一种提高H5页面埋点上报可靠性的方法与流程

一种提高h5页面埋点上报可靠性的方法
1.技术领域
2.本发明涉及埋点领域,尤其涉及一种提高h5页面埋点上报可靠性的方法。
3.
背景技术:
4.埋点是大数据分析的数据来源,其准确性决定了数据分析效果,埋点上报即埋点数据从客户端同步到服务端的过程。
5.对于 h5 页面的埋点,由于数据量大且频繁,加之 h5 页面没有类似 app 生命周期的概念,如果使用常规的上报策略和装置,其埋点上报的丢失率较高,可靠性难以保证。
6.因此,有必要提供一种提高h5页面埋点上报可靠性的方法解决上述技术问题。
7.
技术实现要素:
8.本发明提供一种提高h5页面埋点上报可靠性的方法,解决了使用常规的上报策略和装置,其埋点上报的丢失率较高,可靠性难以保证的问题。
9.为解决上述技术问题,本发明提供的一种提高h5页面埋点上报可靠性的方法,包括以下步骤:s1:首先判断当前 h5页面是否内嵌于 app 中;s2:根据s1中的判断结果,如果判断结果为否,则使用 h5自身上报逻辑上报埋点数据,如果判断结果为是,则进行下一步;s3:判断当前 app 是否支持埋点托管;s4:根据s3中判断结果,如果判断结果为是,则h5页面通过 app 提供的接口,将埋点数据转发给 app;s5:根据s3中判断结果,如果判断结果为否,则使用h5自身上报逻辑上报埋点数据。
10.优选的,所述s3中埋点托管是指当前 app 向 h5 页面提供一种接口,使得原本应该由 h5 页面直接发送的数据变为从 h5 页面转发给 app,后续由 app 完成网络发送任务。
11.优选的,所述s3埋点托管中当前 app 向 h5 页面提供一种接口通常使用 js bridge 技术。
12.优选的,所述s2和s5中使用 h5自身上报逻辑上报埋点数据,其中 h5自身上报逻辑包括h5 页面设置一个定时器,间隔触发时间为 0.2 秒。
13.优选的,当定时器到达0.2秒时将页面产生的所有埋点数据进行一次性批量上报。
14.优选的,所述s2和s5中使用 h5自身上报逻辑上报埋点数据,其中 h5自身上报逻辑包括判断页面是否触发点击行为。
15.优选的,如果判断结果为发生触发点击行则将页面产生的所有埋点数据进行一次
性批量上报。
16.与相关技术相比较,本发明提供的提高h5页面埋点上报可靠性的方法具有如下有益效果:本发明提供一种提高h5页面埋点上报可靠性的方法,通过s1:首先判断当前 h5页面是否内嵌于 app 中;s2:根据s1中的判断结果,如果判断结果为否,则使用 h5自身上报逻辑上报埋点数据,如果判断结果为是,则进行下一步;s3:判断当前 app 是否支持埋点托管;s4:根据s3中判断结果,如果判断结果为是,则h5页面通过 app 提供的接口,将埋点数据转发给 app;s5:根据s3中判断结果,如果判断结果为否,则使用h5自身上报逻辑上报埋点数据,引入“app 埋点托管”机制,相比于传统的上报方案提升了数据可靠性,提高了 h5 页面数据上报的可靠性,使得数据分析的效果得到较好的保证。
17.附图说明
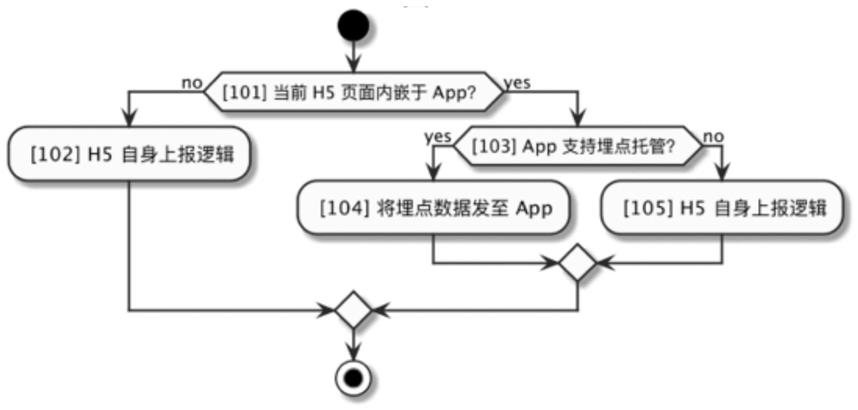
18.图1为本发明提供的提高h5页面埋点上报可靠性的方法的一种较佳实施例的系统流程示意图;图2为图1所示h5自身上报逻辑的一种系统流程示意图;图3为图1所示h5自身上报逻辑的另一种系统流程示意图。
19.具体实施方式
20.下面结合附图和实施方式对本发明作进一步说明。
21.请结合参阅图1、图2、图3,其中,图1为本发明提供的提高h5页面埋点上报可靠性的方法的一种较佳实施例的系统流程示意图;图2为图1所示h5自身上报逻辑的一种系统流程示意图;图3为图1所示h5自身上报逻辑的另一种系统流程示意图。一种提高h5页面埋点上报可靠性的方法,包括以下步骤:s1:首先判断当前 h5页面是否内嵌于 app 中;s2:根据s1中的判断结果,如果判断结果为否,则使用 h5自身上报逻辑上报埋点数据,如果判断结果为是,则进行下一步;s3:判断当前 app 是否支持埋点托管;s4:根据s3中判断结果,如果判断结果为是,则h5页面通过 app 提供的接口,将埋点数据转发给 app;s5:根据s3中判断结果,如果判断结果为否,则使用h5自身上报逻辑上报埋点数据。
[0022] h5页面即html5是构建web内容的一种语言描述方式。html5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。html产生于1990年,1997年html4成为互联网标准,并广泛应用于互联网应用的开发,html5是web中核心语言html的规范,用户使用任何手段进行网页浏览时看到的内容原本都是html格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。html5在从前html4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
[0023]
所述s3中埋点托管是指当前 app 向 h5 页面提供一种接口,使得原本应该由 h5 页面直接发送的数据变为从 h5 页面转发给 app,后续由 app 完成网络发送任务。
[0024]
所述s3埋点托管中当前 app 向 h5 页面提供一种接口通常使用 js bridge 技术。
[0025]
所述s2和s5中使用 h5自身上报逻辑上报埋点数据,其中 h5自身上报逻辑包括h5 页面设置一个定时器,间隔触发时间为 0.2 秒。
[0026]
当定时器到达0.2秒时将页面产生的所有埋点数据进行一次性批量上报。
[0027]
所述s2和s5中使用 h5自身上报逻辑上报埋点数据,其中 h5自身上报逻辑包括判断页面是否触发点击行为。
[0028]
如果判断结果为发生触发点击行则将页面产生的所有埋点数据进行一次性批量上报。
[0029]
与相关技术相比较,本发明提供的提高h5页面埋点上报可靠性的方法具有如下有益效果:通过s1:首先判断当前 h5页面是否内嵌于 app 中;s2:根据s1中的判断结果,如果判断结果为否,则使用 h5自身上报逻辑上报埋点数据,如果判断结果为是,则进行下一步;s3:判断当前 app 是否支持埋点托管;s4:根据s3中判断结果,如果判断结果为是,则h5页面通过 app 提供的接口,将埋点数据转发给 app;s5:根据s3中判断结果,如果判断结果为否,则使用h5自身上报逻辑上报埋点数据,引入“app 埋点托管”机制,相比于传统的上报方案提升了数据可靠性,提高了 h5 页面数据上报的可靠性,使得数据分析的效果得到较好的保证。
[0030]
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其它相关的技术领域,均同理包括在本发明的专利保护范围内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1