基于SPA的视图切换处理方法及装置、设备、存储介质与流程

本申请涉及web前端页面切换领域,具体而言,涉及一种基于spa的视图切换处理方法及装置、设备、存储介质。
背景技术:
单页web应用(英文全称singlepagewebapplication,简称spa),在基于spa的多页web应用程序中,通常页面视图切换都是基于监听historyapi的状态变化,然后改变页面视图对应的dom结构为新视图。
发明人发现,如果直接改变大块的dom结构,会出现视觉突变的闪烁效果,从而造成视觉突兀。
针对相关技术中基于spa的视图切换效果不佳的问题,目前尚未提出有效的解决方案。
技术实现要素:
本申请的主要目的在于提供一种基于spa的视图切换处理方法及装置、设备、存储介质,以解决基于spa的视图切换效果不佳的问题。
为了实现上述目的,根据本申请的一个方面,提供了一种基于spa的视图切换处理方法,用于单页面多视图应用程序。
根据本申请的基于spa的视图切换处理方法包括:当通过应用程序在第一页面切换至第二页面时,将所述第二页面的视图附加在容器的元素列表中;当通过应用程序在第二页面切换至第三页面时,在容器中保留不大于两个dom视图;当返回至上一页面即第二页面时,在html5中的用于改变网址时不需要刷新页面的接口已记录历史记录堆栈;当继续返回至上一页面即第一页面时,则在所述历史记录堆栈中不为空。
进一步地,当通过应用程序在第二页面切换至第三页面时,在容器中保留不大于两个dom视图包括:
将所述第一页面的视图从容器中删除,同时以非动画形式将在二维平面上水平方向移动元素突变到0%;
将所述第三页面视图插入到第二页面视图的后面,以动画形式将在二维平面上水平方向移动元素平移到-100%。
进一步地,当返回至上一页面即第二页面时,在html5中的用于改变网址时不需要刷新页面的接口已记录历史记录堆栈包括:
当返回至上一页面即第二页面时,在调用html5的pushstate或者replacestate接口时,已记录了一个历史记录堆。
进一步地,当返回至上一页面即第二页面时,在html5中的用于改变网址时不需要刷新页面的接口已记录历史记录堆栈包括:
当返回至上一页面即第二页面时,以动画形式平移容器到在二维平面上水平方向移动元素到0%,删除所述第三页面视图。
进一步地,当继续返回至上一页面即第一页面时,则在所述历史记录堆栈中不为空包括:
当继续返回至上一页面即第三页面时,将所述第一页面插入到容器的最开始第二页面的前面,同时将二维平面上水平方向移动元素以非动画形式突变到二维平面上水平方向移动元素-100%;
以动画形式将容器平移二维平面上水平方向移动元素到0%,删除所述第二页面视图。
为了实现上述目的,根据本申请的另一方面,提供了一种基于spa的视图切换处理装置,用于单页面多视图应用程序。
根据本申请的基于spa的视图切换处理装置包括:第一切换模块,用于当通过应用程序在第一页面切换至第二页面时,将所述第二页面的视图附加在容器的元素列表中;第二切换模块,用于当通过应用程序在第二页面切换至第三页面时,在容器中保留不大于两个dom视图;第一返回切换模块,用于当返回至上一页面即第二页面时,在html5中的用于改变网址时不需要刷新页面的接口已记录历史记录堆栈;第二返回切换模块,用于当继续返回至上一页面即第三页面时,则在所述历史记录堆栈中不为空。
进一步地,所述第二切换模块,用于
将所述第一页面的视图从容器中删除,同时以非动画形式将在二维平面上水平方向移动元素突变到0%;
将所述第三页面视图插入到第二页面视图的后面,以动画形式将在二维平面上水平方向移动元素平移到-100%。
进一步地,所述第一返回切换模块,用于
当返回至上一页面即第二页面时,以动画形式平移容器到在二维平面上水平方向移动元素到0%,删除所述第三页面视图。
为了实现上述目的,根据本申请的又一方面,提供了一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现所述的基于spa的视图切换处理方法的步骤。
为了实现上述目的,根据本申请的再一方面,提供了一种计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器执行时实所述的基于spa的视图切换处理方法的步骤。
在本申请实施例中基于spa的视图切换处理方法及装置、设备、存储介质,采用单页面多视图的方式,通过在应用程序中,达到了保证了流畅度和高性能的目的,从而实现了保证了页面切换效果高仿原生的技术效果,进而解决了基于spa的视图切换效果不佳的技术问题。
附图说明
构成本申请的一部分的附图用来提供对本申请的进一步理解,使得本申请的其它特征、目的和优点变得更明显。本申请的示意性实施例附图及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
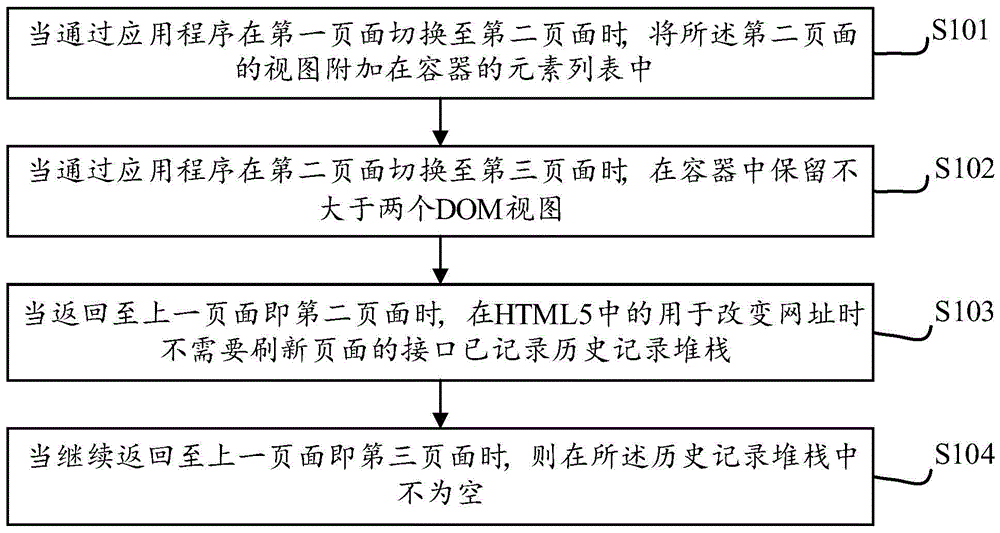
图1是根据本申请实施例的基于spa的视图切换处理方法流程示意图;
图2是根据本申请实施例的基于spa的视图切换处理装置结构示意图;
图3是根据本申请实施例的设备结构示意图。
具体实施方式
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分的实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
需要说明的是,本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
在本申请中,术语“上”、“下”、“左”、“右”、“前”、“后”、“顶”、“底”、“内”、“外”、“中”、“竖直”、“水平”、“横向”、“纵向”等指示的方位或位置关系为基于附图所示的方位或位置关系。这些术语主要是为了更好地描述本申请及其实施例,并非用于限定所指示的装置、元件或组成部分必须具有特定方位,或以特定方位进行构造和操作。
并且,上述部分术语除了可以用于表示方位或位置关系以外,还可能用于表示其他含义,例如术语“上”在某些情况下也可能用于表示某种依附关系或连接关系。对于本领域普通技术人员而言,可以根据具体情况理解这些术语在本申请中的具体含义。
此外,术语“安装”、“设置”、“设有”、“连接”、“相连”、“套接”应做广义理解。例如,可以是固定连接,可拆卸连接,或整体式构造;可以是机械连接,或电连接;可以是直接相连,或者是通过中间媒介间接相连,又或者是两个装置、元件或组成部分之间内部的连通。对于本领域普通技术人员而言,可以根据具体情况理解上述术语在本申请中的具体含义。
需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本申请。
如图1所示,该方法包括如下的步骤s101至步骤s103:
步骤s101,当通过应用程序在第一页面切换至第二页面时,将所述第二页面的视图附加在容器的元素列表中;
本申请实施例中的页面切换是指,从右向左滑入新页面或者其他方式滑入新页面,在本申请的实施例中并不进行具体限定。
当通过所述应用程序在所述第一页面切换至所述第二页面时,将所述第二页面的视图附加在容器的元素列表中。
具体地,假设有a、b、c三个页面,初始进入时,页面(第一页面)dom结构如下:
<divid=“container”style=”transform:translatex(0)”>
<divclass=”page”>a(当前显示)</div>
</div>
其中#container,.page的尺寸和屏幕视窗宽高保持一致。
具体地,当通过history.pushstate进入页面b(第二页面)时,将b的视图附加在container的子元素列表中:
当新增加页面时,通过保留前一个页面的dom视图,然后以动画形式将容器元素的translatex位置向左平移一个页面的长度。
步骤s102,当通过应用程序在第二页面切换至第三页面时,在容器中保留不大于两个dom视图;
当通过所述应用程序在所述第二页面切换至所述第三页面时,在容器中只保留两个dom视图。
具体地,与上述步骤相同的,当从页面b(第一页面)跳转到页面c(第三页面)时,此时视图容器中已经有两页视图,视图在ui呈现中是属于比较大的视觉单元,负责页面可能会消耗大量内存,为了降低内存消耗保持流畅度,则需要保证容器中始终最多只有两页。
步骤s103,当返回至上一页面即第二页面时,在html5中的用于改变网址时不需要刷新页面的接口已记录历史记录堆栈;
当返回至上一页面即从第三页面返回到第二页面时,需要确保html5中的接口已记录历史记录堆栈。其中所述html5中的接口选择的是用于改变网址时不需要刷新页面的接口。
具体地,当通过history.back返回时,保证之前处理步骤中所有的接口调用时,已经记录了一个历史记录堆栈。
步骤s104,当继续返回至上一页面即第一页面时,则在所述历史记录堆栈中不为空。
当继续返回至上一页面即从第二页面返回至第一页面时,则在所述历史记录堆栈中不为空,如果继续返回,在所述历史记录堆栈中不为空。
从以上的描述中,可以看出,本申请实现了如下技术效果:
在本申请实施例中,采用单页面多视图的方式,通过在应用程序中,达到了保证了流畅度和高性能的目的,从而实现了保证了页面切换效果高仿原生的技术效果,进而解决了基于spa的视图切换效果不佳的技术问题。
需要注意的是,在本申请实施例中的第一页面、第二页面以及第三页面仅仅为举例,无论多少个页面跳转或者返回原理相同。
根据本申请实施例,作为本实施例中的优选,当通过应用程序在第二页面切换至第三页面时,在容器中保留不大于两个dom视图包括:将所述第一页面的视图从容器中删除,同时以非动画形式将在二维平面上水平方向移动元素突变到0%;将所述第三页面视图插入到第二页面视图的后面,以动画形式将在二维平面上水平方向移动元素平移到-100%。
具体地,当从第二页面跳转到第三页面时,此时视图容器中已经有两页视图,视图在ui呈现中是属于比较大的视觉单元,负责页面可能会消耗大量内存,这里为了降低内存消耗,保持流畅度,需要保证容器中始终最多只有两页:
(1)将a视图从容器中删除,同时以非动画形式立即将translatex突变到0%,也就是transform:translatex(0)。这是同步完成的,目的是为了删除a同时保证b还在视窗中保持不变;
(2)将c视图插入到视图b的后面
(3)以动画形式将translatex平移到-100%
<divid=“container”style=”transform:translatex(-100%)”>
<divclass=”page”>b</div>
<divclass=”page”>c(当前显示)</div>
</div>
根据本申请实施例,作为本实施例中的优选,当返回至上一页面即第二页面时,在html5中的用于改变网址时不需要刷新页面的接口已记录历史记录堆栈包括:当返回至上一页面即第二页面时,在调用html5的pushstate或者replacestate接口时,已记录了一个历史记录堆。
具体地,当history.back时,只需要保证前面步骤中所有的pushstate或replacestate时,已经记录了一个历史记录堆栈。
具体地,如果在上述步骤中历史记录堆栈为stack=[a,b,c],当返回上一页时stack=[a,b]。
(1)以动画形式平移容器到translatex(0)
(2)删除c(第三页面),因为下次从b(第二页面)跳转时不能保证一定还是跳转到c,所以必须要删除c
此时dom结构如下:
<divid=“container”style=”transform:translatex(0)”>
<divclass=”page”>b(当前显示)</div>
</div>
根据本申请实施例,作为本实施例中的优选,当返回至上一页面即第二页面时,在html5中的用于改变网址时不需要刷新页面的接口已记录历史记录堆栈包括:当返回至上一页面即第二页面时,以动画形式平移容器到在二维平面上水平方向移动元素到0%,删除所述第三页面视图。
具体地,当history.back时,只需要保证前面步骤中所有的pushstate或replacestate时,已经记录了一个历史记录堆栈。
具体地,如果在上述步骤中历史记录堆栈为stack=[a,b,c],当返回上一页时stack=[a,b]。
(1)以动画形式平移容器到translatex(0)
(2)删除c(第三页面),因为下次从b(第二页面)跳转时不能保证一定还是跳转到c,所以必须要删除c
此时dom结构如下:
<divid=“container”style=”transform:translatex(0)”>
<divclass=”page”>b(当前显示)</div>
</div>
根据本申请实施例,作为本实施例中的优选,当继续返回至上一页面即第一页面时,则在所述历史记录堆栈中不为空包括:当继续返回至上一页面即第一页面时,将所述第一页面插入到容器的最开始第二页面的前面,同时将二维平面上水平方向移动元素以非动画形式突变到二维平面上水平方向移动元素-100%;以动画形式将容器平移二维平面上水平方向移动元素到0%,删除所述第二页面视图。
具体地,如果继续返回,此时stack=[a],只要stack不为空。
(1)将a插入到容器的最开始b的前面,同时将translatex以非动画形式突变到translatex(-100%),这个过程是同步的,为了保证这一步时视图b还在视窗中正常显示
(2)以动画形式将容器平移translatex(0)
(3)删除b,因为没法保证下次下次从a跳转时还会跳转到b
此时dom结构如下:
<divid=“container”style=”transform:translatex(0)”>
<divclass=”page”>a(当前显示)</div>
</div>
需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
根据本申请实施例,还提供了一种用于实施上述方法的装置,如图2所示,该装置,用于单页面多视图应用程序,包括:第一切换模块10,用于当通过应用程序在第一页面切换至第二页面时,将所述第二页面的视图附加在容器的元素列表中;第二切换模块11,用于当通过应用程序在第二页面切换至第三页面时,在容器中保留不大于两个dom视图;第一返回切换模块12,用于当返回至上一页面即第二页面时,在html5中的用于改变网址时不需要刷新页面的接口已记录历史记录堆栈;第二返回切换模块13,用于当继续返回至上一页面即第三页面时,则在所述历史记录堆栈中不为空。
本申请实施例的第一切换模块10中本申请实施例中的页面切换是指,从右向左滑入新页面或者其他方式滑入新页面,在本申请的实施例中并不进行具体限定。
当通过所述应用程序在所述第一页面切换至所述第二页面时,将所述第二页面的视图附加在容器的元素列表中。
具体地,假设有a、b、c三个页面,初始进入时,页面(第一页面)dom结构如下:
<divid=“container”style=”transform:translatex(0)”>
<divclass=”page”>a(当前显示)</div>
</div>
其中#container,.page的尺寸和屏幕视窗宽高保持一致。
具体地,当通过history.pushstate进入页面b(第二页面)时,将b的视图附加在container的子元素列表中:
当新增加页面时,通过保留前一个页面的dom视图,然后以动画形式将容器元素的translatex位置向左平移一个页面的长度。
本申请实施例的第二切换模块11中当通过所述应用程序在所述第二页面切换至所述第三页面时,在容器中只保留两个dom视图。
具体地,与上述步骤相同的,当从页面b(第一页面)跳转到页面c(第三页面)时,此时视图容器中已经有两页视图,视图在ui呈现中是属于比较大的视觉单元,负责页面可能会消耗大量内存,为了降低内存消耗保持流畅度,则需要保证容器中始终最多只有两页。
本申请实施例的第一返回切换模块12中当返回至上一页面即从第三页面返回到第二页面时,需要确保html5中的接口已记录历史记录堆栈。其中所述html5中的接口选择的是用于改变网址时不需要刷新页面的接口。
具体地,当通过history.back返回时,保证之前处理步骤中所有的接口调用时,已经记录了一个历史记录堆栈。
本申请实施例的第二返回切换模块13中当继续返回至上一页面即从第二页面返回至第一页面时,则在所述历史记录堆栈中不为空,如果继续返回,在所述历史记录堆栈中不为空。
根据本申请实施例,作为本实施例中的优选,所述第二切换模块11,用于将所述第一页面的视图从容器中删除,同时以非动画形式将在二维平面上水平方向移动元素突变到0%;将所述第三页面视图插入到第二页面视图的后面,以动画形式将在二维平面上水平方向移动元素平移到-100%。
具体地,当从第二页面跳转到第三页面时,此时视图容器中已经有两页视图,视图在ui呈现中是属于比较大的视觉单元,负责页面可能会消耗大量内存,这里为了降低内存消耗,保持流畅度,需要保证容器中始终最多只有两页:
(1)将a视图从容器中删除,同时以非动画形式立即将translatex突变到0%,也就是transform:translatex(0)。这是同步完成的,目的是为了删除a同时保证b还在视窗中保持不变;
(2)将c视图插入到视图b的后面
(3)以动画形式将translatex平移到-100%
<divid=“container”style=”transform:translatex(-100%)”>
<divclass=”page”>b</div>
<divclass=”page”>c(当前显示)</div>
</div>
根据本申请实施例,作为本实施例中的优选,所述第一返回切换模块12,用于当返回至上一页面即第二页面时,以动画形式平移容器到在二维平面上水平方向移动元素到0%,删除所述第三页面视图。
具体地,当history.back时,只需要保证前面步骤中所有的pushstate或replacestate时,已经记录了一个历史记录堆栈。
具体地,如果在上述步骤中历史记录堆栈为stack=[a,b,c],当返回上一页时stack=[a,b]。
(1)以动画形式平移容器到translatex(0)
(2)删除c(第三页面),因为下次从b(第二页面)跳转时不能保证一定还是跳转到c,所以必须要删除c
此时dom结构如下:
<divid=“container”style=”transform:translatex(0)”>
<divclass=”page”>b(当前显示)</div>
</div>
显然,本领域的技术人员应该明白,上述的本申请的各模块或各步骤可以用通用的计算装置来实现,它们可以集中在单个的计算装置上,或者分布在多个计算装置所组成的网络上,可选地,它们可以用计算装置可执行的程序代码来实现,从而,可以将它们存储在存储装置中由计算装置来执行,或者将它们分别制作成各个集成电路模块,或者将它们中的多个模块或步骤制作成单个集成电路模块来实现。这样,本申请不限制于任何特定的硬件和软件结合。
本申请实施例还提供了一种计算机设备。如图3所示,计算机设备20可以包括:至少一个处理器201,例如cpu,至少一个网络接口204,用户接口203,存储器205,至少一个通信总线202,可选地,还可以包括显示屏206。其中,通信总线202用于实现这些组件之间的连接通信。其中,用户接口203可以包括触摸屏、键盘或鼠标等等。网络接口204可选的可以包括标准的有线接口、无线接口(如wi-fi接口),通过网络接口204可以与服务器建立通信连接。存储器205可以是高速ram存储器,也可以是非不稳定的存储器(non-volatilememory),例如至少一个磁盘存储器,存储器205包括本发明实施例中的flash。存储器205可选的还可以是至少一个位于远离前述处理器201的存储系统。如图3所示,作为一种计算机存储介质的存储器205中可以包括操作系统、网络通信模块、用户接口模块以及程序指令。
需要说明的是,网络接口204可以连接接收器、发射器或其他通信模块,其他通信模块可以包括但不限于wifi模块、蓝牙模块等,可以理解,本发明实施例中计算机设备也可以包括接收器、发射器和其他通信模块等。
处理器201可以用于调用存储器205中存储的程序指令,并使计算机设备20执行以下操作:
当通过应用程序在第一页面切换至第二页面时,将所述第二页面的视图附加在容器的元素列表中;
当通过应用程序在第二页面切换至第三页面时,在容器中保留不大于两个dom视图;
当返回至上一页面即第二页面时,在html5中的用于改变网址时不需要刷新页面的接口已记录历史记录堆栈;
当继续返回至上一页面即第一页面时,则在所述历史记录堆栈中不为空。
以上所述仅为本申请的优选实施例而已,并不用于限制本申请,对于本领域的技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!