跨显示屏的自适应界面转换的制作方法

背景技术:
应用用户界面可以初始地被设计为支持不同的显示屏大小或单个显示屏大小。被设计为在不同的屏幕大小上运行的用户界面以标准化的形式指定,不依赖于大小。例如,可以依据百分比来指定设计,例如被编码为离左侧百分之二十的按钮。随后,标准化的形式可以被投射到不同的屏幕大小。被设计为在特定的显示屏上运行的应用用户界面仅针对该显示屏编写。更具体地,可以针对目标屏幕对用户界面进行硬编码。例如,按钮可以是依据屏幕像素静态地指定的。
技术实现要素:
以下提出了简化的概要,以便提供对所公开的主题的一些方面的基本理解。此概要不是泛泛评述。其并非旨在识别关键/重要元素或描绘所要求保护的主题的范围。其仅有的目的是以简化的形式提出一些构思,作为稍后提出的更详细的描述的序言。
简要描述,本主题公开涉及跨多个显示屏的自适应用户界面转换。针对特定显示屏(即,基线显示屏)硬编码的用户界面的界面元素在呈现之前会经受自动转换以适合于目标显示屏。界面元素的转换后的编码描述随后可以以可显示的形式(例如,图像)呈现,并被传输到目标显示屏以进行显示。
为了实现前述和相关的目的,结合以下描述和附图在本文中描述了所要求保护的主题的某些说明性方面。这些方面指示可以实践主题的各种方式,所有这些方式都旨在在所要求保护的主题的范围内。其他优点和新颖特征在结合附图被考虑时,可以根据以下详细描述而变得显而易见。
附图说明
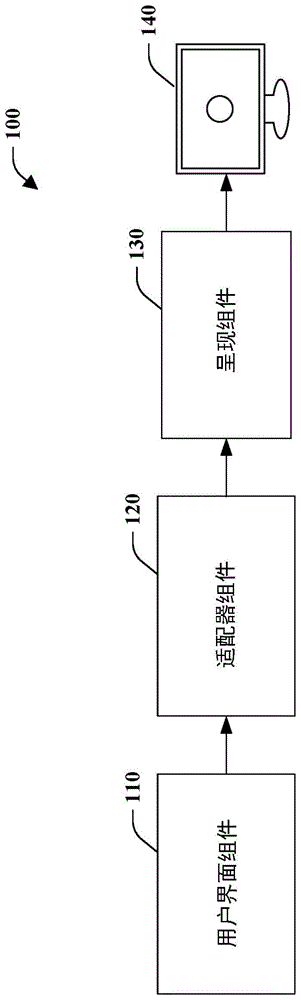
图1是界面转换系统的框图。
图2是代表性的适配器组件的框图
图3是代表性的缩放组件的框图。
图4a是基线屏幕上的示例性可视化。
图4b是目标屏幕上的示例性可视化。
图5是代表性的纵横比组件的框图。
图6示出了缩放圆形界面元素的示例。
图7描绘了正方形界面元素的示例性缩放。
图8是界面转换方法的流程图。
图9是缩放界面元素的方法的流程图。
图10是计算界面元素的经缩放的尺寸的方法的流程图。
图11是保留纵横比的缩放方法的流程图。
图12是示出针对本公开的各方面的合适的操作环境的示意性框图。
具体实施方式
应用用户界面可以针对特定的显示屏配置进行设计,例如依据尺寸和分辨率。在这种情况下,可以针对显示屏硬编码用户界面。例如,可以依据固定的像素宽度和高度来指定用户界面的界面元素。如果以后期望将应用移植到不同的显示屏上,存在两个选项。第一,可以重构用户界面以支持这种移植。然而,所需要的重构是非常时间和资源密集的过程。第二,用户界面可以被缩放以适应替代的屏幕尺寸。然而,传统的缩放会导致硬编码的用户界面的不精确的呈现。由于精度的损失,界面的外观和感觉无法被保持。例如,界面元素可能成锯齿状、被移动或裁剪,并且纵横比可能会受到负面影响。
下面的细节概括地涉及跨多个显示屏的自适应用户界面转换。针对特定显示屏(即,基线显示屏)硬编码的用户界面的界面元素在呈现之前会经受自动转换以适合于目标显示屏。更具体地,可以针对每个界面元素确定一个或多个转换,这些转换可以是相对于其他界面元素相同或不同的转换,并且随后被应用以产生转换后的界面元素。随后,界面元素的转换后的编码描述可以以可显示的形式(例如,图像)呈现,并且被传输到目标显示屏以进行显示。
针对不同显示屏大小的一种相关的转换是缩放。与将用户界面作为一个整体进行统一的缩放相对,可以针对个体的用户界面元素执行单独的缩放。此外,缩放可以在以可显示的形式呈现界面元素之前被执行。该方法消除了与传统的缩放相关联的精度的损失,并且允许纵横比被保留(如果期望的话)。用户界面元素的经缩放的尺寸可以基于基线显示屏特性和目标显示屏特性而被自动地计算。在一个实例中,可以通过将对应的目标显示屏尺寸除以基线显示屏尺寸来计算缩放因子。随后,通过将一个或多个缩放因子应用于界面元素尺寸来计算经缩放的尺寸。根据一个实施例,上述缩放功能的至少一部分可以体现为包装器(wrapper)或适配器(adapter),用于在呈现之前自动地将用户界面从硬编码的基线形式转换为目标形式。
现在参考附图更详细地描述本主题公开的各个方面,其中贯穿附图相似的附图标记通常指代相似的或对应的元素。然而,应当理解的是,附图和与其相关的详细描述并不旨在将所要求保护的主题限于所公开的特定的形式。相反,意图是涵盖落在所要求保护的主题的精神和范围内的所有修改、等同物和替代方案。
初始地参考图1,描绘了界面转换系统100。转换系统100包括用户界面组件110、适配器组件120、呈现组件130和显示设备140。用户界面组件110指定针对显示设备的特定的屏幕配置而设计的用户界面。适配器组件120被配置为允许用户界面组件110关于不同的屏幕配置被利用,该不同的屏幕配置与针对其设计用户界面的屏幕配置不同。呈现组件130接收用户界面的适配规范(adaptedspecification),并且以可显示的形式呈现对应的用户界面以在显示设备140上显示。
用户界面组件110形成指定用户界面以进行显示的应用的一部分。此外,用户界面组件110可以关于特定的屏幕特性(例如,大小和分辨率)来指定。换言之,用户界面110被设计为仅关于一种屏幕配置进行操作。例如,用户界面组件110可以利用宽度为1368像素并且高度为912像素的屏幕配置来进行硬编码。在较小的屏幕上呈现用户界面可能导致界面的重要部分被裁剪,而在较大的屏幕上呈现用户界面可能导致屏幕未被适当地填充。此外,在用户界面被呈现在比基线更小或更大的屏幕上时,线条可能会抖动或成锯齿状,具有阶梯状的效果。
适配器组件120被配置为使得针对特定屏幕配置指定的用户界面以允许保持用户界面的外观和感觉的方式呈现在不同的屏幕配置中。这可以通过转换用户界面的界面元素或根据界面元素生成转换后的界面元素来实现。例如,界面元素可以经受转换,该转换包括缩放和平移(移动),以及关于在不同的显示屏上保持类似的布局和交互的其他转换。此外,界面元素需要经受相同的转换,而不是经受不同的转换。
关于缩放更具体地,用户界面的界面元素可以利用基于基线显示屏特性和目标显示屏特性的缩放因子来缩放(例如,扩大或收缩)。根据一个实施例,用户可以修改用户界面组件110以调用适配器组件120的功能。在另一实施例中,适配器组件120可以在不要求重写用户界面的情况下在用户界面上操作,例如通过自动识别硬编码的屏幕配置信息。
呈现组件130被配置为自动生成能够由显示设备140显示的图像或视觉表示。作为输入,呈现组件130接收由适配器修改的用户界面的规范。例如,可以在界面元素的编码描述中依据基线显示屏特性来指定界面元素,并且可以在呈现之前将转换应用于产生转换后的界面元素的界面的编码描述。呈现组件130根据编码描述来创建转换后的界面元素的可显示的形式。可显示的形式可以是图像(例如,位图图像)。
更具体地,呈现组件130可以分两个阶段执行,即光栅化和复合。光栅化是将视觉对象的编码描述或定义转化为可以在屏幕上显示的基于像素的表示的过程。例如,呈现组件130可以分配充当位图图像的存储器缓冲器,并且开始逐像素地将界面元素光栅化成该位图图像。在将界面元素光栅化成位图图像之后,呈现器组件130可以将界面元素的个体位图图像组合在一起,以产生考虑元素不透明度以及转换的可显示的图像。随后,可以将可显示的形式、位图图像传输到或以其他方式提供给显示屏以进行显示。
在一个特定的实例中,呈现组件130可以以显示设备140的分辨率自动地呈现图像。此外,在一个实例中,呈现组件130通过由适配器组件120生成的转换后的界面元素的方式,产生填充显示设备140的屏幕的用户界面的版本,这与信箱格式相对,在信箱格式中黑色条或带插入顶部和底部或左侧和右侧以补偿空白区。
显示设备140是用于以视觉形式进行信息的展示的输出设备。显示设备可以是任何类型的,包括但不限于电视机、计算机监视器、移动设备显示器(例如,智能手表、电话、笔记本电脑、平板电脑……)和公用电话亭。显示设备还可以采用多种不同的技术,包括发光二极管显示器(led)、等离子显示板(pdp)、液晶显示器(lcd)、有机发光二极管显示器(oled)和投影仪,等等。此外,显示设备140不限于二维显示类型和技术,而是还可以包含三维显示类型和相关联的技术。
转而注意图2,更详细地示出了代表性的适配器组件120。如图所示,适配器组件120包括基线组件210、目标组件220、缩放组件230、纵横比组件240和分辨率组件250。基线组件210接收、取回或以其他方式获得或获取针对其设计用户界面的基线显示屏的特性。基线屏幕特性可以包括尺寸(例如,宽度和高度)以及分辨率测量结果(例如,每英寸像素(ppi)或每英寸点数(dpi))。目标组件220接收、取回或以其他方式获得或获取要在其上显示用户界面的目标显示屏的特性。像基线屏幕特性一样,目标屏幕特性还可以包括宽度和高度尺寸以及分辨率测量结果(例如,每英寸像素(ppi)或每英寸点数(dpi))。目标屏幕特性可以从用户、操作系统或显示设备本身被请求并响应于请求被接收。
缩放组件230被配置为将关于基线显示屏指定的用户界面的尺寸转变为与基线显示屏不同的目标显示屏。更具体地,缩放组件230针对单独地(与作为一个整体相对)缩放界面元素。界面元素是用户界面的视觉组件,它促进用户与计算机的交互并且至少包括输入控件(例如,按钮、复选框、文本框……)、导航组件(例如,搜索框、滑块、图标、图像轮播(imagecarousel)……)以及信息组件(例如,通知、进度条、消息框……)。此外,可以关于针对其设计了用户界面的特定的显示屏(即,基线显示屏)指定界面元素。
尺寸可以基于基线显示屏的特性和目标显示屏的特性之间的关系来计算。例如,目标屏幕大小与基线屏幕大小的比率可以被计算并被用作缩放因子以产生界面元素的计算出的尺寸。在一个实例中,缩放组件230可以基于与基线显示屏和目标显示屏相关联的屏幕宽度和屏幕高度沿宽度和高度提供独立的缩放。以这种方式,用户界面的原始外观和感觉被保留。换言之,设计的各方面,例如形状和布局(“外观”)以及元素的行为(例如,按钮、框和菜单(“感觉”))都被保持。
尽管缩放组件230可以保持用户界面的外观和感觉,但是它不能保留纵横比。纵横比组件240可以以保留纵横比的方式执行界面元素的缩放。纵横比是指宽度和高度之间的成比例的关系。如果差别缩放被应用于界面元素,则宽度和高度的缩放是不同的,这可能无法保留该界面元素的纵横比。例如,如果对圆执行差别缩放,则结果可能不是圆而是椭圆。纵横比组件240执行统一的缩放以保留宽度和高度之间的关系。例如,可以将目标显示屏的宽度除以基线显示屏的宽度,或者可以将目标显示屏的高度除以基线显示屏的高度,以产生缩放因子。缩放因子然后可以用于通过将宽度和高度乘以相同的缩放因子来计算界面元素的宽度和高度。至少在该实例中,显而易见的是,所有界面元素不以相同的方式或通过相同的缩放因子来缩放。
分辨率组件250被配置为实现根据不同的屏幕分辨率进行缩放。分辨率对应于成像设备的像素密度。与显示屏相关联的像素密度测量结果是每英寸像素(ppi)。然而,这种测量结果通常被称为每英寸点数(dpi),这是与打印机分辨率更准确地相关联的测量结果。分辨率组件250被配置为基于ppi来标准化屏幕尺寸。例如,如果基线显示屏的ppi为100并且目标显示屏具有200的ppi,则目标显示屏每英寸的像素数是基线显示屏的两倍。这可以通过将以像素为单位的界面元素的宽度和高度测量结果除以2来进行标准化。更具体地,如果目标屏幕的宽度和高度为200,并且dpi为200,则这些值可以被标准化为宽度100和高度100。然后可以关于这些标准化的尺寸执行差别或统一的缩放。图1的呈现组件130随后可以确保以目标显示屏的分辨率呈现用户界面。
图3更详细地描绘了代表性的缩放组件230。缩放组件230包括多个子组件,包括宽度组件310、高度组件320、内边距组件(padcomponent)330和外边距组件(margincomponent)340。宽度组件310是被配置为计算界面元素的新宽度的机制。首先,宽度组件310可以将基线屏幕宽度除以目标屏幕宽度,以产生宽度缩放值。接着,宽度组件310可以将宽度缩放值乘以关于基线显示屏指定的界面元素的宽度。结果是用于在目标显示屏中呈现的计算出的宽度尺寸。
高度组件320类似于宽度组件310地操作,但是在垂直方向(与水平方向相对)上。更具体地,高度组件被配置为计算界面元素的新高度。这可以通过将基线屏幕宽度除以目标屏幕宽度以产生高度缩放值来实现。随后将高度缩放值乘以关于基线显示屏指定的界面元素的高度。结果是用于在目标显示屏中呈现的计算出的高度尺寸。
内边距组件330被配置为计算关于目标屏幕的界面元素的内边距。内边距对应于界面元素的主体与其边缘之间的内部空间。例如,内边距可以定义按钮边框和按钮文本之间的间距。内边距可以具有水平的和垂直的属性(例如,左侧、右侧、顶部和底部)。内边距组件330可以基于宽度缩放值和高度缩放值来计算新的内边距。更具体地,宽度缩放值可以应用于水平属性(例如,左侧和右侧),而高度缩放值可以应用于垂直属性(例如,顶部和底部)。如果未定义界面元素的内边距或该字段为空,则这可以指示不存在内边距。
外边距组件340被配置为计算与目标显示屏相关联的外边距。与表示内部空间的内边距不同,外边距表示界面元素外部的空间。例如,外边距可以指定将界面元素与彼此分隔开的边缘或边框外部的空间。然而,外边距可能重叠。外边距还可以具有水平的和垂直的属性(例如,左侧、右侧、顶部和底部)。外边距组件340可以将缩放因子应用于外边距。更具体地,宽度缩放值可以应用于水平属性(例如,左侧和右侧),而高度缩放值可以应用于垂直属性(例如,顶部和底部)。
转而注意图4a-b,描绘了不同的显示屏上的示例性可视化。这些可视化表示在基线显示屏和目标显示屏上呈现的简单界面元素。当然,这些仅仅是用于阐明本公开的各方面的示例,并且不意味着以任何方式限制本公开。
图4a示出了在基线显示屏400上呈现的可视化410。这里,基线显示屏400具有1368像素的宽度和912像素的高度。屏幕具有四个界面元素(即,按钮420、422、430和432)。更具体地,第一行按钮420和422被配置如下:
注意宽度、高度和边距的硬编码值。第二行按钮430和432被配置如下:
按钮430和432是可变的,但是当前被设置为与按钮420和422相同的值,这是由于它们被展示在基线显示屏中。
图4b示出了目标显示屏402上的可视化412。目标显示屏402在大小上与基线显示屏400不同。目标显示屏402更大,其具有1920像素的宽度和1080像素的高度。为了处理更大大小的屏幕,使用默认缩放技术来缩放第一行按钮420和422,其中两个按钮的聚合一起被缩放。结果是在基线显示屏400中呈现的按钮的外观和感觉在目标显示屏402中没有被保留。更具体地,按钮420和422没有正确填充屏幕,这是明显的,这是由于按钮422没有右对齐。
相比之下,按钮430和432被个别地并且基于基线显示屏400和目标显示屏402之间的关系缩放。首先,通过将1920像素的目标宽度除以1368像素的基线屏幕宽度,其结果约为1.40351。然后,将宽度缩放值应用于按钮430和432的宽度,分别得到421.053像素和1263.16像素的计算出的宽度。宽度缩放值也可以应用于按钮432的外边距,得到231.579,0,0,0的计算出的外边距。其次,通过将1080像素的目标高度除以912像素的基线高度来计算高度缩放因子,得到大约1.18421。然后,将高度缩放因子应用于按钮430和432的高度,针对二者产生236.842像素的计算出的高度。结果是在基线显示屏400上呈现的按钮430和432的外观和感觉在目标显示屏402上被保持。
现在参考图5,更详细地示出了代表性的纵横比组件240。纵横比组件240包括圆形组件510和正方形组件520。圆形组件510被配置为以保留纵横比的方式缩放圆。换言之,例如,经缩放的圆仍然是圆而不是椭圆。为了保留纵横比,圆形组件510将宽度缩放因子或高度缩放因子应用于圆的直径。圆形组件510可以从图3的宽度组件或高度组件获取缩放因子。替代地,圆形组件510可以例如通过将目标屏幕尺寸除以对应的基线屏幕尺寸来计算缩放因子。正方形组件520被配置为在缩放期间保留正方形的纵横比。结果,经缩放的正方形仍然是正方形而不是矩形。宽度和高度的统一缩放可以保留正方形的纵横比。换言之,宽度和高度由相同的因子(例如,宽度缩放因子或高度缩放因子)缩放。可以从图3的宽度或高度组件获取缩放因子,或者通过正方形组件520本身计算(例如,通过将目标屏幕尺寸除以对应的基线屏幕尺寸)。
图6示出了圆形界面元素的缩放。如图所示,在基线显示屏600中呈现圆形元素610。圆形元素610具有100像素的直径,并且基线显示屏600具有200像素的宽度和200像素的高度。目标显示屏602具有150像素的宽度和100像素的高度。如果在不保持圆形元素610的纵横比的情况下执行缩放,则针对宽度和高度利用不同的缩放因子,这导致呈现椭圆元素612。相比之下,如果要保留纵横比,则可以采用单个缩放因子来计算圆的直径。例如,宽度缩放因子可以通过将150像素的目标屏幕宽度除以200像素的基线屏幕宽度来计算。结果是宽度缩放因子为0.75或四分之三。基线屏幕600上的圆形元素610的直径为100像素。将0.75的宽度缩放因子应用于100像素的直径得到75像素的计算出的直径。然后利用75像素的计算出的直径呈现经缩放的圆形元素614,并且保留纵横比。
图7描绘了正方形界面元素的缩放。如图所示,基线显示屏700显示正方形元素710。基线显示屏700具有200像素乘以200像素的宽度。正方形具有100像素的高度和宽度。在该示例中,目标显示屏702具有150像素的宽度和100像素的高度。如果不以保持纵横比的方式执行缩放,则正方形元素710的宽度和高度被差别缩放。基于目标屏幕大小与基线屏幕大小之间的关系,宽度缩放因子为0.75(目标宽度/基线宽度->150/200=0.75),并且高度缩放因子为0.5(目标高度/基线高度->100/200=0.5)。将宽度缩放因子(0.75)应用于正方形元素的宽度(100像素)得到75像素的计算出的宽度。将高度缩放因子(0.5)应用于正方形元素的高度(100像素)得到50像素的计算出的高度。缩放的结果是矩形元素712。相反地,如果要保留纵横比,则可以将单个缩放因子应用于正方形元素710的高度和宽度二者。例如,可以将0.75的宽度缩放因子应用于宽度和高度,以产生具有75像素的宽度和75像素的高度的经缩放的正方形元素714。
用户界面的界面元素可以经受不同的转换。可以针对界面元素确定一个或多个转换,并且可以单独考虑每个界面元素。在一个实例中,转换可以基于纵横比保留的适用性和不适用性而不同。换言之,转换可以基于是否针对界面元素保留纵横比而不同,这可以由界面元素直接地或间接地指定。例如,如果纵横比保留不适用于第一界面元素,而纵横比保留适用于第二界面元素,则转换可以不同。在缩放的情况下,转换可以对应于关于第一界面元素的差别缩放和关于第二界面元素的统一的缩放。更具体地,由于纵横比不需要被保留,因此第一界面元素通过不同的因子经受对高度和宽度的缩放,并且由于纵横比要被保持,因此第二界面元素通过相同的因子经受对宽度和高度缩放以保留第二界面元素的比例性。
上述系统、架构、环境等已经关于若干组件之间的交互进行了描述。应当理解,此类系统和组件可以包括其中指定的组件或子组件、指定的组件或子组件中的一些和/或附加的组件。子组件也可以被实现为通信地耦合到其他组件,而不是被包括在父组件内的组件。此外,一个或多个组件和/或子组件可以被组合成单个组件以提供聚合功能。系统、组件和/或子组件之间的通信可以根据推模型和/或拉模型来实现。组件还可以与为了简洁起见而未在本文中具体描述但本领域技术人员已知的一个或多个其他组件进行交互。
此外,上面公开的系统的各个部分和下面的方法可以包括或采用人工智能、机器学习、或基于知识或规则的组件、子组件、过程、单元、方法或机制(例如,支持向量机、神经网络、专家系统、贝叶斯信念网络、模糊逻辑、数据融合引擎,分类器……)。此类组件尤其可以使得由此执行的某些机制或过程自动化,以使得系统和方法的部分更具适应性以及高效和智能。
鉴于上面描述的示例性系统,将参考图8-11的流程图更好地理解可以根据所公开的主题实现的方法。尽管出于简化说明的目的,方法被示出并描述为一系列框,但是应当理解和领会,所公开的主题不受框的顺序的限制,这是由于一些框可以以不同的顺序发生和/或与来自本文所描绘和描述的内容的其他框同时发生。此外,并非所有示出的框都被要求实现下文描述的方法。
图8示出了界面转换方法800。在附图标记810处,界面元素的规范被识别。例如,规范可以是界面元素的编码描述或定义(例如,xaml)。界面元素可以形成用户界面的至少一部分(例如,用户界面组件110)。界面元素是视觉对象,其促进与计算机的用户交互,并且至少包括输入控件(例如,按钮、复选框、文本框……)、导航组件(例如,搜索框、滑块、图标、图像轮播……)以及信息组件(例如,通知、进度条、消息框……)。此外,可以关于针对其设计了用户界面的特定显示屏(即,基线显示屏)指定界面元素。在附图标记820处,关于目标显示屏确定界面元素的一个或多个转换(例如,缩放或平移)。转换可以对应于对界面元素描述或定义的修改,以保留界面的外观和感觉。在附图标记830处,在呈现之前,将一个或多个确定的转换应用于界面元素的编码描述。根据一个实施例,可以调用诸如适配器组件120之类的适配器或包装器,其确定转换并将转换应用于界面元素。在附图标记840处,以可显示的形式呈现转换后的界面。更具体地,具有一个或多个所应用的转换的编码描述经受呈现过程,该呈现过程根据诸如位图图像之类的界面元素的编码描述来创建界面元素的可显示的形式。在附图标记850处,可显示的形式的转换后的界面元素被传输到目标显示屏,或以其他方式使其可用于在目标显示屏上的显示。
根据一个实施例,由方法300确定和应用的转换可以是缩放。然而,这种缩放是以不同于传统实现的方式来执行的。本文提供的界面缩放不缩放目标显示屏的界面元素的视觉表示。相反,针对要被呈现的目标屏幕计算新的界面大小,而没有任何精度的损失。例如,考虑要在目标屏幕中呈现的具有坐标(0,0)和(100,100)的对角线具有基线屏幕的大小。在传统缩放的情况下,呈现的线将逐像素地被缩放并出现抖动或成锯齿状。如本文所描述的,线的大小被重置为(0,0)和(50,50)。在该线被稍后呈现时,呈现的线不会被缩放,而是在没有针对目标屏幕的视觉精度的损失的情况下被呈现。
此外,针对一个界面元素确定的转换可以与针对另一个界面元素的转换相同或不同。更具体地,第一界面元素的一个或多个转换可以与针对第二界面元素的一个或多个转换分开确定。作为示例,可以关于第一元素和第二元素执行不同的缩放。例如,可以针对第一界面元素选择宽度和高度的统一缩放以保留第一界面元素的纵横比,并且可以针对第二界面元素选择宽度和高度的差别缩放。相比之下,如果纵横比保留适用于或不适用于第一界面元素和第二界面元素二者,则转换可以是相同的。
参考图9,描绘了缩放界面元素900的方法的流程图。在附图标记910处,接收了目标屏幕尺寸。例如,可以由用户、操作系统或目标显示设备提供目标屏幕尺寸。例如,可以在计算设备上针对设备显示屏的屏幕高度和宽度进行请求,其中设备显示屏是目标显示屏。
在附图标记920处,识别了关于基线屏幕尺寸指定的界面元素。界面元素可以包括用户界面的至少一部分。此外,可以关于特定的设备显示屏(即,基线显示屏)硬编码用户界面。换言之,尺寸是关于基线显示屏的特定静态值。
在附图标记930处,针对所识别的界面元素计算经缩放的尺寸。经缩放的尺寸是基于目标屏幕尺寸和基线屏幕尺寸以及界面本身的尺寸进行计算的。例如,可以基于目标屏幕尺寸和基线屏幕尺寸之间的关系计算缩放因子。随后,一个或多个缩放因子可以应用于界面元素的尺寸,以计算界面元素的经缩放的尺寸。
在附图标记940处,传送经缩放的尺寸以用于在目标显示屏上展示。根据一个方面,经缩放的尺寸可以被传送到呈现引擎,其在目标显示屏上视觉地呈现界面。换言之,所识别的界面元素以可显示的形式被呈现,以用于在目标显示屏上展示。
图10描绘了计算界面元素的经缩放的尺寸的方法。在附图标记1010处,基于目标屏幕分辨率来标准化目标屏幕尺寸。例如,可以将目标屏幕尺寸除以分辨率的像素密度测量结果,以允许以与基线显示屏相同的分辨率比较尺寸。在1020处,计算目标显示屏的宽度和基线显示屏的宽度之间的关系。换言之,目标屏幕宽度与基线屏幕宽度的比率可以通过将目标显示屏的宽度除以基线显示屏的宽度来计算。在附图标记1030处,可以基于计算出的关系来确定用户界面元素的宽度。特别地,计算出的比率可以用作缩放因子,该缩放因子可以被应用于用户界面元素的宽度以产生经缩放的宽度。在附图标记1040处,计算目标屏幕的高度和基线屏幕的高度之间的关系。在一个实例中,目标屏幕高度与基线屏幕高度的比率可以通过将目标显示屏的高度除以基线显示屏的高度来计算。在1050处,可以基于该关系来计算用户界面元素的高度。更具体地,该比率可以被用作这样的缩放因子:其可以被应用于用户界面元素的高度以产生经缩放的高度。
图11是示出保留纵横比的缩放方法1100的流程图。在附图标记1110处,目标屏幕宽度被接收。例如,目标屏幕宽度可以从用户、机器或软件被请求,并且响应于请求而被接收。在附图标记1120处,计算目标屏幕宽度和基线屏幕宽度之间的关系。例如,可以通过将目标屏幕宽度除以基线屏幕宽度来计算比率。随后,在1130处,将计算出的关系应用于确定界面元素的经缩放的尺寸。更具体地,该关系可以对应于这样的缩放因子:其可以应用于界面元素的宽度和高度。通过针对宽度和高度采用统一的缩放因子,保持了界面元素的比例。在附图标记1140处,界面元素的经缩放的尺寸被输出用于在显示器上呈现,例如通过呈现组件呈现。
本主题公开的各方面涉及将用户界面移植到不同的显示屏的技术问题。与处理该问题相关联的技术特征包括生成一个或多个转换并将其应用于界面元素的编码特性,以适合于在目标显示屏上显示时保留用户界面的外观和感觉。例如,可以基于目标屏幕尺寸和分辨率以及基线屏幕尺寸和分辨率之间的关系来生成缩放因子。然后,可以将缩放因子单独应用于每个界面元素(包括用户界面)以产生经缩放的尺寸。然后,可以采用经缩放的尺寸以在目标显示屏上呈现界面元素。
根据一个特定的实施例,用户界面(并且更具体地,构成用户界面的界面元素)可以以可扩展的应用标记语言(xaml)来指定。xaml支持可附接属性,使得新属性可以被添加到界面元素等等。通过这些属性,可以调用和利用包装器或适配器。例如,考虑与指定按钮相关联的以下样本xaml代码:
这里,附接的属性中“utils”的规范调用包装器或适配器以生成经缩放的高度和宽度。与它的包装器或适配器实用程序相关联的样本代码在本文的附录a中提供。
附录a提供了与本文公开的各种特征相关联的样本代码。考虑例如“圆”,其描述了保持圆形界面元素的纵横比。另外地,在“helper”区域中,存在用于计算出的经缩放的宽度和高度的代码,以及用于将宽度和高度除以像素密度测量结果以基于分辨率来标准化尺寸的代码。
本主题公开支持执行或被配置为执行关于用户界面缩放的各种动作的各种产品和过程。以下内容是一个或多个示例性系统和方法。
一种执行适于不同显示屏特性的界面转换的系统,包括:耦合到存储器的处理器,所述处理器被配置为执行存储在所述存储器中的计算机可执行指令,所述计算机可执行指令在由所述处理器执行时使得所述处理器执行动作,所述动作包括:在依据基线显示屏特性指定的用户界面的界面元素的编码描述中识别所述界面元素;基于目标显示屏的目标显示屏特性和所述基线显示屏特性,确定针对所述界面元素的转换,以适于所述界面元素在所述目标显示屏上的显示;在以可显示的形式呈现所述界面元素之前,将所述转换应用于所述界面元素的所述编码描述,以产生转换后的界面元素;以所述可显示的形式呈现所述转换后的界面元素,其中,呈现是根据所述界面元素的编码描述创建所述界面元素的所述可显示的形式的过程,并且所述可显示的形式是位图图像;以及将以所述可显示的形式的所述转换后的界面元素传输到所述目标显示屏以进行显示。确定所述转换进一步包括:通过将目标显示屏尺寸除以对应的基线显示屏尺寸来计算所述界面元素的尺寸的缩放因子。该系统进一步包括:将目标显示屏的宽度除以所述基线显示屏的宽度以产生宽度缩放因子,并且将所述宽度缩放因子乘以所述界面元素的宽度以产生所述转换后的界面元素。该系统进一步包括:将界面元素内边距或界面元素外边距中的一个的宽度乘以所述宽度缩放因子,并且将所述界面元素的高度乘以所述宽度缩放因子,以保留所述界面元素的纵横比。该系统进一步包括:将所述目标显示屏的高度除以所述基线显示屏的高度以产生高度缩放因子,并且将所述高度缩放因子乘以所述界面元素的高度以产生所述转换后的界面元素,并且将界面元素内边距或界面元素外边距中的至少一个的高度乘以所述高度缩放因子。该系统进一步包括:接收针对所述目标显示屏的像素密度测量结果;接收以像素为单位指定的所述目标显示屏尺寸;以及将尺寸除以所述像素密度测量结果,以确定根据其计算所述缩放因子的标准化的尺寸。此外,该可显示的形式填充整个显示屏。
一种由系统执行的方法,所述系统包括耦合到存储器的至少一个处理器,所述存储器存储机器可执行指令,所述机器可执行指令在被所述处理器执行时,控制所述系统执行动作,所述动作包括:在利用基线显示屏尺寸指定的用户界面的界面元素的编码描述中识别所述界面元素;基于目标显示屏特性和基线显示屏特性,确定针对所述界面元素的转换,以适于所述界面元素在目标显示屏上的显示;在以可显示的形式呈现所述界面元素之前,将所述转换应用于所述界面元素的所述编码描述,以产生转换后的界面元素;以所述可显示的形式呈现所述转换后的界面元素,其中,呈现是创建所述界面元素的所述可显示的形式的过程,并且所述可显示的形式是位图图像;以及将以所述可显示的形式的所述转换后的界面元素传输到所述目标显示屏。确定所述转换进一步包括:通过将目标显示屏尺寸除以对应的基线显示屏尺寸来计算所述界面元素的尺寸的缩放因子。该方法进一步包括将所述目标显示屏的宽度除以所述基线显示屏的宽度以产生宽度缩放因子,并且将所述宽度缩放因子乘以所述界面元素的宽度。该方法进一步包括:将界面元素内边距或界面元素外边距中的一个的宽度乘以所述宽度缩放因子,并且将所述界面元素的长度乘以所述宽度缩放因子。该方法进一步包括:将所述目标显示屏的高度除以所述基线显示屏的高度以产生高度缩放因子,并且将所述高度缩放因子乘以所述界面元素的高度。此外,该方法包括:接收针对所述目标显示屏的像素密度测量结果;接收以像素为单位指定的所述目标显示屏尺寸;以及将尺寸除以所述像素密度测量结果以确定根据其计算经缩放的尺寸的标准化的尺寸。
一种执行适于不同显示屏尺寸的界面转换的系统,其包括:用户界面的界面元素,其是在界面元素的编码描述中针对基线显示屏硬编码的;用于基于目标显示屏特性和基线显示屏特性来确定针对所述界面元素的转换以适于在目标显示屏上的显示的单元;用于在以可显示的形式呈现所述界面之前将所述转换应用于所述界面元素的所述编码描述以产生转换后的界面元素的单元;用于以所述可显示的形式呈现所述转换后的界面元素的单元,其中,呈现是根据所述界面元素的编码描述创建所述界面元素的所述可显示的形式的过程,并且所述可显示的形式是位图图像;以及用于将以所述可显示的形式的所述转换后的界面元素传输到所述目标显示屏以进行显示的单元。用于确定所述转换的单元进一步包括:通过将目标显示屏尺寸除以对应的基线显示屏尺寸来计算所述界面元素的尺寸的缩放因子。该系统进一步包括:用于生成根据其计算缩放因子转换的所述目标显示屏的标准化尺寸的单元。用于确定所述转换的单元进一步包括:计算缩放因子,以应用于所述界面元素的所述编码描述,所述缩放因子通过由统一的因子缩放宽度和高度来保留宽度和高度之间的成比例的关系。
如本文所使用的,术语“组件”和“系统”以及其各种形式(例如,组件、系统、子系统……)旨在指代与计算机相关的实体、硬件、硬件和软件的组合、软件或执行中的软件。例如,组件可以是(但不限于)在处理器上运行的进程、处理器、对象、实例、可执行文件、执行的线程、程序和/或计算机。通过说明的方式,在计算机上运行的应用和计算机二者都可以是组件。一个或多个组件可以驻留在执行的线程和/或进程内,并且组件可以位于一台计算机上和/或分布在两台或多台计算机之间。
如在本说明书和所附权利要求书中使用的连词“或者”旨在意指包含性的“或者”,而不是排他性的“或者”,除非以其他方式被指定或根据上下文明确。换言之,“‘x’或‘y’”旨在意指“x”和“y”的任何包含性的排列。例如,如果“‘a’采用‘x’”,“‘a’采用‘y’”或者“‘a’采用‘x’和‘y’二者”,则在上述实例的任一个中,“‘a’采用‘x’或者‘y’”被满足。
此外,在具体实施方式或权利要求书中使用术语“包括”、“包含”、“具有”、“带有”或其形式的变型的方面,此类术语旨在是包含性的(以类似于术语“包括”的方式,如“包括”在权利要求中被用作过渡词时所被解释的)。
为了为所公开的主题提供上下文,图12以及下面的讨论旨在提供对可以在其中实现所公开的主题的各个方面的合适的环境的简要、概括的描述。然而,合适的环境只是示例,并且不旨在暗示对功能或使用的范围的任何限制。
尽管上面公开的系统和方法可以在运行在一台或多台计算机上的程序的计算机可执行指令的一般上下文中描述,但是本领域技术人员将认识到,各方面也可以与其他程序模块等组合实现。通常,程序模块包括执行特定的任务和/或实现特定的抽象数据类型的例程、程序、组件、数据结构等等。此外,本领域技术人员将理解,上述系统和方法可以用各种计算机系统配置来实践,这些计算机系统配置包括单处理器、多处理器或多核处理器计算机系统、小型计算设备、大型计算机以及个人计算机、手持计算设备(例如,个人数字助理(pda)、智能手机、平板电脑、手表……)、基于微处理器的或可编程的消费者电子产品或工业电子产品等。各方面也可以在分布式计算环境中被实践,其中任务由通过通信网络链接的远程处理设备执行。然而,所公开的主题的一些(如果不是所有)方面可以在独立的计算机上被实践。在分布式计算环境中,程序模块可以位于本地存储器设备和远程存储器设备中的一个或两个中。
参考图12,示出了示例通用计算机或计算设备1202(例如,台式机、笔记本电脑、平板电脑、手表、服务器、手持设备、可编程消费者电子产品或工业电子产品、机顶盒、游戏系统、计算节点……)。计算机1202包括一个或多个处理器1220、存储器1230、系统总线1240、大容量存储设备1250以及一个或多个接口组件1270。系统总线1240通信地耦合至少上述系统组成部分。然而,应当理解,以其最简单的形式,计算机1202可以包括耦合到存储器1230的一个或多个处理器1220,该处理器1220执行存储在存储器1230中的各种计算机可执行的行动、指令和/或组件。
处理器1220可以利用以下组件来实现:通用处理器、数字信号处理器(dsp)、专用集成电路(asic)、现场可编程门阵列(fpga)或其他可编程逻辑器件、分立门或晶体管逻辑、分立硬件组件,或被设计用于执行本文所描述的功能的其任何组合。通用处理器可以是微处理器,但是在替代方案中,处理器可以是任何处理器、控制器、微控制器或状态机。处理器1220也可以实现为计算设备的组合(例如,dsp和微处理器的组合)、多个微处理器、多核处理器、与dsp核心结合的一个或多个微处理器,或任何其他此类配置。在一个实施例中,处理器1220可以是图形处理器。
计算机1202可以包括各种计算机可读介质或以其他方式与各种计算机可读介质交互,以用于促进对计算机1202的控制以实现所公开的主题的一个或多个方面。计算机可读介质可以是任何可用介质,其可以由计算机1202访问,并且包括易失性和非易失性介质,以及可移动和不可移动介质。计算机可读介质可以包括两种不同的且相互排斥的类型(即,计算机存储介质和通信介质)。
计算机存储介质包括易失性和非易失性、可移动和不可移动介质,其以用于存储信息的任何方法或技术实现,例如计算机可读指令、数据结构、程序模块或其他数据。计算机存储介质包括存储设备,例如存储器设备(例如,随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)……)、磁存储设备(例如,硬盘、软盘、盒式磁带、磁带……)、光盘(例如,压缩盘(cd)、数字多功能磁盘(dvd)……),以及固态设备(例如,固态驱动器(ssd)、闪存驱动器(例如,卡、棒、密钥驱动器……)……)或存储(与传输或传送相对)可由计算机1202访问的期望的信息的任何其他类似介质。因此,计算机存储介质排除经调制的数据信号以及关于通信介质描述的数据信号。
通信介质体现计算机可读指令、数据结构、程序模块或经调制的数据信号中的其他数据,例如载波或其他传输机制并且包括任何信息传递介质。术语“经调制的数据信号”意指具有以将信息编码在信号中的方式来设置或改变其特性中的一个或多个的信号。通过示例而非限制的方式,通信介质包括诸如有限网络或直接有线连接之类的有限介质以及诸如声音、rf、红外和其他无线介质之类的无线介质。
存储器1230和大容量存储设备1250是计算机可读存储介质的示例。取决于计算设备的确切配置和类型,存储器1230可以是易失性的(例如,ram)、非易失性的(例如,rom、闪存……)或二者的一些组合。通过示例的方式,基本输入/输出系统(bios)(包括在计算机1202内的元件之间传送信息的基本例程)例如在启动期间可以被存储在非易失性存储器中,而易失性存储器可以充当外部高速缓冲存储器,以促进由处理器1220处理等等。
大容量存储设备1250包括可移动/不可移动、易失性/非易失性计算机存储介质,以用于存储大量数据(相对于存储器1230)。例如,大容量存储设备1250包括但不限于一个或多个设备(例如,磁盘或光盘驱动器、软盘驱动器、闪速存储器、固态驱动器或记忆棒)。
存储器1230和大容量存储设备1250可以包括或具有存储在其中的操作系统1260、一个或多个应用1262、一个或多个程序模块1264和数据1266。操作系统1260用于控制和分配计算机1202的资源。应用1262包括系统和应用软件中的一个或二者,并且可以通过存储在存储器1230和/或大容量存储设备1250中的程序模块1264和数据1266由操作系统1260对资源的管理以执行一个或多个行动。因此,应用1262可以根据由此提供的逻辑将通用计算机1202转变为专用机器。
可以使用标准编程和/或工程技术来实现所要求保护的主题的全部或部分,以产生软件、固件、硬件或其任何组合来控制计算机实现所公开的功能。通过示例而非限制的方式,缩放系统100或其部分可以是应用1262或形成其一部分,并且包括被存储在存储器和/或大容量存储设备1250中的一个或多个模块1264和数据1266,其功能可以在由一个或多个处理器1220执行时实现。
根据一个特定的实施例,处理器1220可以对应于片上系统(soc)或类似的架构,该架构在单个集成电路基板上包括(或换言之集成)硬件和软件二者。这里,处理器1220可以包括一个或多个处理器以及至少类似于处理器1220和存储器1230的存储器,等等。传统的处理器包括最少的硬件和软件,并且普遍依赖于外部硬件和软件。相比之下,处理器的soc实施方式更强大,这是由于它将硬件和软件嵌入其中,这些硬件和软件使得特定的功能能够在最小程度上或者不依赖于外部硬件和软件。例如,缩放系统100和/或相关联的功能可以嵌入在soc架构中的硬件内。
计算机1202还包括一个或多个接口组件1270,这些接口组件1270通信地耦合到系统总线1240,并促进与计算机1202的交互。通过示例的方式,接口组件1270可以是端口(例如,串行、并行、pcmcia、usb、firewire……)或接口卡(例如,声音、视频……)或类似物。在一个示例实施方式中,接口组件1270可以体现为用户输入/输出接口,以使得用户能够将命令和信息输入到计算机1202中,例如通过一个或多个手势或语音输入的方式,通过一个或多个输入设备(例如,定点设备,例如鼠标、轨迹球、触笔、触摸板、键盘、麦克风、操纵杆、游戏手柄、卫星天线(satellitedish)、扫描仪、照相机、其他计算机等)。在另一个示例实施方式中,接口组件1270可以体现为输出外围接口,以用于将输出提供到显示器(例如,lcd、led、等离子、有机发光二极管显示器(oled)……)、扬声器、打印机和/或其他计算机,等等。更进一步地,接口组件1270可以体现为网络接口,以使得能够(例如,在有线或无线通信链路上)与其他计算设备(未示出)进行通信。
上面已经描述的内容包括所要求保护的主题的各个方面的示例。当然,出于描述所要求保护的主题的目的,描述组件或方法的每个可想到的组合是不可能的,但是本领域普通技术人员可以认识到,所公开的主题的许多进一步的组合和排列是可能的。因此,所公开的主题旨在包含落入所附权利要求书的精神和范围内的所有此类改变、修改和变型。
附录a
- 还没有人留言评论。精彩留言会获得点赞!