一种索引页面展示方法及装置与流程

本发明属于计算机技术领域,尤其涉及一种索引页面展示方法及装置。
背景技术:
随着互联网技术的发展,前端开发技术被广泛应用。前端开发技术是指在创建web页面或app等前端界面的过程中,通过html、css及javascript以及衍生出的技术、框架、解决方案,实现互联网产品的用户界面交互。
但是,前端开发框架中的很多模块在内部实现层面重合,使用和调用层面则完全不兼容。例如,基于前端开发框架vue.js实现的索引列表组件,其依赖于vue.js底层框架实现,其它前端开发框架无法调用和使用该索引列表组件,因此,这种基于某一种前端开发框架开发的索引列表组件兼容性差。
技术实现要素:
有鉴于此,本申请的目的在于提供一种索引页面展示方法,以解决传统的索引列表组件依赖于前端开发框架无法兼容其他前端开发框架的技术问题,其公开的技术方案如下:
第一方面,本申请提供了一种索引页面展示方法,包括:
获取存储有索引数据列表的结构化数组,所述结构化数组中的一个数据对象对应一个索引对象;
遍历所述结构化数组中的索引数据,创建索引数据列表对应的文档对象模型(documentobjectmodel,dom)树;
利用所述dom树渲染得到索引列表页面。
在一种可能的实现方式中,所述遍历所述结构化数组中的索引数据,创建索引数据列表对应的dom树,包括:
遍历所述结构化数组中每个索引数据,所述索引数据包括索引元素名称、所述索引元素名称所对应的索引导航名称及所述索引元素名称所对应的搜索项;
若所述结构化数组中相邻的两个索引数据所包含的索引导航名称相同,则为所述两个索引数据创建索引数据栏位的dom节点,以及,计算并存储该索引数据栏位距离页面顶部的距离;
若所述结构化数组中相邻的两个索引数据所包含的索引导航名称不同,则在相邻的两个索引数据所对应的dom节点之间动态添加索引名称栏位对应的dom节点,以及,计算并存储该索引名称栏位距离页面顶部的距离;
为所述结构化数组中的全部索引数据均创建相应的dom节点得到所述索引数据列表对应的dom树。
在另一种可能的实现方式中,所述方法还包括:
获取搜索内容;
遍历所述索引数据列表对应的dom树,得到搜索项与所述搜索内容相匹配的dom节点,并利用与所述搜索内容相匹配的dom节点渲染索引列表页面。
在另一种可能的实现方式中,所述方法还包括:
监听页面滚动事件,并获得页面滚动的距离;
利用所述页面滚动的距离和所述dom树中各个索引数据栏位的距离属性,确定出目标索引导航名称;
高亮显示所述目标索引导航名称。
在另一种可能的实现方式中,利用所述页面滚动的距离和所述dom树中各个索引数据栏位对应的距离属性,确定出目标索引导航名称,包括:
依据所述dom树中各个索引数据栏位的距离属性,确定与所述页面滚动的距离相等的索引数据栏位对应的索引导航名称为所述目标索引导航名称;
若所述页面滚动的距离在两个相邻的索引数据栏位距离页面顶部的距离之间,则确定所述两个相邻的索引数据栏位中的前一个索引数据栏位对应的索引导航名称为所述目标索引导航名称。
在另一种可能的实现方式中,所述方法还包括:
监听索引导航点击事件;
响应所述索引导航点击事件确定被点击的索引导航名称;
从所述dom树中确定出所述被点击的索引导航名称所对应的目标索引名称栏位,并获取该目标索引名称栏位距离页面顶部的距离;
依据所述目标索引名称栏位距离页面顶部的距离,控制当前显示的页面的顶部跳转至所述目标索引名称栏位。
在另一种可能的实现方式中,所述方法还包括:
监听索引元素名称点击事件;
响应所述索引元素名称点击事件确定被点击的索引元素名称;
从所述dom树中获取所述被点击的索引元素名称所对应的索引数据;
当前页面跳转至所述索引数据对应的页面。
第二方面,本申请还提供了另一种索引页面展示装置,包括:
结构化数组获取模块,用于获取存储有索引数据列表的结构化数组,所述结构化数组中的一个数据对象对应一个索引对象;
dom树创建模块,用于遍历所述结构化数组中的索引数据,创建索引数据列表对应的dom树;
页面渲染模块,用于利用所述dom树渲染得到索引列表页面。
在一种可能的实现方式中,所述dom树创建模块,包括:
数据遍历子模块,用于遍历所述结构化数组中每个索引数据,所述索引数据包括索引元素名称、所述索引元素名称所对应的索引导航名称及所述索引元素名称所对应的搜索项;
索引数据栏位创建子模块,用于当所述结构化数组中相邻的两个索引数据所包含的索引导航名称相同时,为所述两个索引数据创建索引数据栏位的dom节点,以及,计算并存储该索引数据栏位距离页面顶部的距离;
索引名称栏位创建子模块,用于当所述结构化数组中相邻的两个索引数据所包含的索引导航名称不同时,在相邻的两个索引数据所对应的dom节点之间动态添加索引名称栏位对应的dom节点,以及,计算并存储该索引名称栏位距离页面顶部的距离;
dom树构建子模块,用于为所述结构化数组中的全部索引数据均创建相应的dom节点得到所述索引数据列表对应的dom树。
第三方面,本申请还提供了一种存储介质,其上存储有程序,该程序被处理器之行时实现第一方面任一项所述的索引页面展示方法。
本申请提供的索引页面展示方法,获取以结构化数组存储的索引数据,遍历结构化数组中的索引数据,创建对应的dom结构,并将索引数据与dom结构中相应的dom节点进行绑定得到索引数据列表相对应的dom树。最后利用dom树渲染得到索引列表页面。该方案是基于结构化数组动态创建dom树,并基于动态创建的dom树中的dom节点进行操作,整个过程不依赖于任何前端开发框架,因此该方案能够兼容不同的前端开发框架,例如,该索引列表能够被不同的前端开发框架所调用和展示。进一步,利用该方案不需要针对不同的前端开发框架开发相应的索引列表组件,因此,减轻了索引列表的开发工作量。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
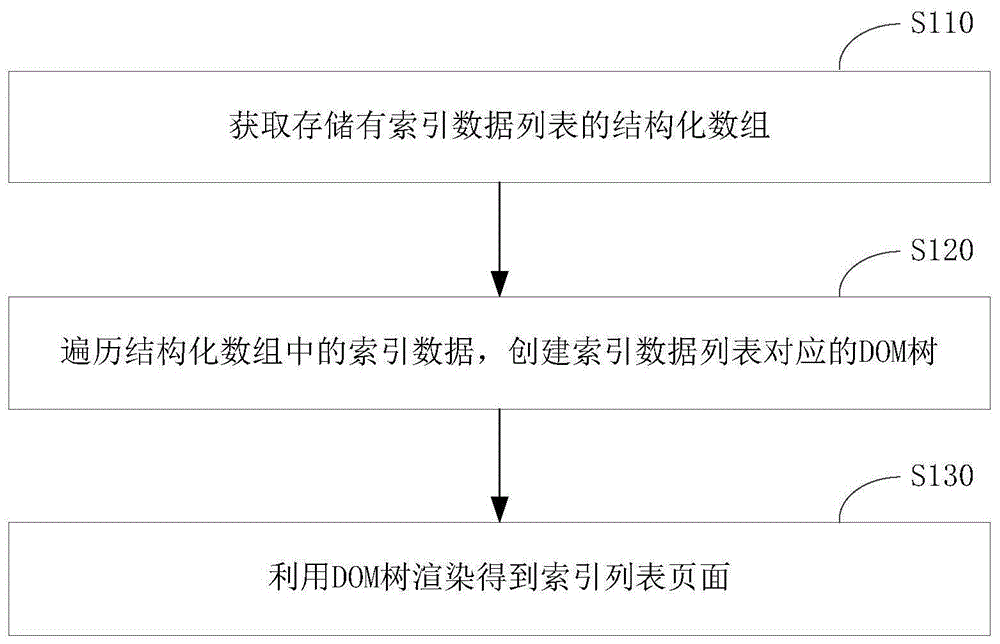
图1是本发明实施例提供的一种索引页面展示方法的流程图;
图2是本发明实施例提供的一种索引列表页面的实例示意图;
图3是本发明实施例提供的一种动态创建索引数据列表对应的dom树过程的流程图;
图4是本发明实施例提供的另一种页面索引展示方法的流程图;
图5是本发明实施例提供的又一种索引页面展示方法的流程图;
图6是本发明实施例提供的另一种索引页面展示方法的流程图;
图7是本发明实施例提供的再一种索引页面展示方法的流程图;
图8是本发明实施例提供的一种索引页面展示装置的结构示意图;
图9是本发明实施例提供的另一种索引页面展示装置的结构示意图。
具体实施方式
很多应用场景中都会用到索引列表,例如,各种通讯录列表、国家/地区/城市列表、医院专家列表等等。
而目前客户端通常采用前端开发框架构建,基于不同的前端开发框架开发的索引列表组件依赖于固定的前端开发框架,与其它前端开发框架不兼容,即无法被其它前端开发框架使用。为了解决该技术问题,本申请提供了一种索引页面展示方法,以结构化数组存储索引数据列表,依据该结构化数组动态建立dom树,并依据dom树渲染得到索引列表页面。整个过程不依赖于任何前端开发框架,因此该方案能够兼容不同的前端开发框架,例如,该索引列表能够被不同的前端开发框架所调用和展示。进一步,利用该方案不需要针对不同的前端开发框架开发相应的索引列表组件,因此,减轻了索引列表的开发工作量。
其中,dom用于定义访问超文本标记语言(hypertextmarkuplanguage,html)文档对象的一套属性、方法和事件,其本质在于建立网页与脚本语言或程序语言沟通的桥梁。当需要分析一个可扩展标记语言(extensiblemarkuplanguage,xml)或者html文件时,为对象文件创建一个dom,然后通过这个dom能依据自己的需求访问xml或html内包含的各个页面的内容,以达到获取信息的目的。
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
请参见图1,示出了本发明实施例提供的一种索引页面展示方法的流程图,该方法可以应用于客户端中,例如,应用程序(application,app)或pc机内的客户端。如图1所示,该方法可以包括以下步骤:
s110,获取存储有索引数据列表的结构化数组。
在本发明的一个实施例中,结构化数组可以是json数组,json数组中的一个数据对象对应一个索引对象,每个数据对象至少包括索引导航名称、索引元素名称和搜索项。
其中,索引导航名称即该索引数据所属的索引类别,例如,对于一个通讯录列表而言,通讯录列表右侧的字母索引导航,其中的每个字母就是一个索引导航名称,在通讯录中,索引导航名称通常是联系人名字的首字母;索引元素名称是需要在索引列表页面上展示的内容;仍以通讯录列表为例,索引元素名称是页面上展示的联系的名字;搜索项是匹配搜索的内容,可以认为是页面元素的一个属性,例如,通讯录列表中,联系人名字的全拼即搜索项。
如图2所示的索引列表页面的示意图,右侧的“a-z”即索引导航1,页面中的“爱沙尼亚”所在的栏位即索引数据栏位2,而且,一个索引数据栏位即一个索引元素名称;“澳门”和“巴巴多斯”之间的“b”所在的栏位即索引名称栏位3。
需要说明的是,搜索项不会展示在页面上,只是作为索引数据的一个属性存储。当用户输入搜索内容后,会将搜索内容与该搜索项进行匹配找到与搜索内容相匹配的索引数据。
s120,遍历结构化数组中的索引数据,创建索引数据列表对应的dom树。
在一种可能的实现方式中,如图3所示,s120可以包括以下步骤:
s121,判断结构化数组中两个索引数据对应的索引导航名称是否相同,若相同则执行s122,若不同,则执行s124。
s122,为两个索引数据创建索引数据栏位的dom节点。
如果结构化数组中相邻的两个索引数据的索引导航名称相同,表明这两个索引数据是同一索引导航名称下的索引元素,即这两条索引数据都属于索引数据栏位。为这两个索引数据创建索引数据栏位对应的dom节点,即为该索引数据添加lispan标签的dom节点,该lispan标签表明该dom节点属于索引数据栏位。
例如,图2所示的实例中的“巴巴多斯”和“巴布亚新几内亚”的首字母都是“b”,则这两条通讯记录都是普通的索引数据栏位。
s123,确定该索引数据栏位距离页面顶部的距离,并存储该距离。
将索引数据栏位距离页面顶部的距离作为该索引数据栏位对应的索引数据的距离属性进行存储。
其中,索引数据栏位距离页面顶部的距离可以通过第一索引数据栏位距离页面顶部的距离,以及每个索引数据栏位自身的固定高度计算得到。例如,某个索引数据是列表中的第10个索引数据,即页面中的第10个索引数据栏位对应的数据即该索引数据;第一个索引数据栏位距离页面顶部的距离是h1,每个索引数据栏位的固定高度是h2,则第10个索引数据距离页面顶部的距离是h1+10h2。
需要说明的是,h1和h2可以由页面开发人员设定。
s124,若结构化数组中相邻的两个索引数据所包含的索引导航名称不同,则在相邻的两个索引数据所对应的dom节点之间动态添加索引名称栏位对应的dom节点。
如果结构化数组中相邻的两个索引数据所对应的索引导航名称不同,表明这两个索引数据属于不同的索引导航名称,需要在这两个索引数据之间添加索引名称栏位,即在这两个索引数据之间动态添加lih6标签的dom节点,该lih6标签表明该dom节点的内容属于索引名称栏位。
例如,“澳门”和“巴巴多斯”这两条相邻的索引数据对应索引名称分别是“a”和“b”,则需要在这两条索引数据之间添加索引名称栏位“b”。
s125,确定该索引名称栏位距离页面顶部的距离并存储该距离。
存储该索引名称栏位对应的距离属性,即该索引名称栏位距离页面顶部的距离。
s126,为结构化数组中的全部索引数据均创建相应的dom节点得到索引数据列表对应的dom树。
s130,利用dom树渲染得到索引列表页面。
依据动态创建的dom树渲染得到索引列表页面。
本实施例提供的索引页面展示方法,以结构化数组存储索引数据列表,依据该结构化数组动态建立dom树,并依据dom树渲染得到索引列表页面。整个过程不依赖于任何前端开发框架,因此该方案能够兼容不同的前端开发框架,例如,该索引列表能够被不同的前端开发框架所调用和展示。进一步,利用该方案不需要针对不同的前端开发框架开发相应的索引列表组件,因此,减轻了索引列表的开发工作量。
请参见图4,示出了本发明实施例提供的另一种页面索引展示方法的流程图,本实施例将着重介绍显示与用户搜索内容匹配的搜索结果的过程。如图4所示,该方法在图1所示实施例的基础上还包括以下步骤:
s210,获取搜索内容。
参见图2,索引列表页面上通常设置有搜索输入控件4,通常是搜索输入框。用户可以在搜索输入框内输入想要搜索的内容,例如,可以输入搜索数据对应的拼音首字母、全拼、部分拼音等。
s220,遍历索引数据列表对应的dom树,得到搜索项与搜索内容相匹配的dom节点,并依据该dom节点渲染索引列表页面。
遍历dom树中各个dom节点对应的搜索项,查找与用户输入的搜索内容相匹配的dom节点,并利用该dom节点渲染索引列表页面,渲染的结果即在页面上展示与用户输入的搜索内容相匹配的搜索结果。
本实施例提供索引页面展示方法,在获得用户输入的搜索内容后,遍历dom树查找得到与搜索内容相匹配的dom节点,并利用这些dom节点渲染索引列表页面。即实现了索引列表组件的搜索功能。
请参见图5,示出了本发明实施例提供的又一种索引页面展示方法的流程图,本实施例将着重介绍页面滚动时高亮显示对应的索引导航的相关内容。如图5所示,该方法在图1所示实施例的基础上还可以包括以下步骤:
s310,监听页面滚动事件,并获得页面滚动的距离。
监听页面上的滚动事件,根据用户操作确定本次页面滚动事件对应的页面滚动的距离,例如,依据用户在页面上的滑动操作的滑动距离与页面滚动距离之间的比例关系确定滑动操作对应的页面滚动距离;又如,对于pc端的客户端,依据用户鼠标滚轮的滚动一圈与页面滚动距离之间的比例关系确定本次滚动操作对应的页面滚动距离。
s320,利用页面滚动的距离和dom树中各个索引数据栏位的距离属性,确定出目标索引导航名称。
在一种可能的实现方式中,确定目标索引导航名称的过程可以包括以下步骤:
1)若某个索引数据栏位距离页面顶端的距离与页面滚动的距离相等,则确定该索引数据栏位对应的索引导航名称为目标索引导航名称。然后,可以高亮显示该目标索引导航名称。
2)若页面滚动的距离在两个相邻的索引数据栏位距离页面顶部的距离之间,则确定两个相邻的索引数据栏位中的前一个索引数据栏位对应的dom节点所对应的索引导航名称为目标索引导航名称。
s330,高亮显示目标索引导航名称。
本实施例提供的页面索引展示方法,依据页面滚动距离和数据栏位距离页面顶部的距离确定需要该页面滚动距离所对应的索引数据栏位,并确定该索引数据栏位对应的索引导航名称为需要高亮显示的目标索引导航名称。通过该过程实现索引列表页面中右侧的索引导航能够响应页面滚动事件之后同时高亮显示页面上显示的新的数据栏位对应的索引导航名称。
请参见图6,示出本发明实施例提供的另一种索引页面展示方法的流程图,本实施例将着重介绍用户点击索引导航名称后显示相应页面的过程。如图6所示,该方法可以在图1所示实施例的基础上还包括以下步骤:
s410,监听索引导航点击事件。
s420,响应索引导航点击事件确定被点击的索引导航名称。
s430,从dom树中确定出被点击的索引导航名称所对应的目标索引名称栏位,并获取该目标索引名称栏位距离页面顶部的距离。
s440,依据目标索引名称栏位距离页面顶部的距离,控制当前显示页面的顶部跳转至所述目标索引名称栏位。
例如,以图2所示的索引列表页面为例,当用户点击右侧的索引导航中的字母“d”之后,页面顶部将直接跳转至字母“d”对应索引名称栏位。
请参见图7,示出了本发明实施例提供的再一种索引页面展示方法的流程图,本实施例将着重介绍用户点击某个索引元素名称后显示相应页面的过程;
如图7所示,该方法在图1所示实施例的基础上还包括:
s510,监听索引元素名称点击事件。
每一索引元素名称即索引列表中的一项,因此,索引元素名称也可以称为索引列表项。
s520,响应索引元素名称点击事件确定被点击的索引元素名称。
s530,从dom树中获取被点击的索引元素名称所对应的索引数据。
s540,控制当前页面跳转至索引数据对应的页面。
例如,图2所示的索引列表页面中,当用户点击“澳门”这一索引元素名称后,则页面跳转至“澳门”对应的具体索引内容的页面。
本实施例提供的索引页面展示方法,依据索引元素名称点击事件,显示被点击的索引元素名称所对应的具体内容,使得索引列表组件功能更完善。
相应于上述的索引页面展示方法实施例,本申请还提供了索引页面展示装置实施例。
请参见图8,是本发明实施例提供的一种索引页面展示装置的结构示意图,该装置应用于客户端中,如图8所示,该装置包括:结构化数组获取模块110、dom树创建模块120和页面渲染模块130。
结构化数组获取模块110,用于获取存储有索引数据列表的结构化数组,所述结构化数组中的一个数据对象对应一个索引对象。
dom树创建模块120,用于遍历所述结构化数组中的索引数据,创建索引数据列表对应的dom树。
在一种可能的实现方式中,dom树创建模块120包括:数据遍历子模块、索引数据栏位创建子模块、索引名称栏位创建子模块和dom树构建子模块。
数据遍历子模块,用于遍历所述结构化数组中每个索引数据,所述索引数据包括索引元素名称、所述索引元素名称所对应的索引导航名称及所述索引元素名称所对应的搜索项;
索引数据栏位创建子模块,用于当所述结构化数组中相邻的两个索引数据所包含的索引导航名称相同时,为所述两个索引数据创建索引数据栏位的dom节点,以及,计算并存储该索引数据栏位距离页面顶部的距离;
索引名称栏位创建子模块,用于当所述结构化数组中相邻的两个索引数据所包含的索引导航名称不同时,在相邻的两个索引数据所对应的dom节点之间动态添加索引名称栏位对应的dom节点,以及,计算并存储该索引名称栏位距离页面顶部的距离;
dom树构建子模块,用于为所述结构化数组中的全部索引数据均创建相应的dom节点得到所述索引数据列表对应的dom树。
页面渲染模块130,用于利用所述dom树渲染得到索引列表页面。
本实施例提供的索引页面展示装置,以结构化数组存储索引数据列表,依据该结构化数组动态建立dom树,并依据dom树渲染得到索引列表页面。整个过程不依赖于任何前端开发框架,因此该方案能够兼容不同的前端开发框架,例如,该索引列表能够被不同的前端开发框架所调用和展示。进一步,利用该方案不需要针对不同的前端开发框架开发相应的索引列表组件,因此,减轻了索引列表的开发工作量。
请参见图9,示出了本发明实施例提供的另一种索引页面展示装置的结构示意图,该装置在图8所示
第一获取模块210,用于获取搜索内容;
搜索模块220,用于遍历所述索引数据列表对应的dom树,得到搜索项与所述搜索内容相匹配的dom节点,并利用与所述搜索内容相匹配的dom节点渲染索引列表页面。
优选地,该装置还可以包括:
第一事件监听模块230,用于监听页面滚动事件,并获得页面滚动的距离;
第一确定模块240,用于利用所述页面滚动的距离和所述dom树中各个索引数据栏位的距离属性,确定出目标索引导航名称;
若dom树中索引数据栏位距离页面顶部的距离与页面滚动的距离相等,则确定该索引数据栏位对应的索引导航名称为目标索引导航名称。
若页面滚动的距离在两个相邻的索引数据栏位距离页面顶部的距离之间,则确定两个相邻的索引数据栏位中的前一个索引数据栏位对应的索引导航名称为目标索引导航名称。
高亮显示模块250,用于高亮显示所述目标索引导航名称。
优选地,该装置还包括:
第二事件监听模块260,用于监听索引导航点击事件。
第二确定模块270,用于响应所述索引导航点击事件确定被点击的索引导航名称。
第三确定模块280,用于从所述dom树中确定出被点击的索引导航名称所对应的目标索引名称栏位,并获取该目标索引名称栏位距离页面顶部的距离;
第一页面跳转模块290,用于依据所述目标索引名称栏位距离页面顶部的距离,控制当前显示的页面的顶部跳转至所述目标索引名称栏位。
优选地,该装置还包括:
第三事件监听模块2100,用于监听索引元素名称点击事件;
第四确定模块,用于响应所述索引元素名称点击事件确定被点击的索引元素名称;
数据内容获取模块2110,用于从所述dom树中获取所述被点击的索引元素名称所对应的索引数据;
第二页面跳转模块2120,用于控制当前页面跳转至所述索引数据对应的页面。
本实施例提供的索引页面展示装置,能够实现索引列表组件的搜索功能。而且,索引列表页面中右侧的索引导航能够响应页面滚动事件之后同时高亮显示页面上显示的新的数据栏位对应的索引导航名称。以及,依据索引元素名称点击事件,显示被点击的索引元素名称所对应的具体内容,使得索引列表组件功能更完善。
另一方面,本申请还提供了一种设备,该设备包括处理器、存储器及存储在存储器上并可在处理器上运行的程序,处理器执行程序时实现上述任一种索引页面展示方法实施例。
本文中的处理器可以是终端的cpu,或者,是终端内集成的mcu,或者,还可以是cpu和mcu的结合。处理器中包含内核,由内核取存储器中调取相应的程序,内核可以设置一个或以上。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flashram),存储器包括至少一个存储芯片。
本申请还提供了一种计算设备可执行的存储介质,该存储介质中存储有程序,该程序由计算设备执行时实现上述的索引页面展示方法。
对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明并不受所描述的动作顺序的限制,因为依据本发明,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本发明所必须的。
需要说明的是,本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。对于装置类实施例而言,由于其与方法实施例基本相似,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
本申请各实施例方法中的步骤可以根据实际需要进行顺序调整、合并和删减。
本申请各实施例中的装置及终端中的模块和子模块可以根据实际需要进行合并、划分和删减。
本申请所提供的几个实施例中,应该理解到,所揭露的终端,装置和方法,可以通过其它的方式实现。例如,以上所描述的终端实施例仅仅是示意性的,例如,模块或子模块的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个子模块或模块可以结合或者可以集成到另一个模块,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或模块的间接耦合或通信连接,可以是电性,机械或其它的形式。
作为分离部件说明的模块或子模块可以是或者也可以不是物理上分开的,作为模块或子模块的部件可以是或者也可以不是物理模块或子模块,即可以位于一个地方,或者也可以分布到多个网络模块或子模块上。可以根据实际的需要选择其中的部分或者全部模块或子模块来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能模块或子模块可以集成在一个处理模块中,也可以是各个模块或子模块单独物理存在,也可以两个或两个以上模块或子模块集成在一个模块中。上述集成的模块或子模块既可以采用硬件的形式实现,也可以采用软件功能模块或子模块的形式实现。
最后,还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
对所公开的实施例的上述说明,使本领域技术人员能够实现或使用本发明。对这些实施例的多种修改对本领域技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本发明的精神或范围的情况下,在其它实施例中实现。因此,本发明将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!