基于el-tabs的扩展方法、扩展装置与流程

基于el
‑
tabs的扩展方法、扩展装置
技术领域
1.本发明涉及数据处理技术领域,具体涉及一种基于el
‑
tabs(elementui的一个组件,实现的是标签页的功能)的扩展方法、一种基于el
‑
tabs的扩展装置、一种非临时性计算机可读存储介质和一种计算机设备。
背景技术:
2.elementui作为一套桌面端组件库,在web(全球广域网)领域实际开发项目场景中得广泛的应用,同时也存在着无法满足各个业务应用场景的需求的弊端,el
‑
tabs的默认策略,是一次把所有tab里涉及的请求读完,并且在之后,进行tab切换时,不再进行重新读取操作。
3.初次页面打开时,我们只能看见当前一个tab页内容,vue(一套用于构建用户界面的渐进式javascript框架)会把用户写的所有tab页的内容都渲染出来,只是其他的内容隐藏了,同时其他tab的js(javascript是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言)也都走了一遍,当你点击tab时就不会再去请求后台,这种机制会造成如下问题:
4.如果每一个子项tab页的数据都过大的时候,当子项页面需要发送数据请求并且子页面过多时,这样会造成过多的占用网络资源,导致首次打开页面卡顿现象;
5.如果数据库数据实时发生变化的话,例如你一分钟前打开的这个页面看的是子项tab1的内容,过了1分钟后想切换看tab2的内容,此时tab2的内容后台数据库已经发生了实时的变化了,那当前所能看见的只是1分钟前的数据,因为切换tabs时子页面项数据内容并不会重新被渲染。
技术实现要素:
6.本发明为解决上述技术问题,提出了一种基于el
‑
tabs的扩展方法,该方法对el
‑
tabs组件进行了再次的封装和扩展,使调用更为简洁,提升高频的大数据量渲染时页面的性能,通过采用vue计算属性特性和数据缓存的结合,降低了el
‑
tabs首次渲染时子项tab页内容全部渲染的网络资源和性能消耗,避免出现首次打开页面卡顿现象。
7.本发明还提出一种基于el
‑
tabs的扩展装置。
8.本发明还提出一种非临时性计算机可读存储介质。
9.本发明还提出一种计算机设备。
10.本发明采用的技术方案如下:
11.本发明第一方面实施例提出了一种基于el
‑
tabs的扩展方法,包括以下步骤:创建子组件,定义父子组件通信机制props(属性)的所述子组件向外暴露的属性内容值;在vue的计算属性的hook(钩子函数)中获取父组件传递的子项实例名称,当前子组件定义名称为tabscahe(高速缓冲存储器)的数据缓存对象,在所述子组件初始化时将当前父组件eltabs中当前的子项 tabs页内容存储至tabscahe中;运用vue的slot插槽机制将el
‑
tabs中的所
述子项tabs页内容动态设置,决定是否渲染当前子项tabs页内容,并设置默认初始化时只渲染有且只有一个子项tabs页;在所述子项切换时根据所述当前子项在组件创建初期设定的唯一id(身份标识号)值,再次触发每个所述子项中对应的数据请求。
12.根据本发明的一个实施例,在web前端项目中通过npm(javascript世界的包管理工具)引入所述子组件。
13.根据本发明的一个实施例,所述属性内容值包括:所述父组件传递的子项tabs的名称集合、tabs标签页样式风格。
14.根据本发明的一个实施例,上述的基于el
‑
tabs的扩展方法还包括:若所述父组件中未传递所述子项实例名称,则默认取值名称集合中第一位的子项名称为展示内容项。
15.本发明第二方面实施例提出了一种基于el
‑
tabs的扩展装置,包括:创建模块,所述创建模块用于创建子组件,定义父子组件通信机制props的所述子组件向外暴露的属性内容值;获取模块,所述获取模块用于在vue的计算属性的hook中获取父组件传递的子项实例名称,存储模块,所述存储模块用于将当前子组件定义名称为tabscahe的数据缓存对象,在所述子组件初始化时将当前父组件eltabs中当前的子项tabs页内容存储至tabscahe中;渲染模块,所述渲染模块用于运用vue的slot插槽机制将el
‑
tabs中的所述子项 tabs页内容动态设置,决定是否渲染当前子项tabs页内容,并设置默认初始化时只渲染有且只有一个子项tabs页;触发模块,所述触发模块用于在所述子项切换时根据所述当前子项在组件创建初期设定的唯一id值,再次触发每个所述子项中对应的数据请求。
16.根据本发明的一个实施例,上述的扩展装置还包括:引入模块,所述引入模块用于在web前端项目中通过npm引入所述子组件。
17.根据本发明的一个实施例,所述属性内容值包括:所述父组件传递的子项tabs的名称集合、tabs标签页样式风格
18.根据本发明的一个实施例,所述获取模块还用于:若所述父组件中未传递所述子项实例名称,则默认取值名称集合中第一位的子项名称为展示内容项。
19.本发明的第三方面实施例提出了一种非临时性计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现本发明第一方面实施例所述的基于el
‑
tabs的扩展方法。
20.本发明的第四方面实施例提出了一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时,实现本发明第一方面实施例所述的基于el
‑
tabs的扩展方法。
21.本发明的有益效果:
22.本发明对el
‑
tabs组件进行了再次的封装和扩展,使调用更为简洁,提升高频的大数据量渲染时页面的性能,通过采用vue计算属性特性和数据缓存的结合,降低了el
‑
tabs首次渲染时子项tab页内容全部渲染的网络资源和性能消耗,避免出现首次打开页面卡顿现象。
附图说明
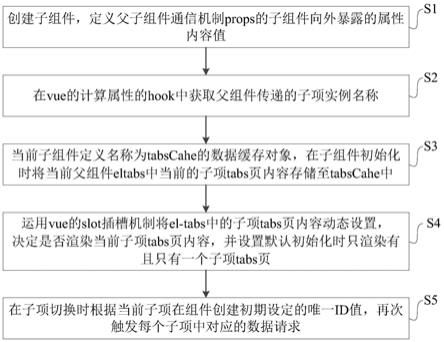
23.图1是根据本发明一个实施例的基于el
‑
tabs的扩展方法的流程图;
24.图2是根据本发明一个实施例的基于el
‑
tabs的扩展方法的实现方式示意图;
25.图3是根据本发明一个实施例的基于el
‑
tabs的扩展装置的方框示意图。
具体实施方式
26.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
27.图1是根据本发明一个实施例的基于el
‑
tabs的扩展方法的流程图。如图 1所示,该方法包括以下步骤:
28.s1,创建子组件,定义父子组件通信机制props的子组件向外暴露的属性内容值。
29.子组件的名称可自行定义,例如定义为wytabs模块。
30.根据本发明的一个实施例,属性内容值可以包括:父组件传递的子项 tabs的名称集合titles、tabs标签页样式风格type。
31.titles支持function和array类型数据。
32.s2,在vue的计算属性的hook中获取父组件传递的子项实例名称。
33.根据本发明的一个实施例,若父组件中未传递子项实例名称,则默认取值名称集合中第一位的子项名称为展示内容项。
34.s3,当前子组件定义名称为tabscahe的数据缓存对象,在子组件初始化时将当前父组件eltabs中当前的子项tabs页内容存储至tabscahe中。
35.s4,运用vue的slot插槽机制将el
‑
tabs中的子项tabs页内容动态设置,决定是否渲染当前子项tabs页内容,并设置默认初始化时只渲染有且只有一个子项tabs页。
36.s5,在子项切换时根据当前子项在组件创建初期设定的唯一id值,再次触发每个子项中对应的数据请求,以解决el
‑
tabs中切换时数据无法重载的问题。
37.其中,可以通过创建时的时间戳与随机数组合的数据id确保了id值唯一性。
38.根据本发明的一个实施例,在web前端项目中通过npm引入子组件。
39.具体的,将el
‑
tabs的参数分成:样式参数、数据参数、功能参数等三类参数,使用简化、映射、模块封装和参数固化等处理,对各种参数进行相应等处理方式,使el
‑
tabs调用更为简洁。通过采用vue计算属性特性和数据缓存的结合,降低了el
‑
tabs首次渲染时子项tab页内容全部渲染的网络资源和性能消耗。
40.可以在web前端项目中通过npm(包管理工具)引入上述的子组件,项目中的需要使用的业务模块中按需引入,通过子组件的标签即可调用上述的扩展方法。
41.具体实现方式,可参照图2所示,安装webpack、nodejs、vuecli,应用vuecli脚手架创建基础项目,在基础项目中引入elementui组件库,针对el
‑
tabs进行属性及方法类的添加和改进,将子组件wytabs模块发布至 npm,通过npm包管理器引入wytabs并全局注册,实际业务场景中调用 wytabs插件。由此,满足了el
‑
tabs在实际开发场景应用中满足频繁操作及查看实时数据的需求,针对已有的el
‑
tabs组件进行了再次的封装和扩展,调用简便,提升了高频的大数据量渲染时页面的性能。
42.综上所述,根据本发明实施例的基于el
‑
tabs的扩展方法,创建子组件,定义父子组件通信机制props的子组件向外暴露的属性内容值,在vue的计算属性的hook中获取父组
件传递的子项实例名称,当前子组件定义名称为 tabscahe的数据缓存对象,在子组件初始化时将当前父组件eltabs中当前的子项tabs页内容存储至tabscahe中,运用vue的slot插槽机制将el
‑
tabs中的子项tabs页内容动态设置,决定是否渲染当前子项tabs页内容,并设置默认初始化时只渲染有且只有一个子项tabs页,在子项切换时根据当前子项在组件创建初期设定的唯一id值,再次触发每个子项中对应的数据请求。由此,该方法可以使调用更为简洁,提升高频的大数据量渲染时页面的性能,降低了el
‑
tabs首次渲染时子项tab页内容全部渲染的网络资源和性能消耗,避免出现首次打开页面卡顿现象。
43.与上述的基基于el
‑
tabs的扩展方法,本发明还提出一种基于el
‑
tabs的扩展装置。由于本发明的装置实施例与上述的方法实施例相对应,对于装置实施例中未披露的细节可参照上述的方法实施例,本发明中不再进行赘述。
44.图3是根据本发明一个实施例的基于el
‑
tabs的扩展装置的方框示意图。如图3所示,该装置包括:创建模块1、获取模块2、存储模块3、渲染模块 4、触发模块5。
45.其中,创建模块1用于创建子组件,定义父子组件通信机制props的子组件向外暴露的属性内容值;获取模块2用于在vue的计算属性的hook中获取父组件传递的子项实例名称,存储模块3用于将当前子组件定义名称为 tabscahe的数据缓存对象,在子组件初始化时将当前父组件eltabs中当前的子项tabs页内容存储至tabscahe中;渲染模块4用于运用vue的slot插槽机制将el
‑
tabs中的子项tabs页内容动态设置,决定是否渲染当前子项tabs页内容,并设置默认初始化时只渲染有且只有一个子项tabs页;触发模块5用于在子项切换时根据当前子项在组件创建初期设定的唯一id值,再次触发每个子项中对应的数据请求。
46.根据本发明的一个实施例,上述的基于el
‑
tabs的扩展装置还包括:引入模块,引入模块用于在web前端项目中通过npm引入子组件。
47.根据本发明的一个实施例,属性内容值包括:父组件传递的子项tabs的名称集合、tabs标签页样式风格
48.根据本发明的一个实施例,获取模块还用于:若父组件中未传递子项实例名称,则默认取值名称集合中第一位的子项名称为展示内容项。
49.综上所述,根据本发明实施例的基于el
‑
tabs的扩展装置,通过创建模块创建子组件,定义父子组件通信机制props的子组件向外暴露的属性内容值,获取模块在vue的计算属性的hook中获取父组件传递的子项实例名称,存储模块将当前子组件定义名称为tabscahe的数据缓存对象,在子组件初始化时将当前父组件eltabs中当前的子项tabs页内容存储至tabscahe中,渲染模块运用vue的slot插槽机制将el
‑
tabs中的子项tabs页内容动态设置,决定是否渲染当前子项tabs页内容,并设置默认初始化时只渲染有且只有一个子项 tabs页,触发模块在子项切换时根据当前子项在组件创建初期设定的唯一 id值,再次触发每个子项中对应的数据请求。
50.此外,本发明还提出一种非临时性计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述的基于el
‑
tabs的扩展方法。
51.根据本发明实施例的非临时性计算机可读存储介质,其上存储有计算机程序,存储在其上的计算机程序被处理器执行时,创建子组件,定义父子组件通信机制props的子组件向外暴露的属性内容值,在vue的计算属性的 hook中获取父组件传递的子项实例名称,当前子组件定义名称为 tabscahe的数据缓存对象,在子组件初始化时将当前父组件
eltabs中当前的子项tabs页内容存储至tabscahe中,运用vue的slot插槽机制将el
‑
tabs中的子项tabs页内容动态设置,决定是否渲染当前子项tabs页内容,并设置默认初始化时只渲染有且只有一个子项tabs页,在子项切换时根据当前子项在组件创建初期设定的唯一id值,再次触发每个子项中对应的数据请求,由此,可以使调用更为简洁,提升高频的大数据量渲染时页面的性能,降低了el
‑ꢀ
tabs首次渲染时子项tab页内容全部渲染的网络资源和性能消耗,避免出现首次打开页面卡顿现象。
52.本发明还提出一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时,实现根据上述的基于el
‑
tabs的扩展方法。
53.根据本发明实施例的计算机设备,处理器执行存储在存储器上的计算机程序时,创建子组件,定义父子组件通信机制props的子组件向外暴露的属性内容值,在vue的计算属性的hook中获取父组件传递的子项实例名称,当前子组件定义名称为tabscahe的数据缓存对象,在子组件初始化时将当前父组件eltabs中当前的子项tabs页内容存储至tabscahe中,运用vue的 slot插槽机制将el
‑
tabs中的子项tabs页内容动态设置,决定是否渲染当前子项tabs页内容,并设置默认初始化时只渲染有且只有一个子项tabs页,在子项切换时根据当前子项在组件创建初期设定的唯一id值,再次触发每个子项中对应的数据请求,由此,可以使调用更为简洁,提升高频的大数据量渲染时页面的性能,降低了el
‑
tabs首次渲染时子项tab页内容全部渲染的网络资源和性能消耗,避免出现首次打开页面卡顿现象。
54.在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不必须针对的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任一个或多个实施例或示例中以合适的方式结合。此外,在不相互矛盾的情况下,本领域的技术人员可以将本说明书中描述的不同实施例或示例以及不同实施例或示例的特征进行结合和组合。
55.此外,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括至少一个该特征。在本发明的描述中,“多个”的含义是至少两个,例如两个,三个等,除非另有明确具体的限定。
56.流程图中或在此以其他方式描述的任何过程或方法描述可以被理解为,表示包括一个或更多个用于实现定制逻辑功能或过程的步骤的可执行指令的代码的模块、片段或部分,并且本发明的优选实施方式的范围包括另外的实现,其中可以不按所示出或讨论的顺序,包括根据所涉及的功能按基本同时的方式或按相反的顺序,来执行功能,这应被本发明的实施例所属技术领域的技术人员所理解。
57.在流程图中表示或在此以其他方式描述的逻辑和/或步骤,例如,可以被认为是用于实现逻辑功能的可执行指令的定序列表,可以具体实现在任何计算机可读介质中,以供指令执行系统、装置或设备(如基于计算机的系统、包括处理器的系统或其他可以从指令执行系统、装置或设备取指令并执行指令的系统)使用,或结合这些指令执行系统、装置或设备而使用。就本说明书而言,"计算机可读介质"可以是任何可以包含、存储、通信、传播或传
输程序以供指令执行系统、装置或设备或结合这些指令执行系统、装置或设备而使用的装置。计算机可读介质的更具体的示例(非穷尽性列表)包括以下:具有一个或多个布线的电连接部(电子装置),便携式计算机盘盒(磁装置) ,随机存取存储器(ram),只读存储器(rom),可擦除可编辑只读存储器(eprom或闪速存储器),光纤装置,以及便携式光盘只读存储器 (cdrom)。另外,计算机可读介质甚至可以是可在其上打印所述程序的纸或其他合适的介质,因为可以例如通过对纸或其他介质进行光学扫描,接着进行编辑、解译或必要时以其他合适方式进行处理来以电子方式获得所述程序,然后将其存储在计算机存储器中。
58.应当理解,本发明的各部分可以用硬件、软件、固件或它们的组合来实现。在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。如,如果用硬件来实现和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
59.本技术领域的普通技术人员可以理解实现上述实施例方法携带的全部或部分步骤是可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,该程序在执行时,包括方法实施例的步骤之一或其组合。
60.此外,在本发明各个实施例中的各功能单元可以集成在一个处理模块中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读取存储介质中。
61.上述提到的存储介质可以是只读存储器,磁盘或光盘等。尽管上面已经示出和描述了本发明的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本发明的限制,本领域的普通技术人员在本发明的范围内可以对上述实施例进行变化、修改、替换和变型。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1