的图片、复杂的css样式、一些js脚本)压缩打包构成。或者,用于动态加载目标页面的脚本文件。
[0040]
可选地,目标离线包包括但不限于利用压缩软件进行压缩的压缩包,例如,zip压缩格式、7z或者gz等压缩格式。
[0041]
可选地,上述目标应用包括但不限于原生应用程序、页面web应用程序、混合应用程序,例如,社交软件、音乐播放软件、视频播放软件、浏览器页面等等。
[0042]
可选地,上述页面显示方法可以但不限于应用于包括h5页面的场景中,如社交软件中,或者应用于需要页面跳转的场景中,如浏览器页面。如将上述方法应用到社交软件中,社交软件中包括h5页面。如图3所示,在终端上安装的社交软件中获取页面显示指令,其中,页面显示指令用于请求显示社交软件中目标地址所指示的目标页面;查找与目标地址对应的目标离线包,其中,目标离线包包括目标页面的主页面文件以及主页面文件所引用的资源和脚本文件,目标离线包是社交软件在获取页面显示指令之前从社交软件的服务器下载的、并保存在终端上的离线包;在查找到目标离线包的情况下,在社交软件中加载目标离线包,以在目标应用中显示目标页面,如图3中的灰色框中显示的内容。
[0043]
通过本实施例,在目标应用中直接加载保存在终端上的离线包,以显示离线包中包括的目标页面的主页面文件以及主页面文件所引用的资源和脚本文件,不需要从服务器处重新下载并记载目标页面的主页面文件以及主页面文件所引用的资源和脚本文件。从而减少目标应用从请求下载目标页面到渲染目标页面之间这段过程的耗时。达到快速打开目标页面中显示的内容的目的。
[0044]
可选地,在本实施例中,页面显示指令包括但不限于目标离线包的标识信息、包括目标离线包的标识信息的网站地址。例如,目标离线包的唯一的标识offid。不同的离线包的offid不同,其内部封装的内容也不相同。offid可以包括在目标页面的统一资源定位符(uniform resource locator,简称为url)地址中。可以使用查询query参数标识,例如offid=${id},其中${id}表明了目标离线包的标识信息。例如,一个页面的地址为:https://abc.com/admin/qq/index?_offid=1111,则表明当前地址对应有离线包,终端可以获取id为1111的目标离线包。如果该目标页面中的html引用了一张图片:<img src="https://def.com/node/wework/server.png">,则可以将这个图片压缩至离线包内。
[0045]
通过本实施例,通过目标离线包的标识信息确定目标离线包是否保存在本地,可
以快捷的查找到目标离线包,进一步的提高显示目标网页的速度。
[0046]
在一个可选的实施例中,目标页面为目标应用中目标界面中的目标页面,其中,在目标应用中加载目标离线包,以在目标应用中显示目标页面,包括:
[0047]
s1,在目标应用中显示目标界面,并在目标界面中的目标区域中显示加载目标离线包得到的目标页面,其中,目标区域为目标界面中的部分或全部区域。
[0048]
可选地,在本实施例中,如图3所示,目标界面中灰色框中的显示的内容是目标区域,目标区域可以是图3中(a)、(b)部分中的部分区域,也可以是图3中(c)部分中的全部区域。
[0049]
可选地,图3中目标区域中显示的内容包括但不限于是h5页面的内容、原生应用程序中的内容。在目标区域中显示的内容是h5页面的内容的情况下,h5页面的内容可以与原生应用程序中的内容进行结合显示。
[0050]
通过本实施例,在目标应用中显示目标界面,并在目标界面中的目标区域中显示加载目标离线包得到的目标页面,提高了目标页面的加载主页面文件的速度。
[0051]
在一个可选的实施例中,在终端上安装的目标应用中获取页面显示指令之前,方法还包括:
[0052]
s1,获取服务器发送的目标离线包的标识信息;
[0053]
s2,从服务器中下载标识信息所标识的目标离线包、并保存在终端上。
[0054]
可选地,在本实施例中,标识信息可以单独从服务器中发送,也可以携带在网址信息中发送,网址信息是服务器下发至目标应用中的,在目标应用中接收服务器发送的网址信息,终端可以从网址信息中获取到目标离线包的标识信息。在网址信息中包括目标离线包的标识信息的情况下,终端从服务器中下载目标离线包,并保存在终端上。
[0055]
可选地,服务器发送的还包括目标离线包的标识信息的网站地址。例如,目标离线包的唯一的标识offid。不同的离线包的offid不同,其内部封装的内容也不相同。offid可以包括在目标页面的统一资源定位符(uniform resource locator,简称为url)地址中。可以使用查询query参数标识,例如offid=${id},其中${id}表明了目标离线包的标识信息。例如,一个页面的地址为:https://abc.com/admin/qq/index?_offid=1111,则表明当前地址对应有离线包,终端可以获取id为1111的目标离线包。如果该目标页面中的html引用了一张图片:<img src="https://def.com/node/wework/server.png">,则可以将这个图片压缩至离线包内。
[0056]
通过本实施例,从服务器中下载标识信息所标识的目标离线包、并保存在终端上。在加载目标页面时,可以直接从终端调用目标离线包,加快了对目标页面的加载。
[0057]
在一个可选的实施例中,目标页面为目标h5页面,其中,在目标应用中加载目标离线包,以在目标应用中显示目标页面之后,包括:
[0058]
s1,在目标h5页面中检测到交互操作;
[0059]
s2,在目标应用中显示响应于交互操作的操作结果。
[0060]
可选地,在本实施例中,在目标页面是h5页面的情况下,从终端本地获取目标离线包,在h5页面中显示目标离线包中包括的主页面内容、以及主页面文件所引用的资源和脚本文件。
[0061]
通过本实施例,通过在目标h5页面中检测到交互操作,在目标应用中显示响应于
交互操作的操作结果,加快了加载h5页面的速度,
[0062]
在一个可选的实施例中,在目标应用中加载目标离线包,以在目标应用中显示目标页面,包括:
[0063]
s1,在目标应用中生成目标离线包的加载地址,其中,加载地址中包括目标页面的主页面文件以及主页面文件所引用的资源和脚本文件的在终端中的存储地址;
[0064]
s2,从存储地址中获取主页面文件以及主页面文件所引用的资源和脚本文件,并在目标应用中加载主页面文件以及主页面文件所引用的资源和脚本文件,以在目标应用中显示目标页面。
[0065]
可选地,在本实施例中,终端在查找到目标离线包的情况下,终端可以去本地下载目标离线包。下载后的目标离线包可以是zip压缩格式,终端完成下载后进行解压。解压后,得到目标离线包内文件的存放结构。如图4所示,矩形方框代表目录(例如abc.com是目录的名称),不规则图形代表具体的主页面文件(例如index.html是具体的文件)。图4即是实例中加载地址对应的离线包目录层级结构。如图4所示,目录是按照url路径的结构进行的设置的。其中根目录1111是由目标离线包的标识信息offid的命名。主页面文件是index.html,index.html的加载地址是abc.com/admin/qq。由此可知,index.html的记载地址和服务器中url地址中的路径一致。index.html内即页面h5的主页面文件的内容,其内部代码引用的图片server.png的路径也是按照url的路径结构设置的,在此不再赘述。
[0066]
可选地,图5是本实施例中终端加载目标离线包的流程图,在本实施例中,目标页面以h5页面为例进行说明,如图5所示,包括以下步骤:
[0067]
s501:开始;
[0068]
s502:在获取的页面显示指令中确定页面显示指令中是否携带目标离线包的标识信息,例如,页面显示指令是url格式的网址,检查其中query参数是否带有目标离线包的标识信息offid标记,以确定当前的h5页面是否支持离线包特性。
[0069]
s503:当有offid时,终端在后台下载h5页面对应的离线包。
[0070]
可选地,在第一次打开h5页面时,利用的是网络加载的方式,此时,本地并没有对应的目标离线包。当再次打开h5页面时,目标离线包已经下载完毕,则终端可以利用目标离线包,迅速加载对应的目标离线包。达到快速加载目标页面的效果。
[0071]
s504:在页面显示指令是https://abc.com/admin/qq/index?_offid=1111时,终端本地查找对应的目标离线包,如果找到,终端确定一个加载地址,例如,超文本传输协议(hyper text transfer protocol,简称为,http)格式的加载地址,content-type为text/html,返回给终端的目标应用,完成h5页面中主页面文件以及主页面文件所引用的资源和脚本文件主页面的加载(主页面文件可以是html的文件)。
[0072]
可选地,在本实施例中,主页面文件中会有对静态资源的引用,如对静态图片的引用,静态图片的加载地址可以是<img src="https://def.com/node/wework/server.png">。
[0073]
s505:如果在本地未找到目标离线文件,则按照网络请求在后台服务器进行目标页面的加载。
[0074]
可选地,终端中的浏览器对目标离线包的加载和h5页面中加载html文件的过程类似,如图6所示,包括以下步骤:
[0075]
s601:开始。
[0076]
s602:终端中的浏览器webview页面进行资源请求,例如请求的网址是:<img src="https://def.com/node/wework/server.png">。
[0077]
s603:从网址中提取目标离线包的标识信息offid。
[0078]
s604:如果在网址中找到目标离线包的offid信息,则转至s605。
[0079]
s605:终端确定一个加载地址,例如,超文本传输协议http格式的加载地址,content-type为text/html,返回给终端的浏览器webview,完成主页面文件以及主页面文件所引用的资源和脚本文件主页面的加载。
[0080]
s606:由上述网址中可以看到,网址中并没有目标离线包的offid信息。webview进行加载时,通过网络向服务器请求目标离线包,在服务器中记载目标离线包,并将目标离线包下载至终端本地进行保存。
[0081]
可选地,目标离线包对常见的静态文件均有支持,例如页面html、css、js以及各种形式的资源图片(<img src="">、<script src=""></script>、<link href="">)。提升了目标页面中特定内容的打开速度。
[0082]
通过本实施例,在查找到目标离线包的情况下,生成目标离线包的加载地址,其中,所加载地址用于响应目标应用向服务器发送的加载目标页面的加载请求,加载地址中包括目标页面的主页面文件以及主页面文件所引用的资源和脚本文件的在服务器中的存储地址;在目标应用中接收加载地址;在目标应用中加载目标离线包,以在目标应用中显示目标页面。提高了目标页面的加载速度。
[0083]
在一个可选的实施例中,在目标应用中加载目标离线包,以在目标应用中显示目标页面从确定的待加载页面的网页地址中确定出与网页地址对应的离线包之后,方法还包括:
[0084]
s1,向服务器发送目标离线包的第一版本信息,其中,服务器用于将第一版本信息与第二版本信息进行比对,第二版本信息对应的离线包是目标离线包的待更新离线包;
[0085]
s2,在第一版本信息与第二版本信息不相同的情况下,从服务器中下载待更新离线包的二进制补丁;
[0086]
s3,将二进制补丁更新至目标离线包中。
[0087]
可选地,在本实施例中,当目标页面中的主页面文件或者主页面文件所引用的资源,或者是脚本文件发生变更、产品需求迭代时,目标离线包需要能动态更新。如图7所示,更新的流程包括以下步骤:
[0088]
s701:终端将目标离线包的标识信息和版本信息发送至服务器,例如,标识信息是offid:111,版本信息中是config.json version:123。
[0089]
可选地,终端在每次打开url网址,使用offid请求服务器中的离线包时,会将版本号信息一并告诉服务器。
[0090]
s702:服务器检查接收到的offid以及版本信息。
[0091]
s703:服务器保存着所有版本的离线包,根据终端请求的版本,以及当前最新的版本,找到对应的两个离线包。
[0092]
s704:利用bsdiff生成二进制补丁,将最新版本的离线包下发给终端。
[0093]
可选地,使用bsdiff生成二进制补丁,目的是在进行离线包更新时,节省终端流量
以及服务器带宽占用。可选地,如果终端首次请求离线包文件时,不携带version,服务器会下发完整的zip离线包。
[0094]
通过本实施例,通过对离线包的版本的更新,在目标页面中可以实时的显示最新版本的主页面文件以及主页面文件所引用的资源和脚本文件。
[0095]
在一个可选的实施例中,在获取与目标离线包标识对应的目标离线包之前,方法还包括:
[0096]
s1,获取服务器发送的校验信息集合的加密信息,其中,校验信息集合中包括目标离线包的第一校验值,加密信息是使用第一加密密钥对校验信息集合进行加密得到的信息;
[0097]
s2,使用与第一加密密钥对应的第一解密密钥对加密信息进行解密,得到校验信息集合;
[0098]
s3,在终端上保存的目标离线包的第二检验值与第一校验值不一致的情况下,确定出目标离线包被篡改;
[0099]
s4,在第二检验值与第一校验值一致的情况下,确定出目标离线包未被篡改。
[0100]
可选地,在本实施例中,为了防止目标离线包中的内容被意外篡改,被黑客等利用,本实施例对目标离线包的安全进行校验,防止篡改。例如,在目标离线包的离线包目录中,利用检验数据交换格式verify.json,以及检验签名verify.signature对目标离线包的安全进行校验。
[0101]
可选地,第一加密密钥包括但不限于私钥,第一解密密钥包括但不限于公钥,第一加密密钥和第一解密密钥包括但不限于是非对称的。
[0102]
如图8所示,校验的流程包括以下步骤:
[0103]
s801:服务器生成目标离线包的md5消息摘要算法(message digest algorithm)值,存储于verify.json中。
[0104]
s802:利用第一加密密钥对verify.json进行签名,生成verify.signature。
[0105]
可选地,在verify.json中,保存了所有离线包文件对应的md5值,终端只要检查每个文件的md5和verify.json中的md5值是否相同即可确定文件是否被修改,如图9所示。
[0106]
可选地,verify.json的安全,是靠非对称加解密实现的。服务器在生成verify.json后,会对verify.json使用第一加密密钥进行签名,签名的结果保存在verify.signature中,而终端使用verify.signature以及预先分配好的第一解密密钥对verify.json进行签名验证,即可验证verify.json的安全。
[0107]
如果安全校验没有通过,会删除整个离线包,重新进行包下载的流程。
[0108]
在一个可选的实施例中,在需要页面跳转的场景中,目标离线包需要与原生应用程序进行交互,例如在图3中的社交软件中,h5页面与社交软件中的目标页面中的内容进行的交互内容。在本实施例中,终端加载目标离线包的数据,是通过拦截webview的网络请求的方式实现的。因此,对webview自身来讲,与普通打开url进行http请求并无差异。因此,社交软件与native交互的方式,在离线包技术方案中,均不受到影响。
[0109]
目标应用提供接口,注入应用编程接口(application program interface,简称为api)让javascript调用,直接执行相应本地native代码,适用于需要通过交互,进行数据请求的场景。
[0110]
统一资源定位符(uniform resource locator scheme,简称为url)拦截页面web端发送的url scheme请求,之后native拦截到请求并根据url scheme及所带的参数进行相关操作。
[0111]
通过本实施例,通过目标离线包与原生应用程序的结合,可以加快目标页面的显示。
[0112]
在一个可选的实施例中,解析目标页面的目标地址,确定出目标离线包标识,包括:
[0113]
s1,获取服务器发送的目标页面的目标地址;
[0114]
s2,在确定出目标地址中包括标识信息的情况下,从目标地址中提取出标识信息,以确定出目标离线包标识。
[0115]
可选地,在本实施例中,服务器可以通过响应目标应用的请求向目标应用发送目标页面的目标地址。服务器在目标地址中设置了目标离线包的标识信息。目标应用在收到目标地址后,从中解析出目标离线包的标识信息即可。
[0116]
通过本实施例,在确定出目标地址中包括标识信息的情况下,从目标地址中提取出标识信息,以确定出目标离线包标识。可以快速的获取到目标离线包。
[0117]
需要说明的是,对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明并不受所描述的动作顺序的限制,因为依据本发明,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本发明所必须的。
[0118]
根据本发明实施例的另一个方面,还提供了一种用于实施上述页面显示方法的页面显示装置。如图10所示,该装置包括:
[0119]
第一获取模块1002,用于在终端上安装的目标应用中获取页面显示指令,其中,页面显示指令用于请求显示目标页面;
[0120]
第一确定模块1004,用于解析目标页面的目标地址,确定出目标离线包标识;
[0121]
第二获取模块1006,用于获取与目标离线包标识对应的目标离线包,其中,目标离线包包括目标页面的主页面文件以及主页面文件所引用的资源和脚本文件;
[0122]
第一加载模块1008,用于在目标应用中加载目标离线包,以在目标应用中显示目标页面。
[0123]
可选地,上述目标页面为上述目标应用中目标界面中的目标页面,其中,上述第一加载模块,包括:
[0124]
第一显示单元,用于在上述目标应用中显示上述目标界面,并在上述目标界面中的目标区域中显示加载上述目标离线包得到的上述目标页面,其中,上述目标区域为上述目标界面中的部分或全部区域。
[0125]
可选地,上述装置还包括:
[0126]
第三获取模块,用于在上述终端上安装的目标应用中获取上述页面显示指令之前,获取上述服务器发送的上述目标离线包的标识信息;
[0127]
处理模块,用于从上述服务器中下载上述标识信息所标识的上述目标离线包、并保存在上述终端上。
[0128]
可选地,上述目标页面为目标h5页面,其中,上述装置还包括:
[0129]
第一检测模块,用于在上述目标应用中加载上述目标离线包,以在上述目标应用中显示上述目标页面之后,在上述目标h5页面中检测到交互操作;
[0130]
第一显示模块,用于在上述目标应用中显示响应于上述交互操作的操作结果。
[0131]
可选地,上述第一加载模块,包括:
[0132]
第一生成单元,在上述目标应用中生成上述目标离线包的加载地址,其中,上述加载地址中包括上述目标页面的主页面文件以及上述主页面文件所引用的资源和脚本文件的在上述终端中的存储地址;
[0133]
第一获取单元,用于从上述存储地址中获取上述主页面文件以及上述主页面文件所引用的资源和脚本文件,并在上述目标应用中加载上述主页面文件以及上述主页面文件所引用的资源和脚本文件,以在上述目标应用中显示上述目标页面。
[0134]
可选地,上述装置还包括:
[0135]
第一发送模块,用于向上述服务器发送上述目标离线包的第一版本信息,其中,上述服务器用于将上述第一版本信息与第二版本信息进行比对,上述第二版本信息对应的离线包是上述目标离线包的待更新离线包;
[0136]
第二下载模块,用于在上述第一版本信息与上述第二版本信息不相同的情况下,从上述服务器中下载上述待更新离线包的二进制补丁;
[0137]
更新模块,用于将上述二进制补丁更新至上述目标离线包中。
[0138]
可选地,上述装置还包括:
[0139]
第四获取模块,用于获取上述服务器发送的校验信息集合的加密信息,其中,上述校验信息集合中包括上述目标离线包的第一校验值,上述加密信息是使用第一加密密钥对上述校验信息集合进行加密得到的信息;
[0140]
第二确定模块,用于使用与上述第一加密密钥对应的第一解密密钥对上述加密信息进行解密,得到上述校验信息集合;
[0141]
第三确定模块,用于在上述终端上保存的上述目标离线包的第二检验值与上述第一校验值不一致的情况下,确定出上述目标离线包被篡改;
[0142]
第四确定模块,用于在上述第二检验值与上述第一校验值一致的情况下,确定出上述目标离线包未被篡改。
[0143]
可选地,第一确定模块包括:第二获取单元,用于获取上述服务器发送的上述目标页面的目标地址;提取单元,用于在确定出上述目标地址中包括标识信息的情况下,从上述目标地址中提取出上述标识信息,以确定出上述目标离线包标识。
[0144]
根据本发明实施例的又一个方面,还提供了一种用于实施上述页面显示方法的电子装置,如图11所示,该电子装置包括存储器1102和处理器1104,该存储器1102中存储有计算机程序,该处理器1104被设置为通过计算机程序执行上述任一项方法实施例中的步骤。
[0145]
可选地,在本实施例中,上述电子装置可以位于计算机网络的多个网络设备中的至少一个网络设备。
[0146]
可选地,在本实施例中,上述处理器可以被设置为通过计算机程序执行以下步骤:
[0147]
s1:在终端上安装的目标应用中获取页面显示指令,其中,页面显示指令用于请求显示目标页面;
[0148]
s2:解析目标页面的目标地址,确定出目标离线包标识;
[0149]
s3:获取与目标离线包标识对应的目标离线包,其中,目标离线包包括目标页面的主页面文件以及主页面文件所引用的资源和脚本文件;
[0150]
s4:在目标应用中加载目标离线包,以在目标应用中显示目标页面。
[0151]
可选地,本领域普通技术人员可以理解,图11所示的结构仅为示意,电子装置也可以是智能手机(如android手机、ios手机等)、平板电脑、掌上电脑以及移动互联网设备(mobile internet devices,mid)、pad等终端设备。图11其并不对上述电子装置的结构造成限定。例如,电子装置还可包括比图11中所示更多或者更少的组件(如网络接口等),或者具有与图11所示不同的配置。
[0152]
其中,存储器1102可用于存储软件程序以及模块,如本发明实施例中的页面显示方法和装置对应的程序指令/模块,处理器1104通过运行存储在存储器1102内的软件程序以及模块,从而执行各种功能应用以及数据处理,即实现上述的页面显示方法。存储器1102可包括高速随机存储器,还可以包括非易失性存储器,如一个或者多个磁性存储装置、闪存、或者其他非易失性固态存储器。在一些实例中,存储器1102可进一步包括相对于处理器1104远程设置的存储器,这些远程存储器可以通过网络连接至终端。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。其中,存储器1102具体可以但不限于用于页面显示等信息。作为一种示例,如图11所示,上述存储器1102中可以但不限于包括上述页面显示装置中的第一获取模块1002、第二获取模块1004、第一加载模块1006。此外,还可以包括但不限于上述页面显示装置中的其他模块单元,本示例中不再赘述。
[0153]
可选地,上述的传输装置1106用于经由一个网络接收或者发送数据。上述的网络具体实例可包括有线网络及无线网络。在一个实例中,传输装置1106包括一个网络适配器(network interface controller,nic),其可通过网线与其他网络设备与路由器相连从而可与互联网或局域网进行通讯。在一个实例中,传输装置1106为射频(radio frequency,rf)模块,其用于通过无线方式与互联网进行通讯。
[0154]
此外,上述电子装置还包括:显示器1108,用于显示上述页面显示的信息;和连接总线1110,用于连接上述电子装置中的各个模块部件。
[0155]
根据本发明的实施例的又一方面,还提供了一种存储介质,该存储介质中存储有计算机程序,其中,该计算机程序被设置为运行时执行上述任一项方法实施例中的步骤。
[0156]
可选地,在本实施例中,上述存储介质可以被设置为存储用于执行以下步骤的计算机程序:
[0157]
可选地,在本实施例中,本领域普通技术人员可以理解上述实施例的各种方法中的全部或部分步骤是可以通过程序来指令终端设备相关的硬件来完成,该程序可以存储于一计算机可读存储介质中,存储介质可以包括:闪存盘、只读存储器(read-only memory,简称为rom)、随机存取器(random access memory,简称为ram)、磁盘或光盘等。
[0158]
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
[0159]
上述实施例中的集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在上述计算机可读取的存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在存储介质中,包括若干指令用以使得一
台或多台计算机设备(可为个人计算机、服务器或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。
[0160]
在本发明的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
[0161]
在本申请所提供的几个实施例中,应该理解到,所揭露的客户端,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
[0162]
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
[0163]
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
[0164]
以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1