一种基于光线投射的三维城市太阳辐射计算方法与流程

[0001]
本发明涉及一种基于光线投射的三维城市太阳辐射计算方法,用于地理信息系统(gis)中计算建筑物表面及地表的累积太阳辐射,其特色是把传统gis中的二维太阳辐射模型延伸到三维空间。
背景技术:
[0002]
传统的gis太阳辐射模型一般是基于二维栅格空间的,在考虑地表坡度、坡向以及阴影遮挡的情况下,用来快速的估算较大地理区域上的太阳辐射情况。现有的gis太阳辐射模型工具中,esri arcgis的solar analyst(sa)模块和grass gis的r.sun模块是两个应用最为广泛的工具集。这类模型把地表因素作为重点考虑,采用二维数字高程模型(dem)或者数字表面模型(dsm)最为基本输入数据以及地理参考区域,根据地表的坡度、坡向以及阴影遮挡来模拟局部的太阳辐射变化,已经被广泛应用在各种场合下。随着城市中太阳能利用需求的增长,传统的二维gis太阳辐射模型已经不能很好的满足城市三维复杂空间中太阳能评估的需要,因此需要一种新的能够估算三维表面上太阳辐射的新的计算方法。
技术实现要素:
[0003]
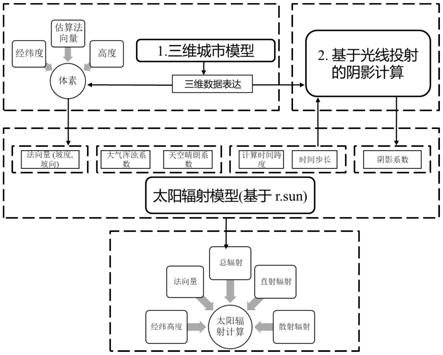
本发明为解决城市三维复杂空间中的太阳辐射辐射辐射计算问题而提出(图1)。本发明基于grass gis的r.sun太阳辐射模型,把三维城市模型映射到二维栅格空间(图2),在考虑三维表面高度、坡度、坡向及阴影遮挡(图3)的情况下,把二维的r.sun太阳辐射模型延伸到三维城市空间。
[0004]
根据r.sun模型的原理,地表接收到的太阳总辐射可以分解为三个分量,即直射辐射、散射辐射和反射辐射。然而,这里只考虑了总辐射的两个主要分量,即直射辐射和散射辐射。直射辐射建模上,晴空下落到一个水平面上的太阳辐射b
hc
[w.m-2
]计算公式如下:
[0005]
b
hc
=g
0
exp{-0.8662t
lk
mδ
r
(m)}sin h
0
ꢀꢀ
(公式1)
[0006]
上式中,t
lk
大气浑浊度因子,g
0
大气层上垂直于太阳光入射方向的辐照度,m是相对光学大气质量,δ
r
(m)是瑞利光学厚度。考虑到阴影遮挡效果,晴空下地表倾斜平面上的直射辐照度b
ic
[w.m-2
]计算公式如下:
[0007][0008]
其中m
shadow
是阴影系数,取值为1或0,是太阳方向v
sun
的函数,而太阳方向由高度角和方位角所描述。实际计算中,m
shadow
是通过发射一条指向太阳方向的射线来检测与途中体素的相交来求取的。晴空下地表水平面上的天空散射辐照度d
hc
[w.m-2
]g
0
,t
lk
,和太阳高度角h
0
的函数,表达如下:
[0009]
d
hc
=g
0
t
n
(t
lk
)f
d
(h
0
)
ꢀꢀ
(公式3)
[0010]
考虑到阴影效果,地表倾斜平面上天空散射辐照度d
ic
[w.m-2
]建模表达如下:
[0011][0012]
这里,γ
n
是坡度角(弧度),f(γ
n
)是坡度角γ
n
的函数:
[0013]
f(γ
n
)=r
i
(γ
n
)+(sinγ
n-γ
n
cosγ
n-πsin
2
(γ
n
/2))n
ꢀꢀ
(公式5)
[0014]
以上等式中,r
i
(γ
n
)描述的是地表当前位置上天空可见的视域,定义与svf类似,取值在0和1之间。在r.sun模型中,svf被简单定义为坡度角的函数:
[0015]
svf≈r
i
(γ
n
)=(1+cosγ
n
)/2
ꢀꢀ
(公式6)
[0016]
事实上,r
i
(γ
n
)所表达的天空视域忽略了周边地物的遮挡。这在dem较为粗糙的情况下影响较小,但是在复杂的三维城市场景中是不能完全忽略不计的。假如所有三维表面都是不透光的情况下,svf可以近似为阴影函数在半球空间上的积分:
[0017][0018]
这里,v(θ,ω)指的从p点出发,指向方位角θ和高度角ω的射线。为求得较为精确的svf,方位角和高度角的步长必须足够小。这就意味着,从p点往四周投射的检测遮挡的射线越多,svf就越接近真实值。由于这里采用了天空各项同性假设,svf可以通过预计算来减少运行时工作量。最后,从建筑物表面的法向量可以推算出面的倾斜度与朝向,用来计算倾斜面的辐照度。
附图说明
[0019]
图1.一种基于光线投射的三维城市太阳辐射计算方法
[0020]
图2.基于uv映射把三维多边形表面投射到二维图栅格空的方法
[0021]
图3.基于光线投射计算阴影遮挡的方法
[0022]
图4.具体实施方式
具体实施方式
[0023]
本方法的实施流程可以分为六个主要步骤,包括三维——二维表面映射、几何属性栅格化、模型输入参数准备、太阳辐射计算、计算结果符号化以及交互可视化(图4)。对每一个三角网,应用以下流程进行处理:
[0024]
(1)基于uv映射方法把三维多边形表面投射到二维图栅格空间,把三角网映射到二维栅格空间中,并建立一个能够包含多个二维栅格图层的数据集。其中每个栅格图层将存储面法向量、坡度、坡向及阴影掩码等计算相关的参数信息(图2)。
[0025]
为了能够最大程度的利用纹理空间,设计了一个简单的uv展开算法。该算法把建筑物立面三角网投射到一个与地面垂直的矩形区域,并把屋顶投射到一个与地面平行的矩形区域,具体过程如下:
[0026]
1)计算二维栅格的空间区域大小,以米为单位描述长宽。对于屋顶来说,这个空间区域可以是四边与地理坐标轴平行的包围盒,也可以是与任意方向整合的包围盒。对于立面来说,该空间区域的宽度应等于建筑物轮廓多边形的周长,长度应等于建筑物高度。
[0027]
2)考虑计算效率及分析尺度的情况下确定一个合理的栅格单元大小。
[0028]
3)根据上面获取的空间区域及栅格大小为屋顶及立面分辨创建一个栅格数据结构。
[0029]
4)为屋顶及立面三角网的顶点生成纹理坐标。首先给栅格图像的四个角点分别赋予(0,0),(0,1),(1,0)及(1,1)的归一化纹理坐标。其次,根据三角网中每个顶点相对于四个角点的偏移量线性插值出相应的纹理坐标。
[0030]
(2)把坡度及坡向等几何属性栅格化。基于三维表面法向量计算每个栅格的坡度及坡向。坡度计算公式如下:
[0031]
slope=arccos[dot(v
n
(x,y,z),v(0,0,1))]
ꢀꢀ
(公式8)
[0032]
这里v
n
指的是面的法向量,dot指的是点积。grass gis中,坡向表示顺时针方向与正东方向的夹角,因此可用以下公式计算坡向:
[0033]
aspect=arccos[dot(v
n
(x,y),v(1,0))]
ꢀꢀ
(公式9)
[0034]
计算每个栅格的坡度和坡向前首先要对法向量进行栅格化。几何属性栅格化是基于前面求取的顶点纹理坐标,把三角网表面的位置及法向量信息离散化到二维栅格空间的过程。已知三角形三个顶点坐标的情况下,使用质心坐标系barycentric coordinate system可以获取三角形中间任意一点的插值权重,从而估算出该点的坐标或者法向量。假设三角形在三维空间坐标系下由即p
1
(x,y,z),p
2
(x,y,z)及p
3
(x,y,z)三个顶点进行描述,栅格化之后的三角形在二维空间坐标系下由t
1
(u,v),t
2
(u,v)及t
3
(u,v)三个顶点进行描述。假定位于三角形中的一个点坐标为t(u,v),通过三个二维空间的纹理坐标顶点求得质心坐标系下的插值权重ba(x,y,z),通过以下公式即可求得该点的坐标及法向量:
[0035][0036]
上述公式中,p(x,y,z)及n(x,y,z)表示插值得到的坐标及法向量。
[0037]
(3)基于光线投射方法计算每个栅格在每个时间步长的太阳入射方向上受遮挡情况,用布尔变量掩码表示(图3)。
[0038]
传统gis太阳辐射模型使用局部水平坐标系的高度角及方位角来表述太阳入射方向。然而,城市三维模型采用笛卡尔坐标系来描述位置,因此需要把太阳入射的高度角及方位角准换为笛卡尔坐标系下的三维位置(x,y,z),用来构建太阳入射向量。由于三维场景正北方向与y轴对齐,把向量(0,1,0)绕向量(0,0,-1)旋转相当于方位角的角度,再把所得到的向量绕向量(1,0,0)旋转相当于高度角的角度,即可得到模型坐标系下的太阳入射方向向量
[0039]
(1)阴影投射的基本方法比较简单,就是构建一条从某点出发指向太阳方向的射线,并把射线跟三维场景中每一个三角形进行求交,判断是否受遮挡。进行光线投射时,首先构建从栅格三维坐标出发,指向太阳所在位置射线。随后把射线与场景中所有三角形进行准确求交计算,假如射线被遮挡则把栅格的阴影掩码设为1,否则设为0。实际光线投射过程中,使用了建筑物包围盒及遮挡物阴影最大长度来对遮挡物进行预先剔除,有效的提高了光线投射效率。基于建筑物阴影半径的剔除中,考虑到城市的水平空间要远大于其垂直空间,每个建筑物投射的阴影覆盖面积总是有限的。假设一个阴影投射体的最高点位于p
h
(x,y,z),而太阳光入射方向为v
light
(x,y,z),那么该建筑投射的阴影长度l
shadow
可用以下公式估算:
[0040]
l
shadow
=p
h
(z)/arcsin(v
light
(z))
ꢀꢀ
(公式11)
[0041]
(4)从栅格数据集中取出太阳辐射计算需要的参数,并与其它必要参数一起输入到r.sun模型中进行计算,获得每个栅格的太阳辐射值。
[0042]
(5)输出的太阳辐射栅格图层进行分段设色,生成rgb颜色的纹理图片,供gpu三维实时渲染时纹理映射使用。
[0043]
(6)通过纹理坐标把纹理图片绑定到每一个三角网上,使用gpu进行交互可视化。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1