状态栏调整方法、装置、移动终端和存储介质与流程

本申请涉及通信技术领域,尤其涉及一种状态栏调整方法、装置、移动终端和存储介质。
背景技术:
随着移动终端的不断发展,移动终端已经从最基础的接、打电话功能衍生出各种各样的功能,除了照相、看视频、听音乐等多媒体功能,人们应用最多的功能就是基于网络功能的通过移动终端安装的浏览器进行网页浏览的功能。
在我们使用浏览器进行网页浏览时,除了浏览页显示的内容外,终端屏幕上还会显示其他内容,例如屏幕顶部会预留出空间,以显示时间、信号强度和运营商名称等内容,通常将这部分空间称为状态栏。然而,由于浏览器显示的内容是由浏览器程序开发商来设置的,状态栏显示的内容是终端设置的,因此,可能会出现浏览器颜色与状态栏颜色不搭调、甚至颜色变化突兀的情况的发生,且状态栏除了显示上述内容之外,没有其他功能,利用率不高。
技术实现要素:
本申请实施例提供一种状态栏调整方法、装置、移动终端和存储介质,旨在解决现有的移动终端浏览器颜色与状态栏颜色不搭调、以及状态栏利用率不高的技术问题。
本申请提供的技术方案如下:
本申请提供了一种状态栏调整方法,应用于移动终端,所述状态栏调整方法包括:
当所述移动终端对应用界面的页面信息进行显示时,获取所述应用界面中下一时刻的待显示页面信息;
根据所述待显示页面信息确定内容显示进度、以及页面背景颜色;
当对所述待显示页面信息进行显示时,根据所述页面背景颜色和所述内容显示进度对状态栏进行颜色调整。
本申请还提供了一种状态栏调整装置,应用于移动终端,所述状态栏调整装置包括:
获取模块,用于当所述移动终端对应用界面的页面信息进行显示时,获取所述应用界面中下一时刻的待显示页面信息;
确定模块,用于根据所述待显示页面信息确定内容显示进度、以及页面背景颜色;
调整模块,用于当对所述待显示页面信息进行显示时,根据所述页面背景颜色和所述内容显示进度对状态栏进行颜色调整。
在本申请提供的状态栏调整装置中,所述待显示页面信息包括页面内容,所述确定模块具体用于:
确定所述页面内容占用的页面数量;
根据所述页面数量确定内容显示进度。
在本申请提供的状态栏调整装置中,所述调整模块具体用于:
根据所述内容显示进度在状态栏中确定第一显示区;
将所述第一显示区的颜色调整为所述页面背景颜色。
在本申请提供的状态栏调整装置中,所述状态栏调整装置还包括更新模块,用于:
在所述调整模块将所述第一显示区的颜色调整为所述页面背景颜色之后,在所述待显示页面信息的显示过程中,对所述内容显示进度进行更新;
根据更新后的所述内容显示进度和所述页面背景颜色对所述第一显示区进行更新。
在本申请提供的状态栏调整装置中,所述调整模块具体用于:
获取状态栏的状态栏背景颜色,并根据所述状态栏背景颜色和所述页面背景颜色确定渐变颜色组,所述渐变颜色组中包括多个渐变颜色;
根据所述内容显示进度在所述状态栏中确定渐变显示区;
根据所述渐变颜色对所述渐变显示区进行渐变显示,以对所述状态栏进行颜色调整。
本申请还提供了一种计算机可读存储介质,所述存储介质中存储有多条指令,所述指令适于由处理器加载以执行上述任一项所述的状态栏调整方法。
本申请还提供了一种移动终端,包括处理器和存储器,所述处理器与所述存储器电性连接,所述存储器用于存储指令和数据,所述处理器用于上述任一项所述的状态栏调整方法中的步骤。
本申请的有益效果为:本申请公开了一种状态栏调整方法、装置、移动终端和存储介质,应用于移动终端,通过当移动终端对应用界面的页面信息进行显示时,获取应用界面中下一时刻的待显示页面信息,接着,根据待显示页面信息确定内容显示进度、以及页面背景颜色,之后,当对待显示页面信息进行显示时,根据页面背景颜色和内容显示进度对状态栏进行颜色调整,从而能通过状态栏的颜色变化直观的看出内容显示进度,提高状态栏的利用率,且状态栏的部分颜色和页面背景颜色相呼应,使页面与状态栏主题更加搭调,提升用户的视觉体验。
附图说明
下面结合附图,通过对本申请的具体实施方式详细描述,将使本申请的技术方案及其它有益效果显而易见。
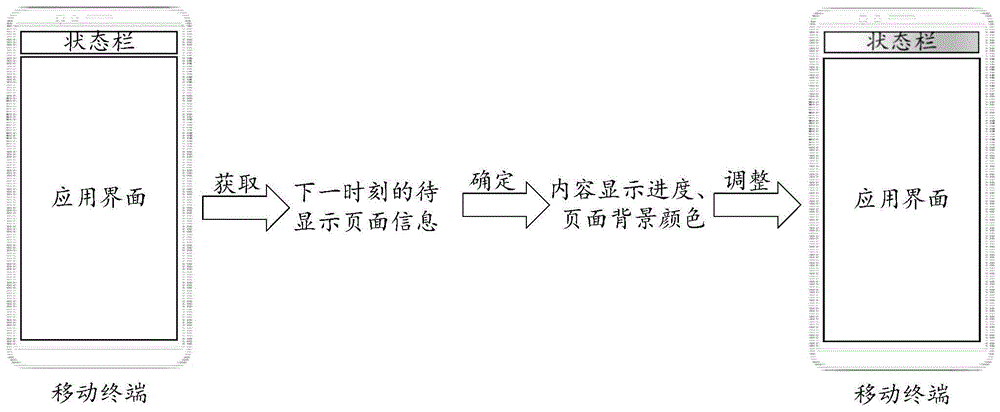
图1为本申请实施例提供的状态栏调整方法的应用场景示意图。
图2为本申请实施例提供的状态栏调整方法的流程示意图。
图3为本申请实施例提供的状态栏调整方法的另一流程示意图。
图4为本申请实施例提供的状态栏调整装置的结构示意图。
图5为本申请实施例提供的状态栏调整装置的另一结构示意图。
图6本申请实施例提供的移动终端的结构示意图。
图7为本申请实施例提供的移动终端的另一结构示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
本申请实施例提供了一种状态栏调整方法、装置、移动终端和存储介质。
请参阅图1,图1提供了一种状态栏调整系统的应用场景示意图,该状态栏调整系统可以包括本申请实施例提供的任一种状态栏调整装置,该状态栏调整装置可以集成在移动终端中,该移动终端可以包括智能手机、平板电脑等具有移动通信功能的设备。
其中,当移动终端对应用界面的页面信息进行显示时,获取应用界面中下一时刻的待显示页面信息,接着,根据待显示页面信息确定内容显示进度、以及页面背景颜色,之后,当对待显示页面信息进行显示时,根据页面背景颜色和内容显示进度对状态栏进行颜色调整。
譬如,如图1所示,该移动终端正对应用界面的页面信息进行显示,此时,状态栏的颜色为单一的默认颜色,接着,通过获取下一时刻的待显示页面信息,并根据待显示页面信息确定内容显示进度、以及页面背景颜色,之后,根据内容显示进度、页面背景颜色将状态栏调整成了渐变色。
请参阅图2,图2为本申请实施例提供的状态栏调整方法的流程示意图,如图2所示,该状态栏调整方法应用于移动终端,移动终端可以为任意具有移动通信功能的智能电子设备,比如智能手机、平板电脑、智能手表等。本实施例提供的状态栏调整方法的具体流程可以如下:
s101.当移动终端对应用界面的页面信息进行显示时,获取应用界面中下一时刻的待显示页面信息。
譬如,该应用界面可以为浏览器应用界面,例如,当用户使用浏览器查阅资料时,浏览器界面对资料进行显示,但是,浏览器也许不能将资料一次性显示在终端屏幕上,需要进行分页显示,此处的下一时刻的待显示页面信息,即正在显示的页面信息的下一页页面信息。
s102.根据待显示页面信息确定内容显示进度、以及页面背景颜色。
在一些实施例中,待显示页面信息包括页面内容,上述步骤“根据待显示页面信息确定内容显示进度”具体可以包括以下子步骤:
确定页面内容占用的页面数量;
根据页面数量确定内容显示进度。
具体地,在移动终端对应用界面的页面信息进行显示之前,对应应用的服务器会发送总内容数据至移动终端,此时,确定总内容数据共需要多少个页面来显示,再通过确定上述页面内容占用的页面数量和总的页面确定内容显示进度。
譬如,显示总内容数据共需要10页,而待显示页面信息中的页面内容为第5页,此时可以确定内容显示进度为二分之一。
s103.当对待显示页面信息进行显示时,根据页面背景颜色和内容显示进度对状态栏进行颜色调整。
在一些实施例中,步骤s103具体可以包括以下子步骤:
1-1.根据内容显示进度在状态栏中确定第一显示区。
具体地,内容显示进度可以以比值的形式来表示,例如二分之一、三分之二等等,那么,可以根据比值确定第一显示区,例如,当内容显示进度为二分之一时,将状态栏二分之一区域作为第一显示区,这个区域可以按照状态栏的左右方向进行划分,也可以按照状态栏的上下方向进行划分。
1-2.将第一显示区的颜色调整为页面背景颜色。
具体地,状态栏中除第一显示区外的部分被确定为第二显示区,第一显示区代表了移动终端的内容显示进度,即移动终端已显示内容的多少,那么,第二显示区就代表了移动终端未显示内容的多少,以初始颜色代表,即无需对第二显示区的颜色进行调整。
在本实施例中,在步骤“将第一显示区的颜色调整为页面背景颜色”之后,还包括以下步骤:
步骤a:在待显示页面信息的显示过程中,对内容显示进度进行更新。
具体地,内容显示进度随着页面信息的显示不断进行更新,用于在后续步骤中,对第一显示区的大小、颜色进行更新。
步骤b:根据更新后的内容显示进度和页面背景颜色对第一显示区进行更新。
具体地,随着内容显示进度由零变化到一,第一显示区的大小逐渐变大,可以使用户直观的看到页面显示进度的变化,对阅读速度有整体把握。
在一些实施例中,步骤s103具体还可以包括以下子步骤:
2-1.获取状态栏的状态栏背景颜色,并根据状态栏背景颜色和页面背景颜色确定渐变颜色组,渐变颜色组中包括多个渐变颜色;
具体地,页面背景颜色通常为白色,而为了便于用户看清楚状态栏区域的图标,状态栏背景颜色通常为深色,为了使颜色过渡均匀,可以根据页面背景颜色和状态栏背景颜色确定一个渐变颜色组,例如,页面背景颜色为白色,状态栏背景颜色为黑色,该渐变颜色组中的颜色就由白渐变到黑,例如:白色、浅灰色、深灰色…黑色。
2-2.根据内容显示进度在状态栏中确定渐变显示区;
具体地,该渐变显示区是为了使用户直观的看出内容显示进度,可以为已显示的页面信息的多少,也可以是还未显示的页面信息的多少,在此处不作限定。
2-3.根据渐变颜色对渐变显示区进行渐变显示,以对状态栏进行颜色调整。
具体地,上述步骤确定了渐变显示区后,除渐变显示区外的区域,自动被设置为固定显示区,该区域的颜色为初始颜色,不必做出改变,通过调整渐变显示区的颜色,既能使两个区的颜色进行区分,又不会增加耗能。
在本实施例中,若对上述两个区域按照状态栏左右方向来进行划分,则在渐变显示区中,渐变颜色的渐变方向也应该是左右方向,颜色变化的顺序可以为左深右浅,也可以为右深左浅,具体视两个区域的功能而定。同样的,若上述两个区域按照状态栏上下方向来划分,则渐变颜色的渐变方向也应该为上下方向,颜色变化顺序可以为上深下浅或上浅下深,具体视两个区域的功能而定。
在一些实施例中,在步骤2-3之后,还包括更新步骤,通过对内容显示进度进行更新,从而根据内容显示进度对渐变显示区进行更新,以对状态栏的颜色进行更新调整。
由上述可知,本实施例提供的状态栏调整方法,应用于移动终端,通过当移动终端对应用界面的页面信息进行显示时,获取应用界面中下一时刻的待显示页面信息,接着,根据待显示页面信息确定内容显示进度、以及页面背景颜色,之后,当对待显示页面信息进行显示时,根据页面背景颜色和内容显示进度对状态栏进行颜色调整,从而能通过状态栏的颜色变化直观的看出内容显示进度,提高状态栏的利用率,且状态栏的部分颜色和页面背景颜色相呼应,使页面与状态栏主题更加搭调,提升用户的视觉体验。
请参阅图3,图3是本申请实施例提供的状态栏调整方法的另一流程示意图,该状态栏调整方法应用于移动终端,移动终端可以为任意具有移动通信功能的智能电子设备,比如智能手机、平板电脑、智能手表等。本实施例提供的状态栏调整方法的具体流程可以如下:
s201.当移动终端对应用界面的页面信息进行显示时,获取应用界面中下一时刻的待显示页面信息。
譬如,该应用界面可以为浏览器应用界面,例如,当用户使用浏览器查阅资料时,浏览器界面对资料进行显示,但是,浏览器也许不能将资料一次性显示在终端屏幕上,需要进行分页显示,此处的下一时刻的待显示页面信息,即正在显示的页面信息的下一页页面信息。
s202.根据待显示页面信息确定内容显示进度、以及页面背景颜色。
在一些实施例中,待显示页面信息包括页面内容,上述步骤“根据待显示页面信息确定内容显示进度”具体可以包括以下子步骤:
确定页面内容占用的页面数量;
根据页面数量确定内容显示进度。
具体地,在移动终端对应用界面的页面信息进行显示之前,对应应用的服务器会发送总内容数据至移动终端,此时,确定总内容数据共需要多少个页面来显示,再通过确定上述页面内容占用的页面数量和总的页面确定内容显示进度。
譬如,显示总内容数据共需要10页,而待显示页面信息中的页面内容为第5页,此时可以确定内容显示进度为二分之一。
s203.当对待显示页面信息进行显示时,根据内容显示进度在状态栏中确定第一显示区。
具体地,内容显示进度可以以比值的形式来表示,例如二分之一、三分之二等等,那么,可以根据比值确定第一显示区,例如,当内容显示进度为二分之一时,将状态栏二分之一区域作为第一显示区,这个区域可以按照状态栏的左右方向进行划分,也可以按照状态栏的上下方向进行划分。
s204.将第一显示区的颜色调整为页面背景颜色。
具体地,状态栏中除第一显示区外的部分被确定为第二显示区,第一显示区代表了移动终端的内容显示进度,即移动终端已显示内容的多少,那么,第二显示区就代表了移动终端未显示内容的多少,以初始颜色代表,即无需对第二显示区的颜色进行调整。
s205.在待显示页面信息的显示过程中,对内容显示进度进行更新。
具体地,内容显示进度随着页面信息的显示不断进行更新,用于在后续步骤中,对第一显示区的大小、颜色进行更新。
s206.根据更新后的内容显示进度和页面背景颜色对第一显示区进行更新。
具体地,随着内容显示进度由零变化到一,第一显示区的大小逐渐变大,可以使用户直观的看到页面显示进度的变化,对阅读速度有整体把握。
s207.当对待显示页面信息进行显示时,获取状态栏的状态栏背景颜色,并根据状态栏背景颜色和页面背景颜色确定渐变颜色组,上述渐变颜色组中包括多个渐变颜色。
具体地,页面背景颜色通常为白色,而为了便于用户看清楚状态栏区域的图标,状态栏背景颜色通常为深色,为了使颜色过渡均匀,可以根据页面背景颜色和状态栏背景颜色确定一个渐变颜色组,例如,页面背景颜色为白色,状态栏背景颜色为黑色,该渐变颜色组中的颜色就由白渐变到黑,例如:白色、浅灰色、深灰色…黑色。
s208.根据内容显示进度在状态栏中确定渐变显示区。
具体地,该渐变显示区是为了使用户直观的看出内容显示进度,可以为已显示的页面信息的多少,也可以是还未显示的页面信息的多少,在此处不作限定。
s209.根据渐变颜色对渐变显示区进行渐变显示,以对状态栏进行颜色调整。
具体地,上述步骤确定了渐变显示区后,除渐变显示区外的区域,自动被设置为固定显示区,该区域的颜色为初始颜色,不必做出改变,通过调整渐变显示区的颜色,既能使两个区的颜色进行区分,又不会增加耗能。
在本实施例中,若对上述两个区域按照状态栏左右方向来进行划分,则在渐变显示区中,渐变颜色的渐变方向也应该是左右方向,颜色变化的顺序可以为左深右浅,也可以为右深左浅,具体视两个区域的功能而定。同样的,若上述两个区域按照状态栏上下方向来划分,则渐变颜色的渐变方向也应该为上下方向,颜色变化顺序可以为上深下浅或上浅下深,具体视两个区域的功能而定。
在一些实施例中,在步骤s209之后,还包括更新步骤,通过对内容显示进度进行更新,从而根据内容显示进度对渐变显示区进行更新,以对状态栏的颜色进行更新调整。
在本实施例中,若对上述两个区域按照状态栏左右方向来进行划分,则在渐变显示区中,渐变颜色的渐变方向也应该是左右方向,颜色变化的顺序可以为左深右浅,也可以为右深左浅,具体视两个区域的功能而定。
由上述可知,本实施例提供的状态栏调整方法,应用于移动终端,包括:当移动终端对应用界面的页面信息进行显示时,获取应用界面中下一时刻的待显示页面信息,并根据待显示页面信息确定内容显示进度、以及页面背景颜色,当对待显示页面信息进行显示时,根据内容显示进度在状态栏中确定第一显示区,接着,将第一显示区的颜色调整为页面背景颜色,在待显示页面信息的显示过程中,对内容显示进度进行更新,之后,根据更新后的内容显示进度和页面背景颜色对第一显示区进行更新,当对待显示页面信息进行显示时,还可以获取状态栏的状态栏背景颜色,并根据状态栏背景颜色和页面背景颜色确定渐变颜色组,上述渐变颜色组中包括多个渐变颜色,之后,根据内容显示进度在状态栏中确定渐变显示区,接着,根据渐变颜色对渐变显示区进行渐变显示,以对状态栏进行颜色调整。本申请通过将状态栏分区,并将状态栏不同区域的颜色进行区分,从而使用户能通过状态栏的颜色变化直观的看出内容显示进度,提高状态栏的利用率,且状态栏的部分颜色和页面背景颜色相呼应,使页面与状态栏主题更加搭调,提升用户的视觉体验。
根据上述实施例所描述的方法,本实施例将从状态栏调整装置的角度进一步进行描述,该状态栏调整装置具体可以作为独立的实体来实现,也可以集成在移动终端中来实现,该移动终端可以包括手机、平板电脑等。
请参阅图4,图4具体描述了本申请实施例提供的状态栏调整装置,应用于移动终端,移动终端可以为任意具有移动通信功能的智能电子设备,比如智能手机、平板电脑、笔记本电脑等。该状态栏调整装置可以包括:获取模块10,确定模块20和调整模块30,其中:
(1)获取模块10
获取模块10,用于当移动终端对应用界面的页面信息进行显示时,获取应用界面中下一时刻的待显示页面信息。
譬如,该应用界面可以为浏览器应用界面,例如,当用户使用浏览器查阅资料时,浏览器界面对资料进行显示,但是,浏览器也许不能将资料一次性显示在终端屏幕上,需要进行分页显示,此处的下一时刻的待显示页面信息,即正在显示的页面信息的下一页页面信息。
(2)确定模块20
确定模块20,用于根据待显示页面信息确定内容显示进度、以及页面背景颜色。
在一些实施例中,待显示页面信息包括页面内容,确定模块20具体可以用于:
确定页面内容占用的页面数量;
根据页面数量确定内容显示进度。
具体地,在移动终端对应用界面的页面信息进行显示之前,对应应用的服务器会发送总内容数据至移动终端,此时,确定总内容数据共需要多少个页面来显示,再通过确定上述页面内容占用的页面数量和总的页面确定内容显示进度。
譬如,显示总内容数据共需要10页,而待显示页面信息中的页面内容为第5页,此时可以确定内容显示进度为二分之一。
(3)调整模块30
调整模块30,用于当对待显示页面信息进行显示时,根据页面背景颜色和内容显示进度对状态栏进行颜色调整。
在一些实施例中,调整模块30具体可以用于:
根据内容显示进度在状态栏中确定第一显示区;
将第一显示区的颜色调整为页面背景颜色。
具体地,内容显示进度可以以比值的形式来表示,例如二分之一、三分之二等等,那么,可以根据比值确定第一显示区,例如,当内容显示进度为二分之一时,将状态栏二分之一区域作为第一显示区,这个区域可以按照状态栏的左右方向进行划分,也可以按照状态栏的上下方向进行划分。除第一显示区外,状态栏中除第一显示区外的部分被确定为第二显示区,第一显示区代表了移动终端的内容显示进度,即移动终端已显示内容的多少,那么,第二显示区就代表了移动终端未显示内容的多少,以初始颜色代表,即无需对第二显示区的颜色进行调整。
此外,如图5所示,图5为本申请实施例提供的状态栏调整装置的另一结构示意图,该状态栏调整装置所还包括更新模块40,可以用于:
在调整模块30将第一显示区的颜色调整为页面背景颜色之后,在待显示页面信息的显示过程中,对内容显示进度进行更新;
根据更新后内容显示进度和页面背景颜色对第一显示区进行更新。
具体地,随着内容显示进度由零变化到一,第一显示区的大小逐渐变大,可以使用户直观的看到页面显示进度的变化,对阅读速度有整体把握。
在一些实施例中,调整模块30还可以用于:
获取状态栏的状态栏背景颜色,并根据状态栏背景颜色和页面背景颜色确定渐变颜色组,渐变颜色组中包括多个渐变颜色;
根据内容显示进度在状态栏中确定渐变显示区;
根据渐变颜色对渐变显示区进行渐变显示,以对状态栏进行颜色调整。
具体地,页面背景颜色通常为白色,而为了便于用户看清楚状态栏区域的图标,状态栏背景颜色通常为深色,为了使颜色过渡均匀,可以根据页面背景颜色和状态栏背景颜色确定一个渐变颜色组,例如,页面背景颜色为白色,状态栏背景颜色为黑色,该渐变颜色组中的颜色就由白渐变到黑,例如:白色、浅灰色、深灰色…黑色。
需要说明的是,该渐变显示区是为了使用户直观的看出内容显示进度,可以为已显示的页面信息的多少,也可以是还未显示的页面信息的多少,在此处不作限定。
另外,上述步骤确定了渐变显示区后,除渐变显示区外的区域,自动被设置为固定显示区,该区域的颜色为初始颜色,不必做出改变,通过调整渐变显示区的颜色,既能使两个区的颜色进行区分,又不会增加耗能。
在本实施例中,若对上述两个区域按照状态栏左右方向来进行划分,则在渐变显示区中,渐变颜色的渐变方向也应该是左右方向,颜色变化的顺序可以为左深右浅,也可以为右深左浅,具体视两个区域的功能而定。同样的,若上述两个区域按照状态栏上下方向来划分,则渐变颜色的渐变方向也应该为上下方向,颜色变化顺序可以为上深下浅或上浅下深,具体视两个区域的功能而定。
在一些实施例中,更新模块40还可以用于:在调整模块30根据渐变颜色对渐变显示区进行渐变显示之后,通过对内容显示进度进行更新,从而根据内容显示进度对渐变显示区进行更新,以对状态栏的颜色进行更新调整。
具体实施时,以上各个模块可以作为独立的实体来实现,也可以进行任意组合,作为同一或若干个实体来实现,以上各个模块的具体实施可参见前面的方法实施例,在此不再赘述。
由上述可知,本实施例提供的状态栏调整装置,应用于移动终端,通过当当移动终端对应用界面的页面信息进行显示时,获取模块10获取用用洁面中下一时刻的待显示页面信息,之后,确定模块20根据待显示页面信息确定内容显示进度、以及页面背景颜色,当对待显示页面信息进行显示时,调整模块30根据页面背景颜色和内容显示进度对状态栏进行颜色调整,从而能通过状态栏的颜色变化直观的看出内容显示进度,提高状态栏的利用率,且状态栏的部分颜色和页面背景颜色相呼应,使页面与状态栏主题更加搭调,提升用户的视觉体验。
另外,本申请实施例还提供一种移动终端,该移动终端可以是智能手机、平板电脑等设备。如图6所示,移动终端500包括处理器501、存储器502。其中,处理器501与存储器502电性连接。
处理器501是移动终端500的控制中心,利用各种接口和线路连接整个移动终端的各个部分,通过运行或加载存储在存储器502内的应用程序,以及调用存储在存储器502内的数据,执行移动终端的各种功能和处理数据,从而对移动终端进行整体监控。
在本实施例中,移动终端500中的处理器501会按照如下的步骤,将一个或一个以上的应用程序的进程对应的指令加载到存储器502中,并由处理器501来运行存储在存储器502中的应用程序,从而实现各种功能:
当移动终端对应用界面的页面信息进行显示时,获取应用界面中下一时刻的待显示页面信息;
根据待显示页面信息确定内容显示进度、以及页面背景颜色;
当对待显示页面信息进行显示时,根据页面背景颜色和内容显示进度对状态栏进行颜色调整。
图7示出了本申请实施例提供的移动终端的具体结构框图,该移动终端可以用于实施上述实施例中提供的状态栏调整方法。该移动终端300可以为智能手机或平板电脑。
rf电路310用于接收以及发送电磁波,实现电磁波与电信号的相互转换,从而与通信网络或者其他设备进行通信。rf电路310可包括各种现有的用于执行这些功能的电路元件,例如,天线、射频收发器、数字信号处理器、加密/解密芯片、用户身份模块(sim)卡、存储器等等。rf电路310可与各种网络如互联网、企业内部网、无线网络进行通信或者通过无线网络与其他设备进行通信。上述的无线网络可包括蜂窝式电话网、无线局域网或者城域网。上述的无线网络可以使用各种通信标准、协议及技术,包括但并不限于全球移动通信系统(globalsystemformobilecommunication,gsm)、增强型移动通信技术(enhanceddatagsmenvironment,edge),宽带码分多址技术(widebandcodedivisionmultipleaccess,wcdma),码分多址技术(codedivisionaccess,cdma)、时分多址技术(timedivisionmultipleaccess,tdma),无线保真技术(wirelessfidelity,wi-fi)(如美国电气和电子工程师协会标准ieee802.11a,ieee802.11b,ieee802.11g和/或ieee802.11n)、网络电话(voiceoverinternetprotocol,voip)、全球微波互联接入(worldwide
interoperabilityformicrowaveaccess,wi-max)、其他用于邮件、即时通信及短消息的协议,以及任何其他合适的通信协议,甚至可包括那些当前仍未被开发出来的协议。
存储器320可用于存储软件程序以及模块,如上述实施例中的状态栏调整方法及对应的程序指令/模块,处理器380通过运行存储在存储器320内的软件程序以及模块,从而执行各种功能应用以及数据处理,即实现通信数据保存功能。存储器320可包括高速随机存储器,还可包括非易失性存储器,如一个或者多个磁性存储装置、闪存、或者其他非易失性固态存储器。在一些实例中,存储器320可进一步包括相对于处理器380远程设置的存储器,这些远程存储器可以通过网络连接至移动终端300。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
输入单元330可用于接收输入的数字或字符信息,以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。具体地,输入单元330可包括触敏表面331以及其他输入设备332。触敏表面331,也称为触摸显示屏或者触控板,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触敏表面331上或在触敏表面331附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触敏表面331可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器380,并能接收处理器380发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触敏表面331。除了触敏表面331,输入单元330还可以包括其他输入设备332。具体地,其他输入设备332可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元340可用于显示由用户输入的信息或提供给用户的信息以及移动终端300的各种图形用户接口,这些图形用户接口可以由图形、文本、图标、视频和其任意组合来构成。显示单元340可包括显示面板341,可选的,可以采用lcd(liquidcrystaldisplay,液晶显示器)、oled(organiclight-emittingdiode,有机发光二极管)等形式来配置显示面板341。进一步的,触敏表面331可覆盖显示面板341,当触敏表面331检测到在其上或附近的触摸操作后,传送给处理器380以确定触摸事件的类型,随后处理器380根据触摸事件的类型在显示面板341上提供相应的视觉输出。虽然在图7中,触敏表面331与显示面板341是作为两个独立的部件来实现输入和输出功能,但是在某些实施例中,可以将触敏表面331与显示面板341集成而实现输入和输出功能。
移动终端300还可包括至少一种传感器350,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板341的亮度,接近传感器可在移动终端300移动到耳边时,关闭显示面板341和/或背光。作为运动传感器的一种,重力加速度传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于移动终端300还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路360、扬声器361,传声器362可提供用户与移动终端300之间的音频接口。音频电路360可将接收到的音频数据转换后的电信号,传输到扬声器361,由扬声器361转换为声音信号输出;另一方面,传声器362将收集的声音信号转换为电信号,由音频电路360接收后转换为音频数据,再将音频数据输出处理器380处理后,经rf电路310以发送给比如另一终端,或者将音频数据输出至存储器320以便进一步处理。音频电路360还可能包括耳塞插孔,以提供外设耳机与移动终端300的通信。
移动终端300通过传输模块370(例如wi-fi模块)可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图7示出了传输模块370,但是可以理解的是,其并不属于移动终端300的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器380是移动终端300的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器320内的软件程序和/或模块,以及调用存储在存储器320内的数据,执行移动终端300的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器380可包括一个或多个处理核心;在一些实施例中,处理器380可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器380中。
移动终端300还包括给各个部件供电的电源390(比如电池),在一些实施例中,电源可以通过电源管理系统与处理器380逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。电源190还可以包括一个或一个以上的直流或交流电源、再充电系统、电源故障检测电路、电源转换器或者逆变器、电源状态指示器等任意组件。
尽管未示出,移动终端300还可以包括摄像头(如前置摄像头、后置摄像头)、蓝牙模块等,在此不再赘述。具体在本实施例中,移动终端的显示单元是触摸屏显示器,移动终端还包括有存储器,以及一个或者一个以上的程序,其中一个或者一个以上程序存储于存储器中,且经配置以由一个或者一个以上处理器执行一个或者一个以上程序包含用于进行以下操作的指令:
当移动终端对应用界面的页面信息进行显示时,获取应用界面中下一时刻的待显示页面信息;
根据待显示页面信息确定内容显示进度、以及页面背景颜色;
当对待显示页面信息进行显示时,根据页面背景颜色和内容显示进度对状态栏进行颜色调整。
具体实施时,以上各个模块可以作为独立的实体来实现,也可以进行任意组合,作为同一或若干个实体来实现,以上各个模块的具体实施可参见前面的方法实施例,在此不再赘述。
本领域普通技术人员可以理解,上述实施例的各种方法中的全部或部分步骤可以通过指令来完成,或通过指令控制相关的硬件来完成,该指令可以存储于一计算机可读存储介质中,并由处理器进行加载和执行。为此,本申请实施例提供一种存储介质,包括移动终端可执行指令。其中,移动终端可执行指令在由移动终端处理器执行时,执行本申请实施例提供任一种状态栏调整方法中的步骤。
其中,该存储介质可以包括:只读存储器(rom,readonlymemory)、随机存取记忆体(ram,randomaccessmemory)、磁盘或光盘等。
由于该存储介质中所存储的指令,可以执行本发明实施例所提供的任一种状态栏调整方法中的步骤,因此,可以实现本发明实施例所提供的任一种状态栏调整方法所能实现的有益效果,详见前面的实施例,在此不再赘述。
以上各个操作的具体实施可参见前面的实施例,在此不再赘述。
综上该,虽然本申请已以优选实施例揭露如上,但上述优选实施例并非用以限制本申请,本领域的普通技术人员,在不脱离本申请的精神和范围内,均可作各种更动与润饰,因此本申请的保护范围以权利要求界定的范围为准。
- 还没有人留言评论。精彩留言会获得点赞!