一种微信小程序页面展示方法、装置、及存储介质与流程

本文涉及计算机技术,尤指一种微信小程序页面展示方法、装置、及存储介质。
背景技术:
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。小程序并非凭空冒出来的一个概念。当微信中的webview逐渐成为移动web的一个重要入口时,微信就有相关的jsapi了,通过暴露微信的接口使得web开发者能够拥有更多的能力。小程序的主要开发语言是javascript、wxss样式、wxml模板,小程序的开发同普通的网页开发相比有很大的相似性。网页编程采用的是html+css+js这样的组合,其中html是用来描述当前这个页面的结构,css用来描述页面的样子,js通常是用来处理这个页面和用户的交互。同样道理,在小程序中也有同样的角色,其中wxml充当的就是类似html的角色,wxss充当的就是类似css的角色。其次,微信小程序中还有json配置文件,json是一种数据格式,并不是编程语言,在小程序中,json扮演的静态配置的角色。它能通过配置改变项目和各个页面的表现。每个小程序都用到的显示,切换主页和首页,风格统一。
微信小程序的wxml模板中,动态数据均来自对应page的data数据绑定使用mustache语法(双大括号,识别变量的标识符号)将变量包起来,可以作于:内容、组件属性(需要在双引号之内)、控制属性(需要在双引号之内)等。
原生的wxml模板语法能实现将javascript中的逻辑状态绑定到wxml模板中,当状态改变时,模板中会自动更新数据,将最新状态展示给用户。把动态的数据(状态)绑定到wxml模板中,但是,在wxml模板语法中,插入变量的双括号{{}}内只能进行简单的运算:三元运算、算术运算、逻辑判断等。
例如简单的表达式:
<viewhidden=″{{flag?true:false}}″>hidden</view>
<view>{{a+b}}+{{c}}+d</view>
<viewwx:if=″{{length>5}}″></view>
但是,如果某个状态需要经过稍复杂的计算处理再展示,那原生的wxml模板语法就实现不了。比如下面这个常见需求,一个用户可以搜索的列表:
wnsl描述页面的结构代码
此时,列表只是展示了所有数据。如果要加入搜索框的搜索功能,则需要在wxml模板中加入列表筛选逻辑:
<viewclass=″list-item″wx:for=″{{list.map(item=>item.indexof(searchvalue)>=0)}}″wx:key=″{{item}}″>{{item}}</view>
但是,wxml模板只支持简单运算,并不支持map,indexof语法(操作数组的方法),微信小程序开发者工具会报错:badattr。
技术实现要素:
本申请提供了一种微信小程序页面展示方法、装置、及存储介质,可以实现微信小程序的复杂计算的目的。
本申请提供了一种微信小程序页面展示方法,包括:当微信小程序中的页面调用预定函数时,获取传入所述预定函数的计算对象以及所述页面中的页面/组件对象;监听所获取的页面/组件对象中状态的取值和赋值操作,得到所述计算对象所包含的一个或多个计算属性的值;其中,每个所述计算属性分别依赖于所获取的页面/组件对象的一个或多个状态;将得到的计算属性的值赋值给所述预定函数对应的页面/组件对象,以显示在所述微信小程序的页面中。
在一个示例性实施例中,上述监听所述页面/组件对象中状态的取值和赋值操作,得到所述计算对象所包含的一个或多个计算属性的值,包括:当监听到所述页面/组件对象的状态的取值操作时,保存所述计算对象所包含的一个或多个计算属性各自和所述状态之间的依赖关系;当监听到所述页面/组件对象的状态的赋值操作时,遍历所获取的计算对象所包含的计算属性,根据所保存的所述依赖关系得到所述计算对象所包含的一个或多个计算属性的值。
在一个示例性实施例中,上述当监听到所述页面/组件对象的状态的取值操作时,保存所述计算对象所包含的一个或多个计算属性各自和所述状态之间的依赖关系包括:所述计算对象所包含的每个计算属性,当监听到该计算属性所依赖的所述页面/组件对象的状态的取值操作时,保存该计算属性基于所依赖的状态的计算表达式或计算函数。
在一个示例性实施例中,上述将得到的计算属性的值赋值给所述预定函数对应的页面/组件对象,以显示在所述微信小程序的页面中后还包括:当监听到所述页面/组件对象的任一状态的赋值操作,根据所述依赖关系更新依赖于该状态的计算属性的值;根据更新后的计算属性的值,相应更新所述预定函数对应的页面/组件对象。
在一个示例性实施例中,上述监听所获取的页面/组件对象中状态的取值和赋值操作包括:生成一个proxy实例,对所获取的页面/组件对象中的状态的取值和赋值操作进行拦截。
本申请提供了一种微信小程序页面展示装置,包括:获取模块,用于当微信小程序中的页面调用预定函数时,获取传入所述预定函数的计算对象以及所述页面中的页面/组件对象;监听模块,用于监听所获取的页面/组件对象中状态的取值和赋值操作,得到所述计算对象所包含的一个或多个计算属性的值;其中,每个所述计算属性分别依赖于所获取的页面/组件对象的一个或多个状态;赋值模块,用于将得到的计算属性的值赋值给所述预定函数对应的页面/组件对象,以显示在所述微信小程序的页面中。
在一个示例性实施例中,上述监听模块,用于监听所述页面/组件对象中状态的取值和赋值操作,得到所述计算对象所包含的一个或多个计算属性的值,是指:监听模块,用于当监听到所述页面/组件对象的状态的取值操作时,保存所述计算对象所包含的一个或多个计算属性各自和所述状态之间的依赖关系;监听模块,用于当监听到所述页面/组件对象的状态的赋值操作时,遍历所获取的计算对象所包含的计算属性,根据所保存的所述依赖关系得到所述计算对象所包含的一个或多个计算属性的值。
在一个示例性实施例中,上述监听模块,用于当监听到所述页面/组件对象的状态的取值操作时,保存所述计算对象所包含的一个或多个计算属性各自和所述状态之间的依赖关系,是指:监听模块,用于所述计算对象所包含的每个计算属性,当监听到该计算属性所依赖的所述页面/组件对象的状态的取值操作时,保存该计算属性基于所依赖的状态的计算表达式或计算函数。
本申请提供一种定向投放内容的装置,包括处理器和存储器,所述存储器中存储有用于定向投放内容的程序;所述处理器用于读取所述用于定向投放内容的程序,执行上述任一项所述的方法。
本申请提供一种计算机存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现上述中任一项所述的方法。
与相关技术相比,本申请通过在微信小程序中的设置预定函数,当微信小程序中的页面调用预定函数时,获取传入所述预定函数的计算对象以及页面/组件对象;并且监听所述页面/组件对象中状态的取值和赋值操作,得到计算对象所包含的一个或多个计算属性的值;将得到的计算属性的值赋值给所述预定函数对应的页面/组件状态,以显示在所述微信小程序的界面中,从而使得微信小程序页面中可以展示基于已存在状态经过复杂计算而得到的计算值。
在一个示例性实施例中,本申请实施例能够基于javascript代码中data已存在状态进行复杂计算预定函数computed,然后提供给wxml模板使用,当已存在状态值更改时,相应的computed值也会改变,并触发页面更新。
本申请的其它特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本申请而了解。本申请的其他优点可通过在说明书以及附图中所描述的方案来实现和获得。
附图说明
附图用来提供对本申请技术方案的理解,并且构成说明书的一部分,与本申请的实施例一起用于解释本申请的技术方案,并不构成对本申请技术方案的限制。
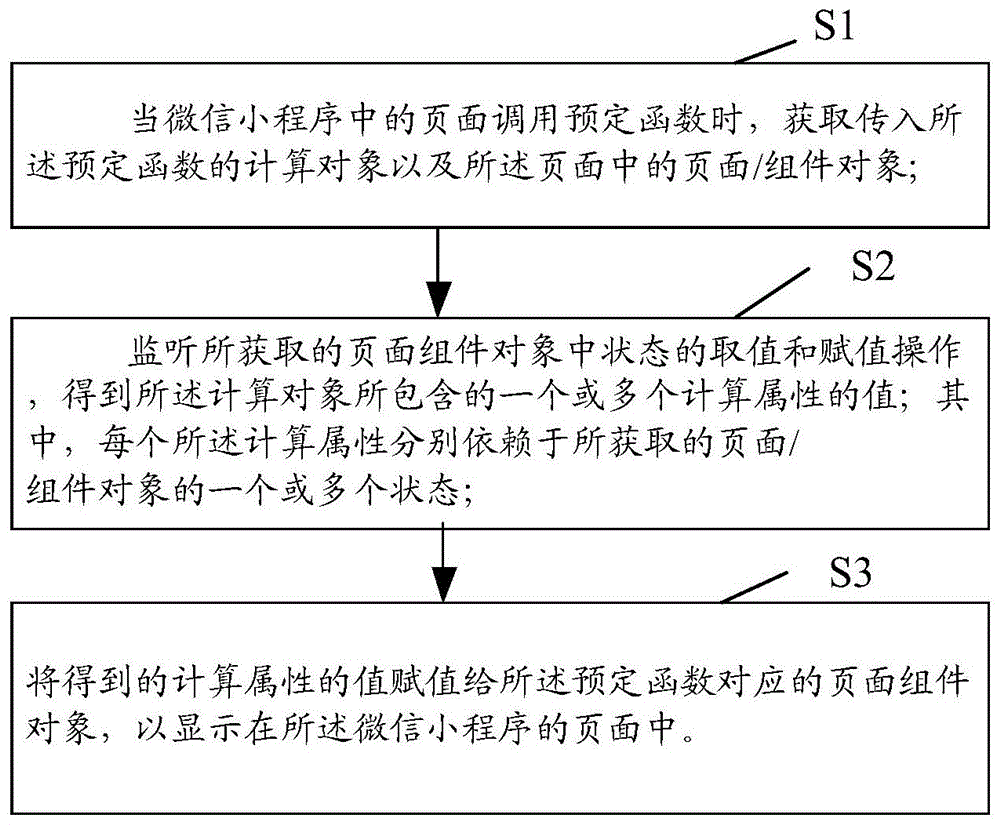
图1为本申请实施例微信小程序页面展示方法流程图;
图2为本申请实施例微信小程序页面展示装置模块示意图;
图3为本申请实施例预定函数computed具体实现方法流程图。
具体实施方式
本申请描述了多个实施例,但是该描述是示例性的,而不是限制性的,并且对于本领域的普通技术人员来说显而易见的是,在本申请所描述的实施例包含的范围内可以有更多的实施例和实现方案。尽管在附图中示出了许多可能的特征组合,并在具体实施方式中进行了讨论,但是所公开的特征的许多其它组合方式也是可能的。除非特意加以限制的情况以外,任何实施例的任何特征或元件可以与任何其它实施例中的任何其他特征或元件结合使用,或可以替代任何其它实施例中的任何其他特征或元件。
本申请包括并设想了与本领域普通技术人员已知的特征和元件的组合。本申请已经公开的实施例、特征和元件也可以与任何常规特征或元件组合,以形成由权利要求限定的独特的发明方案。任何实施例的任何特征或元件也可以与来自其它发明方案的特征或元件组合,以形成另一个由权利要求限定的独特的发明方案。因此,应当理解,在本申请中示出和/或讨论的任何特征可以单独地或以任何适当的组合来实现。因此,除了根据所附权利要求及其等同替换所做的限制以外,实施例不受其它限制。此外,可以在所附权利要求的保护范围内进行各种修改和改变。
此外,在描述具有代表性的实施例时,说明书可能已经将方法和/或过程呈现为特定的步骤序列。然而,在该方法或过程不依赖于本文所述步骤的特定顺序的程度上,该方法或过程不应限于所述的特定顺序的步骤。如本领域普通技术人员将理解的,其它的步骤顺序也是可能的。因此,说明书中阐述的步骤的特定顺序不应被解释为对权利要求的限制。此外,针对该方法和/或过程的权利要求不应限于按照所写顺序执行它们的步骤,本领域技术人员可以容易地理解,这些顺序可以变化,并且仍然保持在本申请实施例的精神和范围内。
如图1所示,本实施例一种微信小程序页面展示方法,包括如下步骤:
s1、当微信小程序中的页面调用预定函数时,获取传入所述预定函数的计算对象以及所述页面中的页面/组件对象;
s2、监听所获取的页面/组件对象中状态的取值和赋值操作,得到所述计算对象所包含的一个或多个计算属性的值;其中,每个所述计算属性分别依赖于所获取的页面/组件对象的一个或多个状态;
s3、将得到的计算属性的值赋值给所述预定函数对应的页面/组件对象,以显示在所述微信小程序的页面中。
在一个示例性实施例中,步骤s2中,所述监听所述页面/组件对象中状态的取值和赋值操作,得到所述计算对象所包含的一个或多个计算属性的值,包括如下步骤:
s20、当监听到所述页面/组件对象的状态的取值操作时,保存所述计算对象所包含的一个或多个计算属性各自和所述状态之间的依赖关系;
s21、当监听到所述页面/组件对象的状态的赋值操作时,遍历所获取的计算对象所包含的计算属性,根据所保存的所述依赖关系得到所述计算对象所包含的一个或多个计算属性的值。
在一个示例性实施例中,步骤s21中,所述当监听到所述页面/组件对象的状态的取值操作时,保存所述计算对象所包含的一个或多个计算属性各自和所述状态之间的依赖关系,包括:
所述计算对象所包含的每个计算属性,当监听到该计算属性所依赖的所述页面/组件对象的状态的取值操作时,保存该计算属性基于所依赖的状态的计算表达式或计算函数。
在一个示例性实施例中,步骤s3中,所述将得到的计算属性的值赋值给所述预定函数对应的页面/组件对象,以显示在所述微信小程序的页面中后,还包括:
当监听到所述页面/组件对象的任一状态的赋值操作,根据所述依赖关系更新依赖于该状态的计算属性的值;根据更新后的计算属性的值,相应更新所述预定函数对应的页面/组件对象。
在一个示例性实施例中,步骤s2中,所述监听所获取的页面/组件对象中状态的取值和赋值操作包括:生成一个proxy实例,对所获取的页面/组件对象中的状态的取值和赋值操作进行拦截。
在一个示例性实施例中,上述方法基于javascript语言和微信小程序框架wxml。
在一个示例性实施例中,上述方法基于ecmascript6规范中的proxy语法:proxy原意是代理,用在这里表示由它来“代理”某些操作,语法如下:varproxy=newproxy(target,handler);
proxy对象的所有用法,都是上面这种形式,不同的只是handler参数的写法。其中,newproxy()表示生成一个proxy实例,target参数表示所要拦截的目标对象,handler参数也是一个对象,用来定制拦截行为。proxy可以拦截多达13种操作,比如属性的取值和赋值操作。
在一个示例性实施例中,预定函数为预设的工具库computed,引入微信小程序的javascript中即可使用。
如图3所示,本发明实施例预定函数computed具体实现方法,包括如下步骤:
第一步、获取通过对象提取到原始的状态和计算属性;具体的,获取传入computed函数:page或component对象(context)和计算对象(computedfuncs)。
第二步、设置监听,监听页面对象或者组件对象中的状态(context.data)的取值和赋值。在取值的时候,保存计算属性的计算和赋值给data的操作函数;在赋值的时候,执行取值时保存函数列表。
第三步、计算值计算,循环遍历计算对象,执行各个计算属性的表达式,当用到某个已存在状态的时候,会触发上一步状态的取值操作,将计算和赋值操作保存在相关属性的函数列表中。
第四步、计算值赋值:将第一次的计算属性值都赋值给状态对象(context.data),为了在页面上展示。代码实现如下:
上述用于声明一个局部变量,后续用来存储计算函数的代码:
“letcomputedhandle=null”
上述用于保存局部变量中的计算函数的代码:
handlerobj[prop].push(computedhandle)
上述用于遍历计算属性的时候给局部变量赋值当前计算属性的计算函数的代码:
上述代码中用于执行计算属性的计算函数,会触发状态的取值监听器的代码:
computedobj[prop]=computedfuncs[prop].call(context);
以一个用户可以搜索的列表为例子,本发明computed函数应用于具体业务的应用方法,:
第一、确定工具的使用方式和传参形式,引入的computed函数,需要传入两个参数:微信小程序page/component的上下文环境和计算值(计算值是指基于已存在data中的状态计算而来的值)组成的对象;
第二、首先实现能将计算值用于wxml模板中展示,微信小程序官方文档指出,只有data中的状态值能在wxml模板中作为变量使用。所以,需要先遍历传入的计算对象中的计算属性,执行计算属性(showlist)的计算表达式或者函数(this.list.map(item=>item.indexof(this.searchvalue)>=0))。
第三、实现计算值依赖的状态变化,计算值也变化,就需要监听data对象的取值和赋值操作,去触发计算值重新计算,赋值给data对象,从而触发wxml模板页面上的数据更新。代码实现如下:
如图2所示,本发明一种微信小程序页面展示装置,包括如下模块:
获取模块10,用于当微信小程序中的页面调用预定函数时,获取传入所述预定函数的计算对象以及所述页面中的页面/组件对象;
监听模块20,用于监听所获取的页面/组件对象中状态的取值和赋值操作,得到所述计算对象所包含的一个或多个计算属性的值;其中,每个所述计算属性分别依赖于所获取的页面/组件对象的一个或多个状态;
赋值模块30,用于将得到的计算属性的值赋值给所述预定函数对应的页面/组件对象,以显示在所述微信小程序的页面中。
在一个示例性实施例中,监听模块20,用于监听所述页面/组件对象中状态的取值和赋值操作,得到所述计算对象所包含的一个或多个计算属性的值,是指:
监听模块20,用于当监听到所述页面/组件对象的状态的取值操作时,保存所述计算对象所包含的一个或多个计算属性各自和所述状态之间的依赖关系;
监听模块20,用于当监听到所述页面/组件对象的状态的赋值操作时,遍历所获取的计算对象所包含的计算属性,根据所保存的所述依赖关系得到所述计算对象所包含的一个或多个计算属性的值。
在一个示例性实施例中,所述监听模块20,用于当监听到所述页面/组件对象的状态的取值操作时,保存所述计算对象所包含的一个或多个计算属性各自和所述状态之间的依赖关系,是指:
监听模块20,用于所述计算对象所包含的每个计算属性,当监听到该计算属性所依赖的所述页面/组件对象的状态的取值操作时,保存该计算属性基于所依赖的状态的计算表达式或计算函数。
在一个示例性实施例中,所述监听模块20,用于监听所获取的页面/组件对象中状态的取值和赋值操作是指:
监听模块20,用于生成一个proxy实例,对所获取的页面/组件对象中的状态的取值和赋值操作进行拦截。
本发明实施例还一种定向投放内容的装置,包括处理器和存储器,所述存储器中存储有用于定向投放内容的程序;所述处理器用于读取所述用于定向投放内容的程序,执行上述任一项所述的方法。
本发明实施例一种计算机存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现上述任一项所述的方法。
本领域普通技术人员可以理解,上文中所公开方法中的全部或某些步骤、系统、装置中的功能模块/单元可以被实施为软件、固件、硬件及其适当的组合。在硬件实施方式中,在以上描述中提及的功能模块/单元之间的划分不一定对应于物理组件的划分;例如,一个物理组件可以具有多个功能,或者一个功能或步骤可以由若干物理组件合作执行。某些组件或所有组件可以被实施为由处理器,如数字信号处理器或微处理器执行的软件,或者被实施为硬件,或者被实施为集成电路,如专用集成电路。这样的软件可以分布在计算机可读介质上,计算机可读介质可以包括计算机存储介质(或非暂时性介质)和通信介质(或暂时性介质)。如本领域普通技术人员公知的,术语计算机存储介质包括在用于存储信息(诸如计算机可读指令、数据结构、程序模块或其他数据)的任何方法或技术中实施的易失性和非易失性、可移除和不可移除介质。计算机存储介质包括但不限于ram、rom、eeprom、闪存或其他存储器技术、cd-rom、数字多功能盘(dvd)或其他光盘存储、磁盒、磁带、磁盘存储或其他磁存储装置、或者可以用于存储期望的信息并且可以被计算机访问的任何其他的介质。此外,本领域普通技术人员公知的是,通信介质通常包含计算机可读指令、数据结构、程序模块或者诸如载波或其他传输机制之类的调制数据信号中的其他数据,并且可包括任何信息递送介质。
- 还没有人留言评论。精彩留言会获得点赞!