一种页面控制方法及可穿戴设备与流程

1.本技术涉及电子技术领域,尤其涉及一种页面控制方法及可穿戴设备。
背景技术:
2.现阶段,可穿戴设备(例如智能手表)的使用已经日益广泛。可穿戴设备(例如智能手表)可以与智能手机建立通信连接,并同步智能手机中的电话、短信、邮件、照片、音乐等内容,使得用户无需操作手机即可实现各种智能手机中的功能。
3.可穿戴设备可以接收用户作用于显示屏的上下滑动操作或左右滑动操作来查看内容。在一些应用场景中,例如游泳、戴手套、手心出汗等场景中,手势滑动的体验感差,用户无法通过作用于显示屏的上下滑动操作或左右滑动操作来查看内容。
技术实现要素:
4.本技术提供了一种页面控制方法及可穿戴设备,可以实现通过旋转表冠控制页面滑动、页面切换等一系列操作。这样,用户不需要通过作用于显示屏的滑动操作滑动页面或切换当前页面至另一个页面,解决了一些应用场景中用户无法通过显示屏进行操作的问题,提高了用户体验。第一方面,本技术提供了一种页面控制方法,该方法应用于配置有表冠的可穿戴设备,可包括:可穿戴设备显示第一页面的第一部分内容;可穿戴设备接收作用于表冠的第一操作,滚动显示第一页面的其他部分内容,第一操作为沿第一方向的旋转操作;当第一页面滚动到所述第一页面的边界时,可穿戴设备输出振动提示;在第一页面滚动到所述第一页面的边界时,接收作用于表冠的第二操作,第二操作为沿第一方向的旋转操作;当表冠在第二操作的作用下向第一方向的累积旋转角度达到第一预设角度时,可穿戴设备显示第二页面的第一部分内容。
5.在一些实施例中,第一页面可以是长页面,第一页面大于可穿戴设备的显示界面,可穿戴设备的显示界面只能显示第一页面的部分内容(例如第一部分内容)。可穿戴设备接收作用于表冠的第一操作,滚动显示第一页面的其他部分内容。第一页面的其他部分内容与第一页面的第一部分内容可以是部分相同,第一页面的其他部分内容与第一页面的第一部分内容也可以是完全不相同。在另一些实施例中,当第一页面与可穿戴设备的显示界面的一样大时,可穿戴设备的显示界面显示的是第一页面的全部内容,则第一页面的其他部分内容与第一页面的第一部分内容是完全相同的。
6.第一页面可以包括第一页面的上边界和第一页面的下边界。可穿戴设备的显示界面可以包括显示界面的上边界和显示界面的下边界。可穿戴设备接收作用于表冠的第一操作,第一页面滚动到所述第一页面的边界,可以理解为第一页面随着表冠在第一操作的作用下向下滑动,当第一页面滚动到所述第一页面的边界时,第一页面的下边界与可穿戴设备的显示界面的下边界重合,即第一页面向下滑动到了第一页面的底部。或者,可穿戴设备接收作用于表冠的第一操作,第一页面滚动到所述第一页面的边界,可以理解为第一页面随着表冠在第一操作的作用下向上滑动,当第一页面滚动到所述第一页面的边界时,第一
页面的上边界与可穿戴设备的显示界面的上边界重合,即第一页面向上滑动到了第一页面的顶部。
7.在一些实施例中,当可穿戴设备的显示界面为圆形时,第一页面滚动到所述第一页面的边界时,第一页面的下边界和可穿戴设备的显示界面的外接正方形或外接矩形的下边界重合,即第一页面向下滑动到了第一页面的底部。或者,可穿戴设备接收作用于表冠的第一操作,第一页面滚动到所述第一页面的边界,可以理解为第一页面随着表冠在第一操作的作用下向上滑动,当第一页面滚动到所述第一页面的边界时,第一页面的上边界与可穿戴设备的外接正方形或外接矩形的上边界重合,即第一页面向上滑动到了第一页面的顶部。
8.在一些实施例中,第一操作与第二操作可以为同一个操作的不同阶段,即第一操作和第二操作是连续性的操作。在另一些实施例中,第一操作与第二操作可以为两个操作,即第一页面在第一操作的作用下滚动到第一页面的边界时,过了一段时间(例如3秒)之后,可穿戴设备再接收作用于表冠的第二操作,即第一操作和第二操作是属于不同的操作。
9.表冠在第二操作的作用下向第一方向的累积旋转角度达到第一预设角度时,可穿戴设备显示第二页面的第一部分内容。在一些实施例中,第二页面也可以是长页面,即第二页面大于可穿戴设备的显示界面,可穿戴设备的显示界面只能显示第二页面的部分内容(例如第一部分内容)。在另一些实施例中,当第二页面与可穿戴设备的显示界面一样大时,可穿戴设备的显示界面显示的是第二页面的全部内容,即第二页面的第一部分内容是第二页面的全部内容。
10.该方法可以实现通过表冠控制页面滑动、页面切换等一系列操作。解决了一些应用场景中,例如游泳、戴手套、手心出汗等场景中,手势滑动的体验感差,用户无法通过作用于显示屏的上下滑动操作或左右滑动操作来查看内容,提高了用户体验。
11.结合第一方面,在一种可能是实现方式中,在第一页面滚动到所述第一页面的边界之后,可穿戴设备输出振动提示的频率随着表冠在第二操作的作用下向第一方向的累积旋转角度的增加而增加。这样,通过提高振动频率来提示用户可穿戴设备即将切换页面,提高了用户体检。
12.结合第一方面,在一种可能是实现方式中,在第一页面滚动到第一页面的边界时,并且在表冠在第二操作的作用下向第一方向的累积旋转角度达到第一预设角度之前,当表冠在第二操作的作用下向第一方向的累积旋转角度达到第二预设角度时,可穿戴设备显示第一提示信息,第一提示信息用于提示用户向第一方向旋转所述表冠进行页面切换;第二预设角度小于第一预设角度。这样,在可穿戴设备切换页面之前,通过提示信息提示用户向第一方向旋转所述表冠进行页面切换,提高了用户体检。
13.结合第一方面,在一种可能是实现方式中,在可穿戴设备显示第一提示信息之后,可穿戴设备可以接收作用于表冠的第三操作,可穿戴设备停止显示第一提示信息;其中,第三操作为沿第二方向的旋转操作。其中,第二方向为与第一方向相反的方向。这样,在可穿戴设备显示第一提示信息之后,用户不想进行页面切换,可穿戴设备可以接收作用于表冠的第三操作之后,可穿戴设备停止显示第一提示信息。之后,当表冠向第二方向旋转时,可穿戴设备控制第一页面向相反方向滚动并显示第一页面的第三部分内容。
14.或者在可穿戴设备显示第一提示信息之后,可穿戴设备可以接收作用于表冠的第
四操作,第一页面向相反方向滚动并显示第一页面的第三部分内容。即可穿戴设备随着表冠向第二方向旋转停止显示第一提示信息,并且控制第一页面反向滚动显示第一页面的第三部分内容。
15.结合第一方面,在一种可能是实现方式中,在可穿戴设备显示第一提示信息之后,当可穿戴设备显示第一提示信息的时间超过第一预设时间之后,可穿戴设备停止显示第一提示信息。之后,当表冠向第二方向旋转时,可穿戴设备控制第一页面反向滚动显示第一页面的第三部分内容。这样,当用户不想进行页面切换,用户不需要进行任何操作,当第一提示信息消失之后,当表冠向第二方向旋转时,可穿戴设备控制第一页面反向滚动显示第一页面的第三部分内容。
16.结合第一方面,在一种可能是实现方式中,在表冠在第二操作的作用下向第一方向的累积旋转角度达到第一预设角度之后,可穿戴设备显示第二提示信息,第二提示信息用于提示用户在可穿戴设备显示第二提示信息的时间超过第二预设时间之后,可穿戴设备显示第二页面的第一部分内容。这样,可穿戴设备显示第二提示信息,用于提示用户可穿戴设备即将切换页面,提高了用户体验。
17.在一些实施例中,从表冠开始向第一方向旋转时累积旋转角度,即可穿戴设备从显示第一页面的第一部分内容开始计算表冠的累积旋转角度。当可穿戴设备接收用户旋转表冠的操作使第一页面到达边界时,可穿戴设备输出振动提示,该振动提示用于提示用户第一页面已经到达边界了,此时表冠的累积旋转角度为第三角度。之后,可穿戴设备继续接收用户向第一方向旋转表冠的操作,表冠的累积旋转角度为第四角度,当第四角度与第三角度的差值为第一预设角度时,可穿戴设备将第一应用的第一页面切换为第一应用的第二页面。
18.结合第一方面,在一种可能是实现方式中,在可穿戴设备显示第二提示信息之后,可穿戴设备接收作用于表冠的第六操作,可穿戴设备停止显示第一提示信息;其中,第六操作为沿第二方向的旋转操作。这样,当用户不想进行页面切换,可穿戴设备可以接收用户向第二方向旋转表冠的操作,可穿戴设备停止第二提示信息,可穿戴设备不会切换页面,提供了供用户不进行页面切换的选择,提高了用户体验。
19.结合第一方面,在一种可能是实现方式中,在可穿戴设备显示第二页面的第一部分内容之后,可穿戴设备接收作用于表冠的第一双击操作,显示第三提示信息,第三提示信息用于提示用户表冠的控制事件为切换页面;可穿戴设备接收作用于表冠的第七操作,可穿戴设备切换至显示第三页面的第一部分内容;第七操作为沿所述第一方向的旋转操作。在可穿戴设备显示第三提示信息之后,可穿戴设备可以接收用户作用于表冠向第一方向的旋转操作,响可穿戴设备将切换显示第三页面的第一部分内容。或者,可穿戴设备可以接收用户作用于表冠向第二方向的旋转操作,可穿戴设备将切换显示第一页面的其他部分内容。这样,用户不需要通过一直旋转表冠切换当前页面至另一个页面,提高了用户体验。
20.在一些实施例中,当旋转表冠的控制事件为页面切换时,表冠每旋转一次,可穿戴设备切换一次页面。示例性的,可穿戴设备显示第二页面,可穿戴设备接收用户作用于表冠的双击操作,可穿戴设备将旋转表冠对应的控制事件从页面滑动切换为页面切换。之后,可穿戴设备可以接收用户作用于表冠向第一方向的旋转操作,可穿戴设备显示第三页面,可穿戴设备100可以再次接收用户作用于表冠向第一方向的旋转操作,可穿戴设备显示第四
页面。
21.在一些实施例中,当旋转表冠的控制事件为页面切换时,可穿戴设备一次可以切换多个页面,可穿戴设备一次切换页面的数量与表冠的旋转角度相关。示例性的,第一应用共有n个页面,n为大于等于1的正整数。可穿戴设备接收用户作用于表冠的双击操作之后,旋转表冠的控制事件为页面切换。可穿戴设备接收用户旋转表冠的操作来切换页面。具体的,在用户双击表冠之后,可穿戴设备开始对表冠的旋转角度进行累计。当表冠向第一方向的旋转角度小于第一角度时,可穿戴设备将第二页面切换为第三页面;当表冠向第一方向的旋转角度大于第一角度小于第二角度时,可穿戴设备将第二页面切换为第m页面;当表冠向第一方向的旋转角度大于第二角度,可穿戴设备将第二页面切换为第n页面,m为大于1小于n的正整数。其中,第二角度大于第一角度。这样,用户可以控制表冠一次性切换多个页面,减少了用户操作。
22.在一些实施例中,当旋转表冠的控制事件为页面切换时,当旋转表冠时,可穿戴设备切换页面。可穿戴设备切换页面之后,旋转表冠的控制事件由页面切换切换为页面滑动。也即双击表冠只能控制一次页面切换事项或页面滑动事项。示例性的,可穿戴设备显示第二页面,可穿戴设备接收用户作用于表冠的双击操作,可穿戴设将旋转表冠对应的控制事件从页面滑动切换为页面切换。之后,可穿戴设备以接收用户作用于表冠向第一方向的旋转操作,可穿戴设备显示第三页面,可穿戴设备再次可以接收用户作用于表冠向第一方向的旋转操作可穿戴设备显示第三页面的其他部分内容。结合第一方面,在一种可能是实现方式中,在可穿戴设备切换显示第三页面的第一部分内容之后,可穿戴设备接收作用于表冠的第二双击操作,显示第四提示信息,第四提示信息用于提示用户表冠的控制事件为页面滑动;可穿戴设备接收作用于表冠的第八操作,可穿戴设备滚动显示第三页面的第二部分内容;第八操作为沿第一方向的旋转操作。这样,通过双击表冠该改变表冠的空时事件,提供了页面滑动和页面切换之间的功能切换,提高了用户体验。
23.结合第一方面,在一种可能是实现方式中,在可穿戴设备切换显示第三页面的第一部分内容之后,可穿戴设备接收作用于所述表冠的长按操作,显示第五提示信息,第五提示信息用于提示用户表冠的控制事件为切换页面。这样,当长时间没有操作表冠,导致用户不知道旋转表冠的控制事件是页面切换还是页面滑动,通过长按表冠的操作显示第五提示信息提示用户表冠的控制事件,提高了用户体验。结合第一方面,在一种可能是实现方式中,第一提示信息为以下任意一种:文字提示、图片提示、动画提示、音频提示、振动提示。
24.同理,第二提示信息为以下任意一种:文字提示、图片提示、动画提示、音频提示、振动提示。
25.第三提示信息为以下任意一种:文字提示、图片提示、动画提示、音频提示、振动提示。
26.第四提示信息为以下任意一种:文字提示、图片提示、动画提示、音频提示、振动提示。
27.第五提示信息为以下任意一种:文字提示、图片提示、动画提示、音频提示、振动提示。
28.本技术对以上提示信息的具体实施方式不做限定。
29.第二方面,本技术提供了一种可穿戴设备,包括一个或多个处理器、一个或多个存
储器、表冠;一个或多个存储器、表冠与一个或多个处理器耦合,一个或多个存储器用于存储计算机程序代码,计算机程序代码包括计算机指令,一个或多个处理器调用计算机指令以使得可穿戴设备执行如上述第一方面中任一可能的实现方式提供的一种用户界面控制方法。
30.第三方面,本技术实施例提供了一种计算机存储介质,包括指令,当指令在可穿戴设备上运行时,使得可穿戴设备执行上述第一方面中任一可能的实现方式提供的一种用户界面控制方法。
31.这样,该方法实现了通过旋转表冠控制页面滑动、页面切换等一系列操作,解决了一些应用场景中用户无法通过显示屏进行操作的问题,提高了用户体验。
附图说明
32.图1a-图1g为本技术实施例提供的一组滑动页面和切换页面的ui图;
33.图1h为本技术实施例提供的一种可穿戴设备100(例如智能手表)的结构示意图
34.图2为本技术实施例提供的一种可穿戴设备100的硬件结构示意图;
35.图3a-图3h为本技术实施例提供的一组ui图;
36.图4为本技术实施例提供的一种通过旋转表冠实现页面切换的方法流程图;
37.图4a-图4b为本技术实施例提供的另一组ui图;
38.图5a-图5c为本技术实施例提供的另一组ui图;
39.图6为本技术实施例提供的另一种通过旋转表冠实现页面切换的方法流程图;
40.图7为本技术实施例提供的又一种通过旋转表冠实现页面切换的方法流程图;
41.图8a-图8i为本技术实施例提供的又一组ui图。
具体实施方式
42.下面将结合附图对本技术实施例中的技术方案进行清除、详尽地描述。其中,在本技术实施例的描述中,除非另有说明,“/”表示或的意思,例如,a/b可以表示a或b;文本中的“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况,另外,在本技术实施例的描述中,“多个”是指两个或多于两个。
43.以下,术语“第一”、“第二”仅用于描述目的,而不能理解为暗示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括一个或者更多个该特征,在本技术实施例的描述中,除非另有说明,“多个”的含义是两个或两个以上。
44.目前,可穿戴设备100(例如智能手表)可以接收用户作用于显示屏的滑动操作实现页面滑动和页面切换。其中,页面滑动包括页面向上滑动和页面向下滑动。示例性的,可穿戴设备100(例如智能手表)可以接收用户作用于显示屏的向上滑动使得页面向上滑动,或者可穿戴设备100(例如智能手表)可以接收用户作用于显示屏的向下滑动使得页面向下滑动。页面切换包括切换到上一个页面和切换到下一个页面。示例性的,可穿戴设备100(例如智能手表)可以接收用户作用于显示屏的向左滑动操作使得当前页面切换为下一个页面,或者,可穿戴设备100(例如智能手表)可以接收用户作用于显示屏的向左滑动操作使得
当前页面切换为上一个页面。
45.下面结合附图来介绍可穿戴设备100(例如智能手表)可以接收用户作用于显示屏的上下滑动来查看当前页面显示的内容和可穿戴设备100(例如智能手表)可以接收用户作用于显示屏的左右滑动操作来显示另一个页面显示的内容。
46.图1a-图1c示例性的示出了显示屏204接收用户上下滑动操作来滑动页面的ui图。
47.如图1a所示,图1a示例性的示出了长页面201(第一页面)的ui图页面。长页面201可以包括页面内容、长页面201的顶部202和长页面201的底部203。
48.如图1b所示,图1b示出了可穿戴设备100的显示屏204。由于显示屏204的显示面积有限,显示屏204一次只能显示长页面201的部分内容。
49.如图1b所示,当用户想要查看长页面201其他部分的内容,显示屏204可以接收用户向顶部的滑动操作,响应于用户向顶部的滑动操作,显示屏204显示的长页面201的当前部分内容被平移离开显示屏204,长页面201对应的向顶部移动,显示屏204将显示长页面201未显示部分的页面内容。在一些实施例中,长页面201向上移动的距离或速率取决于用户作用于显示屏204的向顶部滑动速度。当用户作用于显示屏204的向顶部滑动速度越快,长页面201向上移动的距离或速率越多。
50.长页面201随着用户作用于显示屏204的向顶部滑动操作而向顶部移动。如图1c所示,当长页面201向顶部移动到底部时,即长页面201的底部203与显示屏204的下边缘线重合,长页面201不再随着用户作用于显示屏204的向顶部滑动操作而向顶部移动。
51.当然,当长页面201向上移动到底部时,显示屏204可以接收用户向底部滑动操作,响应于用户向底部滑动操作,长页面201对应的向底部移动。
52.图1d-图1f示例性的示出了显示屏204接收用户左右滑动操作来切换页面的ui图。
53.如图1d所示,显示屏204显示的是长页面201的部分内容。图1d还示例性的示出了长页面205和长页面206。显示屏204可以接收用户作用于显示屏204的左右滑动操作来切换长页面201至长页面205(第三页面)或长页面206(第二页面)。
54.如图1d所示,显示屏204可以接收用户作用于显示屏204向左滑动操作,响应于用户作用于显示屏204向左滑动操作,如图1e所示,显示屏204显示长页面206的部分内容。
55.在一些实施例中,长页面205、长页面202和长页面206是首尾相连的。显示屏204可以接收用户作用于显示屏204向左滑动操作,响应于用户作用于显示屏204向左滑动操作,显示屏204显示长页面205的部分内容。
56.如图1f所示,显示屏204还可以接收用户作用于显示屏204向右滑动操作,响应于用户作用于显示屏204向右滑动操作,如图1g所示,显示屏204显示长页面205的部分内容。
57.但是,在一些应用场景中,由于不方便在显示屏上进行滑动操作,那么用户无法查看长页面其他未显示部分的内容和切换页面来查看其他页面显示的内容。例如,用户在游泳、运动后出汗、佩戴手套等情景中,用户手指无法对可穿戴设备(例如智能手表)的显示屏进行触摸和滑动操作,用户体验感差。
58.因此,本技术以下实施例提供了一种页面控制方法。通过该方法,可以实现通过表冠控制页面滑动、页面切换等一系列操作。
59.具体的,当可穿戴设备100显示第一页面时,可穿戴设备100可以接收用户向逆时针方向旋转(或者顺指针方向旋转)表冠的操作,第一页面向底部(或顶部)移动。当第一页
面移动到底部(或顶部)时,可穿戴设备100输出振动提示。之后,可穿戴设备100可以接收用户继续向逆时针方向(或者顺指针方向)旋转表冠的操作。其中,当旋转表冠使得第一页面到达底部(或顶部)时,可穿戴设备100开始对表冠向逆时针方向(或者顺指针方向)旋转的角度进行累计,并且振动提示可逐渐增强。当表冠向逆时针方向(或者顺指针方向)的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100可以切换到显示第一应用的第二页面(或第三页面)。在可穿戴设备100显示第二页面(或第三页面)后,可以继续接收用户向逆时针方向旋转表冠的操作,第二页面向底部移动。
60.在一些实施例中,用户可通过双击表冠操作,切换旋转表冠所对应的控制事件。示例性的,当旋转表冠的控制事件对应于页面滑动时,如当可穿戴设备100显示第二页面时,逆时针方向旋转(或者顺指针方向旋转)表冠,使得第二页面向底部(或顶部)移动,用户可通过双击表冠,将旋转表冠的控制事件由页面滑动切换为页面切换,如当可穿戴设备100显示第二页面时,向逆时针方向(或顺时针方向)旋转表冠,使得可穿戴设备100从显示第二页面切换到显示第三页面(或第一页面)。此后,用户可再次通过双击表冠,将旋转表冠对应的控制事件切换为页面滑动。如在可穿戴设备100切换显示第一应用的第三页面(或第一页面)之后,逆时针方向旋转(或者顺指针方向旋转)表冠,使得第三页面向底部(或顶部)移动。
61.在其他实施例中,当电子设备显示第一页面时,可穿戴设备100接收用户按压表冠并快速向逆时针方向(或顺时针方向)旋转表冠的操作,可穿戴设备100的第一页面切换为第二页面(或第三页面)。
62.这样,用户不需要通过作用于显示屏的滑动操作切换当前页面至另一个页面。用户可以通过旋转表冠切换当前页面至另一个页面,解决了一些应用场景中用户无法通过显示屏进行操作的问题,提高了用户体验。
63.图1h示出了可穿戴设备100(例如智能手表)的结构示意图。
64.如图1h所示,可穿戴设备100可以包括设备主体101以及穿戴部件102。
65.其中,设备主体101包括显示屏103和表冠104。
66.需要说明的是,设备主体101的形状可以是圆形的,还可以是方形的,或者其他形状,本技术在此不做限制。
67.显示屏103可以被设置于设备主体101的表面上用于显示信息。例如显示时间、设备主体11的电量、蓝牙标识、接收的消息以及用户运动数据等内容。显示屏103可以是触摸屏,显示屏103可以接收用户的滑动操作(例如单指上滑、单指下滑、单指左滑、单指右滑),显示用户选择的对应的页面。
68.表冠104被设置在设备主体101的一个区域中。例如,表冠104可以被设置在设备主体101的侧面,表冠104可以从设备主体101中抽出或者被插入设备主体101。表冠104可以是机械形式的,这意味着其可以连接至光传感器以用于将表冠的物理移动换成电信号。表冠104可以有两个旋转方向,例如向顺时针方向和向逆时针方向旋转。表冠104还可以是触摸式的,例如使用电容式触摸技术,该电容式触摸技术可以检测用户是否正在触摸表冠。此外,表冠104还可以在一个或多个方向上摇动或沿轨迹平移,该轨迹沿设备主体101的边缘或者至少部分围绕设备主体101的周边。在一些实施例中,表冠104的数量可以为一个或多个,表冠104的视觉外观可以但不必一定类似于常规手表的表冠。
69.本技术以下实施例是以表冠来控制可穿戴设备100上的页面,表冠104可以接收用户的外部作用力以形成对应的控制指令。例如,表冠104可以接收用户的操作(例如旋转操作或双击操作),响应于用户的操作,表冠104可以执行对应的功能。例如可穿戴设备100显示第一页面,可穿戴设备100可以接收用户向逆时针方向(或顺时针方向)旋转表冠的操作,第一页面向底部(或顶部)移动。或者,可穿戴设备100还可以接收用户双击表冠的操作,响应于双击操作,可穿戴设备100将旋转表冠对应的控制事件从页面滑动切换为页面切换。例如,可穿戴设备100可以接收用户双击表冠的操作,之后,当表冠向逆时针方向(或顺时针方向)旋转时,可穿戴设备100将第一页面切换为第二页面(或第三页面)。此后,用户可通过再次双击表冠,将旋转表冠对应的控制事件从页面切换切换为页面滑动。例如,当可穿戴设备100显示第二页面时,可穿戴设备100可以再次接收用户双击表冠的操作,之后,可穿戴设备100可以接收用户向逆时针方向(或顺时针方向)旋转表冠的操作,第二页面向底部(或顶部)移动。可穿戴设备100还可以通过表冠接收其他的用户操作,本技术在此不再一一列举。
70.需要说明的是,表冠104可以接收用户双击表冠的操作。双击表冠的操作可以是表冠104接收用户连续两次按压表冠104的操作,并且连续两次单击表冠104的操作之间的间隔时间小于预定时间(例如1秒)。
71.在一些实施例中,表冠104可以是由弹簧部件组成的,当用户按压表冠104时,表冠104可以一部分陷入设备主体101内。用户松开表冠104后,表冠104会弹起,并恢复到用户按压表冠104之前的位置。这里,用户双击表冠的操作可以是表冠104首先接收用户按压表冠104的操作,表冠104一部分陷入设备主体101内,用户松开表冠104后,表冠104会弹起,并恢复到用户按压表冠104之前的位置。在预定时间内(例如1秒),表冠104再次接收用户按压表冠104的操作,表冠104一部分陷入设备主体101内,用户松开表冠104后,表冠104会弹起,并恢复到用户按压表冠104之前的位置。
72.在另一些实施例中,当用户按压表冠104时,表冠104的位置没有发生变化,即表冠104的位置是固定的,表冠104不会随着用户按压表冠104的操作而陷入设备主体101内。这里,用户双击表冠的操作可以是表冠104首先接收用户按压表冠104的操作,表冠104的位置没有发生变化。用户松开表冠104后,在预定时间内(例如1秒),表冠104再次接收用户按压表冠104的操作,表冠104的位置也没有发生变化,用户松开表冠104。
73.需要说明的是,上述双击表冠的操作仅用于解释本技术,不应构成限定。
74.设备主体101还可以与电子设备(例如手机或者平板电脑等)建立无线通信连接。
75.在一种可能的实现方式中,设备主体101可以通过蓝牙与电子设备建立无线通信连接。设备主体101可将用户的运动数据发送给建立通信连接的电子设备。并且,当电子设备收到来电或者消息通知时,设备主体101可接收到上述电子设备的指令,以提醒用户有来电或者消息通知。
76.穿戴部件102用于安装设备主体101,例如穿戴部件101可以是手环带或;表带等装置。穿戴部件101是可以使设备主体101附着在用户手腕部的装置。
77.上述实施例只是示例性的说明了可穿戴设备100的结构,本技术在此不做限定。
78.图2示例性的示出了可穿戴设备100的硬件结构示意图。
79.本技术以下实施例以可穿戴设备100是智能手表为例进行说明。可穿戴设备100还可以是智能手环等设备,本技术自此不做限定。
80.应该理解的是,图2所可穿戴设备100仅是一个范例,并且可穿戴设备100可以具有比图2中所示的更多的或者更少的部件,可以组合两个或多个的部件,或者可以具有不同的部件配置。图中所示出的各种部件可以在包括一个或多个信号处理和/或专用集成电路在内的硬件、软件、或硬件和软件的组合中实现。
81.可穿戴设备100可以包括:处理器110,存储器120,电源130,传感器模块140,无线通信模块150,音频模块160,马达180,显示屏103以及接口模块210。
82.可以理解的是,本发明实施例示意的结构并不构成对可穿戴设备100的具体限定。在本技术另一些实施例中,可穿戴设备100可以包括比图示更多或更少的部件,或者组合某些部件,或者拆分某些部件,或者不同的部件布置。图示的部件可以以硬件,软件或软件和硬件的组合实现。
83.处理器110可以包括一个或多个处理单元,例如:处理器110可以包括应用处理器(application processor,ap),调制解调处理器,图形处理器(graphics processing unit,gpu),图像信号处理器(image signal processor,isp),控制器,存储器,视频编解码器,数字信号处理器(digital signal processor,dsp),基带处理器。其中,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。
84.其中,控制器可以是可穿戴设备100的神经中枢和指挥中心。控制器可以根据指令操作码和时序信号,产生操作控制信号,完成取指令和执行指令的控制。
85.处理器110中还可以设置存储器,用于存储指令和数据。在一些实施例中,处理器110中的存储器为高速缓冲存储器。该存储器可以保存处理器110刚用过或循环使用的指令或数据。如果处理器110需要再次使用该指令或数据,可从存储器中直接调用。避免了重复存取,减少了处理器110的等待时间,因而提高了系统的效率。
86.在一些实施例中,处理器110可以包括一个或多个接口。接口可以包括集成电路(inter-integrated circuit,i2c)接口,集成电路内置音频(inter-integrated circuit sound,i2s)接口,脉冲编码调制(pulse code modulation,pcm)接口,通用异步收发传输器(universal asynchronous receiver/transmitter,uart)接口,移动产业处理器接口(mobile industry processor interface,mipi),通用输入输出(general-purpose input/output,gpio)接口,用户标识模块(subscriber identity module,sim)接口,或通用串行总线(universal serial bus,usb)接口等。
87.存储器120可用于存储计算机可执行程序代码,可执行程序代码包括指令。处理器110通过运行存储在存储器120指令,从而执行可穿戴设备100的各种功能应用以及数据处理。
88.电源130可以包括充电管理模块1301和电源管理模块1302。
89.充电管理模块1301用于从充电器接收充电输入。其中,充电器可以是无线充电器,也可以是有线充电器。在一些有线充电的实施例中,充电管理模块1301可以通过usb接口接收有线充电器的充电输入。在一些无线充电的实施例中,充电管理模块1301可以通过可穿戴设备100的无线充电线圈接收无线充电输入。充电管理模块1301为电池充电的同时,还可以通过电源管理模块1301为可穿戴设备供电。
90.电源管理模块1302用于连接电池。电源管理模块1302接收电池和/或充电管理模块1301的输入,为处理器110,存储器120,无线通信模块150,摄像头170,显示屏103等供电。
电源管理模块1302还可以用于监测电池容量,电池循环次数,电池健康状态(漏电,阻抗)等参数。在其他一些实施例中,电源管理模块1302也可以设置于处理器110中。在另一些实施例中,电源管理模块1302和充电管理模块1301也可以设置于同一个器件中。
91.传感器模块140可以包括压力传感器1401,陀螺仪传感器1402,加速度传感器1403,触摸传感器1404,距离传感器14,5,接近光传感器1406,照度传感器1407等。
92.其中,压力传感器1401用于感受压力信号,可以将压力信号转换成电信号。在一些实施例中,压力传感器1404可以设置于显示屏103。压力传感器1404的种类很多,如电阻式压力传感器,电感式压力传感器,电容式压力传感器等。电容式压力传感器可以是包括至少两个具有导电材料的平行板。当有力作用于压力传感器1404,电极之间的电容改变。可穿戴设备100根据电容的变化确定压力的强度。当有触摸操作作用于显示屏103,可穿戴设备100根据压力传感器1404检测触摸操作强度。可穿戴设备100也可以根据压力传感器1404的检测信号计算触摸的位置。在一些实施例中,作用于相同触摸位置,但不同触摸操作强度的触摸操作,可以对应不同的操作指令。
93.陀螺仪传感器1402可以用于确定可穿戴设备100的运动姿态。在一些实施例中,可以通过陀螺仪传感器1402确定可穿戴设备100围绕三个轴(即,x,y和z轴)的角速度。
94.加速度传感器1403可检测可穿戴设备100在各个方向上(一般为三轴)加速度的大小。当可穿戴设备100静止时可检测出重力的大小及方向。还可以用于识别可穿戴设备的姿态。
95.触摸传感器1404,也可称触控面板或触敏表面。触摸传感器1404可以设置于显示屏103,由触摸传感器1404与显示屏103组成触摸屏,也称“触控屏”。触摸传感器1404用于检测作用于其上或附近的触摸操作。触摸传感器可以将检测到的触摸操作传递给处理器110,以确定触摸事件类型。可以通过显示屏103提供与触摸操作相关的视觉输出。
96.距离传感器1405,用于测量距离。可穿戴设备100可以通过红外或激光测量距离。
97.接近光传感器1406可以包括例如发光二极管(led)和光检测器,例如光电二极管。发光二极管可以是红外发光二极管。可穿戴设备100通过发光二极管向外发射红外光。可穿戴设备100使用光电二极管检测来自附近物体的红外反射光。当检测到充分的反射光时,可以确定可穿戴设备100附近有物体。当检测到不充分的反射光时,可穿戴设备100可以确定可穿戴设备100附近没有物体。可穿戴设备100可以利用接近光传感器1406检测用户戴在手腕部的可穿戴设备远离用户0的脸部(即用户没有查看可穿戴设备100并执行操作),可穿戴设备100可以自动熄灭屏幕达到省电的目的。
98.光传感器1407可用于监测到表冠104的旋转角度和旋转方向(逆时针方向或顺时针方向)。
99.无线通信模块150可以提供应用在可穿戴设备100上的包括无线局域网(wireless local area networks,wlan)(如无线保真(wireless fidelity,wi-fi)网络),蓝牙(bluetooth,bt),全球导航卫星系统(global navigation satellite system,gnss),调频(frequency modulation,fm),近距离无线通信技术(near field communication,nfc),红外技术(infrared,ir)等无线通信的解决方案。无线通信模块150可以是集成至少一个通信处理模块的一个或多个器件。无线通信模块150经由天线1接收电磁波,将电磁波信号调频以及滤波处理,将处理后的信号发
100.a送到处理器110。无线通信模块150还可以从处理器110接收待发送的信号,对其进行调频,放大,经天线2转为电磁波辐射出去。
101.马达170可以产生振动提示。马达180可以用于来电振动提示,也可以用于触摸振动反馈。例如,作用于不同应用(例如拍照,音频播放等)的触摸操作,可以对应不同的振动反馈效果。作用于显示屏103不同区域的触摸操作,马达180也可对应不同的振动反馈效果。不同的应用场景(例如:时间提醒,接收信息,闹钟,页面切换等)也可以对应不同的振动反馈效果。触摸振动反馈效果还可以支持自定义。
102.显示屏103可用于显示图像,视频等。显示屏103包括显示面板。
103.接口模块200可以用作与和可穿戴设备100连接的每个外部装置的接口。例如,该接口模块210可以接收从外部装置发送的数据,接收电力以传送至可穿戴设备100内的每个元件,或者向外部装置发送移动终端100的内部数据。例如,接口单元160可以包括有线或无线头戴装置端口、外部供电端口、有线或无线数据端口、用于连接具有识别模块的装置的端口、音频输入/输出(i/o)端口、视频i/o端口等。
104.为了便于理解本技术,下面通过实施例一、实施例二和实施例三来介绍可穿戴设备100通过表冠进行页面操作,页面操作可以是页面滑动和页面切换。
105.实施例一
106.可穿戴设备100上绘制的页面为长页面,即,该可穿戴设备100无法一次显示出整个长页面,只能一次显示该长页面中的部分内容。在可穿戴设备100显示第一应用的第一页面上的第一部分内容时,可穿戴设备100检测到表冠向逆时针方向旋转(或者顺指针方向旋转)时,可穿戴设备100可以显示出第一应用的第一页面上的第二部分内容,第二部分内容包括第一页面的边界(底部或顶部)。其中,第一页面的第二部分内容与第一页面的第一部分内容不完全相同。
107.当第一页面随着表冠向逆时针方向(或顺时针方向)旋转而移动到了底部(或顶部)时,可穿戴设备100可以输出振动提示,该振动提示可用于提示用户当前已经显示到了第一页面的底部(或顶部)。表冠可以接收用户继续向逆时针方向(或顺指针方向)旋转表冠的操作,可穿戴设备100输出的振动频率随着表冠向逆时针方向(或顺指针方向)旋转角度增加而加快。当旋转表冠使得第一页面到达底部(或顶部)时,可穿戴设备100开始对表冠向逆时针方向(或者顺指针方向)旋转的角度进行累计。当旋转表冠使得第一页面到达底部(或顶部)时开始,表冠向逆时针方向(或者顺指针方向)旋转的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100可以切换显示第一应用的第二页面。
108.在一些实施例中,当可穿戴设备100显示到了该第一页面的底部(或顶部)后,表冠可以接收用户继续向逆时针方向(或顺指针方向)旋转表冠的操作。第一页面到达底部(或顶部)时开始,表冠向逆时针方向(或者顺指针方向)旋转的累积旋转角度达到第二预设角度(例如5度)时,可穿戴设备100输出提示信息,该提示信息可用于提示用户继续旋转表冠切换显示第一应用的第二页面。其中,该提示信息的类型可以包括文字提示、图片提示、动画提示、音频提示、振动提示,等等。在可穿戴设备100输出该提示信息后,可穿戴设备100继续接收用户向逆时针方向旋转表冠的操作,第一页面到达底部(或顶部)时开始,表冠向逆时针方向(或者顺指针方向)旋转的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100可以切换显示第一应用的第二页面。或者,在可穿戴设备100输出该提示信息后,若
用户不想进行页面切换,可穿戴设备100可以接收用户向相反方向旋转表冠的操作或者停止旋转表冠的操作,可穿戴设备100不切换页面,还是显示第一页面。
109.在其他实施例中,第一页面到达底部(或顶部)时开始,表冠向逆时针方向(或者顺指针方向)的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100输出提示信息,该提示信息的类型可以包括文字提示、图片提示、动画提示、音频提示、振动提示,等等。在可穿戴设备100显示该提示信息的时间达到第一预设时间(例如3秒)后,切换显示第一应用的第二页面。或者,在可穿戴设备100输出该提示信息后,当用户不想进行切换页面,可穿戴设备100可以接收用户向相反方向旋转表冠的操作,可穿戴设备100不切换页面,还是显示第一页面。
110.这样,可以不需要通过作用于显示屏的滑动操作实现页面滑动,或将当前页面切换至另一个页面,提高了用户体验。
111.下面结合图3a-图3c介绍上述通过表冠旋转,控制页面向底部和顶部滑动的过程。
112.图3a显示的是可穿戴设备100中第一应用(例如运动健康应用)的第一页面301。第一页面301显示的是游泳模式下的用户的游泳运动数据302。
113.其中,游泳运动数据302可以包括运动时间,运动时间为25分钟;运动里程数,运动里程数是3.2公里;消耗卡路里,消耗的卡路里是156千卡。游泳运动数据还可以包括更多的运动数据,例如速度等运动数据。
114.第一应用(例如运动健康应用)可以包括多个页面(例如第一页面、第二页面和第三页面)。
115.如图3b所示,当用户想查看第一页面301的其他的游泳运动数据。表冠104可以接收用户向逆时针方向的旋转操作,第一应用(例如运动健康应用)的第一页面301向底部移动,这样,用户可以查看第一页面301底部显示的游泳运动数据。如图3c所示,可穿戴设备100显示的游泳运动数据302还可以包括速度,速度是8.8公里/小时。
116.当然,表冠104可以接收用户向顺时针方向的旋转操作,第一应用(例如运动健康应用)的第一页面301向顶部移动。这样,用户可以查看第一页面301顶部显示的游泳运动数据。
117.需要说明的是,第一页面还可以包括其他的游泳运动数据,本技术在此不做限定。在一些实施例中,第一页面向底部或向顶部移动的距离与表冠104的旋转角度成比例。表冠104旋转第一角度,第一页面对应的向底部或向顶部移动第一距离。例如,表冠104逆时针旋转5度,第一页面对应的向底部移动1厘米。
118.在其他实施例中,第一页面向底部或向顶部移动的距离与文本行行数成比例。例如表冠104旋转第一角度(例如50度),第一页面对应的向底部或向顶部移动n个文本行大小的距离(例如一个文本行大小的距离)。
119.图3d-图3h是可穿戴设备100通过旋转表冠104实现页面切换的ui图。
120.若用户想要查看第一应用(例如运动健康应用)的其他页面,表冠104可以接收用户向逆时针方向的旋转操作,第一应用(例如运动健康应用)的第一页面301向底部移动,第一页面301随着表冠104向逆时针方向旋转而向底部移动。当第一页面301移动到底部时,可穿戴设备100会输出振动提示,以此来提示用户第一页面301已经向下移动到最底部了。
121.当第一页面301移动到底部时,表冠104可以继续接收用户向逆时针方向的旋转操
作,响应于用户作用于表冠104向逆时针方向的旋转操作,可穿戴设备100输出的振动频率随着表冠104向逆时针方向旋转角度的增加而增加。可以理解为,可穿戴设备100的振动频率与表冠104向逆时针方向的旋转角度成正比例。
122.当第一页面301移动到底部(或顶部)后,可穿戴设备100开始对表冠向逆时针方向(或者顺指针方向)旋转的角度进行累计,当表冠向逆时针方向(或者顺指针方向)的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100将第一应用(例如运动健康应用)的第一页面切换为第一应用(例如运动健康应用)的第二页面。
123.在一些实施例中,当第一页面301移动到底部(或顶部)时,可穿戴设备100除产生振动提示,第一页面301还可以显示页签组件,该页签组件用于提示用于第一页面301已经移动到底部(或顶部)了。在另一种实现中,可穿戴设备100也可以只显示页签组件,而不产生振动提示。
124.示例性的,如图3d所示,图3d为第一页面301显示页签组件的示意图。
125.图3d所示的页签组件303可用于指示用户当前浏览的是第一应用(例如运动健康应用)的第一页面301已经达到了底部。页签组件303可以包括第一页签304、第二页签305、第三页签306。第一页签304可用于指示可穿戴设备100显示的是第一应用(例如运动健康应用)的第一页面,第二页签305可用于指示可穿戴设备100显示的是第一应用(例如运动健康应用)的第二页面,第三页签306可用于指示可穿戴设备100显示的是第一应用(例如运动健康应用)的第三页面。
126.图3d所示的是第一应用(例如运动健康应用)的第一页面,因此第一页签304显示深色,第二页签305和第三页签306均显示浅色。
127.在一些实施例中,页签组件不仅仅是在页面移动到了底部(或顶部)才显示,页签组件也可以一直显示在页面上。本技术对于页签组件的显示方式不做限定。
128.当从第一页面的底部(或顶部)开始,表冠向逆时针方向(或者顺指针方向)的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100将第一应用(例如运动健康应用)的第一页面切换为第一应用(例如运动健康应用)的第二页面,显示如图3f所示的页面,此时第二页签305显示深色,第一页签304和第三页签306均显示浅色。
129.在一种可能的实现方式中,第一页面切换为第二页面的过程中,页面标签可显示切换动画信息,以提示用户,增强用户体验。示例性地,如图3d-图3f,图3d-图3f为可穿戴设备100显示页面切换的ui图。可穿戴设备100通过页签组件切换动画来提示用户第一应用(例如运动健康应用)的第一页面即将切换为第一应用(例如运动健康应用)的第二页面。
130.图3d-图3f示例性的示出了从第一页面的底部(或顶部)开始,随着用户旋转表冠,动态标签307移动的过程。如图3d-图3f所示,当第一页面301已经达到了底部,可显示如图3d所示,页面标签304显示为深色。用户继续旋转表冠,如图3e所示,动态标签307可从第一页签304逐渐向第二页签305移动,当动态标签307移动到第二页签305的位置,可穿戴设备100将第一页面切换为第二页面。在一种可能的实现方式中,动态标签307移动的距离与旋转表冠的角度成比例,在动态标签307从第一页签304向第二页签305移动的过程中,当表冠的累计旋转角度达到第一预设角度(例如10度)时,动态标签307恰好移动到第二页签305的位置。示例性的,在切换到第二页面一段时间(如3秒)后,标签组件可不显示。
131.在一些实施例中,页面标签可一直显示在页面上,当可穿戴设备100显示第一页面
时,第一页签304显示深色(如黑色),第二页签305和第三页签306均显示浅色(如白色)。当第一页面已经到达底部(或顶部),用户继续向逆时针方向旋转表冠,此时第一页签304和第三页签306显示为浅色,第二页签305的颜色随着表冠向逆时针方向旋转角度的增加而逐渐加深,当第一页面已经到达底部(或顶部)时,表冠向逆时针方向的累积旋转角度达到第一预设角度(例如10度)时,第二页签305变为黑色,且可穿戴设备100将第一页面切换为第二页面。
132.在一些实施例中,第一页签304、动态页签307、第二页签305、第三页签306的形状还可以是方形、三角形等,本技术在此不做限定。这样,可以直观地体现出第一页签304和第二页签305的动态切换过程。
133.当可穿戴设备100显示到了该第一页面的底部(或顶部)后,表冠可以接收用户继续向逆时针方向(或顺指针方向)旋转表冠的操作。当旋转表冠使得第一页面到达底部(或顶部)时,可穿戴设备100开始对表冠向逆时针方向(或者顺指针方向)旋转的角度进行累计,当表冠向逆时针方向(或者顺指针方向)旋转的累积旋转角度达到第二预设角度(例如5度)时,可穿戴设备100输出提示信息,该提示信息可用于提示用户继续向逆时针方向(或者顺指针方向)旋转表冠切换显示第一应用的第二页面(或第三页面)。在可穿戴设备100输出该提示信息后,可穿戴设备100继续接收用户向逆时针方向(或者顺指针方向)旋转表冠的操作,当表冠向逆时针方向(或者顺指针方向)旋转的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100可以切换显示第一应用的第二页面(或第三页面)。
134.并且,在第一页面到达底部(或顶部)后,可穿戴设备100输出的振动频率随着表冠向逆时针方向(或顺指针方向)旋转角度增加而加快。示例性,可穿戴设备100也可以只输出提示信息,不产生振动提醒。
135.该提示信息的类型可以包括文字提示、图片提示、动画提示、音频提示、振动提示,等等。提示信息还可以是其他的方式,本身请在此不做限定。
136.示例性的,提示信息可如图3g所示。提示信息可是是可穿戴设备100显示文字提示310。文字提示310的文字内容包括:“请继续向逆时针方向旋转表冠,切换到下一个页面,向顺时针旋转表冠或停止旋转表冠以停止切换页面”。文字提示310可以显示在第一页面301的任意位置,本技术对文字提示310的显示位置不做限定。
137.在可穿戴设备输出如图3g所示的提示信息之后,可穿戴设备100可以接收用户向逆时针方向旋转表冠的操作,响应于用户向逆时针方向旋转表冠的操作,可穿戴设备100将切换到显示第一应用的第二页面。
138.如图3h所示,图3h是可穿戴设备100显示第二页面309的ui图。第二页面309包括运动建议308。
139.其中,运动建议308包括一个或多个实时运动建议,图3h所示的一个或多个运动建议包括“节奏不稳,保持游泳的节奏”、“游泳速度过慢,可适应加快速度”。
140.在一些实施例中,第二页面309还可以包括页签组件,页签组件中的第二页签显示深色,第一页签和第三页签显示浅色。第二页签显示深色用于提示用户可穿戴设备100当前显示的是第一应用的第二页面。
141.在一些实施例中,在可穿戴设备100显示如图3g所示的提示信息之后,用户不想进行页面切换,可穿戴设备100可以接4收用户反向(例如顺时针)旋转表冠的操作可穿戴设备
100不会进行页面切换,并持续显示第一页面。
142.或者,在可穿戴设备100显示如图3g所示的提示信息之后,用户停止旋转表冠的操作,并且在可穿戴设备100显示提示信息的时间达到第一预设时间之后,可穿戴设备100不再显示提示信息,之后可穿戴设备100不会进行页面切换,并持续显示第一页面。示例性的,可穿戴设备100不再显示提示信息之后,可穿戴设备100可以接收用户向顺时针方向旋转表冠的操作,第一页面向顶部移动。
143.下面介绍实施例一中可穿戴设备100通过旋转表冠104实现页面切换的方法流程。
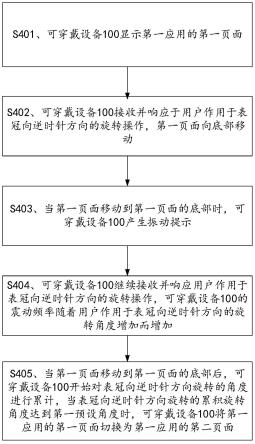
144.如图4所示,图4为可穿戴设备100通过旋转表冠实现页面切换的方法流程图。
145.s401、可穿戴设备100显示第一应用的第一页面。
146.示例性的,第一应用可以是运动健康应用。若用户正在进行游泳运动并开启了游泳模式,可穿戴设备100可以实时记录用户的游泳运动数据。
147.可穿戴设备100显示的是第一应用的第一页面,由于可穿戴设备100的显示屏103大小有限,因此可穿戴设备100只能显示第一页面的第一部分内容。具体的,可以参考图3a所示的实施例,本身请在此不再赘述。
148.s402、可穿戴设备100接收并响应于用户作用于表冠向逆时针方向的旋转操作,第一页面向底部移动。
149.可穿戴设备接收作用于表冠的第一操作,滚动显示第一页面的其他部分内容,第一操作为沿第一方向(例如逆时针方向)的旋转操作。
150.第一应用的第一页面随着用户作用于表冠向逆时针方向的旋转操作而向底部移动。具体的,请参考图3b所示的实施例,本身请在此不再赘述。
151.对应的,第一应用的第一页面也可以随着用户作用于表冠向顺时针方向的旋转操作而向顶部移动。
152.s403、当第一页面移动到第一页面的底部时,可穿戴设备100产生振动提示。
153.当第一页面滚动到第一页面的边界时,可穿戴设备输出振动提示。
154.第一页面的底部也可以称为第一页面的下边界,第一页面的顶部也可以称为第一页面的上边界。第一页面的下边界和第一页面的上边界统称为第一页面的边界。
155.可穿戴设备100的显示界面可以包括显示界面的上边界和显示界面的下边界。可穿戴设备100接收作用于表冠的第一操作,第一页面滚动到所述第一页面的边界,可以理解为第一页面随着表冠在第一操作的作用下向下滑动,当第一页面滚动到所述第一页面的边界时,第一页面的下边界与可穿戴设备100的显示界面的下边界重合,即第一页面向下滑动到了第一页面的底部。或者,可穿戴设备100接收作用于表冠的第一操作,第一页面滚动到所述第一页面的边界,可以理解为第一页面随着表冠在第一操作的作用下向上滑动,当第一页面滚动到所述第一页面的边界时,第一页面的上边界与可穿戴设备100的显示界面的上边界重合,即第一页面向上滑动到了第一页面的顶部。
156.示例性的,如图4a所示,第一页面4002为长页面时,第一页面4002包括上边界4003和下边界4004。当可穿戴设备的显示界面4001为矩形或正方形时,显示界面4001包括上边界4005和下边界4005。可穿戴设备100接收作用于表冠的第一操作,第一页面4002滚动到所述第一页面4002的下边界4004。当第一页面4002滚动到所述第一页面4002的下边界4004时,第一页面4002的下边界4004与可穿戴设备100的显示界面4001的下边界4006重合。在一
些实施例中,如图4b所示,当可穿戴设备的显示界面4001为圆形时,可穿戴设备100接收作用于表冠的第一操作,第一页面4002滚动到所述第一页面4002的下边界4004,此时,显示界面4001的外接正方形4007或外接矩形4007包括上边界4009和下边界4008,当第一页面4002滚动到所述第一页面4002的下边界4004时,第一页面4002的下边界4004和外接正方形4007或外接矩形4007的下边界4008重合。或者,当可穿戴设备的显示界面4001为圆形时,可穿戴设备100接收作用于表冠的第一操作,第一页面4002滚动到所述第一页面4002的上边界4003,此时,显示界面4001的外接正方形4007或外接矩形4007包括上边界4009和下边界4008,当第一页面4002滚动到所述第一页面4002的上边界4003时,第一页面4002的上边界4003和外接正方形4007或外接矩形4007的上边界4009重合。
157.在一些实施例中,第一页面可以是长页面,第一页面大于可穿戴设备的显示界面,可穿戴设备的显示界面只能显示第一页面的部分内容(例如第一部分内容)。可穿戴设备接收作用于表冠的第一操作,滚动显示第一页面的其他部分内容。第一页面的其他部分内容与第一页面的第一部分内容可以是部分相同,第一页面的其他部分内容与第一页面的第一部分内容也可以是完全不相同。在另一些实施例中,当第一页面与可穿戴设备的显示界面一样大时,可穿戴设备的显示界面显示的是第一页面的全部内容,则第一页面的其他部分内容与第一页面的第一部分内容是完全相同的。
158.可穿戴设备100接收作用于表冠的第一操作,第一页面移动到底部,可穿戴设备100显示第一页面的第二部分内容并输出振动提示,第一页面的第二部分内容包括第一页面的边界。其中,第一操作为为沿第一方向的旋转操作。
159.振动提示用于提示用户第一页面已经向下移动到第一用户的底部了。具体的,如图3c所示,图3c示例性示出了可穿戴设备100显示第一页面的第二部分内容的示意图,即第一页面移动到第一页面的底部的示意图。
160.s404、可穿戴设备100继续接收并响应用户作用于表冠向逆时针方向的旋转操作,可穿戴设备100的振动频率随着用户作用于表冠向逆时针方向的旋转角度增加而增加。
161.在第一页面滚动到第一页面的边界时,接收作用于表冠的第二操作,第二操作为沿第一方向的旋转操作。
162.在一些实施例中,第一操作与第二操作可以为同一个操作的不同阶段,即第一操作和第二操作是连续性的操作。在另一些实施例中,第一操作与第二操作可以为两个操作,即第一页面在第一操作的作用下滚动到第一页面的边界时,过了一段时间(例如3秒)之后,可穿戴设备再接收作用于表冠的第二操作,即第一操作和第二操作是属于不同的操作。
163.可以理解为,可穿戴设备100的振动频率与表冠向逆时针方向旋转角度成正比例。
164.s405、当第一页面移动到第一页面的底部后,可穿戴设备100开始对表冠向逆时针方向旋转的角度进行累计,当表冠向逆时针方向旋转的累积旋转角度达到第一预设角度时,可穿戴设备100将第一应用的第一页面切换为第一应用的第二页面。
165.在一些实施例中,第二页面也可以是长页面,即第二页面大于可穿戴设备的显示界面,可穿戴设备的显示界面只能显示第二页面的部分内容(例如第一部分内容)。在另一些实施例中,当第二页面与可穿戴设备的显示界面一样大时,可穿戴设备的显示界面显示的是第二页面的全部内容,即第二页面的第一部分内容是第二页面的全部内容。
166.在可穿戴设备100显示第一页面的边界之后,接收作用于表冠的第二操作,第二操
作为沿所述第一方向的旋转操作。当表冠在第二操作的作用下向第一方向的累积旋转角度达到第一预设角度时,可穿戴设备100显示第二页面的第一部分内容。
167.具体的,当第一页面移动到第一页面的底部时,可穿戴设备100可从零开始累积旋转角度,当可穿戴设备100显示到了该第一页面的底部(或顶部)后,表冠可以接收用户继续向逆时针方向(或顺指针方向)旋转表冠的操作。从第一页面移动到底部(或顶部)开始,表冠向逆时针方向(或者顺指针方向)旋转的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100将第一应用的第一页面切换为第一应用的第二页面。
168.在一种可能的实现方式中,从表冠开始向逆时针方向(或顺指针方向)旋转时累积旋转角度,即可穿戴设备100从显示第一页面的第一部分内容开始计算表冠的累积旋转角度。当可穿戴设备100接收用户旋转表冠的操作使第一页面到达底部时,可穿戴设备100输出振动提示,该振动提示用于提示用户第一页面已经到达底部了,此时表冠的累积旋转角度为第三角度。之后,可穿戴设备100继续接收用户向逆时针方向(或顺指针方向)旋转表冠的操作,表冠的累积旋转角度为第四角度,当第四角度与第三角度的差值为第一预设角度时,可穿戴设备100将第一应用的第一页面切换为第一应用的第二页面。
169.在一些实施例中,当可穿戴设备100显示到了该第一页面的底部(或顶部)后,表冠可以接收用户继续向逆时针方向(或顺指针方向)旋转表冠的操作。从第一页面移动到第一页面的底部(或顶部)时,开始计算表冠的累积旋转角度,当表冠的累积旋转角度达到第二预设角度(例如5度)时,可穿戴设备100输出第一提示信息,该第一提示信息可用于提示用户向逆时针(或顺时针)方向旋转表冠可以切换显示第一应用的第二页面。其中,该第一提示信息的类型可以包括文字提示、图片提示、动画提示、音频提示、振动提示,等等。在可穿戴设备100输出该提示信息后,可穿戴设备100继续接收用户向逆时针(或顺时针)方向旋转表冠的操作,当表冠的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100可以切换显示第一应用的第二页面。或者,在可穿戴设备100输出该第一提示信息后,若用户不想进行页面切换,可穿戴设备100可以接收用户向相反方向(例如顺时针方向)旋转表冠的操作(第三操作),可穿戴设备100停止显示第一提示信息。之后,当表冠向第二方向(例如顺时针方向)旋转(第四操作)时,可穿戴设备100控制第一页面反向滚动显示第一页面的第三部分内容。或者在可穿戴设备100显示第一提示信息之后,当可穿戴设备100显示第一提示信息的时间超过第一预设时间之后,可穿戴设备100停止显示第一提示信息。之后,当表冠向第二方向旋转时(第五操作),可穿戴设备100控制第一页面反向滚动显示第一页面的第三部分内容。这样,当用户不想进行页面切换,用户不需要进行任何操作,当第一提示信息消失之后,当表冠向第二方向旋转时,可穿戴设备控制第一页面反向滚动显示第一页面的第三部分内容。
170.在其他实施例中,从第一页面移动到第一页面的底部(或顶部)时,开始计算表冠的累积旋转角度,当表冠的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100输出第二提示信息,该第二提示信息的类型可以包括文字提示、图片提示、动画提示、音频提示、振动提示,等等。在可穿戴设备100输出该第二提示信息的一段时间(例如3秒)后,可穿戴设备100可以在提示信息显示3秒后,切换显示第一应用的第二页面。或者,在可穿戴设备100输出该第二提示信息后,当用户不想进行切换页面,可穿戴设备100可以接收用户向相反方向旋转表冠的操作(第六操作),可穿戴设备100停止显示第一提示信息,可穿戴设备
100不切换页面,还是显示第一页面。
171.实施例二
172.实施例一中介绍的通过旋转表冠实现页面切换的方法,用户需要旋转表冠到第一页面的底部或顶部。之后,再继续旋转表冠,当从移动到第一页面的底部开始,表冠向逆时针方向的累积旋转角度达到第一预设角度(例如10度)时,可穿戴设备100才将第一应用(例如运动健康应用)的第一页面切换为第一应用(例如运动健康应用)的第二页面。从上述操作可以看出,用户需要一直旋转表冠才可以将第一应用(例如运动健康应用)的第一页面切换为第一应用(例如运动健康应用)的第二页面。实施例二提供了一种更加快捷的通过表冠实现页面切换的方法。
173.该实施例中,用户可通过双击表冠操作,切换旋转表冠所对应的控制事件。示例性的,当旋转表冠的控制事件对应于页面滑动时,即当可穿戴设备100显示第二页面时,逆时针方向旋转(或者顺指针方向旋转)表冠,使得第二页面向底部(或顶部)移动。用户可通过双击表冠,将旋转表冠的控制事件切换为对应于页面切换,即当可穿戴设备100显示第二页面时,向逆时针方向(或顺时针方向)旋转表冠,使得可穿戴设备100从第二页面切换到显示第三页面(或第一页面)。此后,用户可再次通过双击表冠,将旋转表冠的控制事件切换为对应于页面滑动。
174.在一种可能的实现方式中,可穿戴设备100显示第一应用的第二页面,可穿戴设备100可以接收用户双击表冠的操作,这样,将旋转表冠的控制事件切换为对应于页面切换。响应于用户双击表冠的操作,可穿戴设备100输出第二提示信息,第二提示信息用于提示用户“旋转表冠对应页面切换”。当表冠向逆时针方向旋转时,可穿戴设备100的第一页面切换为第二页面。或者当表冠向顺时针方向旋转时,可穿戴设备100的第一页面切换为第三页面。
175.下面介绍实施例二涉及的人机交互。
176.如图5a所示,图5a显示的是可穿戴设备100中第一应用(例如运动健康应用)的第一页面301。对第一页面301的介绍参考实施例一的描述,本身请在此不再赘述。
177.表冠104可以接收用户向逆时针方向(或顺时针方向)旋转操作,响应于用户的旋转操作,第一页面301对应的向底部(或顶部)移动。
178.如图5a所示,当用户想要切换页面查看其他页面的内容时,可穿戴设备100接收用户作用于表冠104的双击操作,响应于用户作用于表冠104的双击操作,可穿戴设备100将旋转表冠对应的控制事件切换为页面切换。
179.示例性的,电子设备也可在用户双击表冠之后输出提示信息。该提示信息用于提示用户旋转表冠对应切换页面。提示信息的类型可以包括文字提示、图片提示、动画提示、音频提示、振动提示,等等。
180.示例性的,提示信息可如图5b所示。提示信息可是是可穿戴设备100显示文字提示502。文字提示502的文字内容包括:“请向逆时针方向旋转表冠切换至下一个页面,向顺时针旋转切换至上一个页面”。文字提示502可以显示在第一页面301的任意位置,本技术对文字提示502的显示位置不做限定。
181.在可穿戴设备输出如图5b所示的提示信息之后,可穿戴设备100可以接收用户向逆时针方向旋转表冠的操作,响应于用户向逆时针方向旋转表冠的操作,可穿戴设备100将
切换到显示第一应用的第二页面。对第二页面的描述请参考图3h所示的实施例,本身请在此不再赘述。
182.或者可穿戴设备100可以接收用户向顺时针方向旋转表冠的操作,响应于用户向顺时针方向旋转表冠的操作,可穿戴设备100将切换到显示第一应用的第三页面。
183.示例性的,如图5c所示,图5c是可穿戴设备100显示第三页面503的ui图。第三页面503包括更多运动数据504。
184.其中,更多运动数据504包括多个日期的运动数据,图5c所示的多个日期的运动数据包括“9月22日游泳的里程数是2.2公里”、“9月21日游泳的里程数是2.2公里”、“9月20日游泳的里程数是2.2公里”、“9月18日游泳的里程数是2.2公里”、“9月16日游泳的里程数是2.2公里”、“9月15日游泳的里程数是2.2公里”。
185.此后,用户可通过再次双击表冠,将旋转表冠对应的控制事件从页面切换切换为页面滑动。如此,用户可通过双击表冠,即可实现通过旋转表冠控制页面内移动或页面切换,方便用户操作。
186.下面介绍实施例二中可穿戴设备100通过旋转表冠104实现页面切换的方法流程。
187.如图6所示,图6为可穿戴设备100通过旋转表冠实现页面切换的方法流程图。
188.s601、可穿戴设备100显示第一应用的第一页面。
189.示例性的,第一应用可以是运动健康应用。若用户正在进行游泳运动并开启了游泳模式,可穿戴设备100可以实时记录用户的游泳运动数据。
190.可穿戴设备100显示的是第一应用的第一页面,具体的,可以参考图3a所示的实施例,本身请在此不再赘述。
191.s602、可穿戴设备100接收用户作用于表冠向逆时针方向(或顺时针方向)旋转表冠的操作,第一页面向底部(或顶部)移动。
192.s603、可穿戴设备100接收用户作用于表冠的双击操作之后,可穿戴设备100将旋转表冠对应的控制事件从页面滑动切换为页面切换。
193.可穿戴设备100接收用户作用于表冠的双击操作(第一双击操作),即可穿戴设备100接收用户作用于表冠连续单击两次。
194.可穿戴设备100接收并响应于针对表冠的双击操作,显示第三提示信息,第三提示信息用于提示用户旋转表冠进行页面切换。
195.第三提示信息的类型可以包括文字提示、图片提示、动画提示、音频提示、振动提示,等等。
196.具体的,请参考图5b所示的实施例,本身请在此不再赘述。
197.s604、可穿戴设备100接收用户向逆时针方向旋转表冠的操作,所述可穿戴设备100显示第一应用的第二页面;或者可穿戴设备100接收用户向顺时针方向旋转表冠的操作,所述可穿戴设备100显示第一应用的第三页面。
198.在可穿戴设备100显示第三提示信息之后,可穿戴设备100可以接收用户作用于表冠向逆时针方向的旋转操作(第七操作),响应于用户作用于表冠向逆时针方向的旋转操作,可穿戴设备100将第一应用的第一页面切换为第一应用的第二页面。或者,可穿戴设备100可以接收用户作用于表冠向顺时针方向的旋转操作,响应于用户作用于表冠向顺时针方向的旋转操作,可穿戴设备100将第一应用的第一页面切换为第一应用的第三页面。
199.这样,用户不需要通过一直旋转表冠切换当前页面至另一个页面,提高了用户体验。
200.可以理解为,当旋转表冠的控制事件为页面切换时,表冠每旋转一次,可穿戴设备100切换一次页面。示例性的,可穿戴设备100显示第一页面,可穿戴设备100接收用户作用于表冠的双击操作,可穿戴设备100将旋转表冠对应的控制事件从页面滑动切换为页面切换。之后,可穿戴设备100可以接收用户作用于表冠向逆时针方向的旋转操作,可穿戴设备100显示第二页面,可穿戴设备100可以再次接收用户作用于表冠向逆时针方向的旋转操作,可穿戴设备100显示第三页面。
201.在一种可能的实现方式中中,当旋转表冠的控制事件为页面切换时,可穿戴设备100一次可以切换多个页面,可穿戴设备100一次切换页面的数量与表冠的旋转角度相关。示例性的,第一应用共有n个页面,n为大于等于1的正整数。可穿戴设备100接收用户作用于表冠的双击操作之后,旋转表冠的控制事件为页面切换。可穿戴设备100接收用户旋转表冠的操作来切换页面。具体的,在用户双击表冠之后,可穿戴设备100开始对表冠的旋转角度进行累计。当表冠向逆时针方向的旋转角度小于第一角度时,可穿戴设备100将第一页面切换为第二页面;当表冠向逆时针方向的旋转角度大于第一角度小于第二角度时,穿戴设备100将第一页面切换为第m页面;当表冠向逆时针方向的旋转角度大于第二角度,可穿戴设备100将第一页面切换为第n页面,m为大于1小于n的正整数。其中,第二角度大于第一角度。这样,用户可以控制表冠一次性切换多个页面,减少了用户操作。
202.需要说明的是,可穿戴设备100一次切换页面的数量与表冠的旋转角度的关系可以由系统设置,也可以由用户自定义设置,本身请在此不做限定。
203.当然,可穿戴设备100一次切换页面的数量也可以与表冠的旋转速度相关,表冠的旋转速度为单位时间内向逆时针方向(或顺时针方向)的转动角度。可穿戴设备100一次切换页面的数量与表冠的旋转速度的关系可以由系统设置,也可以由用户自定义设置,本身请在此不再赘述。
204.在一些实施例中,当旋转表冠的控制事件为页面切换时,当旋转表冠时,可穿戴设备100切换页面。可穿戴设备100切换页面之后,旋转表冠的控制事件由页面切换切换为页面滑动。也即双击表冠只能控制一次页面切换事项或页面滑动事项。示例性的,可穿戴设备100显示第一页面,可穿戴设备100接收用户作用于表冠的双击操作,可穿戴设备100将旋转表冠对应的控制事件从页面滑动切换为页面切换。之后,可穿戴设备100可以接收用户作用于表冠向逆时针方向的旋转操作,可穿戴设备100显示第二页面,可穿戴设备100再次可以接收用户作用于表冠向逆时针方向的旋转操作,第二页面下底部移动。
205.在一些实施例中,由于长时间没有操作表冠,导致用户不知道旋转表冠的控制事件是页面切换还是页面滑动。因此,可穿戴设备100可以接收作用于表冠的长按操作,长按操作为按压表冠的时间达到第二时间阈值。响应于作用于表冠的长按操作,可穿戴设备100显示旋转表冠对应的控制事件,旋转表冠对应的控制事件包括页面切换和页面滑动。当旋转表冠的控制事件为页面切换时,可穿戴设备100显示第五提示信息,该第五提示信息用于提示用户旋转表冠进行页面切换。示例性的,可穿戴设备100显示如图5b所示的文字提示来提示用户旋转表冠进行页面切换。当旋转表冠的控制事件为页面滑动时,可穿戴设备100显示提示信息,该提示信息用于提示用户旋转表冠进行页面滑动。示例性的,可穿戴设备100
显示文字提示,文字提示的内容是“请向逆时针方向旋转表冠使页面向底部滑动,或者向顺时针旋转表冠使页面向顶部滑动”。
206.s605、可穿戴设备100再次接收用户作用于表冠的双击操作。可穿戴设备100将旋转表冠对应的控制事件由页面切换切换为页面滑动。
207.在可穿戴设备100切换显示第一应用的第二页面(或第三页面)之后,可穿戴设备100再次接收用户作用于表冠的双击操作(第二双击操作)。可穿戴设备100将旋转表冠对应的控制事件由页面切换切换为页面滑动。在用户双击表冠之后,可穿戴设备100显示第四提示信息,该第四提示信息用于提示用户旋转表冠对应的控制事件为页面滑动。示例性的,可穿戴设备100显示文字提示,文字提示的内容是“请向逆时针方向旋转表冠使页面向底部滑动,或者向顺时针旋转表冠使页面向顶部滑动”。之后,可穿戴设备100可以接收用户向逆时针方向(或顺时针方向)旋转表冠的操作(第八操作),第二页面(或第三页面)向底部(或顶部)移动。
208.实施例三
209.实施例三提供了另一种更加快捷的通过表冠实现页面切换的方法。
210.具体的,可穿戴设备100接收用户按压表冠并立即向逆时针方向旋转表冠的操作,响应于用户按压表冠并快速向逆时针方向旋转表冠的操作,可穿戴设备100的第一页面切换为第二页面。
211.对应的,可穿戴设备100也可以接收用户按压表冠并立即向顺时针方向旋转表冠的操作,响应于用户按压表冠并立即向顺时针方向旋转表冠的操作,可穿戴设备100的第一页面切换为第三页面。
212.下面介绍实施例三中可穿戴设备100通过旋转表冠104实现页面切换的方法流程。
213.图7示例性示出了另一种可穿戴设备100通过旋转表冠104实现页面切换的方法流程图。
214.s701、可穿戴设备100显示第一应用的第一页面。
215.示例性的,第一应用可以是运动健康应用。若用户正在进行游泳运动并开启了游泳模式,可穿戴设备100可以实时记录用户的游泳运动数据。
216.可穿戴设备100显示的是第一应用的第一页面,具体的,可以参考图3a所示的实施例,本身请在此不再赘述。
217.s702、可穿戴设备100接收用户按压表冠并立即向逆时针方向旋转表冠的操作,可穿戴设备100将第一应用的第一页面切换为第一应用的第二页面。
218.对应的,可穿戴设备100也可以接收用户按压表冠并立即向顺时针方向旋转表冠的操作,响应于用户按压表冠并快速向顺时针方向旋转表冠的操作,可穿戴设备100的第一页面切换为第三页面。
219.在一些实施例中,在可穿戴设备100接收用户作用于表冠的按压操作之后,可穿戴设备100输出提示信息,提示信息可以包括文字提示、图片提示、动画提示、音频提示、振动提示,等等。以此提示用户可穿戴设备100即将切换页面。具体的,请参考图5b所示的实施例,本身请在此不再赘述。
220.需要说明的是,实施例一、实施例二和实施例三可以互相结合,从而构成本技术的其他可能的实施例,本技术在此不做限定。
221.在其他实施例中,用户可以通过可穿戴设备100中的音乐播放应用程序播放音乐。当可穿戴设备100显示的是音乐播放页面时,可穿戴设备100可以接收用户作用于表冠104的旋转操作来调节音量大小。在本技术中,可穿戴设备100可以接收用户作用于表冠104的旋转操作来切换页面。这与用户作用于表冠104的旋转操作来调节音量大小产生了冲突。
222.为了避免可穿戴设备100可以接收用户作用于表冠104的旋转操作来切换页面与穿戴设备100接收用户作用于表冠104的旋转操作来调节音量大小的冲突,可穿戴设备100可以采用以下两种方式中的任意一种方式来切换音乐播放页面。
223.方式一
224.如图8a所示,图8a是可穿戴设备100显示的音乐播放页面701。音乐播放页面701包括有音乐播放画面702。
225.其中,音乐播放画面702中包括被播放的音乐的名称和控制图标。图8a中,被播放的音乐的名称是“dream it possible”。控制图标包括播放/暂停控件707、上一曲控件708和下一曲控件709。
226.当用户想要调大声音时,如图8b所示,可穿戴设备100可以接收用户作用于表冠104向逆时针方向的旋转操作,可穿戴设备100播放音乐的声音随着用户作用于表冠104向逆时针方向的旋转角度的增加而增加。
227.当用户想要调小声音时,如图8c所示,可穿戴设备100可以接收用户作用于表冠104向顺时针方向的旋转操作,可穿戴设备100播放音乐的声音随着用户作用于表冠104向顺时针方向的旋转角度的增加而减小。
228.当用户想要切换另一个音乐进行播放时,如图8d所示,可穿戴设备100可以接收用户双击表冠104的操作,即用户连续单击两次表冠104。可穿戴设备100将旋转表冠的控制事件由调节音量切换为切换歌曲。响应于用户双击表冠104的操作,可穿戴设备100输出提示信息。提示信息的类型可以包括文字提示、图片提示、动画提示、音频提示、振动提示,等等。
229.示例性的,如图8e所示,响应于用户作用于表冠104的双击操作,可穿戴设备100显示文字提示711,文字提示711的内容包括“请向逆时针旋转表冠切换下一首歌曲,或者向顺时针方向旋转表冠切换上一首歌曲”,以此来提示用户旋转表冠切换歌曲。
230.可穿戴设备100显示文字提示711之后,可穿戴设备100可以接收用户作用于表冠104向逆时针旋转表冠操作,可穿戴设备100将当前播放的歌曲切换到第二首歌曲。
231.如图8f所示,图8f为可穿戴设备100显示的第二首歌曲的页面712。页面712包括音乐播放页面713。其中,音乐播放页面713包括被播放的音乐的名称和控制图标。图8f中,被播放的音乐的名称是“生活是美好的”。控制图标包括播放/暂停控件707、上一曲控件708和下一曲控件709。
232.或者,可穿戴设备100显示文字提示711之后,可穿戴设备100可以接收用户作用于表冠104向顺时针旋转表冠操作,可穿戴设备100将当前播放的歌曲切换到第三首歌曲。
233.在可穿戴设备100显示的是第二首歌曲的页面712时,由于旋转表冠的控制事件还是切换歌曲。因此,如图8g所示,可穿戴设备100可以接收用户作用于表冠104向逆时针旋转表冠操作,可穿戴设备100将第二首歌曲切换到第三首歌曲。
234.如图8h所示,图8h为可穿戴设备100显示的第三首歌曲的页面715。页面715包括音乐播放页面716。其中,音乐播放页面716包括被播放的音乐的名称和控制图标。图8f中,被
播放的音乐的名称是“外面的世界”。控制图标包括播放/暂停控件707、上一曲控件708和下一曲控件709。
235.在一些实施例中,由于长时间没有操作表冠,导致用户不知道旋转表冠的控制事件是调节音量还是切换歌曲。因此,可穿戴设备100可以接收作用于表冠的长按操作,长按操作为按压表冠的时间达到第二时间阈值。响应于作用于表冠的长按操作,可穿戴设备100显示旋转表冠对应的控制事件,旋转表冠对应的控制事件包括切换歌曲和调节音量。当旋转表冠的控制事件为切换歌曲时,可穿戴设备100显示提示信息,该提示信息用于提示用户旋转表冠进行歌曲切换。示例性的,提示信息可以是如图8e所示的文字提示711。本技术再次不再赘述。当旋转表冠的控制事件为页面滑动时,可穿戴设备100显示提示信息,该提示信息用于提示用户旋转表冠调节音量大小。示例性的,提示信息可以是文字提示,文字提示的内容是“请向逆时针方向旋转表冠调大音量,或者向顺时针旋转表冠调小音量”。
236.当用户不切换歌曲,想通过表冠调节音量大小时,可穿戴设备100可以接收用户双击表冠104的操作,即用户连续单击两次表冠104。可穿戴设备100将旋转表冠的控制事件由切换歌曲切换为调节音量。之后,可穿戴设备100可以接收用户作用于表冠104向逆时针方向的旋转操作,可穿戴设备100播放音乐的声音随着用户作用于表冠104向逆时针方向的旋转角度的增加而增加。可穿戴设备100也可以接收用户作用于表冠104向顺时针方向的旋转操作,可穿戴设备100播放音乐的声音随着用户作用于表冠104向顺时针方向的旋转角度的增加而减小。
237.在一种可能的实现方式中,当用户想要切换音乐播放页面至音乐列表的页面时,可穿戴设备100可以接收用户按压并快速旋转表冠的操作,响应于用户按压并快速旋转表冠的操作,可穿戴设备100将当前播放音乐的页面切换至音乐列表页面。
238.如图8i所示,图8i为可穿戴设备100显示音乐列表页面718的ui图。音乐列表页面718包括音乐列表719。
239.其中,音乐列表719包括一个或多个音乐名称,图8i所示的一个或多个音乐名称包括“dream it possible”、“生活是美好的”、“外面的时间”、“my everything”、“海阔天空”。
240.方式二
241.如图8a所示,可穿戴设备100显示的是音乐播放页面701。
242.当用户想要切换到另一首音乐时,可穿戴设备100可以接收用户按压并立即旋转表冠的操作,响应于用户按压并立即旋转表冠的操作,可穿戴设备100将当前播放的音乐切换到另一首音乐。
243.在一些实施例中,在可穿戴设备100接收用户作用于表冠的按压操作之后,可穿戴设备100输出提示信息,以此提示用户可穿戴设备100即将切换页面。具体的,请参考图8e所示的实施例,本身请在此不再赘述。
244.具体的,当用户想切换下一首音乐时,可穿戴设备100接收用户按压表冠并快速向逆时针方向旋转表冠的操作,可穿戴设备100将当前播放音乐的页面切换为下一首音乐的页面。
245.当用户想切换上一首音乐时,可穿戴设备100接收用户按压表冠并快速向顺时针方向旋转表冠的操作,可穿戴设备100将当前播放音乐的页面切换为上一首音乐的页面。
246.当然,还可以通过其他的方式进行音乐切换,本技术在此不做限定。
247.当用户想要切换音乐播放页面至音乐列表的页面时,可穿戴设备100可以接收用户双击表冠的操作,之后,可穿戴设备100接收用户旋转表冠的操作,响应于用户双击表冠并旋转表冠的操作,可穿戴设备100将当前播放音乐的页面切换至音乐列表页面。
248.上述实施例中所用,根据上下文,术语“当
…
时”可以被解释为意思是“如果
…”
或“在
…
后”或“响应于确定
…”
或“响应于检测到
…”
。类似地,根据上下文,短语“在确定
…
时”或“如果检测到(所陈述的条件或事件)”可以被解释为意思是“如果确定
…”
或“响应于确定
…”
或“在检测到(所陈述的条件或事件)时”或“响应于检测到(所陈述的条件或事件)”。
249.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,该流程可以由计算机程序来指令相关的硬件完成,该程序可存储于计算机可读取存储介质中,该程序在执行时,可包括如上述各方法实施例的流程。而前述的存储介质包括:rom或随机存储记忆体ram、磁碟或者光盘等各种可存储程序代码的介质。
250.以上所述,以上实施例仅用以说明本技术的技术方案,而非对其限制;尽管参照前述实施例对本技术进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本技术各实施例技术方案的范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1