一种实现原生APP客户端内容的动态管理方法和系统与流程

本发明涉及一种动态管理方法和系统,特别是涉及一种实现原生app客户端内容的动态管理方法和系统,属于互联网管理技术领域。
背景技术:
在信息化时代的飞速发展下,政务服务也得到了快速的发展,为了方便统一的管理政务信息,微门户应运而生,高效且合理的管理省政务信息,打造方便,快捷,齐全的微门户信息源,实现信息的统一管理,支持多样化的信息管理平台,发布消息支持图片,音视频,打造内容丰富,样式新颖的信息管理平台。
由于互联网的飞速发展,发布系统也不断的更迭代中,当前针对app客户端内容的发布的系统存在如下不足:1、针对app内容的管理功能不够完善;2、支持的信息类型不够丰富;3、和app最终展示效果存在较大的偏差。
技术实现要素:
本发明的主要目的是为了解决现有技术的不足,而提供一种实现原生app客户端内容的动态管理方法和系统。
本发明的目的可以通过采用如下技术方案达到:
一种实现原生app客户端内容的动态管理方法,包括以下步骤:
步骤1:提交信息内容,对标题和url进行查重过滤;
步骤2:将信息生成摘要,同时将信息存入数据库;
步骤3:替换附件地址并处理信息首图,同时将信息保存至xml文件;
步骤4:修改栏目首图后调用全文检索接口生成索引文件;
步骤5:设置应用概况、应用界面和应用组件并初始化新网站和初始化系统组件;
步骤6:调用打包接口,打包完成调用回调接口反馈打包结果;
步骤7:给出客户端基本框架,选择界面风格和选择基本功能,丰富客户端。
优选的,在步骤1中,若url为空,则按照标题查重;若url不为空,则按照标题和url查重。
优选的,在步骤2中,采用智能文本提取技术生成信息摘要,并过滤html标记。
优选的,在步骤3中,替换附件地址是将图片从临时目录拷贝到栏目图片路径下载并替换内容里的相应路径,形式如:web\site网站id\info\栏目id\yyyymm\信息id\。
优选的,在步骤3中,处理信息首图是将第一张照片作为首图,并重命名另存到原来的路径下面,信息保存至xml文件中的信息路径:将图片从临时目录拷贝到栏目图片路径下面并替换内容里的相应路径,形式如:web\site网站id\info\栏目id\yyyymm\信息id\。
优选的,修改栏目首图是参考栏目首图中的活动图,生成索引文件为调用全文检索接口生成索引文件。
优选的,在步骤5中,应用概况包括应用名称、应用说明、应用图标和开机图选择,应用组件提供6种组件供用户选择:天气、公交、酷图、地图、街景和报料,初始化系统组件是根据用户需求,初始化组件信息。
优选的,在步骤6中,将应用实体作为打包参数,调用打包接口参数:siteid,appid,appname,domain,iconpath,splashpath,andrcolor,ioscolor。
优选的,在步骤6中,打包完成调用回调接口反馈打包结果是打包成功并将打包状态设置成成功,否则失败。
一种实现原生app客户端内容的动态管理系统,包括信息管理模块、功能管理模块、应用管理模块、素材管理模块以及系统参数模块,所述信息管理模块为创建门户所需要的栏目和信息,所述功能管理模块为对门户的导航、评论、日志进行设置和管理,所述应用管理模块为管理门户上展现的应用,所述素材管理,统一管理门户上所需的素材。
本发明的有益技术效果:按照本发明的实现原生app客户端内容的动态管理方法和系统提供了门户信息的统一管理,包括信息管理、功能管理、应用管理、素材管理同时实现门户的内容的一次编辑多处复用,提高了门户内容管理的效率;实现了门户内容的灵活性配置,如导航配置,可以灵活配置门户的导航内容,并实现了门户内容的多样式配置,内容展现支持卡片式、瀑布流式等多种样式,丰富了微门户内容的展现形式。
附图说明
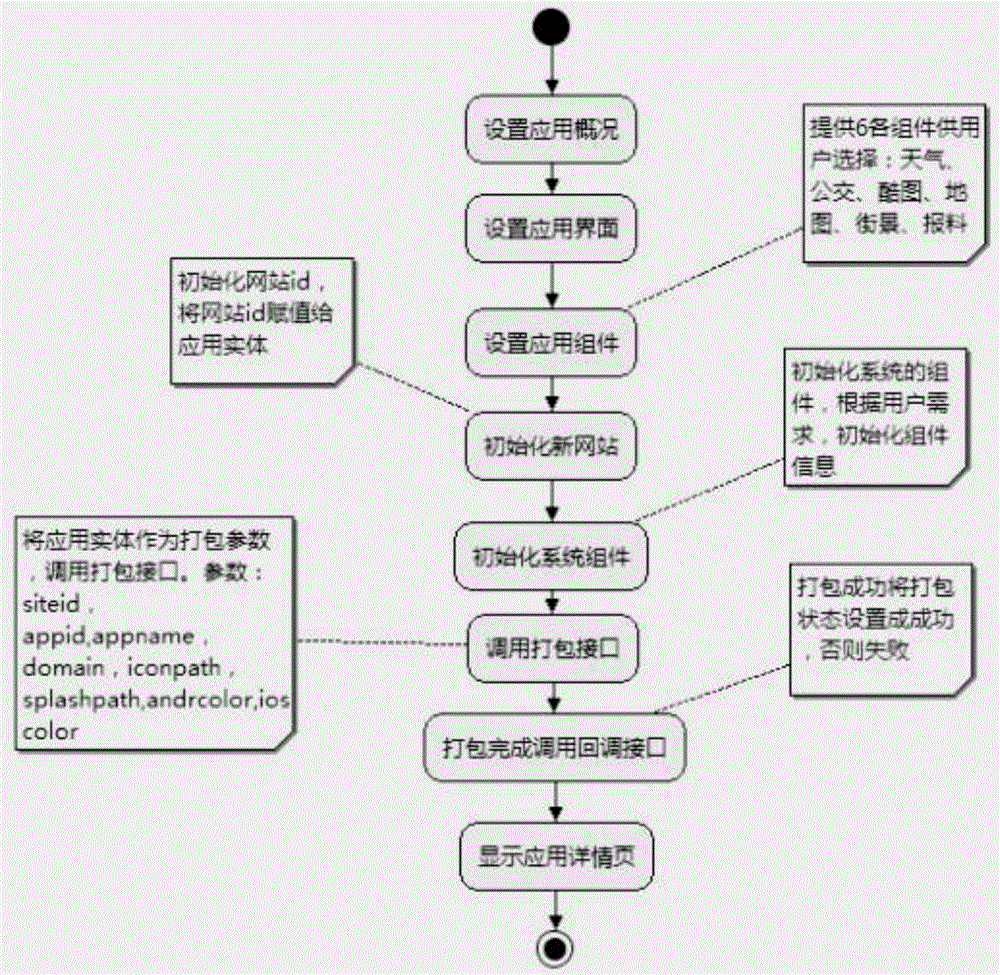
图1为按照本发明的实现原生app客户端内容的动态管理方法和系统的一优选实施例的信息新增示意图。
具体实施方式
为使本领域技术人员更加清楚及其管理明确本发明的技术方案,下面结合实施例及附图对本发明作进一步详细的描述,但本发明的实施方式不限于此。
如图1所示,本实施例提供的实现原生app客户端内容的动态管理方法,包括以下步骤:
步骤1:提交信息内容,对标题和url进行查重过滤;
步骤2:将信息生成摘要,同时将信息存入数据库;
步骤3:替换附件地址并处理信息首图,同时将信息保存至xml文件;
步骤4:修改栏目首图后生成索引文件;
步骤5:设置应用概况、应用界面和应用组件并初始化新网站和初始化系统组件;
步骤6:调用打包接口,打包完成调用回调接口反馈打包结果;
步骤7:给出客户端基本框架,选择界面风格和选择基本功能,丰富客户端。
在本实施例中,如图1所示,在步骤1中,若url为空,则按照标题查重;若url不为空,则按照标题和url查重,在步骤2中,采用智能文本提取技术生成信息摘要,并过滤html标记,在步骤3中,替换附件地址是将图片从临时目录拷贝到栏目图片路径下载并替换内容里的相应路径,形式如:web\site网站id\info\栏目id\yyyymm\信息id\,在步骤3中,处理信息首图是将第一张照片作为首图,并重命名另存到原来的路径下面,信息保存至xml文件中的信息路径:将图片从临时目录拷贝到栏目图片路径下面并替换内容里的相应路径,形式如:web\site网站id\info\栏目id\yyyymm\信息id\。
在本实施例中,如图1所示,修改栏目首图是参考栏目首图中的活动图,生成索引文件为调用全文检索接口生成索引文件,在步骤5中,应用概况包括应用名称、应用说明、应用图标和开机图选择,应用组件提供6种组件供用户选择:天气、公交、酷图、地图、街景和报料,初始化系统组件是根据用户需求初始化组件信息,在步骤6中,将应用实体作为打包参数,调用打包接口参数:siteid,appid,appname,domain,iconpath,splashpath,andrcolor,ioscolor,在步骤6中,打包完成调用回调接口反馈打包结果是打包成功并将打包状态设置成成功,否则失败。
如图1所示,本实施例提供的实现原生app客户端的微门户管理系统,包括信息管理模块、功能管理模块、应用管理模块、素材管理模块以及系统参数模块,信息管理模块为创建门户所需要的栏目和信息,功能管理模块为对门户的导航、评论、日志进行设置和管理,应用管理模块为管理门户上展现的应用,素材管理,统一管理门户上所需的素材,提供了门户信息的统一管理,包括信息管理、功能管理、应用管理、素材管理同时实现门户的内容的一次编辑多处复用,提高了门户内容管理的效率;实现了门户内容的灵活性配置,如导航配置,可以灵活配置门户的导航内容,并实现了门户内容的多样式配置,内容展现支持卡片式、瀑布流式等多种样式,丰富了微门户内容的展现形式。
在本实施例中,如图1所示,本实施例提供的一种实现原生app客户端内容的动态管理方法和系统的工作过程如下:
步骤1:提交信息内容,对标题和url进行查重过滤,若url为空,则按照标题查重,若url不为空,则按照标题和url查重;
步骤2:采用智能文本提取技术生成信息摘要,并过滤html标记生成摘要,同时信息存入数据库;
步骤3:将图片从临时目录拷贝到栏目图片路径下载并替换内容里的相应路径并将第一张照片作为首图,并重命名另存到原来的路径下面,信息保存至xml文件中,同时信息保存至xml文件;
步骤4:参考栏目首图中的活动图,调用全文检索接口生成索引文件;
步骤5:设置应用名称、应用说明、应用图标、应用界面和开机图选择,应用组件提供6种组件供用户选择:天气、公交、酷图、地图、街景和报料,初始化系统的组件根据用户需求初始化组件信息、初始化系统组件;
步骤6:调用打包接口参数:siteid,appid,appname,domain,iconpath,splashpath,andrcolor,ioscolor,并打包成功将打包状态设置成成功,否则失败;
步骤7:给出客户端基本框架,选择界面风格和选择基本功能,丰富客户端。
综上所述,在本实施例中,按照本实施例的实现原生app客户端内容的动态管理方法和系统,包括信息管理模块、功能管理模块、应用管理模块、素材管理模块以及系统参数模块,所述信息管理模块为创建门户所需要的栏目和信息,所述功能管理模块为对门户的导航、评论、日志进行设置和管理,所述应用管理模块为管理门户上展现的应用,所述素材管理,统一管理门户上所需的素材,提供了门户信息的统一管理,包括信息管理、功能管理、应用管理、素材管理同时实现门户的内容的一次编辑多处复用,提高了门户内容管理的效率;实现了门户内容的灵活性配置,如导航配置,可以灵活配置门户的导航内容,并实现了门户内容的多样式配置,内容展现支持卡片式、瀑布流式等多种样式,丰富了微门户内容的展现形式。
以上所述,仅为本发明进一步的实施例,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明所公开的范围内,根据本发明的技术方案及其构思加以等同替换或改变,都属于本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!