一种页面展示方法、装置和电子设备与流程

[0001]
本说明书一个或多个实施例涉及互联网技术领域,尤其涉及一种页面展示方法、装置和电子设备。
背景技术:
[0002]
随着互联网技术的快速发展,人们在日常生活中可以通过访问并操作提供不同业务功能的页面来相应的办理业务。然后,对于视力较差或存在视力障碍的用户在页面上进行输入操作时,往往会由于视力的原因造成输入错误、操作错误等,影响页面的使用效率。
技术实现要素:
[0003]
有鉴于此,本说明书一个或多个实施例的目的在于提出一种页面展示方法、装置和电子设备,以解决上述现有技术存在的问题。
[0004]
基于上述目的,本说明书一个或多个实施例提供了一种页面展示方法,包括:
[0005]
响应于用户在目标页面上的焦点选择指令,确定所述焦点选择指令对应的页面对象;
[0006]
判断所述页面对象的功能是否为供用户进行输入,若是,则持续获取用户通过所述页面对象输入的输入数据;
[0007]
在所述目标页面的预设位置上生成悬浮窗,并通过所述悬浮窗实时的放大显示所述输入数据。
[0008]
基于同一发明构思,本说明书一个或多个实施例还提供了一种页面展示装置,包括:
[0009]
确定模块,被配置为响应于用户在目标页面上的焦点选择指令,确定所述焦点选择指令对应的页面对象;
[0010]
获取模块,被配置为判断所述页面对象的类型是否为输入类,若是则持续获取用户通过所述页面对象输入的输入数据;
[0011]
显示模块,被配置为在所述目标页面的预设位置上生成悬浮窗,并通过所述悬浮窗实时的放大显示所述输入数据。
[0012]
基于同一发明构思,本说明书一个或多个实施例还提供了一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现如上任意一项所述的方法。
[0013]
从上面所述可以看出,本说明书一个或多个实施例提供的页面展示方法、装置和电子设备,通过监听用户的焦点选择指令和判断页面对象的类型,来确定用户正在进行输入,并自动的生成悬浮窗对用户的输入数据进行放大显示,使视力较差或存在视力障碍的用户在页面上输入时,能够通过悬浮窗来清楚的看到自己正在输入的内容,有效的提升用户输入的准确度,提升了页面的使用效率。
附图说明
[0014]
为了更清楚地说明本说明书一个或多个实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本说明书一个或多个实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
[0015]
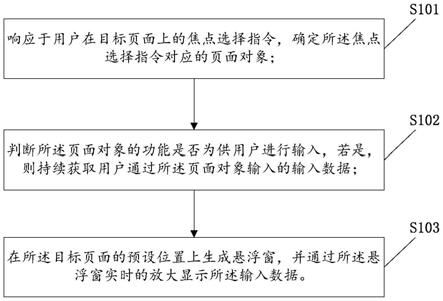
图1为本说明书一个或多个实施例的页面展示方法流程图;
[0016]
图2为本说明书一个或多个实施例的目标页面上的悬浮窗示意图;
[0017]
图3为本说明书一个或多个实施例的悬浮窗位置调整示意图;
[0018]
图4为本说明书一个或多个实施例的页面展示装置结构示意图;
[0019]
图5为本说明书一个或多个实施例的电子设备结构示意图。
具体实施方式
[0020]
为使本公开的目的、技术方案和优点更加清楚明白,以下结合具体实施例,并参照附图,对本公开进一步详细说明。
[0021]
需要说明的是,除非另外定义,本说明书一个或多个实施例使用的技术术语或者科学术语应当为本公开所属领域内具有一般技能的人士所理解的通常意义。本说明书一个或多个实施例中使用的“第一”、“第二”以及类似的词语并不表示任何顺序、数量或者重要性,而只是用来区分不同的组成部分。“包括”或者“包含”等类似的词语意指出现该词前面的元件或者物件涵盖出现在该词后面列举的元件或者物件及其等同,而不排除其他元件或者物件。“连接”或者“相连”等类似的词语并非限定于物理的或者机械的连接,而是可以包括电性的连接,不管是直接的还是间接的。“上”、“下”、“左”、“右”等仅用于表示相对位置关系,当被描述对象的绝对位置改变后,则该相对位置关系也可能相应地改变。
[0022]
如背景技术部分所述,在现有技术中,为实现业务功能,页面上会设置有用于供用户输入的输入栏。但为了突出页面上默认要展示的其他各种对象,所以页面上的输入栏往往不会很大,相应的,由于输入栏大小的限制,用户在输入栏内输入内容时,实时显示出的输入内容也相应较小。对于视力较差或存在视力障碍的用户,受到视力的影响,在使用现有技术的页面中的输入栏进行输入操作时,往往无法看清其已经输入的内容,当出现输入错误时,也无法及时发现并更正,最终会造成输入错误,降低了页面的使用效率,进而影响业务的正常办理。此外,虽然现有的一些页面中或者是额外安装的程序提供了放大镜功能,但现有的放大镜功能还需要用户额外操作调用,同样影响页面的使用效率。
[0023]
针对上述现有技术存在的问题,本说明书一个或多个实施例提供了一种页面展示方案,通过监听用户在页面上的焦点选择指令,当该焦点选择指令对应的页面对象为输入类时,判定用户当前正在进行输入,则相应的在页面上生成一悬浮窗,并自动的调用放大镜功能,通过该生成的悬浮窗来放大显示用户输入的输入数据。本说明书一个或多个实施例的方案,通过监听用户的焦点选择指令和判断页面对象的类型,来确定用户正在进行输入,并自动的生成悬浮窗对用户的输入数据进行放大显示,使视力较差或存在视力障碍的用户在页面上输入时,能够通过悬浮窗来清楚的看到自己正在输入的内容,有效的提升用户输入的准确度,提升了页面的使用效率。
[0024]
以下,通过具体的实施例来进一步详细说明本公开的方案。
[0025]
首先,本说明书一个或多个实施例提供了一种页面展示方法。参考图1,所述的页面展示方法,包括以下步骤:
[0026]
步骤s101、响应于用户在目标页面上的焦点选择指令,确定所述焦点选择指令对应的页面对象。
[0027]
本步骤中,所述的目标页面是指用户当前正在访问和操作的页面,该目标页面可以应用于pc端的,也可以是应用于移动终端的。目标页面所基于的数据语言也可以选择任意的现有技术,本实施例中不做具体限定。
[0028]
例如,所述的目标页面基于html语言,html(hyper text mark-up language)即超文本标记语言或超文本链接标示语言,是构成网页文档的主要语言。标页面对应有html文件,html文件是由html命令组成的描述性文本,html命令可以说明文字、图形、动画、声音、表格、链接等。
[0029]
基于目标页面的html文件,可以生成标页面包括的若干dom对象,即所述的目标页面中的页面对象。dom对象是document object model文档对象模型的缩写,通过dom对象可以访问页面中其他的标准组件。dom对象成树形结构,作为树形结构的节点的dom对象具有名称、值、类型等属性。通过编程语言javascript能够对dom对象进行访问。
[0030]
基于上述架构,通过监听目标页面内dom对象发生的获取焦点事件(onfocus),即可实现对用户在目标页面上的焦点选择指令的相应,并相应的确定用户的焦点选择指令的所指向的目标页面内的页面对象。
[0031]
步骤s102、判断所述页面对象的功能是否为供用户进行输入,若是,则获取用户通过所述页面对象输入的输入数据。
[0032]
为满足业务需求,目标页面中的各个页面对象分别实现不同的功能;如向用户展示贴图、向用户展示文本、播放视频、供用户进行输入等。其中,供用户进行输入的页面对象,常见的即输入栏。
[0033]
本步骤中,对于用户的焦点选择指令所指向的页面对象,判断其功能是否为供用户进行输入。若判定用户的焦点选择指令所指向的页面对象的功能是供用户进行输入,也即用户在目标页面上选择了输入栏时,则进一步的持续获取用户通过该页面对象输入的输入数据。
[0034]
具体的基于前述示例中的html文件和dom对象的架构,可以为用户的焦点选择指令所指向的页面对象绑定属性值变更事件(onchange),来持续获取用户通过该页面对象输入的输入数据。也即,当用户在目标页面上选择了输入栏并在该输入栏内输入内容时,其输入数据会被持续的获取。
[0035]
步骤s103、在所述目标页面的预设位置上生成悬浮窗,并通过所述悬浮窗实时的放大显示所述输入数据。
[0036]
本步骤中,在目标页面上生成悬浮窗来放大显示用户通过页面对象输入的输入数据。其中,悬浮窗能够实现在页面的表面或页面上的其他应用的表面显示数据的功能,且其在页面上的位置可以编辑。
[0037]
本步骤中,悬浮窗在显示输入数据时,采用放大显示效果。该放大显示的功能可以是页面既有的功能,也可以是通过其他的程序提供的。
[0038]
本步骤中,悬浮窗生成在目标页面的预设位置上。该预设位置可以根据用户的焦
点选择指令所指向的页面对象的位置而设置。例如,页面对象为长边水平设置的矩形的输入栏,则根据从左到右的一般输入习惯,预设位置可以为输入栏的右侧。当输入栏的长度较长,占据了目标页面左右方向上较大的范围时,则预设位置可以为输入栏的上栅或下侧。此外,预设位置也可以不参照页面对象的位置而设置。例如,预设位置可以设置在目标页面的醒目位置处,如中间、页眉等。
[0039]
需要说明的是,上述预设位置的示例并不构成预设位置设置的优选实施方式,根据具体的目标页面的大小和设计需求,预设位置可以相应的进行合理的设置。
[0040]
此外,当用户的焦点选择指令所指向的页面对象在后续的操作中失去焦点时,则将悬浮窗删除或隐藏。
[0041]
基于上述实施例,参考图2,给出了一个所述的页面展示方法的具体应用示例。目标页面为订单查询页面,目标页面包括一输入栏201,该输入栏201供用户输入订单编号,来查询相应订单的具体内容。用户点击输入栏201,选择焦点,然后用户可控制输入栏201内的光标202来输入订单编号。用户在输入栏201内的输入过程中,悬浮窗203生成在输入栏201右侧,并将用户在输入栏201内输入的数据实时的放大显示。
[0042]
由上述实施例可见,所述的页面展示方法,通过监听用户的焦点选择指令和判断页面对象的类型,来确定用户正在进行输入,并自动的生成悬浮窗对用户的输入数据进行放大显示,使视力较差或存在视力障碍的用户在页面上输入时,能够通过悬浮窗来清楚的看到自己正在输入的内容,有效的提升用户输入的准确度,提升了页面的使用效率。
[0043]
作为一个可选的实施例,在前述实施例的步骤s103中,所述通过所述悬浮窗实时的放大显示所述输入数据的步骤,具体包括:根据预设的转换规则,调整所述输入数据的显示形式,通过所述悬浮窗放大显示调整显示形式后的所述输入数据。
[0044]
在本实施例中,通过悬浮窗实时的显示输入数据的过程中,除了将输入数据放大显示之外,还进一步的调整数据的显示形式;所述的显示形式,是指悬浮窗显示的输入数据的格式、字体、颜色、特效等。本实施例中调整悬浮窗显示的输入数据的显示形式的目的在于,在通过放大显示使用户能够看清楚其输入的内容的同时,还能够基于显示形式的不同来进一步注意到其入的内容更应该被关注的部分。
[0045]
具体的,根据实施过程中具体的业务需要,可以预先设置好转换规则。相应的,在通过悬浮窗显示的输入数据时,根据转换规则,将输入数据从用户输入的原始显示形式调整为转换规则对应的显示形式。
[0046]
作为一个示例,参考图2,用户在订单查询页面输入订单编号。订单编号一般为连续的数字,但根据业务的具体设置,连续的数字中的不同数字段一般具有不同的含义。例如,图2中所示的用户输入的订单编号“2019120000s4215000017”,在其对应的业务设置中,前四位代表年度,之后六位代表办理业务的机构编号,再之后三位代表产品编号,再之后七位为位流水号,最后一位为校验位。根据代表不同含义的数字段,将不同含义的数字段之间的位置确定为分隔位置,然后在分隔位置处拆入用于将不同含义的数字段分隔来的分隔字符,分隔字符可以是
“-”
、“*”“/”等。参考图2所示,以插入
“-”
、为例,在悬浮窗203中放大显示的用户输入的订单编号还插入了分隔字符
“-”
来将不同含义的数字段分隔开,也即“2019-120000-s42-1500001-7”。这样使得用户能够在输入时更直接清楚的关注到不同含义的数字段,能够提高输入的效率。
[0047]
作为另一个示例,还可以将用户输入的输入数据,根据业务的具体设置,划分为若干显示段,然后在通过悬浮窗放大显示输入数据时,将输入数据中不同的显示段通过至少两种显示颜色进行显示。具体的,可以根据业务需求,将输入数据中较为重要的显示段通过醒目的颜色进行显示,以引起用户的关注;例如,以图2所示的订单编号为例,其中三位数字的产品编号能够使用户只管了知晓自己订购的产品类型,则可以将三位数字的产品编号通过红色、黄色等醒目颜色显示,而订单编号的其他部分,则通过默认的黑色显示。此外,也可以将各个显示段以各不相同的颜色显示,使用户进行更直观的观察。
[0048]
作为一个可选的实施例,所述的页面展示方法,还包括以下步骤:响应于用户在目标页面上的滚动条操作指令,控制所述悬浮窗随所述目标页面一并调整显示位置。
[0049]
在目标页面中,如图2所示,为实现更多内容的显示,用户可以通过滚动鼠标滚轮,来实现对于目标页面的显示位置的调整。
[0050]
本实施例中,为保证悬浮窗的放大显示效果的持续性,还进一步的当用户在目标页面上的滚动条操作指令时,控制悬浮窗随目标页面一并调整显示位置,也即使悬浮窗在随目标页面一起移动,以保持悬浮窗在与目标页面的相对位置不变。
[0051]
进一步的,在悬浮窗在随目标页面一起移动的过程中,悬浮窗有可能会超出目标页面的边缘,影响正常显示。本实施例中,预先设置一间距阈值,该间距阈值设定了悬浮窗与目标页面的边缘允许存在的最小间距,当悬浮窗与目标页面的边缘的间距小于该间距阈值时,则可能影响悬浮窗的正常显示。则相应的,在确定悬浮窗与目标页面的边缘的间距,并判断其间距是否小于预设的间距阈值,若是,则调整悬浮窗的显示位置直至使间距不小于间距阈值。其中,间距阈值可以根据目标页面的大小、应用于的设备或者其他的实施需要而相应的设置。
[0052]
以图2所示的示例为基础,当用户操作滚动鼠标滚轮,将目标页面向上滚动时,输入栏201和悬浮窗203将随目标页面一起向上移动。当悬浮窗203与目标页面上边缘间距过小、即小于间距阈值时,则将悬浮窗203的显示位置从输入栏201的右侧,调整至输入栏201的的下侧,以保证悬浮窗203的正常显示,位置调整后的悬浮窗203的示意图可参考图3所示。
[0053]
可以理解,本说明书一个或多个实施例的方法可以通过任何具有计算、处理能力的装置、设备、平台、设备集群来执行。
[0054]
需要说明的是,本说明书一个或多个实施例的方法可以由单个设备执行,例如一台计算机或服务器等。本实施例的方法也可以应用于分布式场景下,由多台设备相互配合来完成。在这种分布式场景的情况下,这多台设备中的一台设备可以只执行本说明书一个或多个实施例的方法中的某一个或多个步骤,这多台设备相互之间会进行交互以完成所述的方法。
[0055]
需要说明的是,上述对本说明书特定实施例进行了描述。其它实施例在所附权利要求书的范围内。在一些情况下,在权利要求书中记载的动作或步骤可以按照不同于实施例中的顺序来执行并且仍然可以实现期望的结果。另外,在附图中描绘的过程不一定要求示出的特定顺序或者连续顺序才能实现期望的结果。在某些实施方式中,多任务处理和并行处理也是可以的或者可能是有利的。
[0056]
基于同一发明构思,本说明书一个或多个实施例还提供了一种页面展示装置。参
考图4,所述页面展示装置,包括:
[0057]
确定模块401,被配置为响应于用户在目标页面上的焦点选择指令,确定所述焦点选择指令对应的页面对象;
[0058]
获取模块401,被配置为判断所述页面对象的类型是否为输入类,若是则持续获取用户通过所述页面对象输入的输入数据;
[0059]
显示模块403,被配置为在所述目标页面的预设位置上生成悬浮窗,并通过所述悬浮窗实时的放大显示所述输入数据。
[0060]
作为一个可选的实施例,所述显示模块403,具体被配置为根据预设的转换规则,调整所述输入数据的显示形式,通过所述悬浮窗放大显示调整显示形式后的所述输入数据。
[0061]
其中,所述根据预设的转换规则,调整所述输入数据的显示形式,具体包括:按照预设的字符长度为所述输入数据确定至少一个分隔位置,在所述分隔位置插入预设的分隔字符;或者,按照预设的字符长度将所述输入数据划分为至少两个显示段,将至少两个所述显示段通过至少两种显示颜色进行显示。
[0062]
作为一个可选的实施例,所述装置还包括:调整模块,被配置为响应于用户在目标页面上的滚动条操作指令,控制所述悬浮窗随所述目标页面一并调整显示位置。
[0063]
进一步的,所述调整模块,具体被配置为确定所述悬浮窗与所述目标页面的边缘的间距,并判断所述间距是否小于预设的间距阈值,若是,则调整所述悬浮窗的显示位置直至使所述间距不小于所述间距阈值。
[0064]
作为一个可选的实施例,确定模块401,被配置为访问所述目标页面的html文件,并基于所述html文件生成所述目标页面对应的成树形结构的若干dom对象;监听所述dom对象发生的获取焦点事件。
[0065]
作为一个可选的实施例,获取模块401,具体被配置为为所述页面对象绑定属性值变更事件,以持续获取用户通过所述页面对象输入的输入数据。
[0066]
为了描述的方便,描述以上装置时以功能分为各种模块分别描述。当然,在实施本说明书一个或多个实施例时可以把各模块的功能在同一个或多个软件和/或硬件中实现。
[0067]
上述实施例的装置用于实现前述实施例中相应的方法,并且具有相应的方法实施例的有益效果,在此不再赘述。
[0068]
基于同一发明构思,本说明书一个或多个实施例还提供了一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现如上任意一实施例所述的方法。
[0069]
图5示出了本实施例所提供的一种更为具体的电子设备硬件结构示意图,该设备可以包括:处理器1010、存储器1020、输入/输出接口1030、通信接口1040和总线1050。其中处理器1010、存储器1020、输入/输出接口1030和通信接口1040通过总线1050实现彼此之间在设备内部的通信连接。
[0070]
处理器1010可以采用通用的cpu(central processing unit,中央处理器)、微处理器、应用专用集成电路(application specific integrated circuit,asic)、或者一个或多个集成电路等方式实现,用于执行相关程序,以实现本说明书实施例所提供的技术方案。
[0071]
存储器1020可以采用rom(read only memory,只读存储器)、ram(random access memory,随机存取存储器)、静态存储设备,动态存储设备等形式实现。存储器1020可以存储操作系统和其他应用程序,在通过软件或者固件来实现本说明书实施例所提供的技术方案时,相关的程序代码保存在存储器1020中,并由处理器1010来调用执行。
[0072]
输入/输出接口1030用于连接输入/输出模块,以实现信息输入及输出。输入输出/模块可以作为组件配置在设备中(图中未示出),也可以外接于设备以提供相应功能。其中输入设备可以包括键盘、鼠标、触摸屏、麦克风、各类传感器等,输出设备可以包括显示器、扬声器、振动器、指示灯等。
[0073]
通信接口1040用于连接通信模块(图中未示出),以实现本设备与其他设备的通信交互。其中通信模块可以通过有线方式(例如usb、网线等)实现通信,也可以通过无线方式(例如移动网络、wifi、蓝牙等)实现通信。
[0074]
总线1050包括一通路,在设备的各个组件(例如处理器1010、存储器1020、输入/输出接口1030和通信接口1040)之间传输信息。
[0075]
需要说明的是,尽管上述设备仅示出了处理器1010、存储器1020、输入/输出接口1030、通信接口1040以及总线1050,但是在具体实施过程中,该设备还可以包括实现正常运行所必需的其他组件。此外,本领域的技术人员可以理解的是,上述设备中也可以仅包含实现本说明书实施例方案所必需的组件,而不必包含图中所示的全部组件。
[0076]
上述实施例的电子设备用于实现前述实施例中相应的方法,并且具有相应的方法实施例的有益效果,在此不再赘述。
[0077]
所属领域的普通技术人员应当理解:以上任何实施例的讨论仅为示例性的,并非旨在暗示本公开的范围(包括权利要求)被限于这些例子;在本公开的思路下,以上实施例或者不同实施例中的技术特征之间也可以进行组合,步骤可以以任意顺序实现,并存在如上所述的本说明书一个或多个实施例的不同方面的许多其它变化,为了简明它们没有在细节中提供。
[0078]
本说明书一个或多个实施例旨在涵盖落入所附权利要求的宽泛范围之内的所有这样的替换、修改和变型。因此,凡在本说明书一个或多个实施例的精神和原则之内,所做的任何省略、修改、等同替换、改进等,均应包含在本公开的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1