一种图片预览方法、装置及设备与流程

本申请涉及计算机技术领域,具体涉及一种图片预览方法、装置及设备。
背景技术:
随着计算机技术的日益发展,各类面向用户的应用程序层出不穷,其中最为普及的应用程序之一即为社交应用。目前很多社交应用为用户提供了动态发布功能,例如,微信为用户提供的“朋友圈”功能,用户可以基于该功能在自身的朋友圈中发布文字、图片、视频和网络链接等形式的动态。
用户通过社交应用发布图片形式的动态时,经常会选择同时发布多张图片,例如,选择发布以九宫格形式排布的九张图片等。用户发布此类包括多张图片的动态时,需要先按照自己规划的图片排布顺序,在图片选择页面依次选择多张想要发布的图片,完成图片的选择后,通过触控图片选择页面上的完成控件,触发进入动态编辑页面查看自身选择的多张图片的排布效果,若该排布效果不满足用户预期的排布效果,则用户需要重新进入图片选择页面,调整所选择的图片和/或对于图片的选择顺序,然后再通过触控完成控件进入动态编辑页面查看此次的图片排布效果,如此重复上述过程,直至图片排布效果满足用户预期的排布效果为止。
基于上述方式选择待发布的图片时,用户选择完图片后需要从图片选择页面切换至动态编辑页面才能预览图片排布效果,无法立即直观地预览自身所选择的图片的排布效果,当用户需要多次调整图片时,用户需要在图片选择页面和图片展示页面之间来回反复地切换,对于用户来说操作流程复杂繁琐,使用体验较差。
技术实现要素:
本申请实施例提供了一种图片预览方法、装置及设备,保证用户在图片选择页面完成图片选择后可以立即直观地预览图片排布效果,简化了图片预览流程,提高了用户的使用体验。
有鉴于此,本申请第一方面提供了一种图片预览方法,所述方法包括:
响应于用户触发的目标操作显示图片选择页面;所述图片选择页面包括图片预览界面和图片选择界面,所述图片预览界面包括图片预览区,所述图片预览区包括支持显示多张图片的排布格式,所述图片选择界面包括可供选择的图片;
确定用户从所述图片选择界面包括的图片中选择的目标图片,以及所述目标图片对应的选择顺序;
根据所述目标图片对应的选择顺序,在所述图片预览区中所述排布格式内相应的位置处显示所述目标图片。
可选的,所述图片预览界面还包括图片备选区,所述图片备选区用于承载可替换所述图片预览区中的目标图片的备选图片;所述图片选择界面中与所述备选图片对应的图片的选择状态为未选中状态,所述图片选择界面中与所述目标图片对应的图片的选择状态为选中状态;所述方法还包括:
响应于用户将所述图片预览区中待替换的目标图片拖拽至所述图片备选区中显示有目标备选图片的位置的操作,在所述图片预览区中原本显示所述待替换的目标图片的位置处显示所述目标备选图片,在所述图片备选区中原本显示所述目标备选图片的位置处显示所述待替换的目标图片,并且将图片选择界面中与所述待替换的目标图片对应的图片的选择状态更改为未选中状态,将所述图片选择界面中与所述目标备选图片对应的图片的选择状态更改为选中状态。
可选的,通过以下任一种方式选择所述备选图片:
响应于用户将所述图片选择界面中的图片拖拽至所述图片备选区中的目标位置的操作,确定该图片为备选图片,在所述目标位置处显示该备选图片;
响应于用户将所述图片预览区中的目标图片拖拽至所述图片备选区中的空白位置的操作,确定该目标图片为备选图片,在所述空白位置处显示该备选图片。
可选的,通过以下方式取消显示在所述图片预览界面中的图片:
对于显示在所述图片预览区中的目标图片,响应于用户针对所述图片选择界面中与该目标图片对应的图片触发的选择状态更改操作,在所述图片预览区中取消显示该目标图片;或者,响应于用户将所述图片预览区中该目标图片拖拽至所述图片选择界面的操作,在所述图片预览区中取消显示该目标图片;
对于显示在所述图片备选区中的备选图片,响应于用户将所述图片备选区中该备选图片拖拽至所述图片选择界面的操作,在所述图片备选区中取消显示该备选图片。
可选的,通过以下任一种方式触发显示所述图片预览界面:
响应于用户从所述图片选择页面的顶部触发的下拉操作,在所述图片选择页面的上半部分显示所述图片预览界面;
响应于用户从所述图片选择页面的底部触发的上拉操作,在所述图片选择页面的下半部分显示所述图片预览界面;
响应于用户从所述图片选择页面的右侧触发的左拉操作,在所述图片选择页面的右半部分显示所述图片预览界面;
响应于用户从所述图片选择页面的左侧触发的右拉操作,在所述图片选择页面的左半部分显示所述图片预览界面。
可选的,所述排布格式包括九宫格和四宫格;则通过以下方式切换所述图片预览区中显示的排布格式:
响应于用户针对所述图片预览区触发的向左滑动操作或向右滑动操作或向上滑动操作或向下滑动操作,将所述图片预览区中显示的所述九宫格切换为所述四宫格,或者将所述图片预览区中显示的所述四宫格切换为所述九宫格。
可选的,所述确定用户从所述图片选择界面包括的图片中选择的目标图片,包括:
响应于用户针对所述图片选择界面中未被选中的图片触发的选择状态更改操作,确定该图片为目标图片;
和/或,响应于用户将所述图片选择界面中未被选中的图片拖拽至所述图片预览区的操作,确定该图片为目标图片。
可选的,所述方法还包括:
响应于用户对所述图片选择页面中的完成控件触发的触控操作,跳转显示动态编辑页面,在所述动态编辑页面中显示用户触发所述触控操作时所述图片预览区中的图片排布效果。
本申请第二方面提供了一种图片预览装置,所述装置包括:
显示模块,用于响应于用户触发的目标操作显示图片选择页面;所述图片选择页面包括图片预览界面和图片选择界面,所述图片预览界面包括图片预览区,所述图片预览区包括支持显示多张图片的排布格式,所述图片选择界面包括可供选择的图片;
图片选择模块,用于确定用户从所述图片选择界面包括的图片中选择的目标图片,以及所述目标图片对应的选择顺序;
预览模块,用于根据所述目标图片对应的选择顺序,在所述图片预览区中所述排布格式内相应的位置处显示所述目标图片。
本申请第三方面提供了一种终端设备,所述终端设备包括:处理器和存储器;
所述存储器,用于存储计算机程序;
所述处理器,用于调用所述计算机程序,以执行第一方面所述的图片预览方法。
本申请第四方面提供了一种计算机可读存储介质,所述计算机可读存储介质用于存储计算机程序,所述计算机程序用于执行上述第一方面所述的图片预览方法。
本申请第五方面提供了一种包括指令的计算机程序产品,当其在计算机上运行时,使得所述计算机执行上述第一方面所述的图片预览方法的步骤。
从以上技术方案可以看出,本申请实施例具有以下优点:
本申请实施例提供了一种图片预览方法,在该方法中,终端设备响应于用户触发的目标操作显示图片选择页面,该图片选择页面包括同时显示的图片预览界面和图片选择界面,其中,图片预览界面包括图片预览区,该图片预览区包括支持显示多张图片的排布格式,图片选择界面包括可供选择的图片;确定用户从图片选择界面包括的图片中选择的目标图片,以及该目标图片对应的选择顺序;进而,根据该目标图片对应的选择顺序,在图片预览区包括的排布格式中相应的位置处显示该目标图片。通过上述方法,终端设备检测到用户从图片选择界面中选出目标图片后,即在与该图片选择界面处于同一页面的图片预览界面中与该目标图片的选择顺序对应的位置处显示该目标图片,如此保证用户从图片选择界面中选择出待发布的目标图片后,即可通过处于同一页面的图片预览界面直接预览图片排布效果,不必等到用户选择出所有待发布的图片后才能预览图片排布效果,用户对所选择的图片进行调整时也无需在多个页面之间来回反复地切换,大大简化了图片预览的操作流程,提高了用户的使用体验。
附图说明
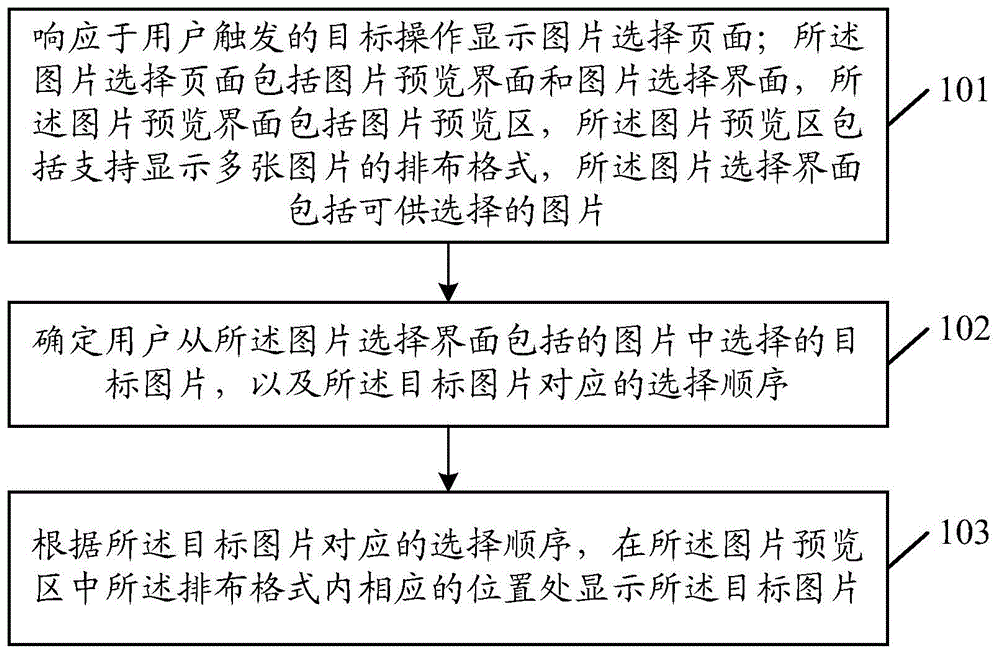
图1为本申请实施例提供的图片预览方法的流程示意图;
图2为本申请实施例提供的一种图片选择页面的示意图;
图3为本申请实施例提供的另一种图片选择页面的示意图;
图4为本申请实施例提供的又一种图片选择页面的示意图;
图5为本申请实施例提供的一种动态编辑页面的示意图;
图6为本申请实施例提供的一种图片预览装置的结构示意图;
图7为本申请实施例提供的一种终端设备的结构示意图。
具体实施方式
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
现有技术中,用户基于社交应用提供的动态发布功能发布多张图片时,通常在图片选择页面按序选择完所有想要发布的图片后,才触发进入动态编辑页面预览这些图片的排布效果,无法在选择图片的过程中直观地预览其选择的图片的排布效果;并且当用户需要调整所选择的图片时,还需要在图片选择页面和动态编辑页面之间进行反复地切换,对于用户来说这种预览图片的方式过于繁琐,使用体验较差。
针对上述现有技术存在的问题,本申请实施例提供了一种图片预览方法,该方法保证用户在图片选择页面完成图片选择后可以立即直观地预览图片排布效果,简化图片预览流程,提高用户的使用体验。
具体的,本申请实施例提供的图片预览方法包括:终端设备响应于用户触发的目标操作显示图片选择页面,该图片选择页面包括同时显示的图片预览界面和图片选择界面,其中,图片预览界面包括图片预览区,该图片预览区包括支持显示多张图片的排布格式,图片选择界面包括可供选择的图片;确定用户从图片选择界面包括的图片中选择的目标图片,以及该目标图片对应的选择顺序;进而,根据该目标图片对应的选择顺序,在图片预览区包括的排布格式中相应的位置处显示该目标图片。
通过上述方法,终端设备检测到用户从图片选择界面中选出目标图片后,即在与该图片选择界面处于同一页面的图片预览界面中与该目标图片的选择顺序对应的位置处显示该目标图片,如此保证用户从图片选择界面中选择出待发布的目标图片后,即可通过处于同一页面的图片预览界面直接预览图片排布效果,不必等到用户选择出所有待发布的图片后才能预览图片排布效果,用户对所选择的图片进行调整时也无需在多个页面之间来回反复地切换,大大简化了图片预览的操作流程,提高了用户的使用体验。
需要说明的是,在实际应用中,本申请实施例提供的图片预览方法通常应用于支持社交应用运行的终端设备,如智能手机、平板电脑、计算机等。
下面通过实施例对本申请提供的图片预览方法进行介绍。
参见图1,图1为本申请实施例提供的图片预览方法的流程示意图。如图1所示,该图片预览方法包括以下步骤:
步骤101:响应于用户触发的目标操作显示图片选择页面;所述图片选择页面包括图片预览界面和图片选择界面,所述图片预览界面包括图片预览区,所述图片预览区包括支持显示多张图片的排布格式,所述图片选择界面包括可供选择的图片。
具体的,当用户需要基于终端设备上运行的社交应用中的动态发布功能发布图片形式的动态时,用户可以通过触发目标操作进入相应地图片选择页面。例如,以用户通过微信应用中的朋友圈功能发布图片形式的动态时,用户可以打开微信应用中的朋友圈功能,进而通过触控朋友圈页面中的图片动态发布控件,触发终端设备显示图片选择页面;又例如,仍以用户通过微信应用中的朋友圈功能发布图片形式的动态时为例,用户可以通过输入语音控制指令的方式,控制终端设备中的智能语音助手打开微信应用中的朋友圈功能,并进入该功能提供的图片选择界面中。本申请在此不对能够触发显示图片选择页面的方式做任何限定。
在一种可能的实现方式中,终端设备可以响应于用户的目标操作,直接显示同时包括图片预览界面和图片选择界面的图片选择页面,其中,图片预览界面包括图片预览区,该图片预览区包括支持显示多张图片的排布格式,图片选择界面包括可供用户选择发布的图片。
图2为一种示例性的图片选择页面的示意图,其中210为图片预览界面,其中包括图片预览区211,该图片预览区211中包括支持显示九张图片的排布格式,即显示九宫格排布格式;在实际应用中,图片预览区211中也可以包括支持显示四张图片的排布格式,即显示四宫格排布格式;本申请在此不对图片预览区211中包括的排布格式做任何限定。其中220为图片选择界面,该图片选择界面220中包括多张可供用户选择发布的图片,并且图片选择界面220中每张图片的右上角均标记有用于表征该图片的选择状态和选择顺序的标志框,例如,若图片选择界面220中某张图片右上角标记的标志框中显示有绿色的“2”,则表征该图片已被选中作为待发布的目标图片,并且该图片是第二个被选择的图片,在图片预览区中应当布置在与该选择顺序对应的排布位置。
需要说明的是,当图片预览区同时支持多种排布格式时,例如同时支持九宫格排布格式和四宫格排布格式时,终端设备可以通过以下方式切换图片预览区中显示的排布格式:响应于用户针对图片预览区触发的向左滑动操作、或向右滑动操作、或向上滑动操作、或向下滑动操作,将图片预览区中显示的九宫格切换为四宫格,或者将图片预览区中显示的四宫格切换为九宫格。
即用户可以通过对图片预览区触发向左、向右、向上或向下滑动的方式,触发排布格式的切换,以方便用户调用自身实际所需的图片排布格式。
在另一种可能的实现方式中,终端设备检测到用户触发目标操作后,可以先显示仅包括图片选择界面的图片选择页面,进而,通过以下任意一种方式触发在图片选择页面中相应的位置处显示图片预览界面:
响应于用户从图片选择页面的顶部触发的下拉操作,在图片选择页面的上半部分显示图片预览界面。具体的,如图3所示,用户从图片选择页面的顶部触发下拉操作后,在图片选择页面的顶部将显示提示语“下拉进入图片预览模式”,进而在检测到用户手指的下拉幅度满足预设条件时,在图片选择页面的上半部分显示图片预览界面,在图片选择页面的下半部分显示图片选择界面,即显示如图2所示的图片选择页面。
此外,终端设备还可以响应于用户从图片选择页面的底部触发的上拉操作,在图片选择页面的下半部分显示图片预览界面,在图片选择页面的上半部分显示图片选择界面。
此外,对于横屏显示的界面来说,终端设备还可以响应于用户从图片选择页面的右侧触发的左拉操作,在图片选择页面的右半部分显示图片预览界面,在图片选择页面的坐半部分显示图片选择界面。
此外,对于横屏显示的界面来说,终端设备还可以响应于用户从图片选择页面的左侧触发的右拉操作,在图片选择页面的左半部分显示图片预览界面,在图片选择页面的右半部分显示图片选择界面。
本申请在此不对触发显示图片预览界面的操作做任何限定。
步骤102:确定用户从所述图片选择界面包括的图片中选择的目标图片,以及所述目标图片对应的选择顺序。
步骤103:根据所述目标图片对应的选择顺序,在所述图片预览区中所述排布格式内相应的位置处显示所述目标图片。
由于步骤102和步骤103的实现过程密切关联,因此,下面对步骤102和步骤103的实现过程做整体介绍。
在终端设备显示同时包括图片预览界面和图片选择界面的图片选择页面的情况下,终端设备可以进一步响应用户触发的图片选择操作,在图片选择界面中选择可能发布的目标图片,并确定该目标图片对应的选择顺序,进而,根据该目标图片对应的选择顺序,在图片预览区中排布格式内相应的位置处显示该目标图片。
以图片预览区中显示的排布格式是九宫格为例,用户在图片选择界面中选出第一张目标图片后,终端设备将相应地控制该第一张目标图片在九宫格第一排最左边的位置显示,同时图片选择界面中该第一张目标图片左上角的标志框中会标注有绿色的1,代表该张图片是第一张被选中的图片。以此类推,直至用户选完所有自己想要发布的目标图片为止。
需要说明的是,在实际应用中,终端设备可以通过以下两种方式确定用户从图片选择界面中选择的目标图片:
第一种方式,响应于用户针对图片选择界面中未被选中的图片触发的选择状态更新操作,确定该图片为目标图片。具体的,用户可以通过点击图片选择界面中的图片或者图片上的标志框,确定选中该图片为目标图片,用户点击图片或者图片上的标志框的顺序即为该图片对应的选择顺序,该选择顺序对应的编号将被相应地显示在该图片上的标志框中。相对应地,当用户想针对某已显示在图片预览区中的目标图片取消对其的选择时,用户也可以通过针对该图片触发选择状态更新操作,取消对该图片的选择,即用户可以点击图片选择界面中的该图片或者该图片上的标志框,确定取消选择该目标图片。
第二种方式,响应于用户将图片选择界面中未被选中的图片拖拽至图片预览区的操作,确定该图片为目标图片。具体的,用户可以将图片选择界面中其想要发布的图片手动拖拽至图片预览区中,如此确定该图片被选择为目标图片,该图片被选择的顺序编号将相应地显示在图片选择界面中该图片上的标志框中。相对应地,当用户向针对某已显示在图片预览区中的目标图片取消对其的选择时,用户也可以通过将该目标图片从图片预览区中拖拽至图片选择界面,取消选择该目标图片。
应理解,在实际应用中,终端设备也可以通过其他方式确定用户选择的目标图片,本申请在此不对确定目标图片的方式做任何限定。
需要说明的是,若用户取消选择某张已被选中的目标图片,则终端设备可以相应地更改该张目标图片在图片选择界面中的选择状态,即将图片选择界面中的该张目标图片的选择状态修改为未选中状态。并且,终端设备还需要对其他已选中的目标图片对应的选择顺序进行调整,例如,假设用户取消选择其选中的第二张目标图片,则在该第二张目标图片之后选中的目标图片各自对应的选择顺序依次向前提一位,即原本选择的第三张目标图片变为第二张目标图片,等等。
应理解,在实际应用中,用户还可以对图片预览区中已选中的目标图片进行位置替换,例如,用户若想交换第一张目标图片和第三张目标图片的排布位置,则用户可以将第一张目标图片拖拽至第三张目标图片的排布位置处,相应地,该第一张目标图片在原第三张目标图片的排布位置处显示,该第三张目标图片在原第一张目标图片的排布位置处显示,并且,还会将原第一张目标图片对应的选择顺序由“1”更改为“3”,将原第三张目标图片对应的选择顺序由“3”更改为“1”。
应理解,图片预览区中的排布格式被填满后,例如,九宫格中填满九张图片后,或者当四宫格中填满四张图片后,用户若继续在图片选择界面中选择图片,终端设备将不再在图片预览区中显示用户选择的图片,该图片的选择状态也不会响应用户的拖拽或点击操作而更改为选中状态。
可选的,为了进一步方便用户排布其想要发布的图片,图片预览界面中还可以包括图片备选区,该图片备选区用于承载可替换图片预览区中的目标图片的备选图片;图片选择界面中与图片备选区内的备选图片对应的图片的选择状态为未选中状态。如图2所示的图片选择界面,其中图片预览界面中的212即为上述图片备选区。
在实际应用中,终端设备可以通过以下任意一种方式选择显示在图片备选区中的备选图片:
第一种方式,终端设备响应于用户将图片选择界面中的图片拖拽至图片备选区中的目标位置的操作,确定该图片为备选图片,并在图片备选区中的目标位置处显示该备选图片。具体的,用户可以将图片选择界面中其想要作为备选图片的图片,从图片选择界面中拖拽至图片预览界面中的图片备选区,为了便于用户利用图片备选区中的备选图片替换图片预览区中的目标图片,用户可以将其选择的备选图片拖拽至图片备选区中与待替换的目标图片相邻近的目标位置。
应理解,若上述目标位置为空白位置,则可以直接在图片备选区中显示该用户从图片选择界面中拖拽过来的备选图片;若上述目标位置并非空白位置,则可以利用该用户从图片选择界面中拖拽过来的备选图片,替换该目标位置处原本显示的图片。
第二种方式,终端设备响应于用户将图片预览区中的目标图片拖拽至图片备选区中的空白位置的操作,确定该目标图片为备选图片,在图片备选区中的空白位置处显示备选图片。具体的,当用户想将图片预览区中显示的某目标图片作为备选图片时,用户可以将该目标图片拖拽至图片备选区中的空白位置,相应地该目标图片即转变为备选图片,图片选择界面中与该目标图片对应的图片的选择状态也将更改为未选中状态。
参见图4,图4为一种示例性的图片备选区中包括备选图片时图片选择页面的示意图。
当然,在实际应用中,终端设备除了可以通过上述两种方式选择备选图片外,还可以通过其他方式选择备选图片,本申请在此不对选择备选图片的方式做任何限定。
具体利用图片备选区中的备选图片替换图片预览区中的目标图片时,终端设备可以响应于用户将图片预览区中待替换的目标图片拖拽图片备选区中显示有目标备选图片的位置的操作,在图片预览区中原本显示该待替换的目标图片的位置处显示该目标备选图片,在图片备选区中原本显示该目标备选图片的位置处显示该待替换的目标图片,同时,将图片选择界面中与该待替换的目标图片对应的图片的选择状态更改为未选中状态,将图片选择界面中与该目标备选图片对应的图片的选择状态更改为选中状态。即终端设备响应于用户的拖拽操作,交换待替换的目标图片与目标备选图片的显示位置,同时交换待替换的目标图片与目标备选图片在图片选择界面中的选择状态,使得目标备选图片变为目标图片,待替换的目标图片变为备选图片。
如此,基于图片备选区实现对于图片预览区中图片的快速替换。
当用户想取消选择图片备选区中的备选图片时,终端设备可以响应于用户将图片备选区中的图片拖拽至图片选择界面的操作,在图片备选区中取消显示该备选图片。
用户确定选择完待发布图片后,终端设备可以响应于用户对图片选择页面中的完成控件触发的触控操作,跳转显示动态编辑界面,该动态编辑界面中显示有用户触发对于完成控件的触控操作时,图片选择页面中图片预览区中的图片排布效果。在该动态编辑界面中,终端设备可以响应于用户触发的文字编辑操作编辑待发布的文字,以及选择所要发布的动态的发布方式,等等。图5即为一种示例性的动态编辑界面的示意图。
通过上述方法,终端设备检测到用户从图片选择界面中选出目标图片后,即在与该图片选择界面处于同一页面的图片预览界面中与该目标图片的选择顺序对应的位置处显示该目标图片,如此保证用户从图片选择界面中选择出待发布的目标图片后,即可通过处于同一页面的图片预览界面直接预览图片排布效果,不必等到用户选择出所有待发布的图片后才能预览图片排布效果,用户对所选择的图片进行调整时也无需在多个页面之间来回反复地切换,大大简化了图片预览的操作流程,提高了用户的使用体验。
针对上文介绍的图片预览方法,本申请实施例还提供了一种图片预览装置,以使上述图片预览方法在实际中得以应用和实现。
参见图6,图6为本申请实施例提供的一种图片预览装置600的结构示意图,如图6所示,该装置包括:
显示模块601,用于响应于用户触发的目标操作显示图片选择页面;所述图片选择页面包括图片预览界面和图片选择界面,所述图片预览界面包括图片预览区,所述图片预览区包括支持显示多张图片的排布格式,所述图片选择界面包括可供选择的图片;
图片选择模块602,用于确定用户从所述图片选择界面包括的图片中选择的目标图片,以及所述目标图片对应的选择顺序;
预览模块603,用于根据所述目标图片对应的选择顺序,在所述图片预览区中所述排布格式内相应的位置处显示所述目标图片。
可选的,所述图片预览界面还包括图片备选区,所述图片备选区用于承载可替换所述图片预览区中的目标图片的备选图片;所述图片选择界面中与所述备选图片对应的图片的选择状态为未选中状态,所述图片选择界面中与所述目标图片对应的图片的选择状态为选中状态;则所述装置还包括:
图片替换模块,用于响应于用户将所述图片预览区中待替换的目标图片拖拽至所述图片备选区中显示有目标备选图片的位置的操作,在所述图片预览区中原本显示所述待替换的目标图片的位置处显示所述目标备选图片,在所述图片备选区中原本显示所述目标备选图片的位置处显示所述待替换的目标图片,并且将图片选择界面中与所述待替换的目标图片对应的图片的选择状态更改为未选中状态,将所述图片选择界面中与所述目标备选图片对应的图片的选择状态更改为选中状态。
可选的,所述图片选择模块602还用于:
响应于用户将所述图片选择界面中的图片拖拽至所述图片备选区中的目标位置的操作,确定该图片为备选图片,在所述目标位置处显示该备选图片;
响应于用户将所述图片预览区中的目标图片拖拽至所述图片备选区中的空白位置的操作,确定该目标图片为备选图片,在所述空白位置处显示该备选图片。
可选的,所述装置还包括:图片取消模块,所述图片取消模块用于:
对于显示在所述图片预览区中的目标图片,响应于用户针对所述图片选择界面中与该目标图片对应的图片触发的选择状态更改操作,在所述图片预览区中取消显示该目标图片;或者,响应于用户将所述图片预览区中该目标图片拖拽至所述图片选择界面的操作,在所述图片预览区中取消显示该目标图片;
对于显示在所述图片备选区中的备选图片,响应于用户将所述图片备选区中该备选图片拖拽至所述图片选择界面的操作,在所述图片备选区中取消显示该备选图片。
可选的,所述显示模块601还用于:
响应于用户从所述图片选择页面的顶部触发的下拉操作,在所述图片选择页面的上半部分显示所述图片预览界面;
响应于用户从所述图片选择页面的底部触发的上拉操作,在所述图片选择页面的下半部分显示所述图片预览界面;
响应于用户从所述图片选择页面的右侧触发的左拉操作,在所述图片选择页面的右半部分显示所述图片预览界面;
响应于用户从所述图片选择页面的左侧触发的右拉操作,在所述图片选择页面的左半部分显示所述图片预览界面。
可选的,所述排布格式包括九宫格和四宫格;则所述显示模块601还用于:
响应于用户针对所述图片预览区触发的向左滑动操作或向右滑动操作或向上滑动操作或向下滑动操作,将所述图片预览区中显示的所述九宫格切换为所述四宫格,或者将所述图片预览区中显示的所述四宫格切换为所述九宫格。
可选的,所述图片选择模块602具体用于:
响应于用户针对所述图片选择界面中未被选中的图片触发的选择状态更改操作,确定该图片为目标图片;
和/或,响应于用户将所述图片选择界面中未被选中的图片拖拽至所述图片预览区的操作,确定该图片为目标图片。
可选的,所述装置还包括:跳转显示模块,所述跳转显示模块用于:
响应于用户对所述图片选择页面中的完成控件触发的触控操作,跳转显示动态编辑页面,在所述动态编辑页面中显示用户触发所述触控操作时所述图片预览区中的图片排布效果。
通过上述装置,终端设备检测到用户从图片选择界面中选出目标图片后,即在与该图片选择界面处于同一页面的图片预览界面中与该目标图片的选择顺序对应的位置处显示该目标图片,如此保证用户从图片选择界面中选择出待发布的目标图片后,即可通过处于同一页面的图片预览界面直接预览图片排布效果,不必等到用户选择出所有待发布的图片后才能预览图片排布效果,用户对所选择的图片进行调整时也无需在多个页面之间来回反复地切换,大大简化了图片预览的操作流程,提高了用户的使用体验。
本申请实施例还提供了一种设备,该设备具体为终端设备。参见图7,图7为本申请实施例提供的一种终端设备的结构示意图。为了便于说明,仅示出了与本申请实施例相关的部分,具体技术细节未揭示的,请参照本申请实施例方法部分。该终端可以为包括计算机、平板电脑、个人数字助理(英文全称:personaldigitalassistant,英文缩写:pda)等任意终端设备,以终端为计算机为例:
图7示出的是与本申请实施例提供的终端相关的计算机的部分结构的框图。参考图7,计算机包括:射频(英文全称:radiofrequency,英文缩写:rf)电路710、存储器720、输入单元730、显示单元740、传感器750、音频电路760、无线保真(英文全称:wirelessfidelity,英文缩写:wifi)模块770、处理器780、以及电源790等部件。本领域技术人员可以理解,图7中示出的计算机结构并不构成对计算机的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
存储器720可用于存储软件程序以及模块,处理器780通过运行存储在存储器720的软件程序以及模块,从而执行计算机的各种功能应用以及数据处理。存储器720可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据计算机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器720可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
处理器780是计算机的控制中心,利用各种接口和线路连接整个计算机的各个部分,通过运行或执行存储在存储器720内的软件程序和/或模块,以及调用存储在存储器720内的数据,执行计算机的各种功能和处理数据,从而对计算机进行整体监控。可选的,处理器780可包括一个或多个处理单元;优选的,处理器780可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器780中。
在本申请实施例中,该终端所包括的处理器780还具有以下功能:
响应于用户触发的目标操作显示图片选择页面;所述图片选择页面包括图片预览界面和图片选择界面,所述图片预览界面包括图片预览区,所述图片预览区包括支持显示多张图片的排布格式,所述图片选择界面包括可供选择的图片;
确定用户从所述图片选择界面包括的图片中选择的目标图片,以及所述目标图片对应的选择顺序;
根据所述目标图片对应的选择顺序,在所述图片预览区中所述排布格式内相应的位置处显示所述目标图片。
可选的,所述处理器780还用于执行本申请实施例提供的图片预览方法的任意一种实现方式的步骤。
本申请实施例还提供了一种计算机可读存储介质,该计算机可读存储介质用于存储计算机程序,该计算机程序用于执行上述方法实施例介绍的图片预览方法。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(英文全称:read-onlymemory,英文缩写:rom)、随机存取存储器(英文全称:randomaccessmemory,英文缩写:ram)、磁碟或者光盘等各种可以存储计算机程序的介质。
应当理解,在本申请中,“至少一个(项)”是指一个或者多个,“多个”是指两个或两个以上。“和/或”,用于描述关联对象的关联关系,表示可以存在三种关系,例如,“a和/或b”可以表示:只存在a,只存在b以及同时存在a和b三种情况,其中a,b可以是单数或者复数。字符“/”一般表示前后关联对象是一种“或”的关系。“以下至少一项(个)”或其类似表达,是指这些项中的任意组合,包括单项(个)或复数项(个)的任意组合。例如,a,b或c中的至少一项(个),可以表示:a,b,c,“a和b”,“a和c”,“b和c”,或“a和b和c”,其中a,b,c可以是单个,也可以是多个。
以上所述,以上实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述实施例对本申请进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本申请各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!