网页访问方法、装置、计算机设备和存储介质与流程

1.本技术涉及互联网技术领域,特别是涉及一种网页访问方法、装置、计算机设备和存储介质。
背景技术:
2.随着互联网技术的发展,网页的样式与所能实现的功能越来越多样化,满足了用户对网页多样化的需求。在网页配置阶段,为了能够实现网页的快速配置与迭代上线,通常会引用大量的第三方资源,由此,会增加访问网页时所需加载的网页资源量,从而会增加访问网页时的网页加载时长,降低网页访问速度。由此,如何提高网页访问速度是值得关注的问题。
3.目前,通常是将网页对应的网页资源按照类型进行分别存储,以便于访问网页时按照类型分别加载相应的网页资源,但是该种方式下,仍然存在网页访问速度低的问题。
技术实现要素:
4.基于此,有必要针对上述技术问题,提供一种能够提高网页访问效率的网页访问方法、装置、计算机设备和存储介质。
5.一种网页访问方法,所述方法包括:
6.接收目标网页对应的网页访问请求;
7.根据所述网页访问请求获取所述目标网页的html资源;
8.将所述html资源反馈至相应终端,并接收所述终端解析所述html资源时发送的资源获取请求;
9.根据所述资源获取请求获取对删除了非关键代码的源代码文件进行编译得到的网页静态资源;
10.将所述网页静态资源反馈至所述终端;反馈的网页静态资源用于指示所述终端根据所述html资源与所述网页静态资源生成并展示所述目标网页。
11.一种网页访问装置,所述装置包括:
12.接收模块,用于接收目标网页对应的网页访问请求;
13.获取模块,用于根据所述网页访问请求获取所述目标网页的html资源;
14.反馈模块,用于将所述html资源反馈至相应终端,并接收所述终端解析所述html资源时发送的资源获取请求;
15.所述获取模块,还用于根据所述资源获取请求获取对删除了非关键代码的源代码文件进行编译得到的网页静态资源;
16.所述反馈模块,还用于将所述网页静态资源反馈至所述终端;反馈的网页静态资源用于指示所述终端根据所述html资源与所述网页静态资源生成并展示所述目标网页。
17.一种计算机设备,包括存储器和处理器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时实现以下步骤:
18.接收目标网页对应的网页访问请求;
19.根据所述网页访问请求获取所述目标网页的html资源;
20.将所述html资源反馈至相应终端,并接收所述终端解析所述html资源时发送的资源获取请求;
21.根据所述资源获取请求获取对删除了非关键代码的源代码文件进行编译得到的网页静态资源;
22.将所述网页静态资源反馈至所述终端;反馈的网页静态资源用于指示所述终端根据所述html资源与所述网页静态资源生成并展示所述目标网页。
23.一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现以下步骤:
24.接收目标网页对应的网页访问请求;
25.根据所述网页访问请求获取所述目标网页的html资源;
26.将所述html资源反馈至相应终端,并接收所述终端解析所述html资源时发送的资源获取请求;
27.根据所述资源获取请求获取对删除了非关键代码的源代码文件进行编译得到的网页静态资源;
28.将所述网页静态资源反馈至所述终端;反馈的网页静态资源用于指示所述终端根据所述html资源与所述网页静态资源生成并展示所述目标网页。
29.上述网页访问方法、装置、计算机设备和存储介质,在用户想要访问目标网页时,根据所接收到的网页访问请求获取并反馈该目标网页对应的html资源,以使得终端通过解析该html资源触发并发送相应资源获取请求,并根据所接收到的该资源获取请求获取该目标网页对应的网页静态资源,该网页静态资源是对已删除了非关键代码的源代码文件进行编译得到的,由此,将该网页静态资源是数据量压缩后的网页资源,将该网页静态资源反馈至终端,能够降低所需反馈的网页资源量,从而能够降低反馈该网页静态资源所需占用的网络带宽,提高资源反馈效率,以使得终端基于该快速反馈的、且数据量较小的网页静态资源与相应html资源,能够快速生成并展示相应目标网页,从而能够提高网页访问效率。
附图说明
30.图1为一个实施例中网页访问方法的应用环境图;
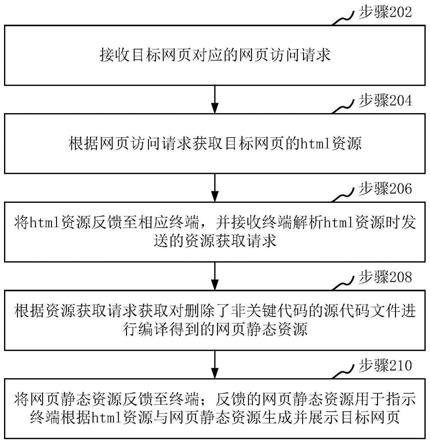
31.图2为一个实施例中网页访问方法的流程示意图;
32.图3为一个实施例中网页访问方法的原理示意图;
33.图4为一个实施例中根据源代码文件得到已经过减包处理的网页静态资源的步骤的流程示意图;
34.图5为一个实施例中对目标网页对应的源代码文件进行编译得到经过减包处理的网页资源的原理示意图;
35.图6为一个实施例中网页访问装置的结构框图;
36.图7为一个实施例中网页访问系统的架构图;
37.图8为另一个实施例中网页访问系统的架构图;
38.图9为一个实施例中计算机设备的内部结构图。
具体实施方式
39.为了使本技术的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本技术进行进一步详细说明。应当理解,此处描述的具体实施例仅仅用以解释本技术,并不用于限定本技术。
40.本技术提供的网页访问方法,可以应用于如图1所示的应用环境中。其中,终端102通过网络与服务器104进行通信。服务器104接收模板网页对应的网页访问请求,根据该网页访问请求获取该目标网页对应的html资源,将所获取到的html资源反馈至终端102,并接收终端102在解析该html资源时生成并发送的资源获取请求,根据该资源获取请求获取对删除了非关键代码的源代码文件进行编译得到的网页静态资源,将该网页静态资源反馈至终端102,以使得终端102基于目标网页对应的html资源与网页静态资源生成并展示该目标网页。其中,终端102可以但不限于是各种个人计算机、笔记本电脑、智能手机、平板电脑和便携式可穿戴设备,服务器104可以用独立的服务器或者是多个服务器组成的服务器集群来实现。
41.在一个实施例中,服务器104具体可包括网页服务器、编译服务器与cnd(content delivery network,即内容分发网络)服务器,cnd服务器也可理解为内容分发服务器。
42.在一个实施例中,如图2所示,提供了一种网页访问方法,以该方法应用于图1中的服务器为例进行说明,包括以下步骤:
43.步骤202,接收目标网页对应的网页访问请求。
44.其中,网页访问请求是用于触发网页访问操作的请求,具体可以是用于指示服务器获取并反馈目标网页对应的html资源的请求。网页访问请求中具体可携带有资源请求地址。资源请求地址是指目标网页对应的html资源在服务器中的存储地址,以便于服务器按照资源请求地址获取目标网页对应的html资源。
45.具体地,终端检测用户针对目标网页触发的网页访问触发操作,根据所检测到的网页访问触发操作触发生成网页访问请求,并将所生成的网页访问请求发送至服务器。服务器接收终端针对目标网页生成并发送的网页访问请求。网页访问触发操作比如点击、按压或滑动等预设触发操作。
46.在一个实施例中,终端根据所检测到的网页访问触发操作获取目标网页对应的网页访问地址,根据该网页访问地址访问域名服务器,以通过域名服务器将该网页访问地址中的域名解析为相应的服务器地址。进一步地,终端解析目标网页对应的网页访问地址得到相应的资源请求地址,并按照服务器地址将携带该资源请求地址的网页访问请求发送至相应服务器,也即是将携带该资源请求地址的网页访问请求发送至服务器地址所对应的服务器。其中,网页访问地址具体可以是指网页的url(uniform resource locator,统一资源定位符)地址。服务器地址是指存储有目标网页的html资源的服务器的ip(internet protocol,网际互连协议)地址,该存储有目标网页的html资源的服务器具体可以是网页服务器。资源请求地址也可理解为资源位置,具体可包括资源存储路径与资源标识,资源标识用于唯一标识目标网页对应的html资源。
47.在一个实施例中,目标网页对应的网页访问地址可以是用户预先录入的,也可以是与预设触发按钮预先关联的,这样,终端根据所检测到的网页访问触发操作能够直接获取到用户预先录入的网页访问地址,或者,根据网页访问触发操作所针对的预设触发控件
获取相关联的网页访问地址。
48.步骤204,根据网页访问请求获取目标网页的html资源。
49.其中,html资源是对遵循html(hypertext markup language,超文本标记语言)结构语法的源代码文件进行编译得到的资源,该html资源对应的源代码文件中的源代码是遵循html结构语法的网页代码。html资源也可理解为html资源文件。
50.具体地,服务器解析所接收到的网页访问请求确定待访问的目标网页,从本地查找并获取该目标网页对应的html资源。在一个实施例中,服务器解析网页访问请求得到目标网页对应的资源请求地址,并按照资源请求地址获取该目标网页对应的html资源。
51.在一个实施例中,目标网页对应的html资源是在该目标网页的配置阶段,对该html资源对应的源代码文件进行编译得到的,具体可按照现有的编译方式,对源代码文件进行编译得到相应html资源,在此不再赘述。
52.步骤206,将html资源反馈至相应终端,并接收终端解析html资源时发送的资源获取请求。
53.其中,资源获取请求是触发资源获取操作的请求,具体可用于指示服务器获取并反馈目标网页对应的网页静态资源。
54.具体地,服务器将根据网页访问请求针对目标网页获取到的html资源反馈至相应终端。终端解析所接收到的html资源,基于所解析的html资源触发生成相应资源获取请求,并将所生成的资源获取请求发送至服务器,以便于基于资源获取请求从服务器获取目标网页对应的网页静态资源。
55.在一个实施例中,终端遍历所接收到的html资源,在遍历到资源申明代码时,根据所遍历到的资源申明代码触发生成相应的资源获取请求,以便于按照资源获取请求从服务器请求相应的网页静态资源。
56.在一个实施例中,网页静态资源包括多个资源对象。终端可针对每个资源对象分别触发相应的资源获取请求,以便于基于资源获取请求从服务器分别获取相应的资源对象,也可针对网页静态资源中的多个资源对象触发一个资源获取请求,以便于基于该资源获取请求从服务器获取该多个资源对象。网页静态资源中的资源对象比如css(cascading style sheets,层叠样式表)资源、js(javascript,一种高级编程语言)资源与image资源(图像资源)。
57.在一个实施例中,资源获取请求中具体可携带有资源对象标识,以便于服务器按照资源对象标识获取相应的资源对象,也可携带有资源对象请求地址,以便于服务器按照资源对象请求地址获取相应的资源对象。可以理解,若目标网页对应的网页静态资源对应于该目标网页的网页标识对应存储在服务器,资源获取请求中还可携带有网页标识,以便于服务器按照网页标识获取相应的网页静态资源。
58.在一个实施例中,终端将基于目标网页的html资源触发生成的资源获取请求发送至cdn服务器,以便于根据该资源获取请求,从距离终端最近或网络延时最短的cdn服务器获取相应的网页静态资源,能够提高资源获取效率,降低用户访问网页的时长,从而能够提高网页访问效率。
59.步骤208,根据资源获取请求获取对删除了非关键代码的源代码文件进行编译得到的网页静态资源。
60.其中,非关键代码是指源代码文件中不会被执行或执行结果不会被用到的代码。非关键代码具体可以是非调用代码或非运行代码标记等。非调用代码比如引用或申明过、但未被调用的函数或变量,具体可以是指引用或申明该未被调用的函数或变量的引用代码或申明代码,还可以是指该未被调用的函数的程序代码。非运行代码标记比如源代码文件中的代码注释、空格与换行符等。
61.具体地,在目标网页的配置阶段,服务器从该目标网页的网页静态资源对应的源代码文件中删除非关键代码,并根据删除了非关键代码的源代码文件得到相应的网页静态资源。服务器在获取到终端针对目标网页发送的资源获取请求后,根据该资源获取请求查询并获取对删除了非关键代码的源代码文件进行编译得到的网页静态资源。
62.在一个实施例中,在目标网页的配置阶段,由编译服务器获取并删除目标网页的网页静态资源对应的源代码文件中的非关键代码,对删除了非关键代码的源代码文件进行编译得到相应的网页静态资源,并将所得到的网页静态资源部署至cdn服务器。
63.在一个实施例中,若对包括非关键代码的源代码文件直接进行编译,该非关键代码编译得到的资源内容在目标网页访问过程中实际不会被用到,也就是说,即使目标网页对应的网页静态资源中包括由非关键代码编译得到的资源内容,终端在基于该网页静态资源与相应html资源加载相应目标网页时,也不会应用到该由非关键代码编译得到的资源内容,由此,即使从网页静态资源中删除该资源内容,也不会影响所加载得到的目标网页的页面内容或页面功能。这样,在目标网页的配置阶段,通过从网页静态资源对应的源代码文件中确定并删除非关键代码,能够在不影响目标网页的页面内容与页面功能的情况下,减少网页静态资源的资源量,从而能够提高网页静态资源的获取效率与解析效率。
64.步骤210,将网页静态资源反馈至终端;反馈的网页静态资源用于指示终端根据html资源与网页静态资源生成并展示目标网页。
65.具体地,服务器在根据资源获取请求获取到目标网页对应的网页静态资源后,将所获取到的网页静态资源反馈至相应终端。终端在接收到目标网页对应的网页静态资源后,对该目标网页对应的html资源与网页静态资源进行解析,根据解析后的html资源与网页静态资源生成相应的目标网页,并将所生成的目标网页展示给相应用户,以实现该用户对目标网页的访问。
66.在一个实施例中,终端根据目标网页对应的html资源与网页静态资源渲染得到该目标网页。终端通过解析html资源确定目标网页的结构,并通过解析网页静态资源确定目标网页的样式、颜色与交互内容等。终端具体可通过解析网页静态资源中的css资源确定目标网页的样式与颜色,并通过解析网页静态资源中的js资源确定目标网页的交互内容,还可通过解析网页静态资源中的图像资源得到目标网页中待显示的图像。基于js确定的交互内容比如目标网页中的轮播图。可以理解,终端具体可基于目标网页对应的html资源、css资源、js资源与图片资源等,按照已有的网页渲染方式渲染得到相应的目标网页,在此不再赘述。
67.上述网页访问方法,在用户想要访问目标网页时,根据所接收到的网页访问请求获取并反馈该目标网页对应的html资源,以使得终端通过解析该html资源触发并发送相应资源获取请求,并根据所接收到的该资源获取请求获取该目标网页对应的网页静态资源,该网页静态资源是对已删除了非关键代码的源代码文件进行编译得到的,由此,将该网页
静态资源是数据量压缩后的网页资源,将该网页静态资源反馈至终端,能够降低所需反馈的网页资源量,从而能够降低反馈该网页静态资源所需占用的网络带宽,提高资源反馈效率,以使得终端基于该快速反馈的、且数据量较小的网页静态资源与相应html资源,能够快速生成并展示相应目标网页,从而能够提高网页访问效率。
68.在一个实施例中,上述网页访问方法还包括:获取源代码编译请求;根据源代码编译请求获取源代码文件;从源代码文件中删除非关键代码;对删除了非关键代码的源代码文件进行编译得到目标网页资源;根据目标网页资源得到网页静态资源。
69.其中,源代码编译请求是用于触发源代码编译操作的请求,具体可携带有目标网页对应的网页标识和/或文件标识。
70.具体地,服务器接收开发设备或代码仓库服务器生成并发送的源代码编译请求,并根据所接收到的源代码编译请求,获取目标网页对应的html资源所对应的源代码文件,以及该目标网页对应的网页静态资源所对应的源代码文件。服务器对html资源对应的源代码文件进行编译,得到相应的html资源。相应地,服务器从网页静态资源对应的源代码文件中删除非关键代码,对删除了非关键代码的源代码文件进行编译得到相应的目标网页资源,并根据目标网页资源得到目标网页对应的网页静态资源。
71.在一个实施例中,服务器可根据源代码编译请求,从代码仓库服务器中拉取目标网页对应的html资源所对应的源代码文件,以及该目标网页对应的网页静态资源所对应的源代码文件。服务器也可解析目标网页对应的源代码编译请求,得到html资源对应的源代码文件与网页静态资源对应的源代码文件。可以理解,开发者将目标网页对应的源代码文件部署在代码仓库服务器,在按照本技术中一个或多个实施例中提供的源代码编译方式,基于源代码文件编译得到目标网页对应的html资源与网页静态资源时,从代码仓库服务器中拉取待编译的源代码文件,而不是直接编译代码仓库服务器中的源代码文件,以便于开发者在下次针对目标网页执行的修改或配置操作时,能够从代码仓库中获取相应的源代码文件。
72.在一个实施例中,网页静态资源对应的源代码文件中包括申明代码文件与引用代码文件。申明代码文件通过引用申明代码申明所需引用的引用代码文件。申明代码文件具体可以是js代码文件,引用代码文件具体可包括css代码文件,还可包括第三方代码文件。其中,第三方代码文件具体可以是指公开的代码文件,比如由其他开发者编写并公开的、且能够直接引用或调用的代码文件。当网页静态资源对应的源代码文件中包括第三方代码文件时,服务器可根据源代码编译请求从代码仓库服务器拉取目标网页对应的申明文件,或者,解析源代码编译请求得到目标网页对应的申明文件,并根据申明文件获取相应的第三方代码文件。申请文件中可包括第三方代码文件,和/或,第三方代码文件标识列表,以便于直接从申请文件中读取第三方代码文件,或,根据第三方代码文件标识下载相应的第三方代码文件。
73.在一个实施例中,代码仓库服务器在接收到开发设备发送的、且与目标网页对应的源代码文件后,通过预配置的钩子函数触发生成目标网页对应的源代码编译请求,并将所生成的源代码编译请求发送至相应服务器,以指示服务器针对目标网页触发相应的源代码编译流程。钩子函数具体可以是预配置的脚本函数,比如hook函数。
74.在一个实施例中,服务器通过遍历网页静态资源对应的源代码文件,确定该源代
码文件中的非关键代码,并从源代码文件中删除该非关键代码。
75.在一个实施例中,若目标网页对应的网页静态资源中包括图像资源,服务器在对删除了非关键代码的源代码文件进行编译得到目标网页资源后,根据该目标网页资源,以及基于网页静态资源对应的源代码文件得到的图像资源,得到目标网页对应的网页静态资源。该图像资源可以是基于源代码文件中的图像访问地址直接获取到的目标图像,也可以是对该目标图像进行像素压缩得到的图像。若目标网页对应的网页静态资源中不包括图像资源,服务器将根据删除了非关键代码的源代码文件得到的目标网页资源,确定为该目标网页对应的网页静态资源。
76.上述实施例中,在目标网页的配置阶段,对基于源代码编译请求针对目标网页的网页静态资源获取到的源代码文件,进行非关键代码的删除,并基于删除了非关键代码的源代码文件得到相应的网页静态资源,以降低网页静态资源的数据量,以便于在网页访问过程中,能够降低传输网页静态资源所需占用的带宽资源,能够提高网页静态资源的反馈效率,从而能够提高网页访问效率。
77.在一个实施例中,从源代码文件中删除非关键代码,包括:遍历源代码文件中的源代码;对遍历的源代码进行分析得到源代码文件中的非关键代码;从源代码文件中删除非关键代码。
78.具体地,服务器遍历网页静态资源对应的源代码文件中的源代码,对遍历的源代码进行词法与语法分析,并在遍历完毕后,根据分析结果得到该源代码文件中的非关键代码。服务器从网页静态资源对应的源代码文件中删除所确定的非关键代码。
79.在一个实施例中,服务器在源代码的遍历过程中,对当前遍历的源代码进行词法分析,并在遍历完毕后,基于词法分析结果对源代码文件中的源代码进行语法分析,并根据语法分析结果得到该源代码文件中的非关键代码。
80.在一个实施例中,服务器在源代码文件中标记该源代码文件中的非关键代码,并通过压缩插件从该源代码文件中删除已标记的非关键代码。
81.上述实施例中,通过遍历源代码文件中的源代码的形式,确定并删除源代码文件中的非关键代码,以便于准确删除源代码文件中的非关键代码。
82.在一个实施例中,对遍历的源代码进行分析得到源代码文件中的非关键代码,包括:根据遍历的源代码构建源代码文件对应的抽象语法树;根据抽象语法树确定非调用代码,作为非关键代码。
83.其中,抽象语法树也即语法树,是源代码文件中源代码语法结构的抽象表示。基于抽象语法树能够确定相应源代码文件中指定的变量与函数之间的关系。非调用代码是指源代码文件中引用或申明过,但是实际未被调用过的变量或函数对应的代码,具体可以是指源代码文件中用于引用或申明实际并未被调用的函数或变量的代码。
84.具体地,服务器对当前遍历的源代码进行词法分析,并在遍历完毕后,对词法分析结果进行语法分析,并根据语法分析结果构建相应源代码文件所对应的抽象语法树。服务器通过遍历所构建的抽象语法树确定相应源代码文件中的非调用代码,并将所确定的非调用代码作为该源代码文件中的非关键代码。
85.上述实施例中,通过构建源代码文件对应的抽象语法树,来确定该源代码文件中的非关键代码,能够提高非关键代码的识别准确性,由此,能够在尽可能降低网页静态资源
的数据量的情况下,保证基于该网页静态资源与相应html资源,能够准确性生成相应目标网页。
86.在一个实施例中,对遍历的源代码进行分析得到源代码文件中的非关键代码,包括:将遍历的源代码与预配置的非运行代码标记进行匹配;基于与非运行代码标记相匹配的源代码,确定源代码文件中的非关键代码。
87.其中,非运行代码标记是指源代码文件中无需运行的、且对解析相应网页静态资源无用的代码标记。非运行代码标记通常是开发者在编写目标网页对应的源代码文件时,为了达到代码的易读与易维护性,在源代码文件中添加的代码标识,具体可包括代码注释、空格与换行符等。
88.具体地,服务器将当前遍历的源代码与预配置的非运行代码标记进行匹配。若当前遍历的源代码与非运行代码标记相匹配,则判定该源代码为非运行代码标记,并将该源代码确定为源代码文件中的非关键代码。在遍历完毕源代码文件中的源代码后,服务器将该源代码文件中与非运行标记相匹配的源代码,确定为该源代码文件中的非关键代码。
89.在一个实施例中,服务器可在遍历完毕源代码文件后,从该源代码文件中删除所确定的所有非关键代码,也可在源代码的遍历过程中,从源代码文件中删除当前遍历到的非关键代码。
90.在一个实施例中,非关键代码包括非调用代码与非运行代码标记。服务器按照上述方式从源代码文件中删除非调用代码后,通过遍历删除了非调用代码的源代码文件,确定并删除该删除了非调用代码的源代码文件中的非运行代码标记,以从该源代码文件中删除非关键代码。
91.上述实施例中,通过遍历源代码文件的形式从源代码文件中删除非运行代码标记,能够在不影响源代码文件的易读与易维护性的情况下,降低访问网页时所需加载与解析的网页静态资源,从而能够提高网页访问效率。
92.在一个实施例中,根据源代码编译请求获取源代码文件之后,上述网页访问方法还包括:通过遍历源代码文件确定图像访问地址;根据图像访问地址获取目标图像;对目标图像进行像素压缩得到图像资源;根据目标网页资源得到网页静态资源,包括:根据目标网页资源与图像资源得到网页静态资源。
93.其中,图像访问地址是用于访问并获取目标图像的地址,也即是指目标图像的存储地址。
94.具体地,服务器遍历网页静态资源对应的源代码文件中的源代码,并判断当前遍历的源代码是否为图像访问地址。当判定当前遍历的源代码为图像访问地址时,服务器按照该图像访问地址获取相应的目标图像,并按照预设图像压缩方式对该目标图像进行像素压缩,得到相应的图像资源。进一步地,服务器根据由删除了非关键代码的源代码文件得到的目标网页资源,以及基于该源代码文件得到的目标网页资源,得到该源代码文件对应的网页静态资源。其中,预设图像压缩方式,是指从目标图像中删除不影响视觉观感的图像像素,以达到压缩目标图像的效果。
95.在一个实施例中,若网页静态资源对应的源代码文件中不包括图像访问地址,服务器则将由删除了非关键代码的源代码文件得到的目标网页资源,作为该源代码文件对应的网页静态资源。
96.在一个实施例中,服务器将携带图像资源的网页静态资源部署至cdn服务器,以便于在网页访问过程中,终端能够从距离自身最近或网络延时最短的cdn服务器中快速获取相应网页静态资源,从而能够提高网页静态资源的获取效率。
97.上述实施例中,在目标网页中包括目标图像时,对该目标图像进行像素压缩,这样,网页静态资源是根据删除了非关键代码的源代码文件,以及对目标图像进行像素压缩得到的图像资源得到的,能够进一步降低网页静态资源的数据量,从而能够在不影响目标网页的显示效果的情况下,进一步提高网页访问效率。
98.在一个实施例中,对删除了非关键代码的源代码文件进行编译得到目标网页资源,包括:对删除了非关键代码的源代码文件进行编译得到初始网页资源;按照变量作用域将初始网页资源中的语义变量替换为非语义变量,得到目标网页资源。
99.其中,语义变量是指具有语义的变量,基于语义变量本身能够直接确定该变量的语义或所表征的含义。非语义变量是指不具有语义的变量,基于非语义变量本身并不能直接确定该变量的语义或所表征的含义。语义变量比如“nianling”,用于表征该变量的含义或语义是“年龄”,非语义变量比如“a”或“b”。通过“a”或“b”等非语义变量,替换目标网页资源中的“nianling”等语义变量,能够缩短变量对应的字符长度,从而能够进一步降低网页静态资源的资源量。变量作用域是指变量的作用范围,具体可以是指变量所属的函数。若变量仅在某个函数内起作用,则该变量的变量作用域为该函数,若变量为整个源代码文件中的全局变量,则该变量的变量作用域为该源代码文件。
100.具体地,服务器从目标网页对应的网页静态资源所对应的源代码文件中确定并删除非关键代码,并对删除了该非关键代码的源代码文件进行编译得到相应初始网页资源后,遍历该初始网页资源中的变量,并按照变量作用域基于遍历的变量,将该初始网页资源中的语义变量替换为非语义变量,得到相应的目标网页资源。
101.在一个实施例中,服务器在初始网页资源中的每个变量作用域内,将相同的语义变量替换为相同的非语义变量,并将不同的语义变量分别替换为不同的非语义变量。
102.在一个实施例中,对于局部的各个变量作用域,可通过相同的非语义变量来进行语义变量的替换,只要保证在同一个变量作用域下,将相同的语义变量替换为相同的非语义变量。局部的变量作用域与全局的变量作用域相对应,全局的变量作用域是指整个源代码文件,局部的变量作用域是指源代码文件中引用的函数。
103.上述实施例中,对由删除了非关键代码的源代码文件得到的初始网页资源,按照变量作用域进行语义变量至非语义变量的替换,得到目标网页资源,能够缩短变量对应的字符长度,减少变量所占用的资源,并能够对代码内容起到一定程度的保护作用,从而能够在提高网页静态资源的安全性的基础上,进一步降低网页静态资源的数据量。
104.在一个实施例中,上述一个或多个实施例中由服务器执行的源代码编译操作,具体可由编译服务器来执行。
105.图3为一个实施例中网页访问方法的原理示意图。如图3所示,以终端通过浏览器执行相应网页访问操作为例,浏览器获取网页访问地址,根据网页访问地址请求域名服务器,得到目标网页对应的网页服务器的服务器地址,并根据携带目标网页对应的资源请求地址的网页访问请求请求,按照服务器地址请求网页服务器,以指示网页服务器根据资源请求地址查找并反馈相应的html资源,进一步地,浏览器解析html资源,并根据解析的html
资源请求已经过减包处理的js/css/image等网页静态资源,并根据html资源与网页静态资源渲染得到相应目标页面。
106.上述实施例中,通过对目标网页对应的网页静态资源进行减包处理,实现对访问该目标网页所需的网页资源进行缩减,也即是对网页资源中多余的资源进行压缩剔除,使得用户访问目标网页时所需加载的资源文件最小化,能够减少获取网页资源所需占用的网络带宽,从而减少用户访问目标网页时所需的时长,以避免因访问网站所需的时长过长,而降低网页访问量与用户体验的问题,从而能够提高网页访问量与用户体验,进而能够提升网站的访问性能。网页资源是指访问目标网页所需的所有资源,包括html资源与网页静态资源。
107.在一个实施例中,服务器可按照上述针对网页静态资源对应的源代码文件执行的类似的减包操作,对html资源对应的源代码文件进行减包处理,以进一步降低目标网页对应的网页资源的数据量,从而能够进一步提高网页访问效率。
108.在一个实施例中,本技术中一个或多个实施例中提供的网页访问方法,适用于具有多个网页的网站中的网页访问,也适用于具有单个网页的网站中的网页访问。
109.图4为一个实施例中根据源代码文件得到已经过减包处理的网页静态资源的步骤的流程示意图。如图4所示,该步骤具体包括以下步骤:
110.步骤402,获取源代码编译请求。
111.步骤404,根据源代码编译请求获取源代码文件。
112.步骤406,遍历源代码文件中的源代码。
113.步骤408,根据遍历的源代码构建源代码文件对应的抽象语法树。
114.步骤410,根据抽象语法树确定非调用代码,作为非关键代码。
115.步骤412,将遍历的源代码与预配置的非运行代码标记进行匹配。
116.步骤414,基于与非运行代码标记相匹配的源代码,确定源代码文件中的非关键代码。
117.步骤416,从源代码文件中删除非关键代码。
118.步骤418,对删除了非关键代码的源代码文件进行编译得到初始网页资源。
119.步骤420,按照变量作用域将初始网页资源中的语义变量替换为非语义变量,得到目标网页资源。
120.步骤422,通过遍历源代码文件确定图像访问地址。
121.步骤424,根据图像访问地址获取目标图像。
122.步骤426,对目标图像进行像素压缩得到图像资源。
123.步骤428,根据目标网页资源与图像资源得到网页静态资源。
124.上述实施例中,通过从源代码文件中删除非调用代码和/或非运行代码标记等非关键代码,对删除了非关键代码的源代码文件进行编译得到进行减包处理的初始网页资源,并对将初始网页资源中的语义变量替换为非语义变量得到进行进一步减包处理的目标网页资源。相应地,根据源代码文件中的图像访问地址获取相应的目标图像,对目标图像进行像素压缩得到图像资源,已减少图像资源的数据量,并根据目标网页资源与图像资源得到进行进一步减包处理的网页静态资源。由于,在目标网页的网页访问过程中,在请求html资源与网页静态资源时均会耗费一定的时间,通过对网页静态资源进行减包处理,能够缩
短请求网页静态资源的耗时,从而达到提高网页访问效率,提升网页访问性能的目标。
125.可以理解,开发者在编写目标网页的源代码文件时,为了快捷地实现功能,快速迭代上线,会引用大量的第三方代码文件,该第三方代码文件中通常会包括大量适用或不适用的代码内容,同时,为了达到代码的易读与与维护性,会保留大量的代码注释、空格与换行符等对浏览器解析无用的标记,若将这样的代码直接部署到服务器,会导致用户访问网页的效率较低。由此,通过上述方式对源代码文件所对应的网页静态资源进行减包处理,能够提高网页访问效率。
126.图5为一个实施例中对目标网页对应的源代码文件进行编译得到经过减包处理的网页资源的原理示意图。如图5所示,开发者在开发设备上完成目标网页对应的源代码文件的编写后,将源代码文件提交至代码仓库服务器,代码仓库服务器通过hook(钩子函数)触发源代码编译请求,将该源代码编译请求发送至编译服务器,从代码仓库服务器拉取源代码文件,对拉取的源代码文件进行动态编译,以实现减包处理,得到减包处理后的网页资源,并将该减包处理后的网页资源推送至网页服务器,当用户通过终端访问网页时,网页服务器查询并获取已进行减包处理的网页资源。
127.可以理解,图5所示的编译服务器将目标网页对应的网页资源均推送至网页服务器进行部署,仅作为示例,并不用于具体限定,比如,可将网页资源中的html资源推送至网页服务器进行部署,并将网页资源中的网页静态资源推送至cdn服务器进行部署,以便于用户通过终端从网页服务器获取html资源,并基于html资源从cdn服务器获取网页静态资源。
128.应该理解的是,虽然图2与图4的流程图中的各个步骤按照箭头的指示依次显示,但是这些步骤并不是必然按照箭头指示的顺序依次执行。除非本文中有明确的说明,这些步骤的执行并没有严格的顺序限制,这些步骤可以以其它的顺序执行。而且,图2与图4中的至少一部分步骤可以包括多个步骤或者多个阶段,这些步骤或者阶段并不必然是在同一时刻执行完成,而是可以在不同的时刻执行,这些步骤或者阶段的执行顺序也不必然是依次进行,而是可以与其它步骤或者其它步骤中的步骤或者阶段的至少一部分轮流或者交替地执行。
129.在一个实施例中,如图6所示,提供了一种网页访问装置600,该装置可以采用软件模块或硬件模块,或者是二者的结合成为计算机设备的一部分,该装置具体包括:接收模块601、获取模块602和反馈模块603,其中:
130.接收模块601,用于接收目标网页对应的网页访问请求;
131.获取模块602,用于根据网页访问请求获取目标网页的html资源;
132.反馈模块603,用于将html资源反馈至相应终端,并接收终端解析html资源时发送的资源获取请求;
133.获取模块602,还用于根据资源获取请求获取对删除了非关键代码的源代码文件进行编译得到的网页静态资源;
134.反馈模块603,还用于将网页静态资源反馈至终端;反馈的网页静态资源用于指示终端根据html资源与网页静态资源生成并展示目标网页。
135.在一个实施例中,上述网页访问装置600,还包括编译模块;
136.编译模块,用于获取源代码编译请求;根据源代码编译请求获取源代码文件;从源代码文件中删除非关键代码;对删除了非关键代码的源代码文件进行编译得到目标网页资
源;根据目标网页资源得到网页静态资源。
137.在一个实施例中,编译模块,还用于遍历源代码文件中的源代码;对遍历的源代码进行分析得到源代码文件中的非关键代码;从源代码文件中删除非关键代码。
138.在一个实施例中,编译模块,还用于根据遍历的源代码构建源代码文件对应的抽象语法树;根据抽象语法树确定非调用代码,作为非关键代码。
139.在一个实施例中,编译模块,还用于将遍历的源代码与预配置的非运行代码标记进行匹配;基于与非运行代码标记相匹配的源代码,确定源代码文件中的非关键代码。
140.在一个实施例中,编译模块,还用于通过遍历源代码文件确定图像访问地址;根据图像访问地址获取目标图像;对目标图像进行像素压缩得到图像资源;根据目标网页资源与图像资源得到网页静态资源。
141.在一个实施例中,编译模块,还用于对删除了非关键代码的源代码文件进行编译得到初始网页资源;按照变量作用域将初始网页资源中的语义变量替换为非语义变量,得到目标网页资源。
142.关于网页访问装置的具体限定可以参见上文中对于网页访问方法的限定,在此不再赘述。上述网页访问装置中的各个模块可全部或部分通过软件、硬件及其组合来实现。上述各模块可以硬件形式内嵌于或独立于计算机设备中的处理器中,也可以以软件形式存储于计算机设备中的存储器中,以便于处理器调用执行以上各个模块对应的操作。
143.在一个实施例中,如图7所示,提供了一种网页访问系统,该系统包括:终端102与服务器104,服务器104包括网页服务器1042与内容分发服务器1044,其中,
144.网页服务器1042,用于接收目标网页对应的网页访问请求;根据网页访问请求获取目标网页的html资源;将html资源反馈至相应终端102;
145.终端102,用于解析所接收到的html资源,基于解析的html资源触发生成相应的资源获取请求,并将资源获取请求发送至内容分发服务器1046;
146.内容分发服务器1044,用于根据资源获取请求获取对删除了非关键代码的源代码文件进行编译得到的网页静态资源;将网页静态资源反馈至终端102;
147.终端102,还用于根据html资源与网页静态资源生成并展示目标网页。
148.在一个实施例中,如图8所示,上述网页访问系统还包括:代码仓库服务器106与开发设备108,服务器104还包括编译服务器1046;其中,
149.开发设备108,用于将目标网页对应的html资源所对应的源代码文件,以及目标网页对应的网页静态资源所对应的源代码文件,提交至代码仓库服务器106;
150.代码仓库服务器106,用于在接收到目标网页对应的源代码文件时,触发生成源代码编译请求,并发送至编译服务器1046;
151.编译服务器1046,用于根据源代码编译请求获取html资源所对应的源代码文件,以及网页静态资源所对应的源代码文件;对html资源对应的源代码文件进行编译得到html资源,将该html资源部署至网页服务器1042;从网页静态资源对应的源代码文件中删除非关键代码;对删除了非关键代码的源代码文件进行编译得到目标网页资源;根据目标网页资源得到网页静态资源;将该网页静态资源部署至内容分发服务器1044。
152.在一个实施例中,编译服务器1046,还用于执行上述各方法实施例中对网页静态资源对应的源代码文件进行减包处理的相关操作,在此不再赘述。
153.在一个实施例中,提供了一种计算机设备,该计算机设备可以是服务器,其内部结构图可以如图9所示。该计算机设备包括通过系统总线连接的处理器、存储器和网络接口。其中,该计算机设备的处理器用于提供计算和控制能力。该计算机设备的存储器包括非易失性存储介质、内存储器。该非易失性存储介质存储有操作系统、计算机程序和数据库。该内存储器为非易失性存储介质中的操作系统和计算机程序的运行提供环境。该计算机设备的数据库用于存储目标网页的html资源与网页静态资源。该计算机设备的网络接口用于与外部的终端通过网络连接通信。该计算机程序被处理器执行时以实现一种网页访问方法。
154.本领域技术人员可以理解,图9中示出的结构,仅仅是与本技术方案相关的部分结构的框图,并不构成对本技术方案所应用于其上的计算机设备的限定,具体的计算机设备可以包括比图中所示更多或更少的部件,或者组合某些部件,或者具有不同的部件布置。
155.在一个实施例中,还提供了一种计算机设备,包括存储器和处理器,存储器中存储有计算机程序,该处理器执行计算机程序时实现上述各方法实施例中的步骤。
156.在一个实施例中,提供了一种计算机可读存储介质,存储有计算机程序,该计算机程序被处理器执行时实现上述各方法实施例中的步骤。
157.在一个实施例中,提供了一种计算机程序产品或计算机程序,该计算机程序产品或计算机程序包括计算机指令,该计算机指令存储在计算机可读存储介质中。计算机设备的处理器从计算机可读存储介质读取该计算机指令,处理器执行该计算机指令,使得该计算机设备执行上述各方法实施例中的步骤。
158.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,的计算机程序可存储于一非易失性计算机可读取存储介质中,该计算机程序在执行时,可包括如上述各方法的实施例的流程。其中,本技术所提供的各实施例中所使用的对存储器、存储、数据库或其它介质的任何引用,均可包括非易失性和易失性存储器中的至少一种。非易失性存储器可包括只读存储器(read-only memory,rom)、磁带、软盘、闪存或光存储器等。易失性存储器可包括随机存取存储器(random access memory,ram)或外部高速缓冲存储器。作为说明而非局限,ram可以是多种形式,比如静态随机存取存储器(static random access memory,sram)或动态随机存取存储器(dynamic random access memory,dram)等。
159.以上实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。
160.以上实施例仅表达了本技术的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对发明专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本技术构思的前提下,还可以做出若干变形和改进,这些都属于本技术的保护范围。因此,本技术专利的保护范围应以所附权利要求为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1