一种页面显示控制方法及装置与流程

1.本申请涉及互联网技术领域,特别涉及一种页面显示控制方法及装置。
背景技术:
2.浏览器是一种用于检索并展示信息资源的应用程序,这些信息资源可以为网页、图片、影音或其他内容,它们由统一资源标志符标志,信息资源中的超链接可使用户方便地浏览相关信息。
3.使用浏览器浏览网页时往往需要用户等待浏览器获取网页对应的数据对页面进行加载,在使用基于网页的应用超文本标记语言的第五次重大修改(h5,hyper text markup language 5)方案进行网页显示时,浏览器需要下载用于加载网页的数据,下载完成后再对获得的数据进行处理从而展示页面,由于加载过程有一定时长,在页面加载完成之前,浏览器只能给用户展示空白的页面,需要用户等待页面全部加载完成后才能进行操作。因此,目前的网页显示方案在加载主页面的过程中显示的页面内容单一。
技术实现要素:
4.本实施例提供一种页面显示控制方法及装置,用以解决目前的网页显示方案在加载主页面的过程中显示的页面内容单一的问题。
5.第一方面,本申请实施例提供一种页面显示控制方法,包括:
6.应用插件监控到浏览器在显示窗口中加载完成主页面时,获取所述浏览器加载完成后的主页面数据;
7.根据对应所述浏览器并用于表示区域划分方式的页面模板,将所述主页面划分成多个区域,并根据所述主页面数据确定每个区域对应显示的主页面文件;
8.根据所述多个区域的相对位置关系和每个区域的大小生成原生页面对应的布局信息;
9.生成包含所述布局信息和每个区域对应显示的主页面文件的原生页面参数,以使所述浏览器下次启动加载所述主页面之前,根据所述原生页面参数在显示窗口中显示所述原生页面。
10.第二方面,本申请实施例提供一种页面显示控制方法,包括:
11.响应打开浏览器的操作指令,获取应用插件生成的原生页面参数,所述原生页面参数为所述应用插件根据所述浏览器之前加载完成的主页面生成的,所述原生页面参数包含布局信息和每个区域对应显示的主页面文件,所述布局信息是根据多个区域的相对位置关系和每个区域的大小生成的,所述区域是所述应用插件将所述浏览器之前加载完成的主页面划分得到的;
12.根据所述浏览器的显示窗口的大小和所述布局信息,从所述多个区域中确定出能够在所述显示窗口显示的至少一个第一显示区域;
13.根据所述布局信息和每个第一显示区域对应显示的主页面文件生成在所述浏览
器的显示窗口中显示的原生页面,并在所述显示窗口中进行显示;
14.在所述浏览器的主页面加载完成后,使用加载完成后的主页面替换所述原生页面。
15.第三方面,本申请实施例提供一种页面显示控制装置,包括:
16.第一获取单元,用于监控到浏览器在显示窗口中加载完成主页面时,获取所述浏览器加载完成后的主页面数据;
17.第一确定单元,用于根据对应所述浏览器并用于表示区域划分方式的页面模板,将所述主页面划分成多个区域,并根据所述主页面数据确定每个区域对应显示的主页面文件;
18.第二确定单元,用于根据所述多个区域的相对位置关系和每个区域的大小生成原生页面对应的布局信息;
19.生成单元,用于生成包含所述布局信息和每个区域对应显示的主页面文件的原生页面参数,以使所述浏览器下次启动加载所述主页面之前,根据所述原生页面参数在显示窗口中显示所述原生页面。
20.第四方面,本申请实施例提供一种页面显示控制装置,包括:
21.第二获取单元,用于响应打开浏览器的操作指令,获取应用插件生成的原生页面参数,所述原生页面参数为所述应用插件根据所述浏览器之前加载完成的主页面生成的,所述原生页面参数包含布局信息和每个区域对应显示的主页面文件,所述布局信息是根据多个区域的相对位置关系和每个区域的大小生成的,所述区域是所述应用插件将所述浏览器之前加载完成的主页面划分得到的;
22.计算单元,用于根据所述浏览器的显示窗口的大小和所述布局信息,从所述多个区域中确定出能够在所述显示窗口显示的至少一个第一显示区域;
23.显示单元,用于根据所述布局信息和每个第一显示区域对应显示的主页面文件生成在所述浏览器的显示窗口中显示的原生页面,并在所述显示窗口中进行显示;
24.替换单元,用于在所述浏览器的主页面加载完成后,使用加载完成后的主页面替换所述原生页面。
25.第五方面,本申请实施例提供一种电子设备,包括:
26.至少一个处理器;以及
27.与所述至少一个处理器通信连接的存储器;其中,
28.所述存储器存储有可被所述至少一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器能够执行本申请提供的应用插件侧的页面显示控制方法。
29.第六方面,本申请实施例提供一种电子设备,包括:
30.至少一个处理器;以及
31.与所述至少一个处理器通信连接的存储器;其中,
32.所述存储器存储有可被所述至少一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器能够执行本申请提供的浏览器客户端侧的页面显示控制方法。
33.第七方面,本申请实施例提供一种计算机可读介质,存储有计算机可执行指令,所
述计算机可执行指令用于执行本申请提供的页面显示控制方法。
34.第八方面,本申请实施例提供一种计算机可读介质,存储有计算机可执行指令,所述计算机可执行指令用于执行本申请提供的页面显示控制方法。
35.本申请有益效果:
36.基于本申请实施例提供的页面显示控制方法,在浏览器加载主页面的过程中,向用户展示当前浏览器显示窗口内能够显示的原生页面,可以快速根据划分的区域生成当前显示窗口的原生页面并显示给用户,由于仅生成当前显示窗口对应的原生页面,可以提高原生页面的生成效率,进一步缩短用户等待的时间,在浏览器的主页面加载过程中,向用户呈现原生页面,避免用户只能看到空白页面,从而提升用户体验。
附图说明
37.图1为本申请实施例提供的页面显示控制的应用场景示意图;
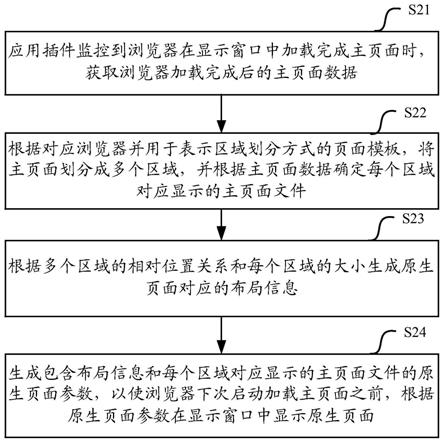
38.图2为本申请实施例应用插件侧页面显示控制方法流程图;
39.图3为本申请实施例一种页面模板示意图;
40.图4为本申请实施例一种划分区域后的主页面示意图;
41.图5为本申请实施例浏览器客户端侧页面显示控制方法流程图;
42.图6为本申请实施例一种浏览器显示窗口示意图;
43.图7为本申请实施例一种确定出的第一显示区域示意图;
44.图8为本申请实施例一种确定出的第二显示区域示意图;
45.图9为本申请实施例一种页面显示控制的方法完整流程示意图;
46.图10为本申请实施例第一种页面显示控制装置的结构示意图;
47.图11为本申请实施例第二种页面显示控制装置的结构示意图;
48.图12为本申请实施例应用插件侧电子设备的结构示意图;
49.图13为本申请实施例浏览器客户端侧电子设备的结构示意图;
50.图14为本申请实施例计算装置的结构示意图。
具体实施方式
51.为了使本领域普通人员更好地理解本公开的技术方案,下面将结合附图,对本公开实施例中的技术方案进行清楚、完整地描述。
52.需要说明的是,本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例能够以除了在这里图示或描述的那些以外的顺序实施。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
53.下面对文中出现的一些术语进行解释:
54.1、本申请实施例中术语“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
55.2、本申请实施例中术语“浏览器”,是一种用于检索并展示信息资源的应用程序。这些信息资源可为网页、图片、影音或其他内容,它们由统一资源标志符标志,信息资源中的超链接可使用户方便地浏览相关信息。
56.3、本申请实施例中术语“渲染”,是浏览器根据网页对应的各项资源,输出可视化的结果的过程。
57.4、本申请实施例中术语“元素”,是构成网页的基本元素,包括:文字、图片、音频、动画、视频等。
58.5、本申请实施例中术语“属性”,是网页基本元素对应的参数,用以描述元素的组成及内容,包括:文本、链接、字号、字体、坐标、颜色等。
59.现有技术中,浏览器响应打开的操作指令后,开始加载浏览器的主页面,在浏览器加载主页面的过程中,浏览器只能向用户展示一个空白的页面,用户在等待期间不能进行任何操作。为了解决现有技术中网页显示方案在加载主页面的过程中显示的页面内容单一的问题,本申请实施例给出了一种可选的解决方案。
60.本申请实施例一种可选的应用场景如图1所示,包括应用插件11以及浏览器客户端12。应用插件11可以独立于浏览器客户端12的进程运行,应用插件11在监控到浏览器在显示窗口中加载完成主页面后,根据对应浏览器并用于表示区域划分的页面模板将主页面划分成多个区域,根据主页面数据确定每个区域对应显示的主页面文件,以及根据划分后的多个区域的相对位置关系和每个区域的大小生成原生页面对应的布局信息;应用插件11将布局信息和每个区域对应显示的主页面文件作为原生页面对应的原生页面参数,并将原生页面参数存储至共享存储区。浏览器客户端12响应用户触发的打开浏览器的操作指令,获取应用插件生成的存储在共享存储空间中的原生页面参数,浏览器客户端12根据浏览器当前显示窗口的大小和原生页面参数中的布局信息,从原生页面的多个区域中确定能够在显示窗口显示的至少一个第一显示区域,并根据布局信息和每个第一显示区域对应显示的主页面文件生成在浏览器的显示窗口中显示的原生页面,并在显示窗口中进行显示,浏览器客户端12在检测到浏览器的主页面加载完成后,使用加载完成后的主页面替换原生页面。基于本申请实施例提供的页面显示控制方法,在浏览器加载主页面的过程中,向用户展示当前浏览器显示窗口内能够显示的原生页面,可以快速根据划分的区域生成当前显示窗口的原生页面并显示给用户,由于仅生成当前显示窗口对应的原生页面,可以提高原生页面的生成效率,进一步缩短用户等待的时间,在浏览器的主页面加载过程中,向用户呈现原生页面,避免用户只能看到空白页面,从而提升用户体验。
61.下面结合上述描述的应用场景,参考图2-图4来描述本申请示例性实施方式提供的应用插件侧的页面显示控制方法,参考图5-图8来描述本申请示例性实施方式提供的浏览器客户端侧的页面显示控制的方法。需要注意的是,上述应用场景仅是为了便于理解本申请的精神和原理而示出,本申请的实施方式在此方面不受任何限制。相反,本申请的实施方式可以应用于适用的任何场景。
62.下面针对应用插件侧的页面显示控制方法和浏览器客户端侧的页面显示控制方法分别进行说明。
63.一、应用插件侧页面显示控制方法。
64.如图2所示,为本申请实施例提供的页面显示控制方法流程示意图,该方法可以包
括以下步骤:
65.步骤s21、应用插件监控到浏览器在显示窗口中加载完成主页面时,获取浏览器加载完成后的主页面数据;
66.需要说明的是,浏览器的主页面为浏览器客户端响应打开浏览器的操作后自动加载的页面,通常为浏览器客户端预设的默认主页,可以为导航页,也可以为具体网站的主页。
67.步骤s22、根据对应浏览器并用于表示区域划分方式的页面模板,将主页面划分成多个区域,并根据主页面数据确定每个区域对应显示的主页面文件;
68.其中,用于表示区域划分方式的页面模板为应用插件预存在共享存储空间中的,且页面模板与浏览器是一一对应的。
69.一种可能的实施方式,每个目标区域对应的页面文件可以为基于xml描述语法生成的xml描述文件。
70.步骤s23、根据多个区域的相对位置关系和每个区域的大小生成原生页面对应的布局信息;
71.步骤s24、生成包含布局信息和每个区域对应显示的主页面文件的原生页面参数,以使浏览器下次启动加载主页面之前,根据原生页面参数在显示窗口中显示原生页面。
72.基于本申请实施例提供的页面显示控制方法,应用插件在监控到浏览器的主页面加载完成后,根据对应浏览器的页面模板将主页面划分为多个区域,根据主页面数据确定每个区域对应显示的主页面文件,并根据多个区域的相对位置关系及区域大小生成布局信息,生成包含布局信息和每个区域对应显示的主页面文件的原生页面参数。本申请实施例提供的页面显示控制方法,可以生成原生页面参数,其中将主页面根据对应浏览器的页面模板进行区域划分后存储每个区域对应显示的主页面文件,为浏览器客户端根据区域显示原生文件创造了条件,以使浏览器客户端在加载主页面过程中根据显示窗口的大小,仅根据显示窗口对应区域的主页面文件显示原生页面,提升原生页面浏览的流畅度,且每个区域对应显示的主页面文件可独立更新,可以对没有发生变化的区域不进行主页面文件的更新,节约内存资源。
73.在步骤s23中,根据多个区域的相对位置关系和每个区域的大小生成原生页面对应的布局信息,其中多个区域的相对位置关系可以通过多个区域的排列方式进行表示,如图3所示的页面模板,将主页面根据该页面模板进行区域划分,得到如图4所示的划分区域后的主页面,假设各个区域的区域标识为图4中各个区域对应的数字,则可以获取多个区域的排列方式以及每个区域的大小生成布局信息,例如:区域1的大小为800*80;区域2的大小为800*80,区域2位于区域1的下方;区域3的大小为500*180,区域3位于区域2的下方,位于区域4的左侧;区域4的大小为300*180,区域4位于区域2的下方,位于区域3的左侧;区域5的大小为500*220,区域5位于区域3的下方,位于区域6的左侧;区域6的大小为300*220,区域6位于区域4的下方,位于区域5的右侧。
74.一种可能的实施方式,通过下列方式根据主页面数据确定每个区域对应显示的主页面文件:
75.分别针对每个区域,从该区域对应的主页面数据中提取元素和元素对应的属性,根据提取出的元素和元素对应的属性生成该区域对应显示的主页面文件。
76.可选的,区域中包含的元素可以为:文本、图片、直线、嵌套页面、搜索框等,提取元素对应的属性时,可以将需要提取的属性填入如表1所示的元素属性表。
77.标签参数说明取值默认textblocktext文本—必填textblock*uid链接—必填textblockforeground颜色6/8位色值#000000textblockfontfamily字体—microsoftyaheitextblockfontsize字号正整数14imagesource来源—必填linex1/y1/x2/y2坐标正整数必填framesource来源—必填textblock*name—xx搜索引擎必填
78.表1:元素属性表
79.在具体实施时,一种可选的实施方式,浏览器插件可以使用模板引擎handlebars提取每个区域对应的主页面数据中的元素,并获取元素对应的属性对元素属性表填充数据,生成该区域对应显示的主页面文件。
80.其中,通过使用模板引擎handlebars提取元素及该元素对应的属性,使用程序实现时,可以分别获取xml页面模板和浏览器主页面(html页面)代码,提取浏览器主页面代码中的元素及其对应的属性对xml页面模板进行填充生成xml页面代码,例如:
81.xml页面模板为:
[0082][0083][0084]
html页面代码为:
[0085][0086]
则生成的xml页面代码为:
[0087]
<stackpanel orientation="horizontal">
[0088]
<textblock text="qq浏览器"uid="https://browser.qq.com"></textblock>
[0089]
<textblock text="上网导航"uid="https://daohang.qq.com"></textblock>
[0090]
</stackpanel>
[0091]
一种可选的实施方式,生成包含布局信息和每个区域对应显示的主页面文件的原生页面参数之后,将原生页面参数存储在预设的共享存储空间中。
[0092]
可选的,在应用插件生成原生页面参数之后,可以将原生页面参数中每个区域对应显示的主页面文件与共享存储空间中对应区域的主页面文件进行对比,如果主页面文件一致则该区域对应显示的主页面文件将不再存储,而是继续使用共享存储空间中该区域的主页面文件。
[0093]
在具体实施中,打开浏览器客户端后,浏览器客户端加载完成的主页面相比于上一次浏览器客户端加载完成的主页面,并不是所有区域的内容都会发生变化,例如图4所示的划分区域后的主页面,区域4的内容为新闻推荐,则该区域在每次浏览器加载完成后相比于上一次都可能发生变化,但区域1的内容为上网导航,该区域在每次浏览器加载完成后相比于上一次发生变化的可能性不大,针对在浏览器本次加载完成的主页面和浏览器上一次加载完成的主页面的显示内容未发生变化的区域,如果对该区域对应显示的主页面文件仍然进行存储以更新共享存储空间中该区域对应的主页面文件,则会造成不必要的资源浪费,故仅对于多个区域中在浏览器本次加载完成的主页面和浏览器上一次加载完成的主页面的显示内容发生变化的区域存储区域对应的主页面文件即可。
[0094]
二、浏览器客户端侧页面显示控制方法
[0095]
如图5所示,为本申请实施例提供的页面显示控制方法的流程示意图,该方法可以包括以下步骤:
[0096]
步骤s51、响应打开浏览器的操作指令,获取应用插件生成的原生页面参数,原生页面参数为应用插件根据浏览器之前加载完成的主页面生成的,原生页面参数包含布局信息和每个区域对应显示的主页面文件,布局信息是根据多个区域的相对位置关系和每个区域的大小生成的,区域是应用插件将浏览器之前加载完成的主页面划分得到的;
[0097]
需要说明的是,原生页面参数为应用插件根据浏览器之前加载完成的主页面生成的,其中,原生页面参数可以为应用插件根据浏览器最近一次加载完成的主页面生成的。
[0098]
一种可能的实施方式,应用插件可以将生成的原生页面参数存储到预先设置的共享存储空间中,浏览器客户端可以读取该共享存储空间,获取原生页面参数。
[0099]
步骤s52、根据浏览器的显示窗口的大小和布局信息,从多个区域中确定出能够在显示窗口显示的至少一个第一显示区域;
[0100]
在具体实施中,浏览器客户端响应于用户触发的打开浏览器的操作指令,浏览器客户端启动,获取此时浏览器显示窗口的大小,如图6所示的浏览器显示窗口,获取浏览器显示窗口的大小为800*560,获取页面参数中的布局信息对应的原生页面的区域相对位置关系及区域大小如图7所示,计算确定组成原生页面的多个区域中能够在显示窗口显示的第一显示区域为如图7中虚线框中的各个区域,包括区域1~区域6。
[0101]
步骤s53、根据布局信息和每个第一显示区域对应显示的主页面文件生成在浏览器的显示窗口中显示的原生页面,并在显示窗口中进行显示;
[0102]
步骤s54、在浏览器的主页面加载完成后,使用加载完成后的主页面替换原生页
面。
[0103]
基于本申请实施例提供的页面显示控制方法,浏览器客户端响应用户触发的打开浏览器的操作指令,获取原生页面参数,根据浏览器窗口大小和原生页面参数中的布局信息,确定当前浏览器窗口内可以显示的第一显示区域,根据布局信息和第一显示区域对应显示的主页面文件生成原生页面并在浏览器的显示窗口中显示,在浏览器的主页面加载完成后,使用加载完成的主页面替换原生页面。由于原生页面参数是根据浏览器上一次加载完成后的主页面生成的,且浏览器的主页面并不会发生较大的变化,从而保证了根据原生页面参数生成的原生页面与本次浏览器加载的主页面的相似度,故在本次浏览器加载主页面的过程中,向用户展示原生页面以使用户在原生页面上进行浏览或操作,免去用户在等待浏览器主页面加载的过程,提升用户体验。
[0104]
在步骤s53中,一种可能的实施方式,根据下列方式生成在浏览器的显示窗口中显示的原生页面:
[0105]
分别针对每个第一显示区域,根据该第一显示区域对应显示的主页面文件,生成该第一显示区域对应的原生组件;
[0106]
根据布局信息将生成的原生组件进行排列后,对排列后的原生组件进行渲染得到原生页面。
[0107]
具体的,浏览器客户端可以调用浏览器内部的xml元素布局器和浏览器原生组件管理器生成在浏览器的显示窗口中显示的原生页面,xml元素布局器对原生页面参数中的布局信息进行计算得到布局策略;浏览器原生组件管理器根据第一显示区域对应显示的主页面文件,生成元素及其属性对应的原生组件,并将原生组件发送给xml元素布局器,以便xml元素布局器按照布局策略排列原生组件;xml元素布局器将按布局策排列后的原生组件发送给浏览器原生组件管理器,浏览器原生组件管理器对原生组件进行渲染,生成需要在浏览器的显示窗口中显示的原生页面。
[0108]
一种可能的实施方式,在根据布局信息和每个第一显示区域对应显示的主页面文件生成在浏览器的显示窗口中显示的原生页面,并在显示窗口中进行显示之后,在检测到浏览器的主页面加载完成之前,响应对象触发的调整显示窗口中显示内容的操作指令,根据操作指令中包含的调整范围和布局信息,从多个区域中确定出调整后能够在显示窗口显示的至少一个第二显示区域;
[0109]
根据布局信息和每个第二显示区域对应显示的主页面文件生成调整后在浏览器显示窗口中显示的原生页面,并在显示窗口中进行显示。
[0110]
需要说明的是,对象可以为操作浏览器的用户。
[0111]
具体的,检测到用户触发的调整显示窗口中显示内容的操作指令,对于安装浏览器客户端的不同终端,该操作指令可能不同,如安装浏览器客户端的终端为电脑时,该操作指令可以为用户触发的下拉浏览器窗口显示页面;安装浏览器客户端的终端为手机时,该操作指令可以为用户在浏览器显示界面触发的上滑操作。
[0112]
响应用户触发的调整显示窗口中显示内容的操作指令,获取操作指令中包含的调整范围,根据调整范围和原生页面参数中的布局信息,从多个区域中确定出调整后能够在显示窗口显示的至少一个第二显示区域,例如,用户触发的调整显示窗口中显示内容的操作指令为对浏览器显示窗口进行下拉操作,假设调整范围为180,则根据调整范围和布局信
息,计算确定多个区域中能够在调整后的显示窗口显示的第二显示区域为如图8中虚线框中的各个区域,包括区域3~区域7。
[0113]
根据布局信息和每个第二显示区域对应显示的主页面文件生成调整后在浏览器显示窗口中显示的原生页面,并在显示窗口中进行显示。
[0114]
需要说明的是,在浏览器的主页面加载完成后,应用插件监控到该浏览器的主页面加载完成,则根据本次加载完成的主页面重新确定原生页面参数。
[0115]
下面以一个完整实施例对本申请实施例页面显示控制方法进行说明,如图9所示,为本申请实施例一种页面显示控制的方法完整流程示意图,包括以下步骤:
[0116]
步骤s901、应用插件监控到浏览器在显示窗口中加载完成主页面时,获取浏览器加载完成后的主页面数据;
[0117]
步骤s902、应用插件根据对应浏览器的用于表示区域划分方式的页面模板,将主页面划分成多个区域,并根据主页面数据确定每个区域对应显示的主页面文件;
[0118]
步骤s903、应用插件根据划分后的多个区域的相对位置关系和每个区域的大小生成原生页面对应的布局信息;
[0119]
步骤s904、应用插件生成包含布局信息和每个区域对应显示的主页面文件的原生页面参数;
[0120]
步骤s905、应用插件将原生页面参数存储到共享存储空间中;
[0121]
步骤s906、浏览器客户端响应用户触发的打开浏览器的操作指令,获取共享存储空间中存储的应用插件生成的原生页面参数;
[0122]
步骤s907、浏览器客户端根据浏览器的显示窗口的大小和原生页面参数中包含的布局信息,从多个区域中确定出能够在显示窗口显示的至少一个第一显示区域;
[0123]
步骤s908、浏览器客户端根据每个第一显示区域对应显示的主页面文件,生成该第一显示区域对应的原生组件;
[0124]
步骤s909、浏览器客户端根据布局信息将生成的原生组件进行排列后,对排列后的原生组件进行渲染得到原生页面;
[0125]
步骤s910、浏览器客户端在浏览器显示窗口中显示原生页面;
[0126]
步骤s911、浏览器客户端响应用户触发的调整显示窗口中显示内容的操作指令,根据操作指令中包含的调整范围和布局信息,从多个区域中确定出调整后能够在显示窗口显示的至少一个第二显示区域;
[0127]
步骤s912、根据布局信息和每个第二显示区域对应显示的主页面文件生成调整后在浏览器显示窗口中显示的原生页面,并在显示窗口中进行显示;
[0128]
步骤s913、浏览器客户端确定主页面加载完成后,使用加载完成后的主页面替换原生页面,并返回步骤s901。
[0129]
需要说明的是,在步骤s913结束后,则会进入步骤s901,再次生成加载后的主页面对应的原生页面参数并存储,从而对应用插件存储在共享存储空间中的原生页面参数进行更新。
[0130]
基于同一发明构思,本申请实施例中还提供了一种应用插件侧的页面显示控制装置,由于上述装置解决问题的原理与应用插件侧页面显示控制方法相似,因此上述装置的实施可以参见方法的实施,重复之处不再赘述。
[0131]
如图10所示,本申请实施例提供一种页面显示控制装置100,包括:
[0132]
第一获取单元101,用于监控到浏览器在显示窗口中加载完成主页面时,获取浏览器加载完成后的主页面数据;
[0133]
第一确定单元102,用于根据对应浏览器并用于表示区域划分方式的页面模板,将主页面划分成多个区域,并根据主页面数据确定每个区域对应显示的主页面文件;
[0134]
第二确定单元103,用于根据多个区域的相对位置关系和每个区域的大小生成原生页面对应的布局信息;
[0135]
生成单元104,用于生成包含布局信息和每个区域对应显示的主页面文件的原生页面参数,以使浏览器下次启动加载主页面之前,根据原生页面参数在显示窗口中显示原生页面。
[0136]
可选的,第一确定单元具体102用于:
[0137]
分别针对每个区域,从该区域对应的主页面数据中提取元素和元素对应的属性,根据提取出的元素和元素对应的属性生成该区域对应显示的主页面文件。
[0138]
基于同一发明构思,本申请实施例中还提供了一种浏览器客户端侧的页面显示控制装置,由于上述装置解决问题的原理与浏览器客户端侧的页面显示控制方法相似,因此上述装置的实施可以参见方法的实施,重复之处不再赘述。
[0139]
如图11所示,本申请实施例提供一种页面显示控制装置110,包括:
[0140]
第二获取单元111,用于响应打开浏览器的操作指令,获取应用插件生成的原生页面参数,原生页面参数为应用插件根据浏览器之前加载完成的主页面生成的,原生页面参数包含布局信息和每个区域对应显示的主页面文件,布局信息是根据多个区域的相对位置关系和每个区域的大小生成的,区域是应用插件将浏览器之前加载完成的主页面划分得到的;
[0141]
计算单元112,用于根据浏览器的显示窗口的大小和所述布局信息,从多个区域中确定出能够在显示窗口显示的至少一个第一显示区域;
[0142]
显示单元113,用于根据布局信息和每个第一显示区域对应显示的主页面文件生成在浏览器的显示窗口中显示的原生页面,并在显示窗口中进行显示;
[0143]
替换单元114,用于在浏览器的主页面加载完成后,使用加载完成后的主页面替换原生页面。
[0144]
可选的,显示单元具体用于:
[0145]
分别针对每个第一显示区域,根据该第一显示区域对应显示的主页面文件,生成该第一显示区域对应的原生组件;
[0146]
根据布局信息将生成的原生组件进行排列后,对排列后的原生组件进行渲染得到原生页面。
[0147]
可选的,显示单元还用于:
[0148]
响应对象触发的调整显示窗口中显示内容的操作指令,根据操作指令中包含的调整范围和布局信息,从多个区域中确定出调整后能够在显示窗口显示的至少一个第二显示区域;
[0149]
根据布局信息和每个第二显示区域对应显示的主页面文件生成调整后在浏览器显示窗口中显示的原生页面,并在显示窗口中进行显示。
[0150]
另外,本申请实施例还提供一种电子设备120,如图12所示,包括:至少一个处理器121;以及与所述至少一个处理器通信连接的存储器122;其中,
[0151]
所述存储器122存储有可被所述至少一个处理器121执行的指令,所述指令被所述至少一个处理器121执行,以使所述至少一个处理器121能够执行上述应用插件侧的页面显示控制方法。
[0152]
本申请实施例还提供一种电子设备130,如图13所示,包括:至少一个处理器131;以及与所述至少一个处理器通信连接的存储器132;其中,
[0153]
所述存储器132存储有可被所述至少一个处理器131执行的指令,所述指令被所述至少一个处理器131执行,以使所述至少一个处理器131能够执行上述浏览器客户端侧的页面显示控制方法。
[0154]
需要说明的是,用于执行应用插件侧的页面显示控制方法的电子设备和用于执行浏览器客户端侧的页面显示控制方法的电子设备,可以为同一个电子设备,或者分别为不同的电子设备。
[0155]
在介绍了本申请示例性实施方式的页面显示控制方法和装置之后,接下来,介绍根据本申请的另一示例性实施方式的计算装置。
[0156]
所属技术领域的技术人员能够理解,本申请的各个方面可以实现为系统、方法或程序产品。因此,本申请的各个方面可以具体实现为以下形式,即:完全的硬件实施方式、完全的软件实施方式(包括固件、微代码等),或硬件和软件方面结合的实施方式,这里可以统称为“电路”、“模块”或“系统”。
[0157]
在一些可能的实施方式中,根据本申请的计算装置可以至少包括至少一个处理单元、以及至少一个存储单元。其中,所述存储单元存储有程序代码,当所述程序代码被所述处理单元执行时,使得所述处理单元执行上述各种示例性实施方式中的步骤,例如,所述处理单元可以执行如图9所示的步骤s901~步骤s913中页面显示控制的流程。
[0158]
下面参照图14来描述根据本申请的这种实施方式的计算装置140。图14显示的计算装置140仅仅是一个示例,不应对本申请实施例的功能和使用范围带来任何限制。
[0159]
如图14所示,计算装置140以通用计算设备的形式表现。计算装置140的组件可以包括但不限于:上述至少一个处理单元141、上述至少一个存储单元142、连接不同系统组件(包括存储单元142和处理单元141)的总线143。
[0160]
总线143表示几类总线结构中的一种或多种,包括存储器总线或者存储器控制器、外围总线、处理器或者使用多种总线结构中的任意总线结构的局域总线。
[0161]
存储单元142可以包括易失性存储器形式的可读介质,例如随机存取存储器(ram)1421和/或高速缓存存储器1422,还可以进一步包括只读存储器(rom)1423。
[0162]
存储单元142还可以包括具有一组(至少一个)程序模块1424的程序/实用工具1425,这样的程序模块1424包括但不限于:操作系统、一个或者多个应用程序、其它程序模块以及程序数据,这些示例中的每一个或某种组合中可能包括网络环境的实现。
[0163]
计算装置140也可以与一个或多个外部设备144(例如键盘、指向设备等)通信,还可与一个或者多个使得用户能与计算装置140交互的设备通信,和/或与使得该计算装置140能与一个或多个其它计算设备进行通信的任何设备(例如路由器、调制解调器等等)通信。这种通信可以通过输入/输出(i/o)接口145进行。并且,计算装置140还可以通过网络适
配器146与一个或者多个网络(例如局域网(lan),广域网(wan)和/或公共网络,例如因特网)通信。如图14所示,网络适配器146通过总线143与用于计算装置140的其它模块通信。应当理解,尽管图中未示出,可以结合计算装置140使用其它硬件和/或软件模块,包括但不限于:微代码、设备驱动器、冗余处理单元、外部磁盘驱动阵列、raid系统、磁带驱动器以及数据备份存储系统等。
[0164]
本申请实施例还提供一种计算机可存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述应用插件侧的显示页面控制的步骤。
[0165]
本申请实施例还提供一种计算机可存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述浏览器客户端侧的显示页面控制的步骤。
[0166]
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
[0167]
本申请是参照根据本申请的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
[0168]
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
[0169]
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
[0170]
显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1