页面加载方法、装置、电子设备及介质与流程

本申请涉及互联网技术领域,具体涉及一种页面加载方法及装置、一种电子设备及一种计算机可读介质。
背景技术:
随着计算机技术及物联网技术的快速发展,智能家居设备已得到广泛普及,例如,智能冰箱、智能洗衣机、智能微波炉、智能电饭煲、智能窗帘等。为了便于用户对上述智能家居设备进行管理和控制,设备厂商一般会针对上述智能家居设备开发管理平台,用户可通过手机等终端设备打开上述管理平台,以对上述智能家居设备进行参数设置等管理操作。
上述管理平台大多采用多页面应用实现,不同的页面分别用于设置不同类目的参数、属性等信息。实际应用中,当用户需要登录管理平台时,服务端会将管理平台的所有页面一并发送给终端,这种方式,一方面会导致终端加载页面时间过长,影响用户使用体验;另一方面,用户往往并不需要查看每个页面,大多数情况下只会查看其中部分页面,这样,就导致传输的部分页面为无用页面,造成网络传输资源的浪费以及服务端系统资源的浪费。
技术实现要素:
本申请的目的是提供一种页面加载方法及装置、一种电子设备及一种计算机可读介质。
本申请第一方面提供一种页面加载方法,所述方法包括:
响应于多页面应用加载请求,从服务端获取第一页面对应的第一页面数据,其中,所述第一页面数据包括与所述第一页面关联的第二页面的标识信息;
加载所述第一页面数据以显示所述第一页面;
在检测到用于打开所述第二页面的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据;
加载所述第二页面数据以显示第二页面,其中,所述第一页面和所述第二页面均为所述多页面应用的子页面。
在本申请第一方面的一些实施方式中,所述第一页面数据包括适配屏幕标识;
所述从服务端获取第一页面对应的第一页面数据,包括:
从服务端获取第一页面对应的多个第一页面数据,其中,不同的第一页面数据对应有不同的适配屏幕标识;
所述加载所述第一页面数据以显示所述第一页面,包括:
根据当前显示屏的适配信息,确定与所述适配信息相匹配的第一适配屏幕标识;
加载与所述第一适配屏幕标识对应的所述第一页面数据,以显示所述第一页面。
在本申请第一方面的一些实施方式中,所述从服务端获取第一页面对应的第一页面数据,包括:
向服务端发送第一页面数据获取请求,其中,所述第一页面数据获取请求包括当前显示屏的适配信息;
接收所述服务端发送的、与所述当前显示屏的适配信息相匹配的第一页面数据。
在本申请第一方面的一些实施方式中,所述适配信息包括所述当前显示屏的尺寸信息和/或分辨率信息。
在本申请第一方面的一些实施方式中,所述第一页面数据还包括所述第二页面的触发元素;
所述加载所述第一页面数据以显示所述第一页面,包括:
加载所述第一页面数据,其中,将所述第二页面的触发元素设置为显示状态,以及将所述第二页面的标识信息设置为隐藏状态;
所述在检测到用于打开所述第二页面的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据,包括:
在检测到针对所述触发元素的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据。
在本申请第一方面的一些实施方式中,所述根据所述标识信息获取所述第二页面对应的第二页面数据,包括:
根据所述标识信息对应的加载属性确定本地是否存储有所述第二页面对应的第二页面数据,其中,所述加载属性用于标识所述第二页面数据是否曾经被加载过并被存储至本地;
在确定本地存储有所述第二页面数据的情况下,根据所述标识信息从本地获取所述第二页面数据;
在确定本地未存储所述第二页面数据的情况下,根据所述标识信息从所述服务端获取所述第二页面数据。
在本申请第一方面的一些实施方式中,所述根据所述标识信息获取所述第二页面对应的第二页面数据,包括:
在本地查询所述第二页面对应的第二页面数据;
在查询到所述第二页面数据的情况下,从本地获取所述第二页面数据;
在未查询到所述第二页面数据的情况下,根据所述标识信息从所述服务端获取所述第二页面数据。
在本申请第一方面的一些实施方式中,所述加载所述第二页面数据以显示第二页面,包括:
采用单页面模式加载所述第二页面数据并隐藏所述第一页面数据,以显示第一页面。
本申请第二方面提供一种页面加载装置,包括:
第一页面数据获取模块,用于响应于多页面应用加载请求,从服务端获取第一页面对应的第一页面数据,其中,所述第一页面数据包括与所述第一页面关联的第二页面的标识信息;
第一页面数据加载模块,用于加载所述第一页面数据以显示所述第一页面;
第二页面数据获取模块,用于在检测到用于打开所述第二页面的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据;
第二页面数据加载模块,用于加载所述第二页面数据以显示第二页面,其中,所述第一页面和所述第二页面均为所述多页面应用的子页面。
在本申请第二方面的一些实施方式中,所述第一页面数据包括适配屏幕标识;
所述第一页面数据获取模块,包括:
多数据获取单元,用于从服务端获取第一页面对应的多个第一页面数据,其中,不同的第一页面数据对应有不同的适配屏幕标识;
所述第一页面数据加载模块,包括:
适配屏幕标识确定单元,用于根据当前显示屏的适配信息,确定与所述适配信息相匹配的第一适配屏幕标识;
适配页面数据加载单元,用于加载与所述第一适配屏幕标识对应的所述第一页面数据,以显示所述第一页面。
在本申请第二方面的一些实施方式中,所述第一页面数据获取模块,包括:
页面数据获取请求发送单元,用于向服务端发送第一页面数据获取请求,其中,所述第一页面数据获取请求包括当前显示屏的适配信息;
适配页面数据接收单元,用于接收所述服务端发送的、与所述当前显示屏的适配信息相匹配的第一页面数据。
在本申请第二方面的一些实施方式中,所述适配信息包括所述当前显示屏的尺寸信息和/或分辨率信息。
在本申请第二方面的一些实施方式中,所述第一页面数据还包括所述第二页面的触发元素;
所述第一页面数据加载模块,包括:
标识隐藏单元,用于加载所述第一页面数据,其中,将所述第二页面的触发元素设置为显示状态,以及将所述第二页面的标识信息设置为隐藏状态;
所述第二页面数据获取模块,包括:
元素触发获取单元,用于在检测到针对所述触发元素的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据。
在本申请第二方面的一些实施方式中,所述第二页面数据获取模块,包括:
本地存储确定单元,用于根据所述标识信息对应的加载属性确定本地是否存储有所述第二页面对应的第二页面数据,其中,所述加载属性用于标识所述第二页面数据是否曾经被加载过并被存储至本地;
本地获取单元,用于在确定本地存储有所述第二页面数据的情况下,根据所述标识信息从本地获取所述第二页面数据;
服务端获取单元,用于在确定本地未存储所述第二页面数据的情况下,根据所述标识信息从所述服务端获取所述第二页面数据。
在本申请第二方面的一些实施方式中,所述第二页面数据获取模块,包括:
本地查询单元,用于在本地查询所述第二页面对应的第二页面数据;
本地查询后获取单元,用于在查询到所述第二页面数据的情况下,从本地获取所述第二页面数据;
本地查询后从服务端获取单元,用于在未查询到所述第二页面数据的情况下,根据所述标识信息从所述服务端获取所述第二页面数据。
在本申请第二方面的一些实施方式中,所述第二页面数据加载模块,包括:
单页面加载单元,用于采用单页面模式加载所述第二页面数据并隐藏所述第一页面数据,以显示第一页面。
本申请第三方面提供一种电子设备,包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器运行所述计算机程序时执行以实现本申请第一方面所述的方法。
本申请第四方面提供一种计算机可读介质,其上存储有计算机可读指令,所述计算机可读指令可被处理器执行以实现本申请第一方面所述的方法。
相较于现有技术,本申请提供的页面加载方法,在检测到多页面应用加载请求后,首先从服务端获取第一页面对应的第一页面数据进行加载,而不获取其他页面的数据,其中,所述第一页面数据包含有其他页面(如第二页面)的标识信息,然后,在检测到用于打开所述第二页面的触发操作后,再获取所述第二页面对应的第二页面数据进行加载,从而实现多页面应用中各页面的按需加载,由于获取及加载单页面数据的效率远大于获取及加载多页面数据的效率,因此,本申请实施方式可以更快地将页面呈现给用户,减少加载时长,避免用户长时间等待而影响使用体验;同时,通过上述按需加载的方式,还可以避免无用页面的传输,从而减少网络传输资源的浪费、以及降低服务端系统资源的浪费。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本申请的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
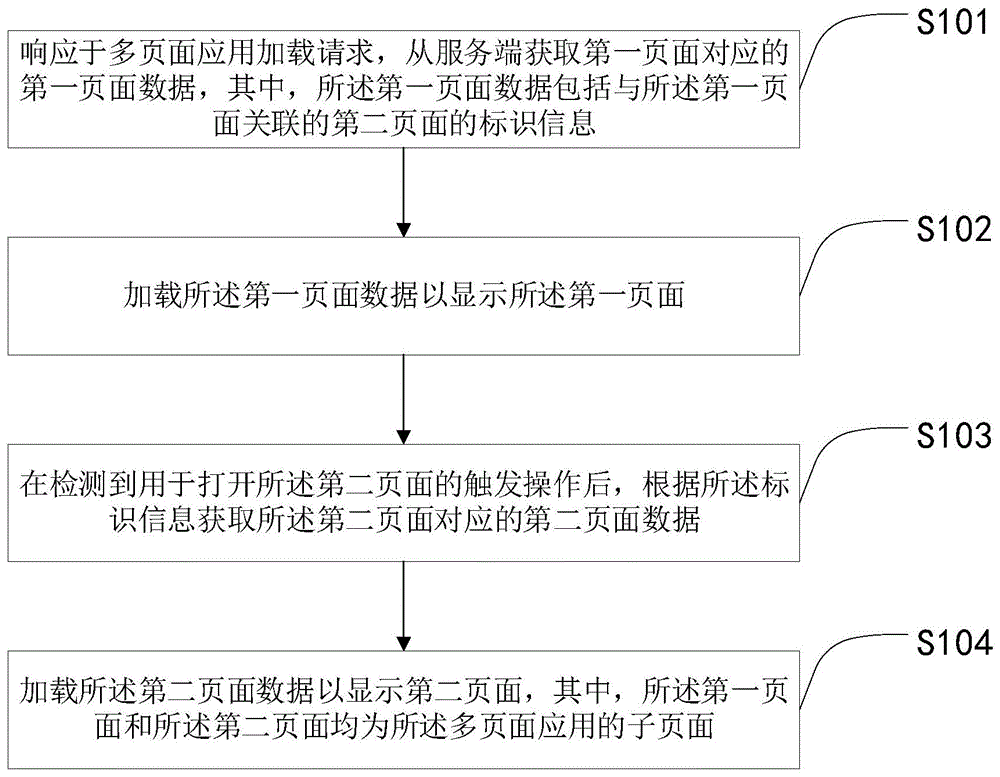
图1示出了本申请的一些实施方式所提供的一种页面加载方法的流程图;
图2示出了本申请的一些具体实施方式所提供的一种页面加载方法的流程图;
图3示出了本申请的一些实施方式所提供的一种页面加载装置的示意图;
图4示出了本申请的一些实施方式所提供的一种电子设备的示意图;
图5示出了本申请的一些实施方式所提供的一种计算机介质的示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施方式。虽然附图中显示了本公开的示例性实施方式,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施方式所限制。相反,提供这些实施方式是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
需要注意的是,除非另有说明,本申请使用的技术术语或者科学术语应当为本申请所属领域技术人员所理解的通常意义。
另外,术语“第一”和“第二”等是用于区别不同对象,而不是用于描述特定顺序。此外,术语“包括”和“具有”以及它们任何变形,意图在于覆盖不排他的包含。例如包含了一系列步骤或单元的过程、方法、系统、产品或设备没有限定于已列出的步骤或单元,而是可选地还包括没有列出的步骤或单元,或可选地还包括对于这些过程、方法、产品或设备固有的其它步骤或单元。
请参考图1,其示出了本申请的一些实施方式所提供的一种页面加载方法的流程图,如图1所示,所述页面加载方法,可以用于终端电子设备,例如手机、平板电脑、笔记本电脑、台式机电脑等,本申请实施例不做限定,所述方法可以包括以下步骤:
步骤s101:响应于多页面应用加载请求,从服务端获取第一页面对应的第一页面数据,其中,所述第一页面数据包括与所述第一页面关联的第二页面的标识信息。
步骤s102:加载所述第一页面数据以显示所述第一页面;
步骤s103:在检测到用于打开所述第二页面的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据;
步骤s104:加载所述第二页面数据以显示第二页面,其中,所述第一页面和所述第二页面均为所述多页面应用的子页面。
相较于现有技术,本申请实施例提供的页面加载方法,在检测到多页面应用加载请求后,首先从服务端获取第一页面对应的第一页面数据进行加载,而不获取其他页面的数据,其中,所述第一页面数据包含有其他页面(如第二页面)的标识信息,然后,在检测到用于打开所述第二页面的触发操作后,再获取所述第二页面对应的第二页面数据进行加载,从而实现多页面应用中各页面的按需加载,由于获取及加载单页面数据的效率远大于获取及加载多页面数据的效率,因此,本申请实施方式可以更快地将页面呈现给用户,减少加载时长,避免用户长时间等待而影响使用体验;同时,通过上述按需加载的方式,还可以避免无用页面的传输,从而减少网络传输资源的浪费、以及降低服务端系统资源的浪费。
在一些实施方式中,智能家居设备的管理平台可以采用多页面应用实现,上述多页面应用加载请求可以包括管理平台加载请求,用于请求加载智能家居设备的管理平台。
根据现有技术,服务端在接收到上述多页面应用加载请求后,会将该管理平台的所有页面发送给终端进行加载,从而导致资源浪费和等待时间过久,影响用户体验;且终端在切换页面时会自动刷新页面数据,从而会把历史查询数据丢失,不利于操作。
而通过本申请实施例,服务端在接收到上述多页面应用加载请求后,只需要先将第一页面(例如首页)发送给终端进行加载,之后再按需将第二页面发送给终端进行加载,从而避免资源浪费和等待时间过久,提升用户体验;而终端在切换页面时,直接加载带切换的页面(例如第二页面)即可,并不需要刷新页面数据,因此,不会导致历史查询数据丢失,有利于提升用户操作体验。
此外,现有技术中,管理后台在电脑端和移动端是一个显示样式,由于电脑端和移动端的显示屏大小、分辨率并不相同,从而给移动端操作带来异常的困难,因此,在本申请实施例的一些变更实施方式中,所述第一页面数据可以包括适配屏幕标识;
所述从服务端获取第一页面对应的第一页面数据,可以包括:
从服务端获取第一页面对应的多个第一页面数据,其中,不同的第一页面数据对应有不同的适配屏幕标识;
所述加载所述第一页面数据以显示所述第一页面,可以包括:
根据当前显示屏的适配信息,确定与所述适配信息相匹配的第一适配屏幕标识;
加载与所述第一适配屏幕标识对应的所述第一页面数据,以显示所述第一页面。
本实施例中,可以针对不同的显示屏设置不同的页面样式,使第一页面能够适配于各种显示屏,为了进行区分,所述第一页面数据包括适配屏幕标识,所述适配屏幕标识可以是大屏幕、中屏幕、小屏幕等类名,也可以是5.7寸、6.2寸等显示屏尺寸标识,还可以是1028*1024、2560*1440、1280*720等分辨率标识,本申请实施例不做限定。
基于上述说明,终端可以根据当前显示屏的适配信息,确定与所述适配信息相匹配的第一适配屏幕标识,然后加载与所述第一适配屏幕标识对应的所述第一页面数据,从而在用户无感知的情况下,自适应显示适配的第一页面,提升用户的视觉体验及操作体验。
作为上述实施方式的变更实施方式,在一些实施方式中,所述从服务端获取第一页面对应的第一页面数据,可以包括:
向服务端发送第一页面数据获取请求,其中,所述第一页面数据获取请求包括当前显示屏的适配信息;
接收所述服务端发送的、与所述当前显示屏的适配信息相匹配的第一页面数据。
通过本实施方式,可以将当前显示屏的适配信息发送给服务端,使服务端直接返回与所述当前显示屏的适配信息相匹配的第一页面数据,同样可以在用户无感知的情况下,自适应显示适配的第一页面,提升用户的视觉体验及操作体验,同时还可以减少第一页面数据的数据传输量,降低网络传输消耗和服务端系统负荷。
容易理解的是,在上述实施方式中,所述适配信息可以包括所述当前显示屏的尺寸信息,和/或分辨率信息。以便于根据所述适配信息确定出适配于当前显示屏的第一页面数据进行加载。
在本申请实施例的一些变更实施方式中,所述第一页面数据还可以包括所述第二页面的触发元素;
所述加载所述第一页面数据以显示所述第一页面,可以包括:
加载所述第一页面数据,其中,将所述第二页面的触发元素设置为显示状态,以及将所述第二页面的标识信息设置为隐藏状态;
所述在检测到用于打开所述第二页面的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据,可以包括:
在检测到针对所述触发元素的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据。
其中,所述第二页面的标识信息可以是唯一性标识字符串,以对所述第二页面进行标识。需要说明的是,所述标识信息并非第二页面的链接信息。
所述触发元素可以是控件、组件、链接等任意网页元素,以用于触发打开第二页面,本申请实施例不做限定。
例如,所述多页面应用为管理平台,所述触发元素可以是管理平台中菜单中的一个选项,点击该选项,可以触发打开第二页面。
本实施方式,通过隐藏第二页面的标识信息,可以避免上述标识信息给用户阅览和操作造成干扰而影响用户的视觉体验,同时可以确保第二页面的可触发性,可以为用户提供美观、人性化的使用体验。
在本申请实施例的一些变更实施方式中,所述根据所述标识信息获取所述第二页面对应的第二页面数据,包括:
根据所述标识信息对应的加载属性确定本地是否存储有所述第二页面对应的第二页面数据,其中,所述加载属性用于标识所述第二页面数据是否曾经被加载过并被存储至本地;
在确定本地存储有所述第二页面数据的情况下,根据所述标识信息从本地获取所述第二页面数据;
在确定本地未存储所述第二页面数据的情况下,根据所述标识信息从所述服务端获取所述第二页面数据。
本实施方式中,可以针对所述标识信息设置加载属性,以标识所述第二页面数据是否曾经被加载过并被存储至本地,当第二页面数据被加载后,即可将该加载属性设置为“已加载”,否则设置为“未加载”。
通过本实施方式,在加载过第二页面数据的情况下,可以将所述第二页面数据保存至本地,以便于在后续访问时可以直接从本地加载,相较于每次都从服务端加载页面的方式,可有效提升页面加载效率,并降低服务端系统负荷。
作为上述实施方式的变更实施方式,在一些实施方式中,所述根据所述标识信息获取所述第二页面对应的第二页面数据,可以包括:
在本地查询所述第二页面对应的第二页面数据;
在查询到所述第二页面数据的情况下,从本地获取所述第二页面数据;
在未查询到所述第二页面数据的情况下,根据所述标识信息从所述服务端获取所述第二页面数据。
通过本实施方式,同样可以在加载过第二页面数据的情况下,将所述第二页面数据保存至本地,以便于在后续访问时可以直接从本地加载,相较于每次都从服务端加载页面的方式,也可有效提升页面加载效率,并降低服务端系统负荷。
在本申请实施例的一些变更实施方式中,所述加载所述第二页面数据以显示第二页面,可以包括:
采用单页面模式加载所述第二页面数据并隐藏所述第一页面数据,以显示第一页面。
本实施方式,采用单页面模式加载所述第二页面数据时,会自动隐藏所述第一页面数据,从而可以有效降低终端的内存及显存开销,提升本地加载效率,进一步提升用户使用体验。
为了便于理解,下面结合一些具体的实施方式对本申请实施例提供的页面加载方法进行说明。
请参考图2,其示出了本申请的一些具体实施方式所提供的一种页面加载方法的流程图,图2所示的页面加载方法可以参照图1对应的上述实施例说明进行理解,部分内容不再赘述,上述图1对应的实施例的说明也可以参照图2进行理解。
如图2所示,所述页面加载方法可以用于管理平台(利用多页面应用实现的管理平台)的加载显示,可以包括以下步骤:
步骤s201:终端向服务端发出管理后台登录请求,从而登录管理后台。
步骤s202:加载多个首页(即第一页面)样式及静态文件,其中所述静态文件用于记载页面数据,所述样式用于区分不同的页面数据,可以包括适配屏幕标识等信息。
步骤s203:加载所有页面(即第二页面)的唯一标识id(即标识信息),并且设置为隐藏状态。
步骤s204:判断载入屏幕大小(即当前显示屏的适配信息),并加载符合屏幕大小的样式(即与当前显示屏适配的第一页面数据)。
步骤s205:切换菜单(即第二页面触发操作),获取第二页面的唯一标识id(即标识信息)。
步骤s206:根据所述标识信息的加载属性判断,第二页面是否加载过。
步骤s207:若未加载过,则隐藏上一次操作的页面(即第一页面),显示该页面(即第二页面),并获取服务端数据,渲染在第二页面上。
步骤s208:若加载过,则从本地加载第二页面重新显示,并隐藏上一次操作的页面(即第一页面)。
通过本实施方式,至少可以取得以下有益效果:
通过上述实施方式,可以实现所有的页面只在一个加载模块上显示和隐藏,以及在用户无感知的情况获取屏幕大小,并自适应式响应页面样式,以兼容各种屏端,给用户感官好、体验好的便捷操作,终端可以自动检测显示屏的适配信息,并根据该适配信息自动过滤不匹配的样式,自动显示自适应的与当前显示屏匹配样式的第一页面,而且在切换页面时不自动刷新历史数据,可以避免历史数据丢失,易于找出曾经查找的数据。
此外,只有在需要查询数据的时候才按需去调用服务端数据,在高并发的场景下使用该方法,可以有效节省服务器的成本,降低响应时间以及降低服务端负荷,在提升用户体验的同时,更可以节省物质成本。
在上述的实施例中,提供了一种页面加载方法,与之相对应的,本申请还提供一种页面加载装置。本申请实施例提供的页面加载装置可以实施上述信息处理方法,该信息处理装置可以通过软件、硬件或软硬结合的方式来实现。例如,该信息处理装置可以包括集成的或分开的功能模块或单元来执行上述各方法中的对应步骤。请参考图3,其示出了本申请的一些实施方式所提供的一种页面加载装置的示意图。由于装置实施例基本相似于方法实施例,所以描述得比较简单,相关之处参见方法实施例的部分说明即可。下述描述的装置实施例仅仅是示意性的。
如图3所示,所述页面加载装置10,可以包括:
第一页面数据获取模块101,用于响应于多页面应用加载请求,从服务端获取第一页面对应的第一页面数据,其中,所述第一页面数据包括与所述第一页面关联的第二页面的标识信息;
第一页面数据加载模块102,用于加载所述第一页面数据以显示所述第一页面;
第二页面数据获取模块103,用于在检测到用于打开所述第二页面的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据;
第二页面数据加载模块104,用于加载所述第二页面数据以显示第二页面,其中,所述第一页面和所述第二页面均为所述多页面应用的子页面。
在本申请第二方面的一些实施方式中,所述第一页面数据包括适配屏幕标识;
所述第一页面数据获取模块101,包括:
多数据获取单元,用于从服务端获取第一页面对应的多个第一页面数据,其中,不同的第一页面数据对应有不同的适配屏幕标识;
所述第一页面数据加载模块102,包括:
适配屏幕标识确定单元,用于根据当前显示屏的适配信息,确定与所述适配信息相匹配的第一适配屏幕标识;
适配页面数据加载单元,用于加载与所述第一适配屏幕标识对应的所述第一页面数据,以显示所述第一页面。
在本申请第二方面的一些实施方式中,所述第一页面数据获取模块101,包括:
页面数据获取请求发送单元,用于向服务端发送第一页面数据获取请求,其中,所述第一页面数据获取请求包括当前显示屏的适配信息;
适配页面数据接收单元,用于接收所述服务端发送的、与所述当前显示屏的适配信息相匹配的第一页面数据。
在本申请第二方面的一些实施方式中,所述适配信息包括所述当前显示屏的尺寸信息和/或分辨率信息。
在本申请第二方面的一些实施方式中,所述第一页面数据还包括所述第二页面的触发元素;
所述第一页面数据加载模块102,包括:
标识隐藏单元,用于加载所述第一页面数据,其中,将所述第二页面的触发元素设置为显示状态,以及将所述第二页面的标识信息设置为隐藏状态;
所述第二页面数据获取模块103,包括:
元素触发获取单元,用于在检测到针对所述触发元素的触发操作后,根据所述标识信息获取所述第二页面对应的第二页面数据。
在本申请第二方面的一些实施方式中,所述第二页面数据获取模块103,包括:
本地存储确定单元,用于根据所述标识信息对应的加载属性确定本地是否存储有所述第二页面对应的第二页面数据,其中,所述加载属性用于标识所述第二页面数据是否曾经被加载过并被存储至本地;
本地获取单元,用于在确定本地存储有所述第二页面数据的情况下,根据所述标识信息从本地获取所述第二页面数据;
服务端获取单元,用于在确定本地未存储所述第二页面数据的情况下,根据所述标识信息从所述服务端获取所述第二页面数据。
在本申请第二方面的一些实施方式中,所述第二页面数据获取模块103,包括:
本地查询单元,用于在本地查询所述第二页面对应的第二页面数据;
本地查询后获取单元,用于在查询到所述第二页面数据的情况下,从本地获取所述第二页面数据;
本地查询后从服务端获取单元,用于在未查询到所述第二页面数据的情况下,根据所述标识信息从所述服务端获取所述第二页面数据。
在本申请第二方面的一些实施方式中,所述第二页面数据加载模块104,包括:
单页面加载单元,用于采用单页面模式加载所述第二页面数据并隐藏所述第一页面数据,以显示第一页面。
本申请实施例提供的页面加载装置10,与本申请前述实施例提供的页面加载方法出于相同的发明构思,具有相同的有益效果。
本申请实施方式还提供一种与前述实施方式所提供的页面加载方法对应的电子设备,以执行上述页面加载方法,所述电子设备可以是具有数据处理及显示功能的任意设备,例如手机、平板电脑、笔记本电脑、台式机电脑等,本申请实施例不做限定。
请参考图4,其示出了本申请的一些实施方式所提供的一种电子设备的示意图。如图4所示,所述电子设备20包括:处理器200,存储器201,总线202和通信接口203,所述处理器200、通信接口203和存储器201通过总线202连接;所述存储器201中存储有可在所述处理器200上运行的计算机程序,所述处理器200运行所述计算机程序时执行本申请前述任一实施方式所提供的页面加载方法。
其中,存储器201可能包含高速随机存取存储器(ram:randomaccessmemory),也可能还包括非不稳定的存储器(non-volatilememory),例如至少一个磁盘存储器。通过至少一个通信接口203(可以是有线或者无线)实现该系统网元与至少一个其他网元之间的通信连接,可以使用互联网、广域网、本地网、城域网等。
总线202可以是isa总线、pci总线或eisa总线等。所述总线可以分为地址总线、数据总线、控制总线等。其中,存储器201用于存储程序,所述处理器200在接收到执行指令后,执行所述程序,前述本申请实施例任一实施方式揭示的所述页面加载方法可以应用于处理器200中,或者由处理器200实现。
处理器200可能是一种集成电路芯片,具有信号的处理能力。在实现过程中,上述方法的各步骤可以通过处理器200中的硬件的集成逻辑电路或者软件形式的指令完成。上述的处理器200可以是通用处理器,包括中央处理器(centralprocessingunit,简称cpu)、网络处理器(networkprocessor,简称np)等;还可以是数字信号处理器(dsp)、专用集成电路(asic)、现成可编程门阵列(fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本申请实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本申请实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器201,处理器200读取存储器201中的信息,结合其硬件完成上述方法的步骤。
本申请实施例提供的电子设备与本申请实施例提供的页面加载方法出于相同的发明构思,具有与其采用、运行或实现的方法相同的有益效果。
本申请实施方式还提供一种与前述实施方式所提供的页面加载方法对应的计算机可读介质,请参考图5,其示出的计算机可读存储介质为光盘30,其上存储有计算机程序(即程序产品),所述计算机程序在被处理器运行时,会执行前述任意实施方式所提供的页面加载方法。
需要说明的是,所述计算机可读存储介质的例子还可以包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他光学、磁性存储介质,在此不再一一赘述。
本申请的上述实施例提供的计算机可读存储介质与本申请实施例提供的页面加载方法出于相同的发明构思,具有与其存储的应用程序所采用、运行或实现的方法相同的有益效果。
需要说明的是,附图中的流程图和框图显示了根据本申请的多个实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段或代码的一部分,所述模块、程序段或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个连续的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或动作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,又例如,多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些通信接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
最后应说明的是:以上各实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述各实施例对本申请进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本申请各实施例技术方案的范围,其均应涵盖在本申请的权利要求和说明书的范围当中。
- 还没有人留言评论。精彩留言会获得点赞!