基于Flutter框架的多分辨率自动适配显示方法、系统、介质及终端与流程

基于flutter框架的多分辨率自动适配显示方法、系统、介质及终端
技术领域
1.本发明涉及分辨率适配的技术领域,特别是涉及一种基于flutter框架的多分辨率自动适配显示方法、系统、介质及终端。
背景技术:
2.车载终端利用车载gps(全球定位系统)配合电子地图来进行定位及导航,能够在驾驶车辆时随时随地知晓车辆所在的确切位置,并能方便且准确地告诉驾驶者去往目的地的最短或者最快路径。目前,车载终端已经广泛应用于车辆中。随着技术的飞速发展,车载终端开发了多媒体、广播、搜索、车载蓝牙等众多功能,从而能够为用户提供智能化的服务。
3.现有技术中,不同的车载终端显示界面具有不同的分辨率。特别地,安卓系统中的分辨率众多。通常,一个分辨率对应一个用户界面(user interface,ui)版本,各版本之间的同步存在极大的损耗。特别地,车载终端上的应用经常会遇到多分辨率适配的问题,由于多个分辨率对应的多个ui版本之间只有界面的差异,业务逻辑基本完全一致,导致版本开发和维护上的额外成本。
技术实现要素:
4.鉴于以上所述现有技术的缺点,本发明的目的在于提供一种基于flutter框架的多分辨率自动适配显示方法、系统、介质及终端,基于flutter框架将多个ui界面存放在一个ui版本中,并能够在flutter应用启动时根据当前屏幕分辨率自动采用匹配的ui界面,从而有效地减少了版本同步问题。
5.为实现上述目的及其他相关目的,本发明提供一种基于flutter框架的多分辨率自动适配显示方法,包括以下步骤:在flutter中设置ui版本所支持的分辨率列表,所述ui版本包括多个ui界面,每个ui界面对应一个分辨率;获取屏幕分辨率;根据所述屏幕分辨率查找适配的ui界面,并基于适配的ui界面进行显示。
6.于本发明一实施例中,获取屏幕分辨率时,基于flutter框架下的materialapp组件获取屏幕分辨率。
7.于本发明一实施例中,根据所述屏幕分辨率查找适配的ui界面,基于适配的ui界面进行显示包括以下步骤:
8.根据所述屏幕分辨率确定对应的widget对象;
9.根据所述widget对象,使用xscreenutil工具类对布局中的每个元素进行屏幕适配显示。
10.于本发明一实施例中,所述元素包括字体大小、进度条大小和输入框大小。
11.对应地,本发明提供一种基于flutter框架的多分辨率自动适配显示系统,包括设置模块、获取模块和显示模块;
12.所述设置模块用于在flutter中设置ui版本所支持的分辨率列表,所述ui版本包
括多个ui界面,每个ui界面对应一个分辨率;
13.所述获取模块用于获取屏幕分辨率;
14.所述显示模块用于根据所述屏幕分辨率查找适配的ui界面,并基于适配的ui界面进行显示。
15.于本发明一实施例中,所述获取模块获取屏幕分辨率时,基于flutter框架下的materialapp组件获取屏幕分辨率。
16.于本发明一实施例中,所述显示模块根据所述屏幕分辨率查找适配的ui界面,基于适配的ui界面进行显示包括以下步骤:
17.根据所述屏幕分辨率确定对应的widget对象;
18.根据所述widget对象,使用xscreenutil工具类对布局中的每个元素进行屏幕适配显示。
19.本发明提供一种存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述的基于flutter框架的多分辨率自动适配显示方法。
20.最后,本发明提供一种终端,包括:处理器及存储器;
21.所述存储器用于存储计算机程序;
22.所述处理器用于执行所述存储器存储的计算机程序,以使所述终端执行上述的基于flutter框架的多分辨率自动适配显示方法。
23.于本发明一实施例中,所述终端为车载终端、智能手机、智能电视、平板电脑、pda中的一种或多种组合。
24.如上所述,本发明所述的基于flutter框架的多分辨率自动适配显示方法、系统、介质及终端,具有以下有益效果:
25.(1)基于flutter框架将各种ui界面存放在一个ui版本中,在flutter应用启动时根据当前屏幕分辨率自动采用匹配的ui界面,从而实现了多分辨率的自适应;
26.(2)有效地减少了版本同步问题,降低了版本管理成本;
27.(3)智能化程度高,无需用户手动操作,实用性强。
附图说明
28.图1显示为不同分辨率于一实施例中的显示效果示意图;
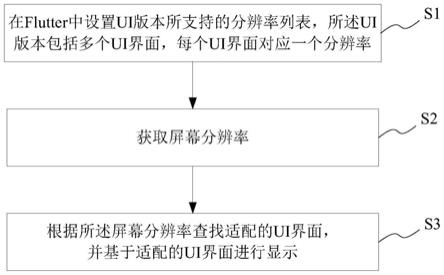
29.图2显示为本发明的基于flutter框架的多分辨率自动适配显示方法于一实施例中的流程图;
30.图3显示为本发明的基于flutter框架的多分辨率自动适配显示方法于一实施例中的框架图;
31.图4显示为本发明的基于flutter框架的多分辨率自动适配显示系统于一实施例中的结构示意图;
32.图5显示为本发明的终端于一实施例中的结构示意图。
33.元件标号说明
34.41
ꢀꢀꢀꢀꢀꢀꢀ
设置模块
35.42
ꢀꢀꢀꢀꢀꢀꢀ
获取模块
36.43
ꢀꢀꢀꢀꢀꢀꢀ
显示模块
37.51
ꢀꢀꢀꢀꢀꢀꢀ
处理器
38.52
ꢀꢀꢀꢀꢀꢀꢀ
存储器
具体实施方式
39.以下通过特定的具体实例说明本发明的实施方式,本领域技术人员可由本说明书所揭露的内容轻易地了解本发明的其他优点与功效。本发明还可以通过另外不同的具体实施方式加以实施或应用,本说明书中的各项细节也可以基于不同观点与应用,在没有背离本发明的精神下进行各种修饰或改变。需说明的是,在不冲突的情况下,以下实施例及实施例中的特征可以相互组合。
40.需要说明的是,以下实施例中所提供的图示仅以示意方式说明本发明的基本构想,遂图式中仅显示与本发明中有关的组件而非按照实际实施时的组件数目、形状及尺寸绘制,其实际实施时各组件的型态、数量及比例可为一种随意的改变,且其组件布局型态也可能更为复杂。
41.flutter是google开源的ui工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、web、桌面和嵌入式平台。flutter开源、免费,拥有宽松的开源协议,适合商业项目。flutter组件采用现代响应式框架构建,这是从react中获得的灵感,中心思想是用组件(widget)构建ui。组件描述了在给定其当前配置和状态时他们显示的样子。当组件状态改变,组件会重构它的描述(description),flutter会对比之前的描述,以确定底层渲染树从当前状态转换到下一个状态所需要的最小更改。
42.如图1所示,本发明的基于flutter框架的多分辨率自动适配显示方法应用于具有显示设备的终端上。所述终端为车载终端、智能手机、智能电视、平板电脑、pda中的一种或多种组合。在所述终端上通过flutter框架将各种ui界面存放在一个ui版本中,并能够在flutter应用启动时根据当前屏幕分辨率自动采用匹配的ui界面界面,减少了版本同步问题,降低了版本管理成本,极具实用性。
43.如图2所示,于一实施例中,本发明的基于flutter框架的多分辨率自动适配显示方法包括以下步骤:
44.步骤s1、在flutter中设置ui版本所支持的分辨率列表,所述ui版本包括多个ui界面,每个ui界面对应一个分辨率。
45.具体地,在flutter框架下,将多个ui界面放置在一个ui版本中,每个ui界面对应一个分辨率。在flutter的main入口文件中设置ui版本所支持的分辨率列表。
46.步骤s2、获取屏幕分辨率。
47.具体地,基于flutter框架下的materialapp组件在显示首页之前获取屏幕分辨率。
48.步骤s3、根据所述屏幕分辨率查找适配的ui界面,并基于适配的ui界面进行显示。
49.具体地,在所述分辨率列表中,查找所述屏幕分辨率对应的ui界面,并采用所述ui界面进行界面显示。
50.于本发明一实施例中,根据所述屏幕分辨率查找适配的ui界面,基于适配的ui界面进行显示包括以下步骤:
51.31)根据所述屏幕分辨率确定对应的widget对象,所述widget对象依据ui界面进
行布局。
52.32)根据所述widget对象,使用xscreenutil工具类对布局中的每个元素进行屏幕适配显示,从而达到最高的保真度。其中,所述元素包括widget大小,如字体大小、进度条大小、输入框大小等。
53.下面通过具体的实施例来进一步阐述本发明的基于flutter框架的多分辨率自动适配显示方法。
54.如图3所示,在该实施例中,flutter app的main进行初始化,设置ui版本已支持的分辨率列表;接着materialapp初始化,获取屏幕的分辨率,并设置最合适的分辨率参数;然后,根据当前设置的分辨率返回对应的widget对象,并使用xscreenutil对每个元素进行短边适配,从而完成分辨率的自适应适配。
55.如图4所示,于一实施例中,本发明的基于flutter框架的多分辨率自动适配显示系统包括设置模块41、获取模块42和显示模块43。
56.所述设置模块41用于在flutter中设置ui版本所支持的分辨率列表,所述ui版本包括多个ui界面,每个ui界面对应一个分辨率。
57.具体地,在flutter框架下,将多个ui界面放置在一个ui版本中,每个ui界面对应一个分辨率。在flutter的main入口文件中设置ui版本所支持的分辨率列表。
58.所示获取模块42用于获取屏幕分辨率。
59.具体地,基于flutter框架下的materialapp组件在显示首页之前获取屏幕分辨率。
60.所述显示模块43与所述设置模块41和所述获取模块42相连,根据所述屏幕分辨率查找适配的ui界面,并基于适配的ui界面进行显示。
61.具体地,在所述分辨率列表中,查找所述屏幕分辨率对应的ui界面,并采用所述ui界面进行界面显示。
62.于本发明一实施例中,根据所述屏幕分辨率查找适配的ui界面,基于适配的ui界面进行显示包括以下步骤:
63.31)根据所述屏幕分辨率确定对应的widget对象,所述widget对象依据ui界面进行布局。
64.32)根据所述widget对象,使用xscreenutil工具类对布局中的每个元素进行屏幕适配显示,从而达到最高的保真度。其中,所述元素包括widget大小,如字体大小、进度条大小、输入框大小等。
65.需要说明的是,应理解以上装置的各个模块的划分仅仅是一种逻辑功能的划分,实际实现时可以全部或部分集成到一个物理实体上,也可以物理上分开。且这些模块可以全部以软件通过处理元件调用的形式实现,也可以全部以硬件的形式实现,还可以部分模块通过处理元件调用软件的形式实现,部分模块通过硬件的形式实现。例如:x模块可以为单独设立的处理元件,也可以集成在上述装置的某一个芯片中实现。此外,x模块也可以以程序代码的形式存储于上述装置的存储器中,由上述装置的某一个处理元件调用并执行以上x模块的功能。其它模块的实现与之类似。这些模块全部或部分可以集成在一起,也可以独立实现。这里所述的处理元件可以是一种集成电路,具有信号的处理能力。在实现过程中,上述方法的各步骤或以上各个模块可以通过处理器元件中的硬件的集成逻辑电路或者
软件形式的指令完成。以上这些模块可以是被配置成实施以上方法的一个或多个集成电路,例如:一个或多个特定集成电路(application specific integrated circuit,简称asic),一个或多个微处理器(digital singnal processor,简称dsp),一个或者多个现场可编程门阵列(field programmable gate array,简称fpga)等。当以上某个模块通过处理元件调度程序代码的形式实现时,该处理元件可以是通用处理器,如中央处理器(central processing unit,简称cpu)或其它可以调用程序代码的处理器。这些模块可以集成在一起,以片上系统(system-on-a-chip,简称soc)的形式实现。
66.本发明的存储介质上存储有计算机程序,该程序被处理器执行时实现上述的基于flutter框架的多分辨率自动适配显示方法。优选地,所述存储介质包括:rom、ram、磁碟、u盘、存储卡或者光盘等各种可以存储程序代码的介质。
67.如图5所示,于一实施例中,本发明的终端包括:处理器51和存储器52。
68.所述存储器52用于存储计算机程序。
69.所述存储器52包括:rom、ram、磁碟、u盘、存储卡或者光盘等各种可以存储程序代码的介质。
70.所述处理器51与所述存储器52相连,用于执行所述存储器52存储的计算机程序,以使所述终端执行上述的基于flutter框架的多分辨率自动适配显示方法。
71.优选地,所述处理器51可以是通用处理器,包括中央处理器(central processing unit,简称cpu)、网络处理器(network processor,简称np)等;还可以是数字信号处理器(digital signal processor,简称dsp)、专用集成电路(application specific integrated circuit,简称asic)、现场可编程门阵列(field programmable gate array,简称fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。
72.于本发明一实施例中,所述终端为配置有显示屏幕的车载终端、智能手机、智能电视、平板电脑、pda中的一种或多种组合。
73.综上所述,本发明的基于flutter框架的多分辨率自动适配显示方法、系统、介质及终端基于flutter框架将多个ui界面存放在一个ui版本中,在flutter应用启动时根据当前屏幕分辨率自动采用匹配的ui界面,从而实现了多分辨率的自适应;有效地减少了版本同步问题,降低了版本管理成本;智能化程度高,无需用户手动操作,实用性强。因此,本发明有效克服了现有技术中的种种缺点而具高度产业利用价值。
74.上述实施例仅例示性说明本发明的原理及其功效,而非用于限制本发明。任何熟悉此技术的人士皆可在不违背本发明的精神及范畴下,对上述实施例进行修饰或改变。因此,举凡所属技术领域中具有通常知识者在未脱离本发明所揭示的精神与技术思想下所完成的一切等效修饰或改变,仍应由本发明的权利要求所涵盖。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1