基于Flutter的页面使用行为数据无埋点统计方法、设备及存储介质与流程

基于flutter的页面使用行为数据无埋点统计方法、设备及存储介质
技术领域
1.本发明涉及计算机技术领域,尤其涉及基于flutter的页面使用行为数据无埋点统计方法、设备及存储介质。
背景技术:
2.flutter是谷歌公司(google inc.)开源的ui工具包,是跨平台开发框架,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动端(ios、android)、web、桌面和嵌入式平台。众所周知,一个产品开发完成交付到用户手中后,为了更好地搜集用户使用行为、调整优化产品,需要对其进行数据统计,其中非常重要也是最基础的就是页面行为统计,得到用户页面使用行为数据,所述页面使用行为数据包含页面访问次数、页面访问路径、页面访问时长等。
3.通过对用户行为监测获得的数据进行分析,可以让应用提供方更加详细、清楚地了解用户的行为习惯,从而找出网站、手机应用、推广渠道等应用提供方产品或营销存在的问题,有助于应用提供方开发更符合用户需求的产品以及发掘高转化率页面等。因此,用户页面使用数据分析显得极其重要,即在获得网站或app页面等平台访问量基本数据的情况下,对有关数据进行统计、分析,从中发现用户访问网站或app等平台的规律,并将这些规律与产品优化策略或网络营销策略等相结合,从而发现目前产品设计或网络营销活动中可能存在的问题,并为进一步优化产品或修正网络营销策略提供依据。
4.在flutter开发框架中一切皆为组件widget,若要统计上述页面行为,只能在flutter sdk提供的页面组件statefulwidget生命周期方法中进行,所述页面组件生命周期指某个页面从创建到初始化、暂停、恢复、销毁的完整过程。现有的页面组件生命周期方法,包括状态初始化方法initstate和销毁方法ondispose,也既状态初始化方法中记为页面进入,销毁方法中记为页面退出。
5.现有的页面使用行为数据统计方法,即页面组件生命周期统计方法存在以下缺点:在每个页面组件都要写埋点统计代码,存在大量重复和低效的劳动,而且容易遗漏出错。所述埋点统计代码指的是在程序运行的某个位置写一段代码,其作用是向服务端发送一个包含事件名称、时间戳、设备等原始信息的网络请求,服务端会保存所述原始信息以便进行后续的数据计算。
6.基于此,本发明在系统层面把所有组件页面进行统一接管,对开发者暴露全局统计接口,这样就不用在每个页面组件都写埋点统计代码,减少重复劳动,避免遗漏出错,开发效率大大提升。
技术实现要素:
7.针对上述问题,本发明提供基于flutter的页面使用行为数据无埋点统计方法、设备及存储介质,本发明在系统层面把所有组件页面进行统一接管,对开发者暴露全局统计
接口,这样就不用在每个页面组件都写埋点统计代码,减少重复劳动,避免遗漏出错,开发效率大大提升。
8.一方面,本发明提供基于flutter的页面使用行为数据无埋点统计方法,其技术方案具体如下:
9.基于flutter的页面使用行为数据无埋点统计方法,其特征在于:
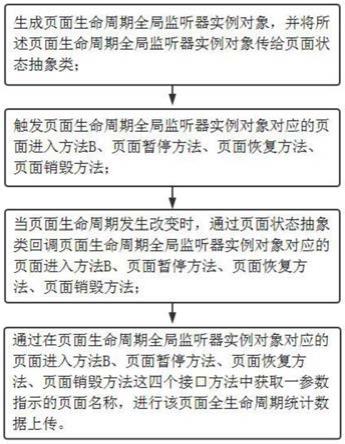
10.生成页面生命周期全局监听器实例对象,并将所述页面生命周期全局监听器实例对象传给页面状态抽象类;
11.触发页面生命周期全局监听器实例对象对应的页面进入方法b、页面暂停方法、页面恢复方法、页面销毁方法;
12.当页面生命周期发生改变时,通过页面状态抽象类回调页面生命周期全局监听器实例对象的页面进入方法b、页面暂停方法、页面恢复方法、页面销毁方法这四个接口方法;
13.通过在上述四个接口方法中获取参数指示的页面名称,进行该页面全生命周期统计数据上传。
14.具体地,所述触发页面生命周期全局监听器实例对象的页面进入方法b、页面暂停方法、页面恢复方法、页面销毁方法,包括:进入页面,触发对应的页面进入方法a,并在所述页面进入方法中触发页面全生命周期全局监听器实例对象的页面进入方法b;页面切换或应用切换,导致页面暂停、恢复、销毁,并触发页面生命周期全局监听器实例对象的页面暂停方法、页面恢复方法、页面销毁方法。
15.进一步地,所述页面全生命周期统计数据上传之后,统计后台进行数据分析和展示。
16.进一步地,打开应用,flutter架构启动,执行运行应用方法,同时给flutter架构返回材料应用组件。
17.进一步地,所述方法还包括:向所述材料应用组件的导航监听器构造参数传入全局导航监听器实例对象,监听应用内所有页面的切换事件。
18.进一步地,所述方法还包括:在所述页面进入方法a中调用flutter架构提供的组件绑定类的增加监听器方法传入组件监听器实例对象,监听不同应用的状态。
19.进一步地,所述方法还包括:当用户对页面进行操作时会触发对应的页面操作方法,当所述页面操作方法被唤起时会传入至少一个参数;通过获取所述至少一个参数中所指示的页面来判断所述页面是处于暂停状态还是恢复状态。
20.进一步地,所述方法还包括:当用户返回系统桌面或者跳转到其他应用时,通过重写组件监听器的应用生命周期状态变化方法,以在应用状态发生变化时获取当前应用对用户是恢复状态还是暂停状态。
21.进一步地,所述方法还包括:当页面从暂停状态到恢复状态,将该页面从暂停状态到恢复状态之间的时间不计入该页面的实际使用时长;当页面从暂停状态到恢复状态,将访问该页面的次数仅统计为一次。
22.另一方面还提供基于flutter的页面使用行为数据无埋点统计设备,其特征在于,所述设备包括处理器和存储器,所述存储器中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或指令集由所述处理器加载并执行以实现上述任一所述的基于flutter的页面使用行为数据无埋点统计方法。
23.另一方面还提供一种计算机可读存储介质,其特征在于,所述存储介质中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、至少一段程序、代码集或指令集由处理器加载并执行以实现上述任一所述的基于flutter的页面使用行为数据无埋点统计方法。
24.本申请提供的基于flutter的页面使用行为数据无埋点统计方法、设备及存储介质,具有如下技术效果:
25.本发明给出了基于flutter的页面使用行为数据无埋点统计方法、设备及存储介质,通过给页面状态抽象类传入页面生命周期全局监听器实例对象,当页面生命周期发生改变时,由页面状态抽象类回调该实例对象对应的四个接口方法,通过在所述四个接口方法中获取参数指示的页面名称,进行页面统计数据上传,这样就无需编写繁琐的埋点代码。本发明在系统层面把所有组件页面进行统一接管,对开发者暴露全局统计接口,这样就不用在每个页面组件都写埋点统计代码,减少重复劳动,避免遗漏出错,开发效率大大提升。
附图说明
26.图1是本发明实施例提供的基于flutter的页面使用行为数据无埋点统计方法示意图。
27.图2是本发明实施例提供的工作流程图。
具体实施方式
28.为了使本领域技术人员更好地理解本发明技术方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述。显然,所描述的实施例仅仅是本发明一部分的实施例,而不是全部的实施例,本实施例仅用于解释本发明,并不构成对本发明保护范围的限定。基于本申请中的实施例,本领域技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
29.本技术领域技术人员可以理解,除非特意声明,这里使用的单数形式“一”、“一个”、“所述”和“该”也可包括复数形式。应该进一步理解的是,本发明的说明书中使用的措辞“包括”是指存在所述特征、整数、步骤、操作、元件和/或组件,但是并不排除存在或添加一个或多个其他特征、整数、步骤、操作、元件、组件和/或它们的组。
30.本技术领域技术人员可以理解,除非另外定义,这里使用的所有术语(包括技术术语和科学术语),具有与本发明所属领域中的普通技术人员的一般理解相同的意义。还应该理解的是,诸如通用字典中定义的那些术语,应该被理解为具有与现有技术的上下文中的意义一致的意义,并且除非像这里一样被特定定义,否则不会用理想化或过于正式的含义来解释。
31.本技术领域技术人员可以理解,这里所使用的“页面”、“应用”、“页面访问”、“页面组件生命周期”等适用于移动终端或web或桌面或嵌入式平台,所述“应用”可以为应用软件或者系统软件。本发明所述“设备”可以包括:计算机、平板电脑、手机、穿戴设备(如手环等)等等。
32.需要说明的是,页面进入方法a与页面进入方法b,其中的a与b用于区分两种不同的页面进入方法。
33.首先,对本发明中可能涉及到的技术术语进行简要描述:
34.flutter:是谷歌公司(google inc.)开源的ui工具包,是跨平台开发框架,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动端(ios、android)、web、桌面和嵌入式平台。
35.页面组件生命周期:指某个页面从创建到初始化、暂停、恢复、销毁的完整过程。
36.埋点统计代码,指的是在程序运行的某个位置写一段代码,其作用是向服务端发送一个包含事件名称、时间戳、设备等原始信息的网络请求,服务端会保存所述原始信息以便进行后续的数据计算。
37.一个产品开发完成交付到用户手中后,为了更好地搜集用户使用行为、调整优化产品,需要对其进行数据统计,其中非常重要也是最基础的就是页面行为统计,包括页面访问次数、页面访问路径、页面访问时长等。
38.以下介绍本发明基于flutter的页面使用行为数据无埋点统计方法的具体实施例,图1为本发明基于flutter的页面使用行为数据无埋点统计方法示意图,本发明提供了如本实施例或流程图所述的方法操作步骤,但基于常规或者无创造性的劳动可以包括更多或者更少的操作步骤。实施例中列举的步骤顺序仅仅为众多步骤执行顺序中的一种方式,不代表唯一的执行顺序。该方法的执行主体可以为终端,终端具体可以包括运行于实体设备中的软件,例如安装在设备上的应用等,也可以包括安装有应用的智能手机、平板电脑、数字助理、智能可穿戴设备等类型的实体设备中至少一种。具体的,终端上运行有操作系统,该操作系统可以是ios(苹果移动终端操作系统)或者安卓(android)操作系统等操作系统。
39.本发明实施例一,如图1所示,一种基于flutter的页面使用行为数据无埋点统计方法,具体实施方式如下:
40.生成页面生命周期全局监听器实例对象,并将所述页面生命周期全局监听器实例对象传给页面状态抽象类。
41.具体来说就是,生成页面生命周期全局监听器basepagestateobservable实例对象,并将所述页面生命周期全局监听器实例对象传给页面状态抽象类basepagestate。
42.触发页面生命周期全局监听器实例对象对应的页面进入方法b、页面暂停方法、页面恢复方法、页面销毁方法。即,进入页面,触发对应的页面进入方法a,并在所述页面进入方法a中触发页面全生命周期全局监听器实例对象的页面进入方法b;页面切换或应用切换,导致页面暂停、恢复、销毁,并触发页面生命周期全局监听器实例对象的页面暂停方法、页面恢复方法、页面销毁方法。
43.具体来说就是,进入页面,触发对应的页面进入方法oninitstate(为了清楚地描述,记为“页面进入方法a”),并在所述页面进入方法oninitstate中触发页面全生命周期全局监听器basepagestateobservable实例对象的页面进入方法oninitstate(state state)(为了清楚地描述,记为“页面进入方法b”);后续因为页面切换和/或应用切换导致的页面暂停、恢复、销毁,会触发生命周期全局监听器basepagestateobservable实例对象的页面暂停方法onpause(state state)、页面恢复方法onresume(state state)、页面销毁方法ondispose(state state)。
44.当页面生命周期发生改变时,通过页面状态抽象类回调页面生命周期全局监听器
实例对象的页面进入方法b、页面暂停方法、页面恢复方法、页面销毁方法这四个接口方法。通过在上述四个接口方法中获取参数指示的页面名称,进行该页面全生命周期统计数据上传。
45.具体来说就是,该页面生命周期全局监听器basepagestateobservable提供了页面进入方法oninitstate(state state)、页面暂停方法onpause(state state)、页面恢复方法onresume(state state)、页面销毁方法ondispose(state state)四个接口方法,开发者给页面状态抽象类basepagestate传入页面生命周期全局监听器basepagestateobservable实例对象。当页面生命周期发生改变时,通过页面状态抽象类basepagestate调用页面生命周期全局监听器basepagestateobservable实例对象对应的页面进入方法oninitstate(state state)、页面暂停方法onpause(state state)、页面恢复方法onresume(state state)、页面销毁方法ondispose(state state)这四个接口方法,也既接口回调,开发者在这四个接口方法中获取参数state指示的页面名称(state.widget.tostring),即可进行统计数据上传,无需编写繁琐的埋点代码。
46.页面全生命周期统计数据上传之后,统计后台进行数据分析和展示。
47.本实施例所述方法还包括:当用户对页面进行操作时会触发对应的页面操作方法,当所述页面操作方法被唤起时会传入至少一个参数;通过获取所述至少一个参数中所指示的页面来判断所述页面是处于暂停状态还是恢复状态。
48.这里需要说明的是,是通过组件监听器widgetsbindingobserver监听不同应用的状态来实现应用间切换时的暂停和恢复状态。即,当用户返回系统桌面或者跳转到其他应用时,会触发组件监听器的应用生命周期状态变化方法didchangeapplifecyclestate,通过重写此方法,以在应用状态发生变化时实时获取当前应用对用户是恢复(应用可见)还是暂停(应用不可见)。
49.具体来说就是:如果该应用状态由恢复状态(可见状态)改变为暂停状态,比如按home键返回桌面或者切换到其他应用,那么相应的,该应用的顶层页面也变成了暂停状态;如果该应用状态由暂停状态改变为恢复状态(可见状态),比如从桌面点击应用图标再次打开该应用或者从其他应用切换回该应用,那么相应的,该应用的顶层页面也变成了恢复状态(可见状态)。
50.本实施例所述方法还包括:当用户返回系统桌面或者跳转到其他应用时,通过重写组件监听器的应用生命周期状态变化方法,以在应用状态发生变化时获取当前应用对用户是恢复状态还是暂停状态。
51.这里需要说明的是,是通过导航监听器globalnavigatorobserver在全局监听应用内所有页面切换事件来实现页面切换时的暂停和恢复状态。即,当用户打开页面、退出页面、移除页面、替换页面时会触发对应的打开方法didpush、退出方法didpop、移除方法didremove、替换方法didreplace这几个方法。
52.从这几个方法签名中可以看出,当flutter框架唤起这几个方法时候会传入route(route<dynamic>类型)和previousroute(route<dynamic>类型)这两个参数,本发明是通过获取previousroute参数中所指示的页面来判断页面处于暂停还是恢复状态。
53.具体来说就是:当打开方法didpush、替换方法didreplace被调用,如果参数previousroute所指示页面是当前页面,那么当前页面即将进入暂停状态;当退出方法
didpop、移除方法didremove被调用,如果参数previousroute所指示页面是当前页面,那么当前页面即将进入恢复状态。
54.本发明所述页面全生命周期包括初始化状态、暂停状态、恢复状态和销毁状态。
55.当页面从暂停状态到恢复状态,将该页面从暂停状态到恢复状态之间的时间不计入该页面的实际使用时长。当页面从暂停状态到恢复状态,将访问该页面的次数仅统计为一次。
56.具体来说就是,用户首先进入一级页面,此时一级页面的状态称之为“初始化”;通过某操作进入二级页面,一级页面对用户不可见但并没有销毁,此时一级页面的状态称之为“暂停”;当用户从二级页面返回一级页面,一级页面再次对用户可见,此时一级页面的状态称之为“恢复”;如果用户接着通过某操作退出一级页面,此时一级页面的状态称之为“销毁”。一个页面全生命周期由初始化、暂停、恢复和销毁4个状态所组成。从一级页面暂停状态到恢复状态之间的时间,不计入其实际使用时长,否则会导致页面访问时长统计结果和实际相比会偏大。从一级页面暂停状态到恢复状态,计为一次页面进入,否则会导致页面访问次数和实际相比会偏少。所述一级页面和所述二级页面都有各自完整的生命周期,所述二级页面的进入会使得所述一级页面从可见变为不可见,从而所述一级页面的生命周期从初始化变为暂停,为了说明问题此处只关注所述一级页面的生命周期。
57.当页面进入初始化状态,将页面处于初始化状态的时间计入该页面的实际使用时长;当页面处于暂停状态,将页面处于暂停状态的时间不计入该页面的实际使用时长;当页面处于恢复状态,将页面处于恢复状态的时间计入该页面的实际使用时长;当页面退出进入销毁状态,将页面处于销毁状态的时间不计入该页面的实际使用时长。
58.本发明实施例二,本实施例二与上述实施例一相比,本实施例二还包含以下:
59.打开应用,flutter架构启动,执行运行应用方法runapp,同时给flutter架构返回材料应用组件materialapp。
60.向材料应用组件materialapp的导航监听器构造参数navigatorobservers传入全局导航监听器globalnavigatorobserver实例对象,监听应用内所有页面的切换事件。
61.在所述页面进入方法中调用flutter架构提供的组件绑定类widgetsbinding的增加监听器方法addobserver传入组件监听器widgetsbindingobserver实例对象,监听不同应用的状态。
62.本发明实施例三提供了基于flutter的页面使用行为数据无埋点统计设备,其特征在于,所述设备包括处理器和存储器,所述存储器中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或指令集由所述处理器加载并执行以实现如上任一所述的基于flutter的页面使用行为数据无埋点统计方法。
63.本发明实施例四提供了一种计算机可读存储介质,其特征在于,所述存储介质中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、至少一段程序、代码集或指令集由处理器加载并执行如上任一所述的基于flutter的页面使用行为数据无埋点统计方法。
64.可选地,在本申请实施例中,上述存储介质可以包括但不限于:u盘、只读存储器(rom,read-only memory)、随机存取存储器(ram,random access memory)、移动硬盘、磁碟
或者光盘等各种可以存储程序代码的介质。
65.本发明整体工作流程如附图2所示。
66.打开应用,flutter架构启动,执行运行应用方法runapp,同时给flutter架构返回材料应用组件materialapp。
67.向材料应用组件materialapp的导航监听器构造参数navigatorobservers传入全局导航监听器globalnavigatorobserver实例对象,开始监听应用内所有页面的切换事件。
68.生成页面生命周期全局监听器basepagestateobservable实例对象,并传给页面状态抽象类basepagestate。
69.进入页面,触发对应的页面进入方法oninitstate(为了清楚地描述,记为“页面进入方法a”),在此方法中调用flutter架构提供的组件绑定类widgetsbinding的增加监听器方法addobserver传入组件监听器widgetsbindingobserver实例对象,开启应用状态监听。
70.同时,在页面进入oninitstate方法中触发页面生命周期全局监听器basepagestateobservable实例对象的页面进入方法oninitstate(state state)(为了清楚地描述,记为“页面进入方法b”)。
71.后续因为页面切换、应用切换导致的页面暂停、恢复、销毁,都会触发生命周期全局监听器basepagestateobservable实例对象的页面暂停方法onpause(state state)、页面恢复方法onresume(state state)、页面销毁方法ondispose(state state)。
72.在生命周期全局监听器basepagestateobservable实例对象相应方法中,进行统计数据上传。
73.统计后台进行数据分析和展示。
74.本发明给出了基于flutter的页面使用行为数据无埋点统计方法、设备及存储介质,通过给页面状态抽象类传入页面生命周期全局监听器实例对象,当页面生命周期发生改变时,由页面状态抽象类调用该实例对象对应的四个接口方法,通过在所述四个接口方法中获取参数指示的页面名称,进行页面统计数据上传,这样就无需编写繁琐的埋点代码。本发明在系统层面把所有组件页面进行统一接管,对开发者暴露全局统计接口,这样就不用在每个页面组件都写埋点统计代码,减少重复劳动,避免遗漏出错,开发效率大大提升。
75.需要说明的是:上述本申请实施例先后顺序仅仅为了描述,不代表实施例的优劣。且上述对本说明书特定实施例进行了描述。其它实施例在所附权利要求书的范围内。在一些情况下,在权利要求书中记载的动作或步骤可以按照不同于实施例中的顺序来执行并且仍然可以实现期望的结果。另外,在附图中描绘的过程不一定要求示出的特定顺序或者连续顺序才能实现期望的结果。在某些实施方式中,多任务处理和并行处理也是可以的或者可能是有利的。
76.本说明书中的各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于装置、设备、存储介质实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
77.本领域普通技术人员可以理解实现上述实施例的全部或部分步骤可以通过硬件来完成,也可以通过程序来指示相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,上述提到的存储介质可以是只读存储器,磁盘或光盘等。
78.以上显示和描述了本发明的基本原理、主要特征和优点。本领域技术人员应该了
解,以上所述仅为本发明的较佳实施例,本发明不受上述实施例的限制,上述实施例和说明书中描述的只是说明本发明的原理,在不脱离本发明精神和范围的前提下,本发明还会有各种变化和改进,这些变化和改进都落入本发明要求保护的本发明范围内。本发明要求保护范围由所附的权利要求书及其等效物界定。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1