一种实现web前端项目语言转换的方法、装置和介质与流程

本发明涉及web前端开发技术领域,特别是涉及一种实现web前端项目语言转换的方法、装置和计算机可读存储介质。
背景技术:
国际化是设计和制造容易适应不同区域要求的产品的一种方式。它要求从产品中抽离所有地域语言,国家/地区和文化相关的元素。即相同的功能按照使用者语言习惯不同或配置文件的配置,显示相对应的语言。
目前在web前端开发中已经实现的国际化方法,较为常用的是将语言文件编写成键-值对的形式,在需要使用的地方,直接获取对应键的值,然后将标识符替换掉。
但是这种方法有两个较为明显的缺陷:一是在开发的过程中,开发者本身并不知道键对应的值是什么,会导致开发过程非常不直观;二是一般键名的定义非常麻烦,可能重复,这会降低开发效率。
可见,如何使得web前端开发过程更加简洁,提升web前端开发效率,是本领域技术人员需要解决的问题。
技术实现要素:
本发明实施例的目的是提供一种实现web前端项目语言转换的方法、装置和计算机可读存储介质,可以使得web前端开发过程更加简洁,提升web前端开发效率。
为解决上述技术问题,本发明实施例提供一种实现web前端项目语言转换的方法,包括:
按照预先设定的语言类型,将项目文本转换为各语言类型所对应的翻译文本;
将所述翻译文本存储至只读数组中;
当检测到浏览器的标签中存在语言转换标签时,依据所述语言转换标签所对应的内容以及获取的目标语言类型,从所述只读数组中查询相匹配的目标文本;其中,所述语言转换标签所对应的内容为默认语言类型下的文本;所述语言转换标签的样式属性设置为隐藏;
依据所述目标文本中的参数占位符,保留所述默认语言类型下的文本中与所述参数占位符相对应的参数信息;
将所述默认语言类型下的文本中非参数占位符的内容替换为所述目标文本,并将所述语言转换标签的样式属性调整为显示。
可选地,所述浏览器的标签中存在语言转换标签的检测过程包括:
监听浏览器的加载事件;
当所述浏览器完成加载事件时,则判断所述浏览器的所有标签中是否存在语言转换标签。
可选地,所述目标语言类型的获取过程包括:
从预先设置的默认数组中读取目标语言类型;其中,所述默认数组用于存储用户输入的语言类型。
可选地,所述将所述翻译文本存储至只读数组中包括:
将所述预先设定的语言类型中除默认语言类型之外的翻译文本作为候选文本;
将所述默认语言类型的翻译文本与各所述候选文本按照一一对应的方式存储至只读数组;并标注每个候选文本所对应的语言类型。
本发明实施例还提供了一种实现web前端项目语言转换的装置,包括转换单元、存储单元、查询单元、保留单元和调整单元;
所述转换单元,用于按照预先设定的语言类型,将项目文本转换为各语言类型所对应的翻译文本;
所述存储单元,用于将所述翻译文本存储至只读数组中;
所述查询单元,用于当检测到浏览器的标签中存在语言转换标签时,依据所述语言转换标签所对应的内容以及获取的目标语言类型,从所述只读数组中查询相匹配的目标文本;其中,所述语言转换标签所对应的内容为默认语言类型下的文本;所述语言转换标签的样式属性设置为隐藏;
所述保留单元,用于依据所述目标文本中的参数占位符,保留所述默认语言类型下的文本中与所述参数占位符相对应的参数信息;
所述调整单元,用于将所述默认语言类型下的文本中非参数占位符的内容替换为所述目标文本,并将所述语言转换标签的样式属性调整为显示。
可选地,针对于所述浏览器的标签中存在语言转换标签的检测过程,所述装置包括监听单元和判定单元;
所述监听单元,用于监听浏览器的加载事件;
所述判定单元,用于当所述浏览器完成加载事件时,则判断所述浏览器的所有标签中是否存在语言转换标签;当所述浏览器的所有标签中存在语言转换标签时,则触发所述查询单元。
可选地,针对于所述目标语言类型的获取过程,所述装置包括读取单元;
所述读取单元,用于从预先设置的默认数组中读取目标语言类型;其中,所述默认数组用于存储用户输入的语言类型。
可选地,所述存储单元具体用于将所述预先设定的语言类型中除默认语言类型之外的翻译文本作为候选文本;将所述默认语言类型的翻译文本与各所述候选文本按照一一对应的方式存储至只读数组;并标注每个候选文本所对应的语言类型。
本发明实施例还提供了一种实现web前端项目语言转换的装置,包括:
存储器,用于存储计算机程序;
处理器,用于执行所述计算机程序以实现如上述任意一项所述实现web前端项目语言转换的方法的步骤。
本发明实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器执行时实现如上述任意一项所述实现web前端项目语言转换的方法的步骤。
由上述技术方案可以看出,按照预先设定的语言类型,将项目文本转换为各语言类型所对应的翻译文本。每个项目文本均有其对应的多种语言类型的翻译文本,为了便于后续对翻译文本的调取,可以将翻译文本存储至只读数组中。当检测到浏览器的标签中存在语言转换标签时,依据所述语言转换标签所对应的内容以及获取的目标语言类型,从所述只读数组中查询相匹配的目标文本。语言转换标签所对应的内容为浏览器默认语言类型所对应的文本,目标文本为开发人员所熟知的语言类型所对应的文本。依据目标文本中的参数占位符,保留默认语言类型下的文本中与参数占位符相对应的参数信息;将默认语言类型下的文本中非参数占位符的内容替换为目标文本。初始状态下,语言转换标签的样式属性设置为隐藏,完成目标文本的替换之后,需要将语言转换标签的样式属性调整为显示,使得展示的文本内容为开发人员所熟知的语言类型,更加便于开发人员了解文本的内容,使得web前端开发过程更加简洁,从而可以有效的提升web前端开发效率。
附图说明
为了更清楚地说明本发明实施例,下面将对实施例中所需要使用的附图做简单的介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
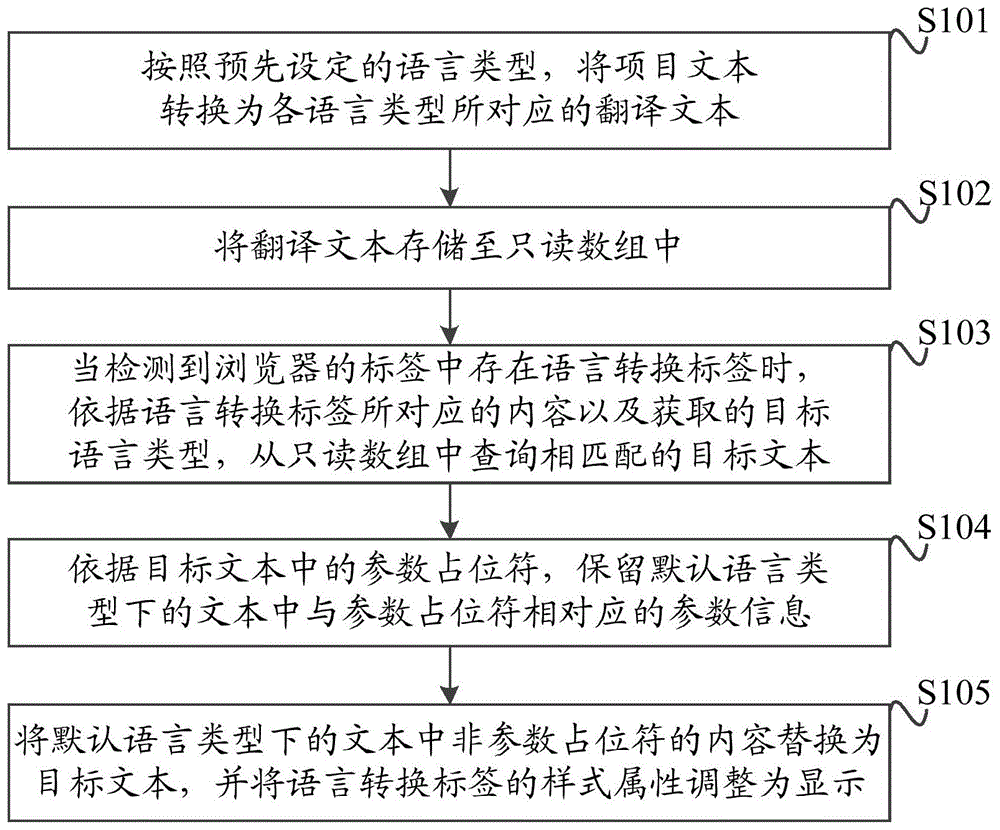
图1为本发明实施例提供的一种实现web前端项目语言转换的方法的流程图;
图2为本发明实施例提供的一种实现web前端项目语言转换的装置的结构示意图;
图3为本发明实施例提供的一种实现web前端项目语言转换的装置的硬件结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下,所获得的所有其他实施例,都属于本发明保护范围。
为了使本技术领域的人员更好地理解本发明方案,下面结合附图和具体实施方式对本发明作进一步的详细说明。
接下来,详细介绍本发明实施例所提供的一种实现web前端项目语言转换的方法。图1为本发明实施例提供的一种实现web前端项目语言转换的方法的流程图,该方法包括:
s101:按照预先设定的语言类型,将项目文本转换为各语言类型所对应的翻译文本。
预先设定的语言类型可以是常用的几种语言类型,例如,汉语、英语、德语、法语等。
项目文本可以是开发人员实现web前端项目开发所使用的文本内容。开发人员在执行web前端项目开发时,往往需要调用不同的项目文本,而不同项目文本的语言形式多种多样,为了便于向开发人员呈现其所熟知的语言类型的文本内容,在本发明实施例中,可以将项目文本转换为各语言类型所对应的翻译文本。
每个项目文本在每种语言类型下的翻译文本可以通过网络搜索得到,也可以依赖于翻译软件得到,在本发明实施例中,对于翻译文本的获取方式不做限定。
s102:将翻译文本存储至只读数组中。
为了保证翻译文本不被随意修改,可以建立只读数组存储翻译文本。
在向数组中存储翻译文本时,可以将预先设定的语言类型中除默认语言类型之外的翻译文本作为候选文本;将默认语言类型的翻译文本与各候选文本按照一一对应的方式存储至只读数组;并标注每个候选文本所对应的语言类型。
其中,默认语言类型可以为预先设定的语言类型中的任意一种语言类型,例如,可以选择英语作为默认语言类型。
s103:当检测到浏览器的标签中存在语言转换标签时,依据语言转换标签所对应的内容以及获取的目标语言类型,从只读数组中查询相匹配的目标文本。
在实际应用中,根据不同内容所属的类型或者功能,会设置不同的标签。在本发明实施例中,可以将支持语言转换功能的内容设置语言转换标签。
在实际应用中,前端处理系统可以监听浏览器的加载事件;当浏览器完成加载事件时,则判断浏览器的所有标签中是否存在语言转换标签。当浏览器的所有标签中存在语言转换标签,则需要将语言转换标签所对应的内容转换为目标语言类型所对应的目标文本。
语言转换标签所对应的内容为默认语言类型所对应的文本。
目标语言类型指的是开发人员所指定的语言类型,该语言类型一般为开发人员所熟知的语言类型。在实际应用中,可以设置默认数组,用于存储用户输入的语言类型。也即开发人员可以将所需转换为的语言类型存储至默认数组中。相应的,浏览器的前端处理系统可以从预先设置的默认数组中读取目标语言类型。
目标文本为目标语言类型所对应的文本。目标语言类型一般为开发人员所熟知的语言,因此目标文本即为开发人员所熟知的语言类型所对应的文本。
在只读数组中存储了默认语言类型的翻译文本及其对应的各语言类型下的各候选文本。依据默认语言类型所对应的文本以及目标语言类型,便可以从只读数组中查询到该文本在目标语言类型下的目标文本。通过将语言转换标签所对应的内容替换为目标文本,可以使得展示的文本内容为开发人员所熟知的语言类型,更加便于开发人员了解文本的内容。
s104:依据目标文本中的参数占位符,保留默认语言类型下的文本中与参数占位符相对应的参数信息。
在初始状态下,为了避免浏览器直接展示语言转换标签所对应的内容,会将语言转换标签的样式属性设置为隐藏,此时前端处理系统在检测到浏览器的标签中存在语言转换标签时,也不会直接展示该语言转换标签所对应的内容。
在执行语言类型的转换时,对于在各语言类型下的通用参数无需执行语言的转换,因此,在实际应用中,会在各文本中将无需语言转换的参数设置参数占位符。在执行语言转换时,可以依据目标文本中的参数占位符,保留默认语言类型下的文本中与参数占位符相对应的参数信息。
s105:将默认语言类型下的文本中非参数占位符的内容替换为目标文本,并将语言转换标签的样式属性调整为显示。
初始状态下,语言转换标签的样式属性设置为隐藏,此时前端处理系统不会直接在浏览器上展示该语言转换标签所对应的内容。因此,在本发明实施例中,将默认语言类型下的文本中非参数占位符的内容替换为目标文本之后,需要将语言转换标签的样式属性调整为显示,此时浏览器可以展示完成语言转换的文本。
在本发明实施例中,如果无法从只读数组中查询到目标文本,则可以将语言转换标签所对应的内容作为目标文本,也即将默认语言类型所对应的文本作为目标文本。
需要说明的是,上述s101和s102的操作属于前期准备工作,当完成s101和s102之后,后续在执行web前端项目语言转换时,直接执行s103-s105的操作即可,无需再重复执行s101和s102。
由上述技术方案可以看出,按照预先设定的语言类型,将项目文本转换为各语言类型所对应的翻译文本。每个项目文本均有其对应的多种语言类型的翻译文本,为了便于后续对翻译文本的调取,可以将翻译文本存储至只读数组中。当检测到浏览器的标签中存在语言转换标签时,依据所述语言转换标签所对应的内容以及获取的目标语言类型,从所述只读数组中查询相匹配的目标文本。语言转换标签所对应的内容为浏览器默认语言类型所对应的文本,目标文本为开发人员所熟知的语言类型所对应的文本。依据目标文本中的参数占位符,保留默认语言类型下的文本中与参数占位符相对应的参数信息;将默认语言类型下的文本中非参数占位符的内容替换为目标文本。初始状态下,语言转换标签的样式属性设置为隐藏,完成目标文本的替换之后,需要将语言转换标签的样式属性调整为显示,使得展示的文本内容为开发人员所熟知的语言类型,更加便于开发人员了解文本的内容,使得web前端开发过程更加简洁,从而可以有效的提升web前端开发效率。
图2为本发明实施例提供的一种实现web前端项目语言转换的装置的结构示意图,包括转换单元21、存储单元22、查询单元23、保留单元24和调整单元25;
转换单元21,用于按照预先设定的语言类型,将项目文本转换为各语言类型所对应的翻译文本;
存储单元22,用于将翻译文本存储至只读数组中;
查询单元23,用于当检测到浏览器的标签中存在语言转换标签时,依据语言转换标签所对应的内容以及获取的目标语言类型,从只读数组中查询相匹配的目标文本;其中,所述语言转换标签所对应的内容为默认语言类型下的文本;所述语言转换标签的样式属性设置为隐藏;
保留单元24,用于依据目标文本中的参数占位符,保留默认语言类型下的文本中与参数占位符相对应的参数信息;
调整单元25,用于将默认语言类型下的文本中非参数占位符的内容替换为目标文本,并将语言转换标签的样式属性调整为显示。
可选地,针对于浏览器的标签中存在语言转换标签的检测过程,装置包括监听单元和判定单元;
监听单元,用于监听浏览器的加载事件;
判定单元,用于当浏览器完成加载事件时,则判断浏览器的所有标签中是否存在语言转换标签;当浏览器的所有标签中存在语言转换标签时,则触发查询单元。
可选地,针对于目标语言类型的获取过程,装置包括读取单元;
读取单元,用于从预先设置的默认数组中读取目标语言类型;其中,默认数组用于存储用户输入的语言类型。
可选地,存储单元具体用于将预先设定的语言类型中除默认语言类型之外的翻译文本作为候选文本;将默认语言类型的翻译文本与各候选文本按照一一对应的方式存储至只读数组;并标注每个候选文本所对应的语言类型。
图2所对应实施例中特征的说明可以参见图1所对应实施例的相关说明,这里不再一一赘述。
由上述技术方案可以看出,按照预先设定的语言类型,将项目文本转换为各语言类型所对应的翻译文本。每个项目文本均有其对应的多种语言类型的翻译文本,为了便于后续对翻译文本的调取,可以将翻译文本存储至只读数组中。当检测到浏览器的标签中存在语言转换标签时,依据所述语言转换标签所对应的内容以及获取的目标语言类型,从所述只读数组中查询相匹配的目标文本。语言转换标签所对应的内容为浏览器默认语言类型所对应的文本,目标文本为开发人员所熟知的语言类型所对应的文本。依据目标文本中的参数占位符,保留默认语言类型下的文本中与参数占位符相对应的参数信息;将默认语言类型下的文本中非参数占位符的内容替换为目标文本。初始状态下,语言转换标签的样式属性设置为隐藏,完成目标文本的替换之后,需要将语言转换标签的样式属性调整为显示,使得展示的文本内容为开发人员所熟知的语言类型,更加便于开发人员了解文本的内容,使得web前端开发过程更加简洁,从而可以有效的提升web前端开发效率。
图3为本发明实施例提供的一种实现web前端项目语言转换的装置30的硬件结构示意图,包括:
存储器31,用于存储计算机程序;
处理器32,用于执行计算机程序以实现如上述任意实施例所述的实现web前端项目语言转换的方法的步骤。
本发明实施例还提供了一种计算机可读存储介质,计算机可读存储介质上存储有计算机程序,计算机程序被处理器执行时实现如上述任意实施例所述的实现web前端项目语言转换的方法的步骤。
以上对本发明实施例所提供的一种实现web前端项目语言转换的方法、装置和计算机可读存储介质进行了详细介绍。说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似部分互相参见即可。对于实施例公开的装置而言,由于其与实施例公开的方法相对应,所以描述的比较简单,相关之处参见方法部分说明即可。应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以对本发明进行若干改进和修饰,这些改进和修饰也落入本发明权利要求的保护范围内。
专业人员还可以进一步意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、计算机软件或者二者的结合来实现,为了清楚地说明硬件和软件的可互换性,在上述说明中已经按照功能一般性地描述了各示例的组成及步骤。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
结合本文中所公开的实施例描述的方法或算法的步骤可以直接用硬件、处理器执行的软件模块,或者二者的结合来实施。软件模块可以置于随机存储器(ram)、内存、只读存储器(rom)、电可编程rom、电可擦除可编程rom、寄存器、硬盘、可移动磁盘、cd-rom、或技术领域内所公知的任意其它形式的存储介质中。
- 还没有人留言评论。精彩留言会获得点赞!