PC端全量页面灰度化方法和装置与流程

本发明涉及人工智能技术领域,尤其涉及一种pc端全量页面灰度化方法和装置。
背景技术:
在某些特殊的日子里,全国的各大pc端网站会“用网络的方式”缅怀逝者,需要实现网站灰度化显示效果。目前,大多数网站的实现方式都比较原始,没有统一高效的实现方法,例如淘宝、京东等网站多数采用首页灰度和图片灰度实现灰度化,大多数银行的网站都是采用业务人员手工维护替换首页图片为灰度图片实现灰度化,存在维护工作量大、无法支持网站各功能页面全量替换等问题。
技术实现要素:
针对现有技术中的问题,本发明提供一种pc端全量页面灰度化方法和装置、电子设备以及计算机可读存储介质,能够至少部分地解决现有技术中存在的问题。
为了实现上述目的,本发明采用如下技术方案:
一种pc端全量页面灰度化方法,包括:
从应用数据库或配置文件获取灰度化开关参数;
判断所述灰度化开关参数是否满足预设条件;
若是,判断待加载页面类型;
若所述待加载页面为h5页面,根据浏览器类型对待加载页面进行灰度化;
若所述待加载页面为pc端普通页面,则利用dom节点属性设置技术和画布技术对待加载页面进行灰度化。
进一步地,所述根据浏览器类型对待加载页面进行灰度化,包括:
判断浏览器是否支持filter滤镜;
若是,则通过设置页面的顶层dom元素的cssfilter对页面进行灰度化。
进一步地,所述通过设置页面的顶层dom元素的cssfilter对页面进行灰度化,包括:
获取所述待加载页面的顶层dom元素;
通过cssfilter滤镜的方式,把所述顶层dom元素的cssfilter属性设置为预设灰度转换参数。
进一步地,所述根据浏览器类型对待加载页面进行灰度化,还包括:
若浏览器不支持filter滤镜,则利用dom节点属性设置技术和画布技术对待加载页面进行灰度化。
进一步地,所述利用dom节点属性设置技术和画布技术对待加载页面进行灰度化,包括:
全局递归遍历找出所述待加载页面涉及到颜色的css样式dom节点,并将灰度值参数重新赋值给所述css样式dom节点的style属性;
全局递归遍历找出所述待加载页面涉及到颜色的图片,利用画布技术对所述图片进行重新渲染。
进一步地,所述用画布技术对所述图片进行绘制渲染,包括:
通过设置颜色过滤器的颜色饱和度配置画布中的画笔;
调用配置好的画布对所述图片进行重新渲染。
第二方面,提供一种pc端全量页面灰度化装置,包括:
灰度化开关参数获取模块,从应用数据库或配置文件获取灰度化开关参数;
灰度化判断模块,判断所述灰度化开关参数是否满足预设条件;
页面类型判断模块,若灰度化开关参数满足预设条件,判断待加载页面类型;
h5页面灰度化模块,若所述待加载页面为h5页面,根据浏览器类型对待加载页面进行灰度化;
pc端普通页面灰度化模块,若所述待加载页面为pc端普通页面,则利用dom节点属性设置技术和画布技术对待加载页面进行灰度化。
进一步地,所述h5页面灰度化模块包括:
浏览器类型判断单元,判断浏览器是否支持filter滤镜;
dom元素属性设置单元,通过设置页面的顶层dom元素的cssfilter对页面进行灰度化。
第三方面,提供一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现上述的pc端全量页面灰度化方法的步骤。
第四方面,提供一种计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器执行时实现上述的pc端全量页面灰度化方法的步骤。
本发明提供的pc端全量页面灰度化方法和装置,该方法包括:从应用数据库或配置文件获取灰度化开关参数;判断所述灰度化开关参数是否满足预设条件;若是,判断待加载页面类型;若所述待加载页面为h5页面,根据浏览器类型对待加载页面进行灰度化;若所述待加载页面为pc端普通页面,则利用dom节点属性设置技术和画布技术对待加载页面进行灰度化,实现页面的全量灰度化,不影响系统性能,防止系统灰度化时出错。
需要说明的是,本发明提供的pc端全量页面灰度化方法可用于金融领域,也可用于除金融领域之外的任意领域,比如银行网站或购物网站或企业网站或政务网站等,本发明实施例中对应用领域不做限定。
为让本发明的上述和其他目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附图式,作详细说明如下。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。在附图中:
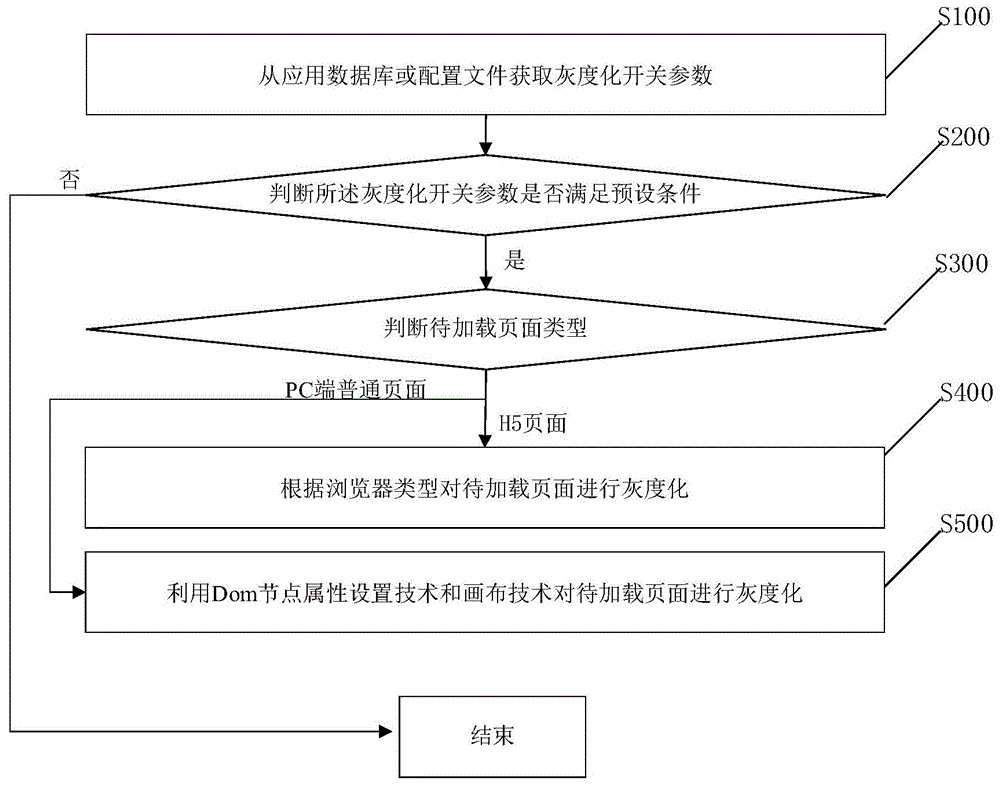
图1是本发明实施例中的pc端全量页面灰度化方法的流程示意图一;
图2a示出了步骤s400的具体步骤;
图2b示出了h5页面灰度化效果;
图2c示出了pc端普通页面灰度化效果;
图3示出了图2a中步骤s420的具体步骤;
图4示出了的利用dom节点属性设置技术和画布技术对待加载页面进行灰度化具体步骤;
图5示出了图4中步骤s2的具体步骤;
图6示出了本发明实施例中例举的一种pc端全量页面灰度化方法的流程图;
图7示出了本发明实施例中对h5页面灰度化的流程;
图8示出了本发明实施例中对pc端普通页面灰度化的流程;
图9是本发明实施例中的pc端全量页面灰度化装置的结构框图;
图10示出了h5页面灰度化模块的具体结构;
图11为本发明实施例电子设备的结构图。
具体实施方式
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分的实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
需要说明的是,本申请的说明书和权利要求书及上述附图中的术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本申请。
灰度化处理是将一幅彩色图像转化为灰度图像的过程。彩色图像分为r,g,b三个分量,分别显示出红绿蓝等各种颜色,灰度化就是使彩色图像的r,g,b分量相等的过程。灰度值大的像素点比较亮(像素颜色值最大为255,为白色),反之比较暗(像素颜色值最小为0,为黑色)。
灰度图像的去色原理:当颜色rgb的三色通道的数值一样,即r=g=b,图像显示为灰色,同时为了保证图像的亮度,需要保证同一个通道中的r+g+b的结果接近1。
本发明提供一种pc端全量页面灰度化方法,可以通过一个简单的参数或者开关设置,就能实现整个pc端全量页面灰度化显示。
图1是本发明实施例中的pc端全量页面灰度化方法的流程示意图;如图1所示,该方法可以包括以下内容:
步骤s100:从应用数据库或配置文件获取灰度化开关参数;
具体地,用户登录网站时,系统自动从应用数据库或者配置文件获取灰度化开关参数,以进行判断是否需对页面进行灰度化处理。
步骤s200:判断所述灰度化开关参数是否满足预设条件;
若是,执行步骤s300;否则,结束流程。
举例来说,如果灰度化开关参数标志为是,则系统自动进入灰度化处理流程,对页面进行全面的灰度化处理,如果灰度化开关参数标志为否,则结束灰度化流程,保持原样打开,不进行灰度化处理。
步骤s300:判断待加载页面类型。
若所述待加载页面为h5页面,执行步骤s400;若所述待加载页面为pc端普通页面,执行步骤s500。
本领域技术人员可以理解的是,基于不同技术架构,开发的网站页面种类不唯一,pc端页面包括:pc端普通页面以及h5页面两类;灰度化处理时对待加载的所有页面进行全量灰度化处理,涉及pc端技术栈(h5、js、css、html)等。经过灰度发处理系统后的pc端页面,所有页面全面灰度化显示,达到想要的灰度效果。
灰度化处理包括:pc端普通页面灰度化处理、h5页面灰度化,自动根据页面类型,分别调用相应的处理流程进行灰度化处理,从而实时显示出灰度化后的各种页面。h5页面灰度化后的效果如图2b所示,pc端普通页面灰度化后的效果如图2c所示。
步骤s400:根据浏览器类型对待加载页面进行灰度化。
针对不同类型浏览器,由于技术架构不同,需采用对应的灰度化技术进行处理。
步骤s500:利用dom节点属性设置技术和画布技术对待加载页面进行灰度化。
通过设置灰度化开关参数,并不同类型的页面分别进行灰度化,实现页面的全量灰度化,不影响系统性能,防止系统灰度化时出错。
在一个可选的实施例中,在灰度控制参数满足预设条件,待加载的页面为h5页面时,调用h5页面灰度公共处理程序,具体地,参见图2a,该步骤s400可以包括以下内容:
步骤s410:判断浏览器是否支持filter滤镜;
若是,执行步骤s420;若否,执行步骤s430。
具体地,首先获取当前浏览器类型,根据浏览器类型判断该浏览器是否支持filter滤镜。
举例来说,ie10、ie11不支持filter滤镜,无法通过设置css属性直接达到灰度化的效果;chrome、safari、ie6到ie9等支持filter滤镜。
步骤s420:通过设置页面的顶层dom元素的cssfilter对页面进行灰度化。
步骤s430:利用dom节点属性设置技术和画布技术对待加载页面进行灰度化。
通过采用上述技术方案,能实现各种不同浏览器情况下,页面都会以灰度化的方式显示。
在一个可选的实施例中,参见图3,该步骤s420可以包括以下内容:
步骤s421:获取所述待加载页面的顶层dom元素;
具体地,获取整个页面的顶层dom元素的cssfilter滤镜属性。
步骤s422:通过cssfilter滤镜的方式,把所述顶层dom元素的cssfilter属性设置为预设灰度转换参数。
具体地,设置顶层dom元素cssfilter滤镜属性为grayscale(100%),当grayscale值设置为100%时,代表整个页面全部灰度化显示。
值得说明的是,filter属性将模糊或颜色偏移等图形效果应用于元素。通常用于调整图像、背景和边框的渲染。css标准里包含了一些已实现预定义效果的函数。其中,grayscale(amount)函数是对图片进行灰度转换,amount是转换值的大小,可以是number或percentage。当值为100%时,灰度最大。0%时与原图没有区别。0%到100%之间的值会使灰度线性变化。amount为空时会自动插入0。
在一个可选的实施例中,参见图4,步骤s430以及步骤s500中利用dom节点属性设置技术和画布技术对待加载页面进行灰度化时可以包括以下内容:
步骤s1:全局递归遍历找出所述待加载页面涉及到颜色的css样式dom节点,并将灰度值参数重新赋值给所述css样式dom节点的style属性;
具体地,页面加载完成后全局递归遍历找出涉及到颜色的dom节点,对于css样式,把灰度值参数重新赋值给dom节点的style属性;则此节点下的布局会灰度化显示。
步骤s2:全局递归遍历找出所述待加载页面涉及到颜色的图片,利用画布技术对所述图片进行重新渲染。
具体地,页面加载完成后全局递归遍历找出涉及到颜色的图片节点,对于图片及背景图,通过画布canvasapi计算出图片灰度化值后,重新绘制灰度化后的图片,并将灰度化图片赋值到相应的图像img或背景图background-image达到灰度化效果。则所有的图片及背景图的节点都会灰度化显示。
值得说明的是,找到图片节点后,图片节点下面包括图片,将图片灰度化后,再将图片数据插回到图片节点下。另外,背景图也是一种图片。
在一个可选的实施例中,参见图5,该步骤s2可以包括以下内容:
步骤s2a:通过设置颜色过滤器的颜色饱和度配置画布中的画笔;
首先,创建系统画笔paint对象,画笔可用于调用安卓系统绘图api,可以对系统进行渲染。
然后,创建颜色过滤器colormatrixcolorfilter对象,设置颜色过滤器颜色饱和度的参数值为0,当饱和度为0时,可实现显示图像灰度化。
之后,根据设置的颜色过滤器饱和度,画笔通过系统自带的底层api把已设置好参数值的颜色过滤器传入到画笔中,后面用此画笔就能进行灰度绘制。
最后,创建系统画布canvas,重写系统画布的draw及dispatchdraw,通过画布调用已设置好的画笔paint实现画面布局的重新绘制渲染。
步骤s2b:调用配置好的画布对所述图片进行重新渲染。
具体地,创建自定义布局grayframelayout类(一种灰度框架层级),采用自定义布局方法,替换掉系统activity根布局的方式,调用已创建好的画布,重新进行页面布局画面的绘制渲染,从而实现页面都根据新画布的设置以灰度方式展示,实现灰度化效果。
为了使本领域技术人员更好地理解本发明,下面举例对本发明实施例提供的pc端全量页面灰度化方法进行说明:
参见图6,该pc端全量页面灰度化方法包括:
步骤s101:登录网站,自动从后台读取灰度开关标志;
步骤s102:是否进行灰度化;
若是,执行步骤s103:若否,结束。
步骤s103:pc端智能灰度化处理;
步骤s104:网站全部页面和图片灰度显示。
参见图7,对h5页面进行灰度化时,包括:
步骤d101:进入应用公共灰度处理;
步骤d102:浏览器是否是ie10、ie11;
若是,执行步骤d103:若否,执行步骤d105。
步骤d103:遍历颜色dom节点,设置样式灰度属性;
步骤d104:遍历图片节点,计算灰度值重新赋值;
步骤d105:获取顶层dom元素的cssfilter滤镜属性;
步骤d106:设置cssfilter属性灰度化;
步骤d107:所有h5页面灰度化显示。
参见图8,对pc端普通页面进行灰度化时,包括:
步骤d201:进入应用公共灰度处理;
步骤d202:遍历颜色dom节点,设置样式灰度属性;
步骤d203:遍历图片节点,计算灰度值重新赋值;
步骤d204:所有普通页面灰度化显示。
基于同一发明构思,本申请实施例还提供了一种pc端全量页面灰度化装置,可以用于实现上述实施例所描述的方法,如下面的实施例所述。由于pc端全量页面灰度化装置解决问题的原理与上述方法相似,因此pc端全量页面灰度化装置的实施可以参见上述方法的实施,重复之处不再赘述。以下所使用的,术语“单元”或者“模块”可以实现预定功能的软件和/或硬件的组合。尽管以下实施例所描述的装置较佳地以软件来实现,但是硬件,或者软件和硬件的组合的实现也是可能并被构想的。
图9是本发明实施例中的pc端全量页面灰度化装置的结构框图一。如图9所示,该pc端全量页面灰度化装置具体包括:灰度化开关参数获取模块10、灰度化判断模块20、页面类型判断模块30、h5页面灰度化模块40以及pc端普通页面灰度化模块50。
灰度化开关参数获取模块10从应用数据库或配置文件获取灰度化开关参数;
灰度化判断模块20判断所述灰度化开关参数是否满足预设条件;
页面类型判断模块30若灰度化开关参数满足预设条件,判断待加载页面类型;
h5页面灰度化模块40若所述待加载页面为h5页面,根据浏览器类型对待加载页面进行灰度化;
pc端普通页面灰度化模块50若所述待加载页面为pc端普通页面,则利用dom节点属性设置技术和画布技术对待加载页面进行灰度化。
通过设置灰度化开关参数,并不同类型的页面分别进行灰度化,实现页面的全量灰度化,不影响系统性能,防止系统灰度化时出错。
在一个可选的实施例中,参见图10,h5页面灰度化模块包括:浏览器类型判断单元41以及dom元素属性设置单元42。
浏览器类型判断单元41判断浏览器是否支持filter滤镜;
dom元素属性设置单元42通过设置页面的顶层dom元素的cssfilter对页面进行灰度化。
上述实施例阐明的装置、模块或单元,具体可以由计算机芯片或实体实现,或者由具有某种功能的产品来实现。一种典型的实现设备为电子设备,具体的,电子设备例如可以为个人计算机、膝上型计算机、蜂窝电话、相机电话、智能电话、个人数字助理、媒体播放器、导航设备、电子邮件设备、游戏控制台、平板计算机、可穿戴设备或者这些设备中的任何设备的组合。
在一个典型的实例中电子设备具体包括存储器、处理器以及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现上述pc端全量页面灰度化方法的步骤。
下面参考图11,其示出了适于用来实现本申请实施例的电子设备600的结构示意图。
如图11所示,电子设备600包括中央处理单元(cpu)601,其可以根据存储在只读存储器(rom)602中的程序或者从存储部分608加载到随机访问存储器(ram))603中的程序而执行各种适当的工作和处理。在ram603中,还存储有系统600操作所需的各种程序和数据。cpu601、rom602、以及ram603通过总线604彼此相连。输入/输出(i/o)接口605也连接至总线604。
以下部件连接至i/o接口605:包括键盘、鼠标等的输入部分606;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分607;包括硬盘等的存储部分608;以及包括诸如lan卡,调制解调器等的网络接口卡的通信部分609。通信部分609经由诸如因特网的网络执行通信处理。驱动器610也根据需要连接至i/o接口605。可拆卸介质611,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器610上,以便于从其上读出的计算机程序根据需要被安装如存储部分608。
特别地,根据本发明的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明的实施例包括一种计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器执行时实现上述pc端全量页面灰度化方法的步骤。
在这样的实施例中,该计算机程序可以通过通信部分609从网络上被下载和安装,和/或从可拆卸介质611被安装。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitorymedia),如调制的数据信号和载波。
为了描述的方便,描述以上装置时以功能分为各种单元分别描述。当然,在实施本申请时可以把各单元的功能在同一个或多个软件和/或硬件中实现。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
本领域技术人员应明白,本申请的实施例可提供为方法、系统或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本申请可以在由计算机执行的计算机可执行指令的一般上下文中描述,例如程序模块。一般地,程序模块包括执行特定任务或实现特定抽象数据类型的例程、程序、对象、组件、数据结构等等。也可以在分布式计算环境中实践本申请,在这些分布式计算环境中,由通过通信网络而被连接的远程处理设备来执行任务。在分布式计算环境中,程序模块可以位于包括存储设备在内的本地和远程计算机存储介质中。
本说明书中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
以上所述仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!